今回は、グラスホッパーで斜めの階段と踊り場をランダムに作成する方法について解説します。
動画で見る
全体の様子




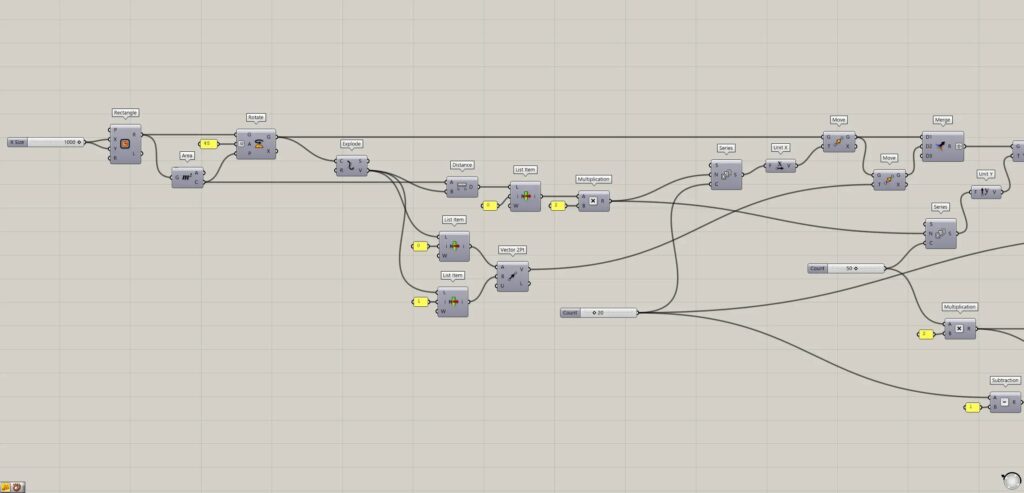
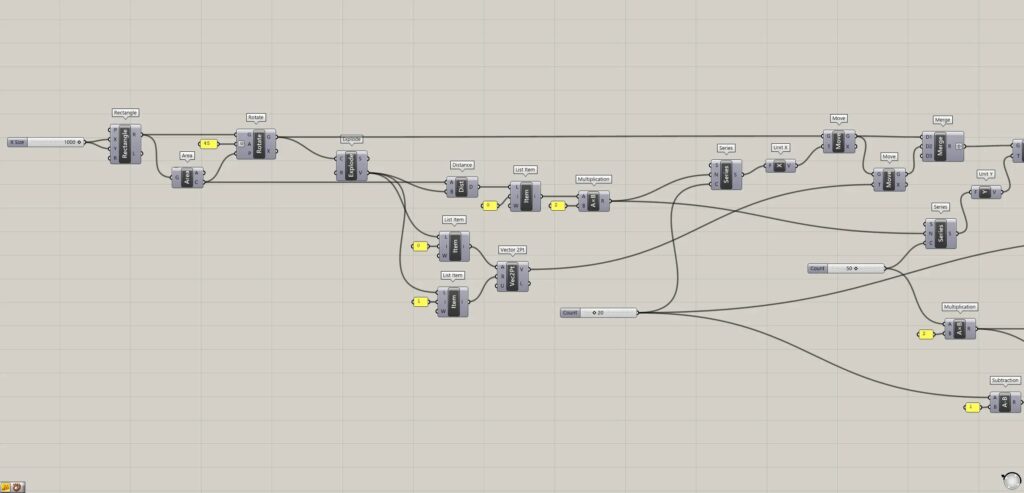
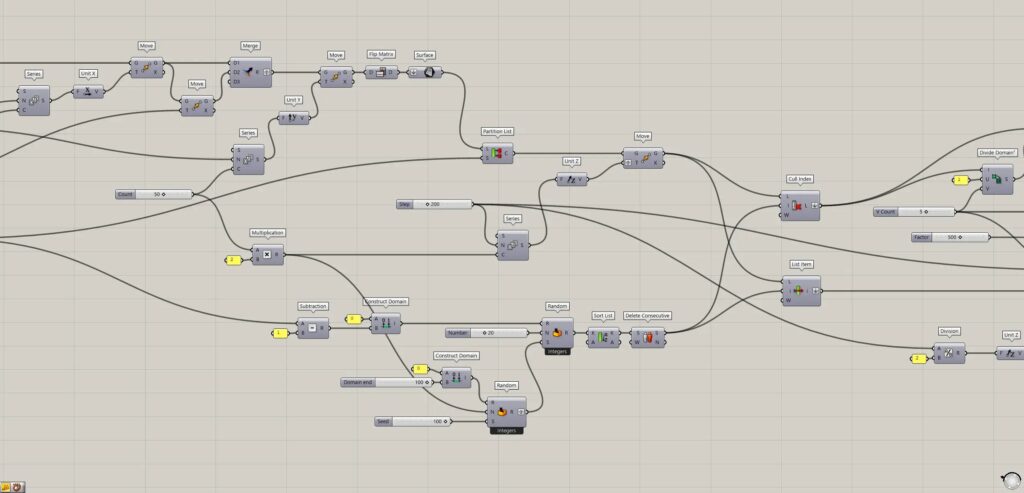
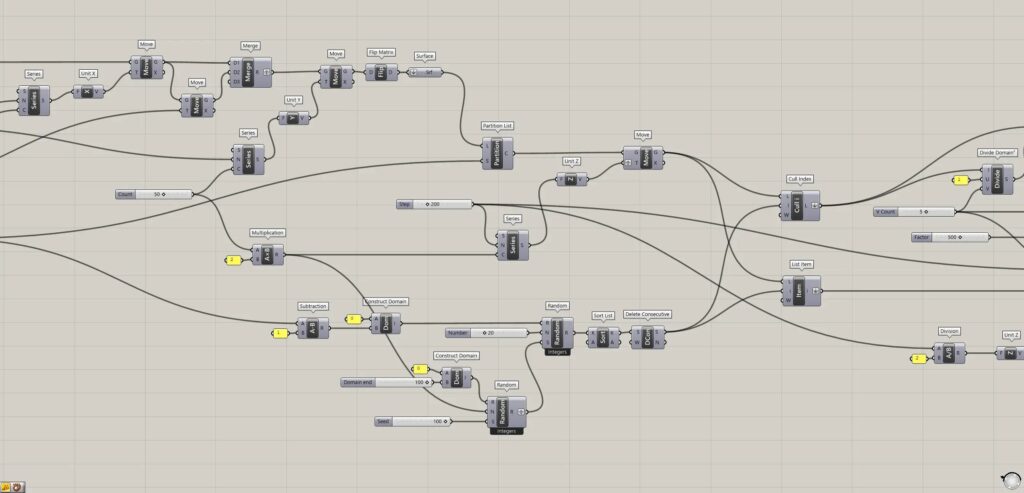
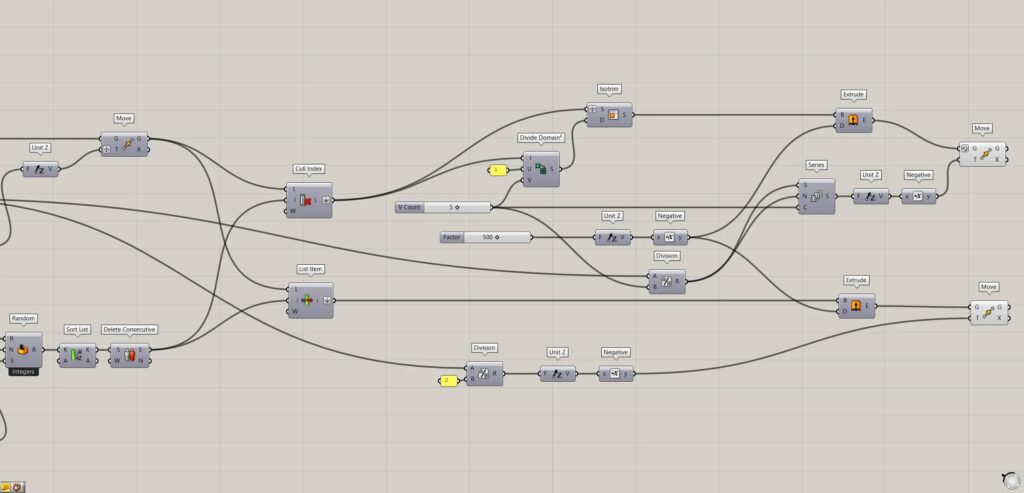
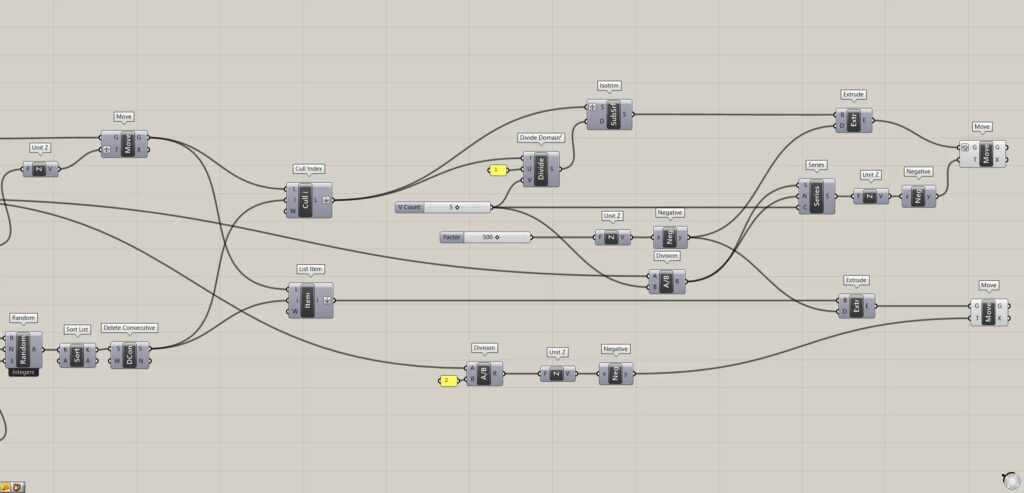
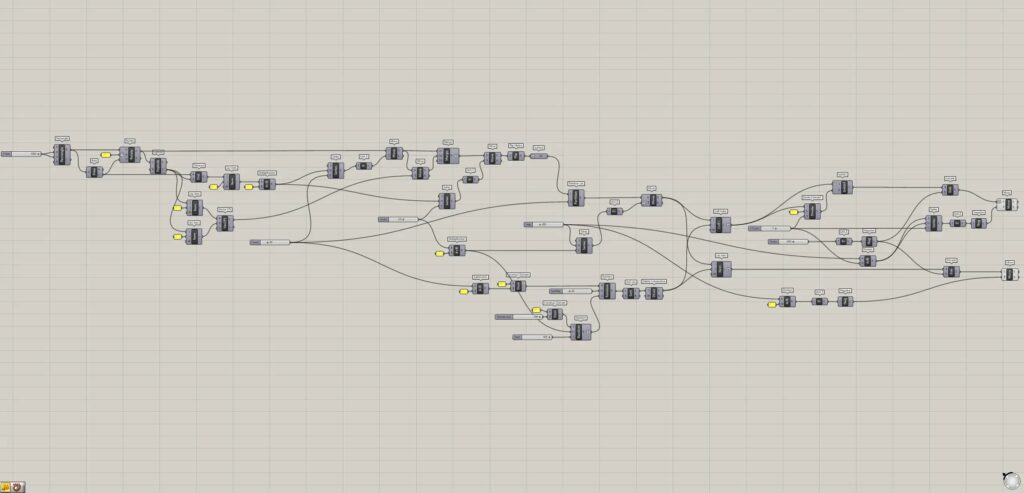
上4枚の画像は、グラスホッパーの様子です。




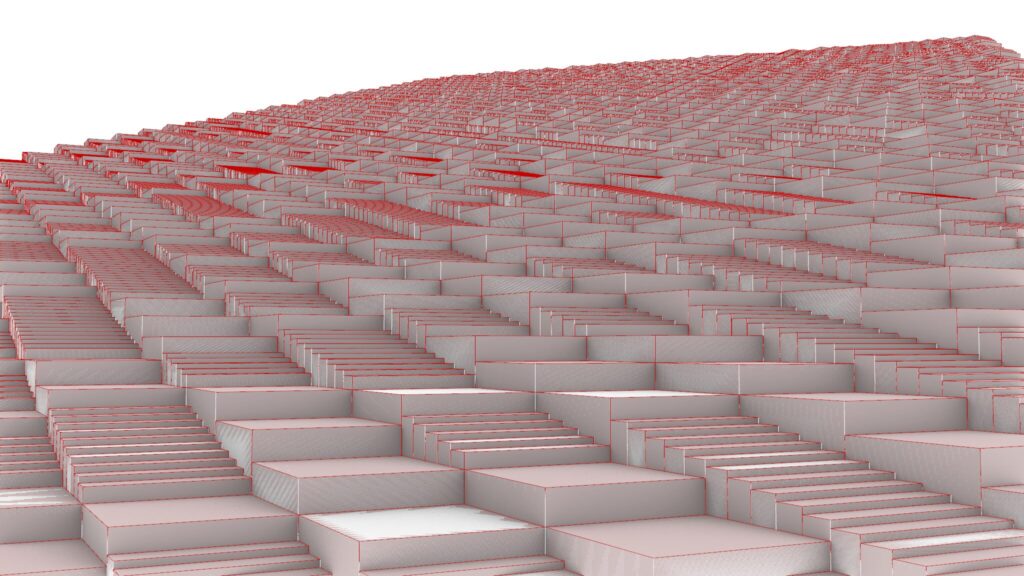
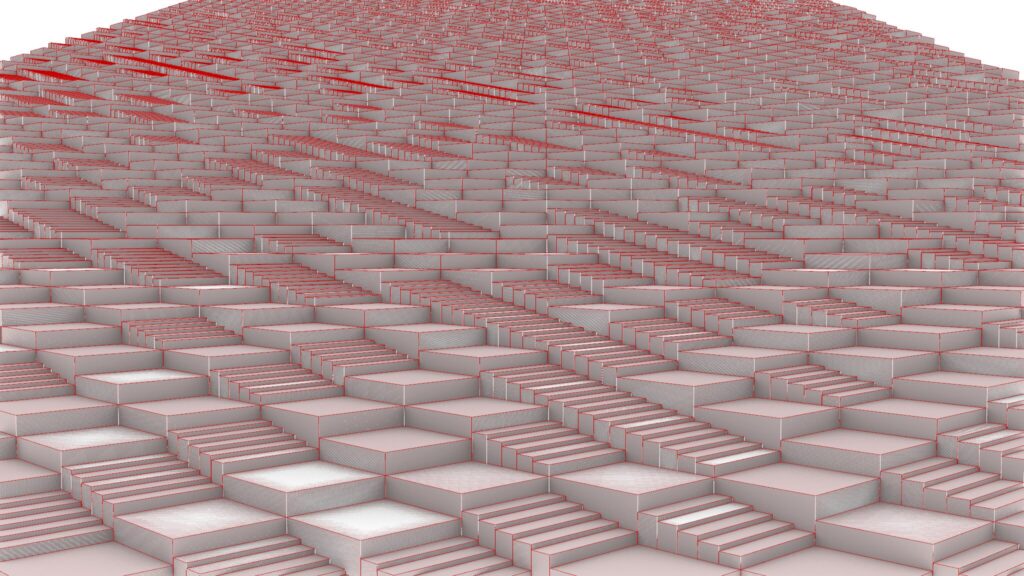
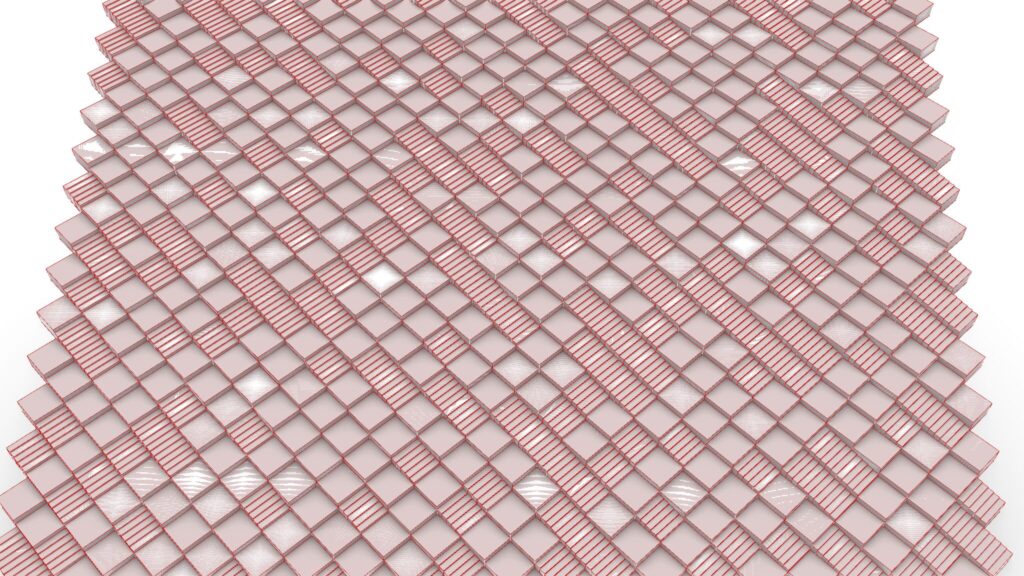
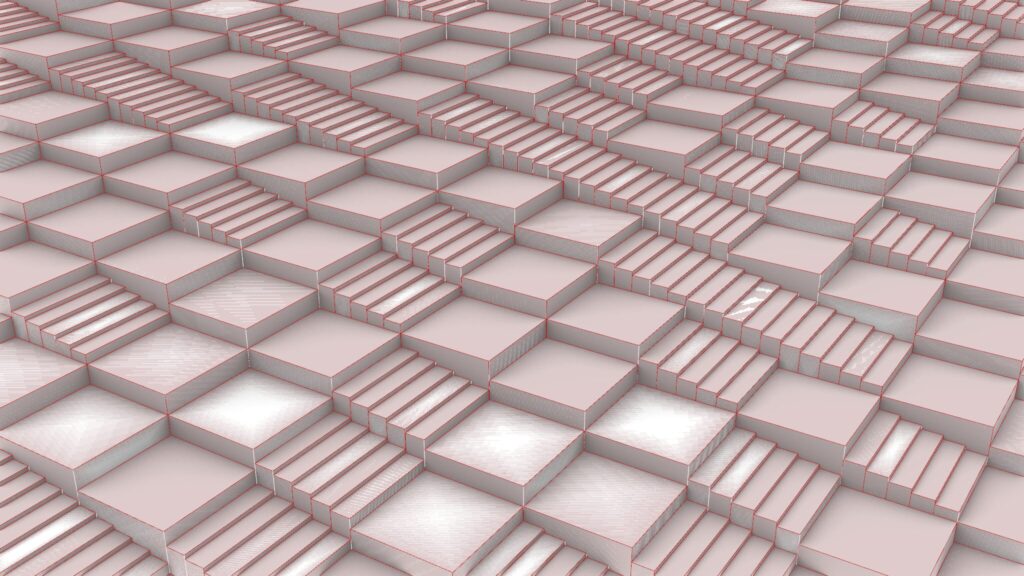
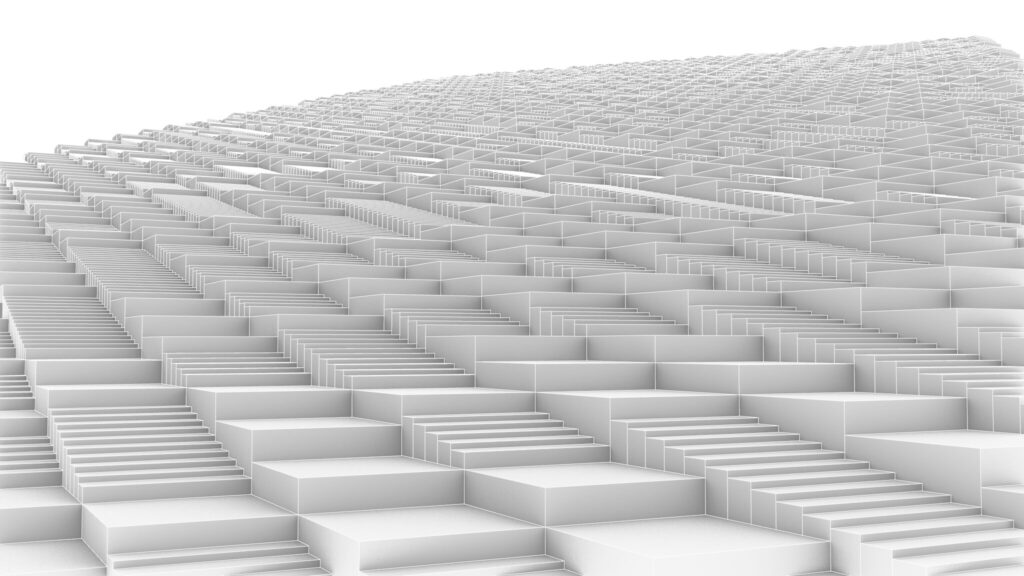
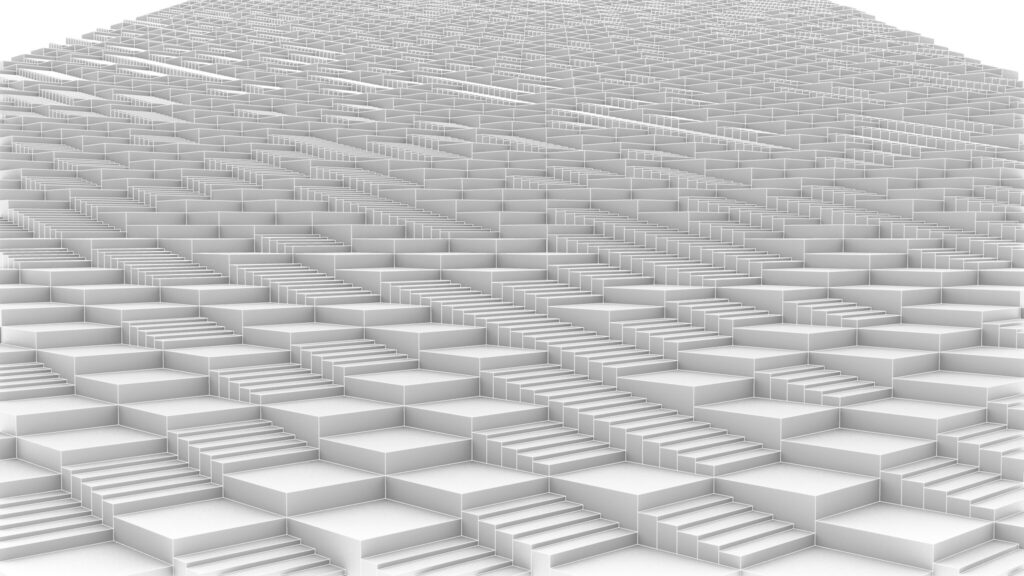
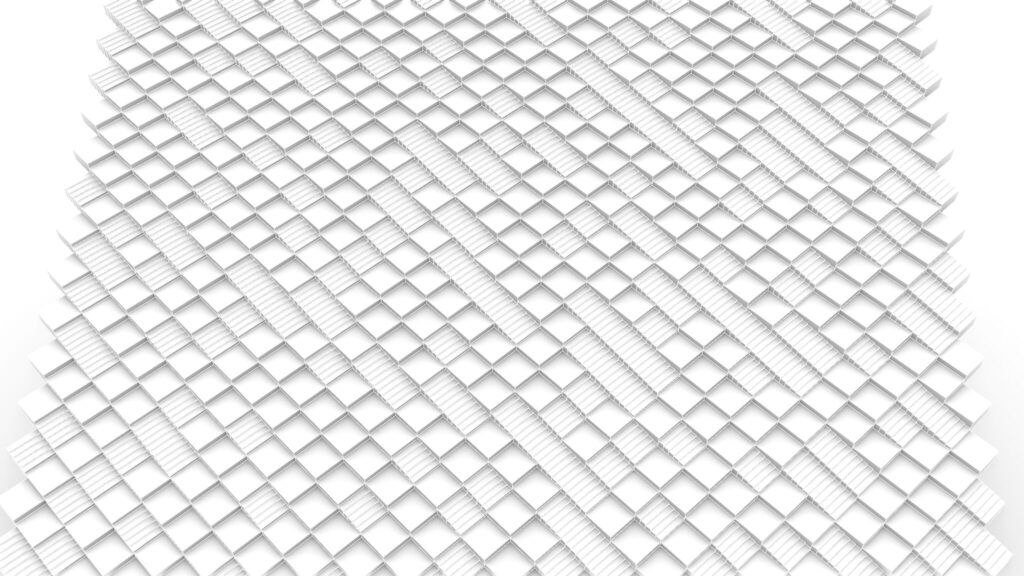
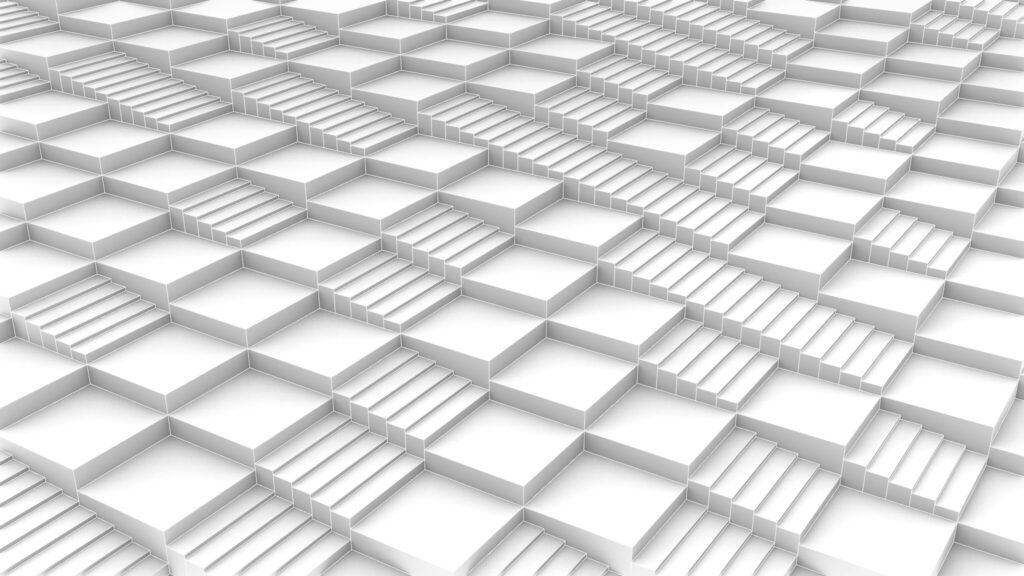
上5枚の画像は、ライノセラス上に書き出した様子です。

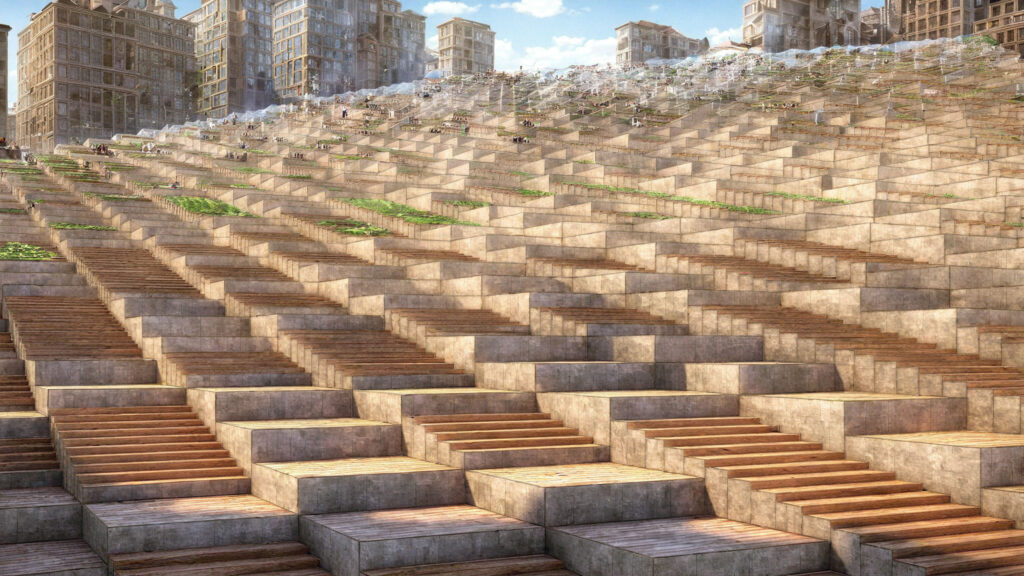
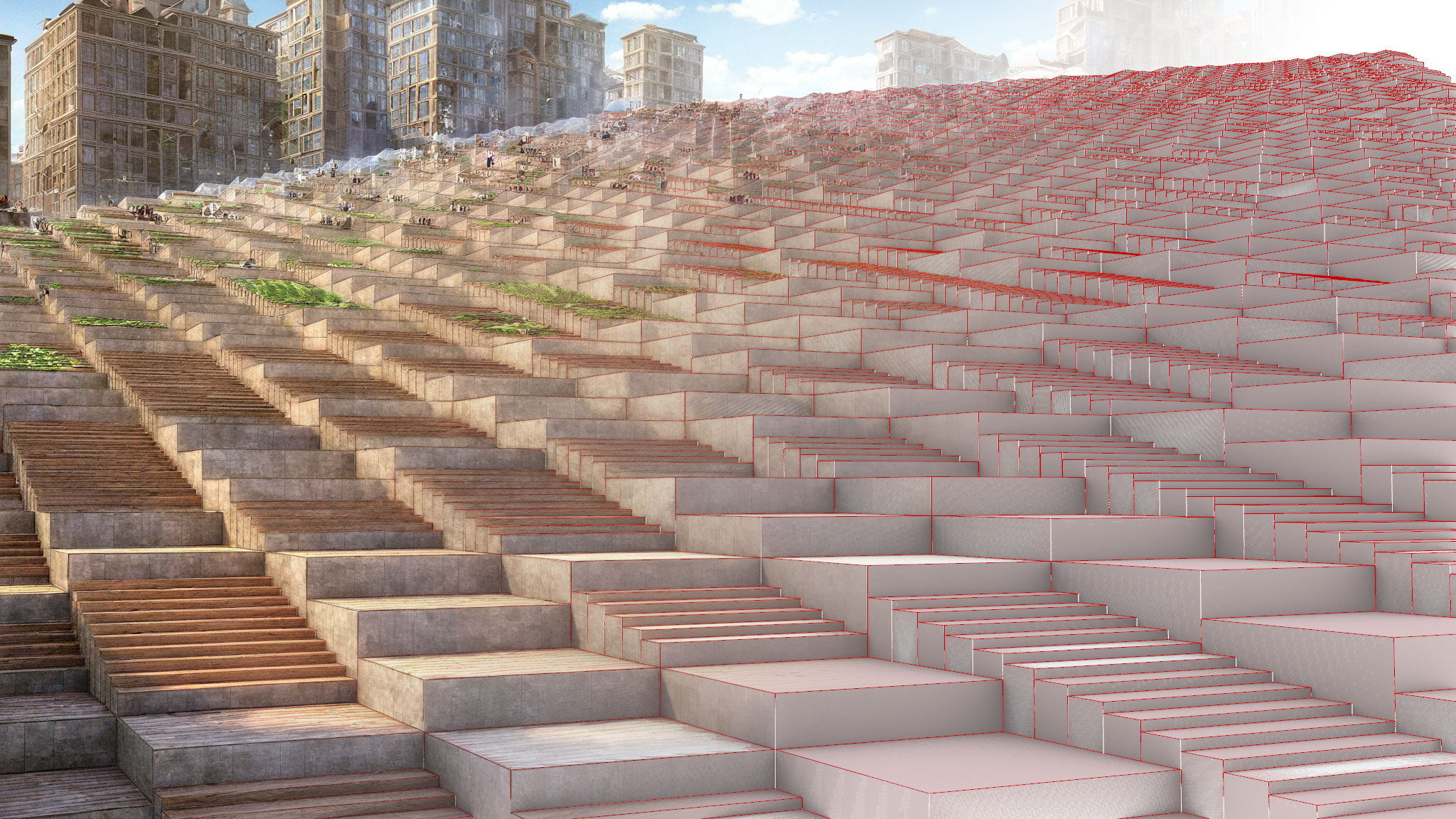
上の画像は、最終的にレンダリングした様子です。
今回はコンポーネントの量が非常に多いため、プログラミングの内容は解説しません。
そのため、詳しく知りたい方は、下に配置するコンポーネント画像を見るか、データをダウンロードして確認することをおすすめします。
今回使用したグラスホッパーとライノセラスのデータダウンロードはこちら
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。
全体コンポーネント
全体コンポーネント:①Rectangle ②Area ③Rotate ④Explode ⑤Distance ⑥List Item ⑦Multiplication ⑧Series ⑨Unit X ⑩Move ⑪Vector 2Pt ⑫Merge ⑬Unit Y ⑭Flip Matrix ⑮Surface ⑯Partition List ⑰Unit Z ⑱Subtraction ⑲Construct Domain ⑳Random ㉑Sort List ㉒Delete Consecutive ㉓Cull Index ㉔Division ㉕Divide Domain² ㉖Isotrim ㉗Negative ㉘Extrude
















Comment