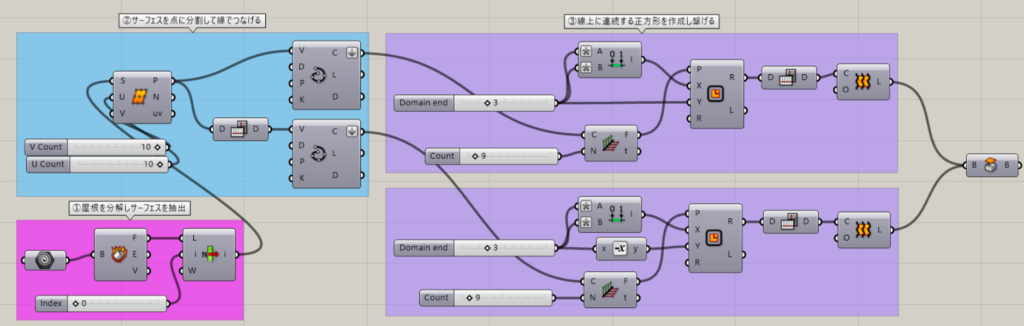
今回は曲面に対応する梁をgrasshopperを使い解説します。全体のコンポーネントは以下のようになります。

今回のrhinoとgrasshopperのデータダウンロードはこちら
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。
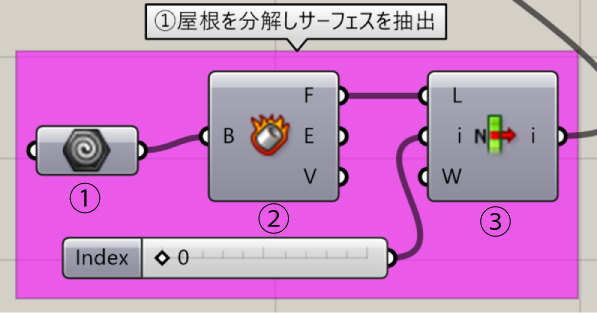
屋根を分解しサーフェスを抽出

使用コンポーネント:① Geometry ② Deconstruct Brep ③ List Item

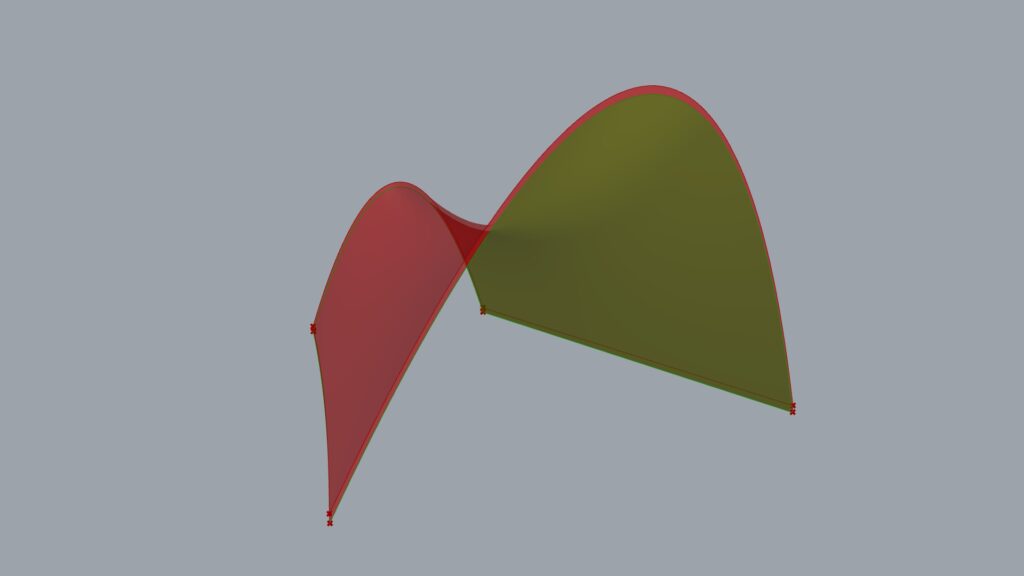
最初にDeconstruct Brepで屋根を曲面に分解します。次にList Itemを使用し下側の曲面のみを抽出します。
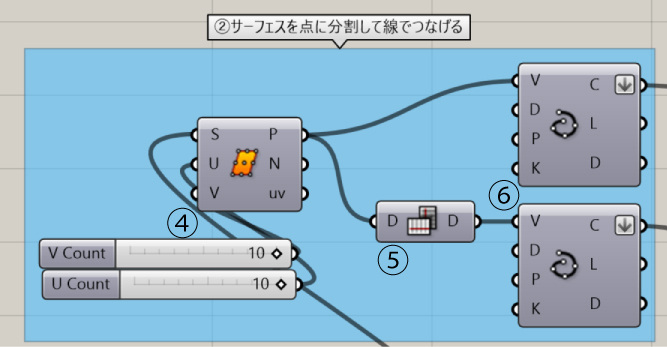
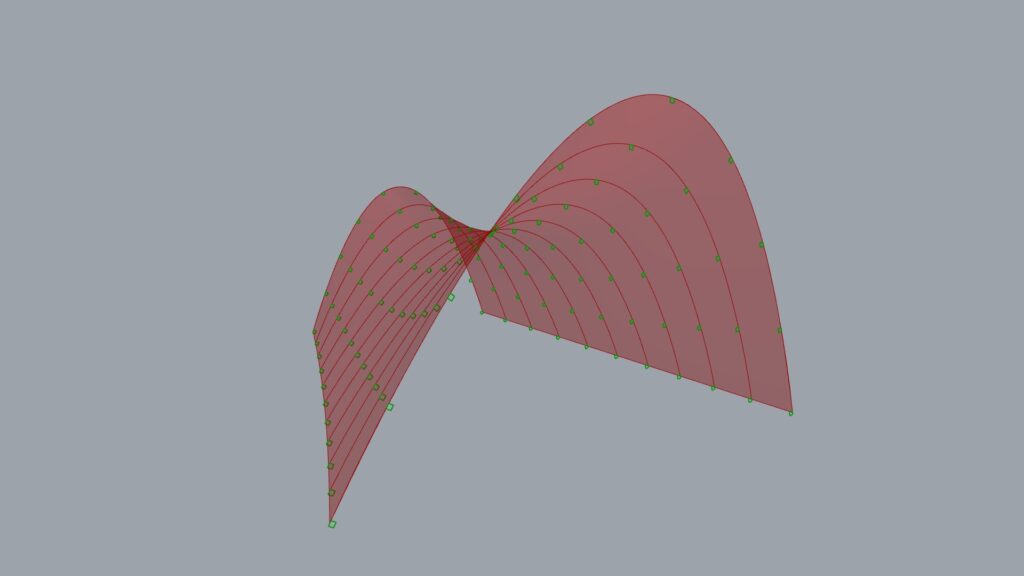
サーフェスを点に分割して線で繋げる

使用コンポーネント:④ Divide Surface ⑤ Flip Matrix ⑥ Interpolate

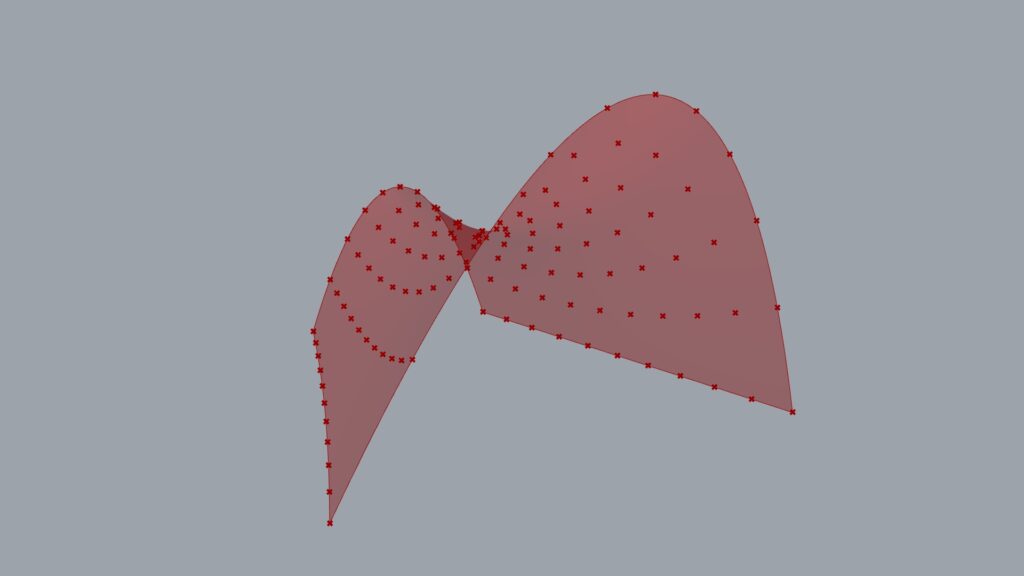
Divide Surface を使用し曲面を分割し、点データを作ります。

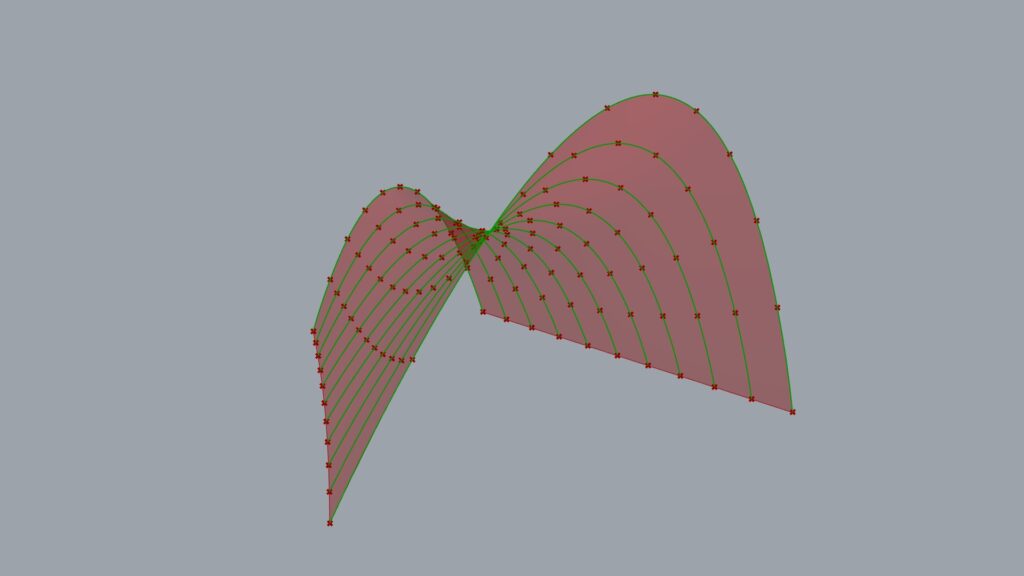
Interpolate を使用し点を結ぶ曲線を作ります。
この際に、InterpolateのC端子をFlattenにしてください。

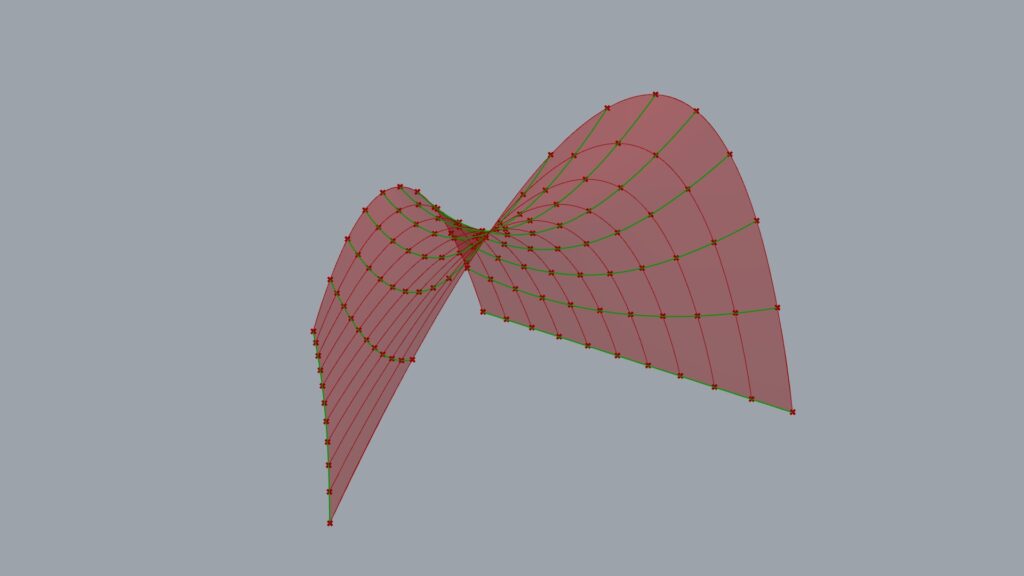
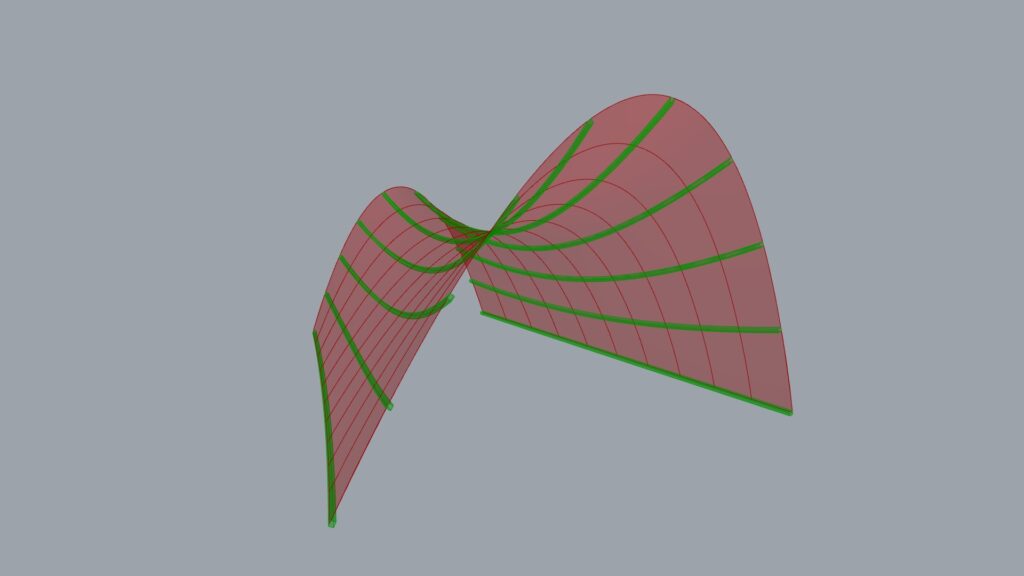
別軸にも同じように Interpolate を行うのですが、その前に Flip Matrix を使用しデータの構造を反転させます。
これにより別軸にも同様に曲線を生み出せます。
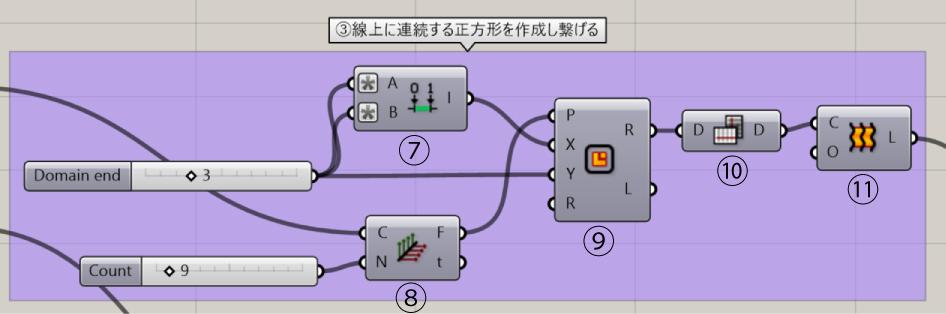
線上に連続する正方形を作成し繋げる

使用コンポーネント:⑦ Construct Domain ⑧ Curve Frames ⑨ Rectangle ⑩ Flip Matrix ⑪ Loft

1つ目の軸から作業を始めます。
Curve Frames を使用することで曲線のある点において垂直な平面を作成することができます。

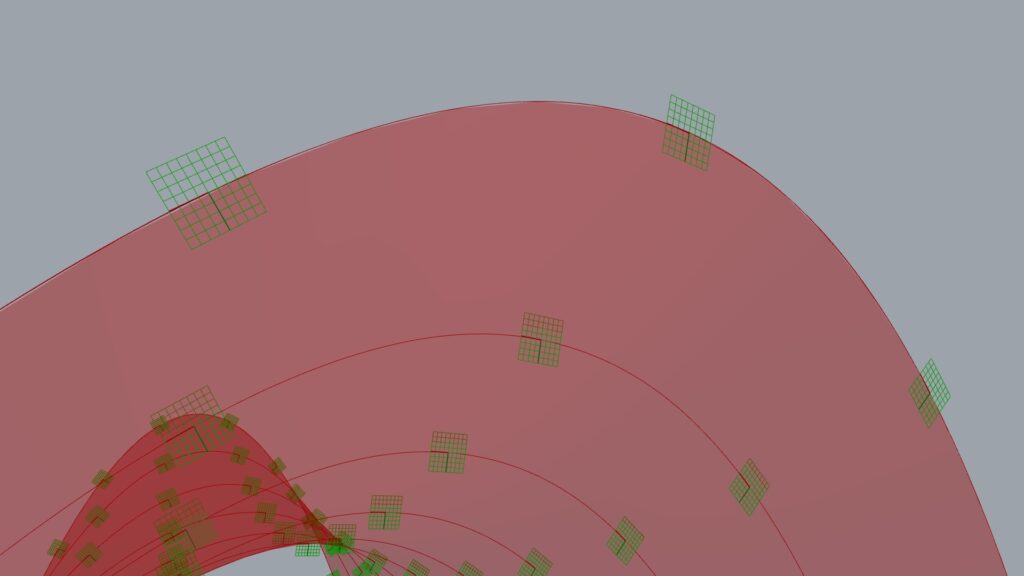
Rectangle を使用し平面上に正方形を作成します。
しかし、現段階では平面の中心から正方形がずれています。

そのため、Construct Domainを使用し位置を調整します。
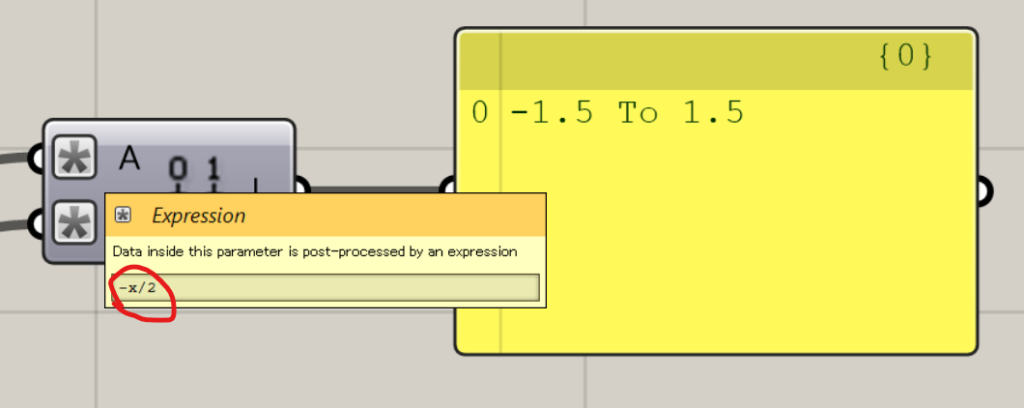
Construct Domain に指定したい正方形の長さの数字をAとBに繋げます。今回の場合は3です。
そしてこのコンポーネントのAとB端子を右クリックしてExpressionに-x/2とx/2をそれぞれ入力します。
そうすることで-1.5から1.5の範囲を作ることができ、その中心である0の位置に正方形を移動することができます。
これをRectangleのxに接続します(今回は平面上のx方向に動かすことで中心に移動できるため)。

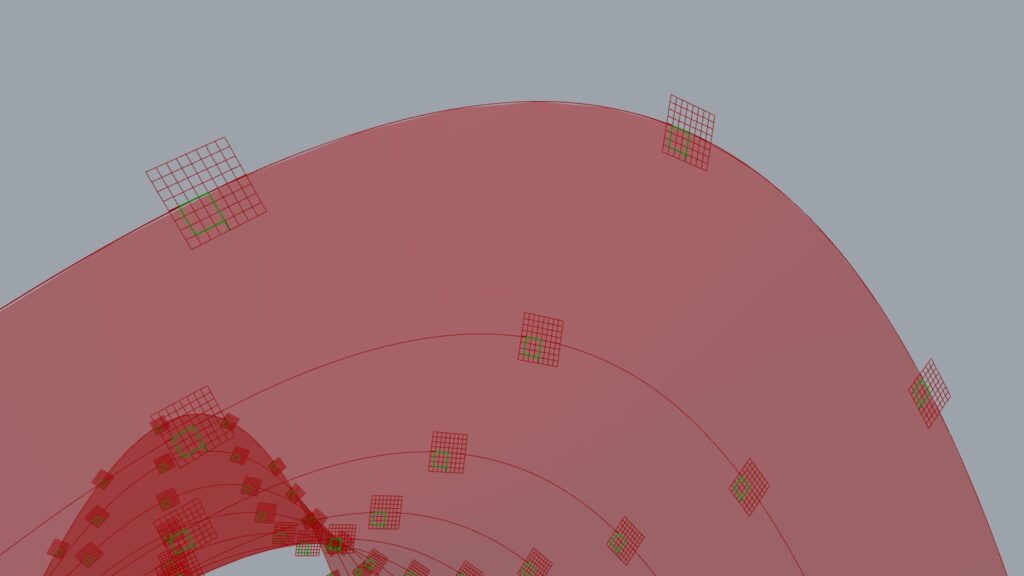
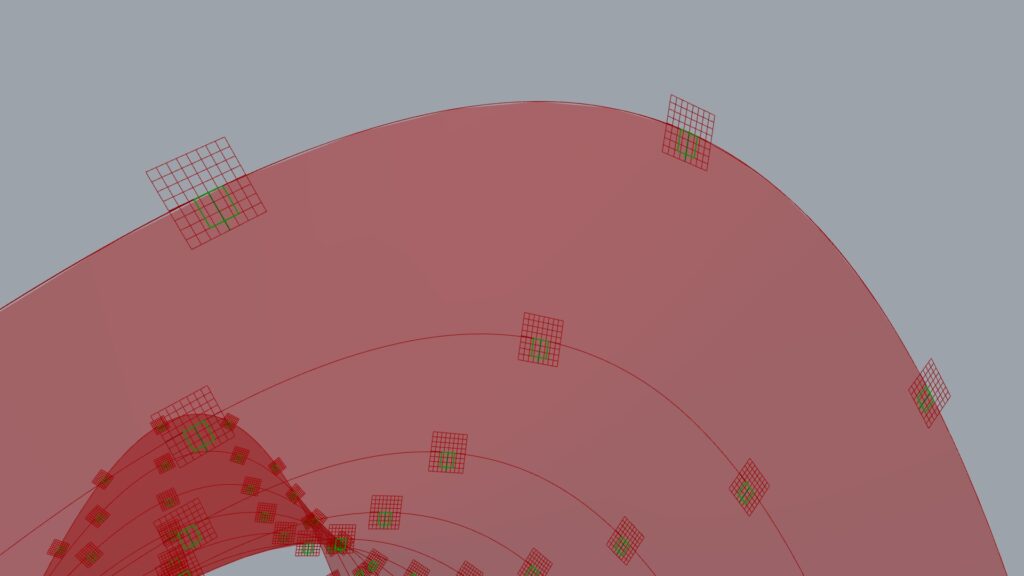
そうすることでこのように中心に移動することができます。

全体に綺麗に正方形が並べられています。

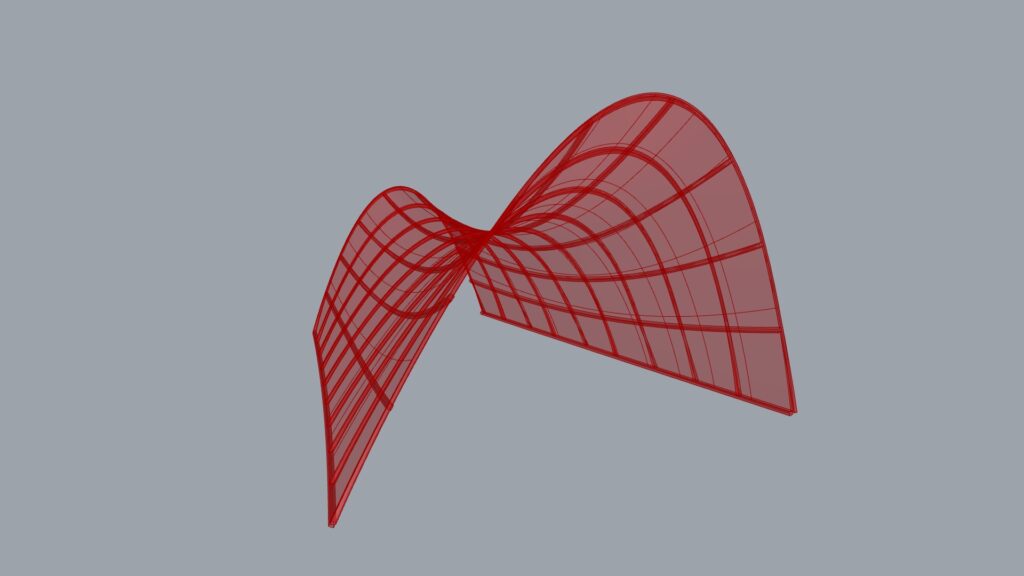
Flip Matrixを使用しコンポーネント内のデータを反転させ、隣接する曲線状にある正方形をLoftで繋げます。
そしてCap Holesコンポーネントで蓋をして1つ目の軸の梁ができました。

反対の軸にも同じように行います。
Negativeコンポーネント(数字を-にする)以外はほぼ同じですので全体のコンポーネントを見ながら作ってみてください。

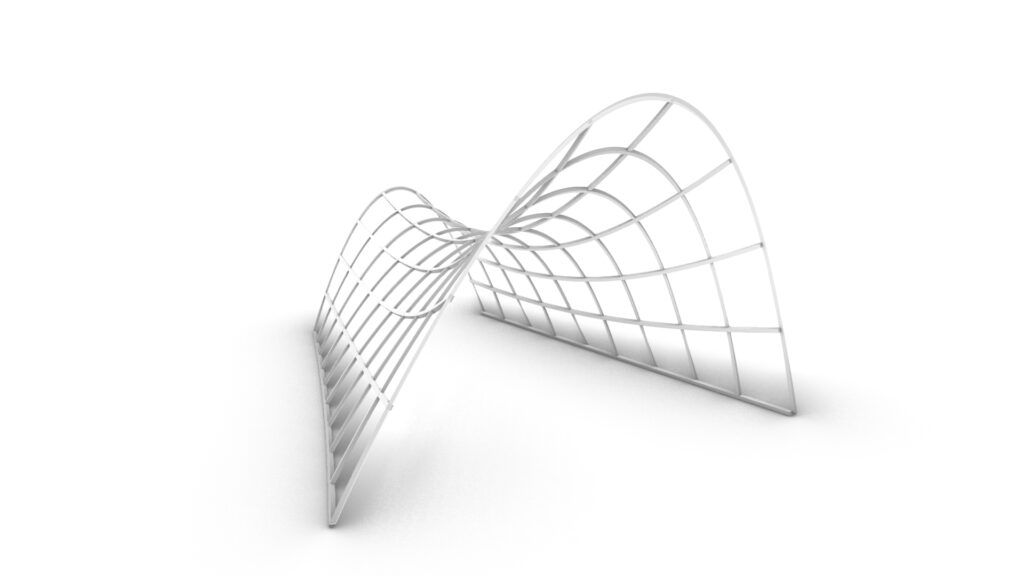
完成した梁がこちらになります。

屋根付きの様子。
一旦プログラムを作ってしまえば他の形でもすぐに作成することができます。
是非自分の作りたい梁の形を作ってみてください。今回は以上になります。







Comment