回転体を作成する、Revolutionコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
回転体を作成する
Revolutionを使うことで、回転体を作成することができます。

Revolutionは2本の線を使い、回転体を作成します。
1本目は、回転させる線です。
2本目は、回転の軸になる線です。
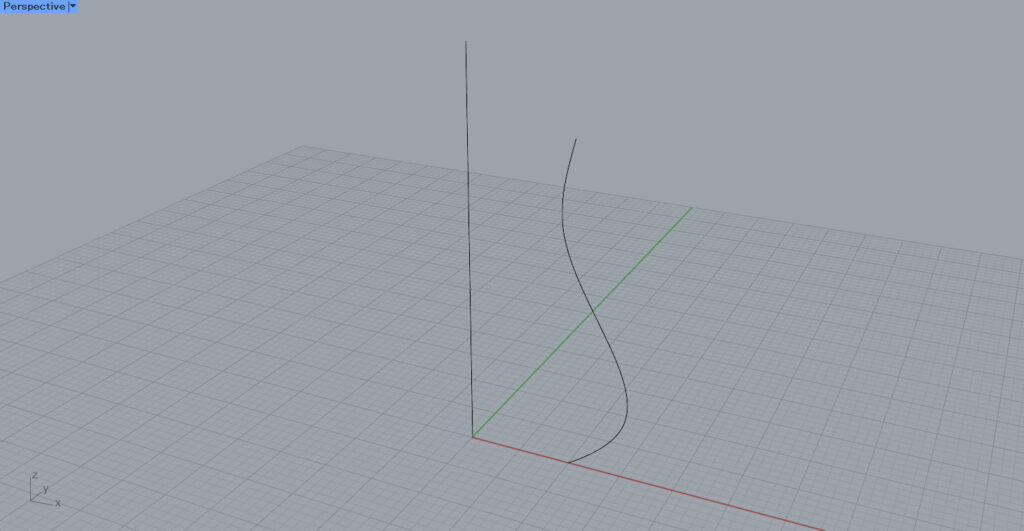
今回は、上の画像の2つのライノセラス上の線を使います。
右側が回転させる線で、左側が回転の軸になる線です。

使用コンポーネント:①Curve ②Revolution
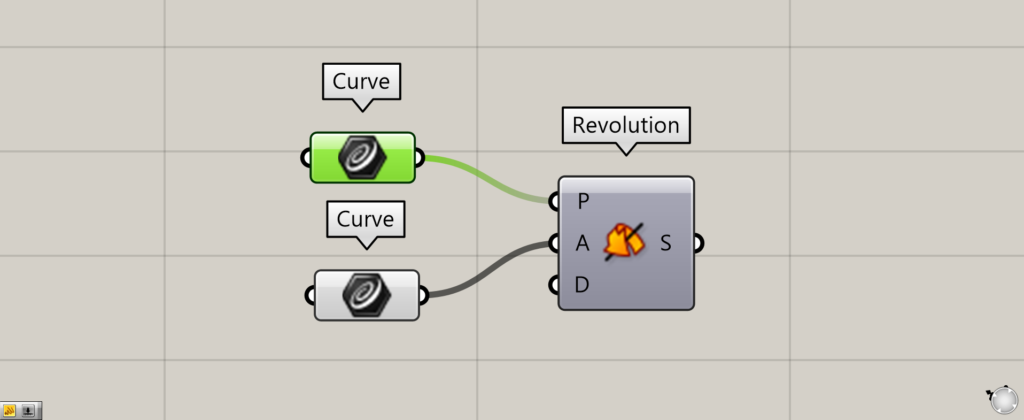
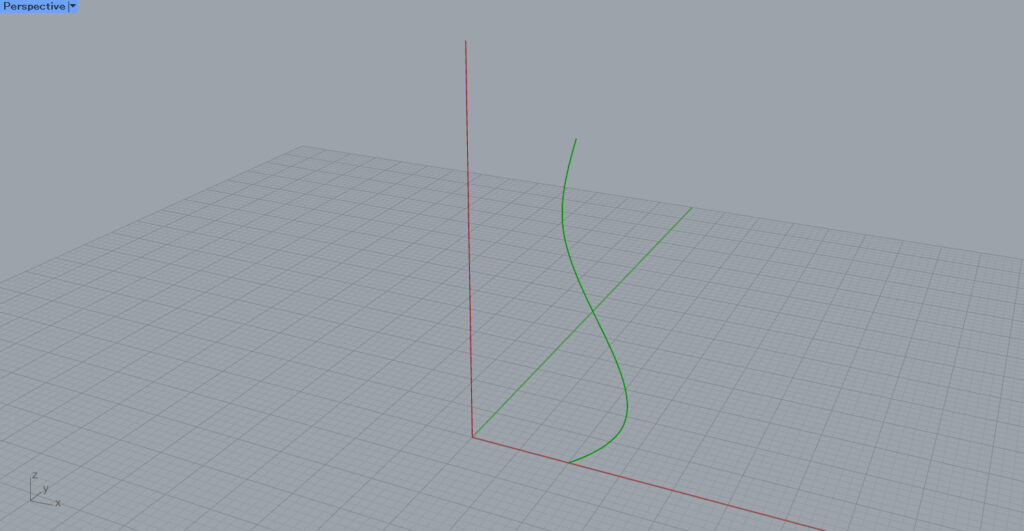
今回は、ライノセラス上の2つの線を、それぞれCurveに格納しています。

このように、2つ線がグラスホッパー上のCurveに格納されています。
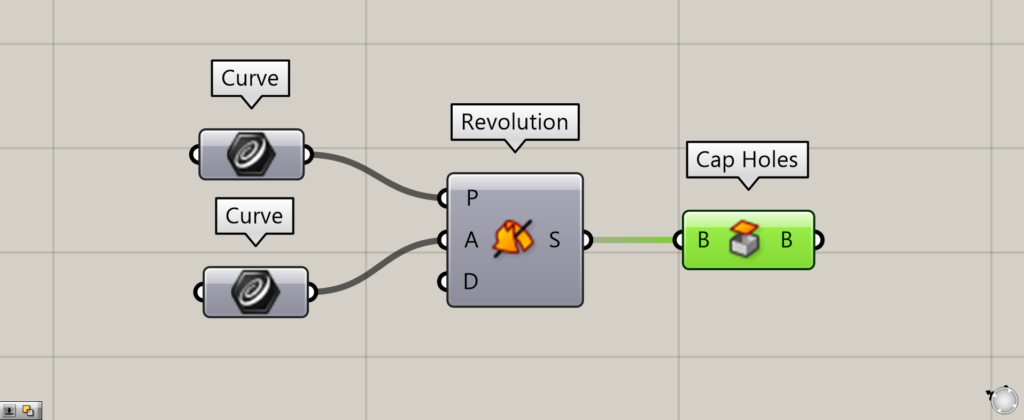
その後、回転させる線を、RevolutionのP端子につなげます。
回転の軸になる線を、A端子につなげます。

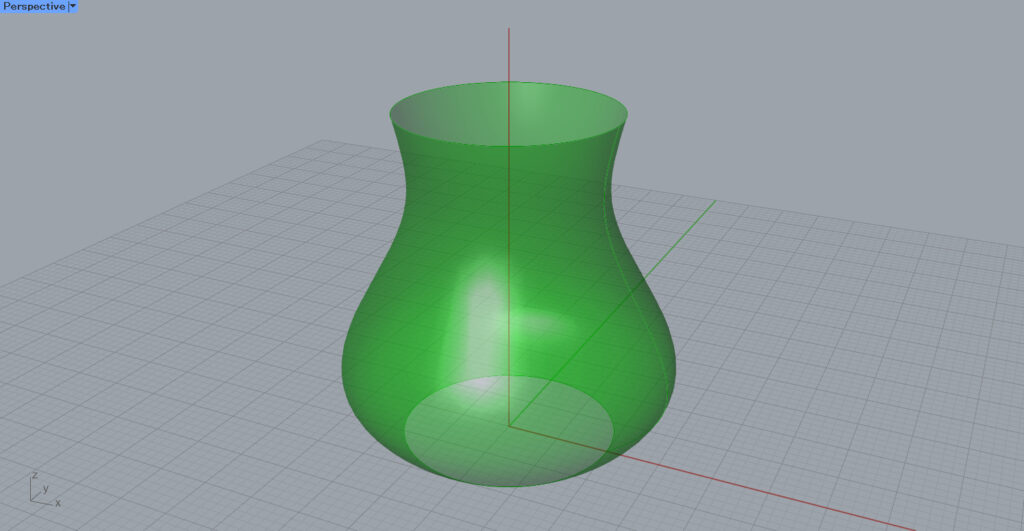
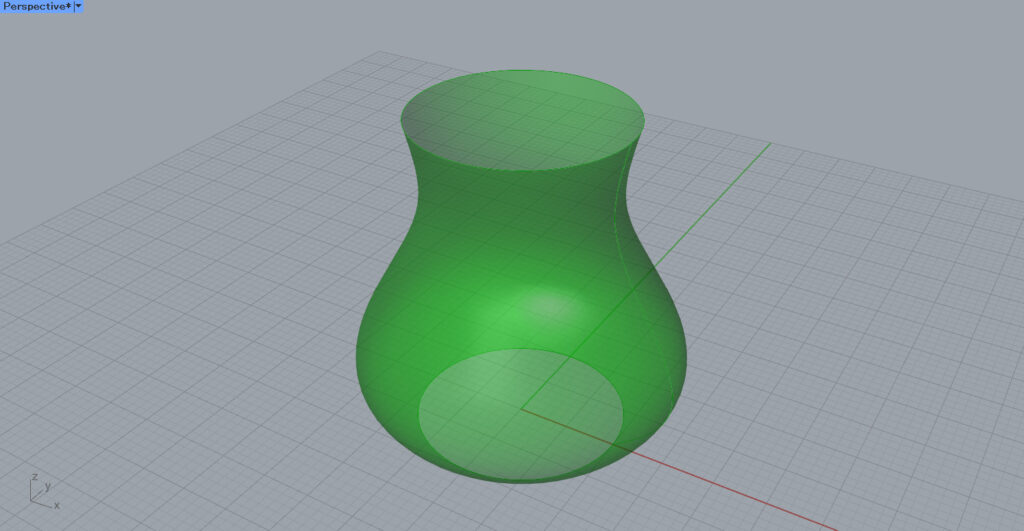
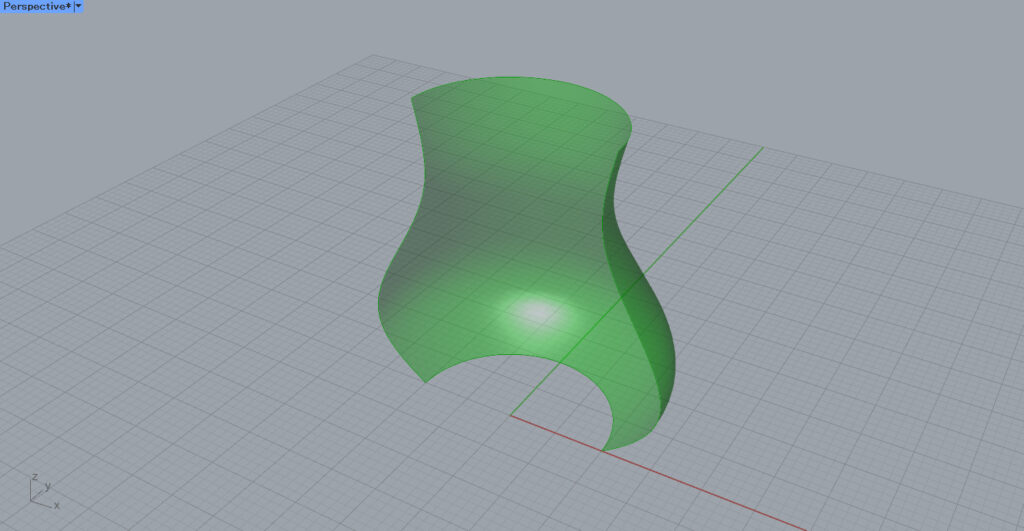
すると、このように回転体が作成されました。

線を見てみると、1つの線が回転軸を中心に回転した際の軌道から、回転体が作成されていることが分かります。

しかし、この状態では穴が開いています。

追加コンポーネント:①Cap Holes
穴を塞ぐには、Cap Holesを使います。

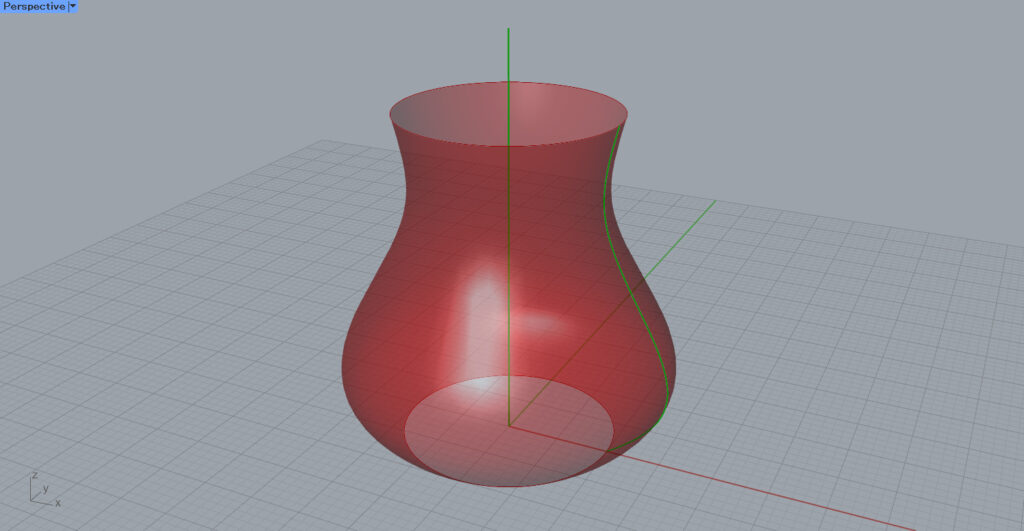
すると、このように穴が塞がれました。

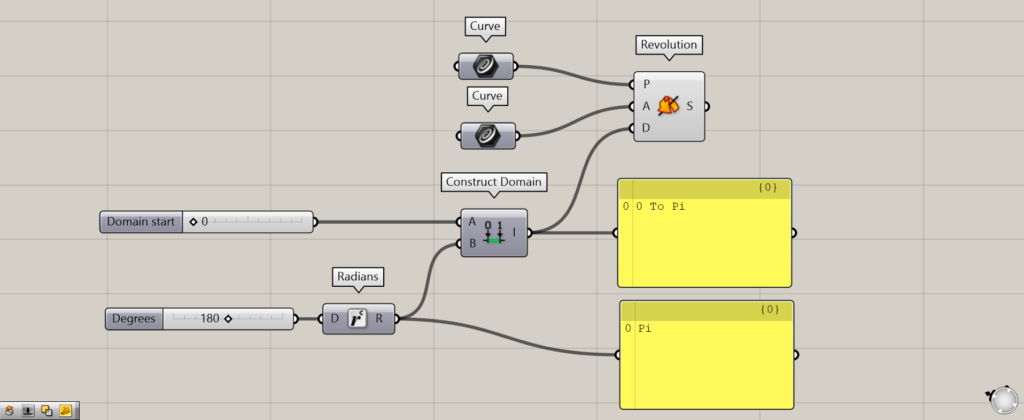
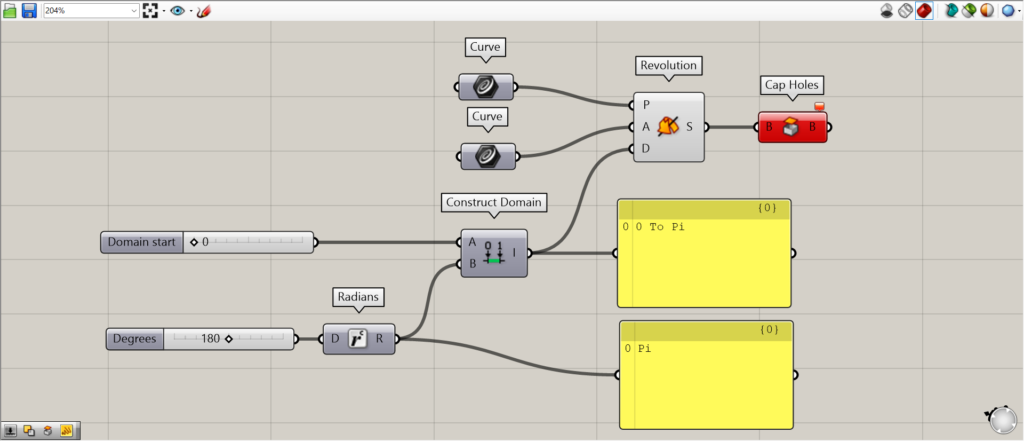
追加コンポーネント:①Radians ②Construct Domain
RevolutionのD端子にドメイン範囲を指定することで、どこまで回転させるかを決めることができます。
construct DomainのA端子とB端子に、角度の数値をラジアン(rad)で範囲指定します。
今回はA端子に0をつなげています。
B端子には、180の数値をRadiansを通してB端子につなげています。
Radiansを通すことで、角度の度をラジアンに変換しています。
そのため、180がPi(Π)に変換されています。
Construct Domainの出力を見てみると、0 To Piになっています。
そのため、0~180度の範囲を指定しています。
その後、Construct Domainを、RevolutionのD端子につなげます。

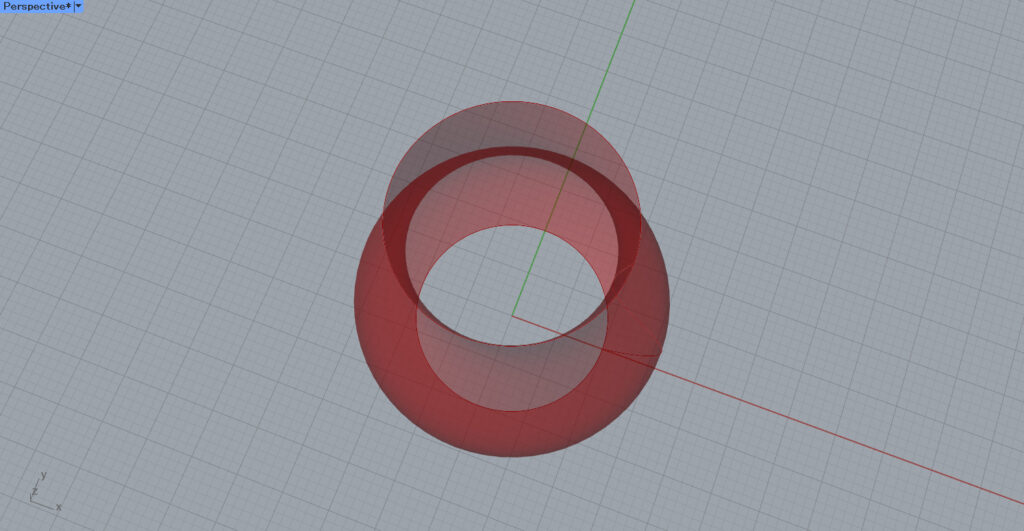
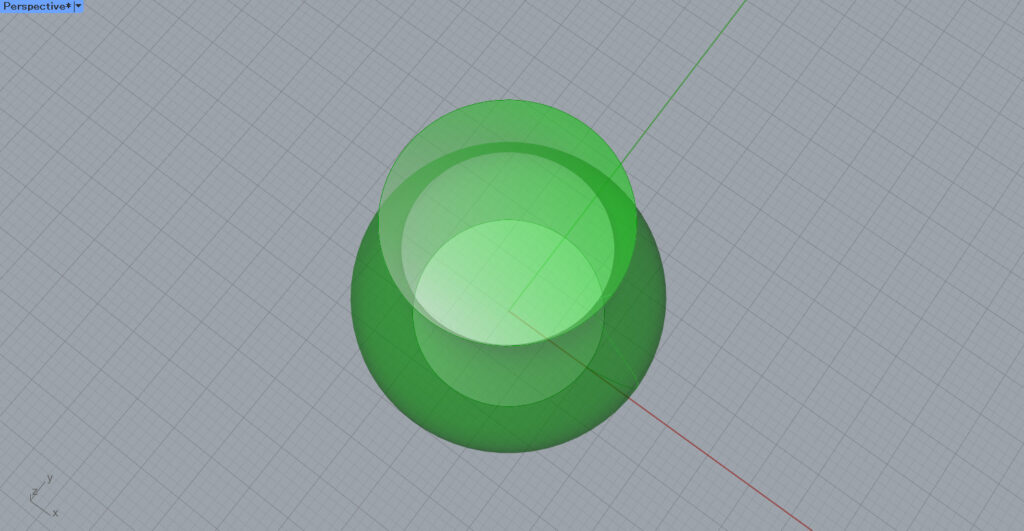
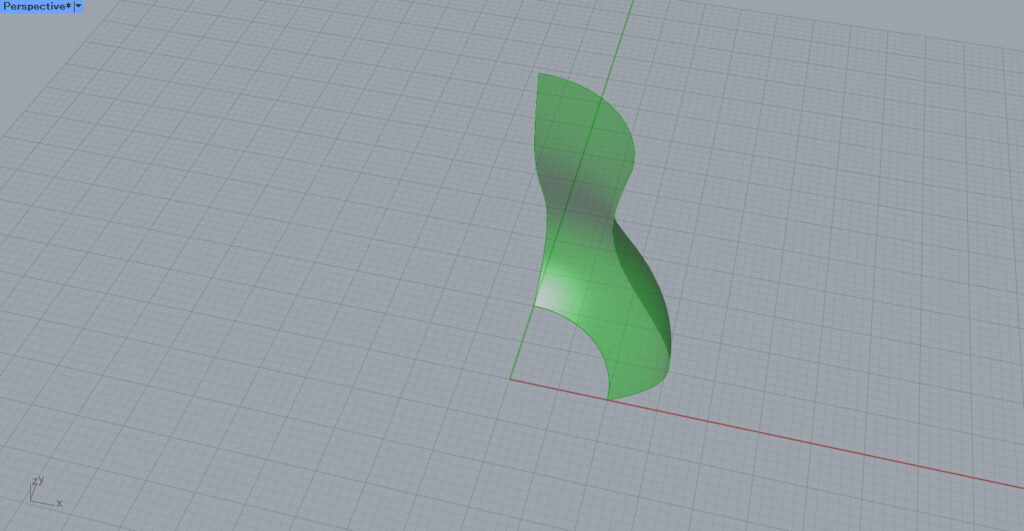
すると、このように半分の回転体が作成されました。
これは、180度(Π)の分だけ回転して回転体が作成されているからです。

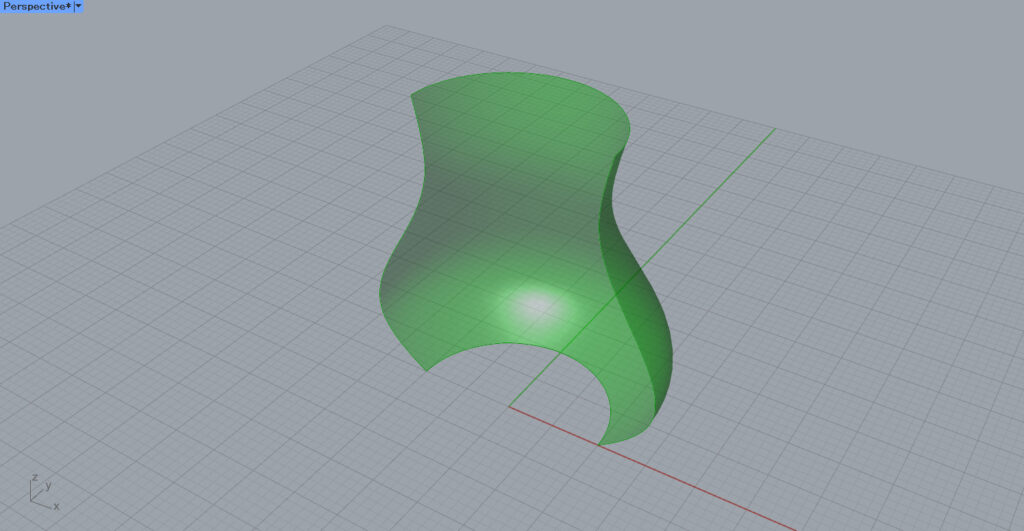
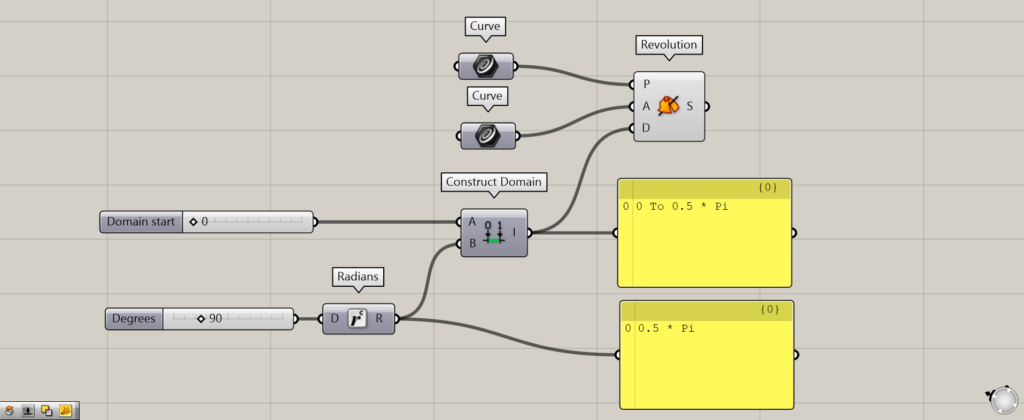
数値を90にし、角度を90度(Π/2)にします。

すると、このように1/4の回転体が作成されました。

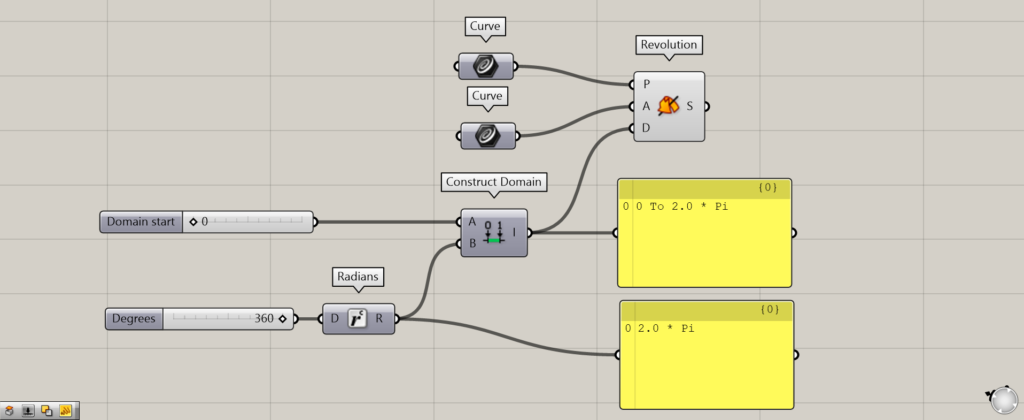
数値を360にし、360度(2Π)にしてみます。

すると、1回転した回転体が作成されました。
このように、D端子にドメイン範囲を指定することで、回転度合を決めることができます。

D端子にドメイン範囲を指定する場合、1回転(360度)以外の場合はCap Holesが使えません。

これは、回転体が上下だけでなく、全体が開いているためです。
このような場合には、Cap Holesが使えないので注意してください。
Revolutionコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]回転体を作成するRevolutionの使い方](https://iarchway.com/wp-content/uploads/2024/07/eyecatch-1.png)





Comment