https://www.axismag.jp/posts/2019/11/156294.html
https://mainichi.jp/articles/20230427/dde/014/040/009000c
今回は、グラスホッパーでイタリアにあるSANAA建築のボッコーニ大学(Bocconi University)のファサードを再現してみました。

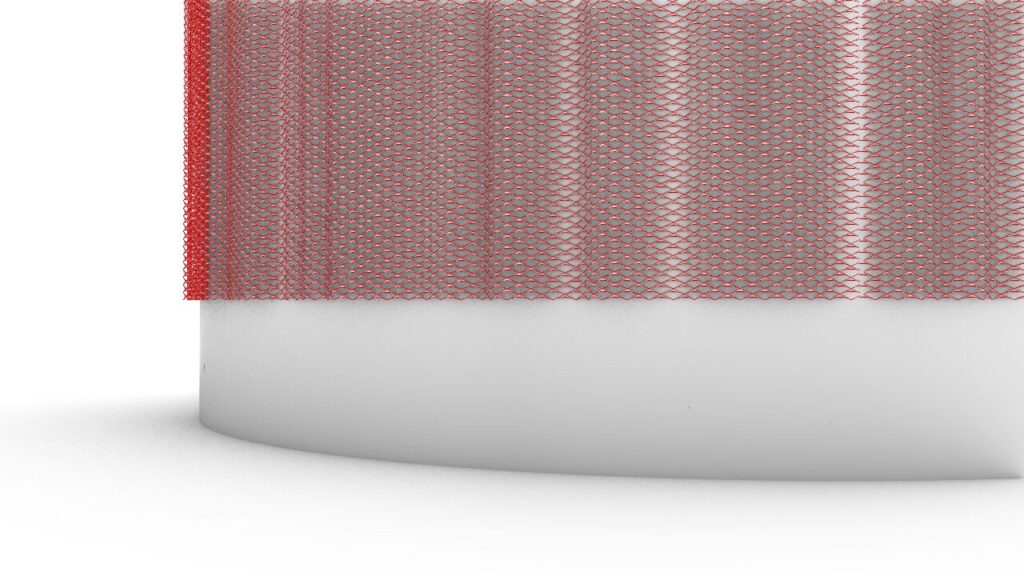
ライノセラス上に書き出した様子です。
実際はひし形の部分はもう少し小さいですが、データ量の関係で大きめにしています。

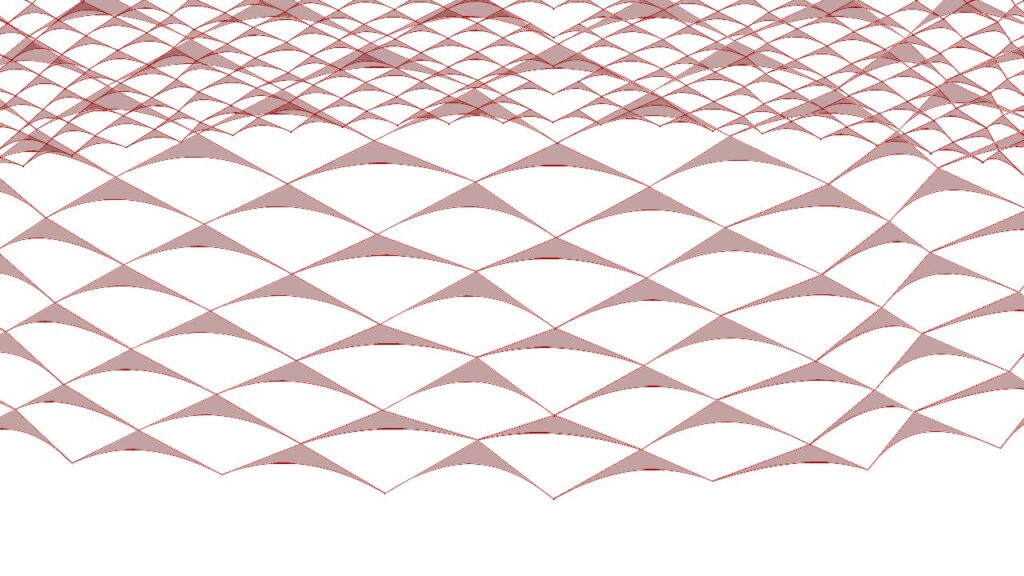
こちらが、グラスホッパーで作成した部分になります。

ひし形の部分に向かってズームした様子です。

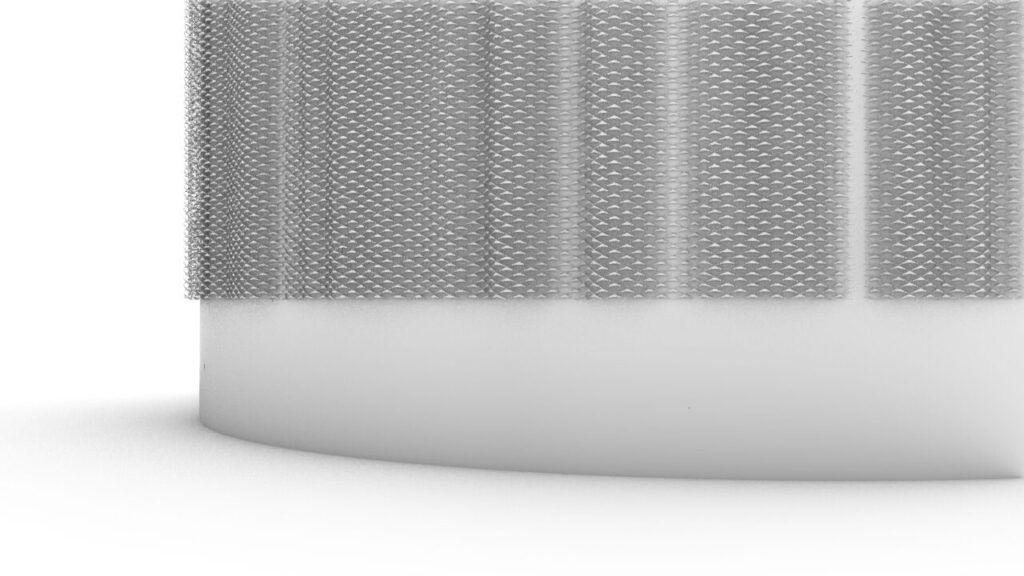
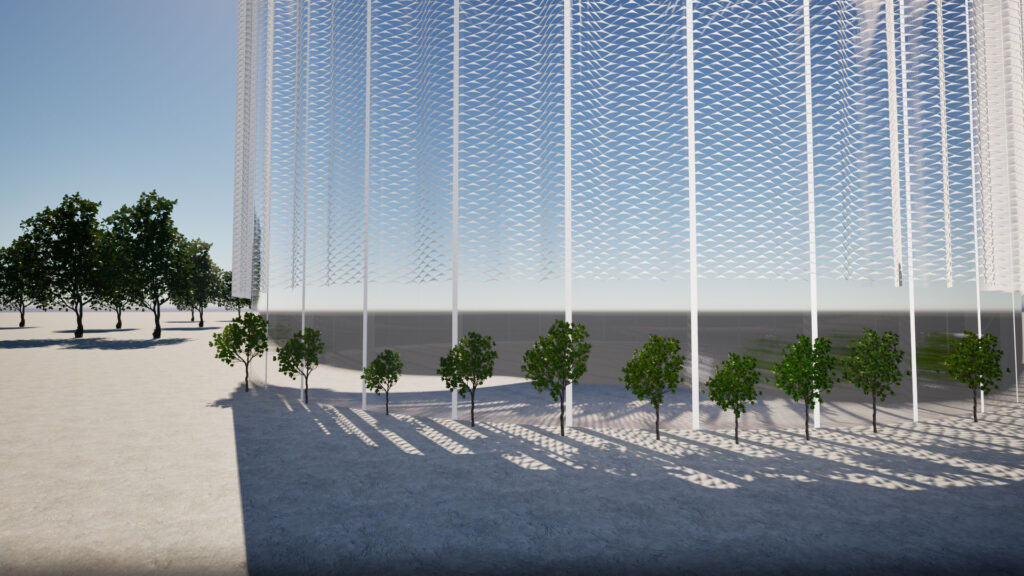
レンダリングした様子になります。


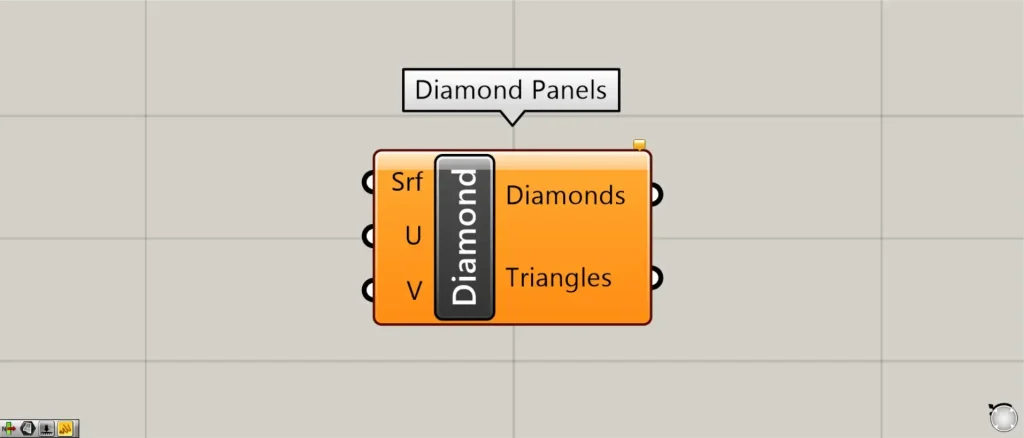
今回のプログラミングでは、プラグインであるLunch boxのDiamond Panelsコンポーネントを使用しています。
そのため、今回のプログラムを使用するには、Lunch boxのプラグインをインストールしてください。
詳しいダウンロード方法は下のサイトで解説されているので是非参考にしてください。
今回は、プログラミングの量が多いため、詳しい解説は載せません。
そのため、下に配置するコンポーネント画像を見るか、データをダウンロードして確認することをおすすめします。
今回使用したグラスホッパーとライノセラスのデータダウンロードはこちら
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。
動画で見る
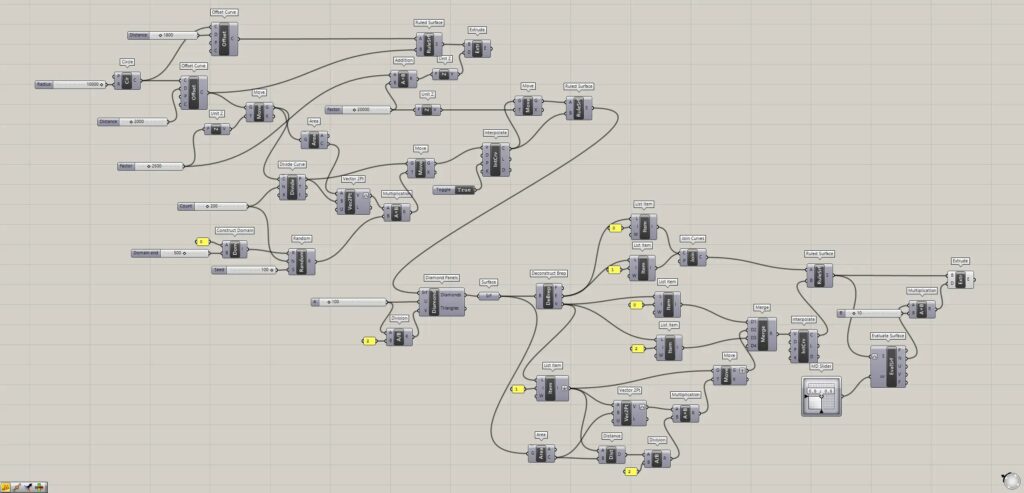
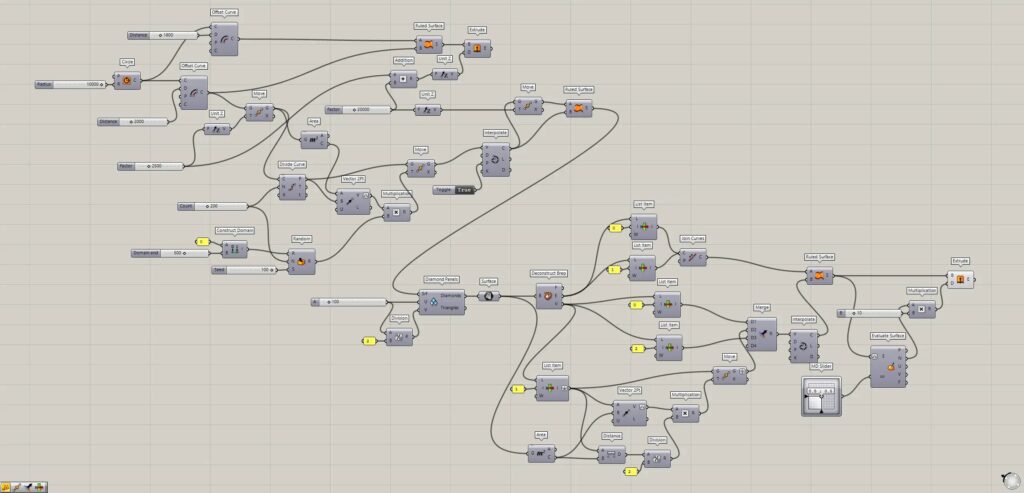
全体コンポーネント


全体コンポーネント:①Circle ②Offset Curve ③Ruled Surface ④Addition ⑤Unit Z ⑥Extrude ⑦Move ⑧Area ⑨Divide Curve ⑩Vector 2Pt ⑪Construct Domain ⑫Random ⑬Multiplication ⑭Interpolate ⑮Division ⑯Diamond Panels ⑰Surface ⑱Deconstruct Brep ⑲List Item ⑳Distance ㉑Merge ㉒MD Slider ㉓Evaluate Surface ㉔Boolean Toggle

![[Grasshopper]SANAA建築のボッコーニ大学のファサードを再現[データも配布]](https://iarchway.com/wp-content/uploads/2024/11/eyecatch-13.jpg)








Comment