今回は、グラスホッパーで磁場を利用した垂れる棒の装飾の作成方法について解説します。
動画で見る
全体の様子




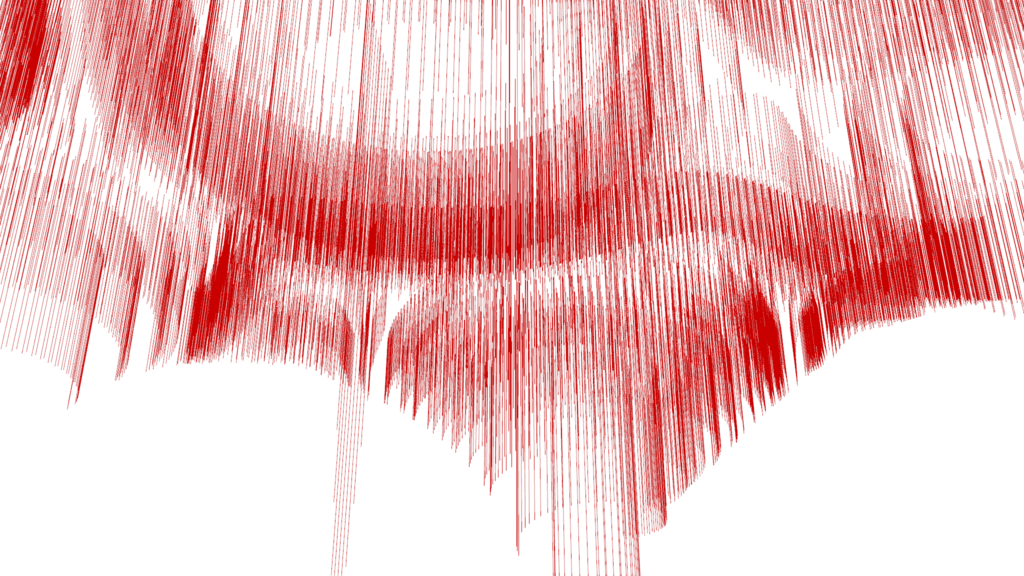
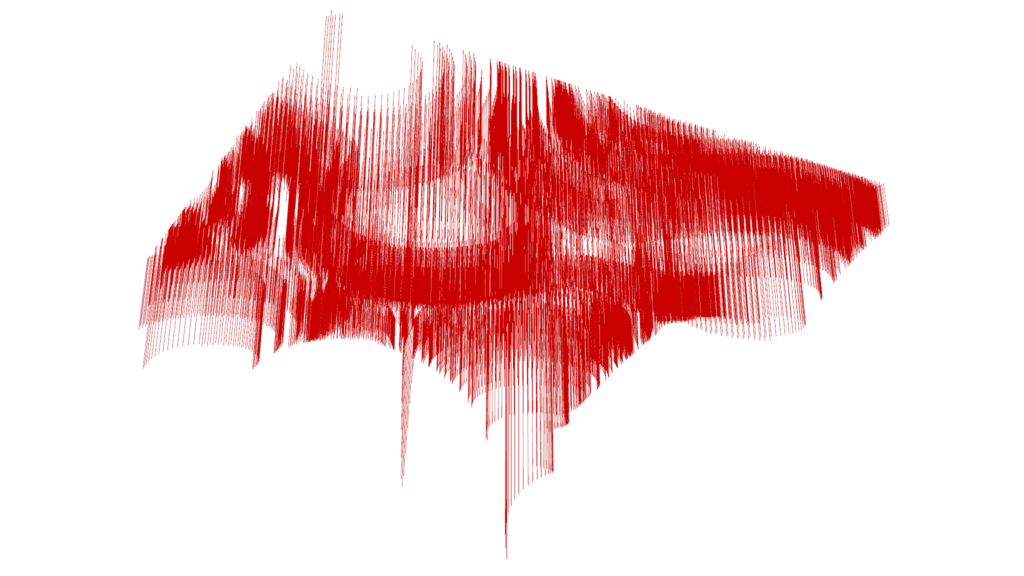
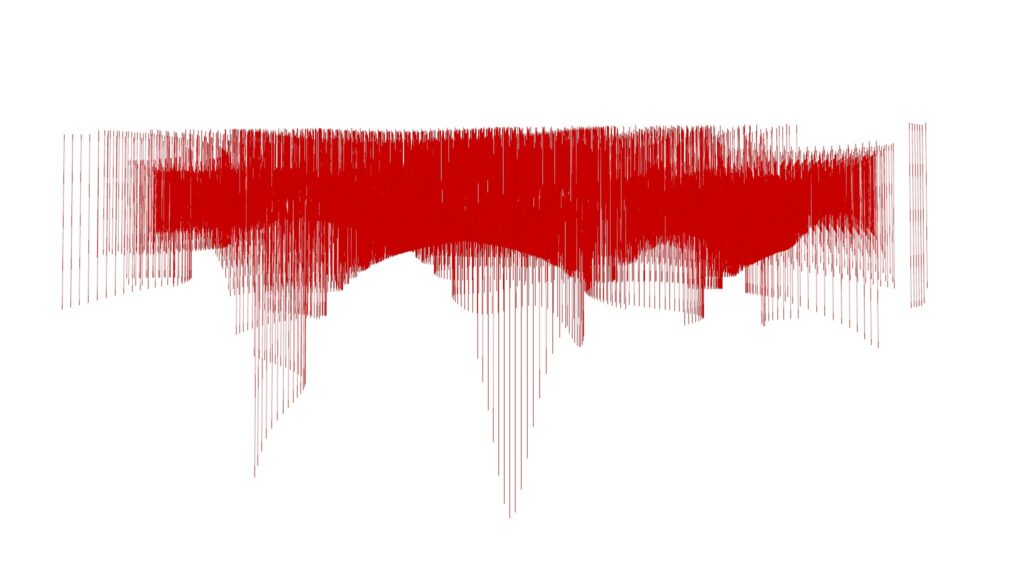
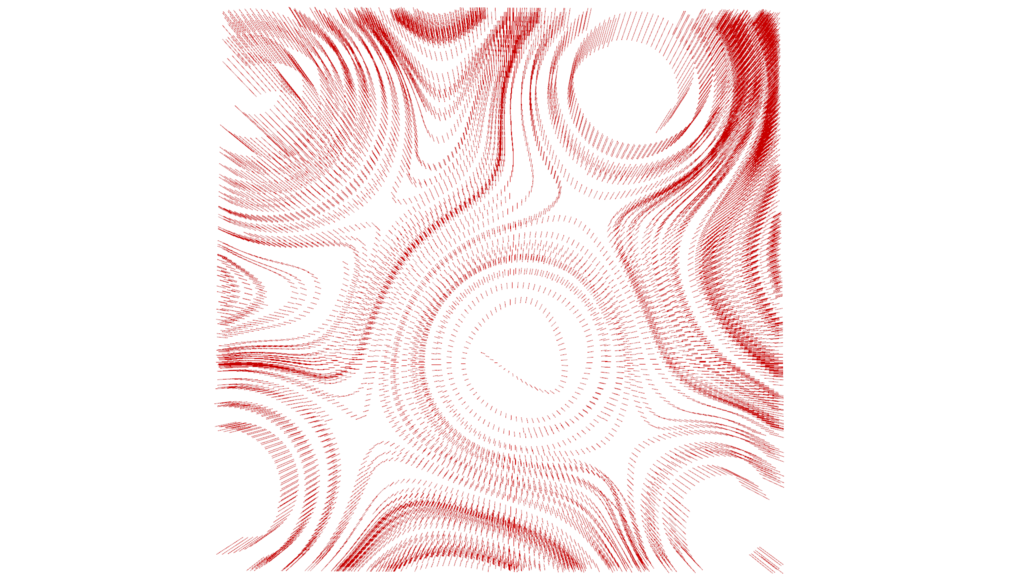
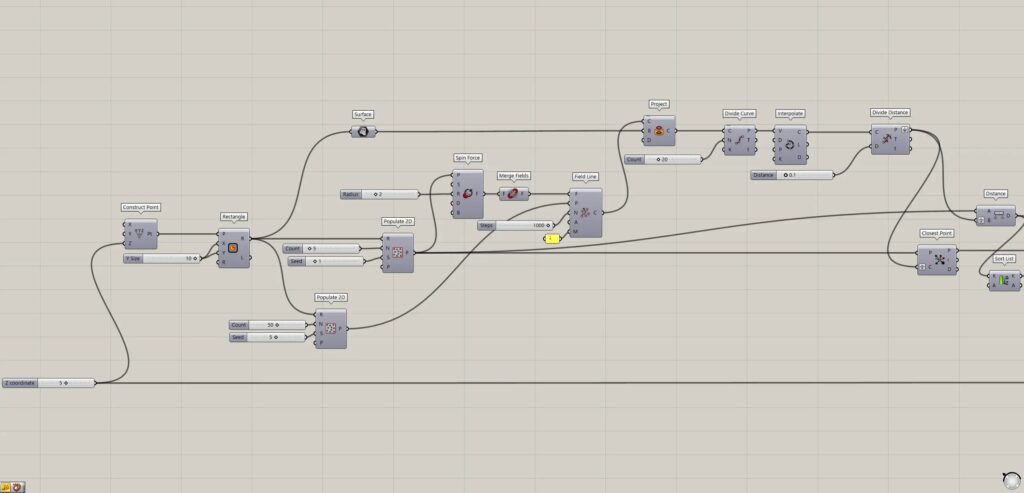
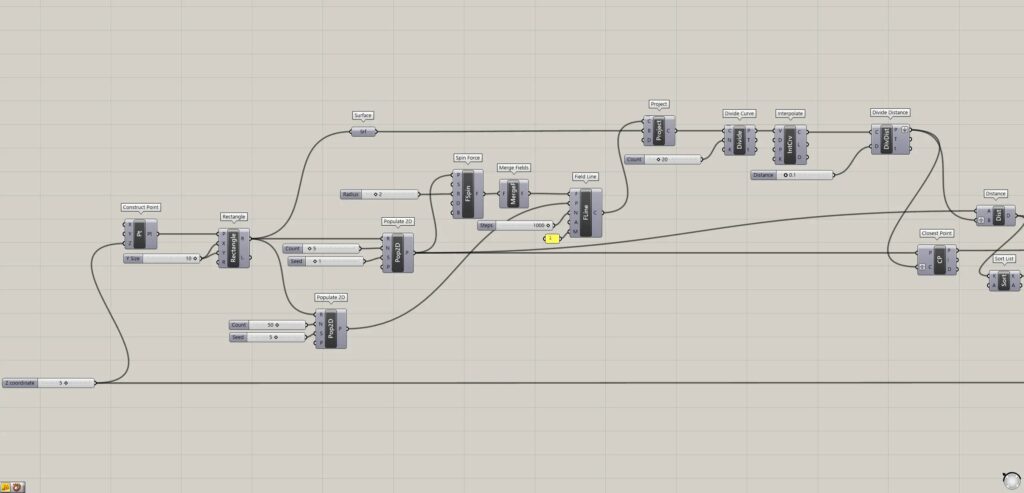
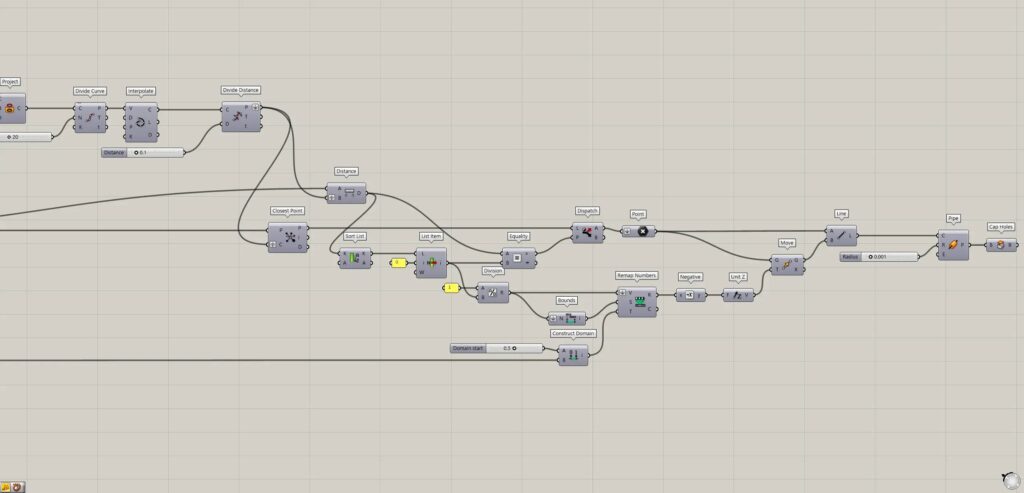
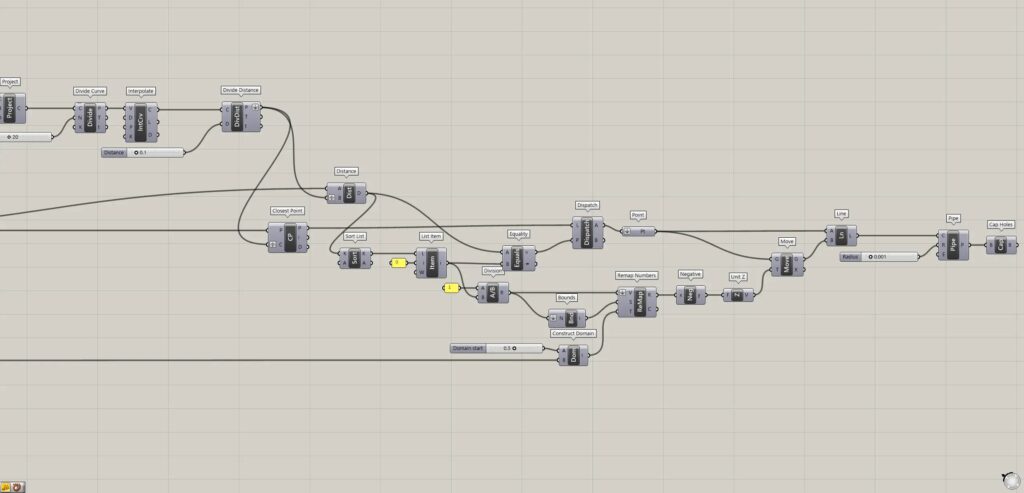
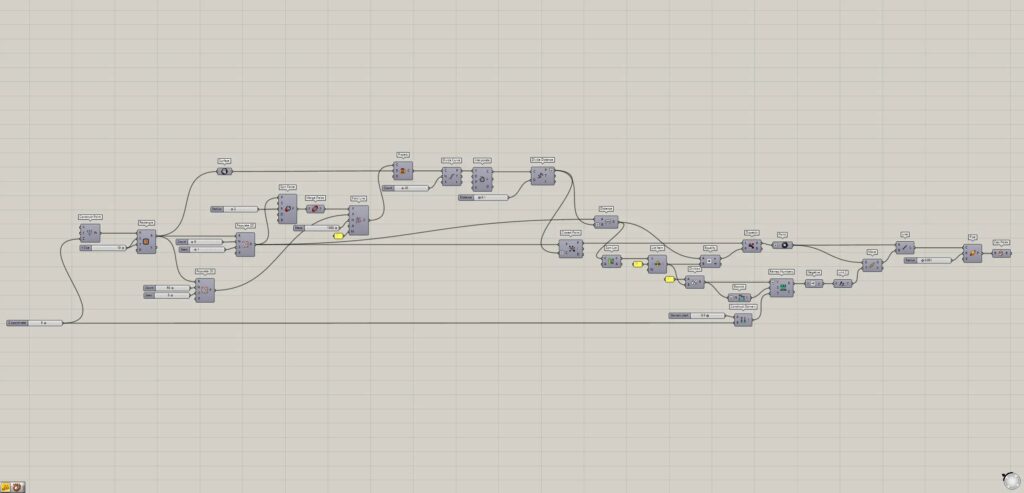
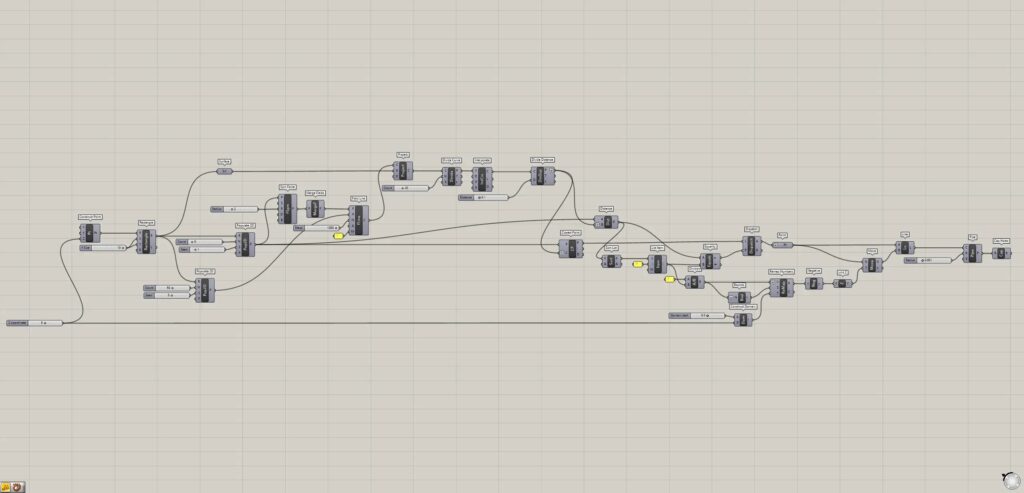
上4枚の画像は、グラスホッパーの様子です。




上5枚の画像は、ライノセラス上に書き出して色を付けた様子です。

上の画像は、最終的にレンダリングした様子です。
今回はコンポーネントの量が非常に多いため、プログラミングの内容は解説しません。
そのため、詳しく知りたい方は、下に配置するコンポーネント画像を見るか、データをダウンロードして確認することをおすすめします。
今回使用したグラスホッパーとライノセラスのデータダウンロードはこちら
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。
全体コンポーネント
全体コンポーネント:①Construct Point ②Rectangle ③Surface ④Populate 2D ⑤Spin Force ⑥Merge Fields ⑦Field Line ⑧Project ⑨Divide Curve ⑩Interpolate ⑪Divide Distance ⑫Distance ⑬Closest Point ⑭Sort List ⑮List Item ⑯Equality ⑰Dispatch ⑱Point ⑲Division ⑳Bounds ㉑Construct Domain ㉒Remap Numbers ㉓Negative ㉔Unit Z ㉕Move ㉖Line ㉗Pipe ㉘Cap Holes







![[Grasshopper]磁場を利用した垂れる棒の装飾の作成方法[データも配布]](https://iarchway.com/wp-content/uploads/2025/02/eyecatch4_web.jpg)






Comment