円を格納する、Circleの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
円を格納する
Circleを使うことで、円を格納することができます。

使用コンポーネント:①Circle ②Circle
グラスホッパーでは、同じ名前のCircleコンポーネントがもう1つあることに注意してください。
もう1つのCircleは円を作成するのに対し、今回のCircleは円を格納します。
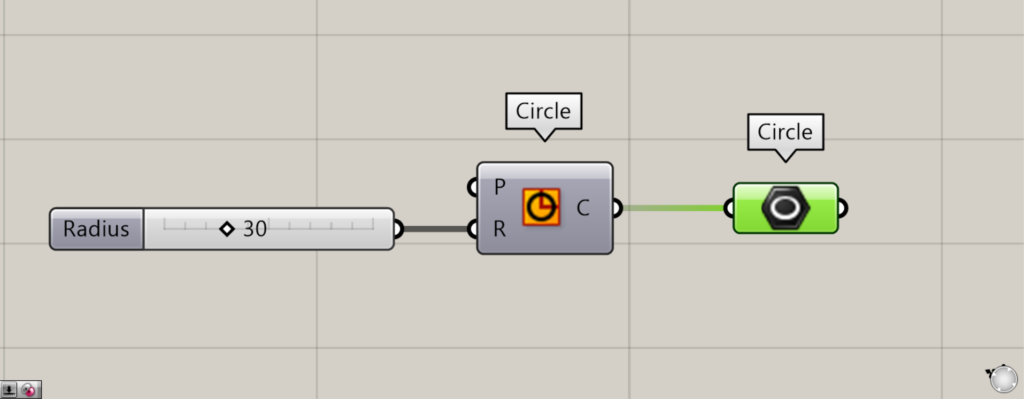
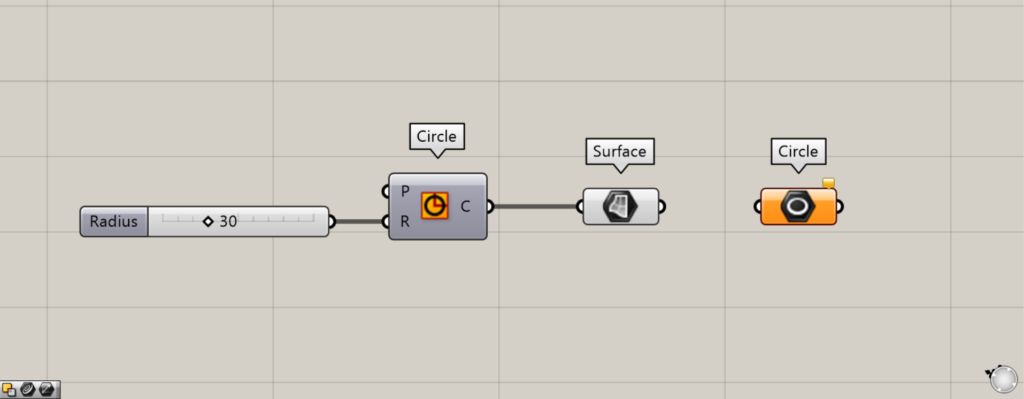
上の画像の場合、1つ目のCircleのR端子に半径の数値を入力し、円を作成しています。
今回は、30を入力しています。
そして、Circleをもう1つのCircleにつなげます。

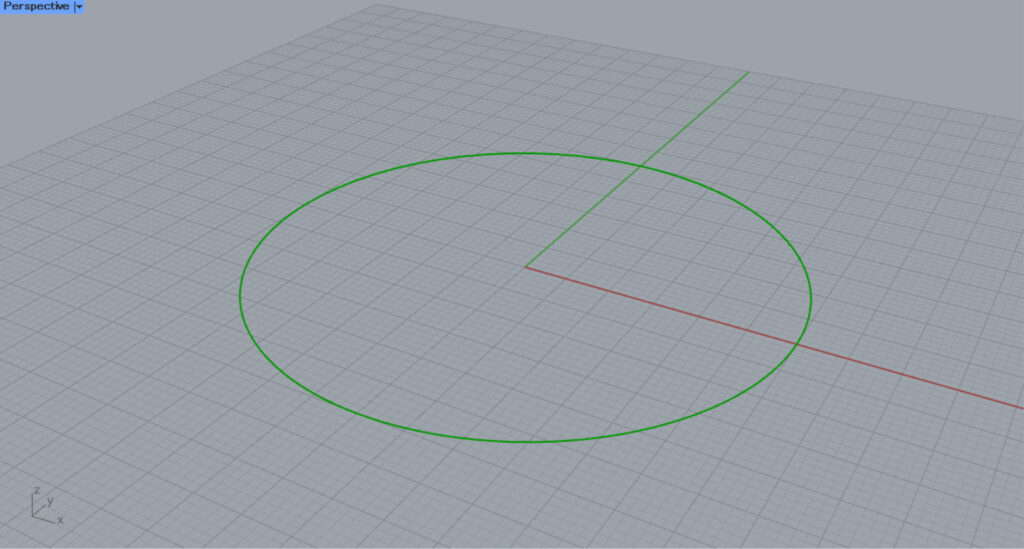
すると、このように作成された円が格納されました。
サーフェスの円を格納

使用コンポーネント:①Circle ②Surface ③Circle
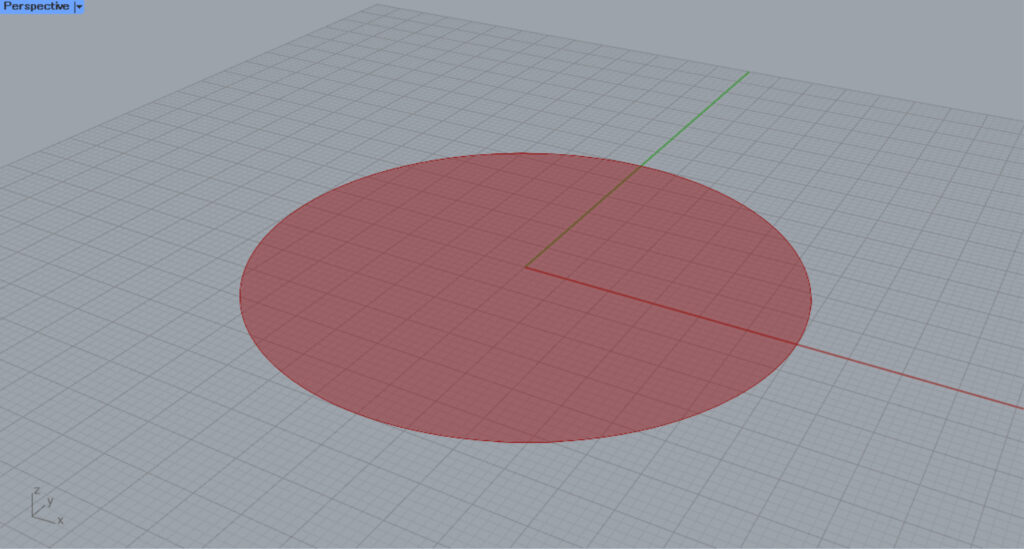
一応、サーフェスの円を格納することもできます。

すると、線の円がサーフェスの円に変わりました。

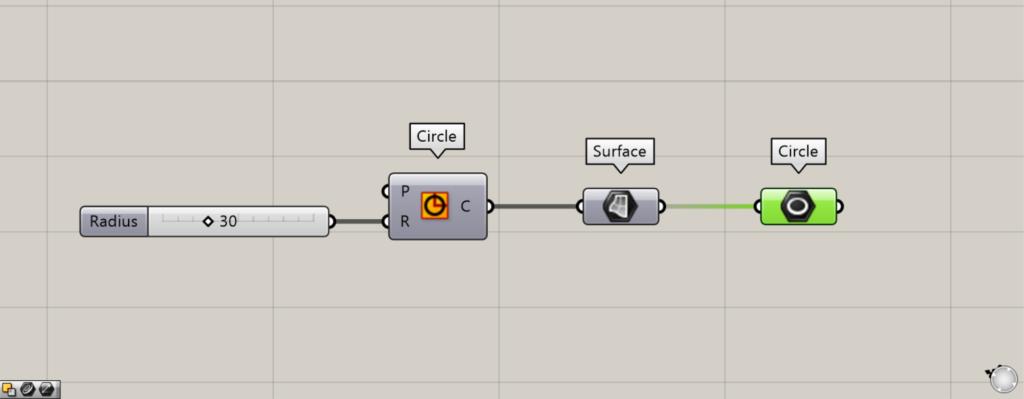
その後、もう1つのCircleにSurfaceをつなげます。

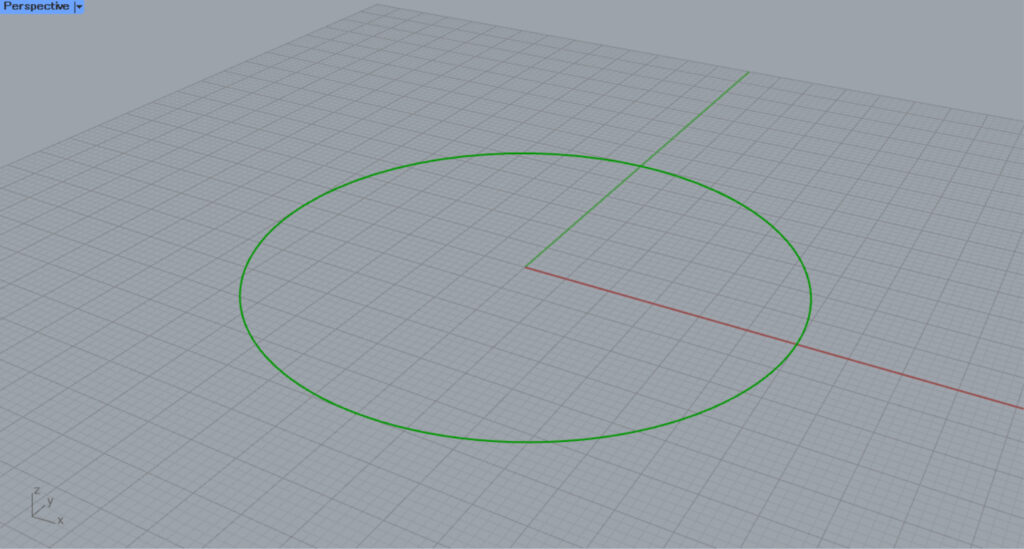
すると、格納できましたが、サーフェスの円が線データに変換されて格納されました。
円以外は格納できない

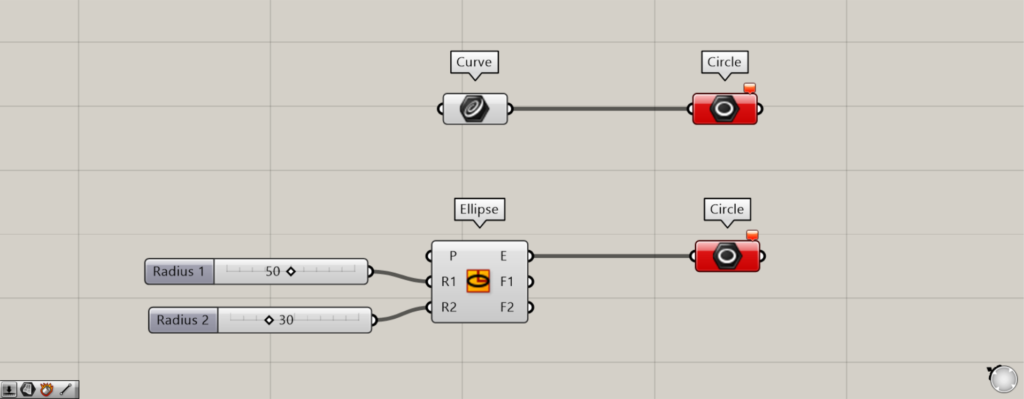
試しに、円以外のデータをCircleにつなげてみます。
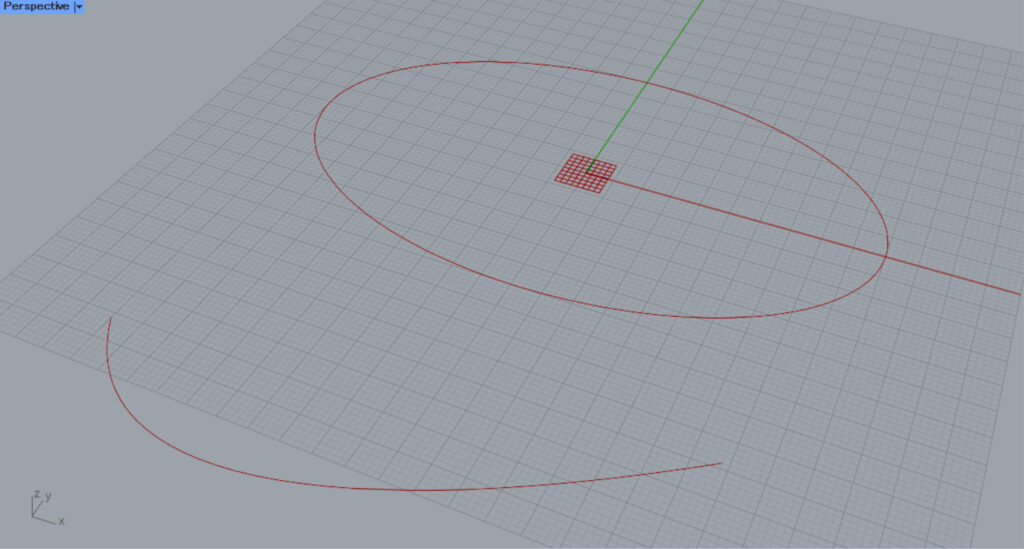
今回は、曲線と楕円のデータを作成しました。

使用コンポーネント:①Curve ②Ellipse ③Circle
しかし、このように円以外の場合はエラー表示になります。
このような性質を利用して、Circleを使ってる場合はすぐに円データだと分かるようになります。
Circleに円を直接格納する

Circleに円を直接格納することもできます。
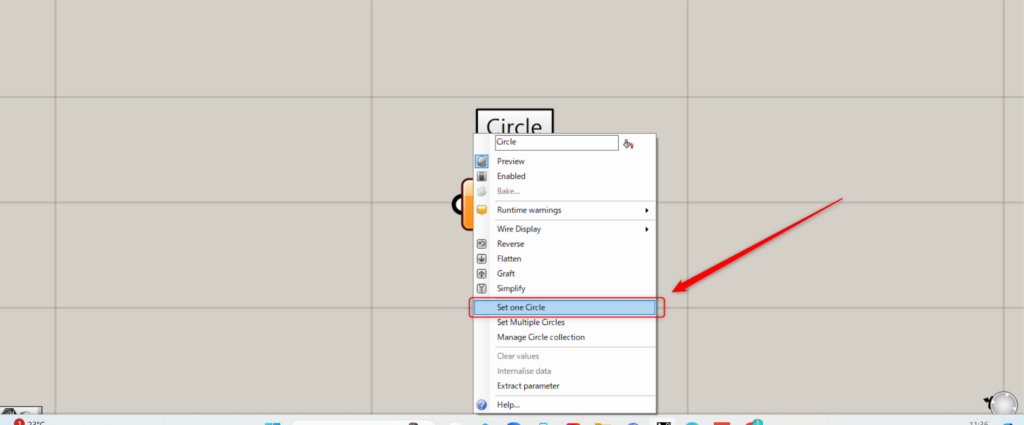
1つの円の場合、Circleを右クリックし、Set one Circleを選択します。

すると、ライノセラスの場面に切り替わります。
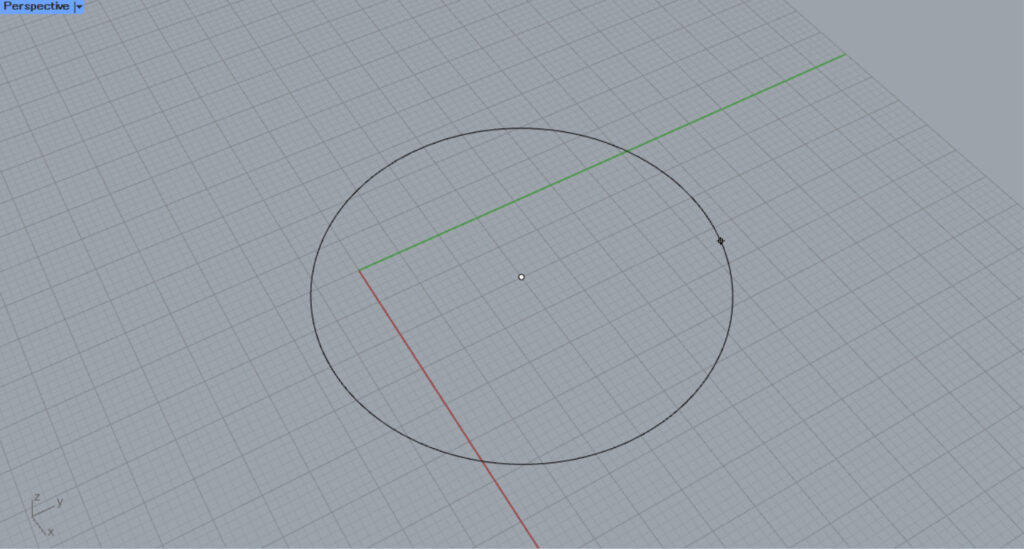
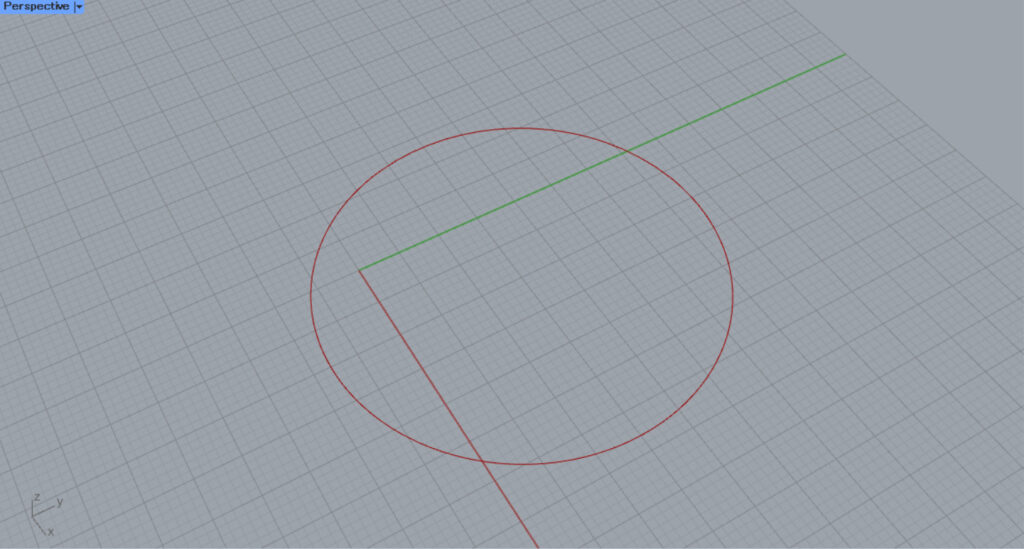
そこで、中心点をクリックし、半径を指定することで円を作成できます。

このように、円が直接格納されました。

ライノセラスの様子です。

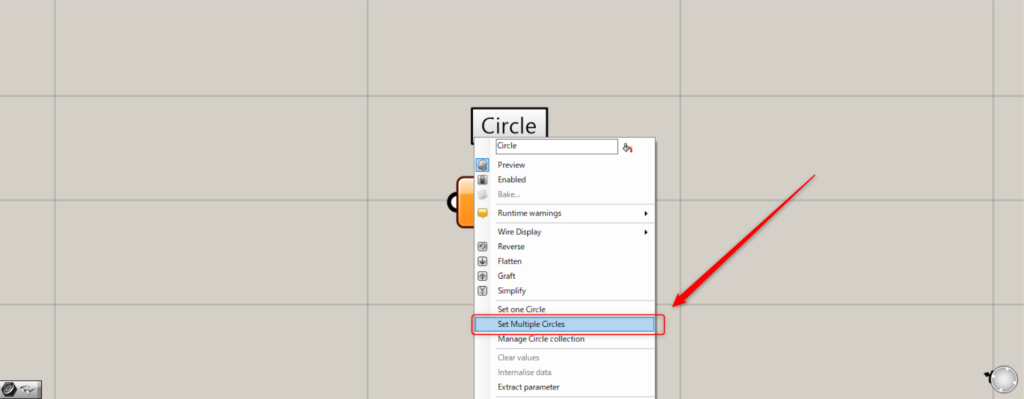
複数の円を直接格納するには、Circleを右クリックし、Set Multiple Circlesを選択します。

その後、ライノセラス上で複数の円を作成します。

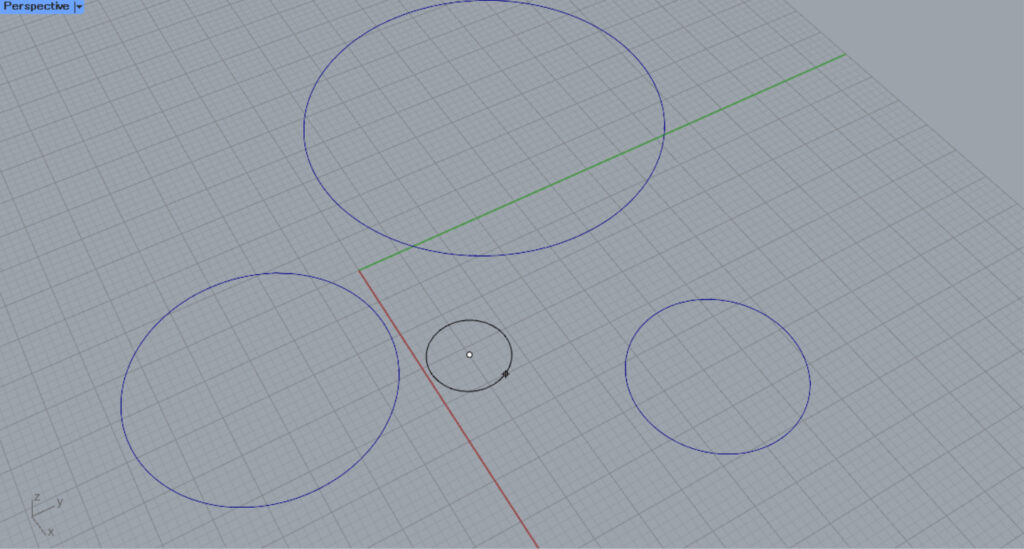
これで、複数の円が格納されました。

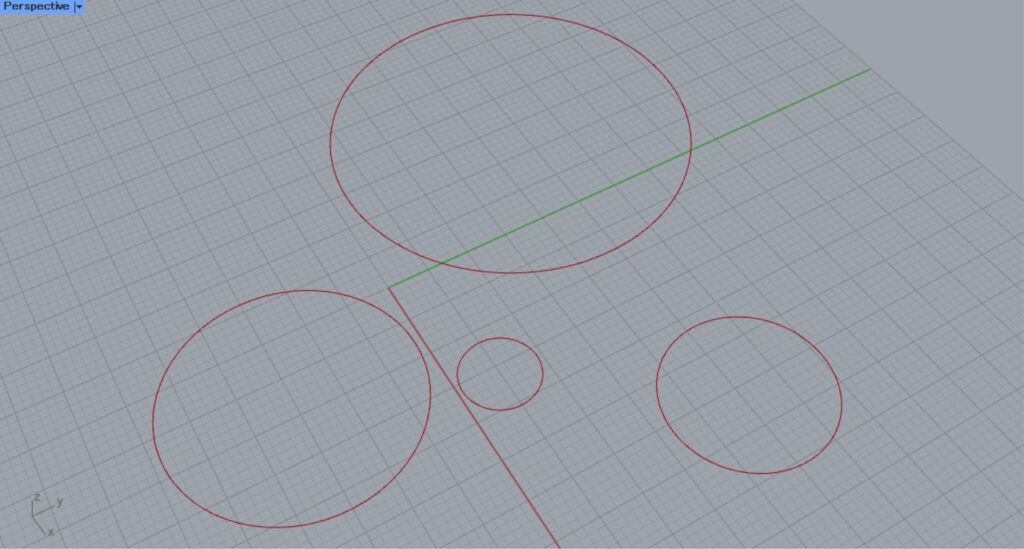
ライノセラス上の様子です。

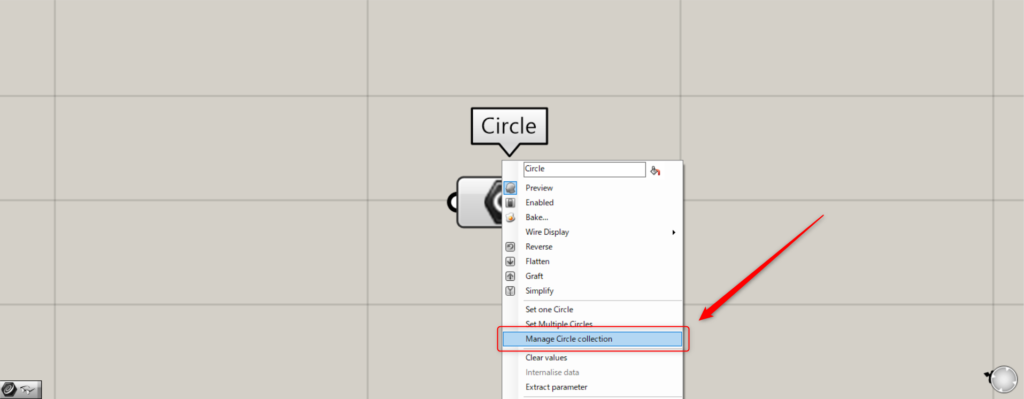
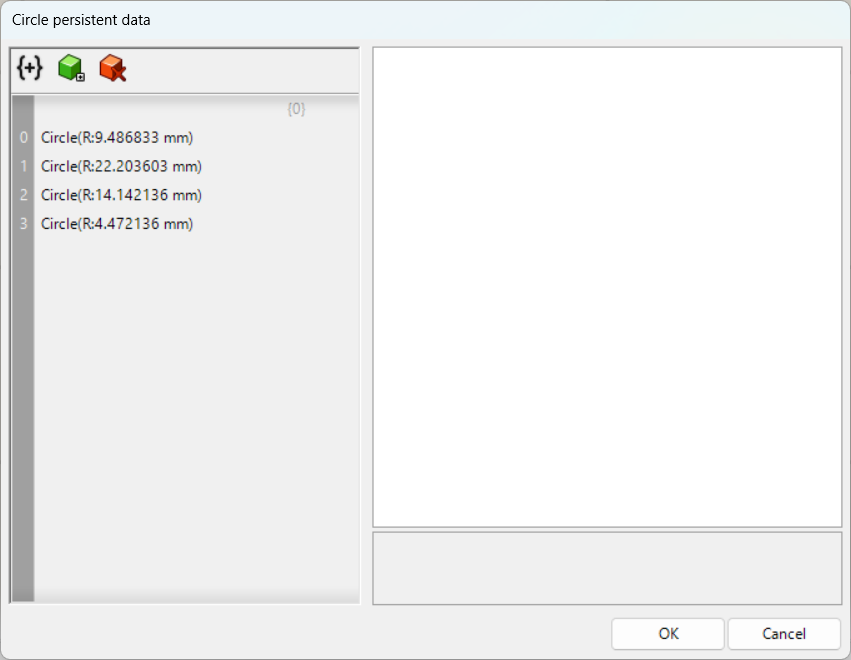
格納されている円を管理するには、Circleを右クリックし、Manage Circle collectionを選択します。

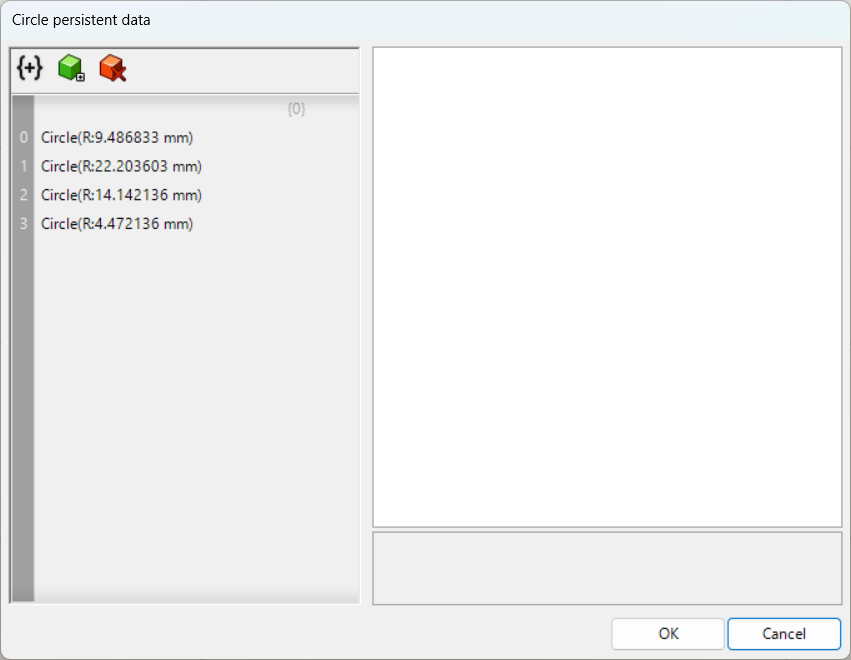
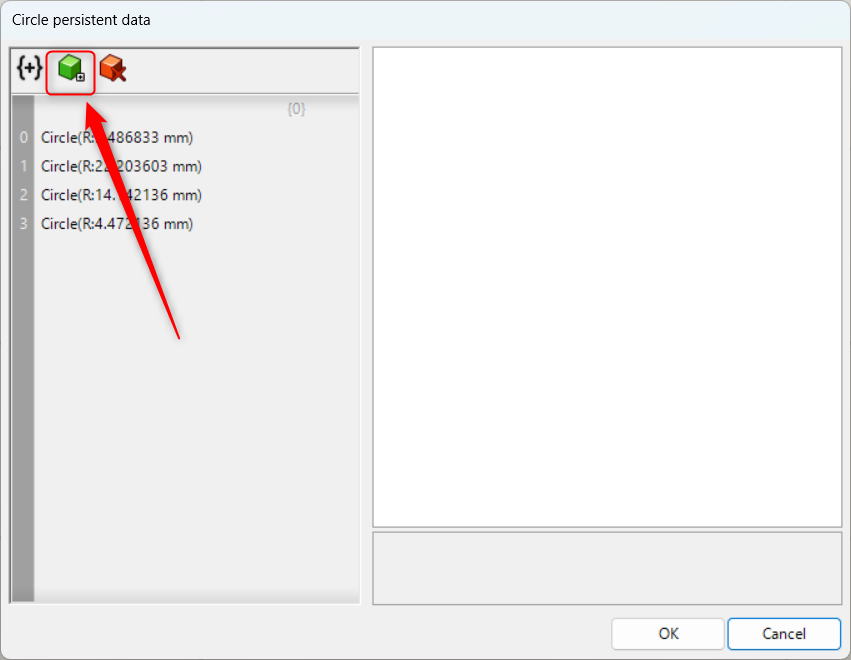
すると、このようなCircleの管理ウィンドウが表示されます。

左上の緑のアイコンをクリックすると、円を新たに追加できます。

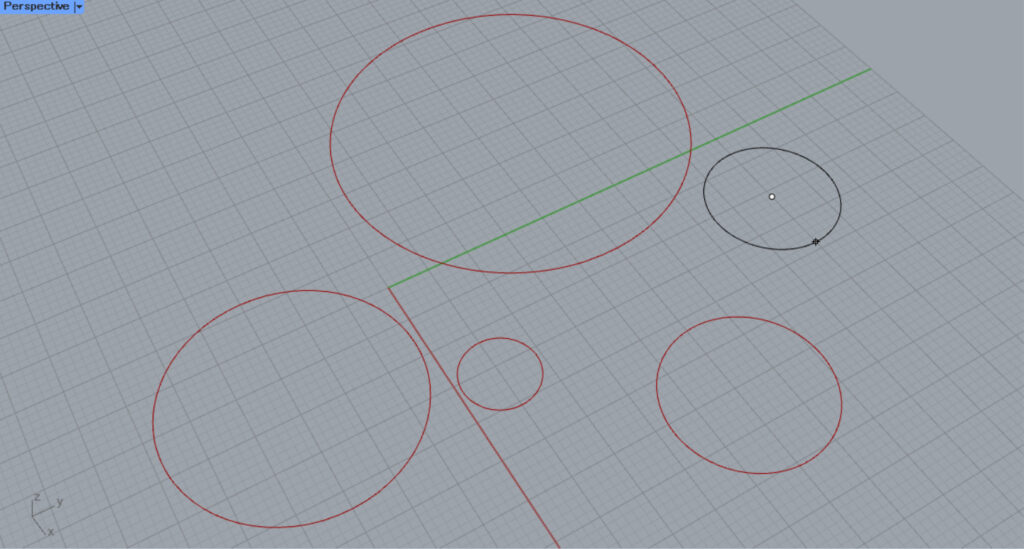
その後、ライノセラス上で円を作成します。

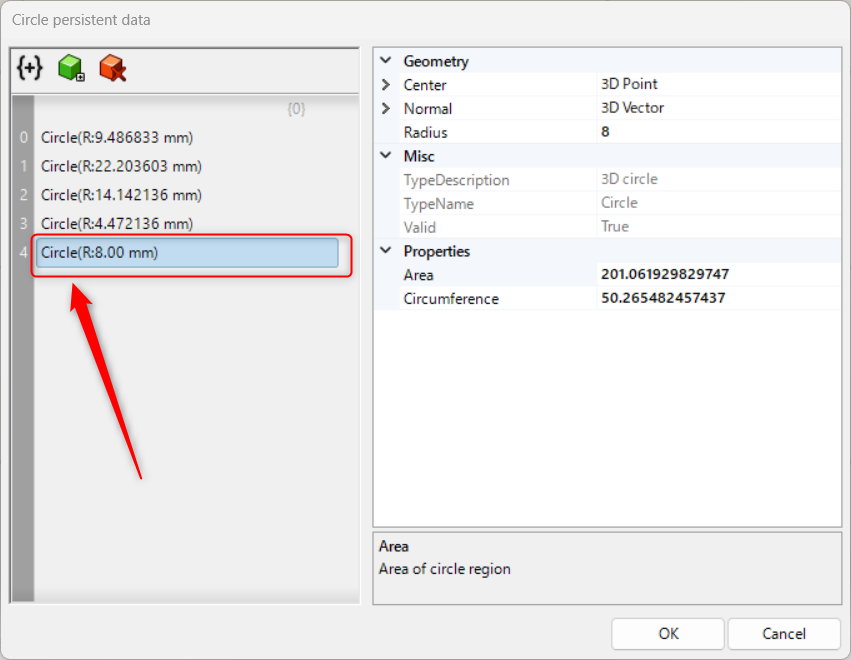
すると、このように円が追加されました。

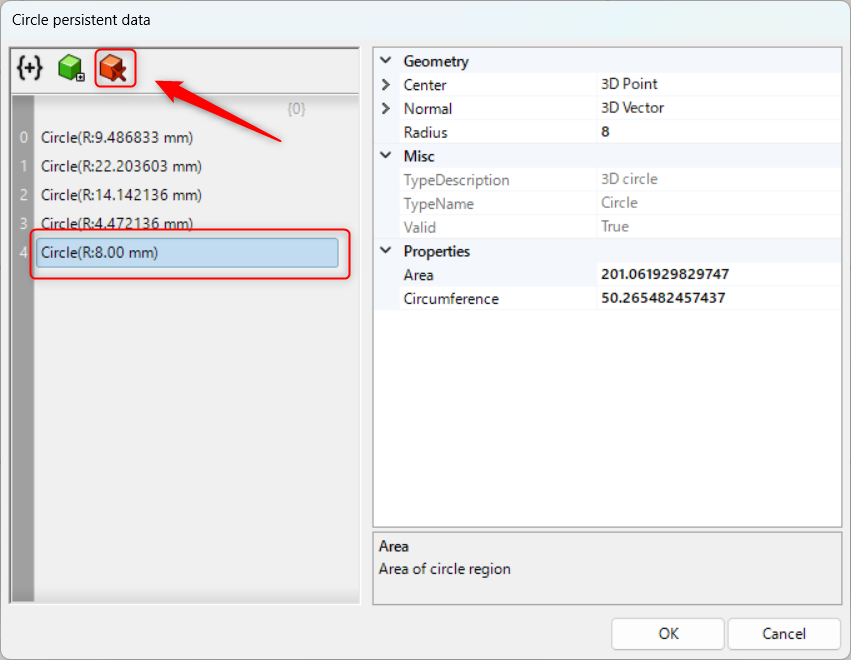
円を選択している状態で、左上の赤いアイコンをクリックすると、円を削除することができます。
今回は、5番目の円を削除します。

すると、このように円が削除されました。

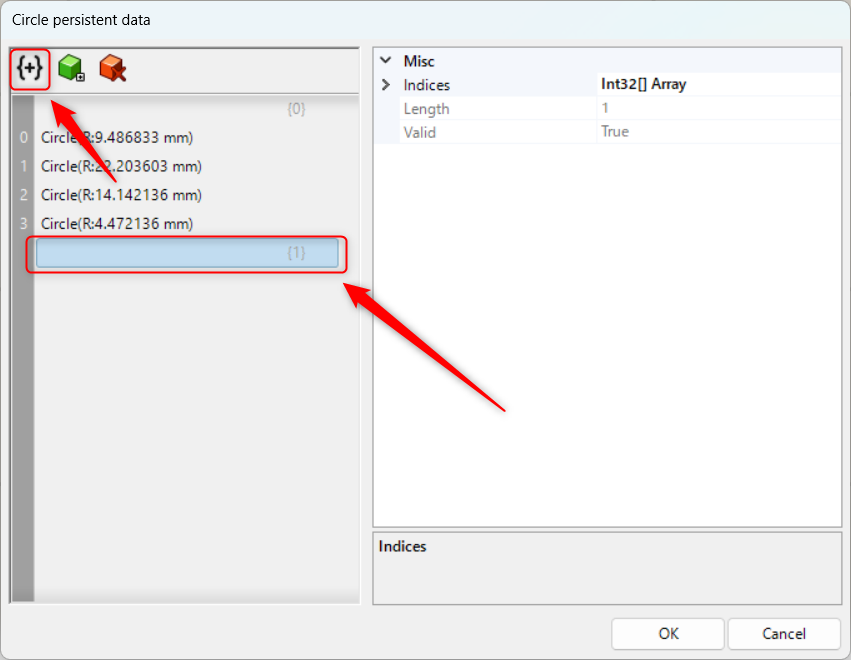
一番左のアイコンをクリックすると、データ内に階層を作成することができます。
Circleコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]円を格納するCircleの使い方を解説](https://iarchway.com/wp-content/uploads/2024/09/eyecatch-12.png)







Comment