https://hash-casa.com/2022/09/05/acac/
今回は、グラスホッパーで安藤忠雄の国際芸術センター青森を再現してみます。

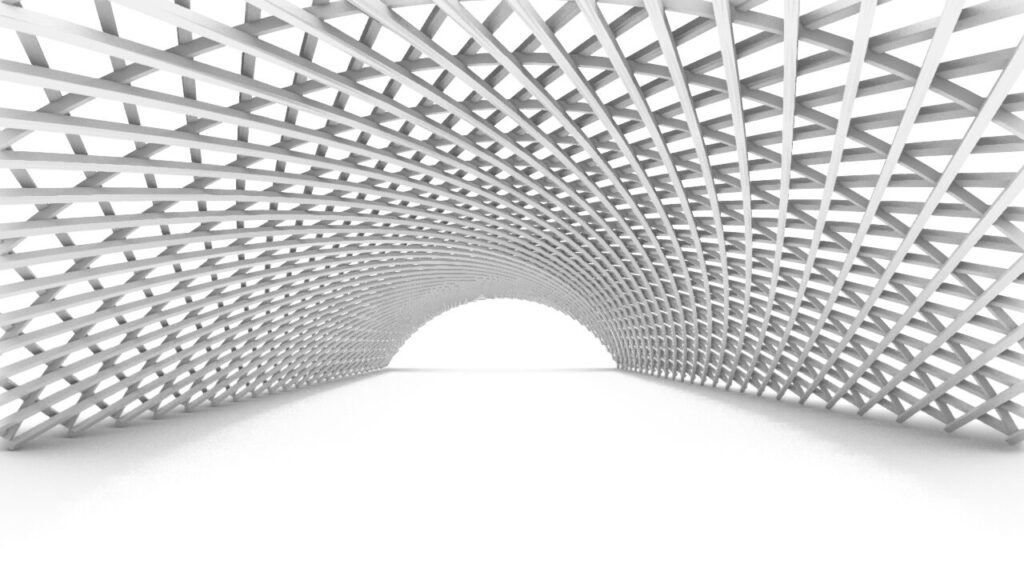
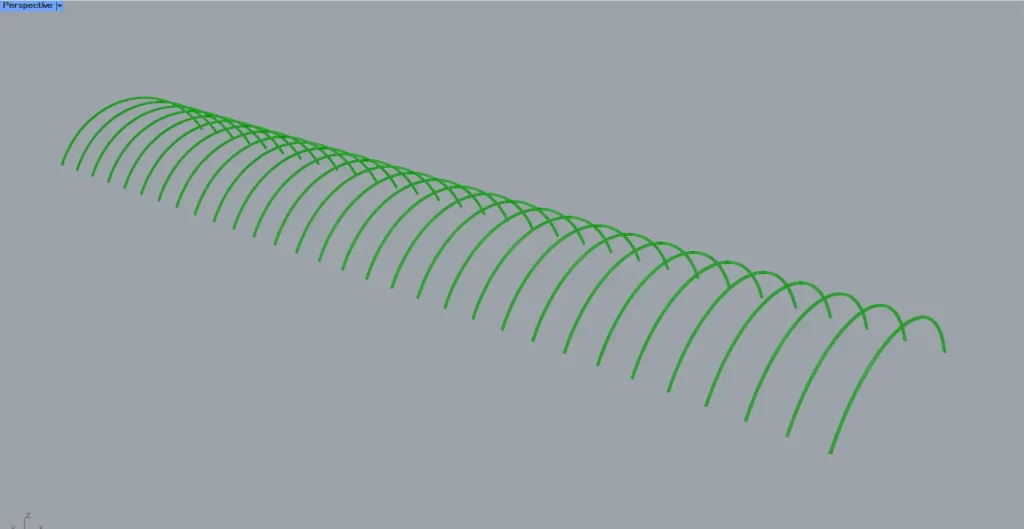
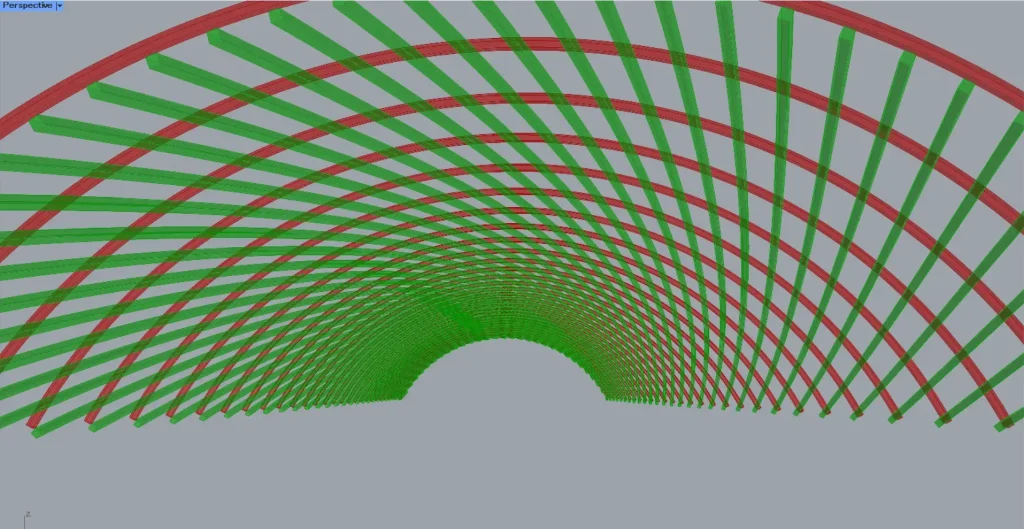
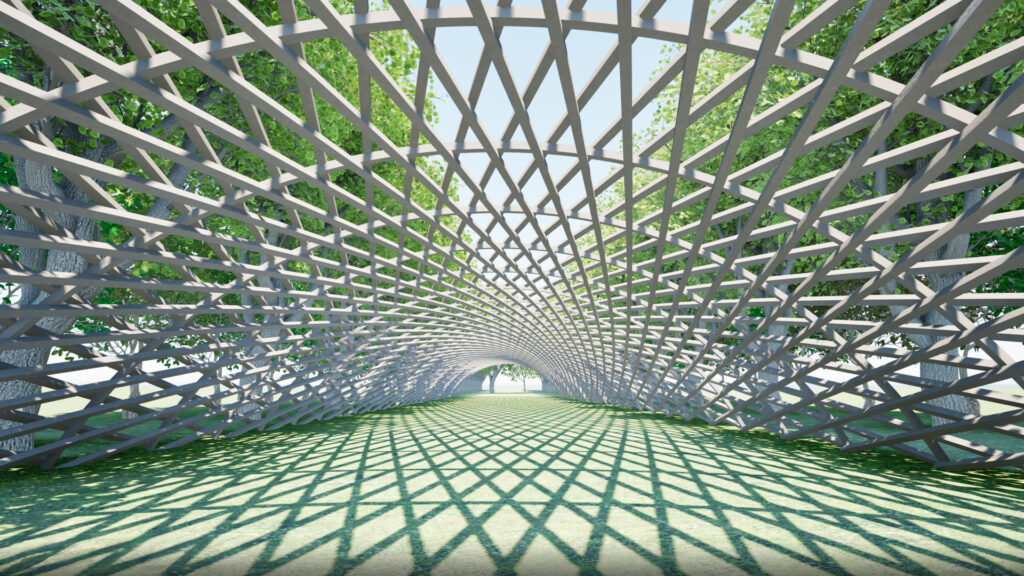
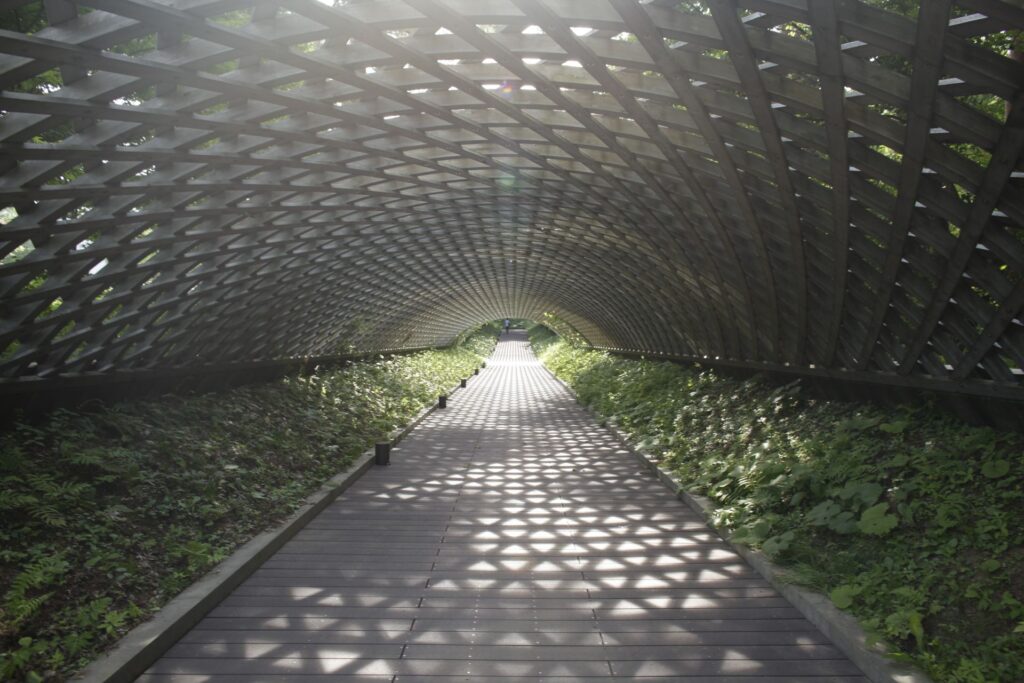
こちらが、最終的な様子です。

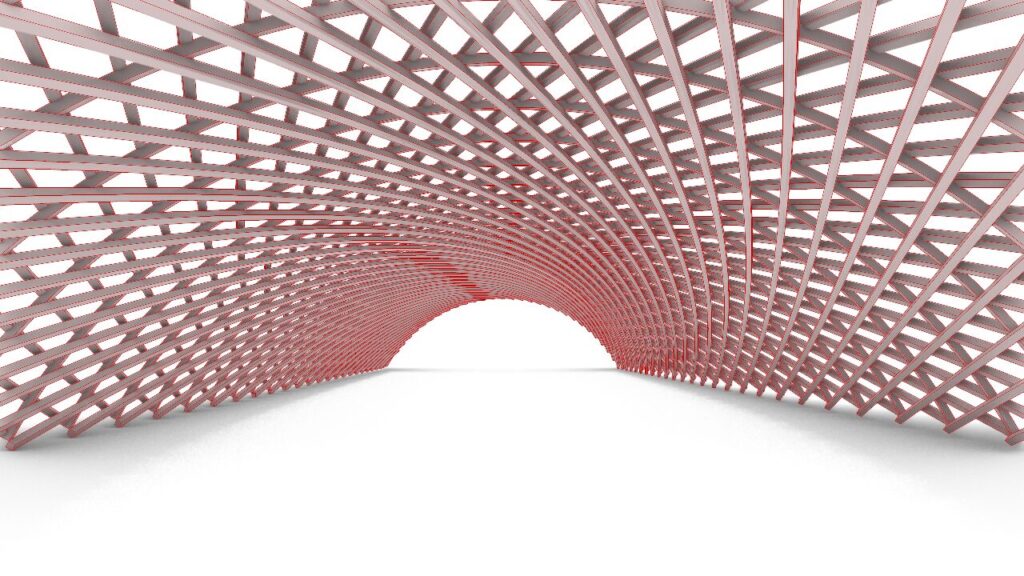
こちらが、ライノセラスに書き出した様子です。

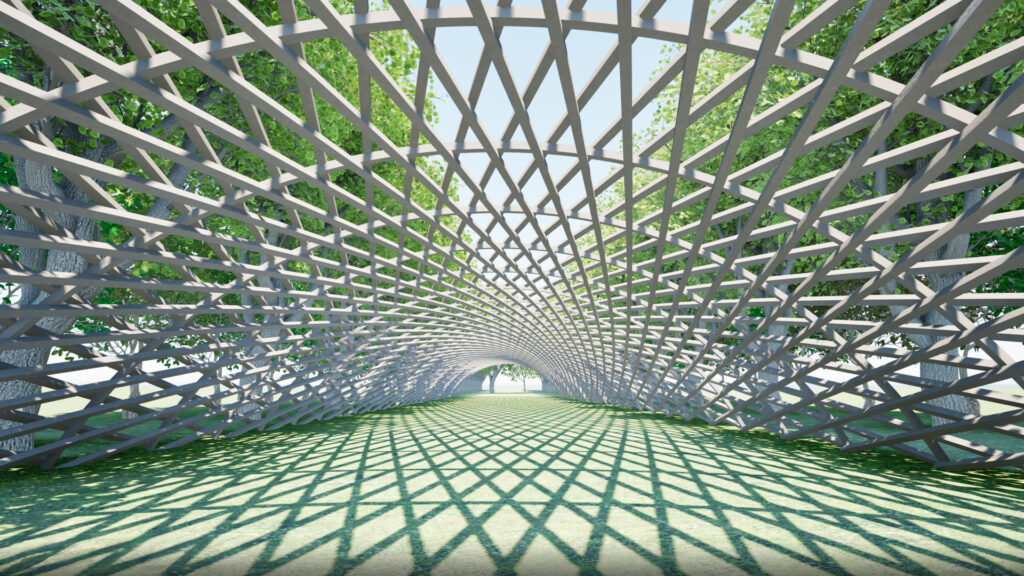
こちらが、レンダリングした様子です。
それでは、順番に解説していきます。
今回使用したグラスホッパーとライノセラスのデータダウンロードはこちら
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。
動画で見る
アーチ部分を作成する


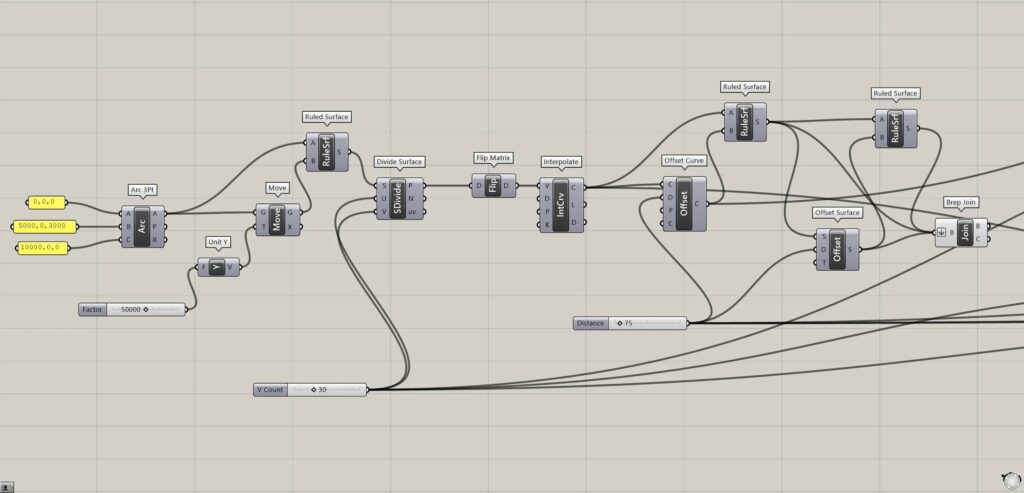
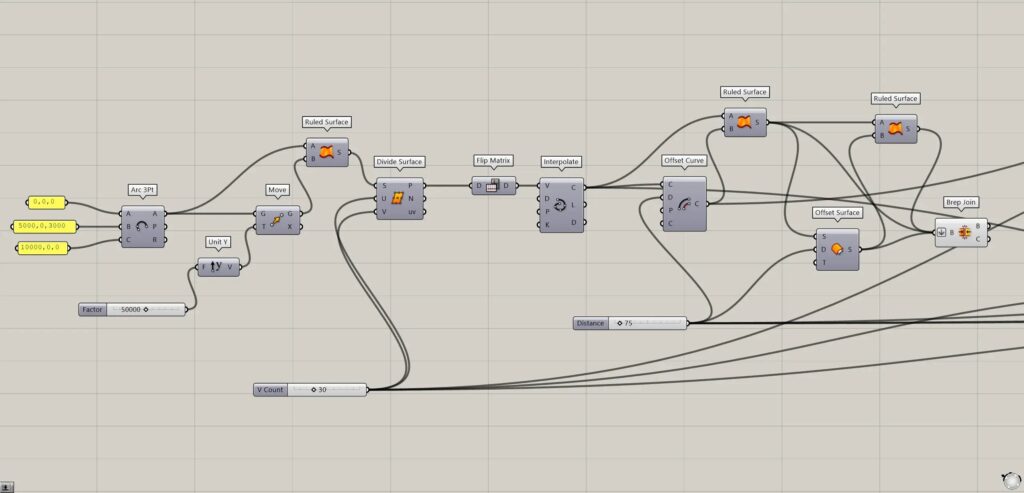
アーチ部分を作成するコンポーネント:①Arc 3Pt ②Unit Y ③Move ④Ruled Surface ⑤Divide Surface ⑥Flip Matrix ⑦Interpolate ⑧Offset Curve ⑨Offset Surface ⑩Brep Join
最初は、アーチ部分の円弧を作成していきます。

最初に、Arc 3PtのAとC端子に、アーチの下部分の位置の座標を入力します。
今回は、A端子に0,0,0、C端子に10000,0,0の座標を入力しています。
そして、C端子に、AとB端子の座標が通る位置の座標を入力します。
今回は、5000,0,3000の座標を入力しています。
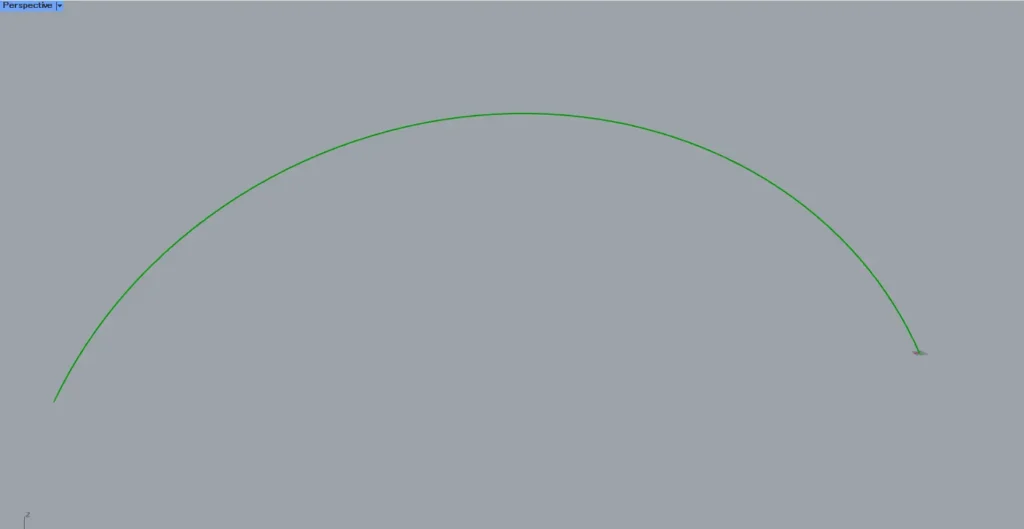
すると、上の画像のように円弧が作成されました。

その後、Unit Yに移動させる分の数値を入力します。
今回は、50000を入力しています。
その後、Arc 3PtのA端子を、MoveのG端子に入力します。
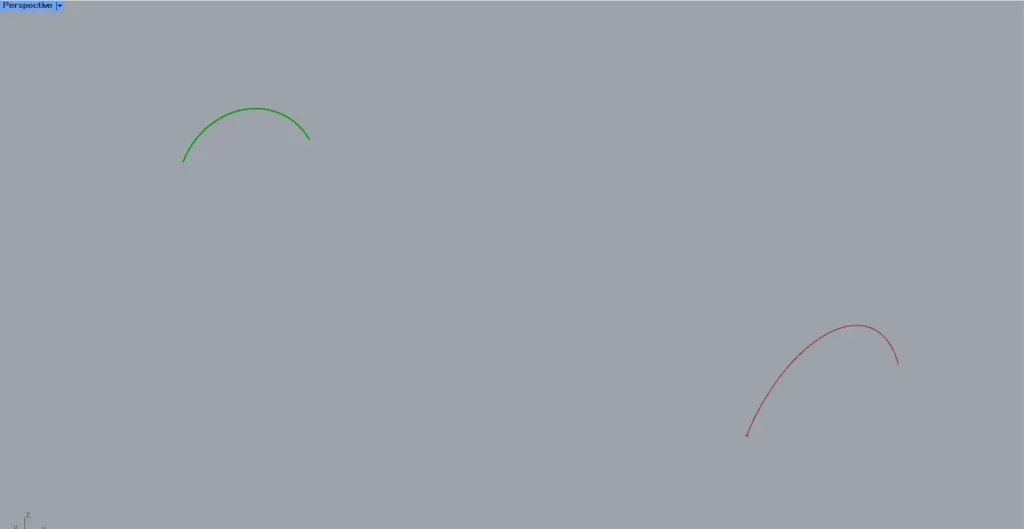
すると、Y軸方向に円弧が移動してコピーされました。

その後、Arc 3PtのA端子を、Ruled SurfaceのA端子につなげます。
さらに、MoveのG端子を、Ruled SurfaceのB端子につなげます。
すると、2つの円弧の線をつなぎ、サーフェスが作成されました。
そして、Ruled Surfaceを、Divide SurfaceのS端子につなげます。
さらに、Divide SurfaceのUとV端子に、分割数の数値を入力します。
今回は、30を入力しています。
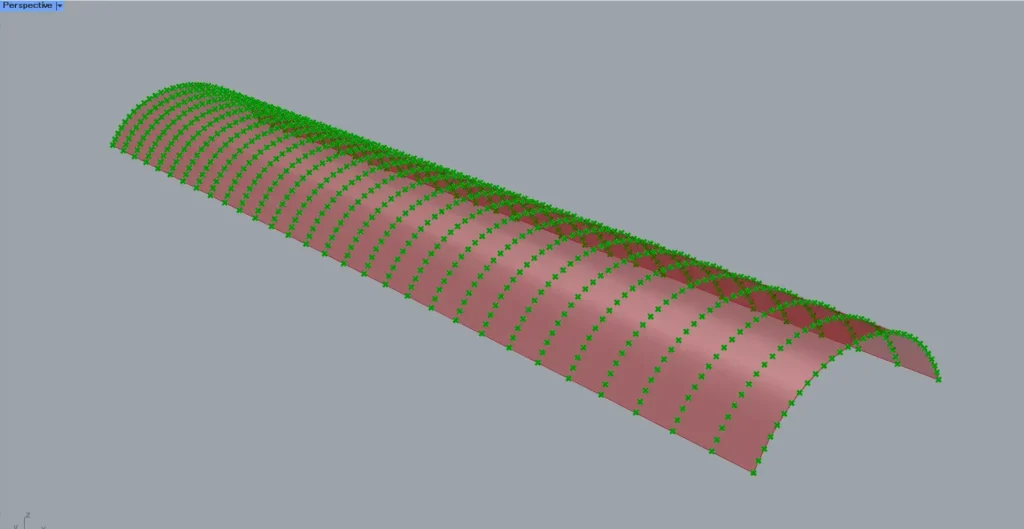
すると、上の画像のように、サーフェスを分割する位置に点が作成されます。

その後、Divide SurfaceのP端子を、Flip Matrixにつなげます。
これにより、行と列が入れ替わり、後程アーチの線が作れるようになります。
そして、Flip MatrixをInterpolateにつなげます。
すると、複数のアーチの曲線が作成されます。

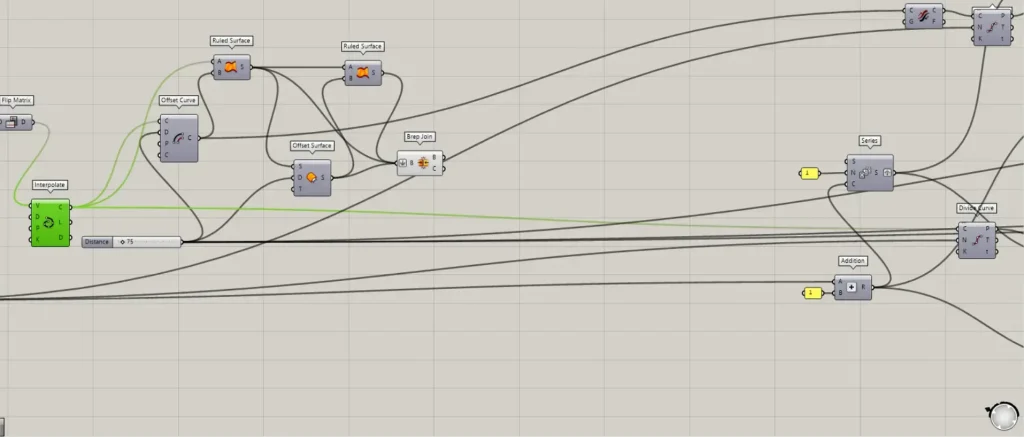
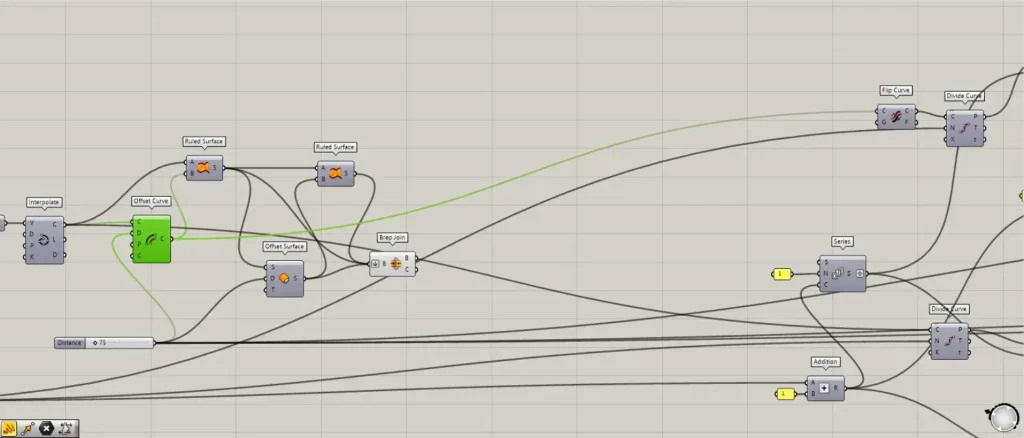
その後、Interpolateを、Offset CurveのC端子につなげます。
そして、Offset CurveのD端子に、オフセットする数値を入力します。
今回は、75を入力しています。
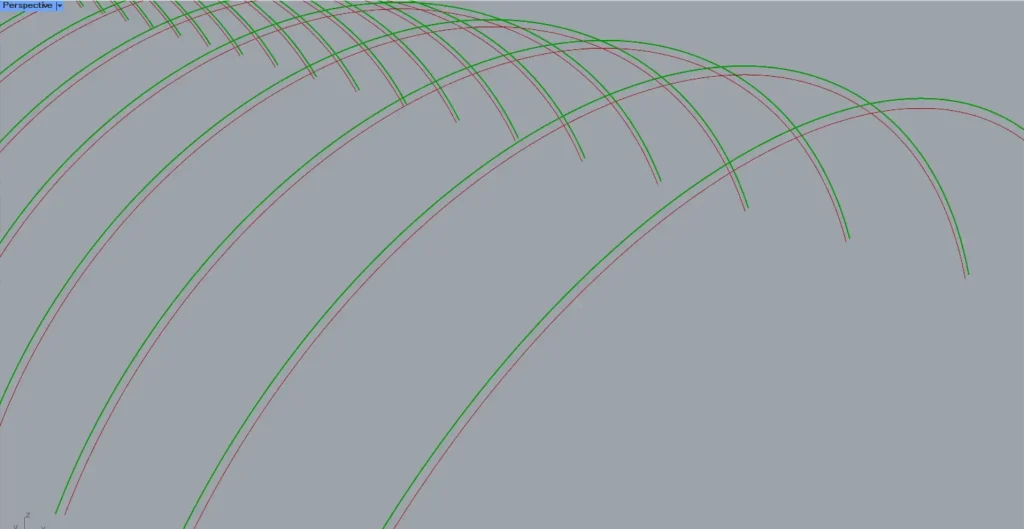
すると、円弧がオフセットされました。

その後、InterpolateのC端子と、Offset CurveをRuled SurfaceのAとB端子につなげます。
すると、2つの円弧から、サーフェスが作成されました。

その後、Ruled Surfaceを、Offset SurfaceのS端子につなげます。
さらに、Offset SurfaceのD端子にオフセットする数値を入力します。
今回は、先程使用した75を入力しています。
すると、サーフェスがオフセットされました。

その後、先程のRuled SurfaceとOffset Surfaceを、新しいRuled SurfaceのAとB端子につなげます。
すると、2つのサーフェスをつなぐサーフェスが作成されました。
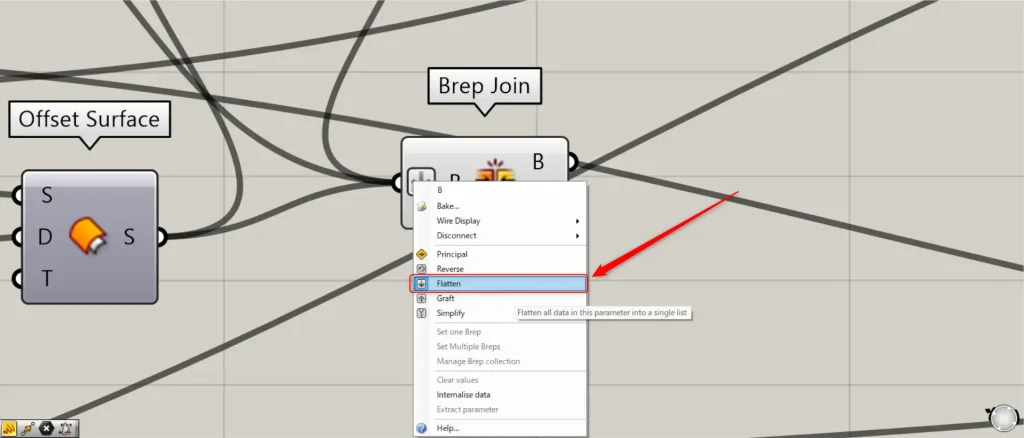
そして、2つのRuled SurfaceとOffset Surfaceを、Brep Joinにつなげます。

この際に、Brep JoinのB端子を右クリックし、Flattenを選択してください。
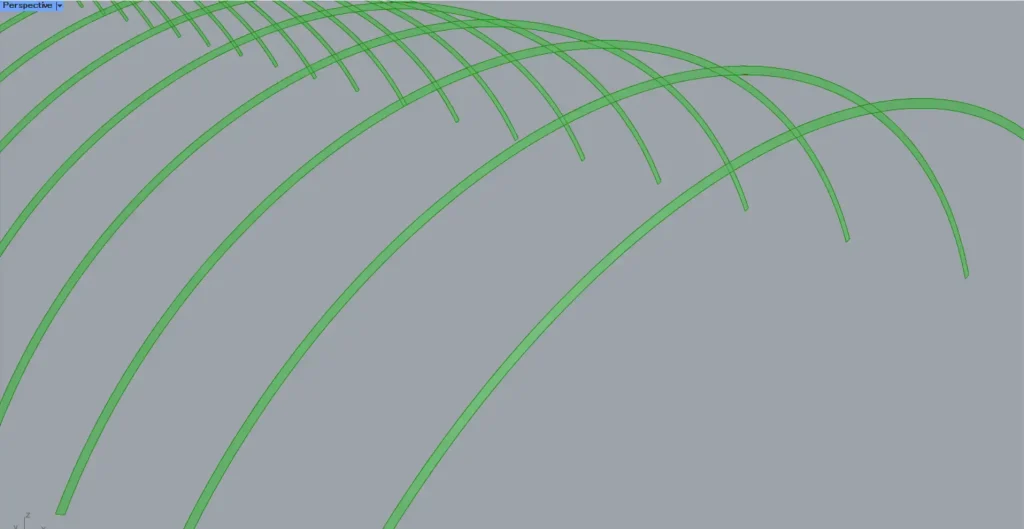
すると、3つのサーフェスが結合されました。

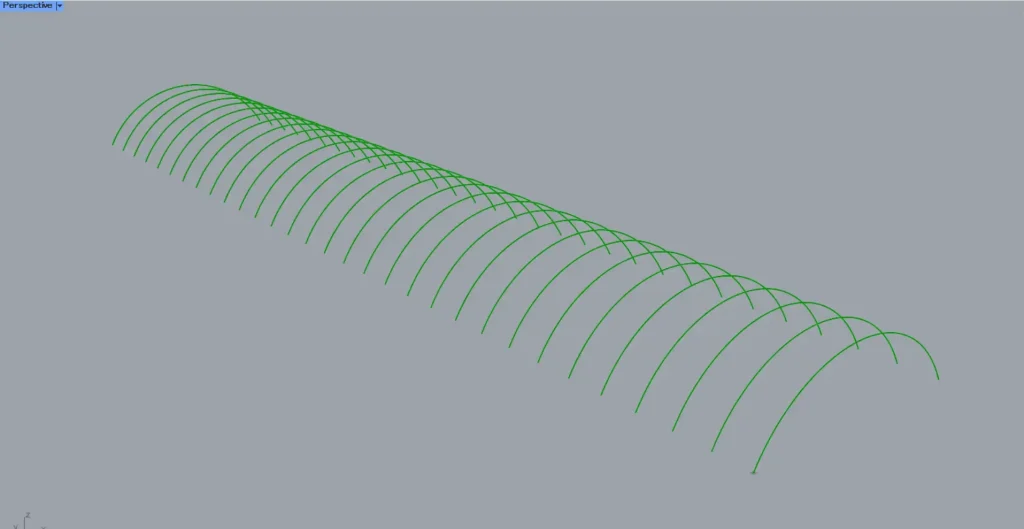
すると、このようにアーチ部分が完成しました。
斜めの部分を作成する


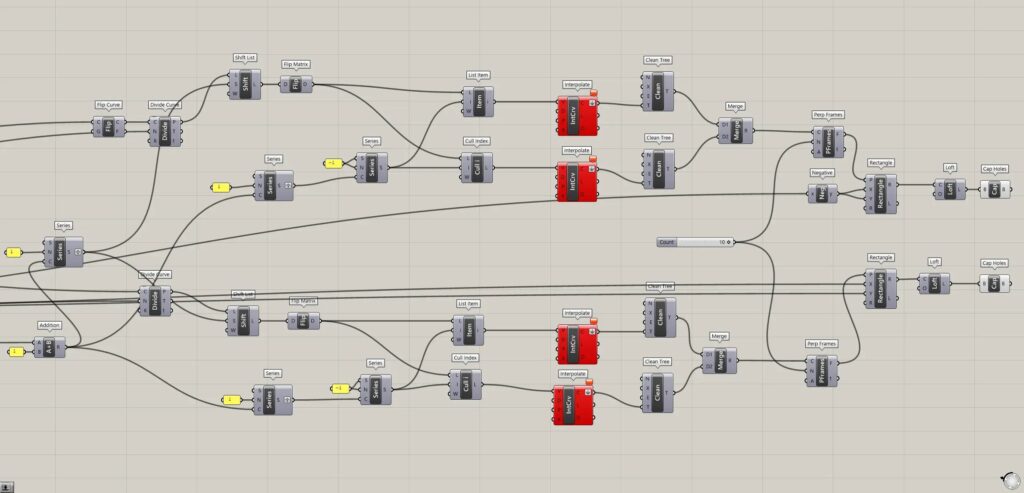
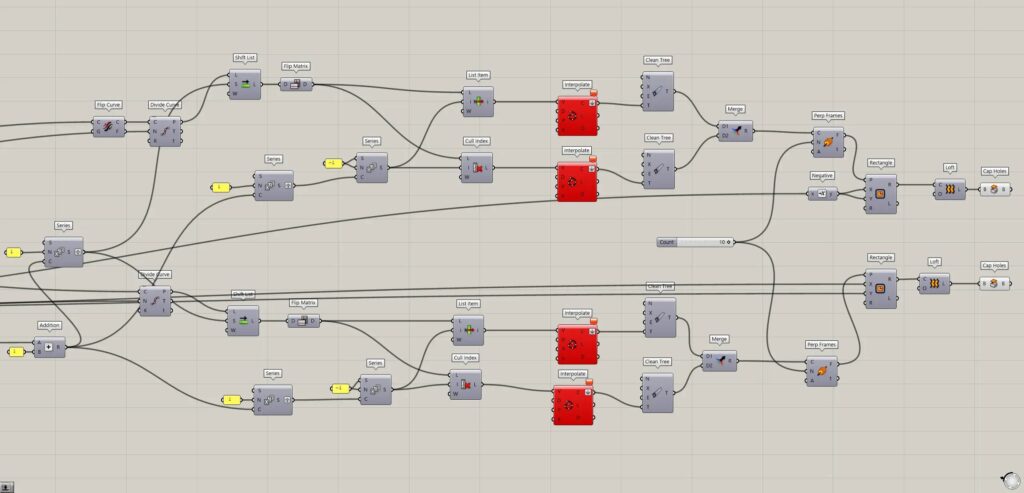
斜めの部分を作成するコンポーネント:①Addition ②Series ③Divide Curve ④Shift List ⑤Flip Matrix ⑥List Item ⑦Cull Index ⑧Interpolate ⑨Clean Tree ⑩Merge ⑪Perp Frames ⑫Rectangle ⑬Loft ⑭Cap Holes ⑮Flip Curve ⑯Negative
次に、斜めの部分を作成していきます。

まず、先程使用したInterpolateのC端子を、Divide CurveのC端子につなげます。
さらに、先程Divide Surfaceで使用した、分割数の30を、Divide CurveのN端子につなげます。

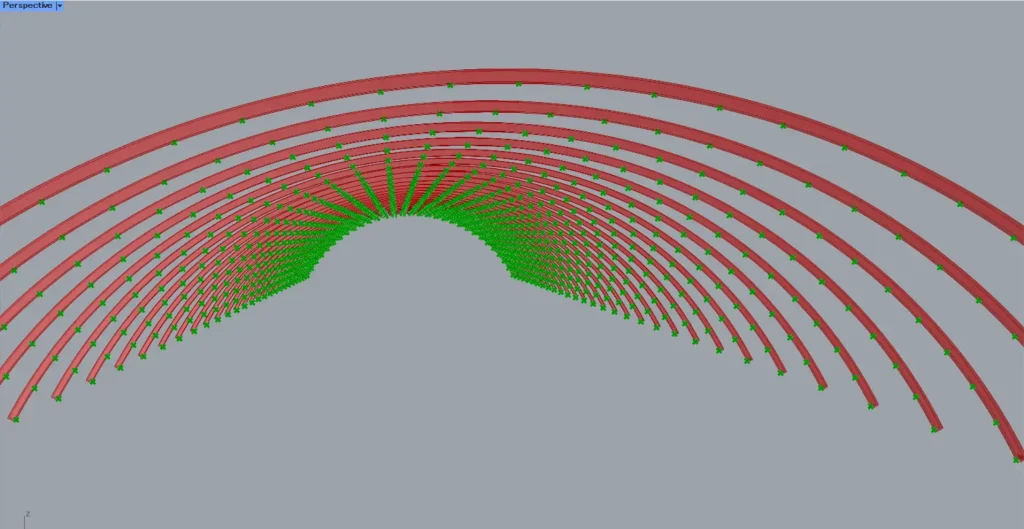
すると、このように曲線を分割する位置に点が作成されます。

その後、AdditionのA端子に、Divide Surfaceで使用した分割数の30を入力します。
さらに、AdditionのB端子に、1を入力します。
すると、足し算されて31の数値が作成されます。
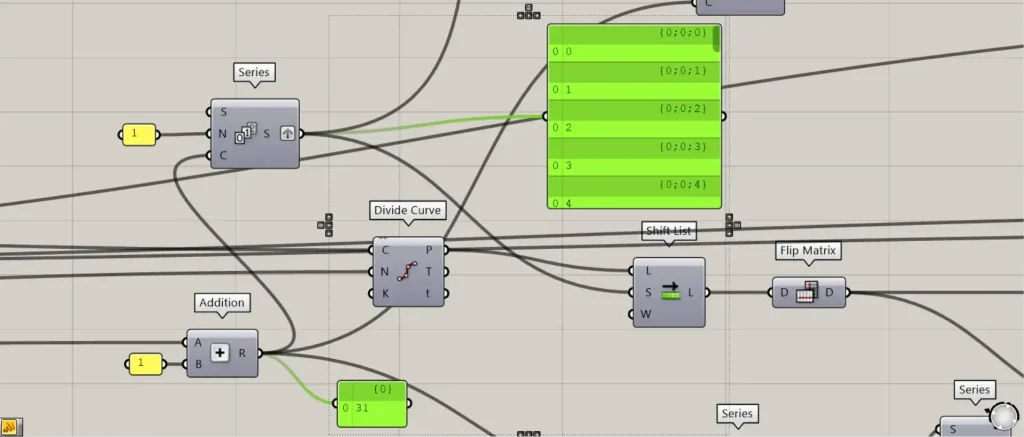
そして、Additionを、SeriesのC端子につなげます。
SeriesのN端子には、1を入力します。
すると、0~31の数値が作成されます。

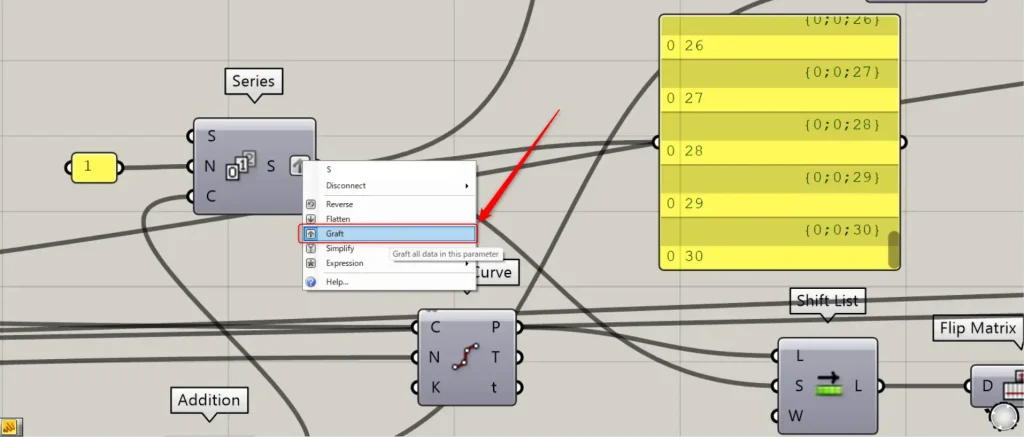
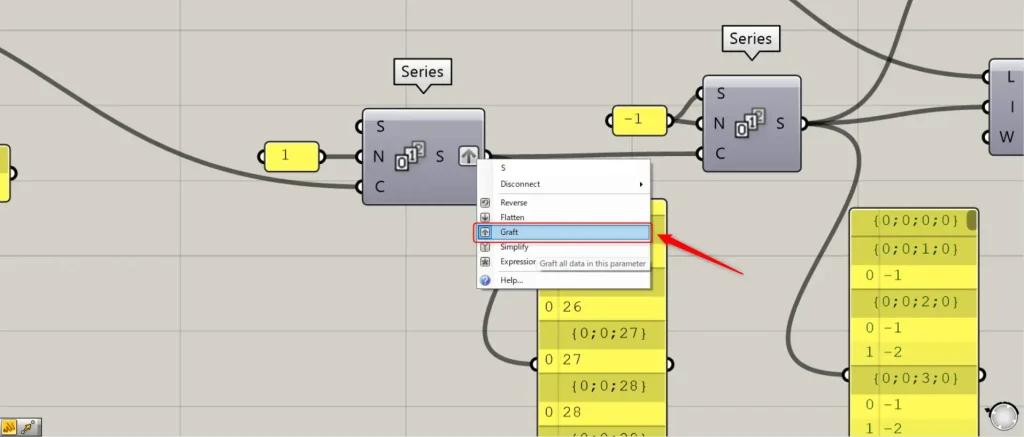
この際、SeriesのS端子を右クリックし、Graftを選択してください。
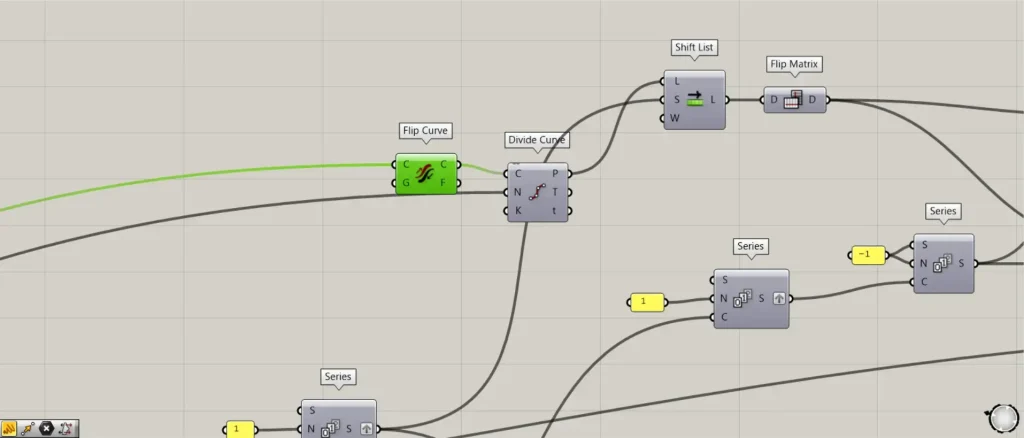
その後、Divide CurveのP端子を、Shift ListのL端子につなげます。
さらに、Seriesを、Shift ListのS端子につなげます。
そして、Shift ListをFlip Matrixにつなげます。

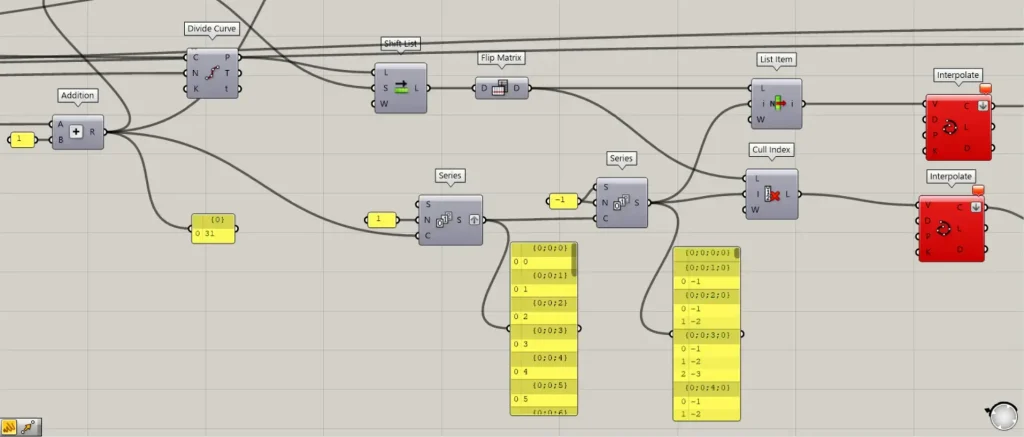
その後、Additionを、新たなSeriesのC端子につなげます。
そして、新たなSeriesのN端子に、1を入力します。
すると、このように0~30の数値が作成されます。

この際、SeriesのS端子を右クリックし、Graftを選択してください。
その後、このSeriesを、さらにもう1つのSeriesのC端子につなげます。
そして、SeriesのSとN端子に、-1の数値を入力します。
すると、-1・-1, -2・-1, -2, -3・・・のように数値が作成されます。


その後、List itemとCull IndexのL端子に、Flip Matrixをつなげます。
さらに、Seriesを、List itemとCull IndexのiとI端子に、つなげます。
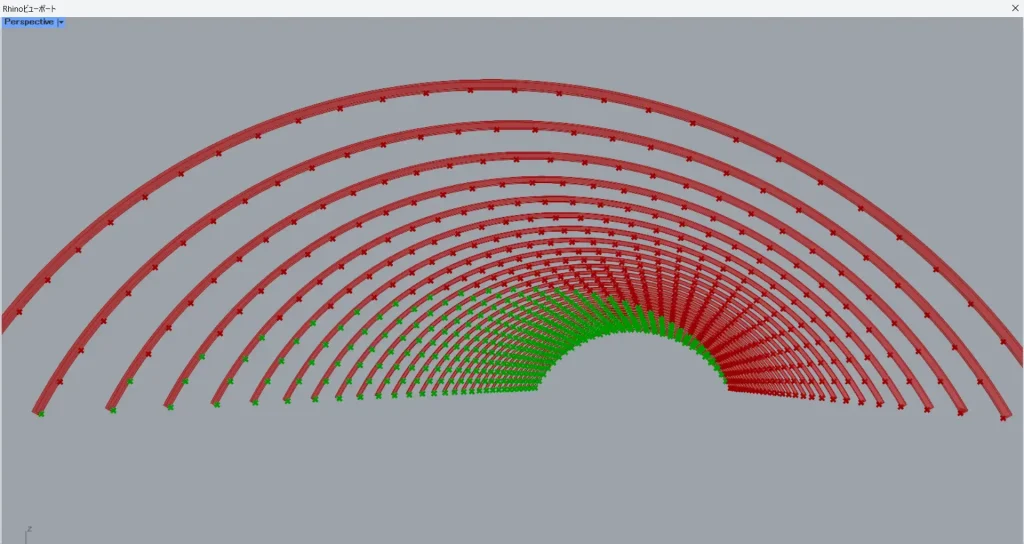
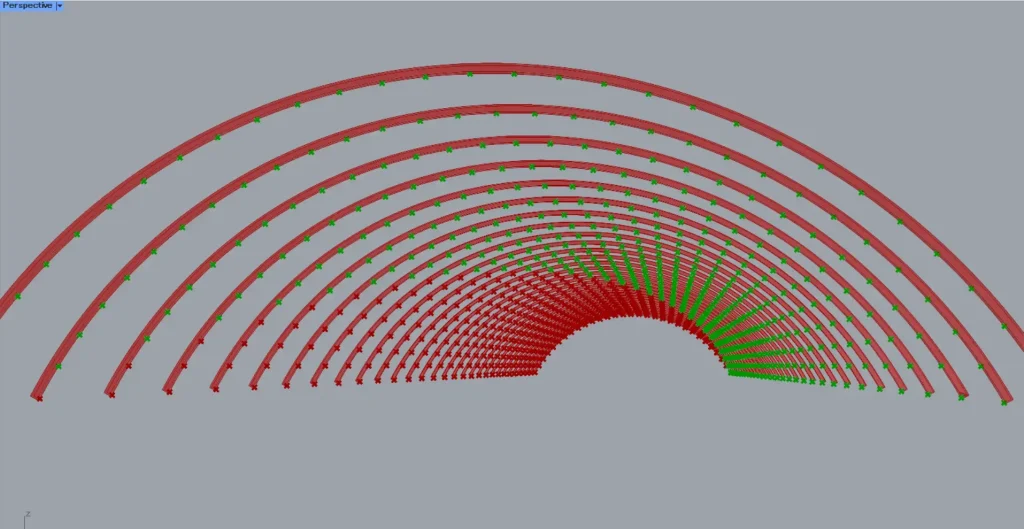
すると、上の2枚の画像のように、点が斜めに2つに分かれました。

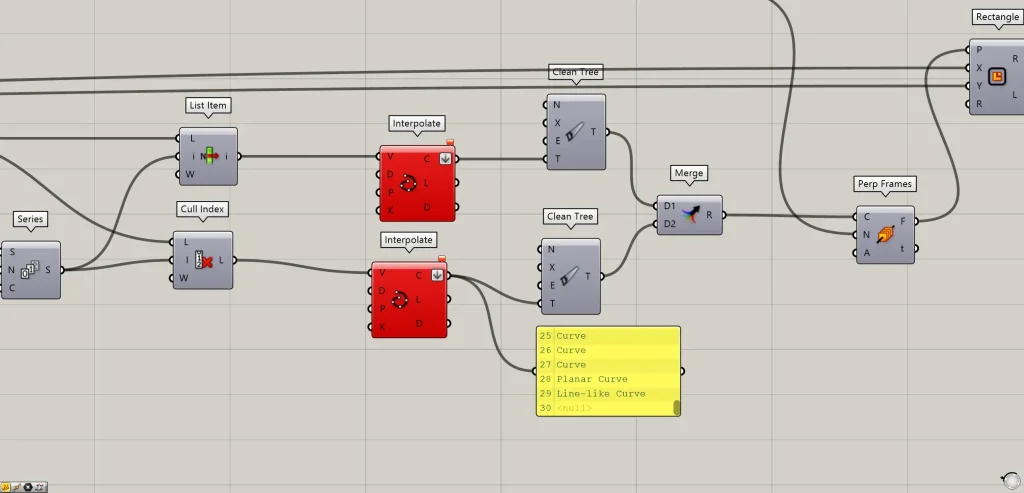
その後、List itemとCull Indexを、それぞれInterpolateにつなげます。
この際にエラーになりますが、問題ありません。

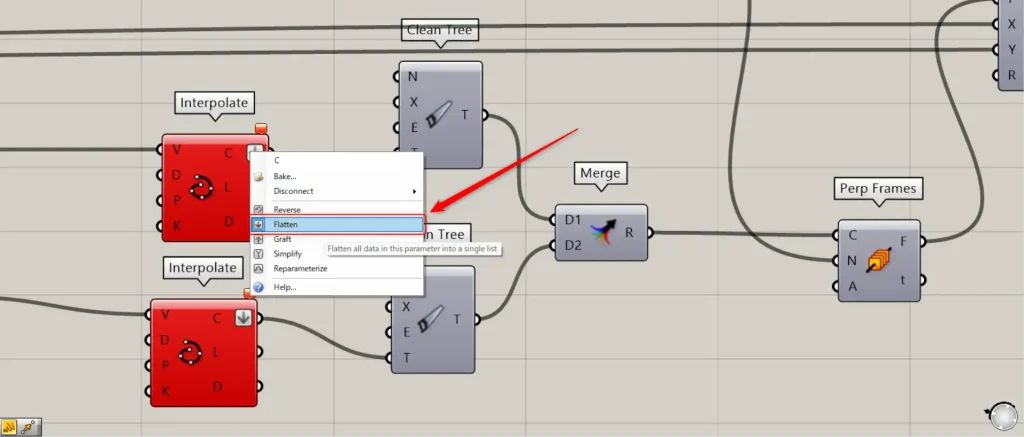
この際に、Interpolateのc端子を右クリックし、Flattenを選択してください。

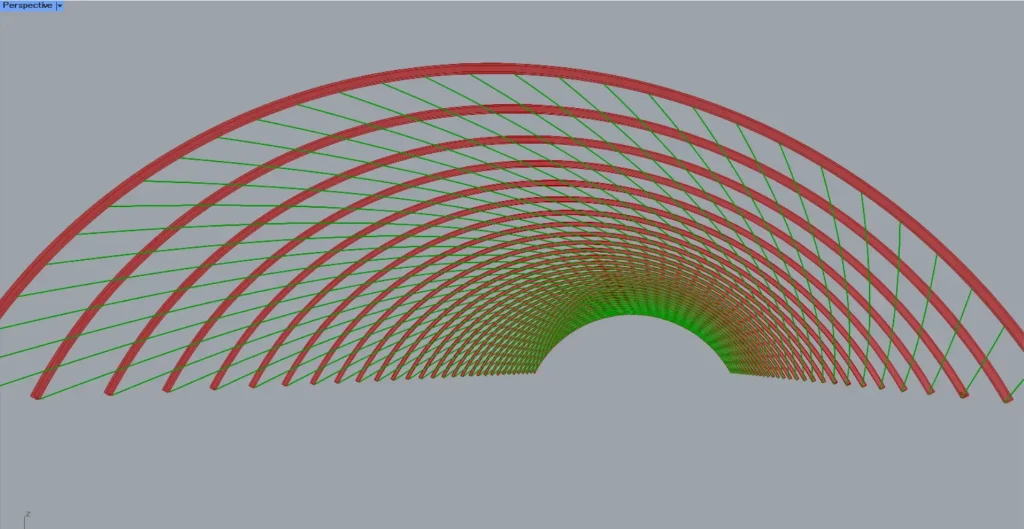
すると、このように斜めに点をつなぐ曲線を作成することができます。
その後、nullという空データがエラーの原因なので、InterpolateをそれぞれClean treeにつなげます。
すると、nullの空データが除去されます。
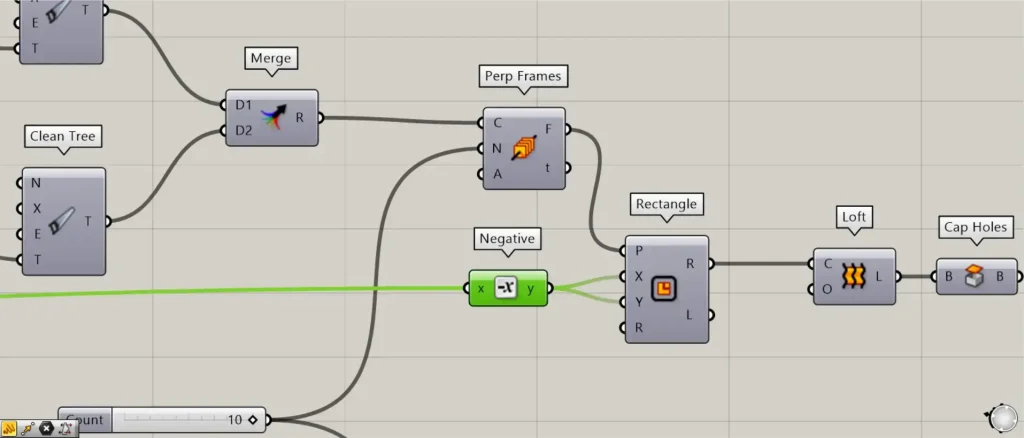
さらに、2つのClean treeを、Mergeにつなげてデータを統合します。

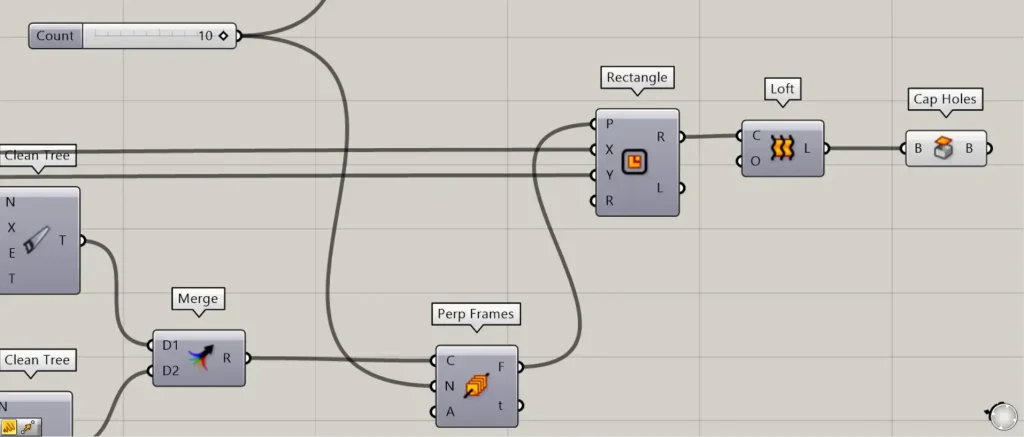
その後、MergeをPerp FramesのC端子につなげます。
そして、Perp FramesのN端子に、任意の数値を入力します。
今回は、10を入力しています。
そして、Perp FramesのF端子を、RectangleのP端子につなげます。
そして、RectangleのXとY端子に、先程使用した75の数値を入力します。

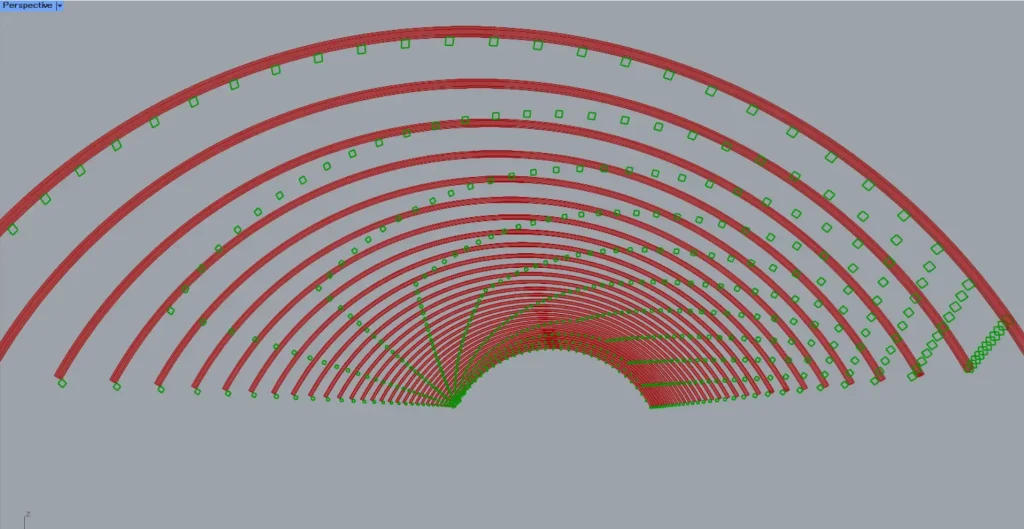
すると、このように四角形の線データが作成されました。

その後、RectangleのR端子を、LoftのC端子につなげます。
すると、四角形がつながり、サーフェスが作成されます。
LoftをCap Holesにつなげると、サーフェスが閉じます。
これで、下側の斜めの部分が完成です。

上側の斜めの部分は、下側とほとんど同じなので、違う部分のみ解説します。
上側の場合、Offset Curveを使います。

Offset Curveを、Flip Curveにつなげています。
曲線の向きが反対になり、逆方向に斜めにすることができるようになります。

RectangleのXとY端子の数値の間に、Negativeを入れて数値をマイナスにします。
以上が下側と異なる点です。

上側の斜めの部分の様子です。

完成した様子です。

ライノセラスに書き出した様子です。

レンダリングした様子です。
今回は以上になります。

![[Grasshopper]安藤忠雄の国際芸術センター青森を再現[データも配布]](https://iarchway.com/wp-content/uploads/2024/11/eyecatch-12-4.jpg)







Comment