今回は、グラスホッパーで閉じた線から柱と梁を自動生成する方法について解説します。
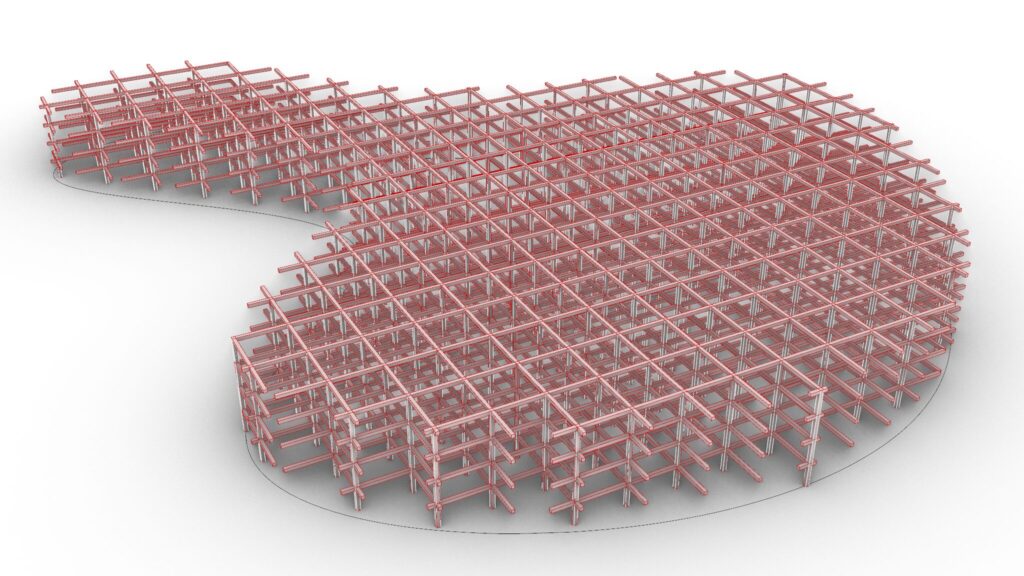
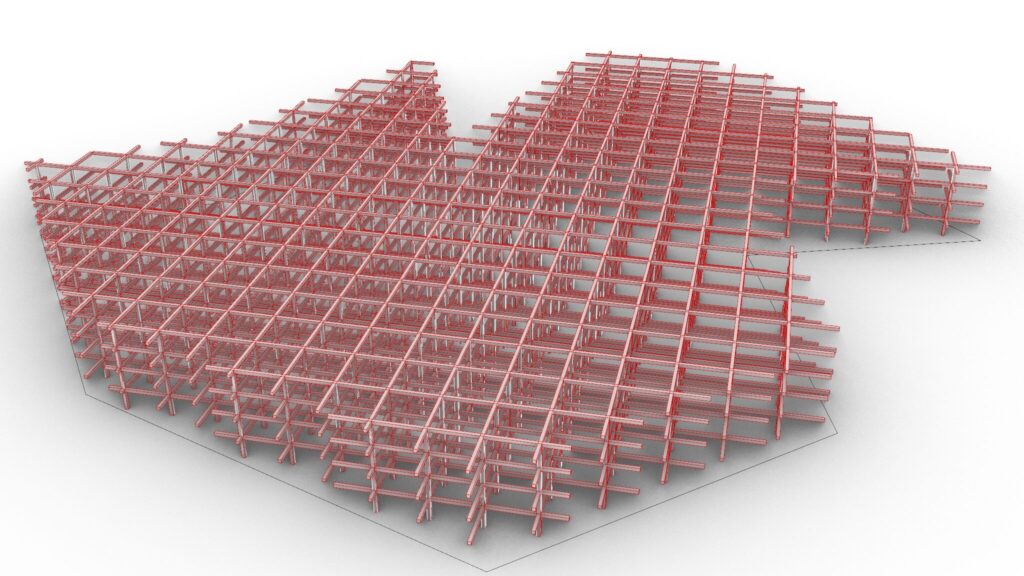
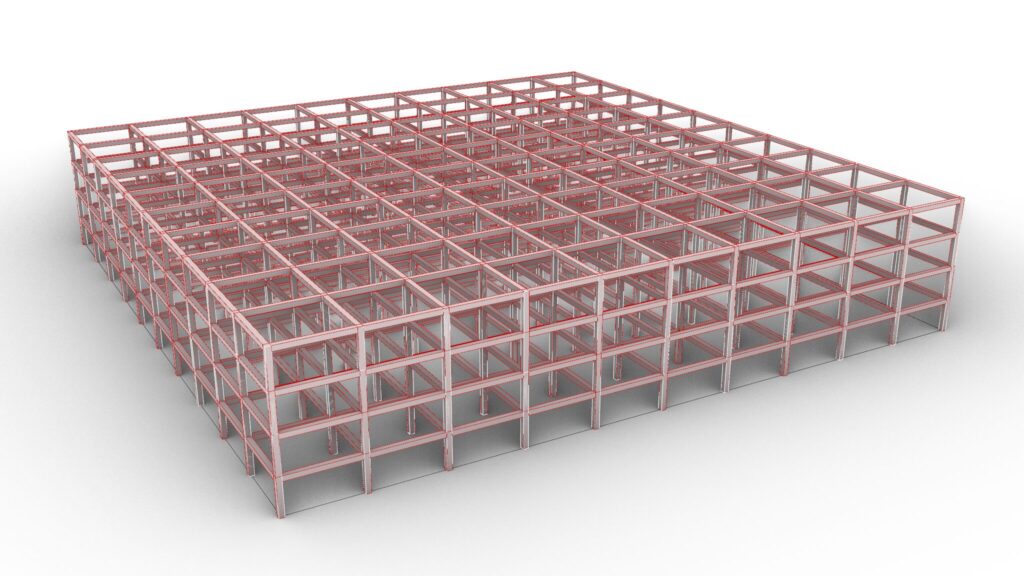
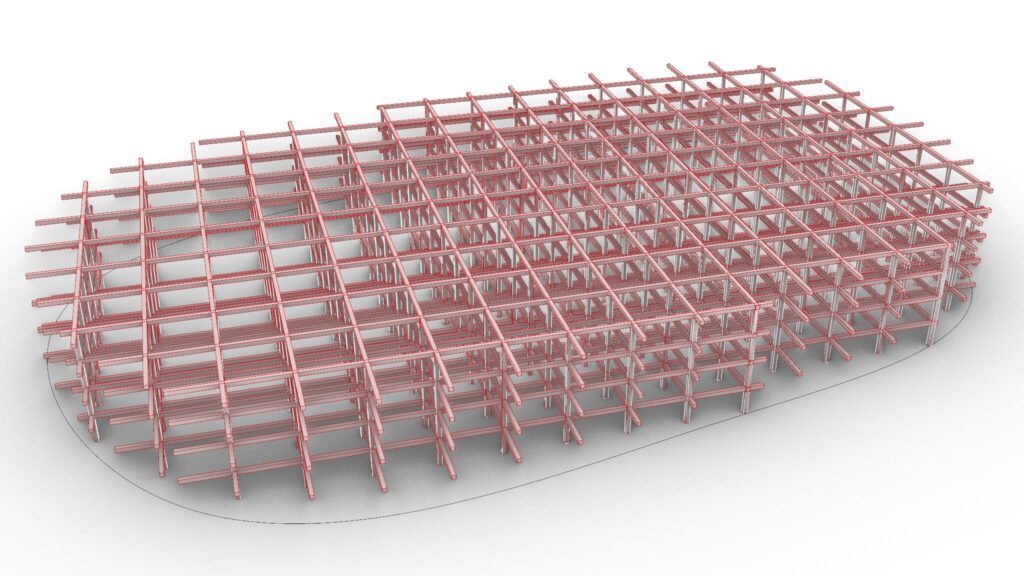
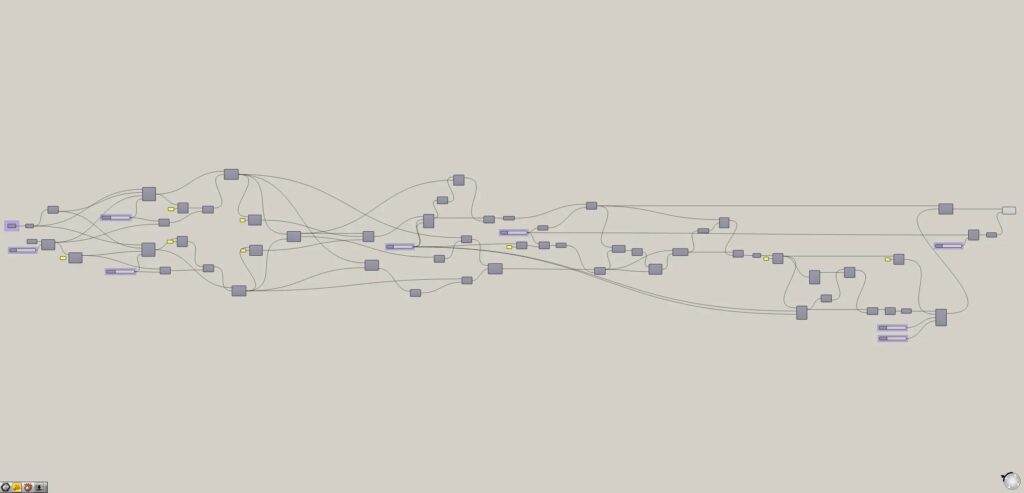
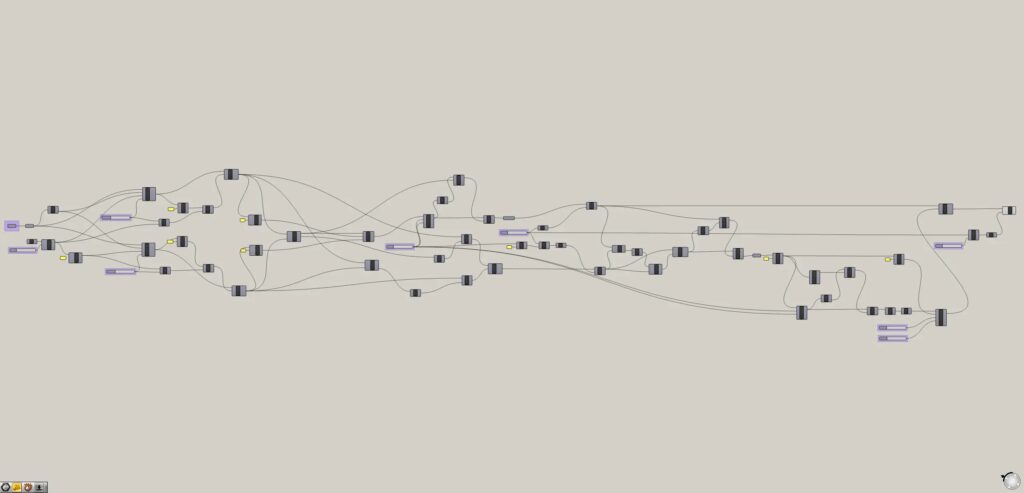
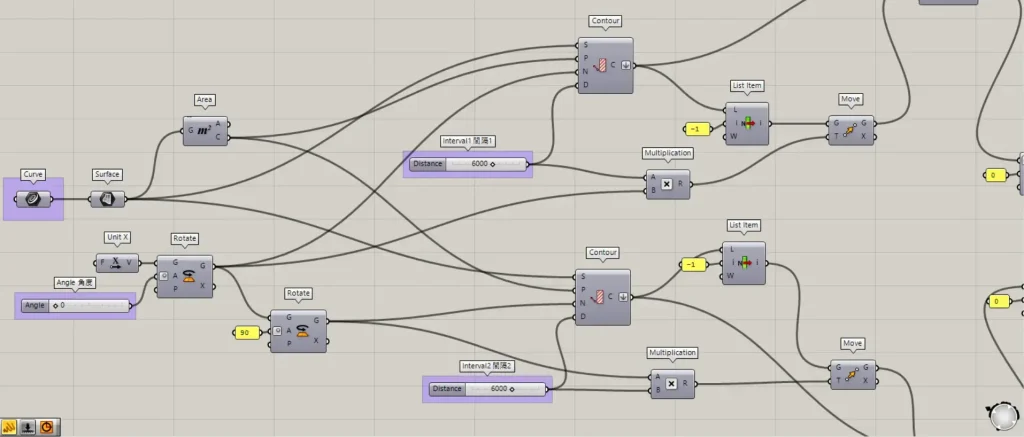
全体の様子




今回はコンポーネントの量が非常に多いため、プログラミングの内容は解説しません。
そのため、詳しく知りたい方は、動画や下に配置するコンポーネント画像を見るか、データをダウンロードして確認することをおすすめします。
プログラミングの使い方に関しては、後程解説します。
今回使用したグラスホッパーとライノセラスのデータダウンロードはこちら
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。
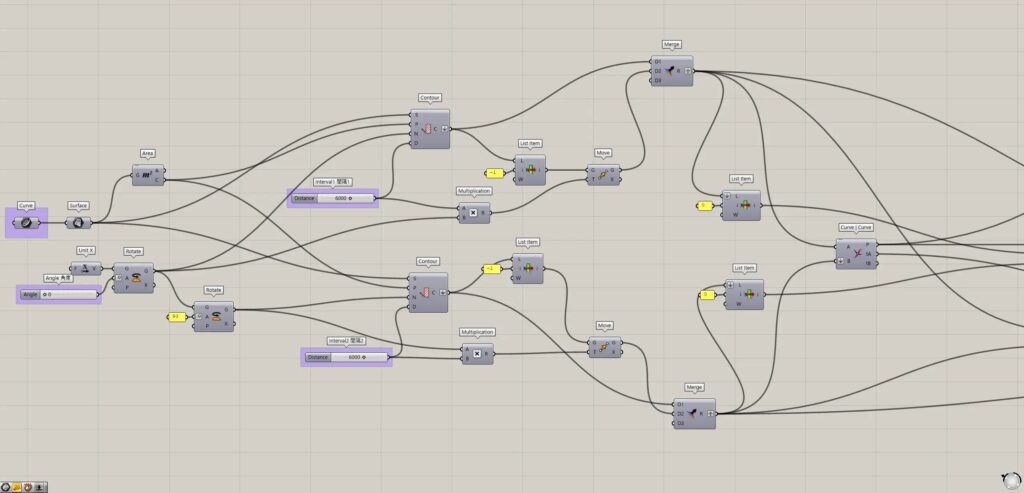
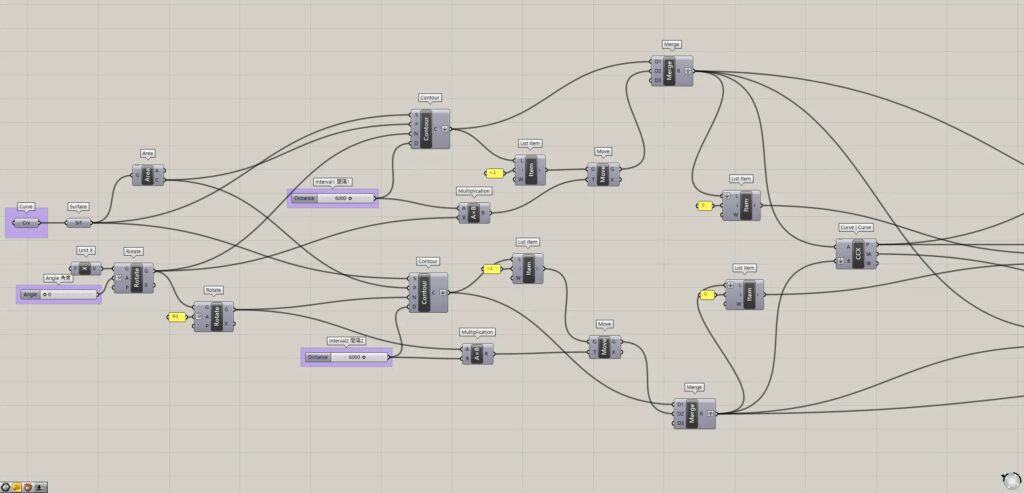
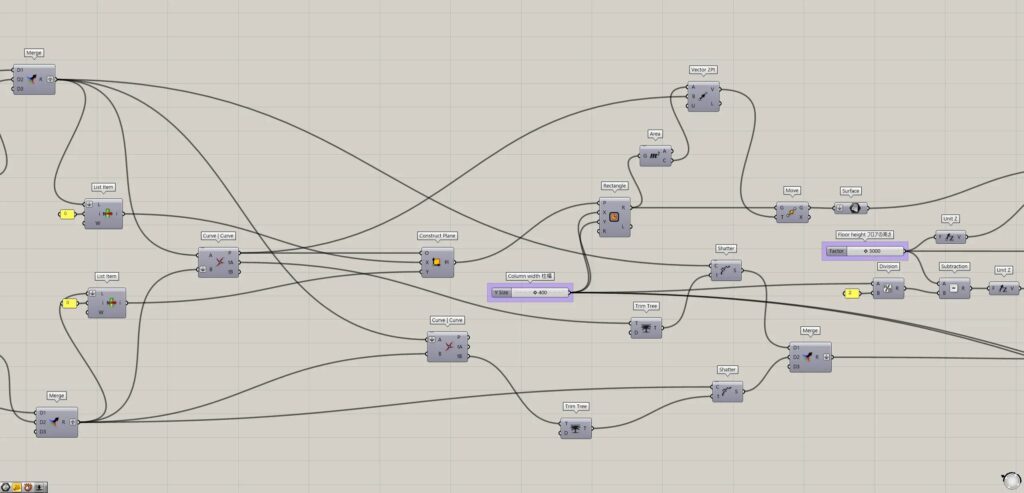
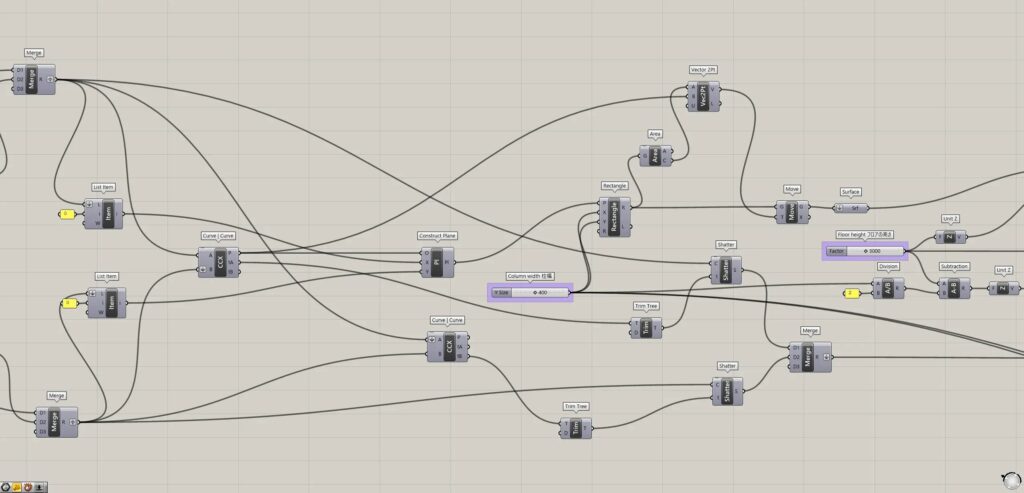
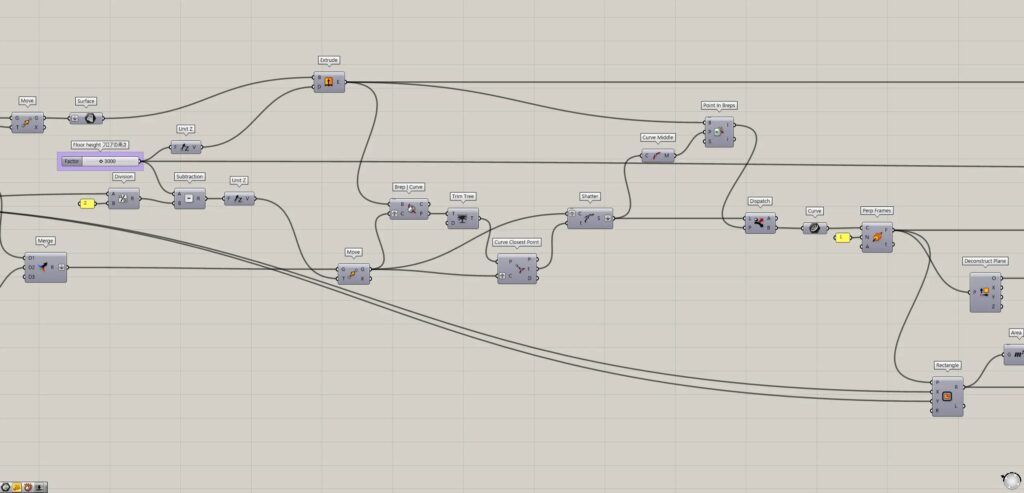
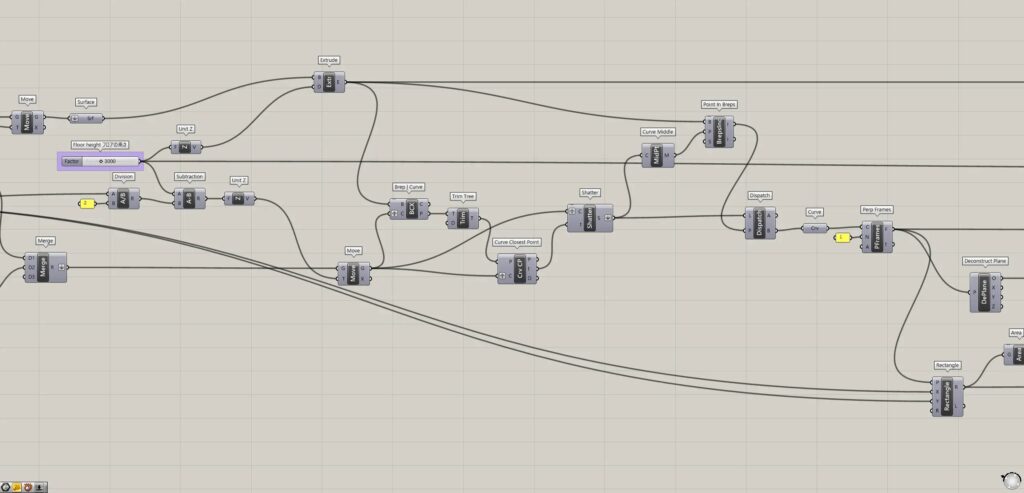
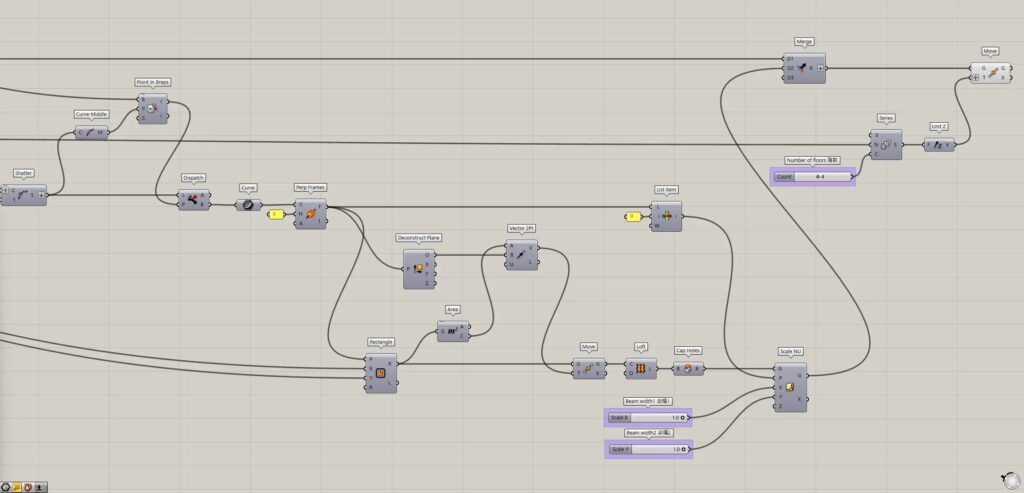
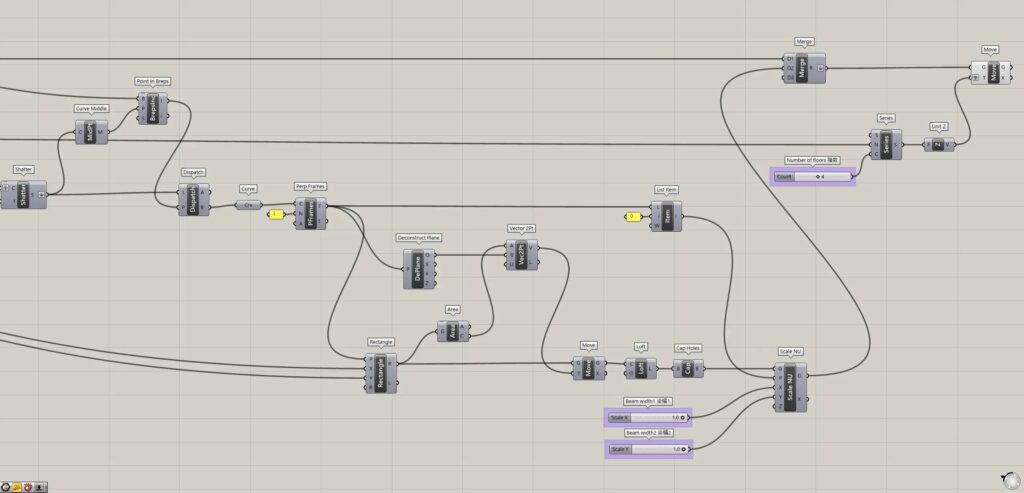
全体コンポーネント
全体コンポーネント:①Curve ②Surface ③Area ④Unit X ⑤Rotate ⑥Contour ⑦Multiplication ⑧List Item ⑨Move ⑩Merge ⑪Curve | Curve ⑫Construct Plane ⑬Vector 2Pt ⑭Trim Tree ⑮Shatter ⑯Division ⑰Subtraction ⑱Unit Z ⑲Extrude ⑳Brep | Curve ㉑Curve Closest Point ㉒Curve Middle ㉓Point In Breps ㉔Dispatch ㉕Perp Frames ㉖Rectangle ㉗Deconstruct plane ㉘Loft ㉙Cap Holes ㉚Scale NU ㉛Series










プログラミングの使い方
プログラミングの使い方について解説します。
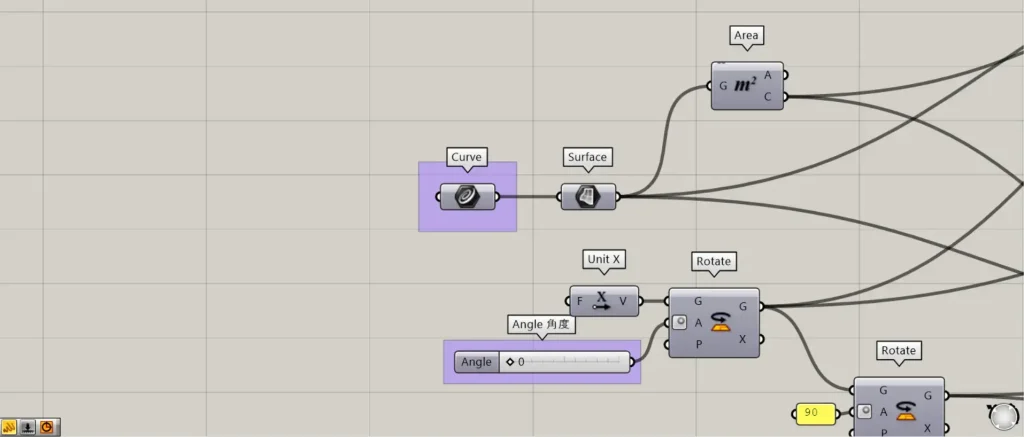
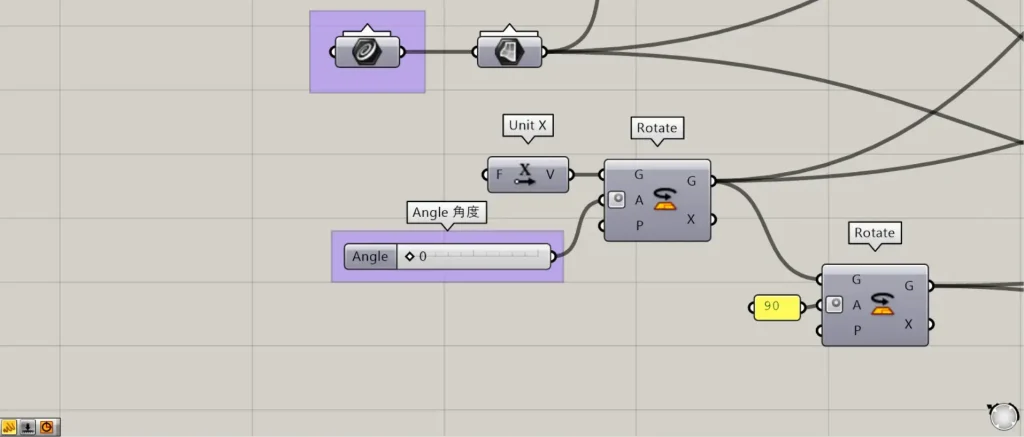
Curve

一番最初のCurveに、閉じている平面の線か曲線を格納してください。
Angle 角度

Angle 角度に数値を変えることで、柱と梁の角度を変えることができます。
Interval 間隔

Interval 間隔の数値を変えることで、柱の間隔の距離を変えることができます。
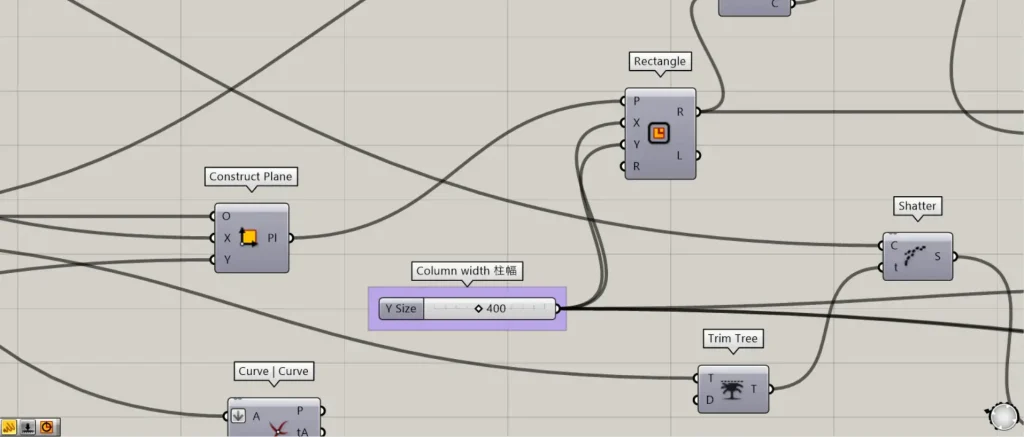
Column width 柱幅

Column width 柱幅の数値を変えることで、柱の幅を変えることができます。
この時、デフォルトでは梁の幅も同じサイズになります。
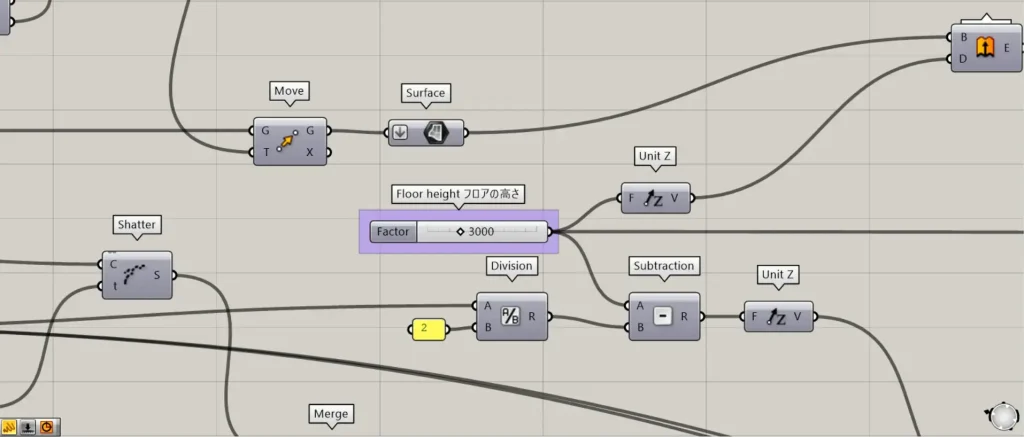
Floor height フロアの高さ

Floor height フロアの高さの数値を変えることで、各階の高さを変えることができます。
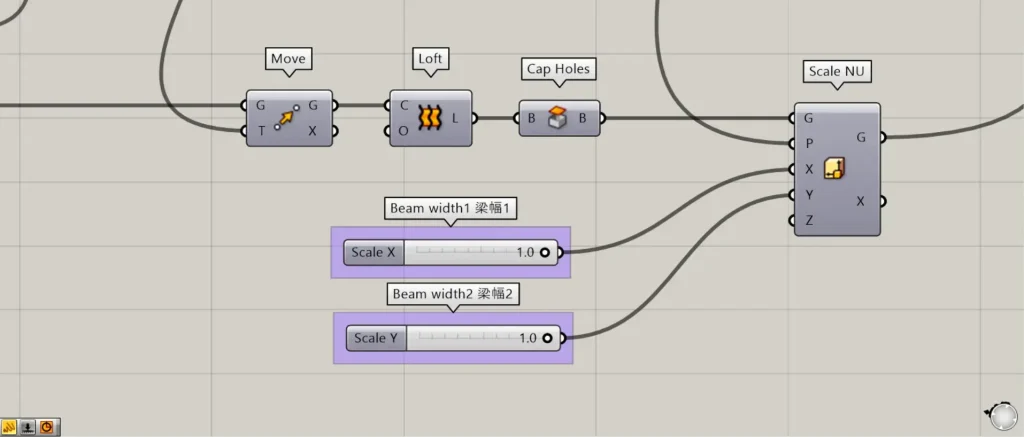
Beam width 梁幅

Beam width 梁幅の数値を変えることで、梁の幅の数値を変えることができます。
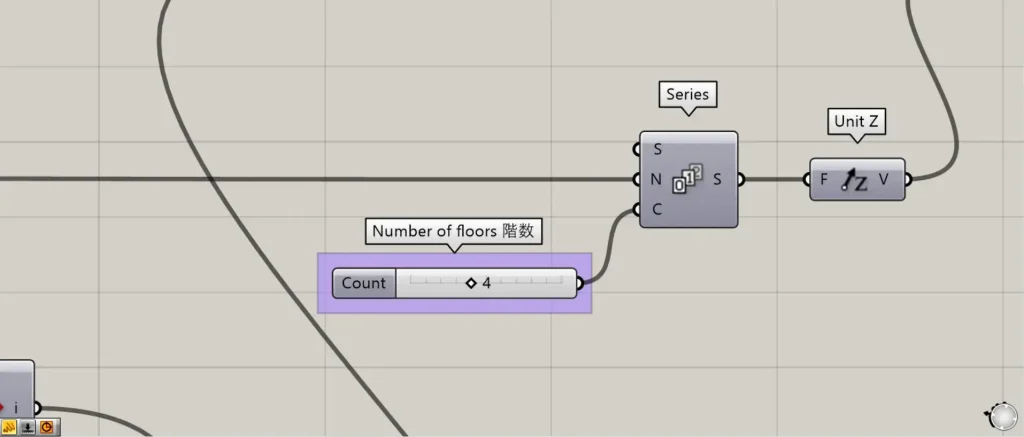
Number of floors 階数

Number of floors 階数の数値を変えることで、階数を変えることができます。
今回は以上になります。

![[Grasshopper]閉じた線から柱と梁を自動生成する方法[データも配布]](https://iarchway.com/wp-content/uploads/2025/02/eyecatch_web-17.jpg)






Comment