今回は、グラスホッパーで十字を使った天井のデザインの作成方法を解説します。
動画で見る
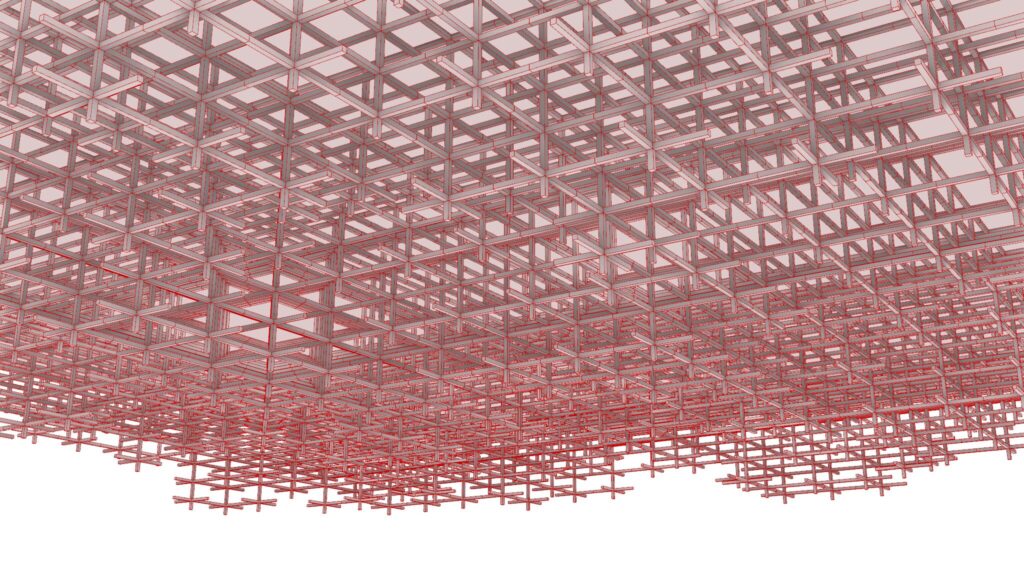
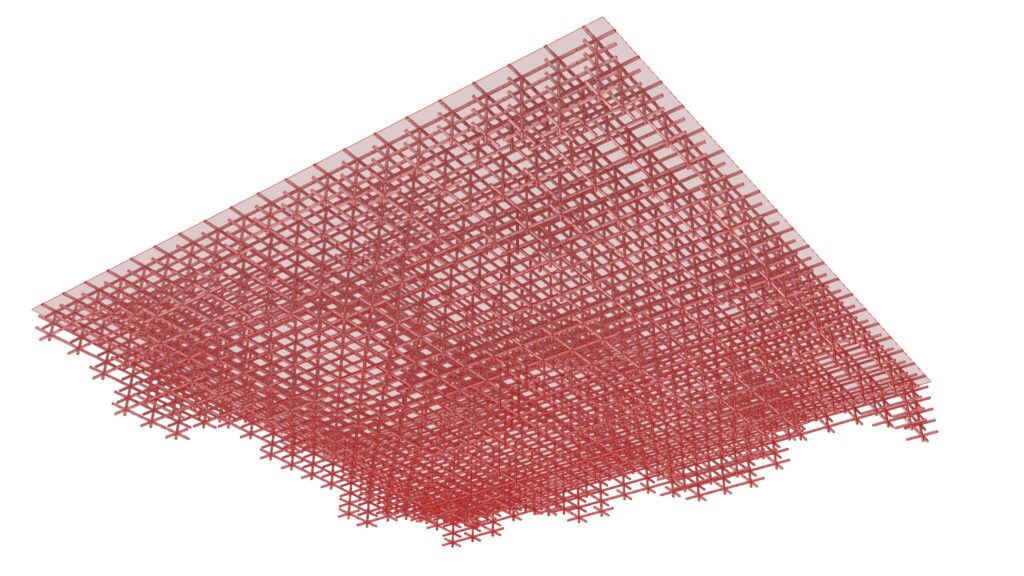
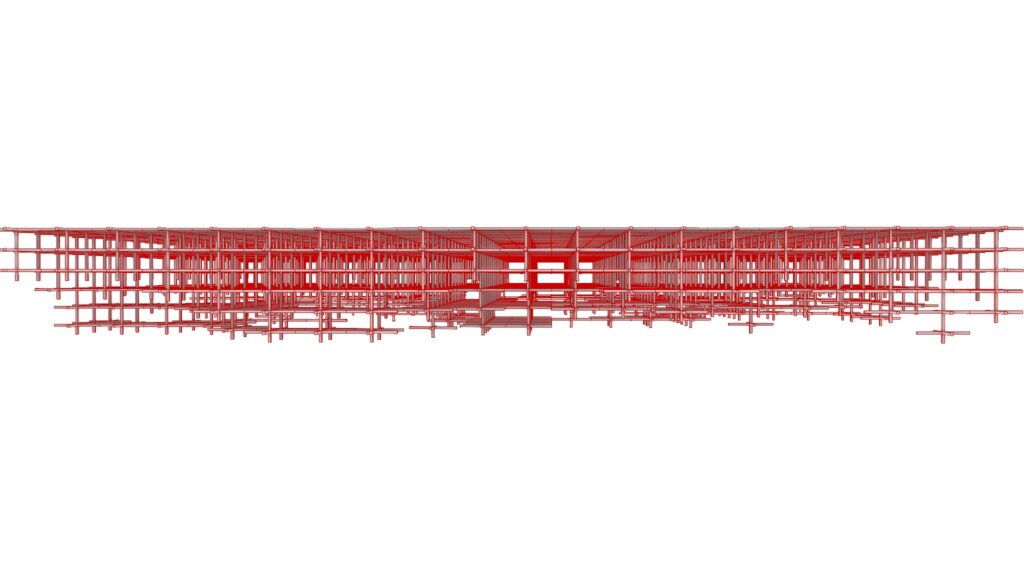
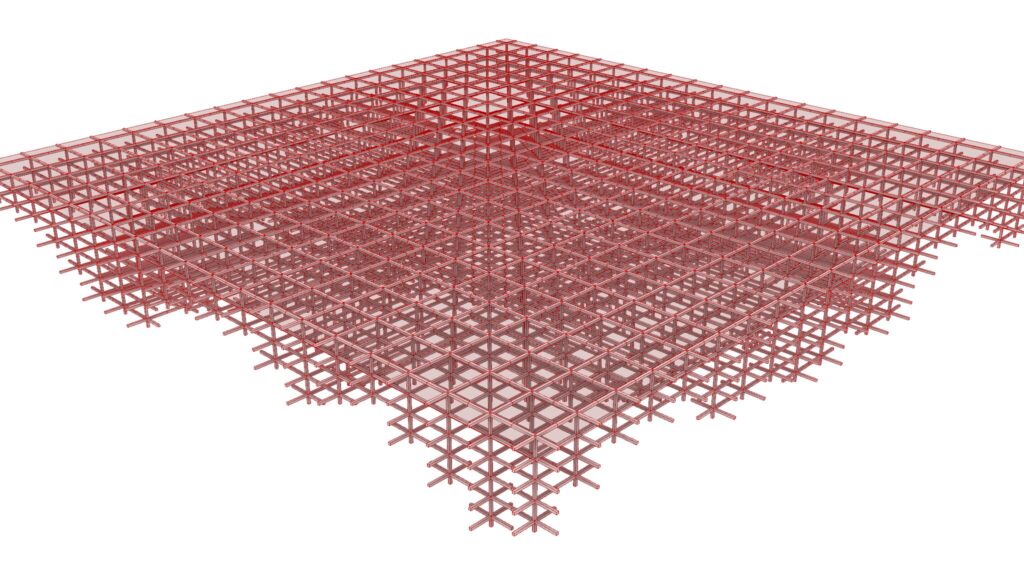
全体の様子




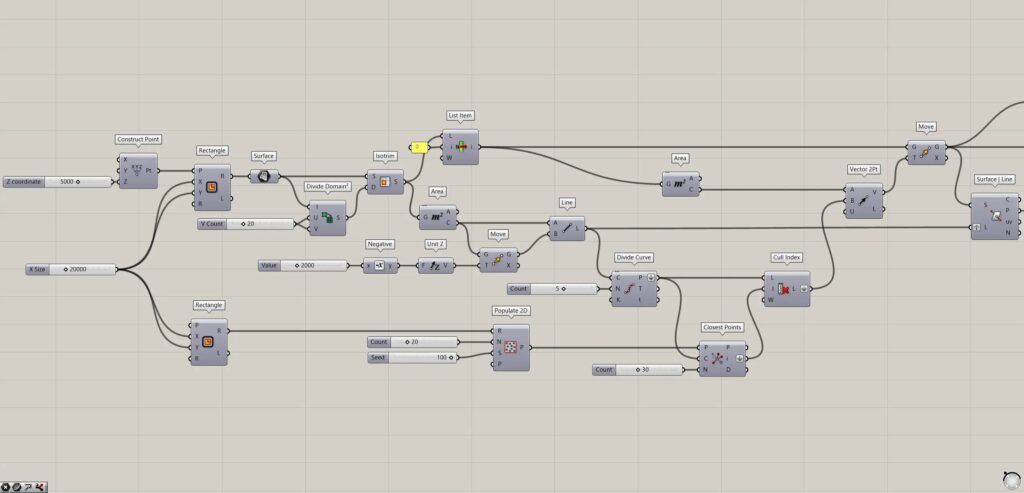
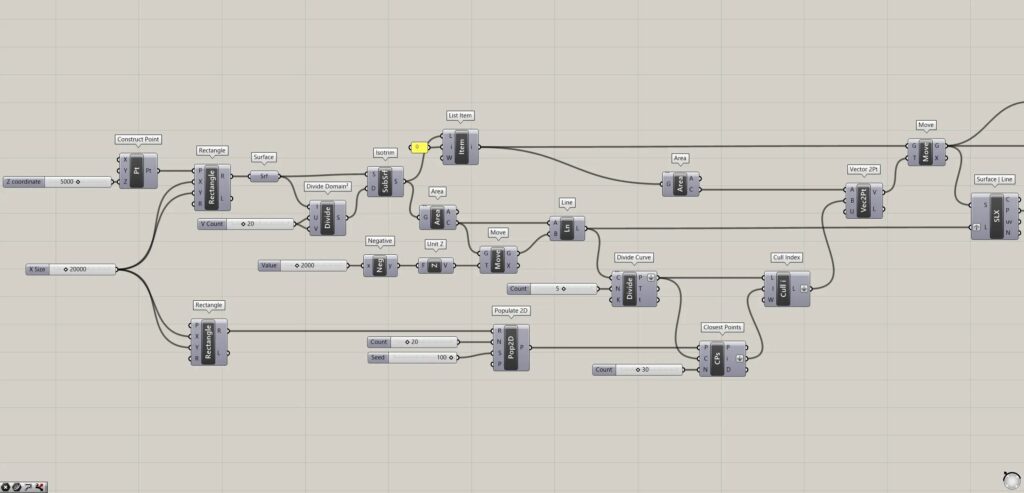
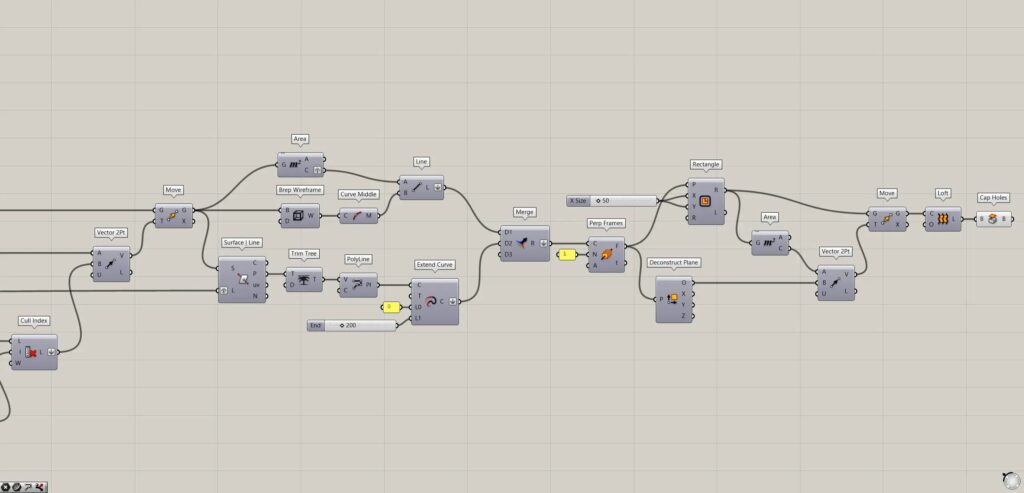
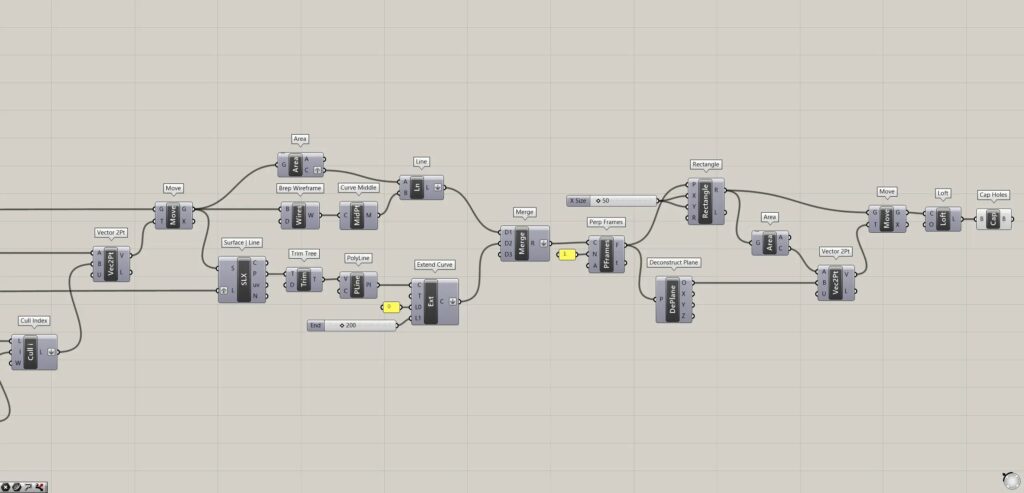
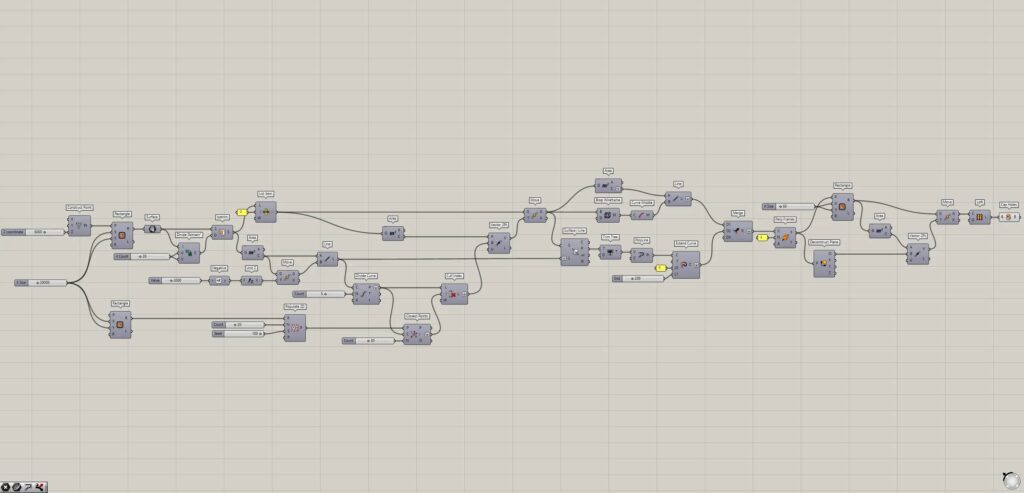
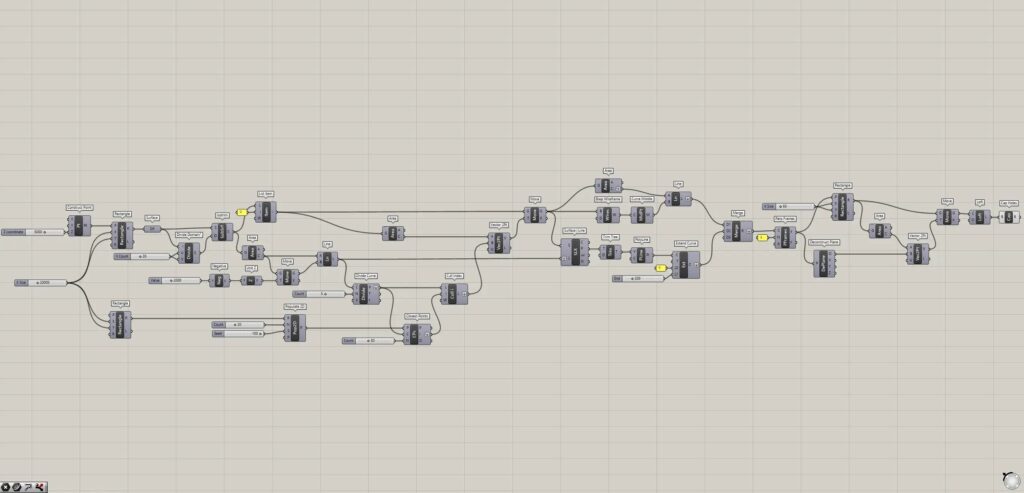
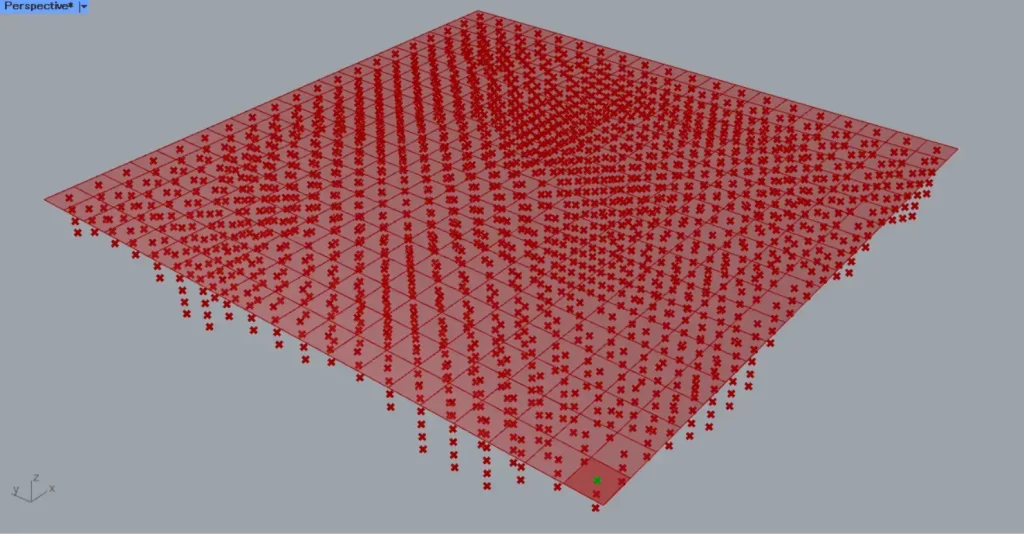
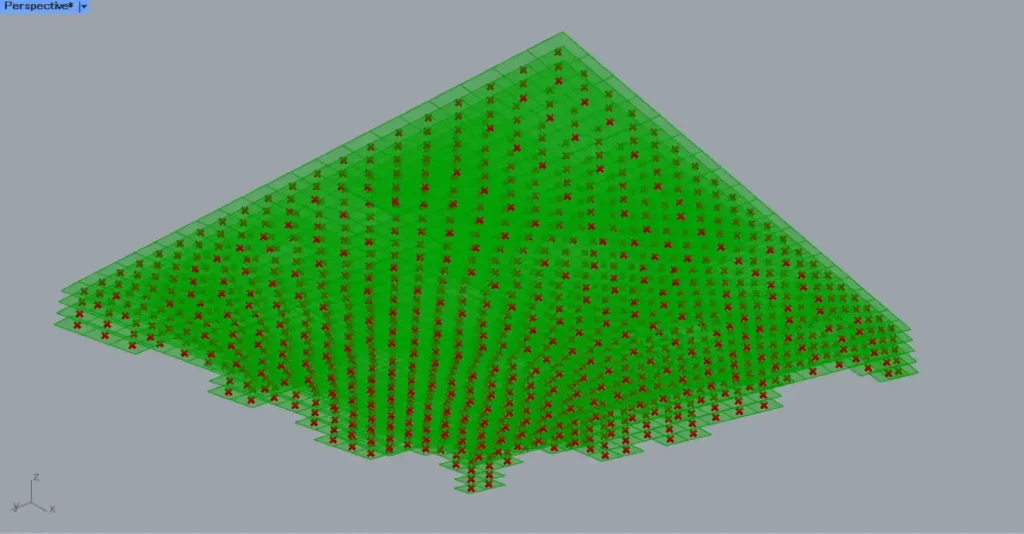
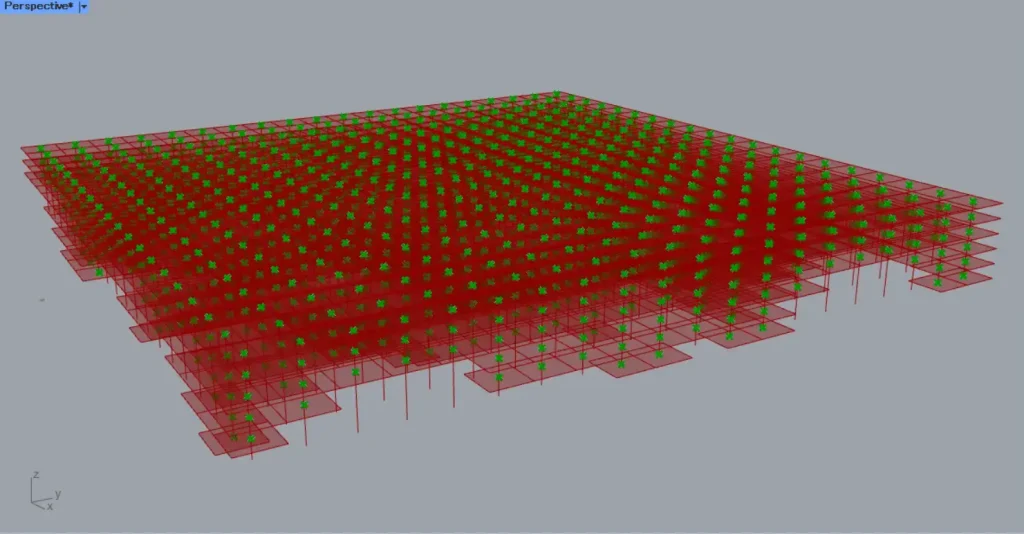
上4枚の画像は、グラスホッパーの様子です。




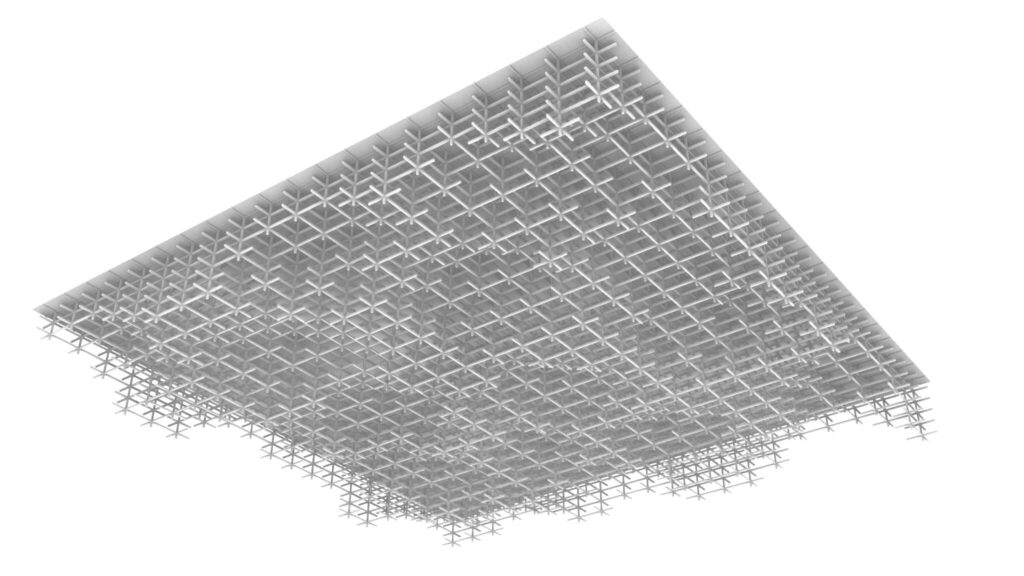
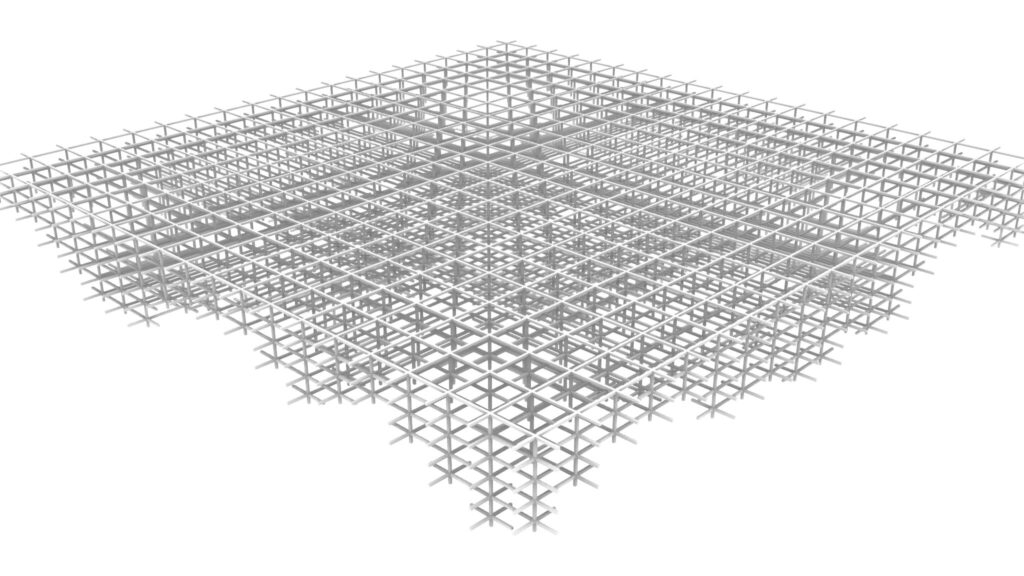
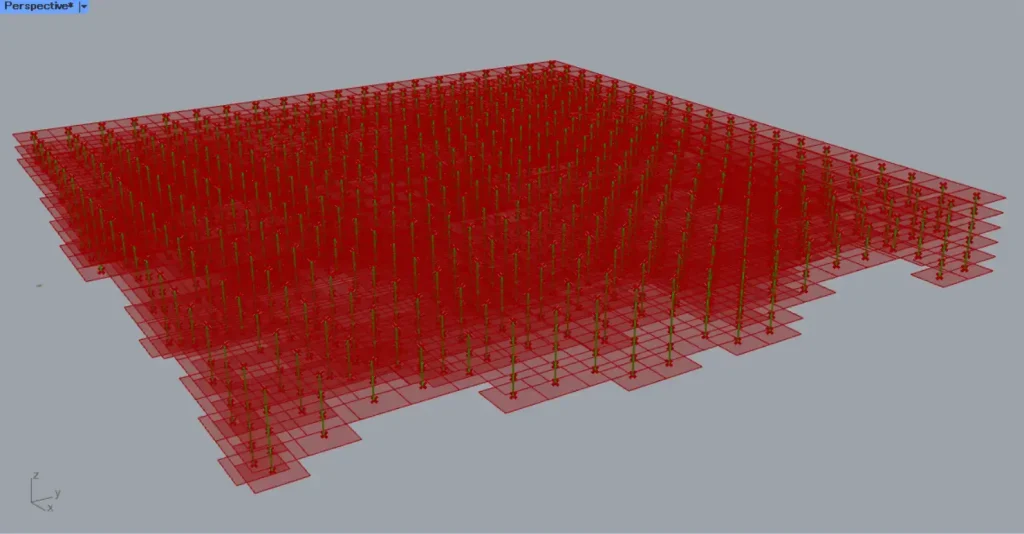
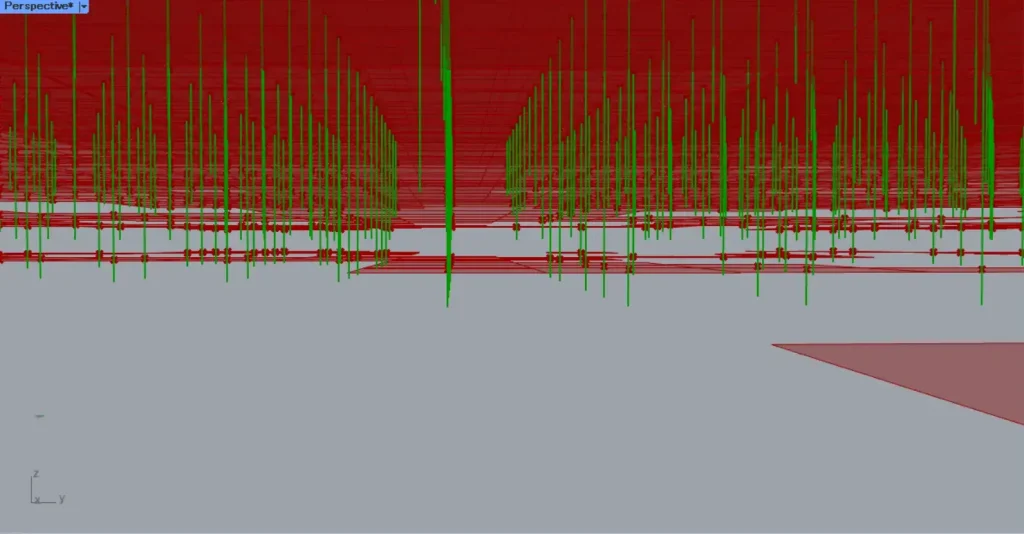
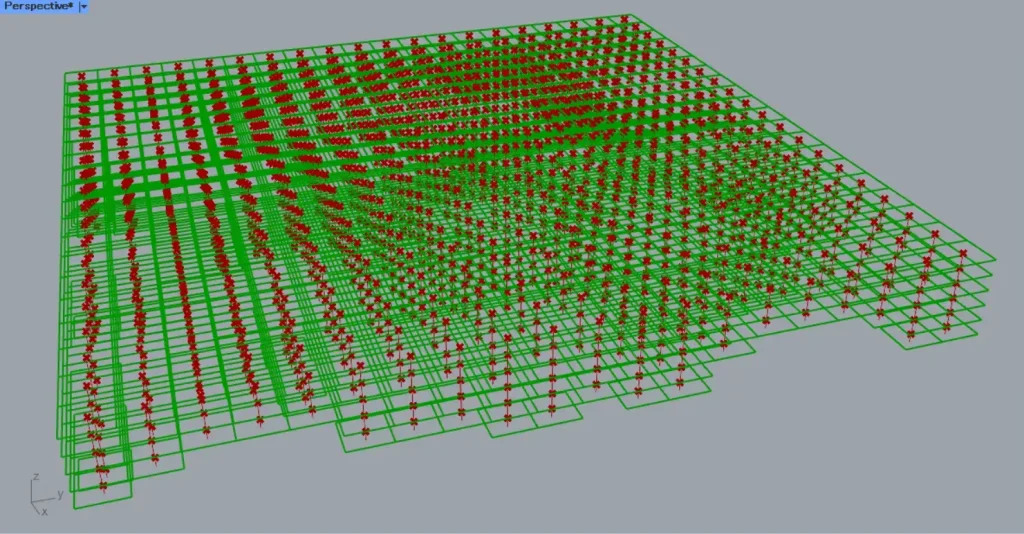
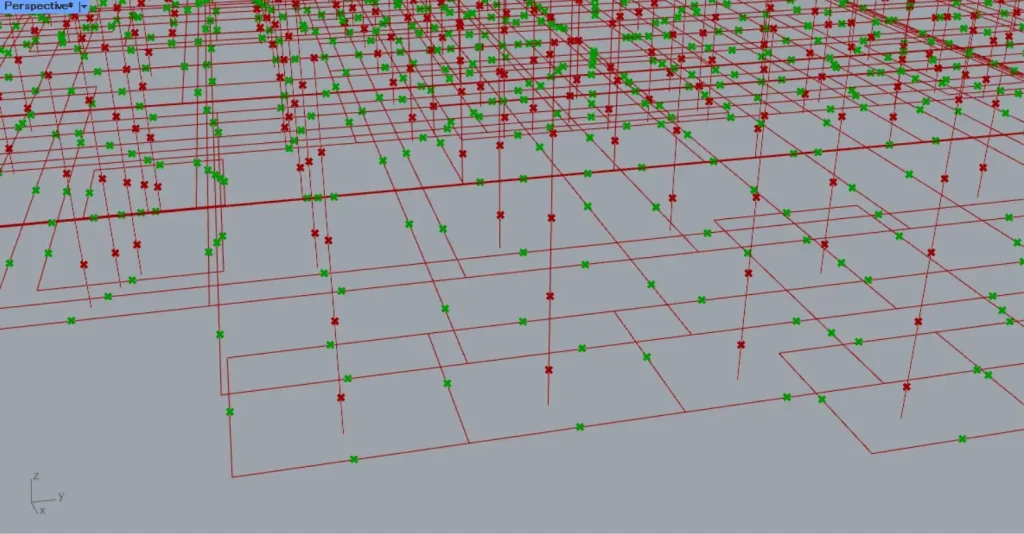
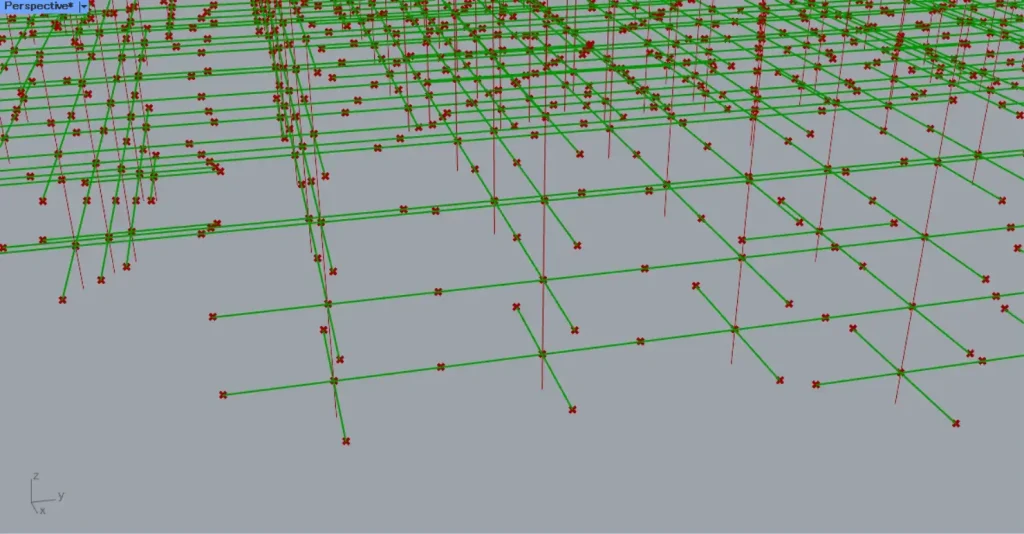
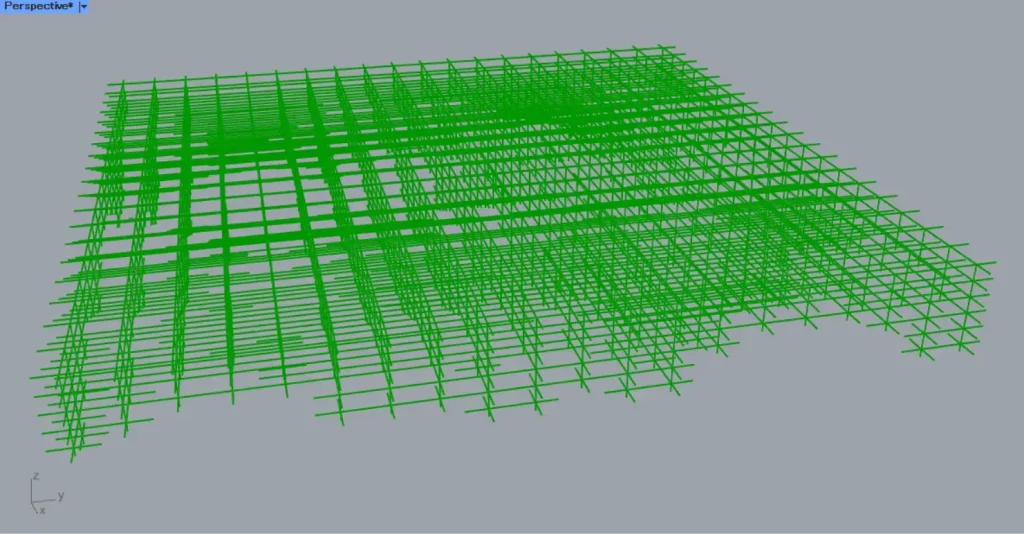
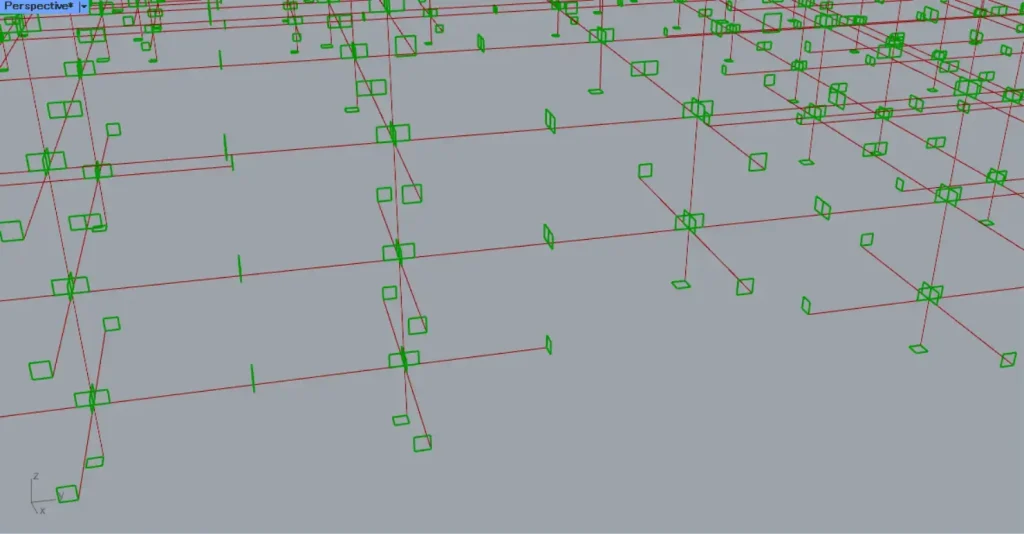
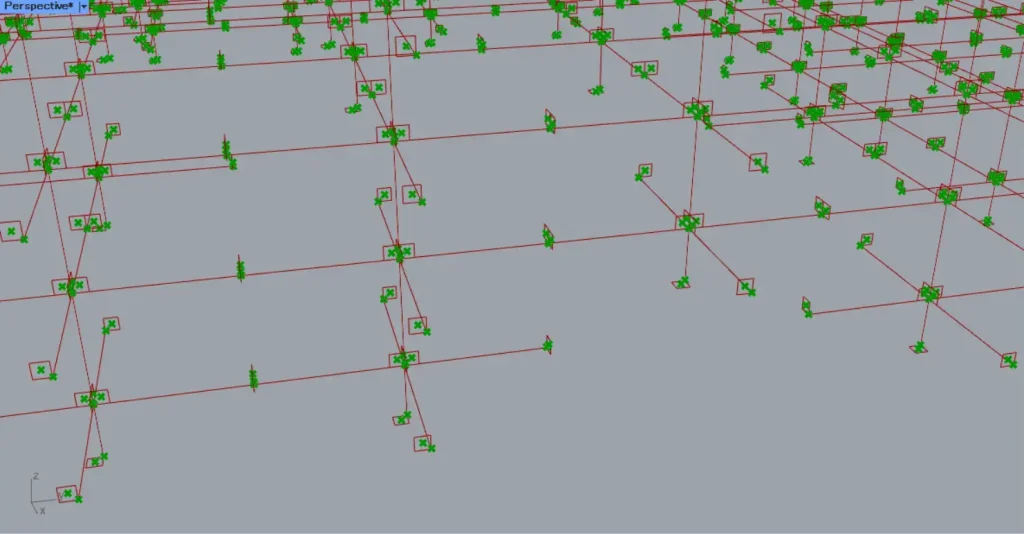
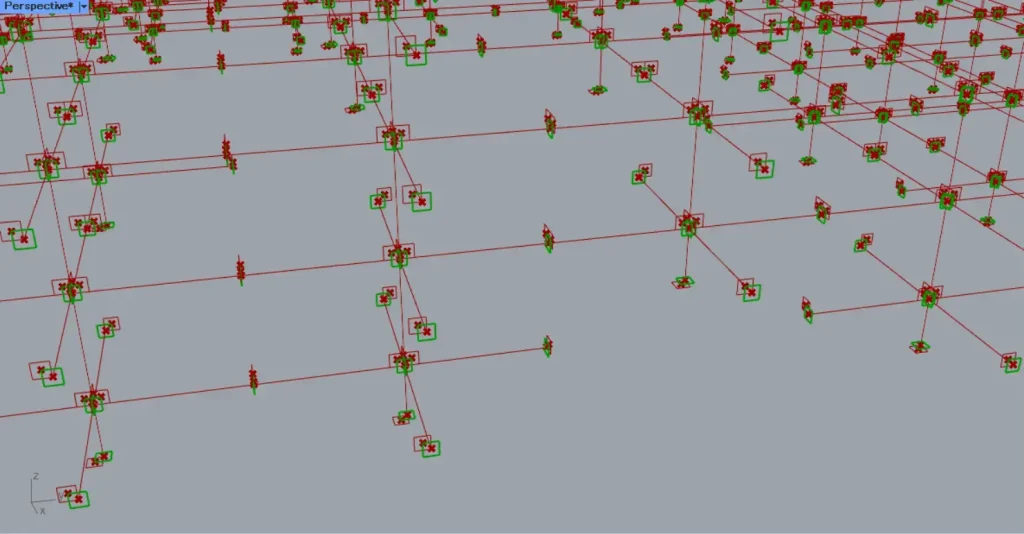
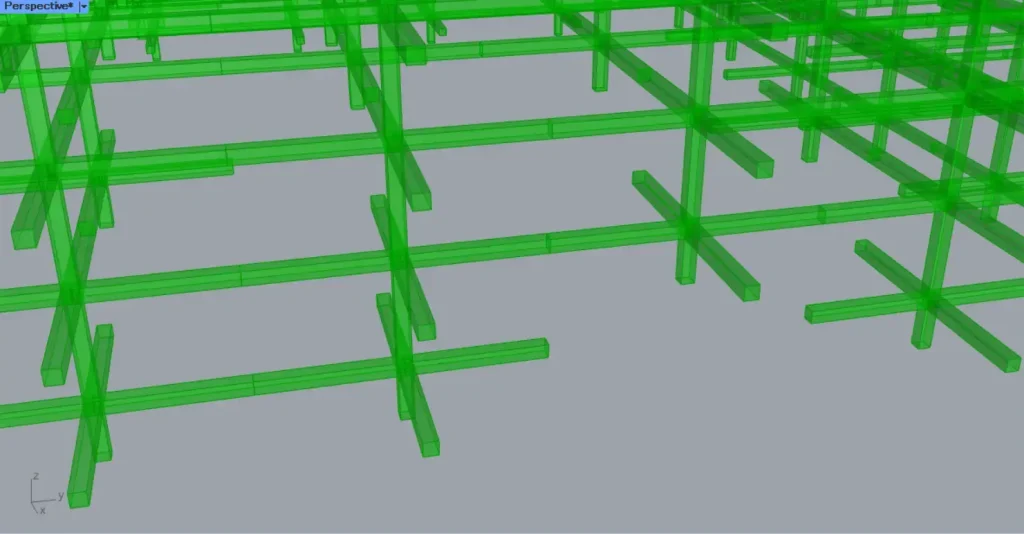
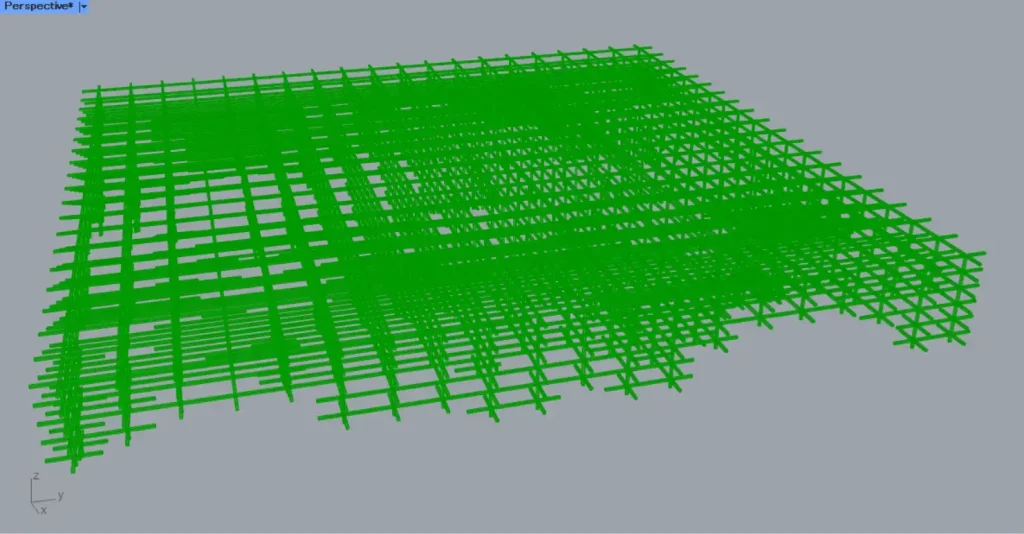
上4枚の画像は、ライノセラス上に書き出した様子です。

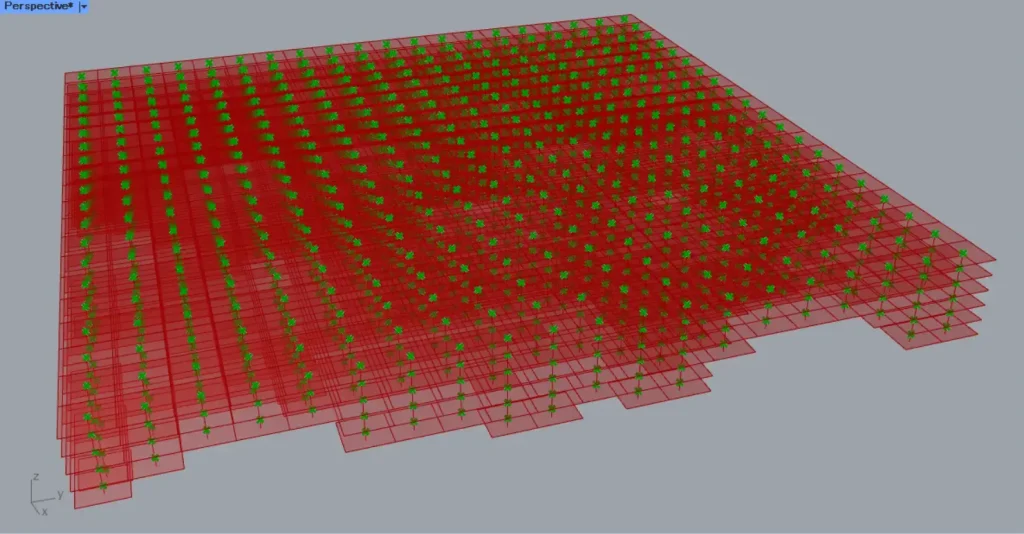
上の画像は、最終的にレンダリングした様子です。
それでは、順番に解説していきます。
今回使用したグラスホッパーとライノセラスのデータダウンロードはこちら
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。
全体コンポーネント
全体コンポーネント:①Construct Point ②Rectangle ③Surface ④Divide Domain² ⑤Isotrim ⑥Area ⑦Negative ⑧Unit Z ⑨Move ⑩Line ⑪Divide Curve ⑫Populate 2D ⑬Closest Points ⑭Cull Index ⑮Vector 2Pt ⑯List Item ⑰Surface | Line ⑱Trim Tree ⑲PolyLine ⑳Extend Curve ㉑Brep Wireframe ㉒Curve Middle ㉓Merge ㉔Perp Frames ㉕Deconstruct Plane ㉖Loft ㉗Cap Holes






天井から下方向へ伸びる線を作成する
最初に、天井から下方向へ伸びる線を作成します。

最初に、Construct PointのZ端子に、天井の高さの数値を入力します。
今回は、5000の数値を入力しています。
すると、上の画像のように、0,0,5000の座標の位置に、点が作成されました。

その後、Construct Pointを、RectangleのP端子につなげます。
さらに、RectangleのXとY端子に、辺の長さの数値を入力します。
今回は、どちらにも20000の数値を入力しています。
すると、上の画像のように、指定した高さ5000の位置に、20000×20000の正方形の線データが作成されました。

その後、RectangleのR端子を、Surfaceにつなげます。
すると、上の画像のように、正方形の線データからサーフェスが作成されます。

その後、Surfaceを、Divide Domain²のI端子につなげます。
さらに、Divide Domain²のUとV端子に、分割数の数値を入力します。
今回は、どちらにも20の数値を入力しています。
その後、Divide Domain²を、IsotrimのD端子につなげます。
さらに、Surfaceを、IsotrimのS端子につなげます。
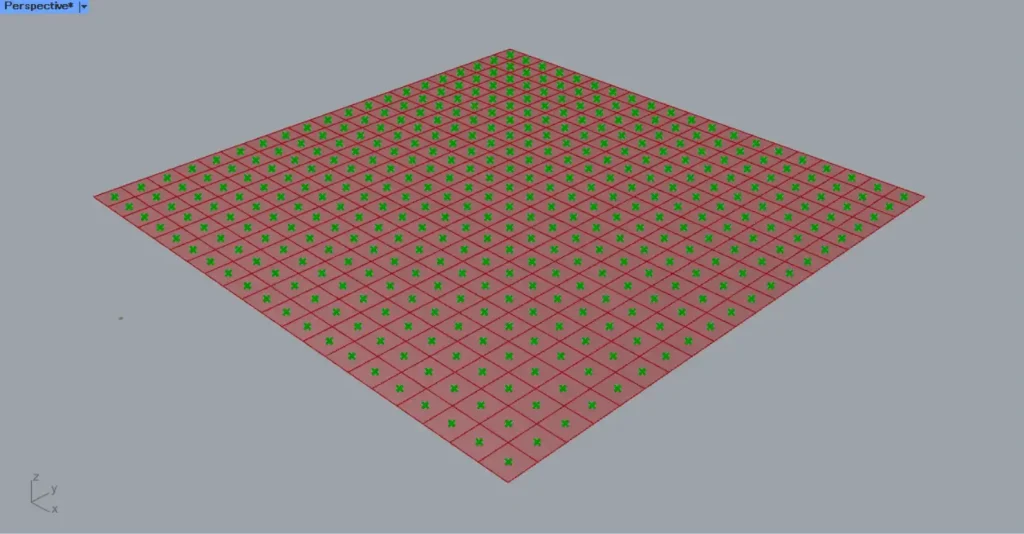
すると、上の画像のように、サーフェスが分割されます。

すると、上の画像のように、各サーフェスの中心点を取得できます。

その後、真下方向に移動させる距離の数値を、Negativeにつなげます。
今回は、2000の数値を入力しています。
すると、-2000の数値が作成されます。
すると、上の画像のように、真下方向に点が移動しました。

その後、AreaのC端子とMoveのG端子を、Lineにつなげます。
すると、上の画像のように、2つの点をつなぐ線が作成されます。
これで、天井から下方向へ伸びる線を作成することができました。
線の分割点を作成し、ランダムに点を取得する
次に、線の分割点を作成し、ランダムに点を取得します。

Lineを、Divide CurveのC端子につなげます。
そして、Divide CurveのN端子に、分割数の数値を入力します。
今回は、5の数値を入力しています。
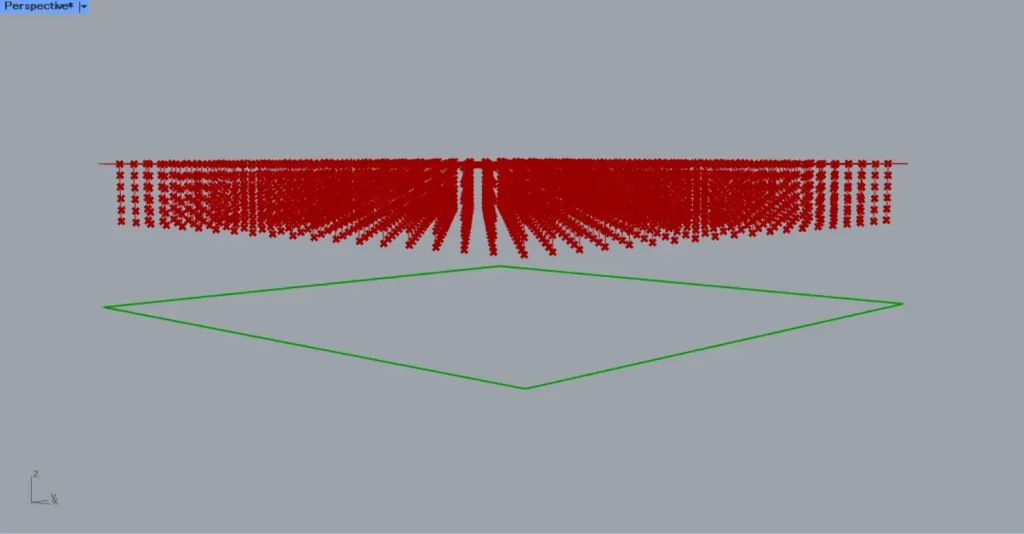
すると、上の画像のように、線を5に分割する位置に点が作成されました。

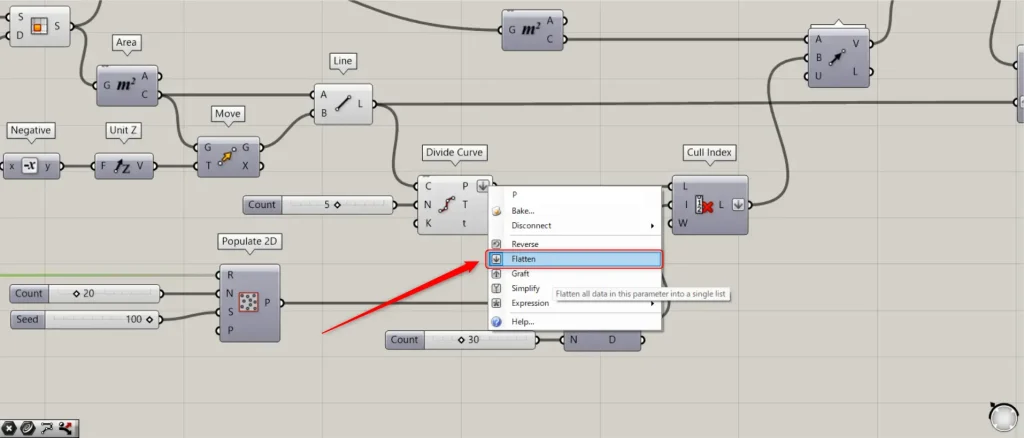
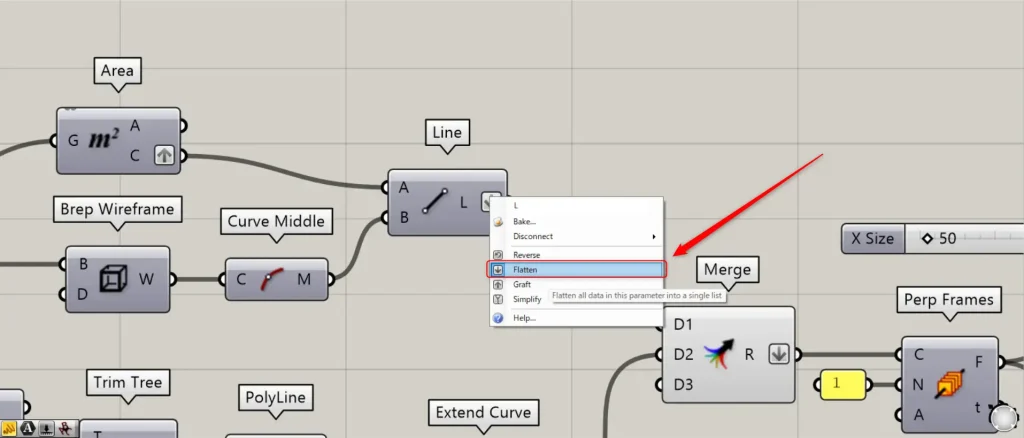
この際に、Divide CurveのP端子を右クリックし、Flattenに設定してください。

次に、最初に戻り、新たなRectangleを用意します。
そして、最初の方に使った20000の数値を、RectangleのXとY端子につなげます。
すると、地面の位置に、20000×20000の線データが作成されました。

その後、新たに作成したRectangleのR端子を、Populate 2DのR端子につなげます。
そして、Populate 2DのN端子に、作成するランダムな点の個数の数値を入力します。
今回は、20の数値を入力しています。
Populate 2DのS端子には、ランダムさを変える任意のシード値を入力します。
今回は、100の数値を入力しています。
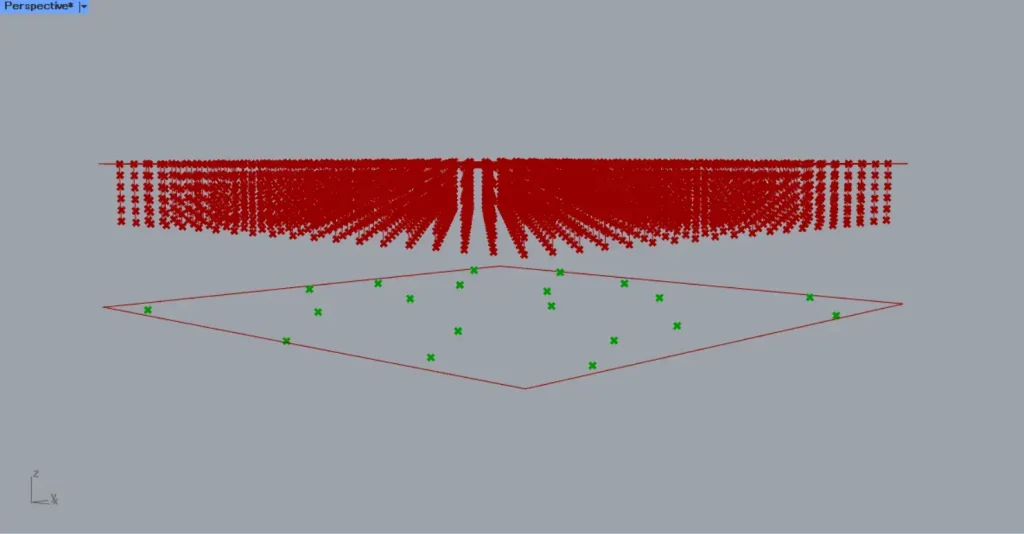
すると、作成した正方形内に、ランダムな点が20個作成されました。

その後、Populate 2Dを、Closest PointsのP端子につなげます。
そして、Divide CurveのP端子を、Closest PointsのC端子につなげます。
さらに、Closest PointsのN端子に、選択する点の個数の数値を入力します。
今回は、30の数値を入力しています。
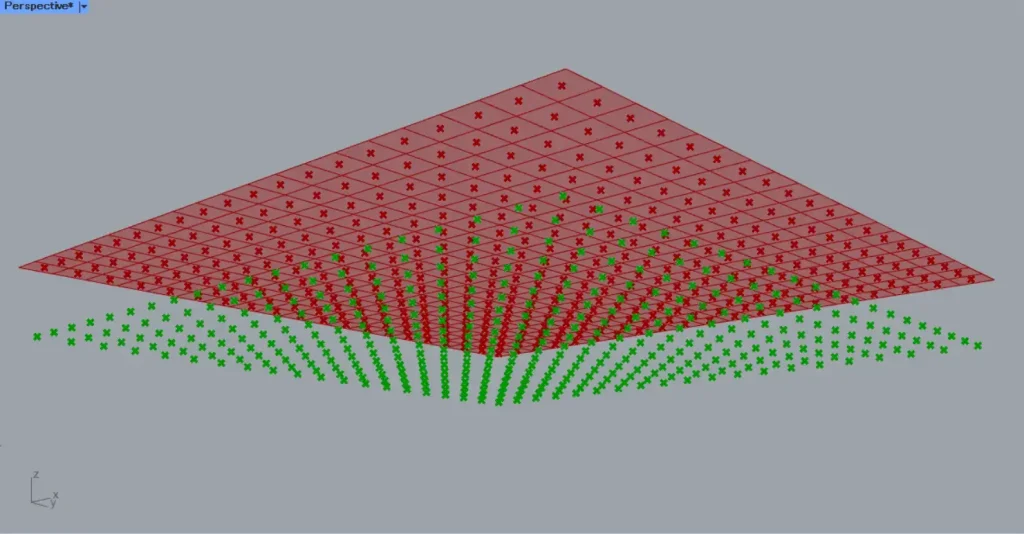
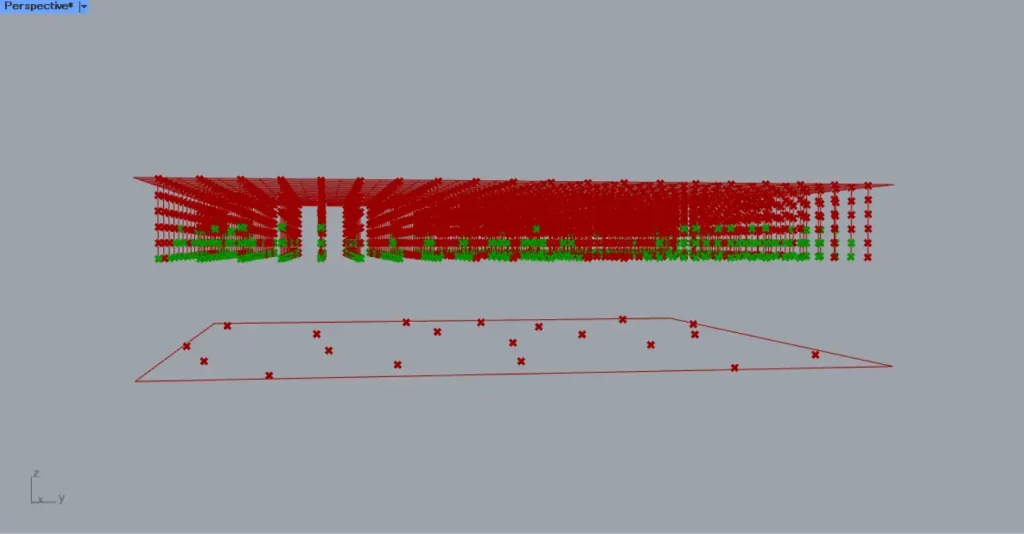
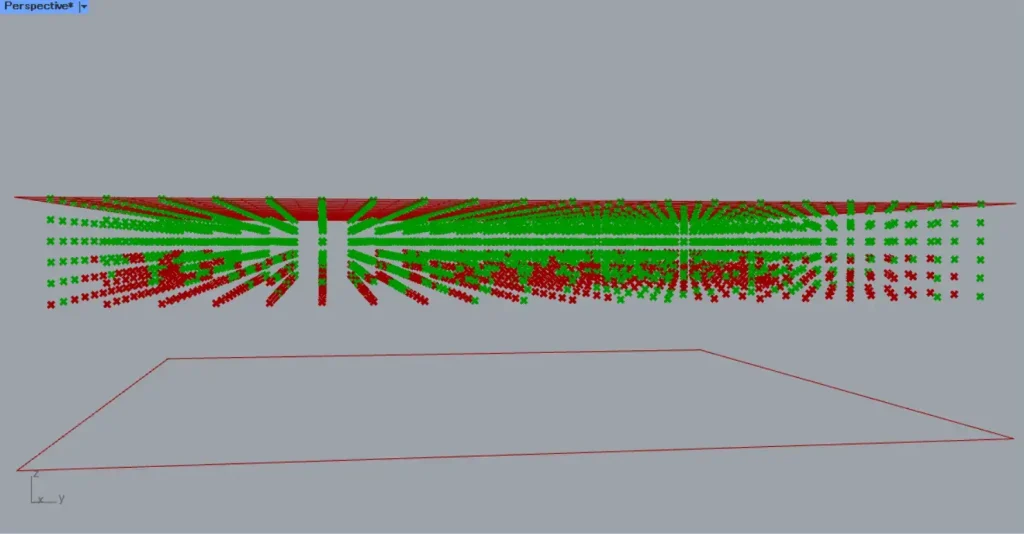
すると、上の画像のように、下にある各点に近い上側にある点が、30個ずつ取得されました。

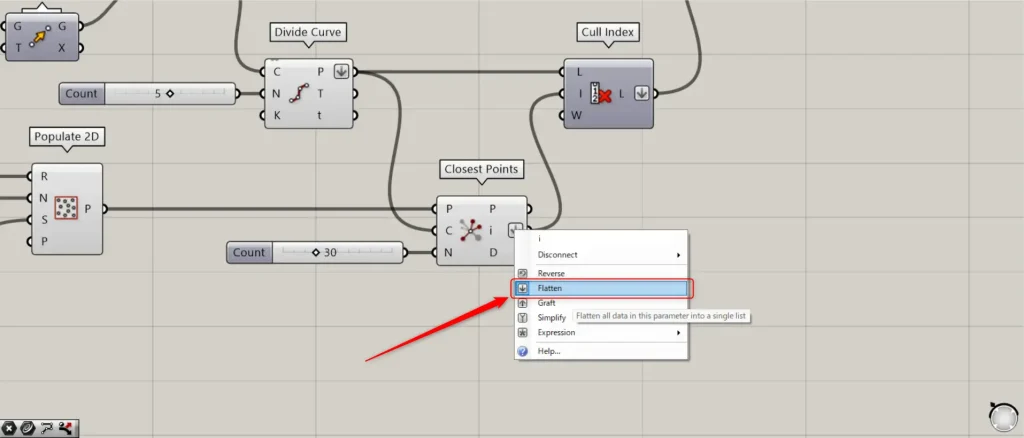
この際に、Closest Pointsのi端子を右クリックし、Flattenに設定してください。

その後、Divide CurveのP端子を、Cull IndexのL端子につなげます。
さらに、Closest Pointsのi端子を、Cull IndexのI端子につなげます。
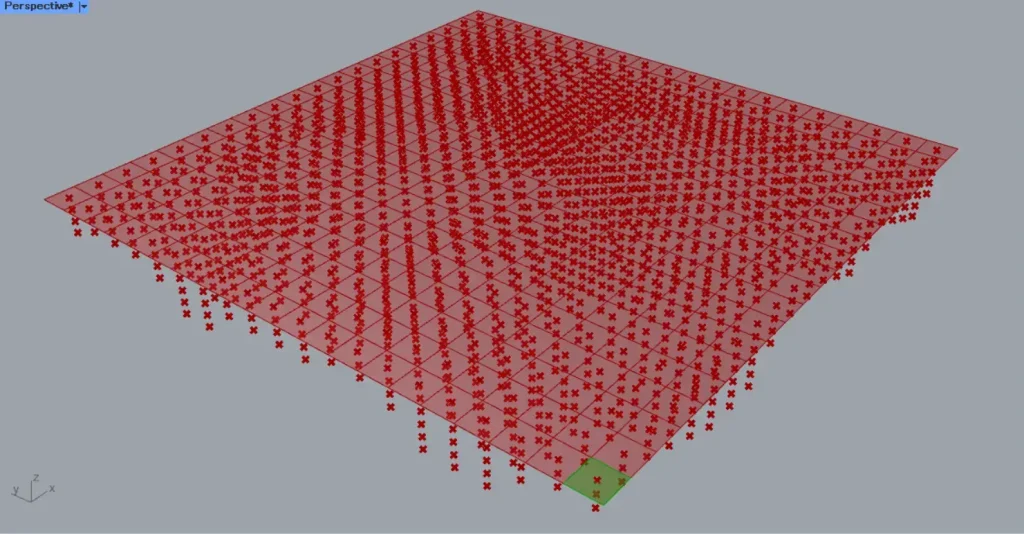
すると、上の画像のように、元々の分割点から、取得した点を削除することができました。

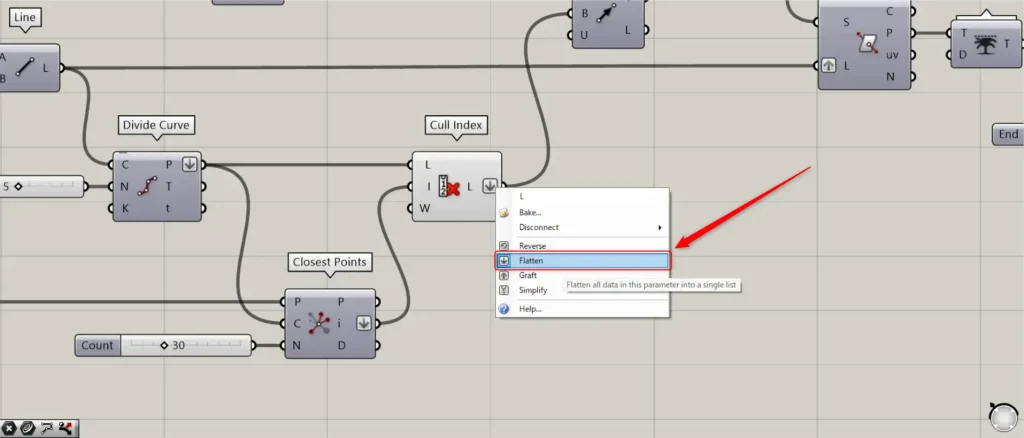
この際に、Cull Indexの右側のL端子を右クリックし、Flattenに設定してください。
これで、線の分割点を作成し、ランダムに点を取得することができました。
取得した点に正方形を配置する
次に、取得した点に正方形を配置していきます。

さらに、List Itemのi端子に、0の数値を入力します。
すると、上の画像のように、1つ目のサーフェスのみ取得できました。

すると、上の画像のように、1つ目のサーフェスの中心点を取得できます。

その後、AreaのC端子を、Vector 2PtのA端子につなげます。
さらに、Cull Indexを、Vector 2PtのB端子につなげます。
すると、1つの正方形の中心点から、先程取得した、各点までのベクトルデータを取得できます。
その後、List Itemを、MoveのG端子につなげます。
さらに、Vector 2PtのV端子を、MoveのT端子につなげます。
すると、上の画像のように、各点の位置に、正方形のサーフェスが配置されました。
これで、取得した点に正方形を配置することができました。
十字の線を作成する
次に、十字の線を作成していきます。

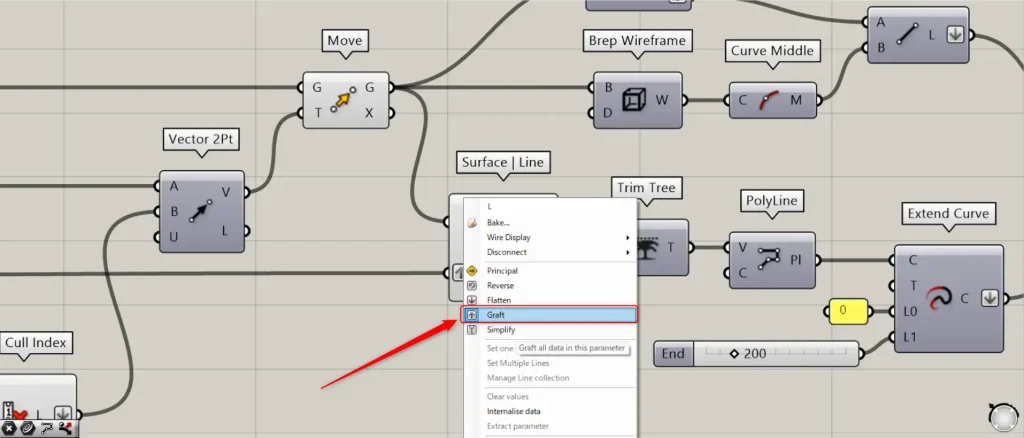
MoveのG端子を、Surface | LineのS端子につなげます。
さらに、Lineを、Surface | LineのL端子につなげます。
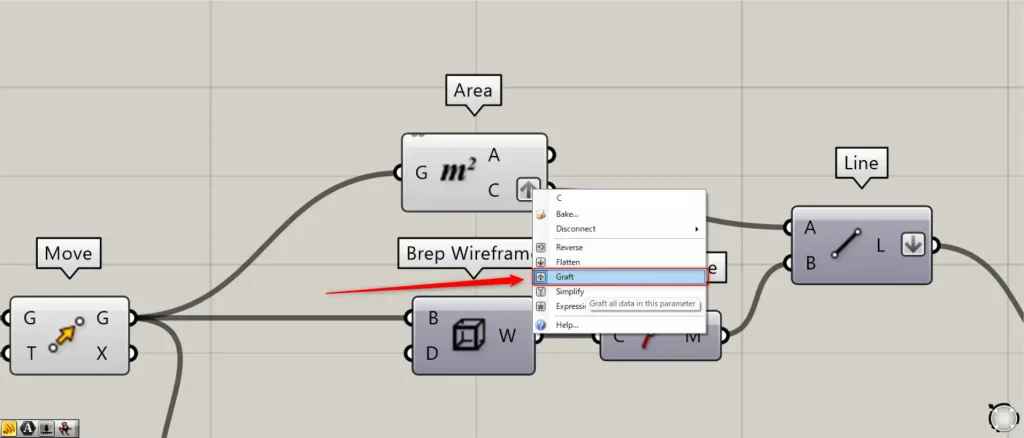
この際に、Surface | LineのL端子を右クリックし、Graftに設定してください。

すると、上の画像のように、各サーフェスと線の交点を取得できました。

その後、Surface | LineのP端子を、Trim TreeのT端子につなげます。
すると、上の画像のように、各階層に縦方向に揃った点データがまとめられます。

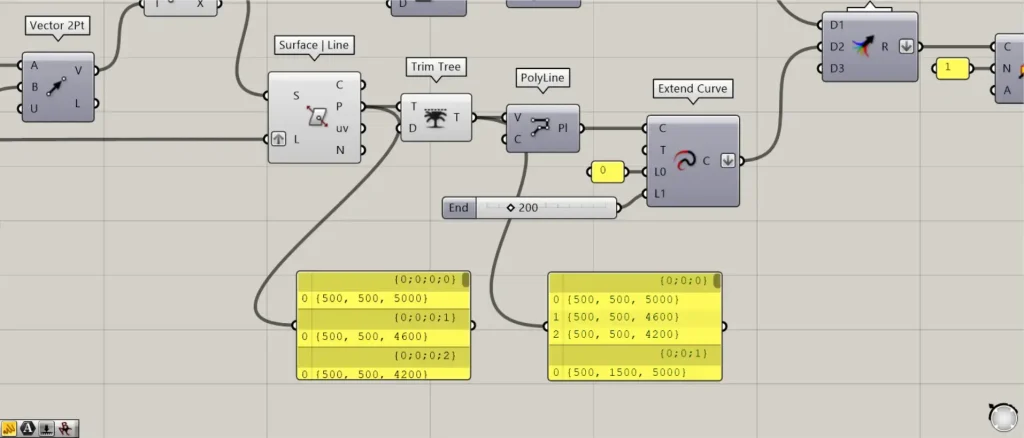
その後、Trim Treeを、PolyLineのV端子につなげます。
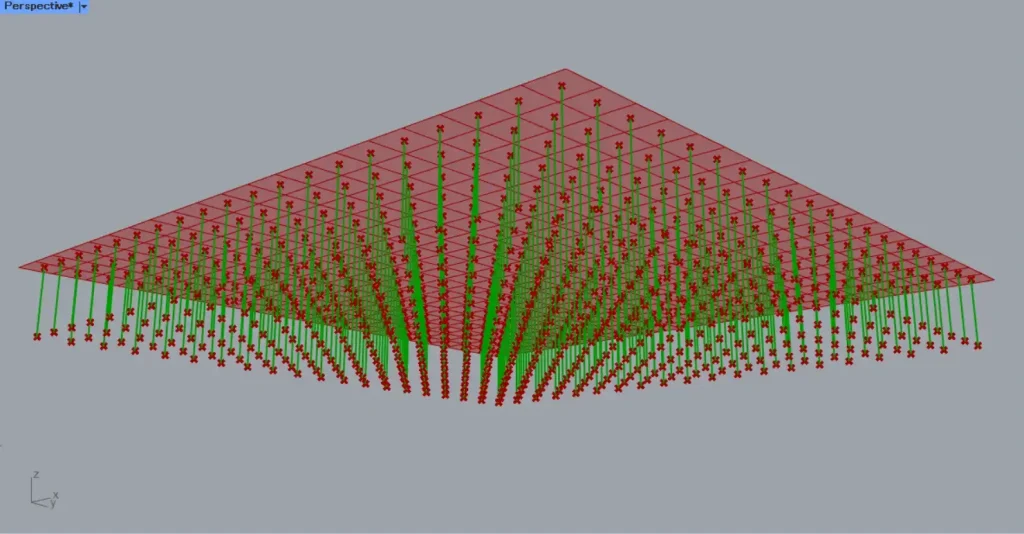
すると、上の画像のように、縦方向の点を結ぶ線が作成されます。

その後、PolyLineを、Extend CurveのC端子につなげます。
そして、Extend CurveのL0端子に、0の数値を入力します。
さらに、Extend CurveのL0端子に、延長する線の長さの数値を入力します。
今回は、200の数値を入力しています。
すると、上の画像のように、線の長さが延長されました。

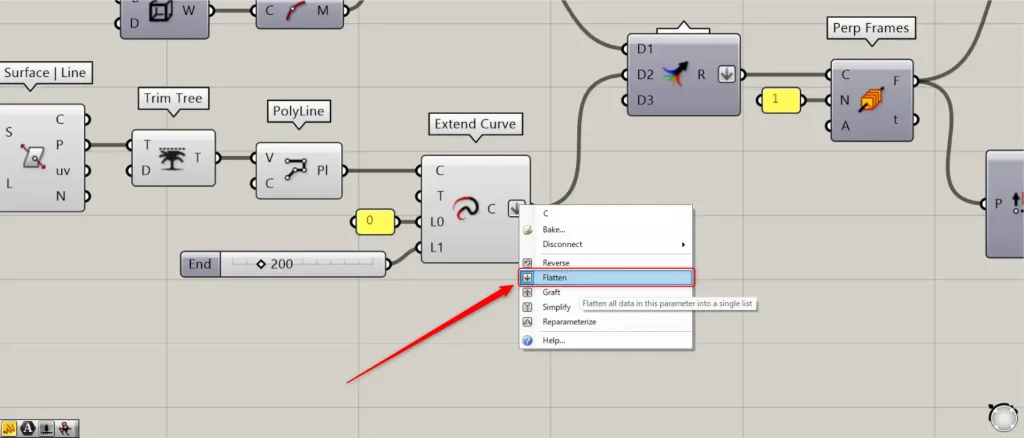
この際に、Extend Curveの右側のC端子を右クリックし、Flattenに設定してください。

すると、上の画像のように、各サーフェスの中心点を取得できました。

この際に、AreaのC端子を右クリックし、Graftに設定してください。

その後、Moveを、Brep WireframeのB端子につなげます。
すると、各サーフェスの枠線を取得できます。

その後、Brep Wireframeを、Curve Middleにつなげます。
すると、枠線の中点を取得できます。

その後、AreaのC端子とCurve Middleを、Lineにつなげます。
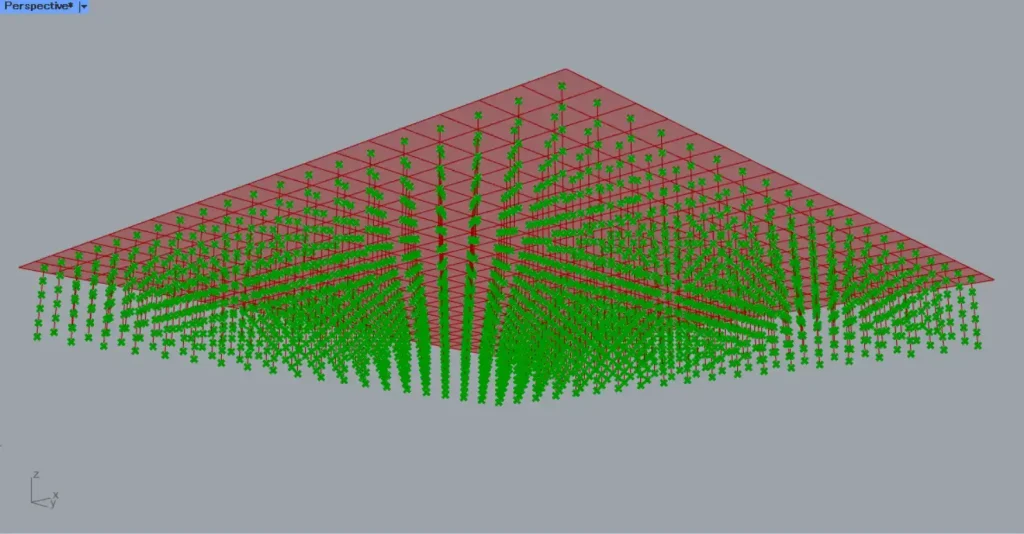
すると、上の画像のように、中心点と中点をつなぎ、十字線を作成できました。

この際に、LineのL端子を右クリックし、Flattenに設定してください。

その後、LineとExtend Curveを、Mergeにつなげます。
すると、縦方向の線と十字線のデータを、結合できました。

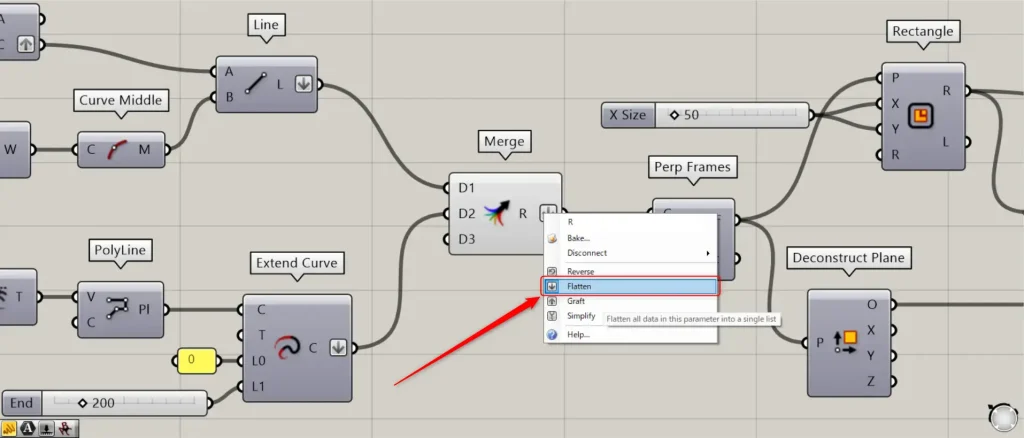
この際に、MergeのR端子を右クリックし、Flattenに設定してください。
これで、十字の線を作成することができました。
線を中心とした直方体を作成する
最後に、線を中心とした直方体を作成していきます。

Mergeを、Perp FramesのC端子につなげます。
さらに、Perp FramesのN端子に、1の数値を入力します。
すると、線の両端に、作業平面が作成されます。
その後、Perp FramesのF端子を、RectangleのP端子につなげます。
さらに、RectangleのXとY端子に、辺の長さの数値を入力します。
今回は、50の数値を入力しています。
すると、上の画像のように、線の両端に正方形の線データが作成されました。

その後、RectangleのR端子を、Areaにつなげます。
すると、各正方形の中心点が取得されます。
さらに。Perp FramesのF端子を、Deconstruct Planeにつなげます。
すると、線の両端の点データを取得できます。
その後、AreaのC端子を、Vector 2PtのA端子につなげます。
さらに、Deconstruct PlaneのO端子を、Vector 2PtのB端子につなげます。
すると、正方形の中心点から線の端までのベクトルを取得できます。

その後、RectangleのR端子を、MoveのG端子につなげます。
さらに、Vector 2PtのV端子を、MoveのT端子につなげます。
すると、上の画像のように、線の端を中心になるように、正方形の線データが移動しました。

すると、両端の正方形の線データをつなぐサーフェスが作成されます。
これで、上の画像のように、サーフェスが閉じ、線を中心とした直方体が完成しました。

これで完成です。
今回は以上になります。








Comment