テキスト情報を格納する、Textの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
テキスト情報を格納する
Textを使うことで、テキスト情報を格納することができます。

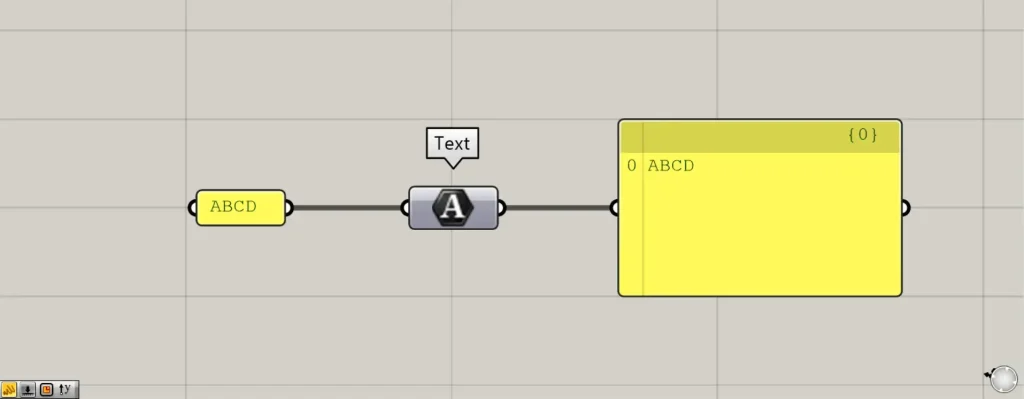
Textに、テキスト情報をつなげます。
今回は、PanelにABCDという文字を入力し、つなげました。
すると、テキスト情報がTextに格納されました。

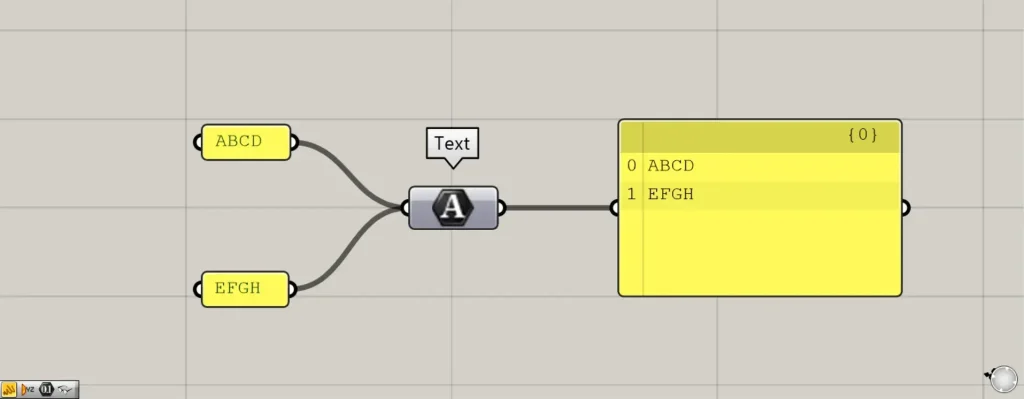
複数のテキスト情報をつなげてみます。
今回は、ABCDとEFGHの2つの文字をつなげています。
すると、1つの階層(今回は {0} )にABCDとEFGHの2つのテキスト情報が入っていることが分かります。
Textに直接テキストデータを格納する
Textコンポーネントに、直接テキストデータを格納することもできます。

最初は、1つのテキスト情報を格納してみます。
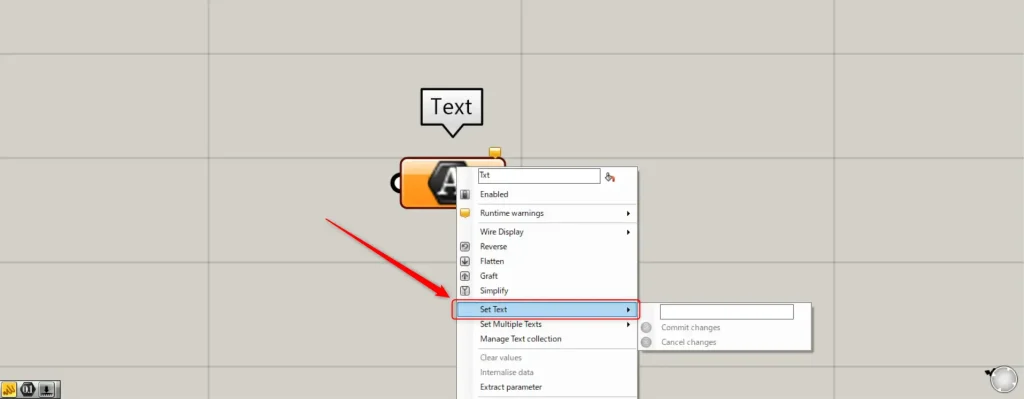
1つの場合、Textを右クリックし、Set Textを選択します。

すると、文字を入力できる小さなウィンドウが出現します。
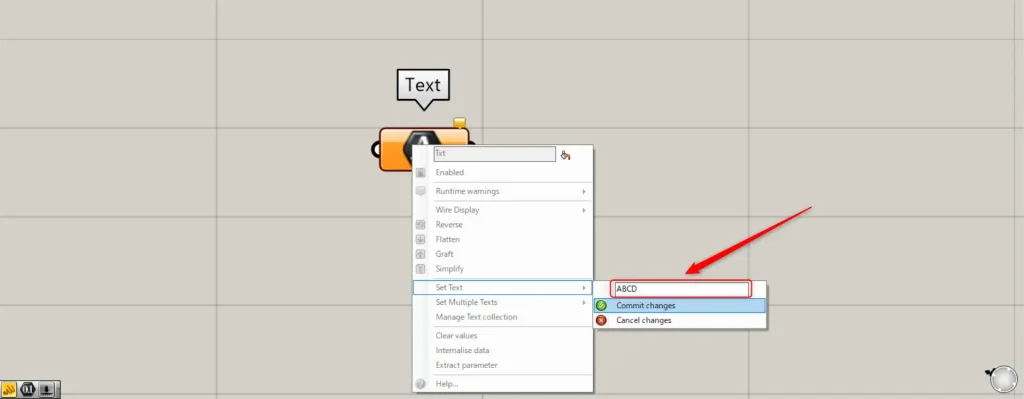
そこに、任意の文字を入力します。
今回は、ABCDと入力しています。
文字を入力後、Commit changesを選択します。

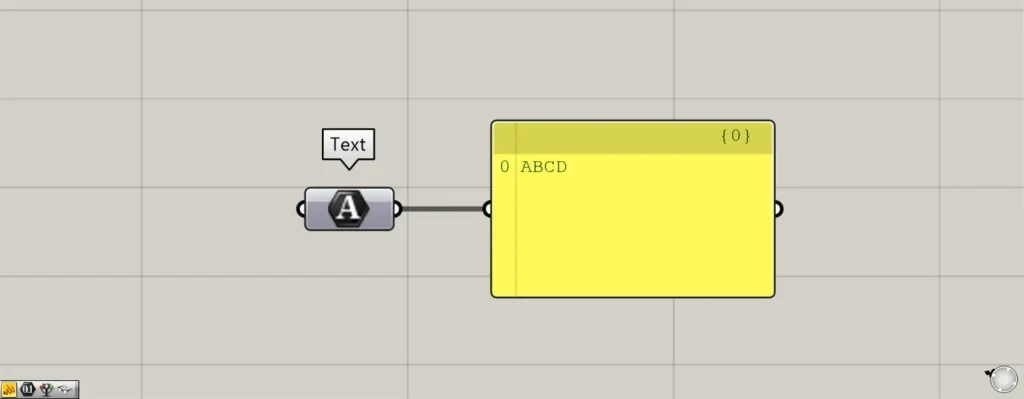
すると、このように1つのテキスト情報が直接格納されました。

次に、複数のテキスト情報を格納するしてみます。
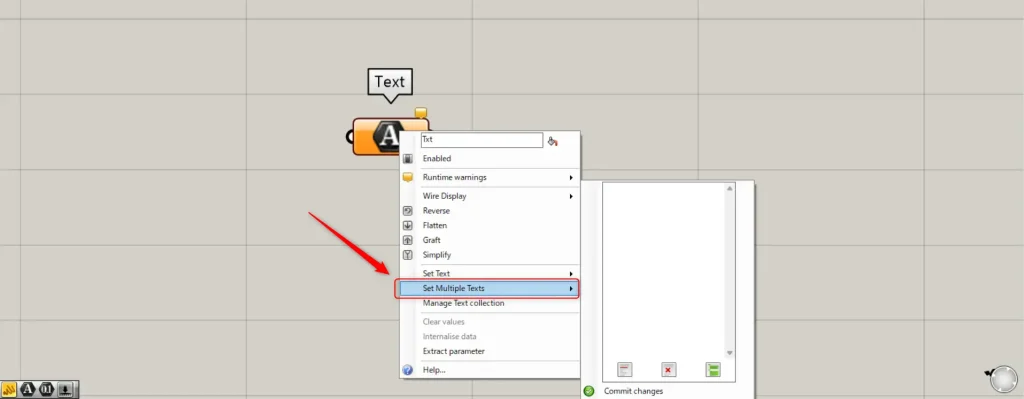
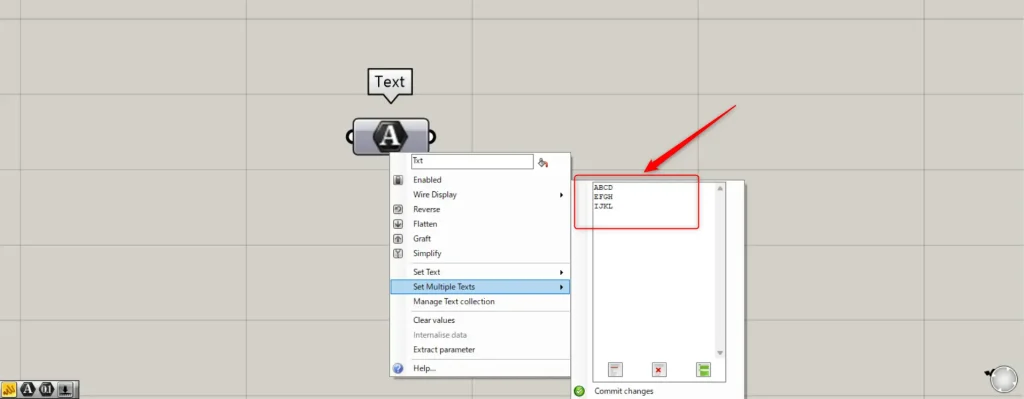
複数の場合、Textを右クリックし、Set Multiple Textsを選択します。

すると、複数の文字を入力できるウィンドウが出現します。
そこで、任意の複数の文字を入力します。
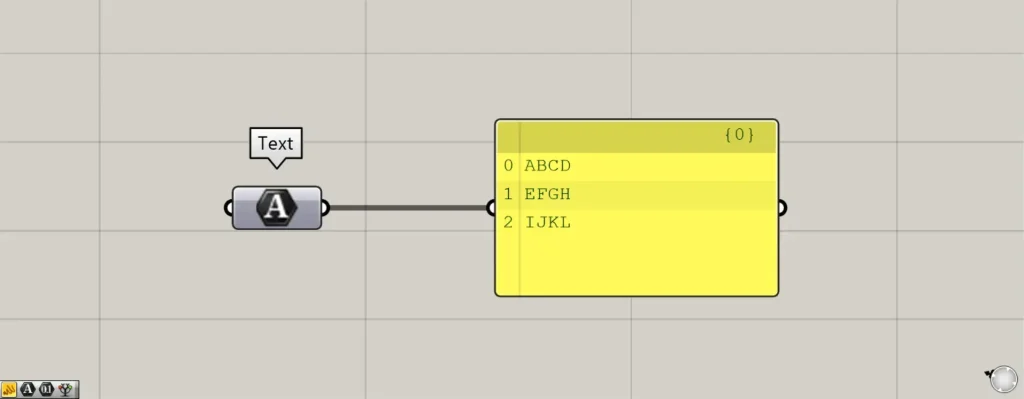
今回は、ABCD、EFGH、IJKLと入力しました。
入力後、下にあるCommit changesを選択します。

すると、このように複数のテキスト情報が直接格納されました。
格納されているテキスト情報を管理・編集する
格納されているテキスト情報を、管理したり編集することもできます。

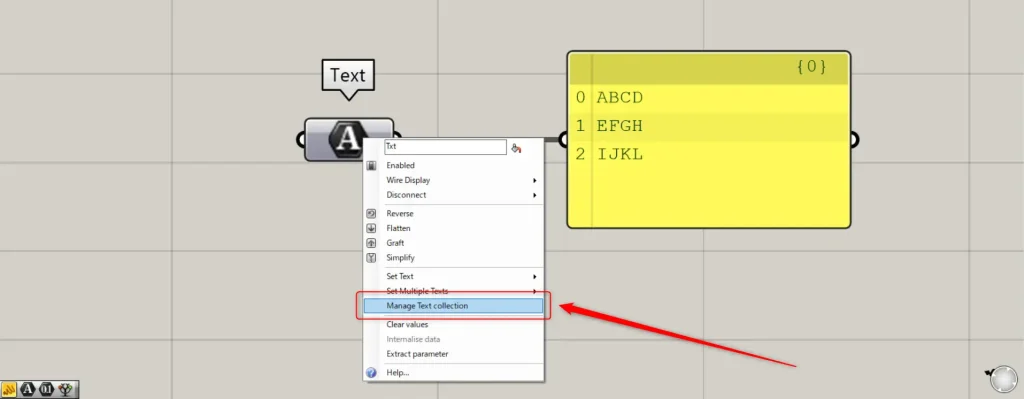
その場合、Textを右クリックし、Manage Text collectionを選択します。

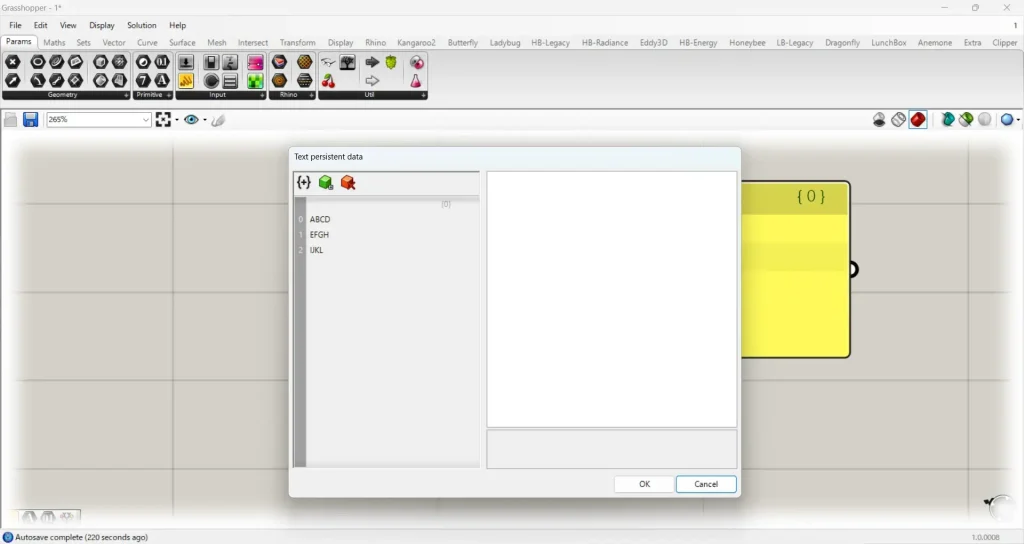
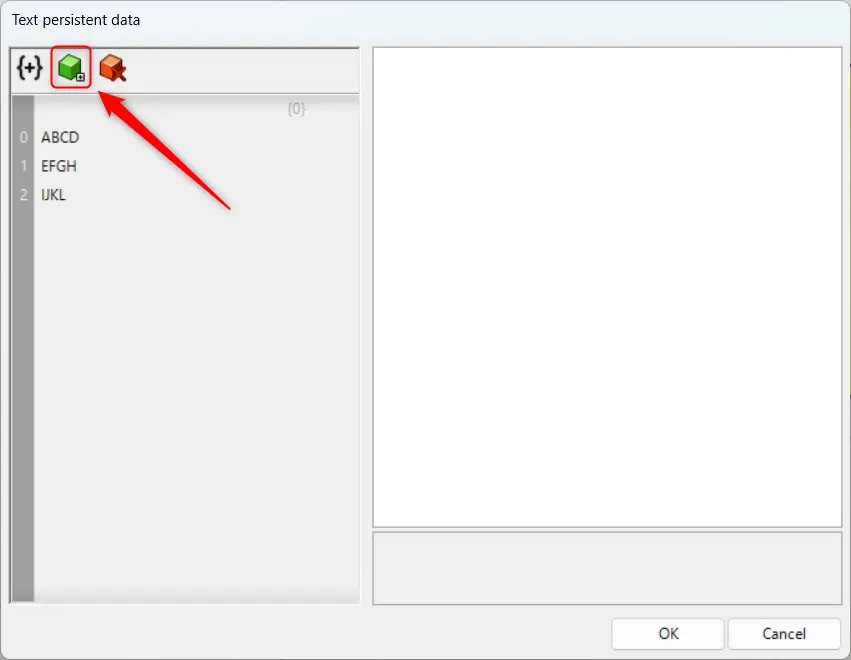
すると、このような設定ウィンドウが表示されます。

左上の緑のアイコンをクリックすると、入力できるテキストデータを追加できます。

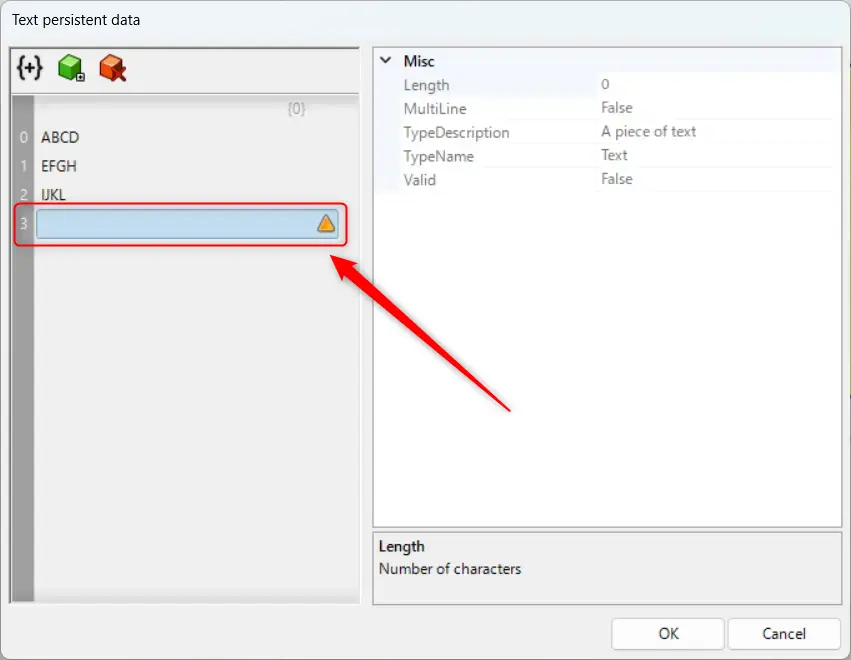
このように、新しくデータが追加されました。
しかし、この状態ではデータは空の状態です。

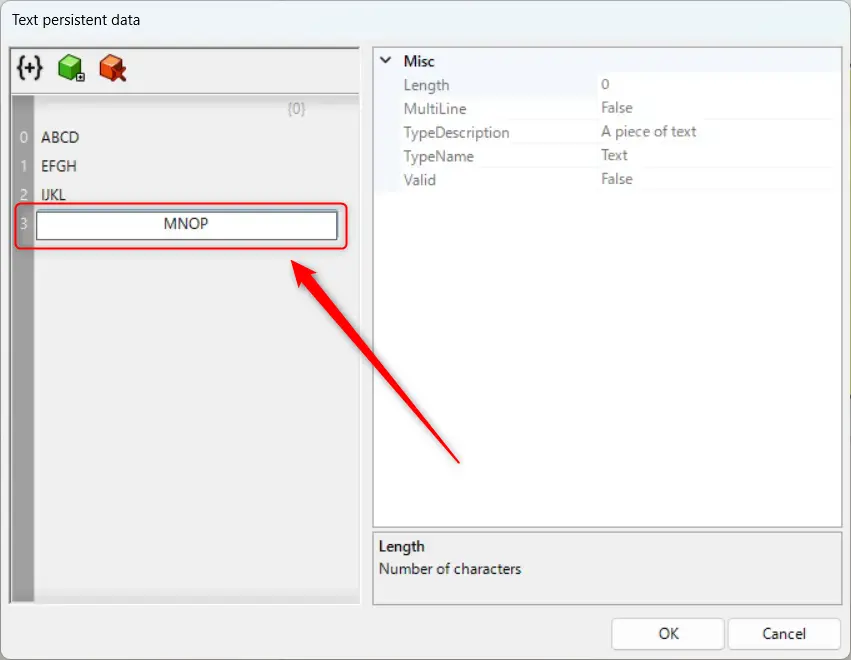
新しくできたデータをダブルクリックすることで、任意のテキスト情報を入力できます。
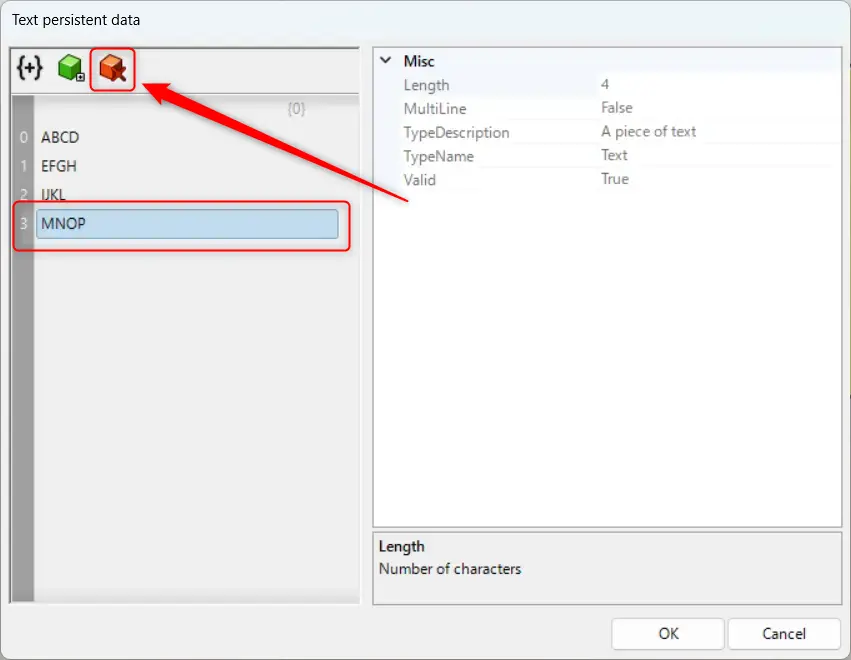
今回は、MNOPと入力しました。

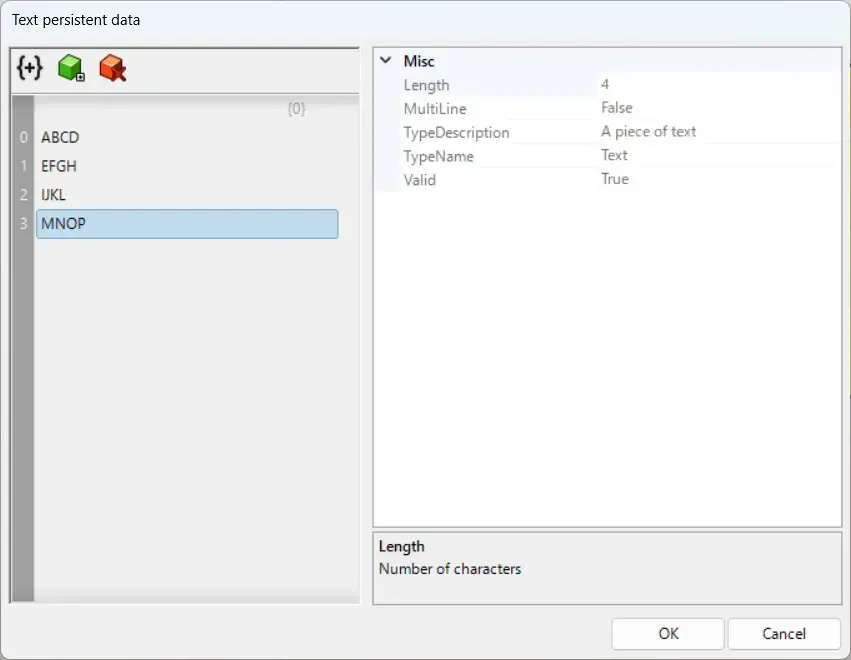
すると、このように新しくテキスト情報を追加することができました。

任意のテキスト情報を選択している状態で、左上の赤いアイコンをクリックすると、選択しているテキスト情報を消すことができます。

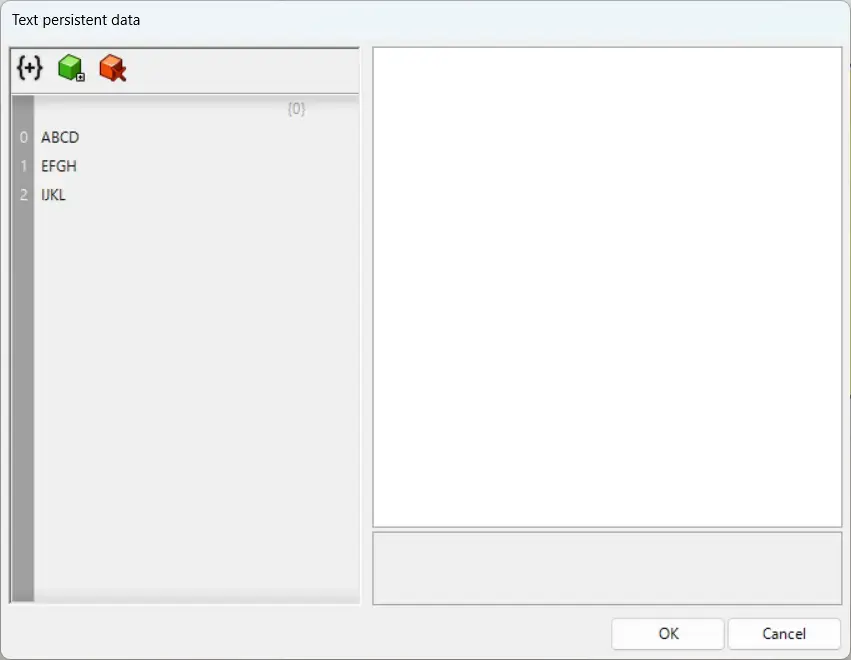
このように、選択していたテキスト情報が削除されました。

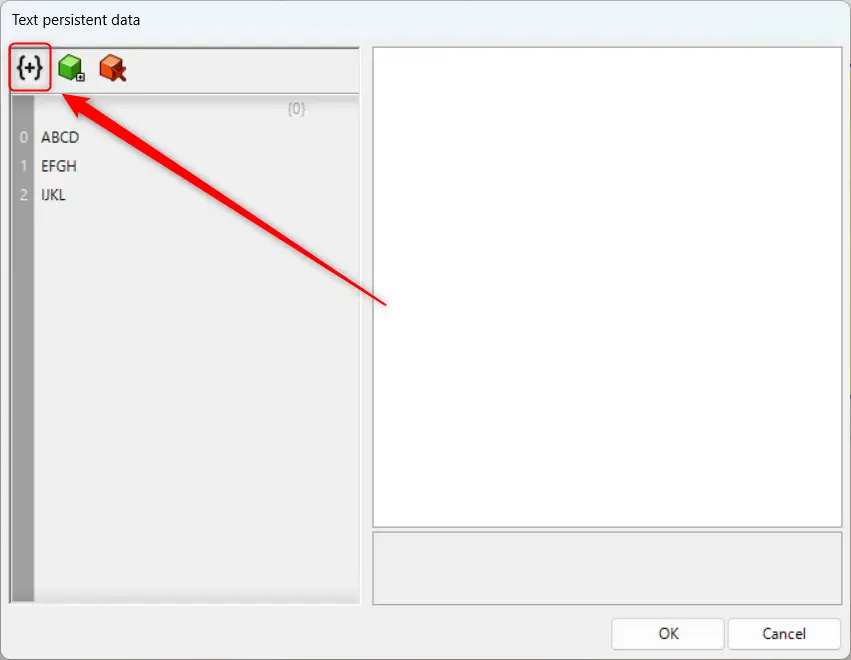
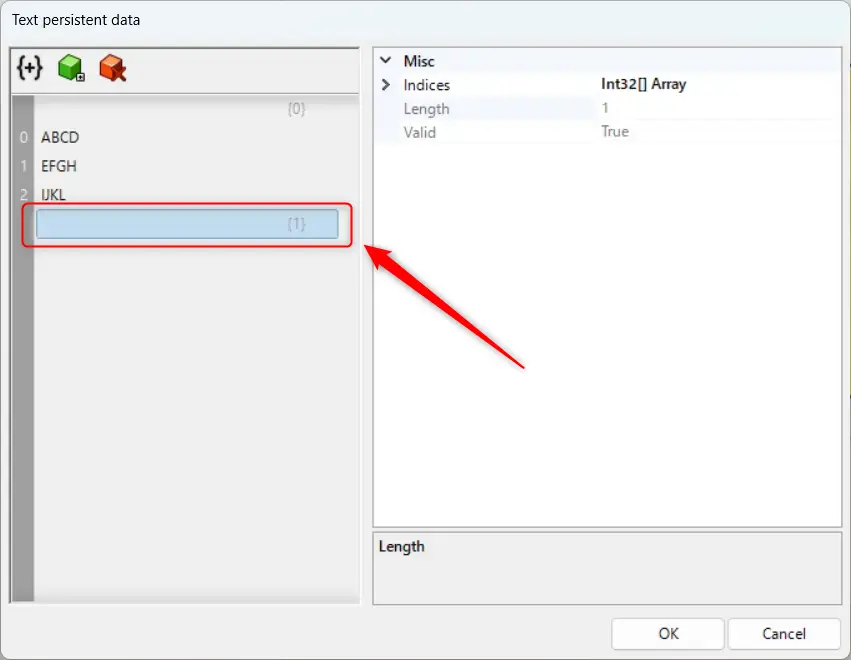
一番左上のアイコンをクリックすると、新たな階層を追加することができます。

このように、階層が追加されたことが分かります。
Textコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]テキスト情報を格納するTextの使い方](https://iarchway.com/wp-content/uploads/2024/10/eyecatch-28.png)







Comment