足し算・加算できるAdditionコンポーネントの使い方について解説します。


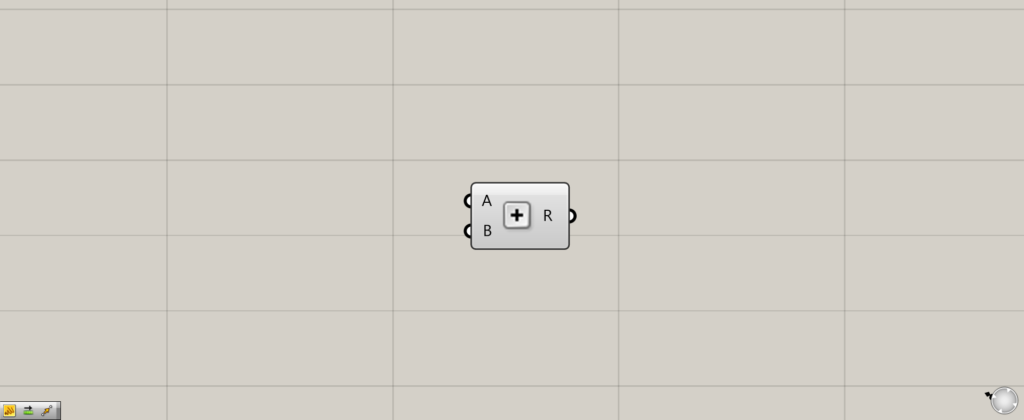
グラスホッパー上では上の2つのどちらかで表されます。
足し算・加算をする

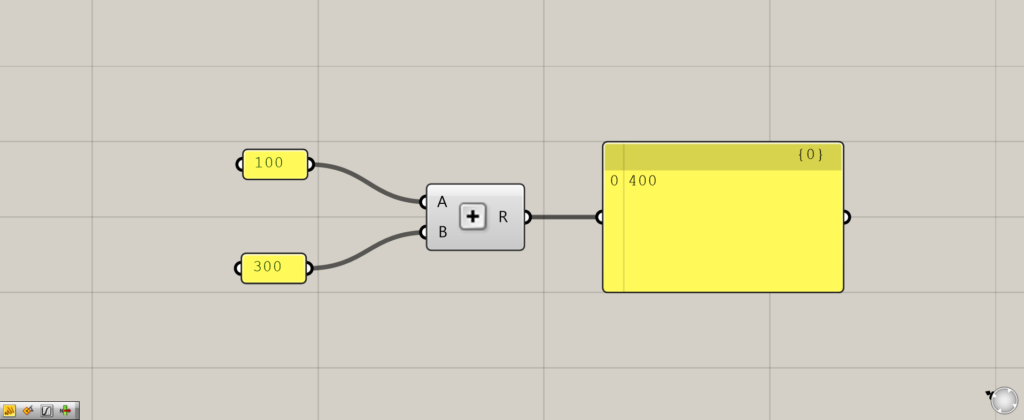
Additionは、数値の足し算・加算をする際に使えます。
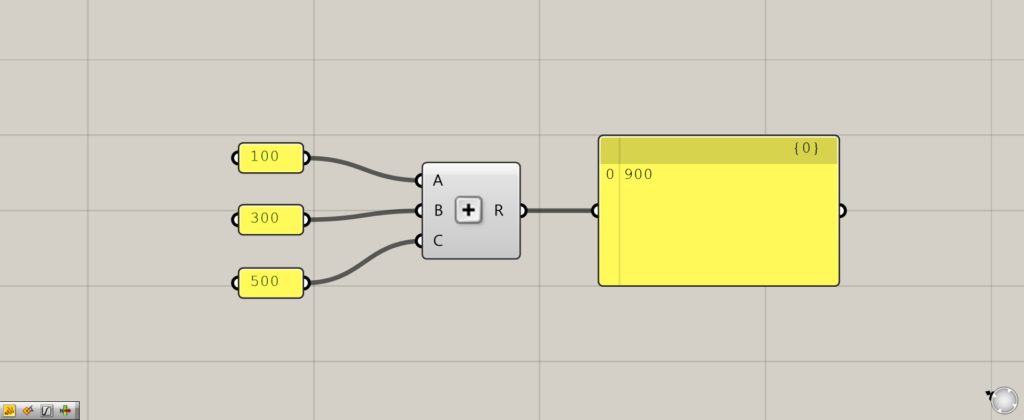
AdditionのA端子とB端子に、数値をそれぞれ入力します。
今回は、100と300を入力しています。
すると、100+300が行われ、400が結果として出力されました。

足し算・加算する数を増やすこともできます。
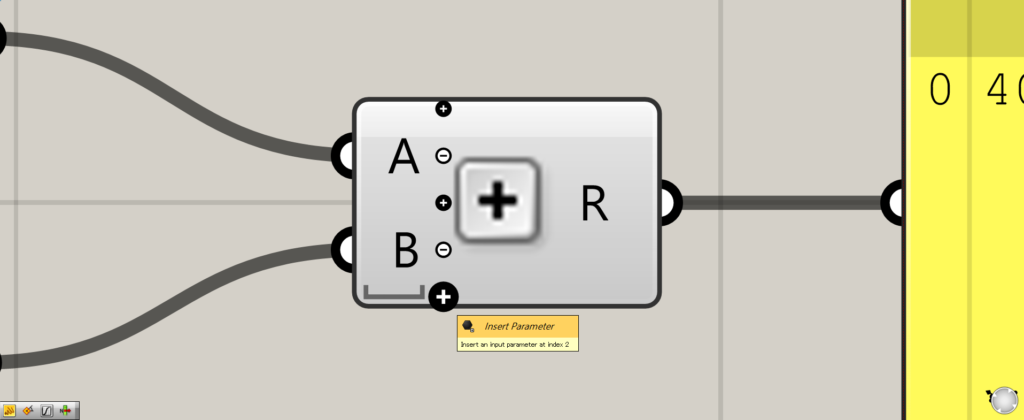
Additionに向かってズームすると、+と-のアイコンが表示されます。
+にカーソルを合わせ、Insert Parameterをクリックします。

すると、入力する端子が増えます。

これで、複数の数を足し算・加算できるようになりました。

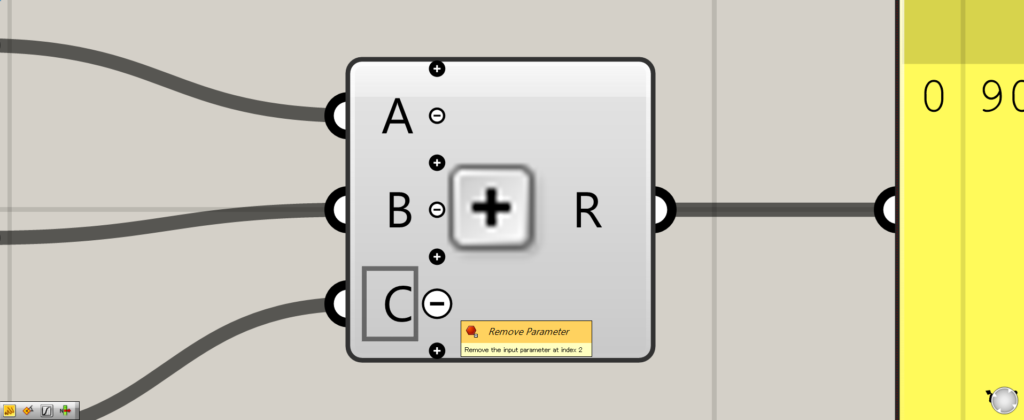
逆に端子を減らす場合には、-のアイコンのRemove Parameterをクリックします。

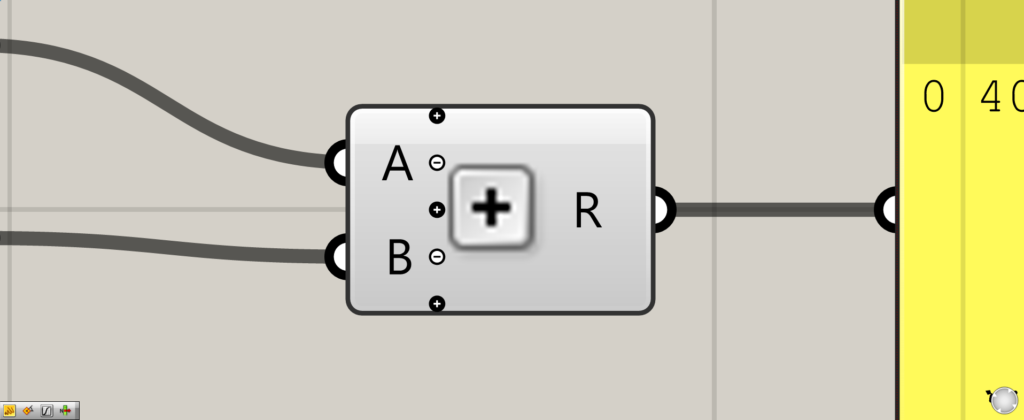
これで端子を減らすことができました。
Additionのシュートカット

Additionコンポーネントを出すシュートカットがあります。
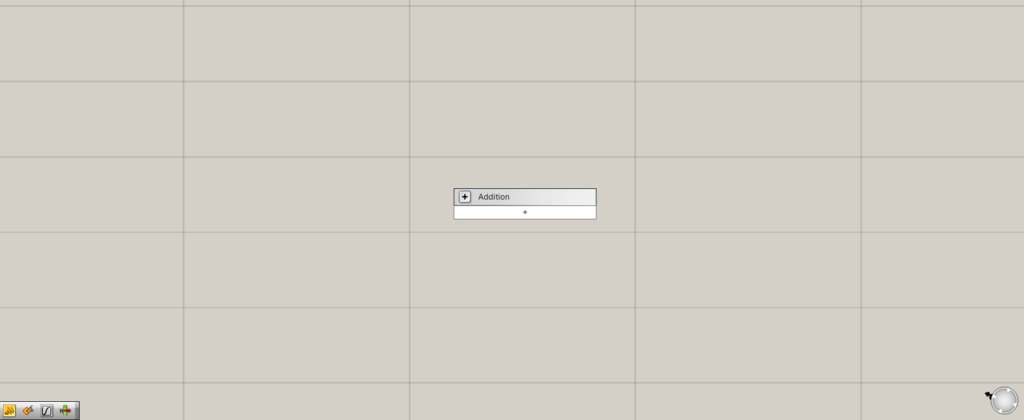
画面をダブルクリックし、+を入力します。

これでショートカットできました。
Additionコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]足し算・加算できるAdditionコンポーネントの使い方](https://iarchway.com/wp-content/uploads/2024/04/eyecatch-10.png)







Comment