https://shigerubanarchitects.com/ja/%E4%BD%9C%E5%93%81/timber-and-bamboo-ja/zagreb-airport-new-passenger-terminal/
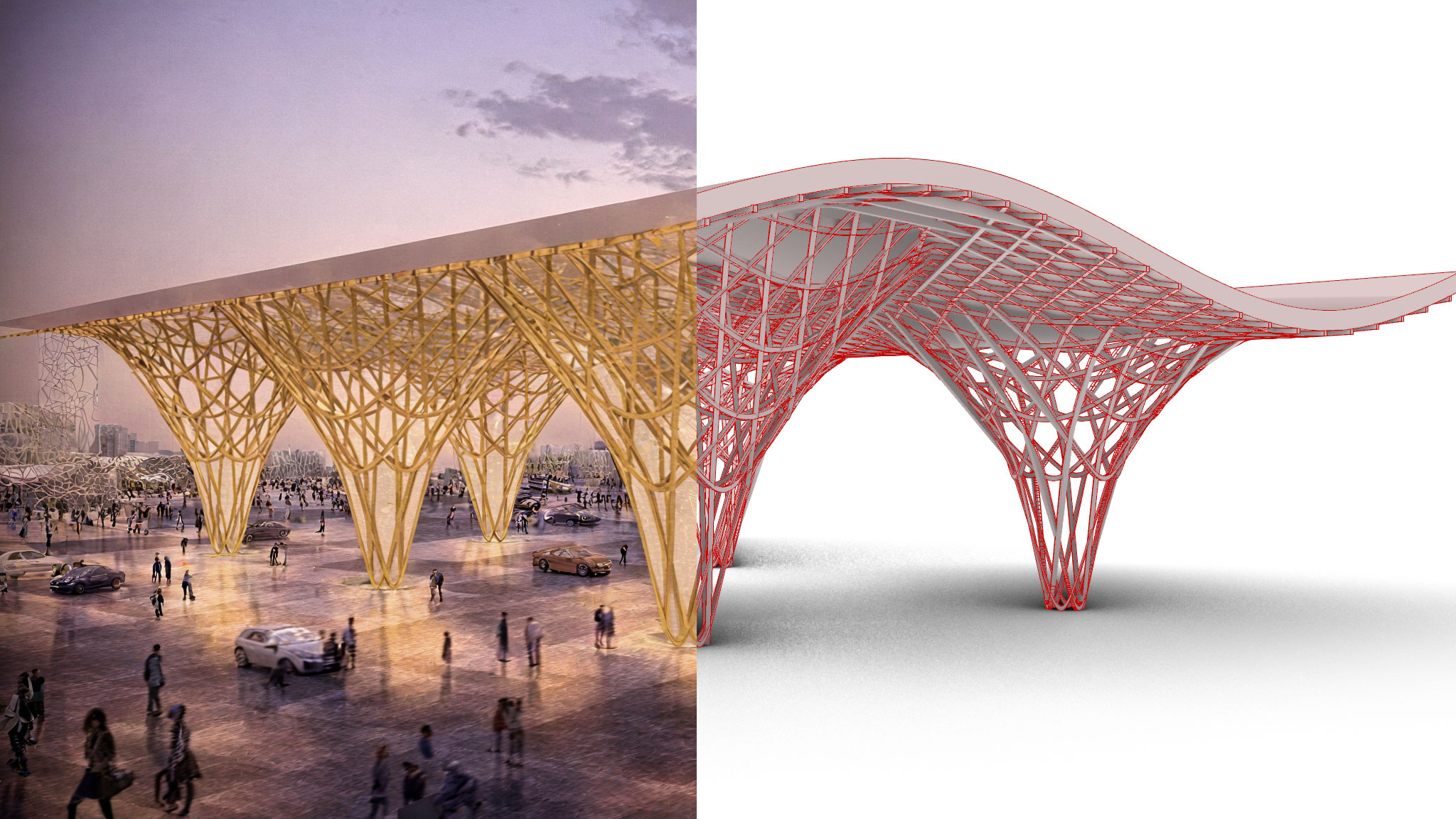
今回は、グラスホッパーで坂茂がコンペで提案したザグレブ国際空港(Zagreb International Airport)を再現しました。
動画で見る
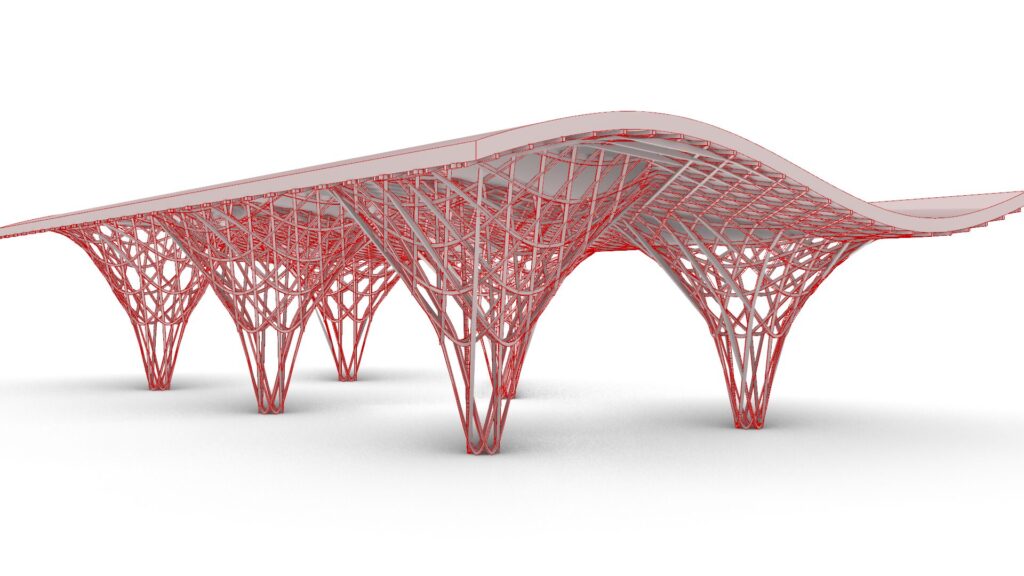
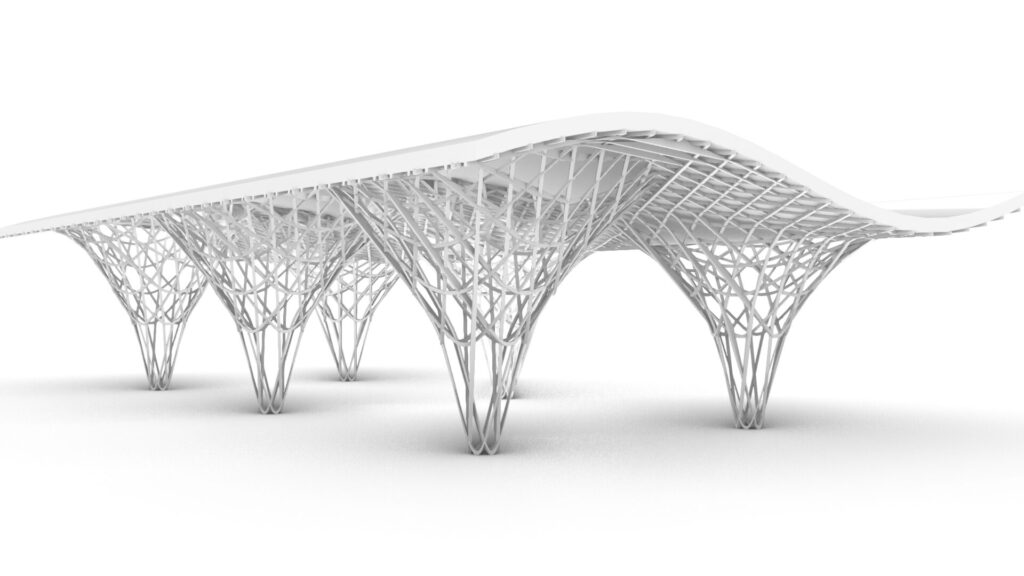
全体の様子


全体の様子です。


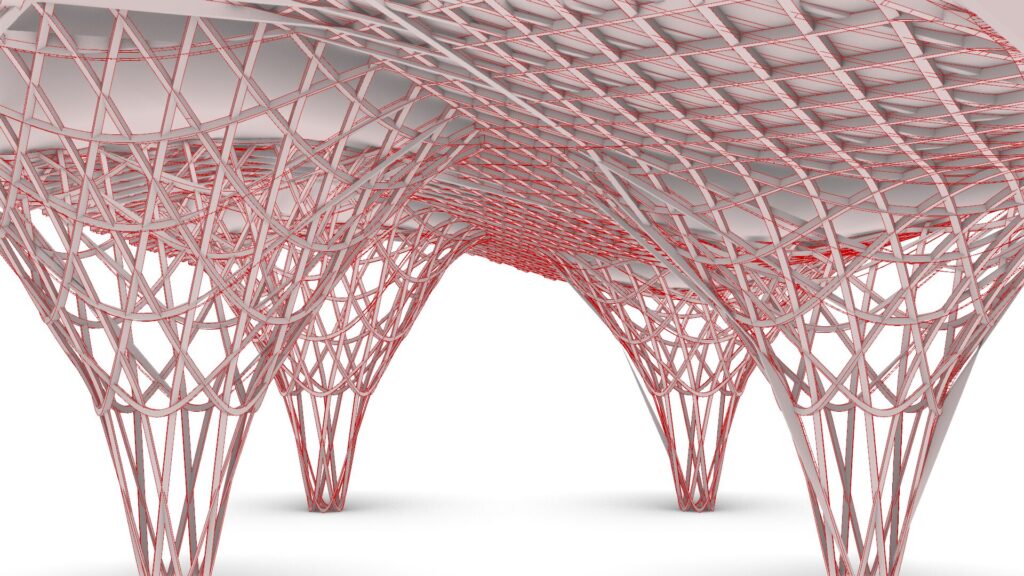
中から見た様子です。

こちらが、レンダリングした様子です。
今回はコンポーネントの量が非常に多いため、プログラミングの内容は解説しません。
そのため、詳しく知りたい方は、下に配置するコンポーネント画像を見るか、データをダウンロードして確認することをおすすめします。
今回使用したグラスホッパーとライノセラスのデータダウンロードはこちら
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。
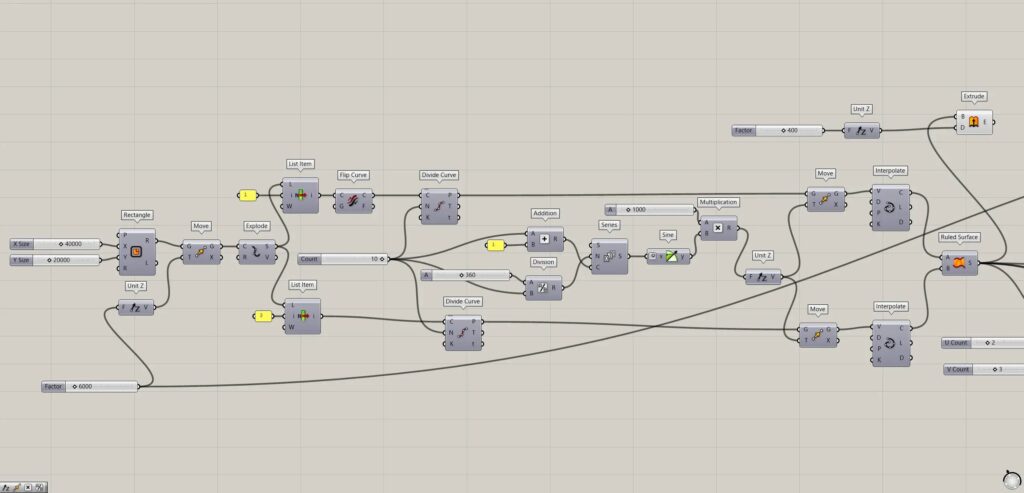
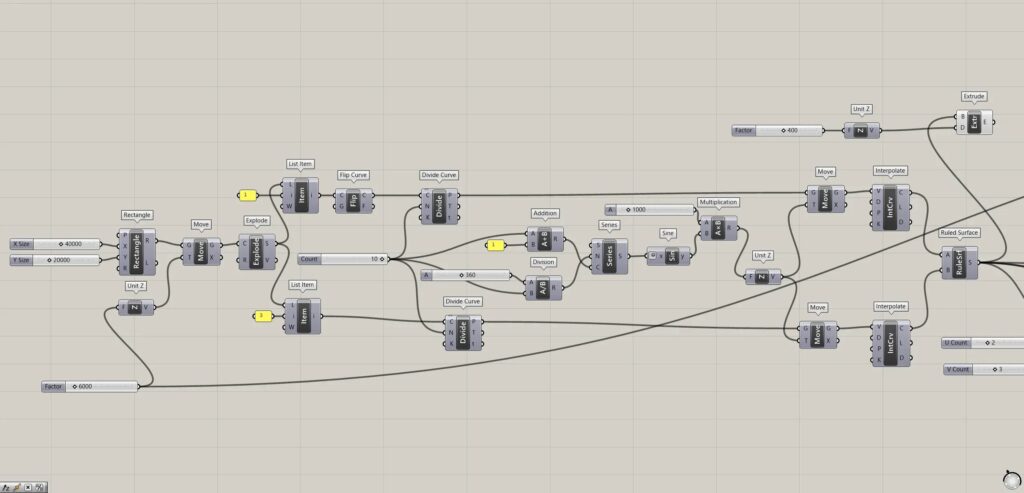
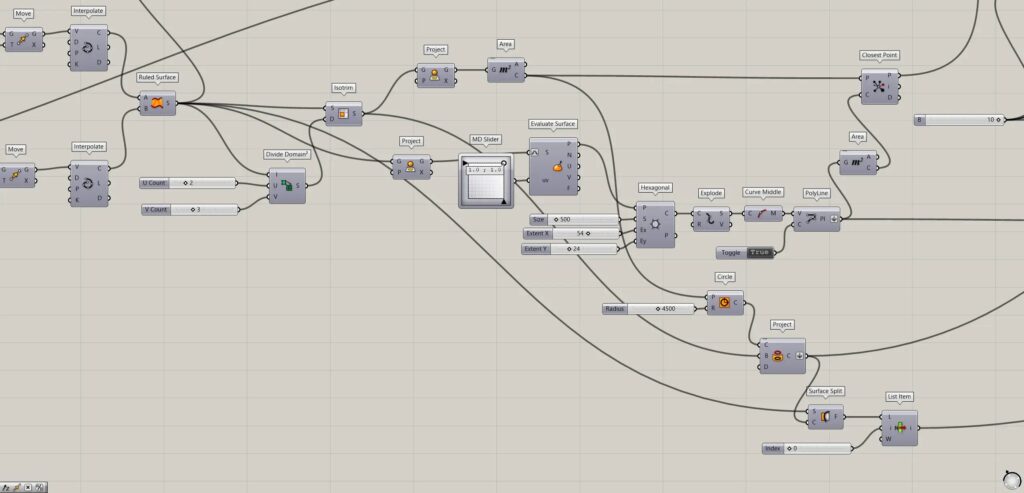
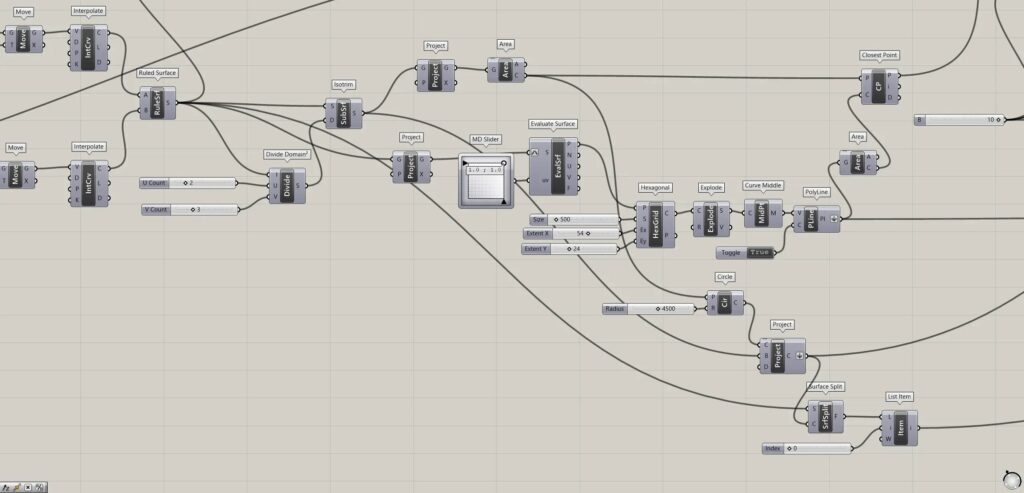
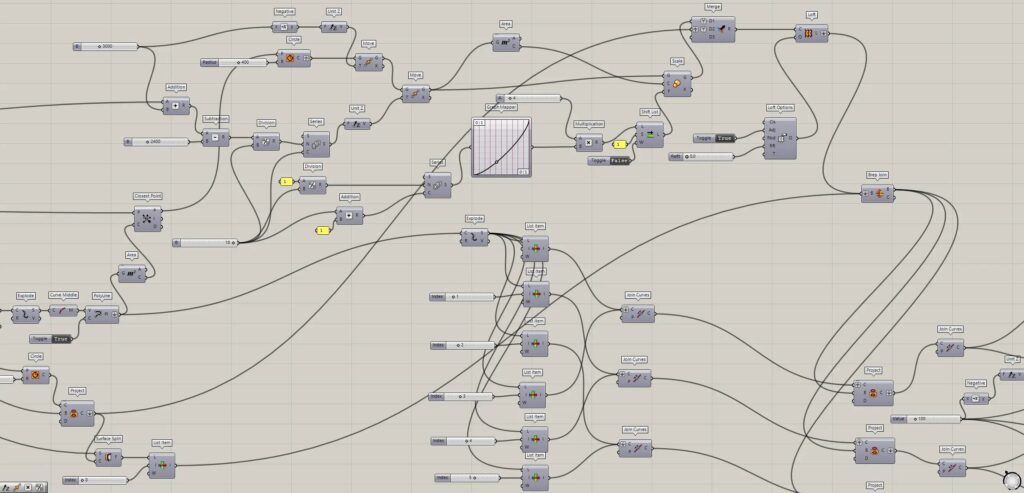
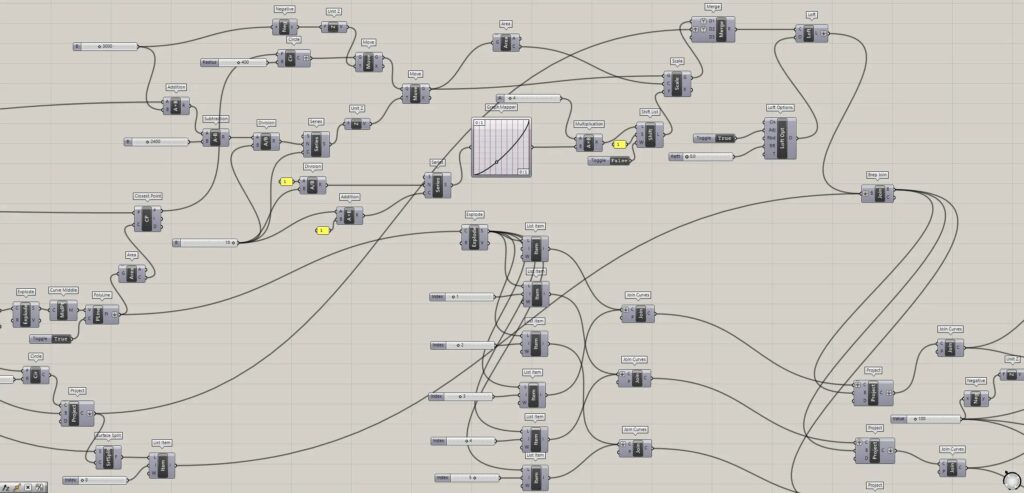
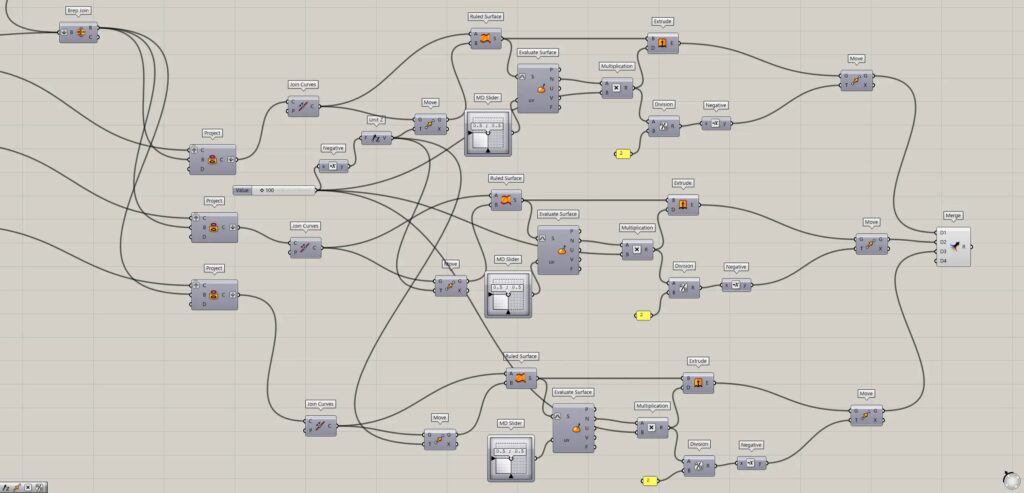
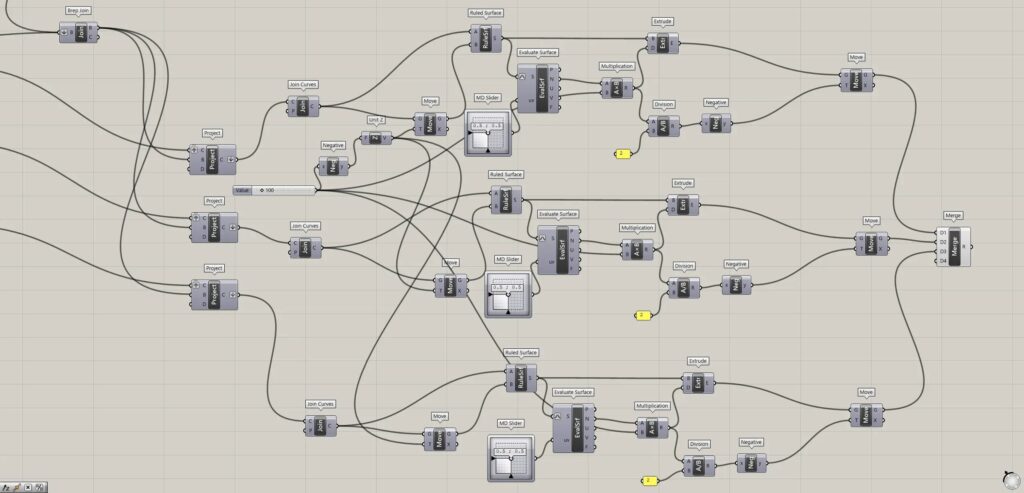
全体コンポーネント
全体コンポーネント:①Rectangle ②Unit Z ③Move ④Explode ⑤List Item ⑥Flip Curve ⑦Divide Curve ⑧Addition ⑨Division ⑩Series ⑪Sine ⑫Multiplication ⑬Interpolate ⑭Ruled Surface ⑮Extrude ⑯Divide Domain² ⑰Isotrim ⑱Project ⑲Area ⑳MD Slider ㉑Evaluate Surface ㉒Hexagonal ㉓Curve Middle ㉔Polyline ㉕Closest Point ㉖Circle ㉗Surface Split ㉘Boolean Toggle ㉙Subtraction ㉚Negative ㉛Graph Mapper ㉜Shift List ㉝Scale ㉞Merge ㉟Loft ㊱Loft Options ㊲Brep Join ㊳Join Curves ㊴Project








上8枚の画像は、各部分にズームした様子です。


上2枚は、全体のコンポーネントのつながりを見るための画像です。
今回は以上になります。









Comment