今回は、グラスホッパーでランダムな点の位置に応じてボックスの高さを変える方法について解説します。
動画で見る
パラメーターを変えた様子
今回のグラスホッパー上のパラメーターを変えることで、様々なボックスの高さ調節をすることができます。





上4枚の画像は、グラスホッパー上のパラメーターを変更した様子です。

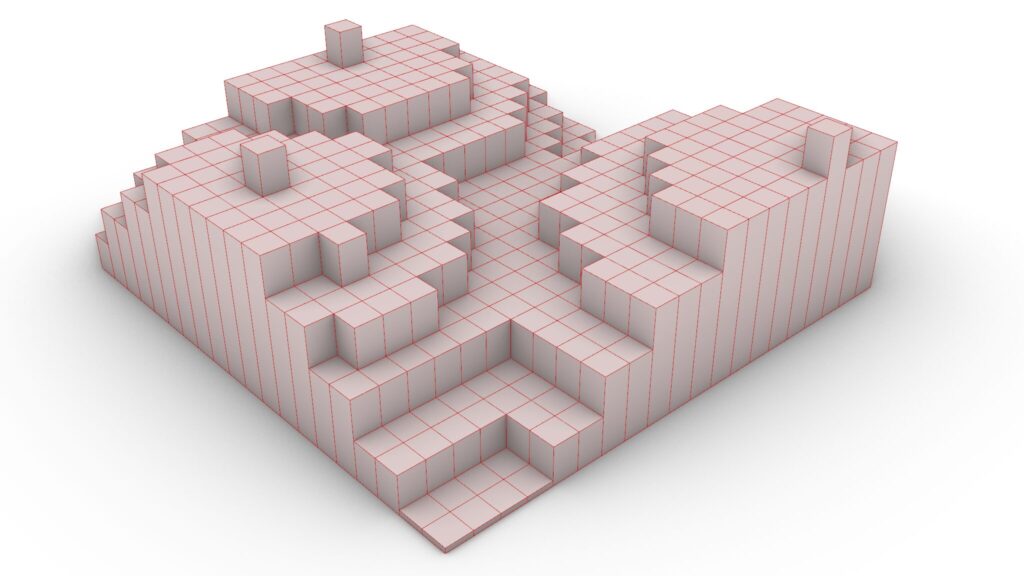
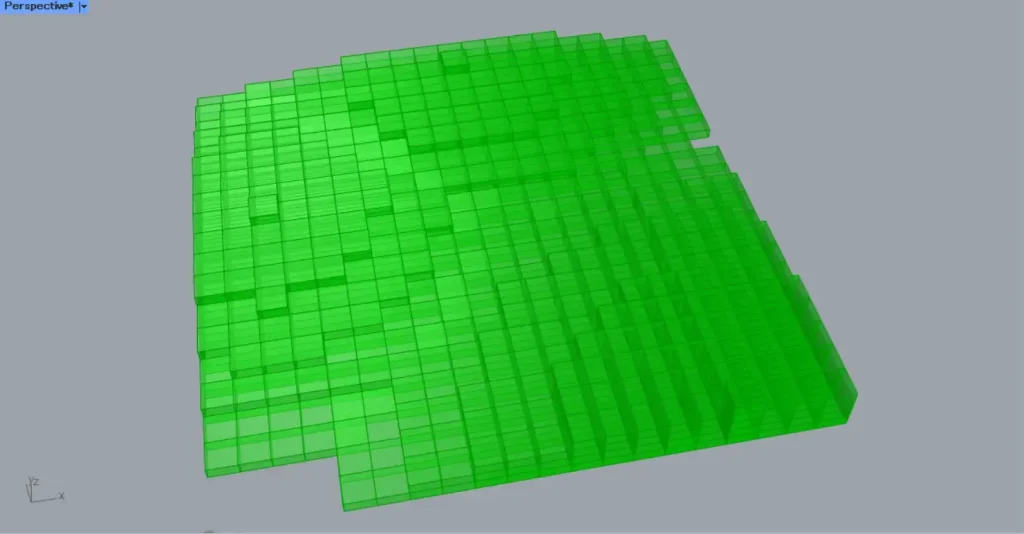
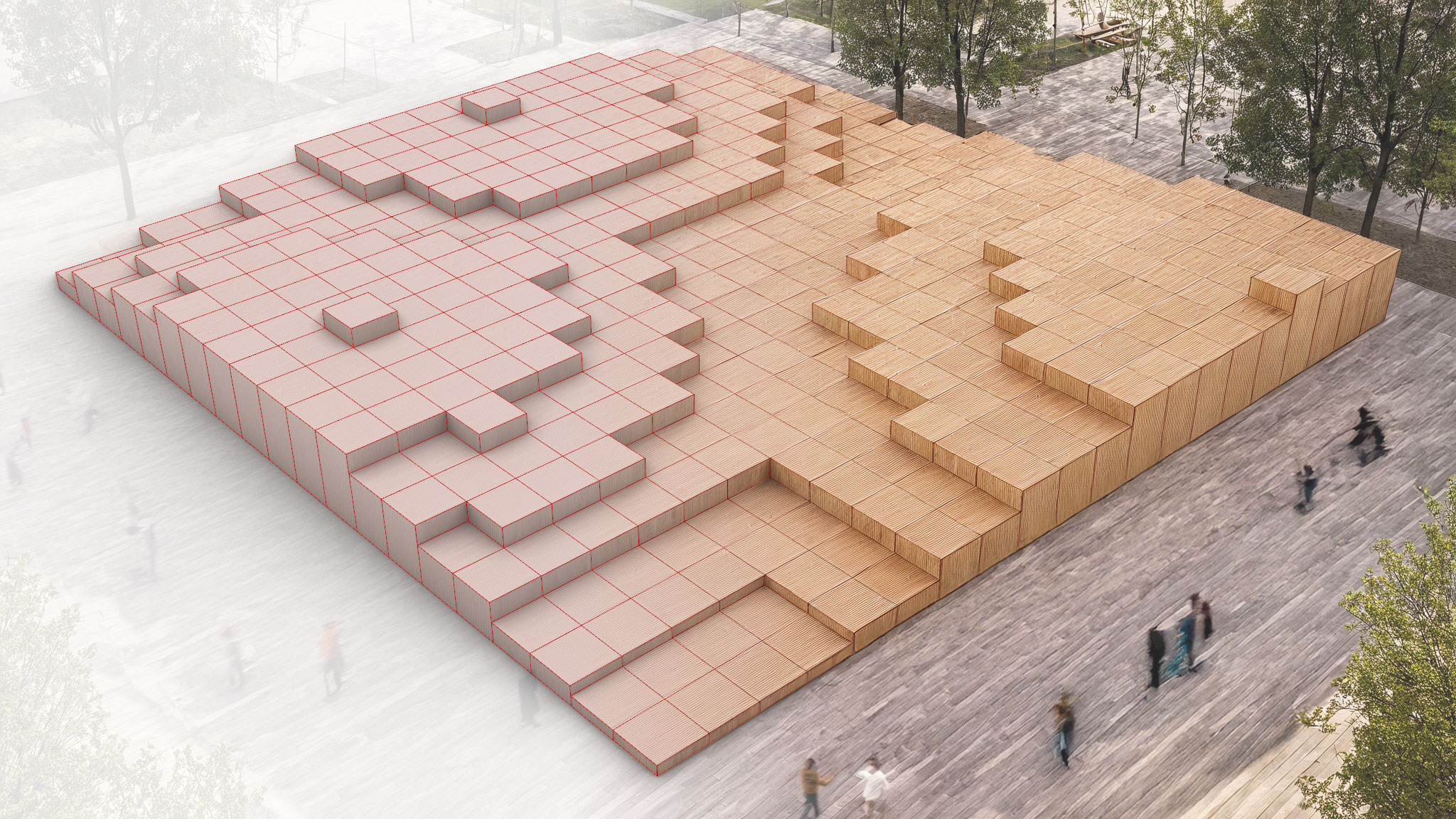
上の画像は、最終的にレンダリングした様子です。
それでは、順番に解説していきます。
今回使用したグラスホッパーとライノセラスのデータダウンロードはこちら
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。
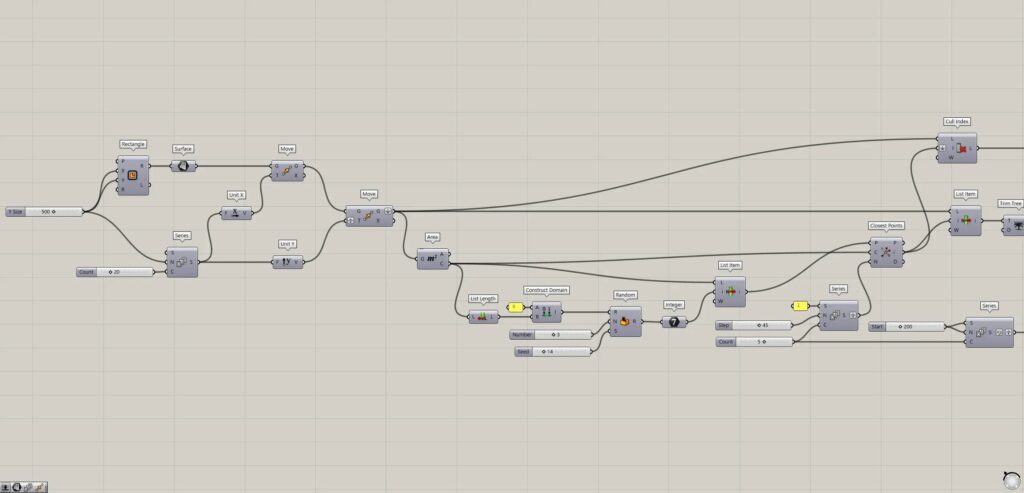
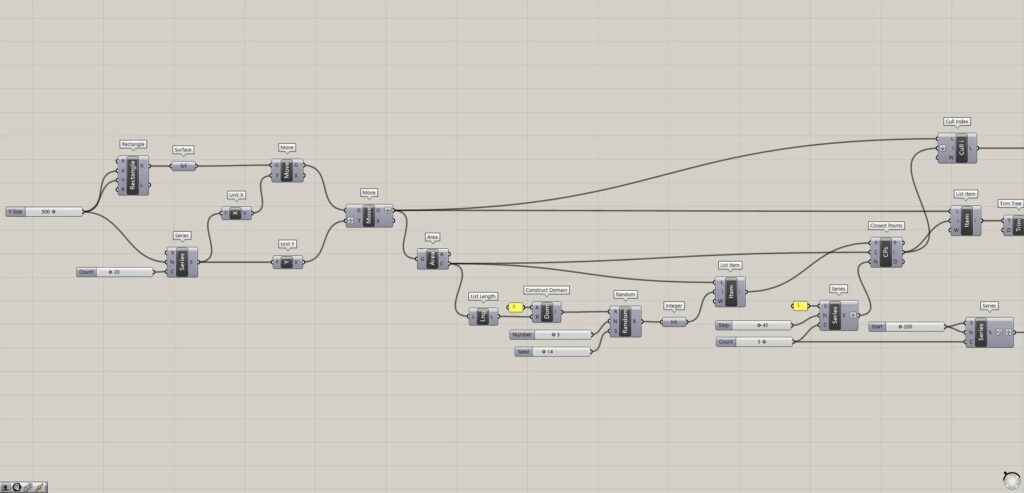
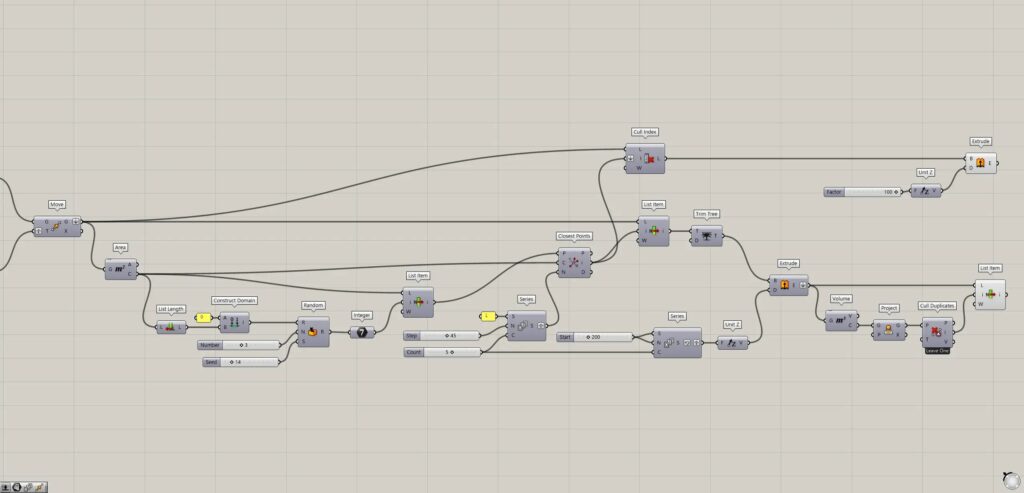
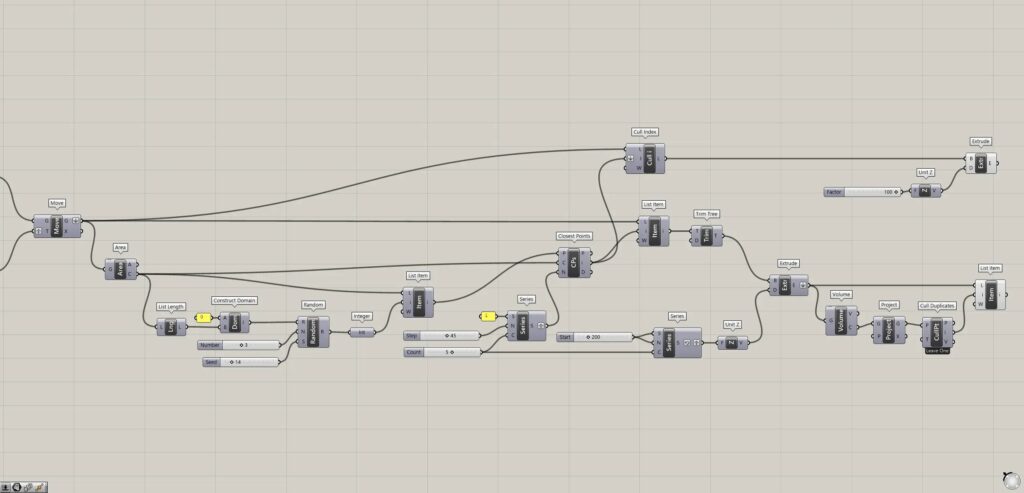
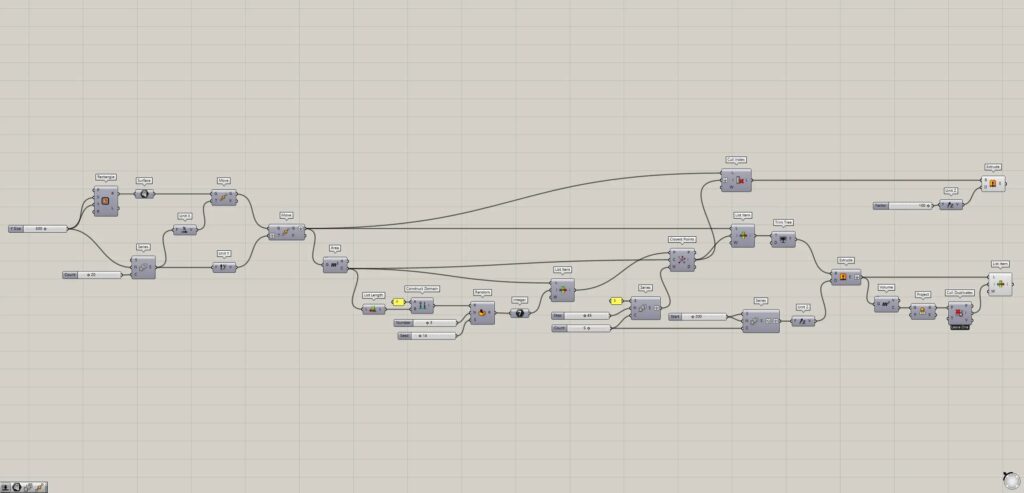
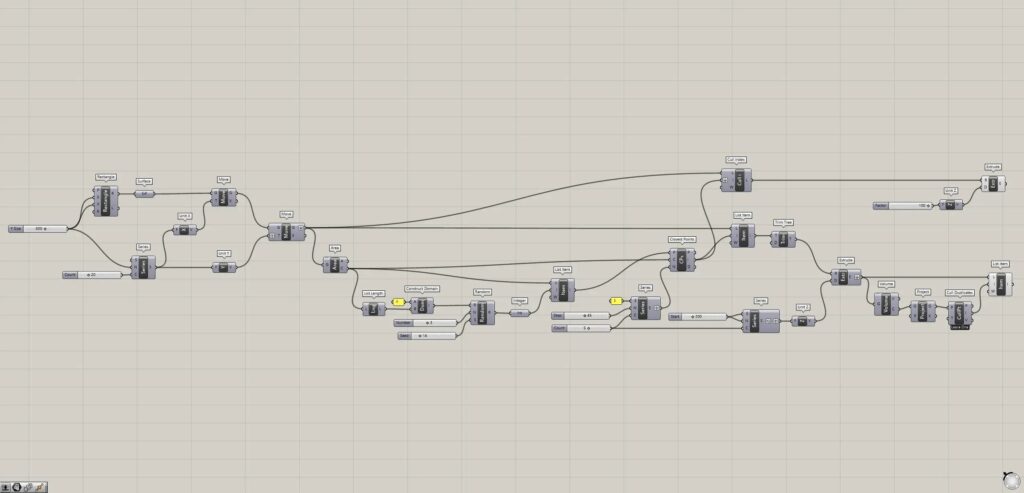
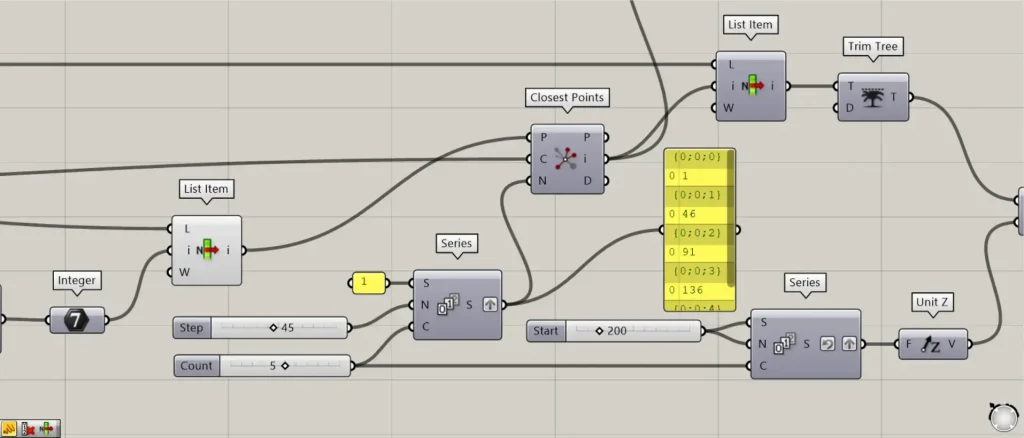
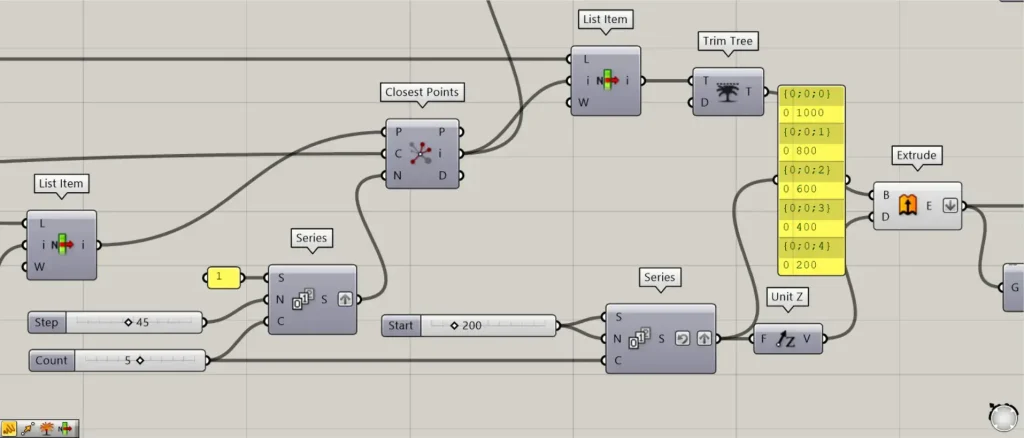
全体コンポーネント
全体コンポーネント:①Rectangle ②Surface ③Series ④Unit X ⑤Move ⑥Unit Y ⑦Area ⑧List Length ⑨Construct Domain ⑩Random ⑪Integer ⑫List Item ⑬Closest Points ⑭Cull Index ⑮Trim Tree ⑯Unit Z ⑰Extrude ⑱Volume ⑲Project ⑳Cull Duplicates






正方形のサーフェスを配列コピーする
最初に、正方形のサーフェスを配列コピーしていきます。

最初に、RectangleのXとY端子に、辺の長さの数値を入力します。
今回は、500の数値を入力しています。
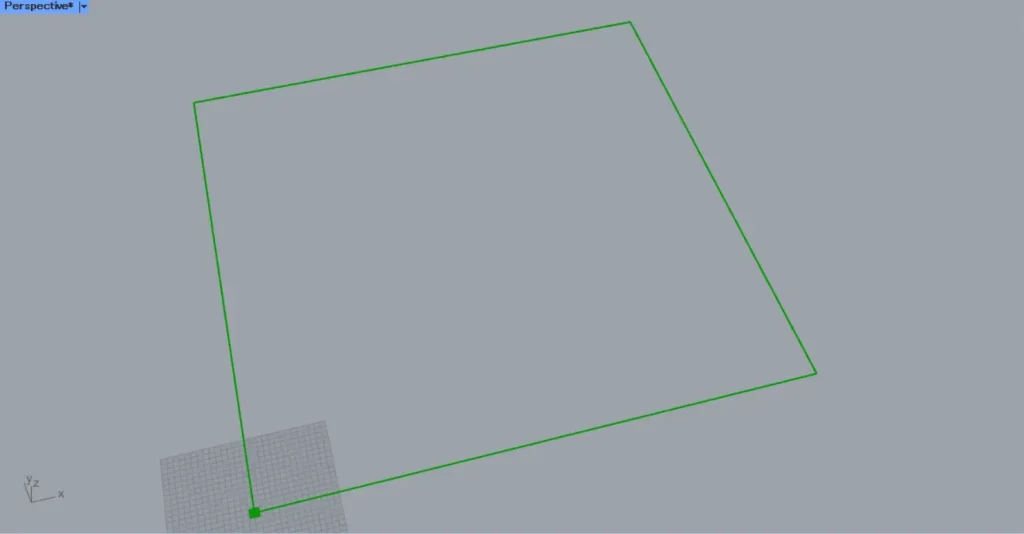
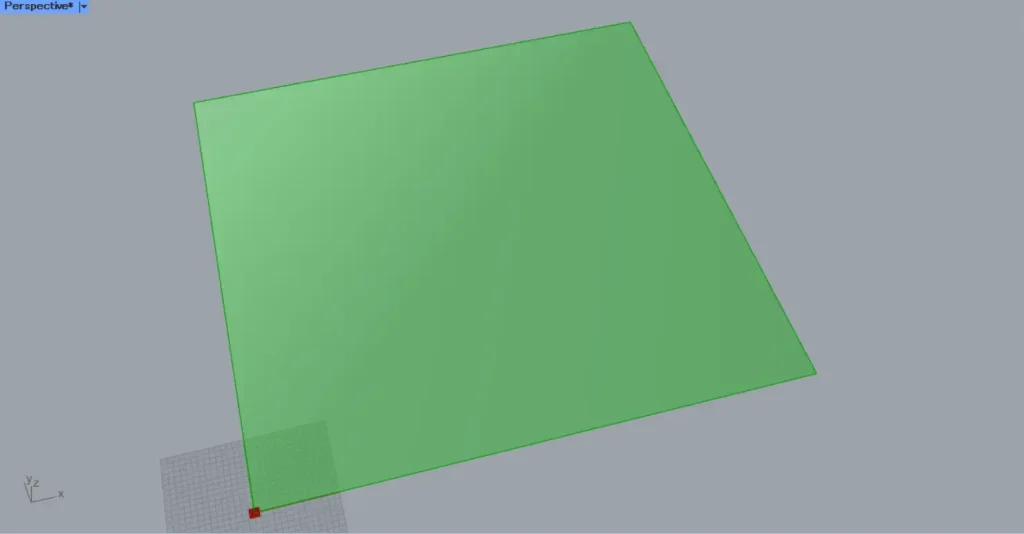
すると、上の画像のように、500×500の正方形の線データが作成されました。

その後、RectangleのR端子を、Surfaceにつなげます。
すると、上の画像のように、正方形の線データからサーフェスが作成されました。

その後、SeriesのN端子に、先程の辺の長さの500の数値を入力します。
さらに、SeriesのC端子に、配列コピーする個数の数値を入力します。
今回は、20の数値を入力しています。
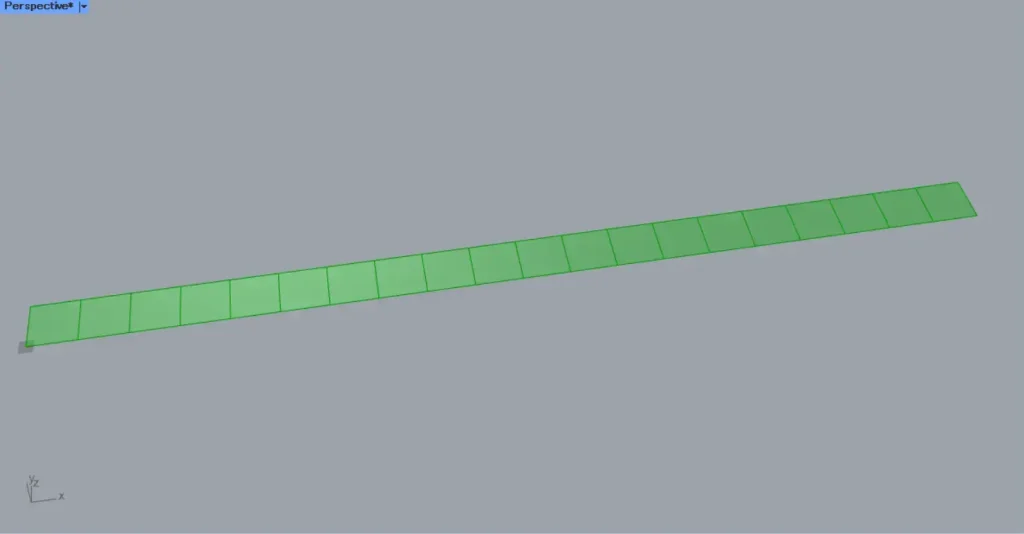
すると、上の画像のように、X方向に正方形のサーフェスが配列コピーされました。

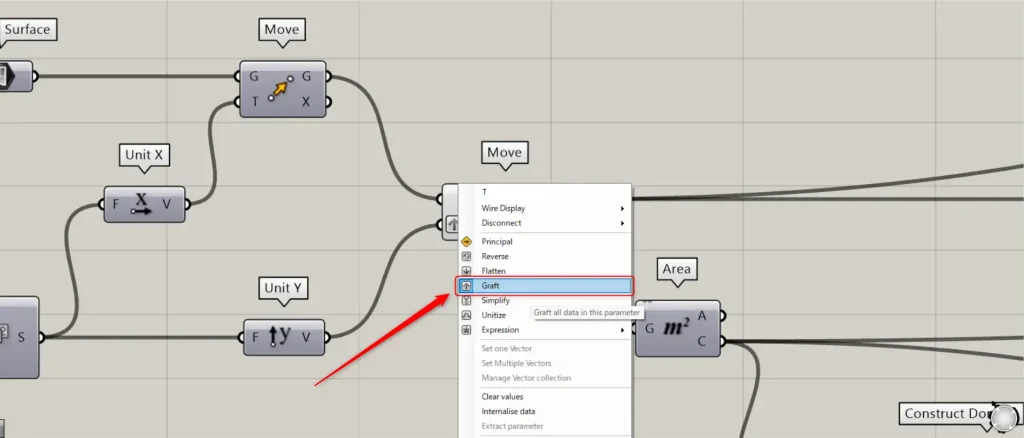
さらに、Unit Yを、新たなMoveのT端子につなげます。
この際に、新たなMoveのT端子を右クリックし、Graftに設定してください。
さらに、先程のMoveのG端子を、新たなMoveのG端子につなげます。

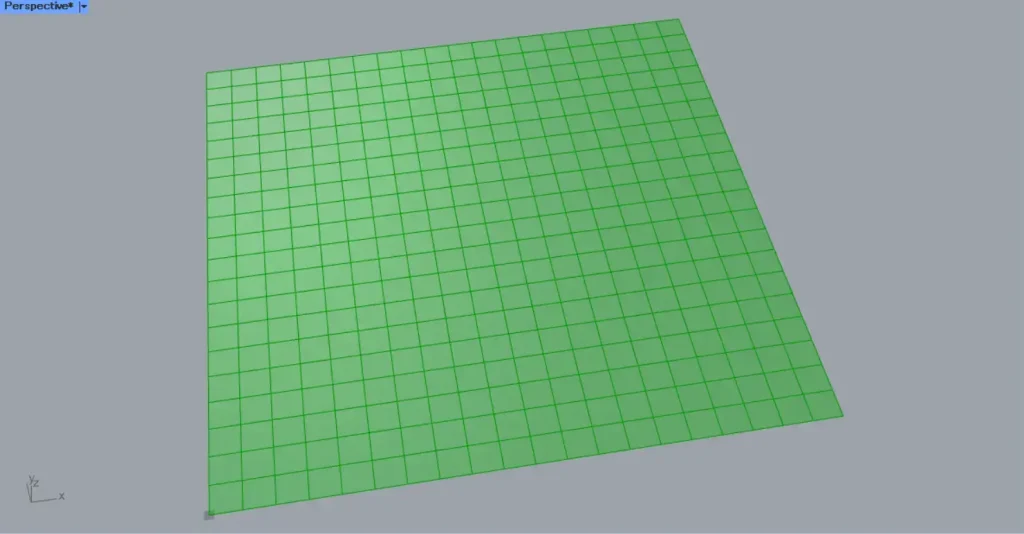
すると、上の画像のように、Y方向に配列コピーすることができました。

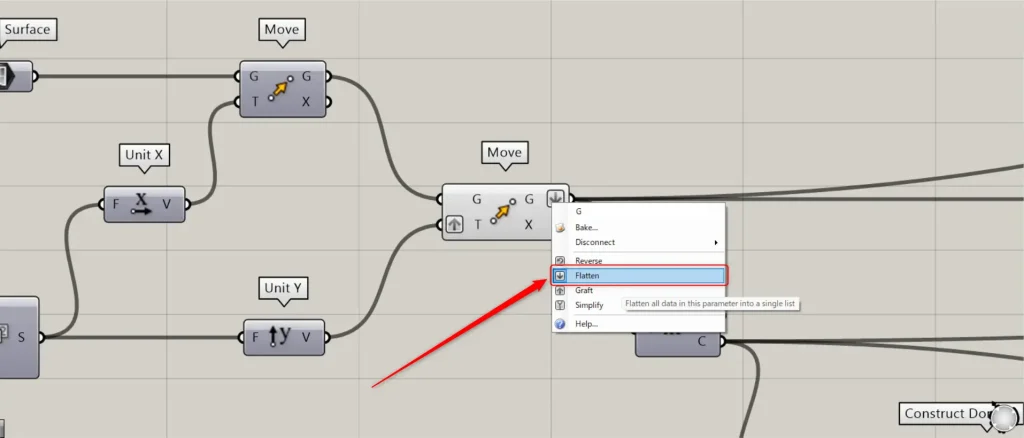
この際に、Moveの右側のG端子を右クリックし、Flattenに設定してください。
これで、正方形のサーフェスを配列コピーすることができました。
取得したランダムな点を使い正方形のサーフェスを取得する
次に、取得したランダムな点を使い、正方形のサーフェスを取得していきます。

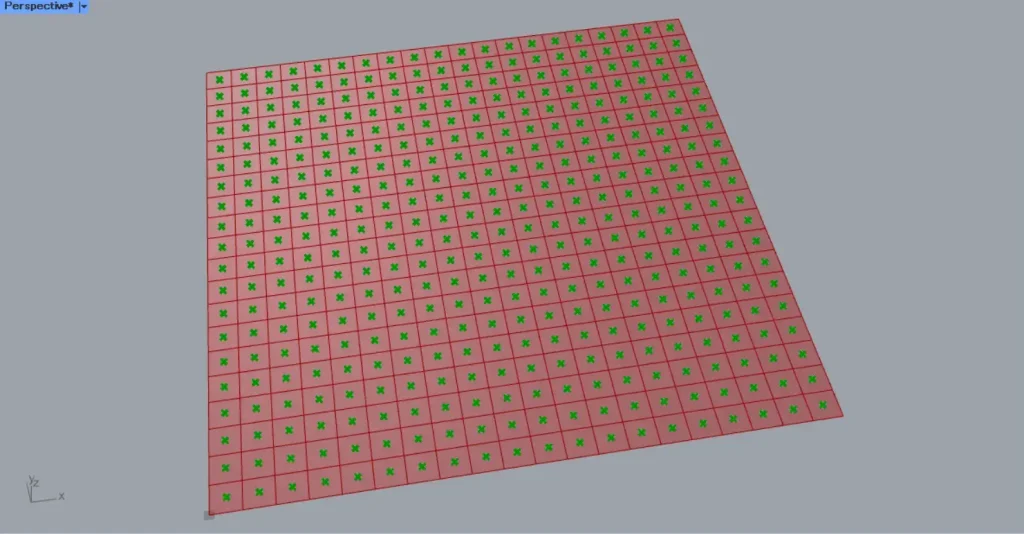
すると、上の画像のように、各正方形のサーフェスの中心点を取得できます。

次に、ランダムな点を取得する数値を作成していきます。
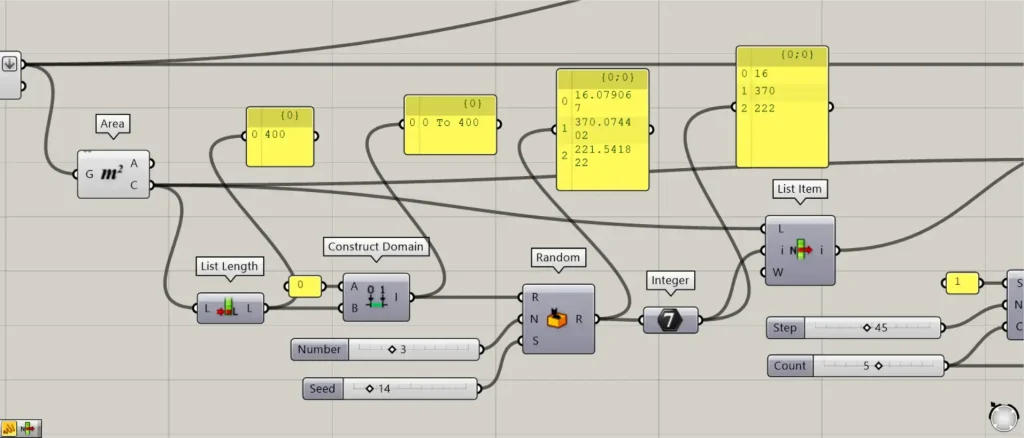
AreaのC端子を、List Lengthにつなげます。
すると、先ほど取得した中心点の個数の数値が出力されます。
今回の場合、400の数値が出力されています。
その後、List Lengthを、Construct DomainのB端子につなげます。
さらに、0の数値を、Construct DomainのA端子につなげます。
すると、0 To 400という数値範囲が作成されます。
その後、Construct Domainを、RandomのR端子につなげます。
さらに、作成する点の個数の数値を、RandomのN端子につなげます。
今回は、3の数値を入力しています。
さらに、任意のランダムさのシード値を、RandomのS端子につなげます。
今回は、14の数値を入力しています。
すると、0から400の数値範囲から、3つの数値が出力されます。
すると、少数点の数値が整数に変わります。
その後、Integerを、List Itemのi端子につなげます。
さらに、AreaのC端子を、List ItemのL端子につなげます。

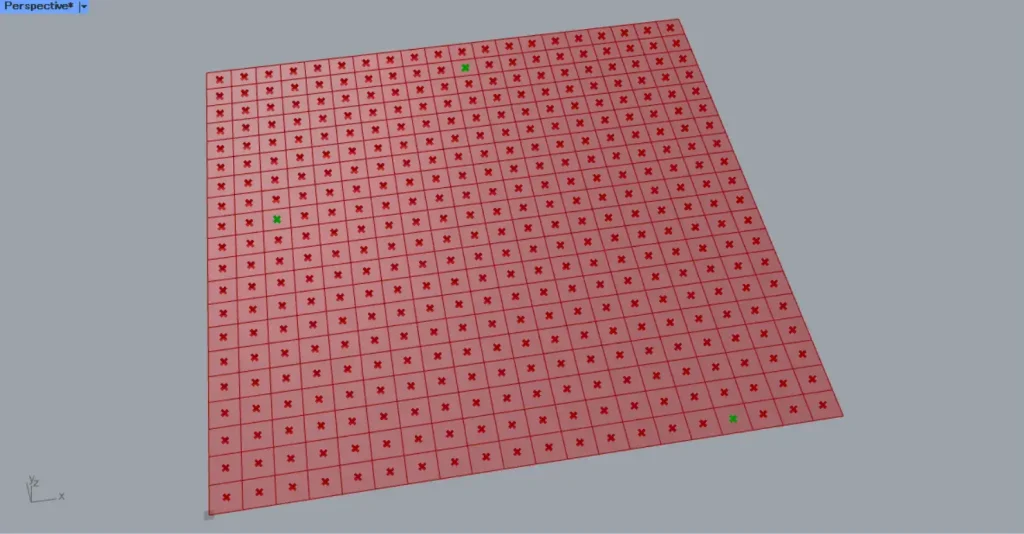
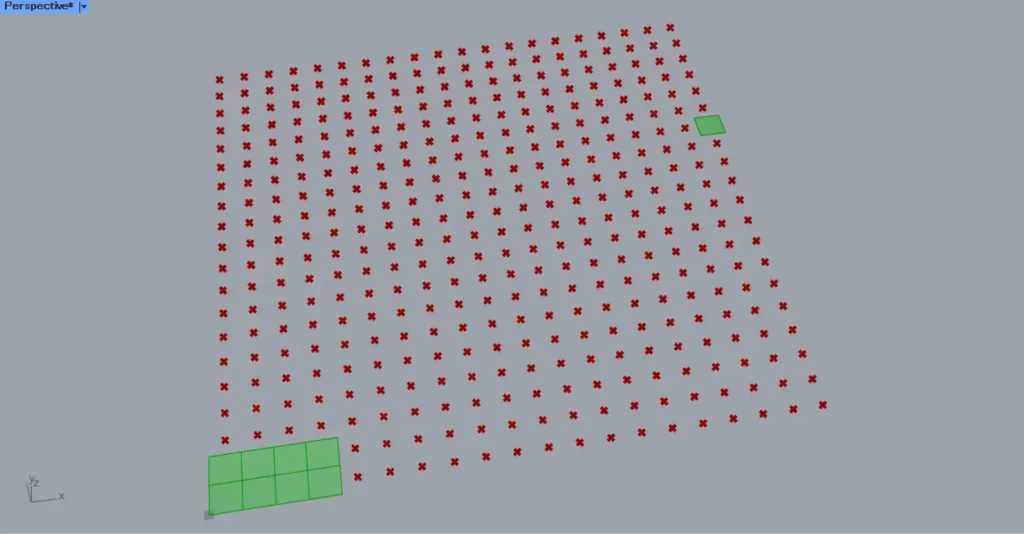
すると、上の画像のように、ランダムに点を取得できます。
今回の場合、3つの点をランダムに取得しています。

次に、点に近いサーフェスを取得する数値を作成します。
SeriesのS端子に、1の数値を入力します。
さらに、1回で取得するサーフェスの個数の数値を入力します。
今回は、45の数値を入力しています。
さらに、取得する回数の数値を、SeriesのC端子につなげます。
今回は、5の数値を入力しています。
すると、1から45ずつ増加する数値が、5つ作成されます。

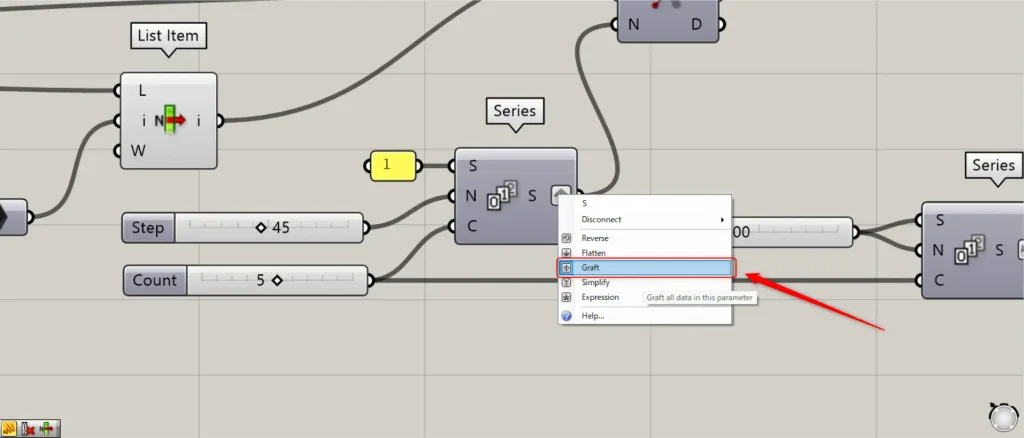
この際に、Seriesの右側のS端子を右クリックし、Graftに設定してください。
その後、Seriesを、Closest PointsのN端子につなげます。
さらに、AreaのC端子を、Closest PointsのC端子につなげます。
さらに、List Itemを、Closest PointsのP端子につなげます。

すると、上の画像のように、ランダムに取得した点から近い点を取得しています。
近い点を取得する際には、5回取得する処理が行われており、1回目は1個、2回目は46個、3回目は91個、4回目は136個、5回目は181個の点が取得されています。

その後、Closest Pointsのi端子を、List Itemのi端子につなげます。
さらに、MoveのG端子を、List ItemのL端子につなげます。
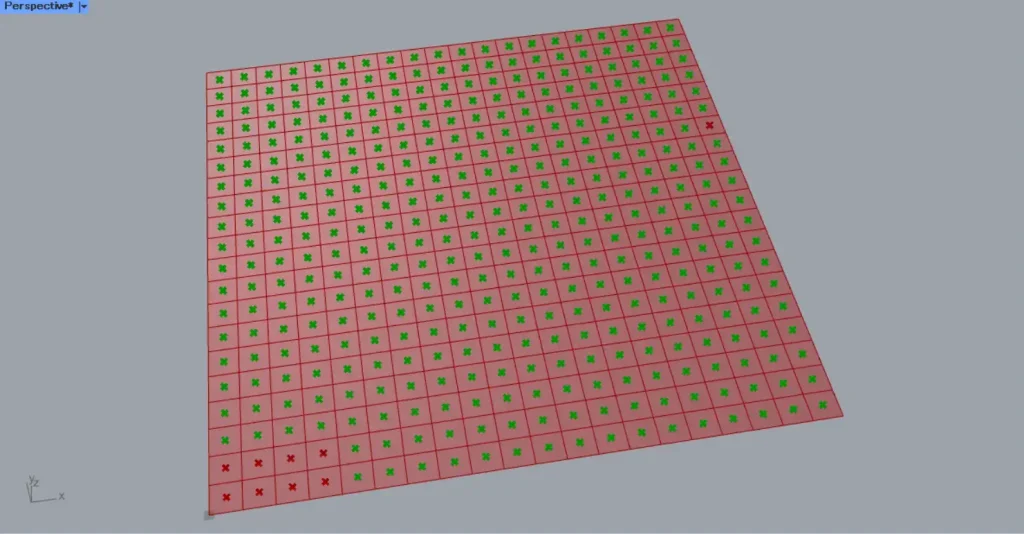
すると、上の画像のように、点の位置のサーフェスを取得することができました。

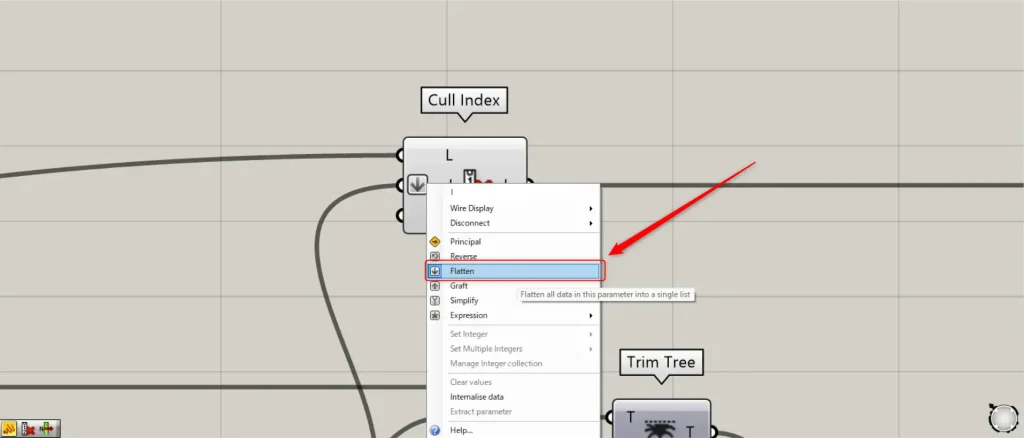
その後、その後、Closest Pointsのi端子を、Cull IndexのI端子につなげます。
この際に、Cull IndexのI端子を右クリックし、Flattenに設定してください。
さらに、MoveのG端子を、Cull IndexのL端子につなげます。

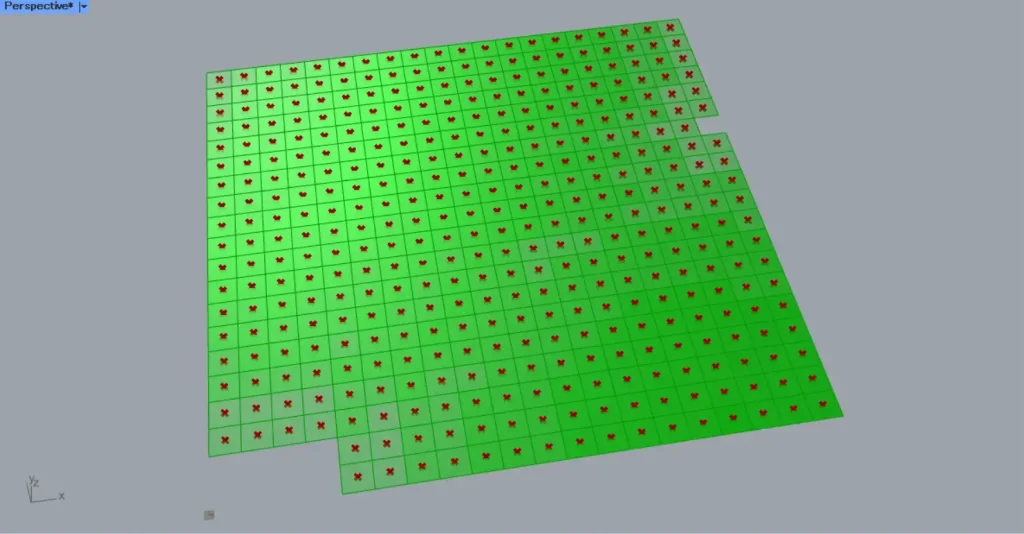
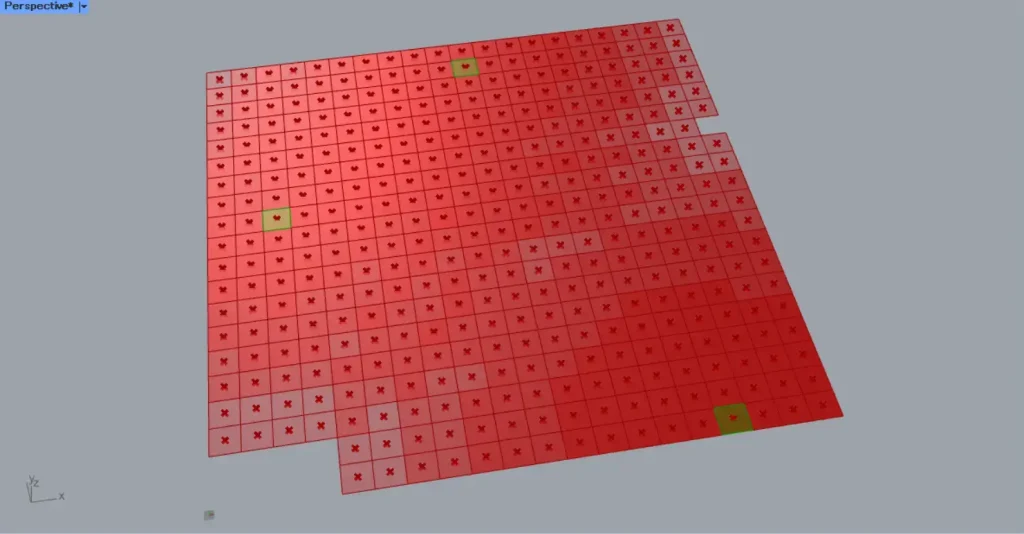
すると、上の画像のように、点がない位置のサーフェスを別に取得することができました。

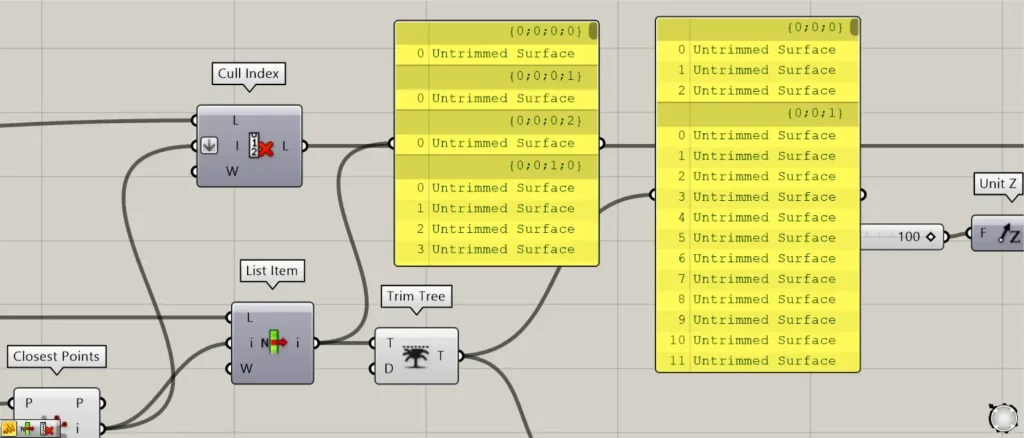
その後、List Itemを、Trim TreeのT端子につなげます。
すると、データの階層が{0;0;0;0}から{0;0;0}のように、1つの階層が削除されます。

上の画像は、{0;0;0}の階層にあるサーフェスの様子です。

上の画像は、{0;0;1}の階層にあるサーフェスの様子です。

上の画像は、{0;0;2}の階層にあるサーフェスの様子です。

上の画像は、{0;0;3}の階層にあるサーフェスの様子です。

上の画像は、{0;0;4}の階層にあるサーフェスの様子です。
これで、取得したランダムな点を使い、正方形のサーフェスを取得することができました。
ボックスの厚みを付ける
次に、ボックスの厚みを付けていきます。

ボックスの厚みを付ける数値を作成します。
先程使用した5の個数の数値を、新たなSeriesのC端子につなげます。
さらに、1段の高さの数値を、SeriesのSとN端子に入力します。
今回は、200の数値を入力しています。

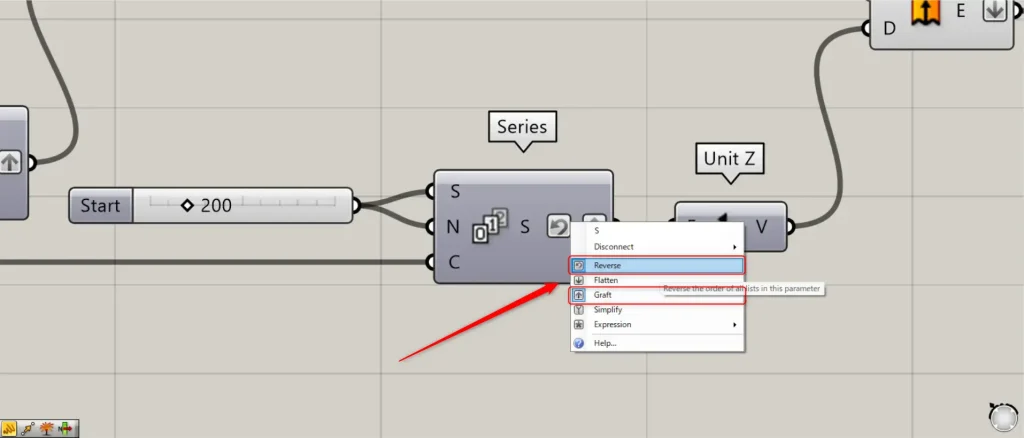
この際に、Seriesの右側のS端子を右クリックし、ReverseとGraftに設定してください。
すると、200から200ずつ増加する数値が、逆向きで作成され、1000・800・600・400・200の数値が作成されました。

その後、Unit Zを、ExtrudeのD端子につなげます。
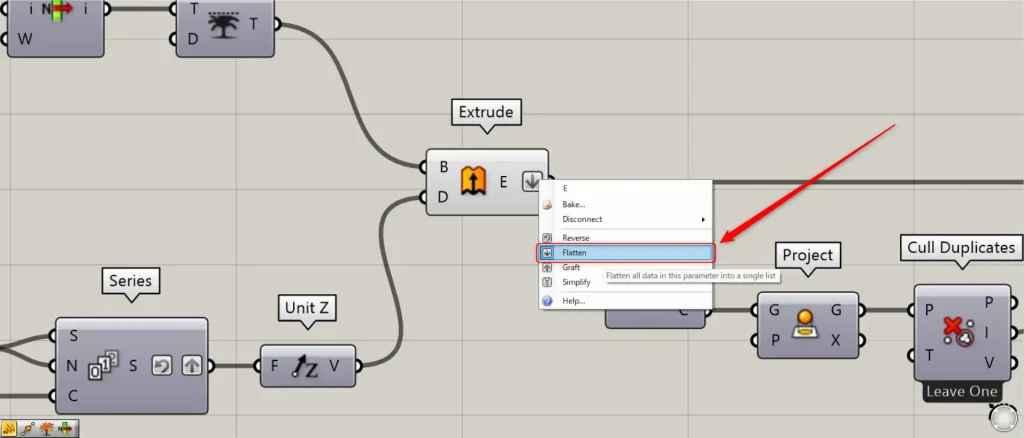
この際に、ExtrudeのE端子を右クリックし、Flattenに設定してください。

すると、上の画像のように、階層ごとに高さが変わりながら、ボックスの厚みを付けることができました。
これで、ボックスの厚みを付けることができました。
重なっているボックスを削除する
次に、重なっているボックスを削除していきます。

すると、上の画像のように、ボックスの中心点を取得できます。

その後、VolumeのC端子を、ProjectのG端子につなげます。
すると、地面の高さ0の地点に、点が投影されました。

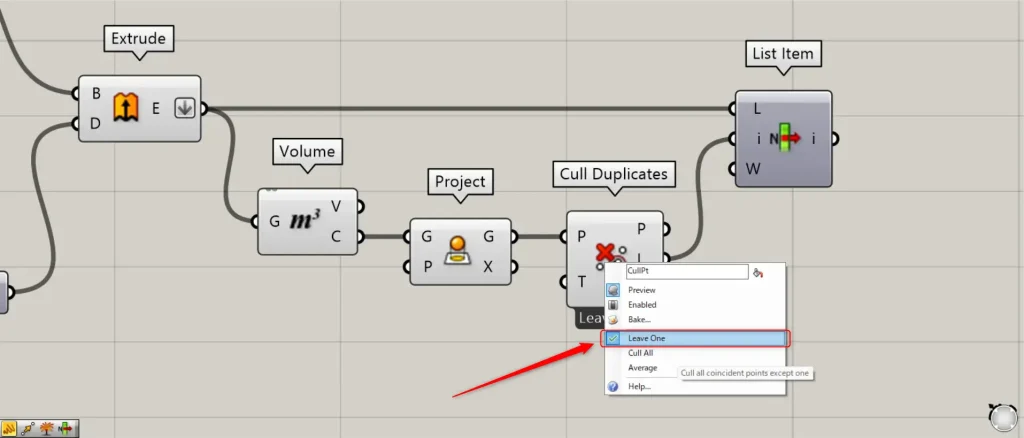
その後、ProjectのG端子を、Cull DuplicatesのP端子につなげます。
この際に、Cull Duplicatesを右クリックし、Leave Oneに設定してください。

これにより、投影されて重なっている点を、1つの点にすることができました。

その後、Cull DuplicatesのI端子を、List Itemのi端子につなげます。
さらに、Extrudeを、List ItemのL端子につなげます。
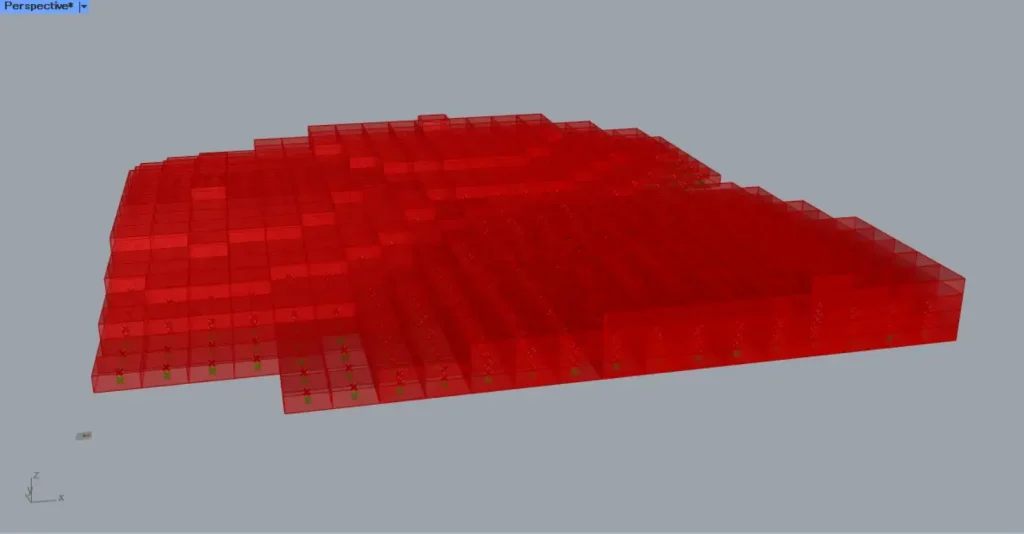
すると、上の画像のように、重なっている部分を削除することができました。

最後に、厚みを付けていない部分のサーフェスにも厚みを付けます。
厚みの数値を、Unit Zに入力します。
今回は、すでに厚みを付けた最低の高さが200なので、その半分の100の数値を入力しています。
その後、Unit Zを、ExtrudeのD端子につなげます。
さらに、Cull Indexを、ExtrudeのB端子につなげます。
すると、上の画像のように、厚みを付けていない部分のサーフェスにも厚みを付けることができました。

これで完成です。
今回は以上になります。






Comment