今回は、グラスホッパーで天井から起伏のある曲面を吊るすデザイン方法について解説します。
動画で見る
全体の様子





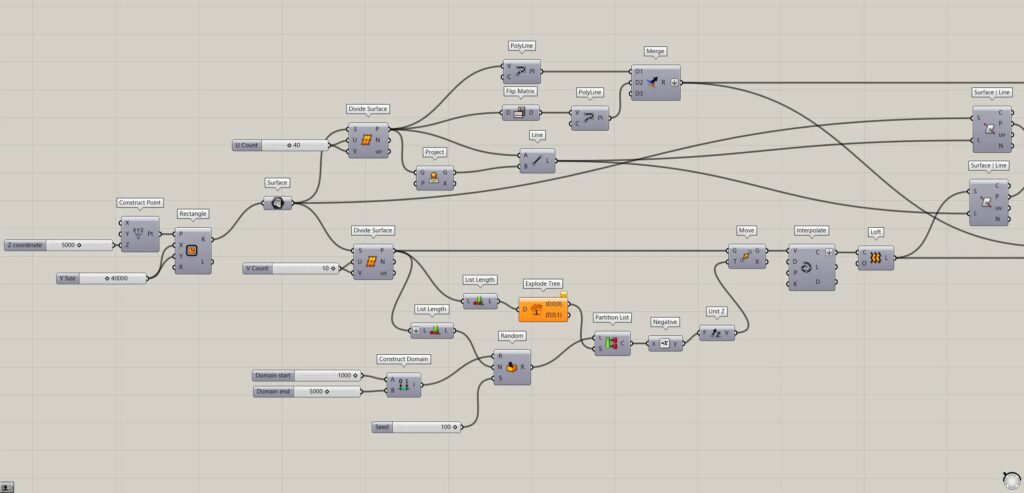
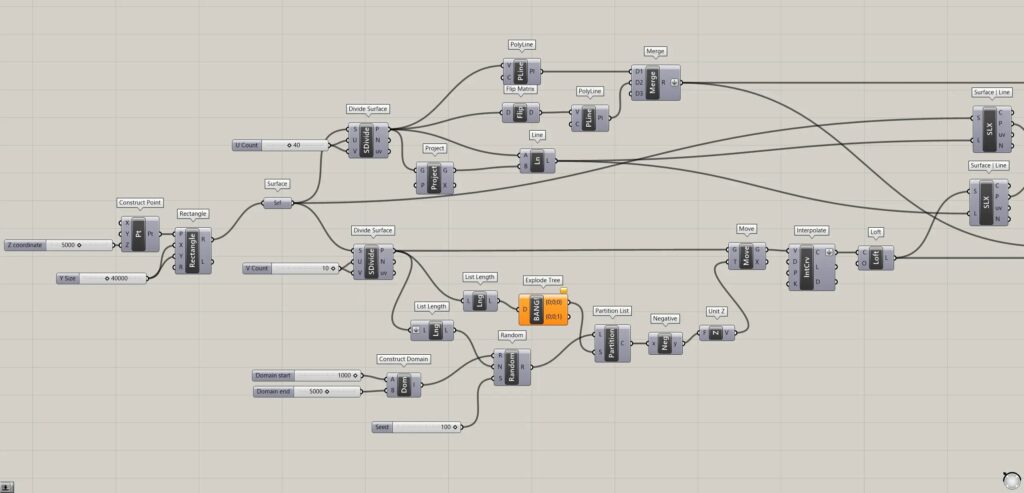
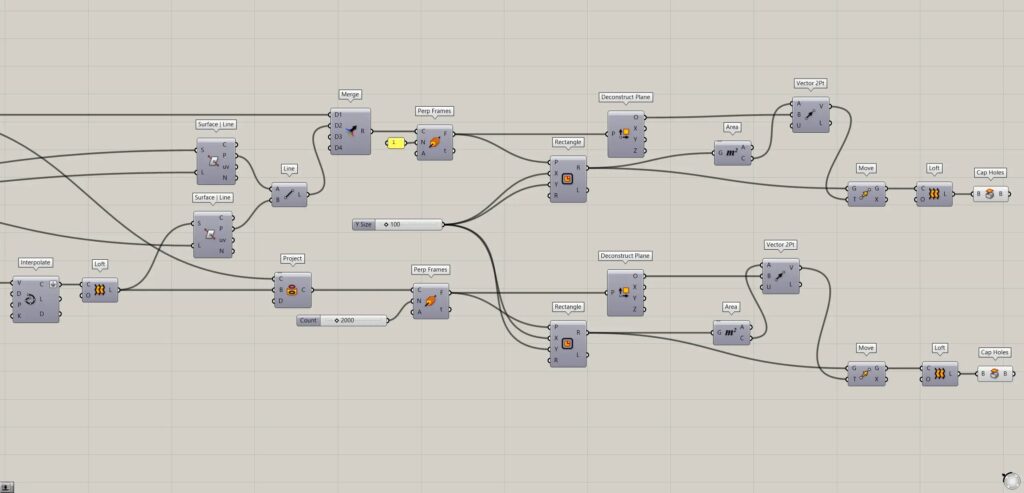
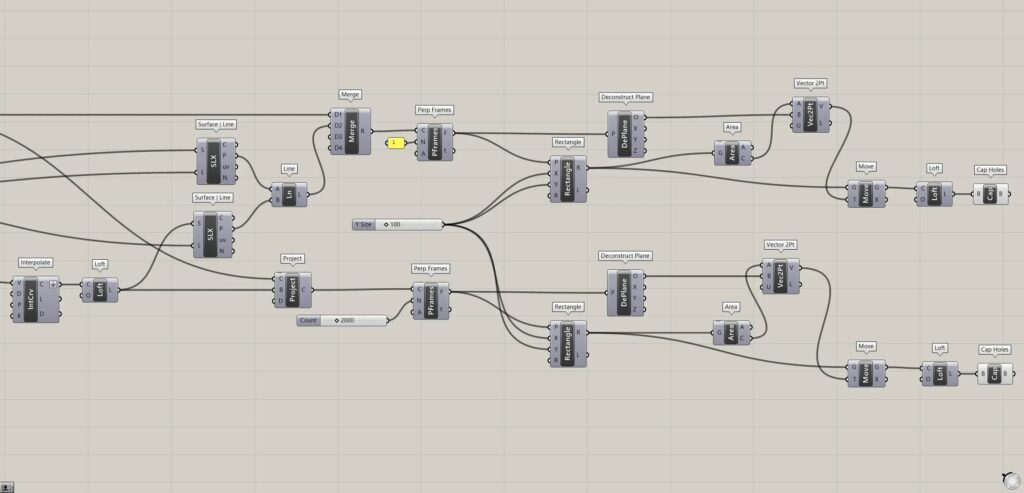
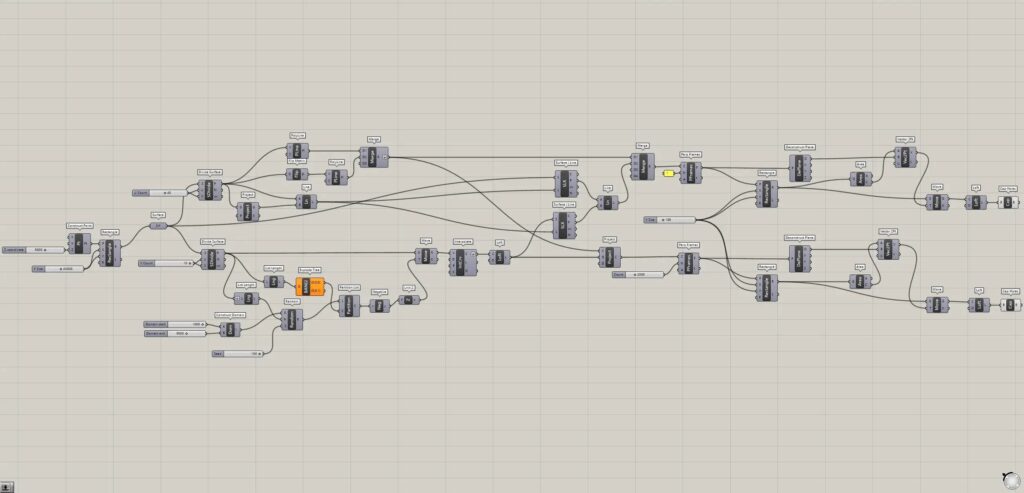
上5枚の画像は、グラスホッパーの様子です。





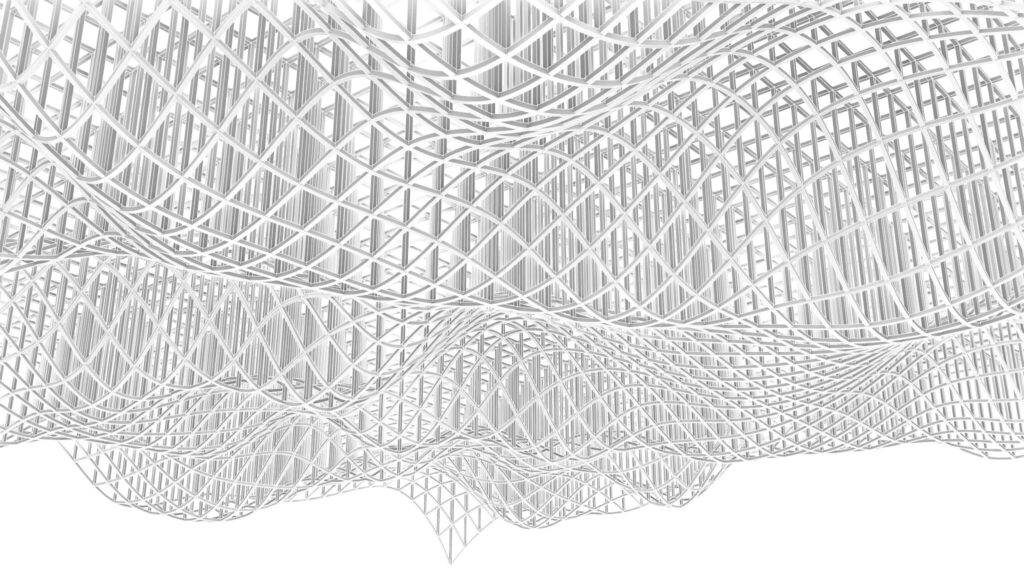
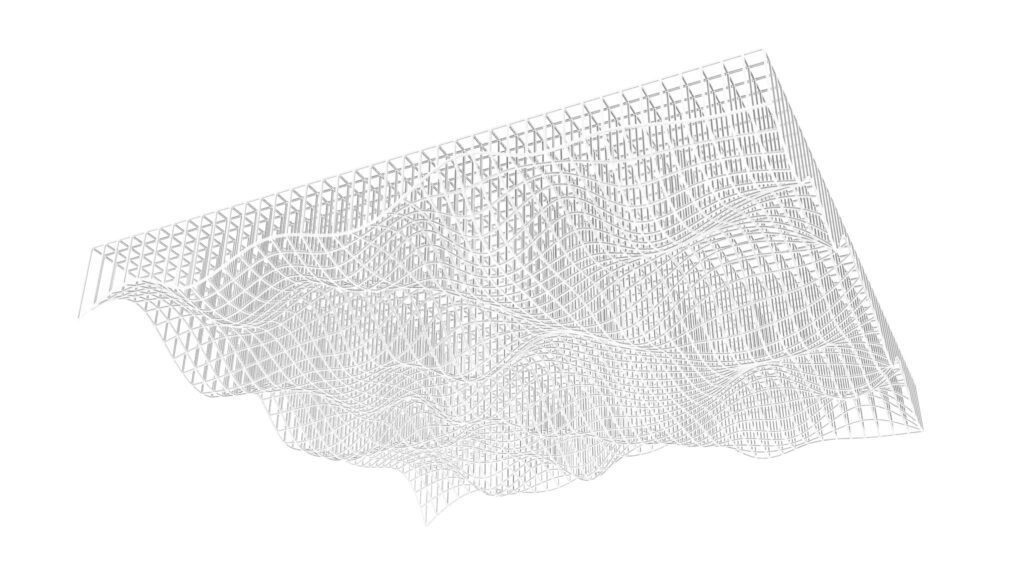
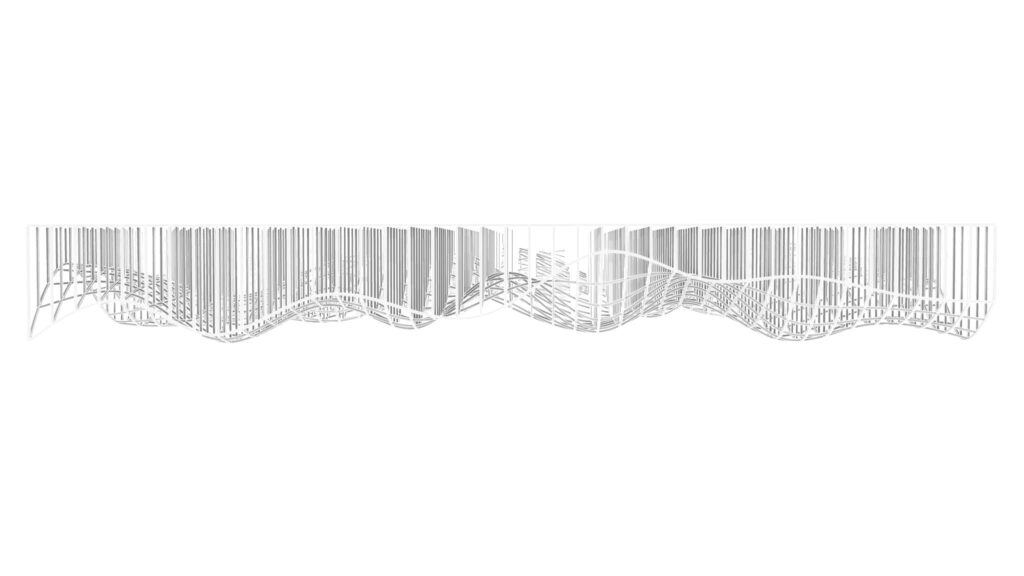
上5枚の画像は、ライノセラス上に書き出した様子です。

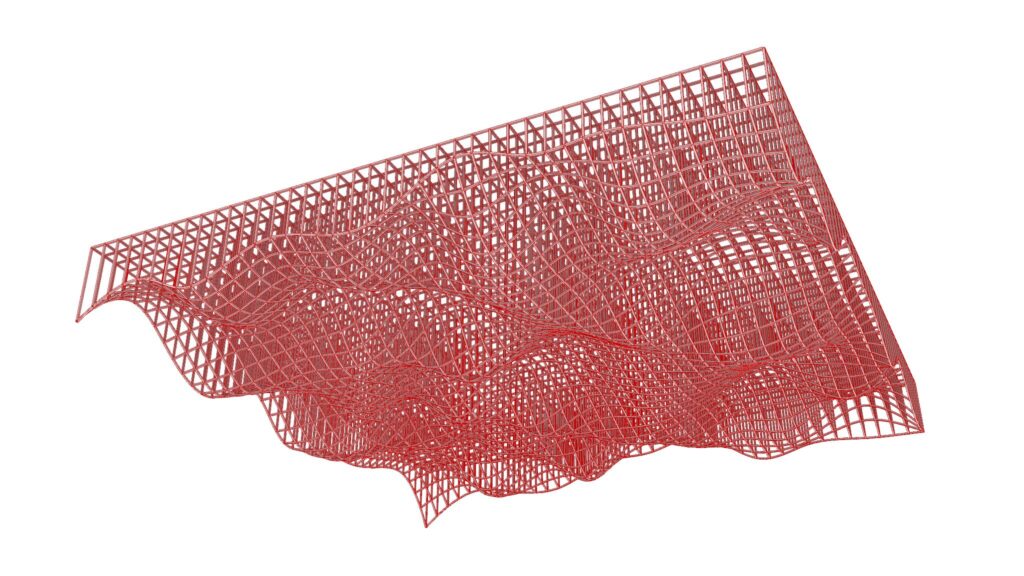
上の画像は、最終的にレンダリングした様子です。
今回はコンポーネントの量が非常に多いため、プログラミングの内容は解説しません。
そのため、詳しく知りたい方は、下に配置するコンポーネント画像を見るか、データをダウンロードして確認することをおすすめします。
今回使用したグラスホッパーとライノセラスのデータダウンロードはこちら
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。
全体コンポーネント
全体コンポーネント:①Construct Point ②Rectangle ③Surface ④Divide Surface ⑤List Length ⑥Construct Domain ⑦Random ⑧Explode Tree ⑨Partition List ⑩Negative ⑪Unit Z ⑫Move ⑬Interpolate ⑭Loft ⑮Project ⑯Line ⑰PolyLine ⑱Flip Matrix ⑲Merge ⑳Surface | Line ㉑Project ㉒Perp Frames ㉓Deconstruct Plane ㉔Area ㉕Vector 2Pt ㉖Cap Holes







![[Grasshopper]天井から起伏のある曲面を吊るすデザイン[データも配布]](https://iarchway.com/wp-content/uploads/2025/02/eyecatch2_web-4.jpg)






Comment