曲線の曲率を表示する、Curvature Graphコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
曲線の曲率を表示する
Curvature Graphを使うことで、曲線の曲率を表示することができます。

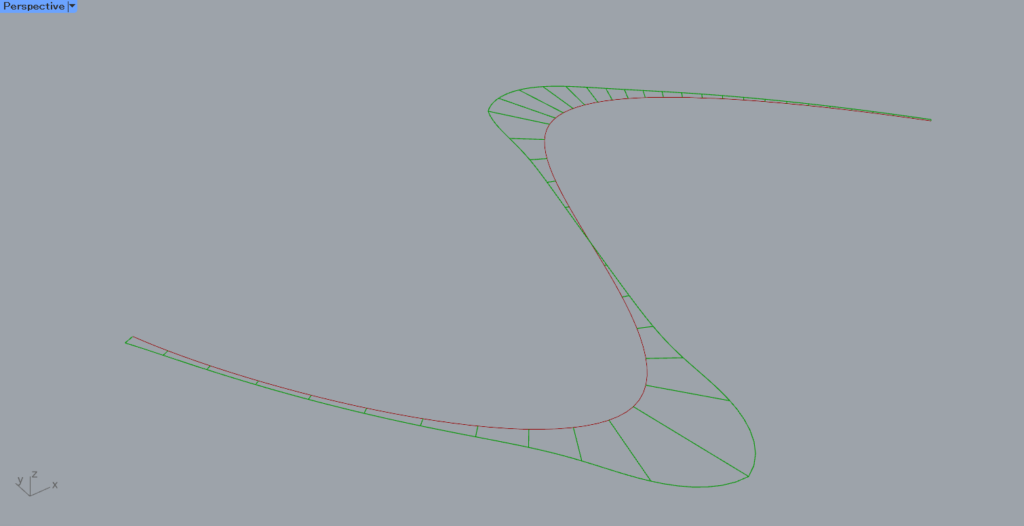
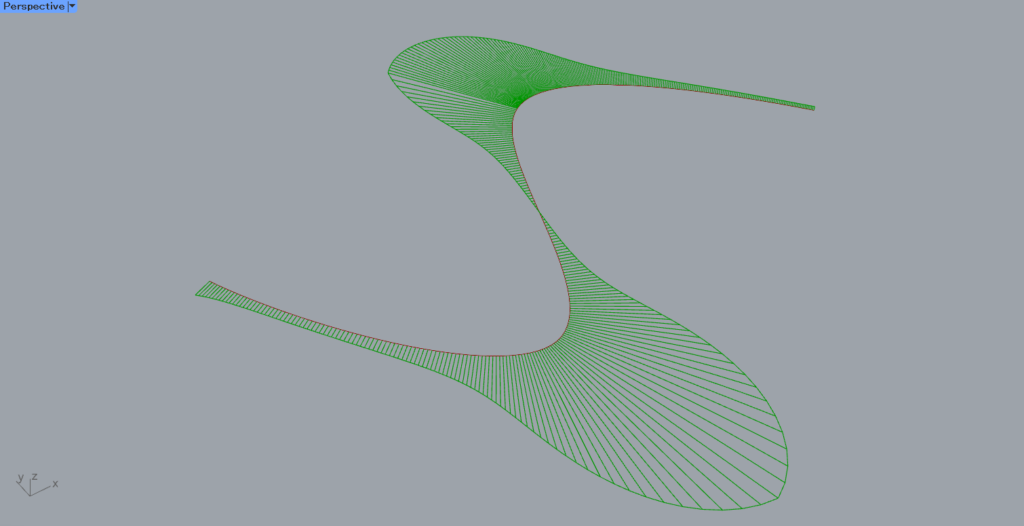
今回は、こちらの曲線の曲率を表示します。

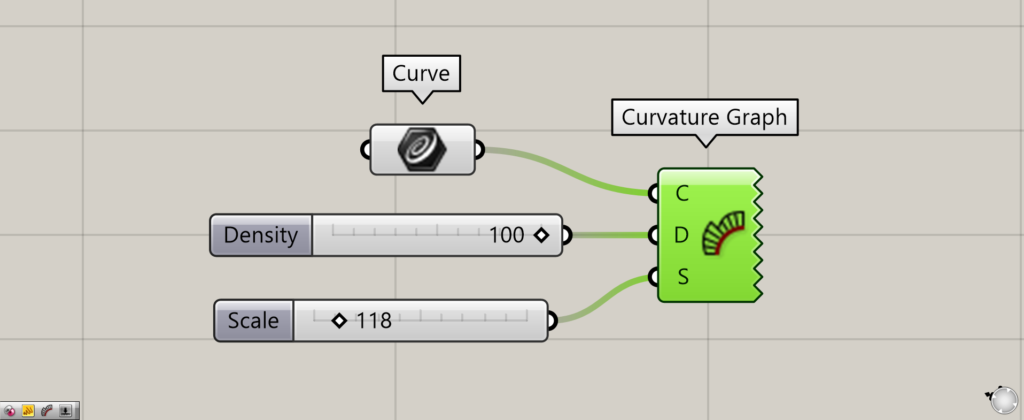
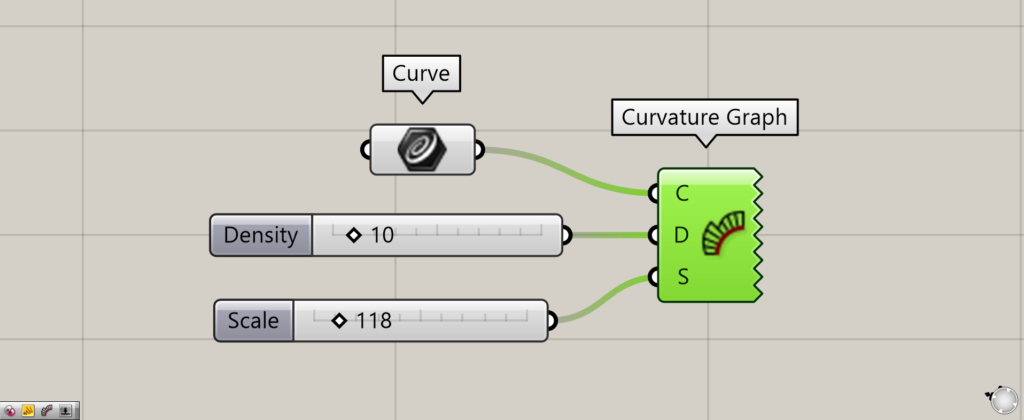
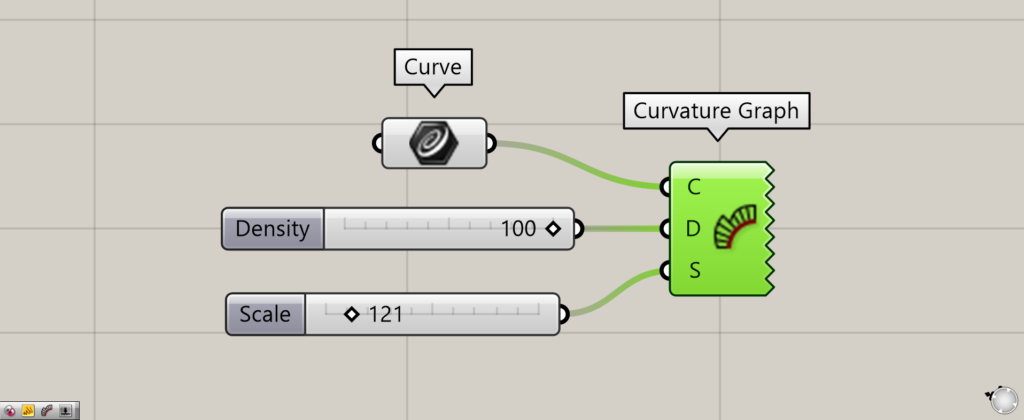
Curvature GraphのC端子に、曲線のデータをつなげます。
今回は、Curveに曲線を格納しています。
D端子には、曲率の密度の数値を入力します。
最初は、100を入力しています。
S端子には、表示する曲率のスケールの数値を入力します。
最初は、118を入力しています。

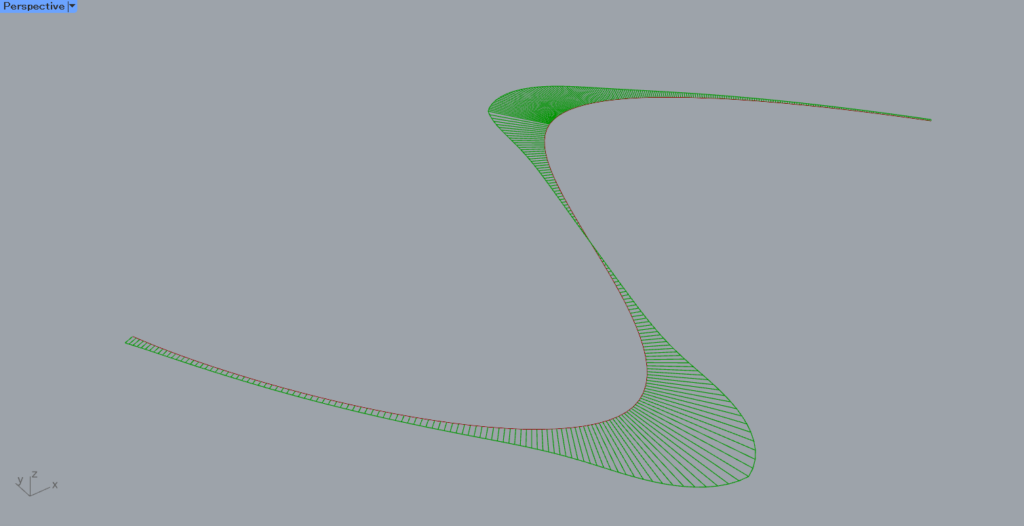
すると、このように曲率が表示されました。
注意点として、Curvature Graphは曲率を可視化することはできますが、これらの線をBakeなどで書き出すことはできません。

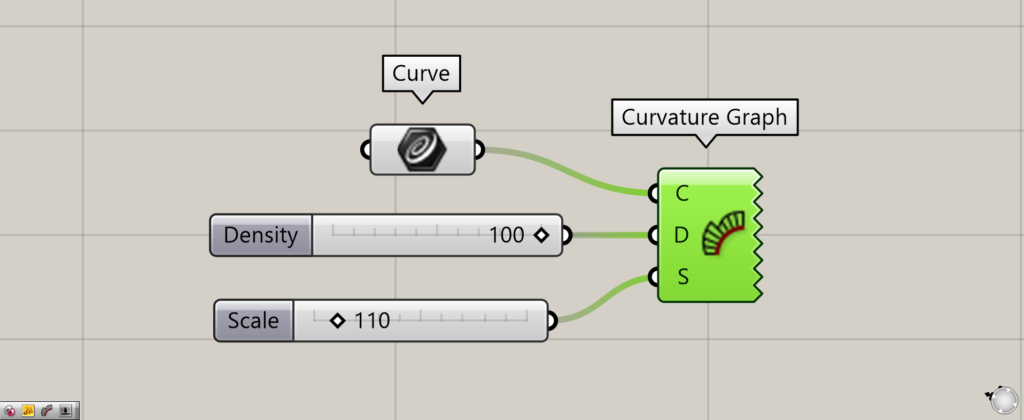
D端子の数値を100から10に変更し、密度を低くしてみます。

すると、表示されている曲率の線の密度が、低くなったことが分かります。

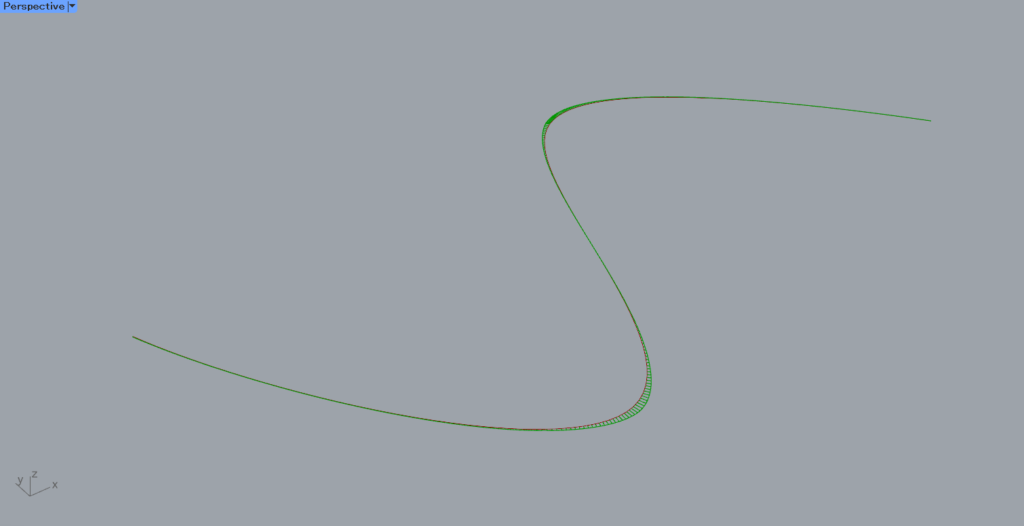
今度は、S端子の数値を118から110にし、スケールの数値を下げてみました。

すると、このように曲率のスケールが小さくなったことが分かります。

今度は数値を121にして、スケールを大きくしてみました。

すると、このように曲率のスケールが大きく表示されました。
Curvature Graphコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]曲線の曲率を表示するCurvature Graphの使い方](https://iarchway.com/wp-content/uploads/2024/04/eyecatch-26.png)





Comment