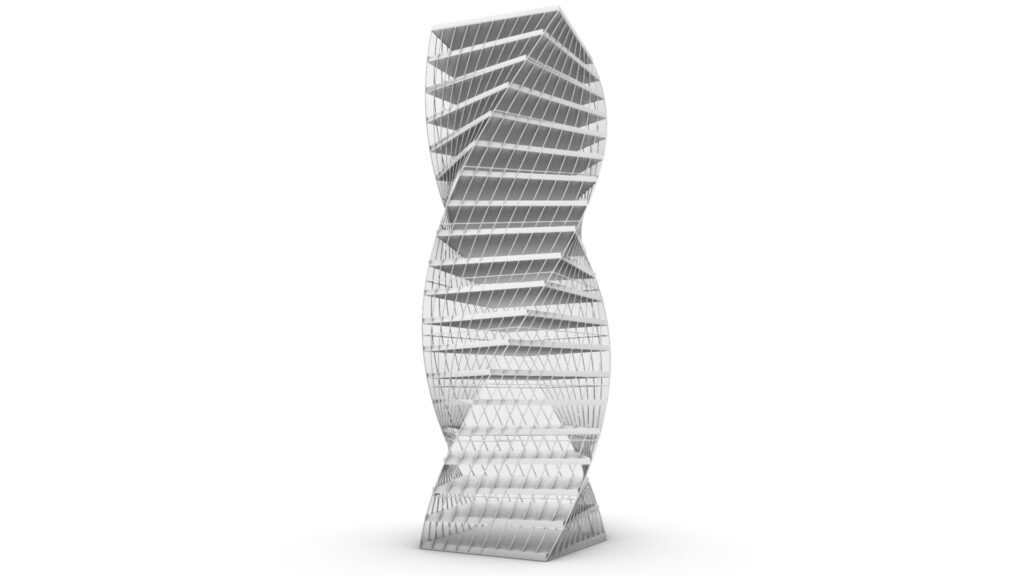
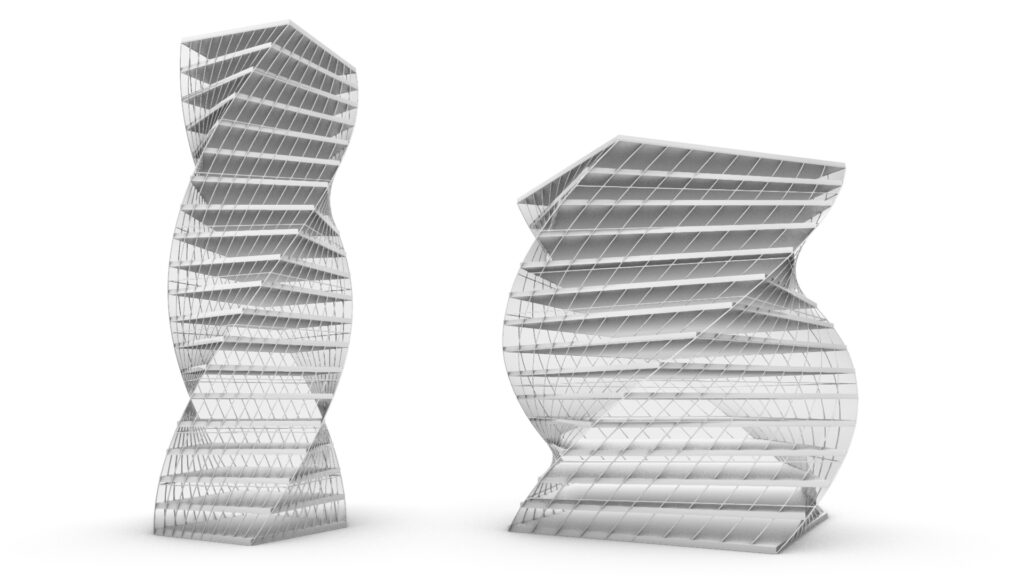
Grasshopperやライノセラスでデザインを考えていると、少しずつ回転して高くなっていくビルやタワーを設計したいと思ったことがあると思います。
今回は上のようなツイストタワー建築をGrasshopperで作る方法を解説します。
一見難しそうに見えますが、1つ1つ見るとそこまで難しいことはありません。
なので1つずつ着実にマスターしていきましょう。
今回のGrasshopperのデータは下からダウンロードできるので自分のと比べながら是非してみてください。
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。
今回の全体のコンポーネントはこのようになります。


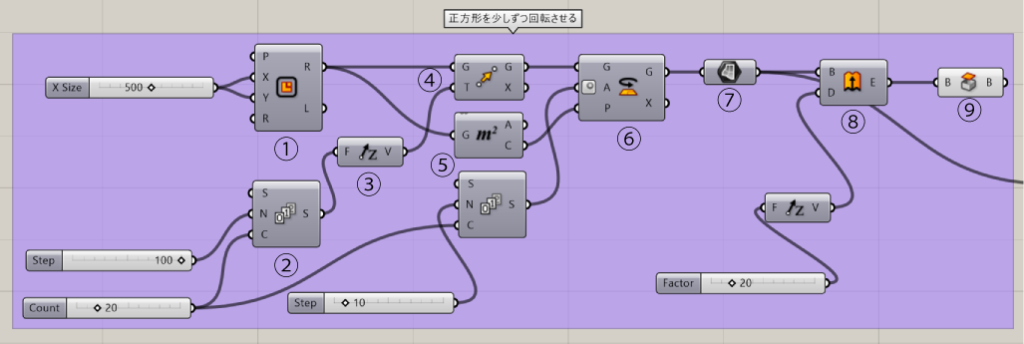
正方形を少しずつ回転させる

使用コンポーネント:① Rectangle ② Series ③ Unit Z ④ Move ⑤ Area ⑥ Rotate ⑦ Surface ⑧ Extrude ⑨ Cap Holes

まずはRectangleを使用し正方形を作ります。xとyの端子に今回は500を繋げて縦横500の長さにしています。

次にMoveを使い連続で正方形を移動させたいのですが、ただ単に数値を繋げるだけだと1つの正方形しか作れません。
そこでSeriesを使います。
Seriesは等差数列を作成するコンポーネントです。
簡単に言うと2、4、6、8、10・・・のように規則のある数字を連続して出してくれます。
今回は上方向に100ずつで20階まで作りたいので、N端子に100、C端子に20を入力しています。
そうすることで100,200,300,400・・・というように上方向に正方形をコピーできます。

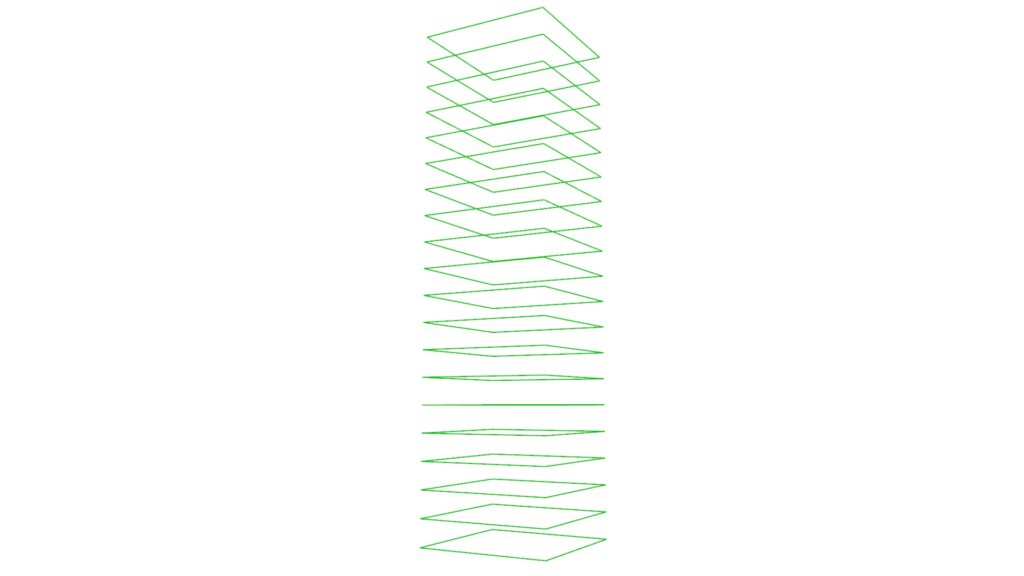
それぞれの正方形を少しずつ回転させます。
回転させるためにRotateを使用します。
これを使用するには、回転の中心をP端子に入力する必要があります。
これにより、C端子から一番下の正方形の中心点を取得することができます。
この中心点が回転の基準になります。
ここでもう一度Seriesを使用します。
今回はそれぞれの正方形を10度ずつ回転させます。
そのため、N端子に10、C端子に先ほど使用した20を入力します。
これにより10度ずつ回転していきます。

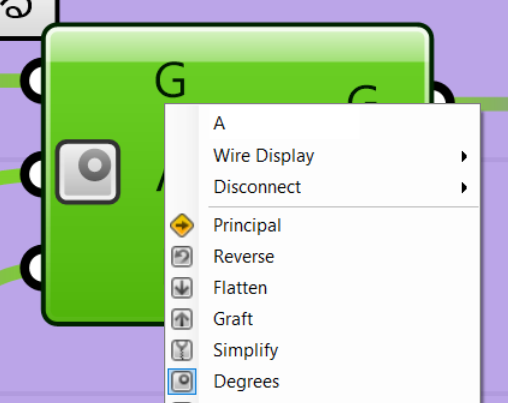
この際に気を付けることは、Rotateの単位を度に設定することです。
Rotateを右クリックし、Degreesを選択してください。これをしないと正しい数値になりません。

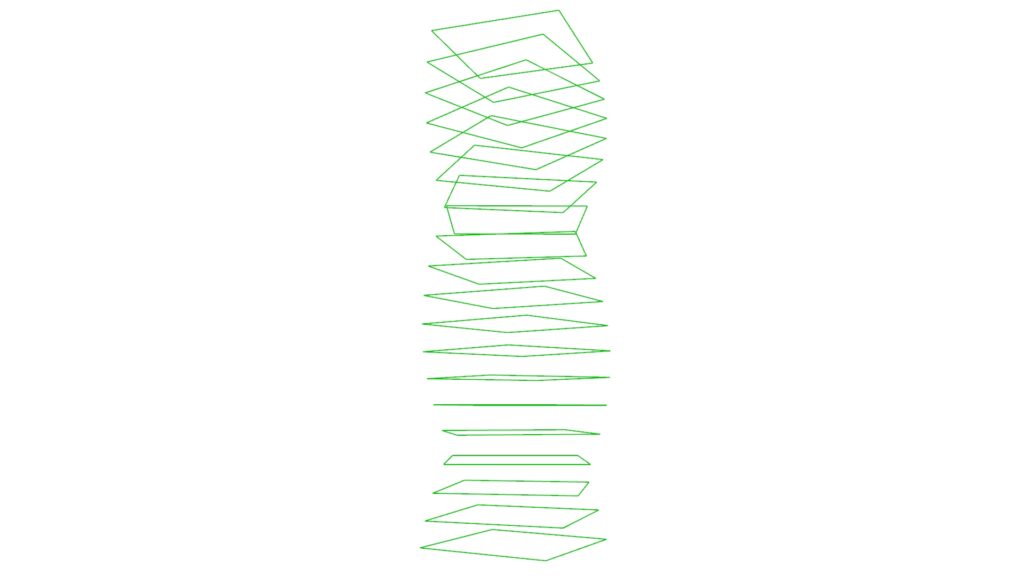
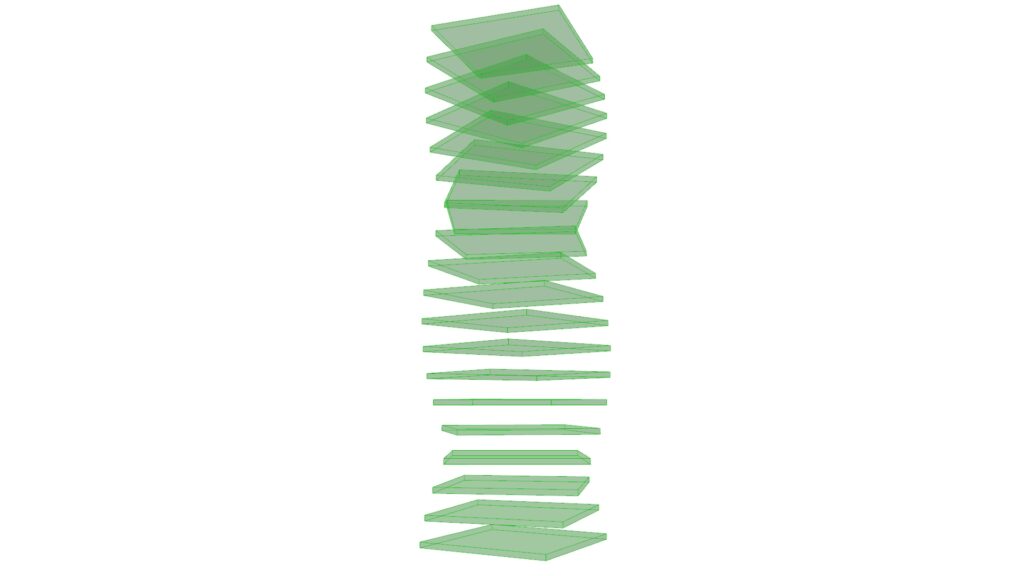
その後、Extrudeで床の厚みを出します。Cap Holesで穴が開いている場合があるのでふさいでおきましょう。
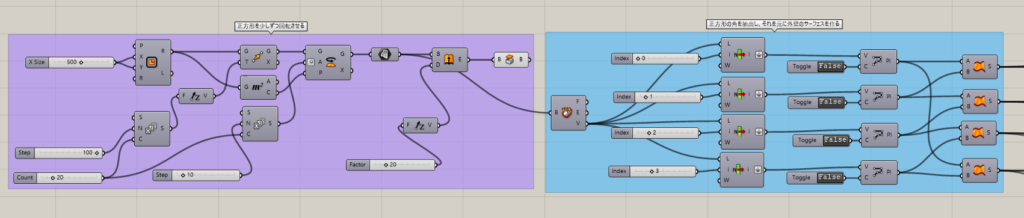
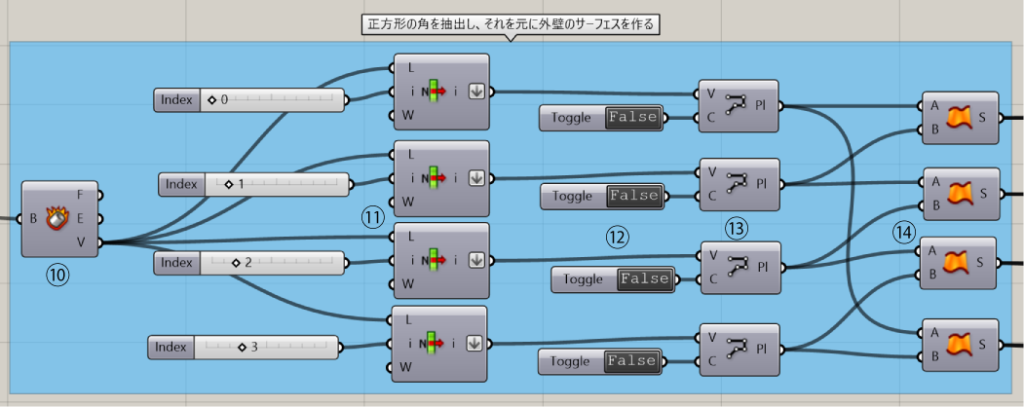
正方形の角を抽出し、それを元に外壁のサーフェスを作る

使用コンポーネント:⑩ Deconstruct Brep ⑪ List Item ⑫ Boolean Toggle ⑬ Polyline ⑭ Ruled Surface

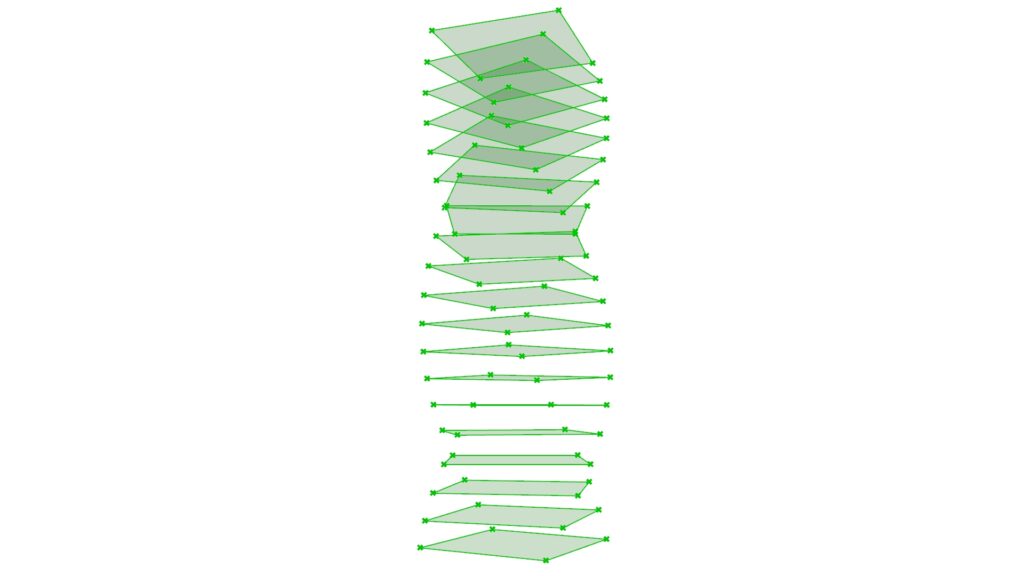
次に床の厚みを出す前のサーフェスをDeconstruct Brepに繋ぎ正方形を分解します。
Deconstruct Brepはサーフェス、縁(ライン)、点に分解してくれます。
今回は点を抽出するためV端子を使用します。

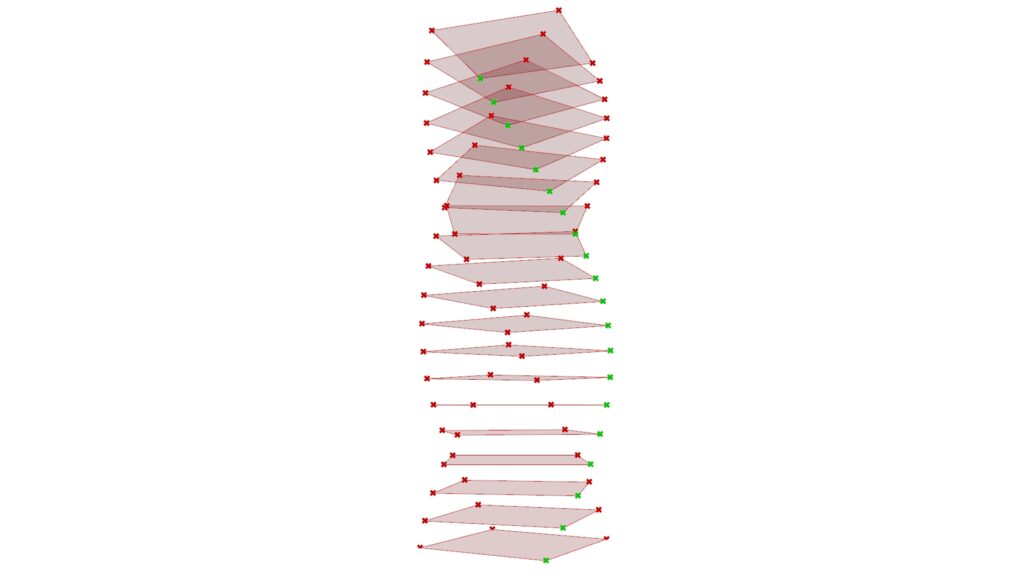
List Itemでそれぞれの正方形の角の1つを抽出します。
List Itemはデータ内にあるインデックス番号を指定することで一部分のみを抽出するコンポーネントです。
簡単に説明するとi端子に0から1,2・・・と番号を入力していくと今回の場合、正方形の選択されている角の点が変わっていきます。
これを4つのList Itemでそれぞれ抽出していきます。
この際に、List Itemのi端子をFlattenにしてください。

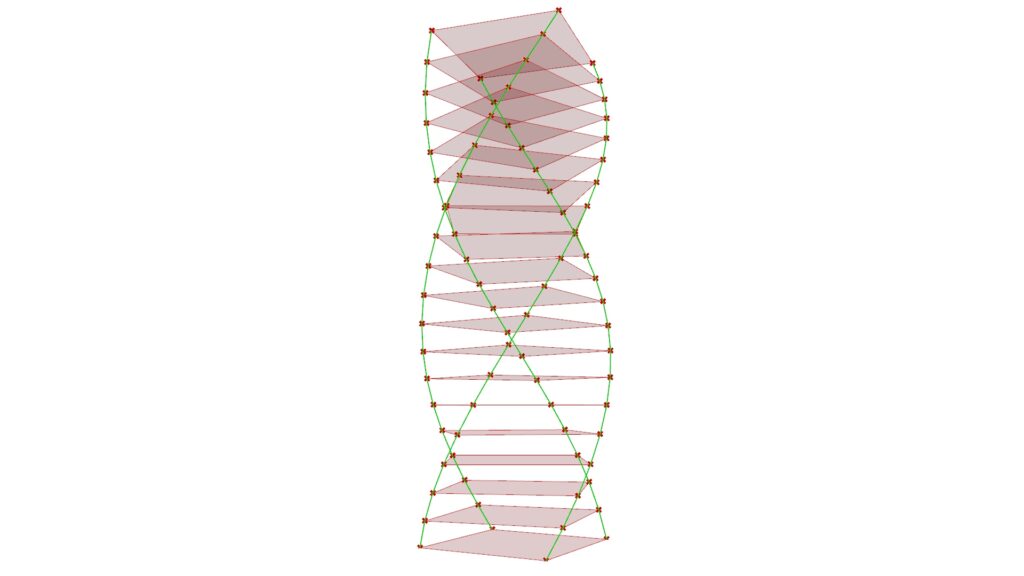
Polylineを使用することで、連続する点を結ぶ線を作れます。
Boolean Toggleを”False”状態にすることで線の始点と終点が繋がらないようにすることができます。
“True”のままだと繋がってしまいます。

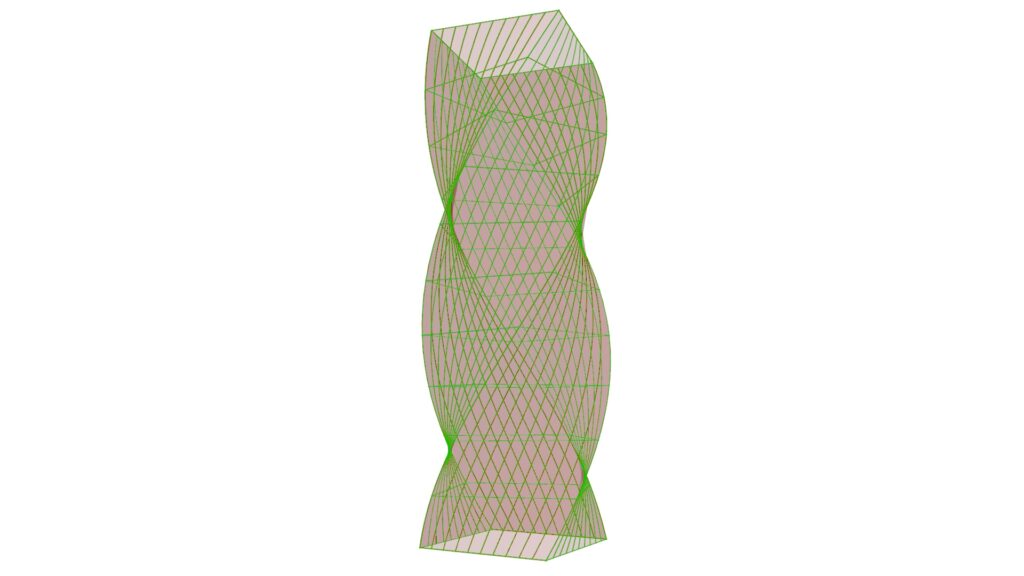
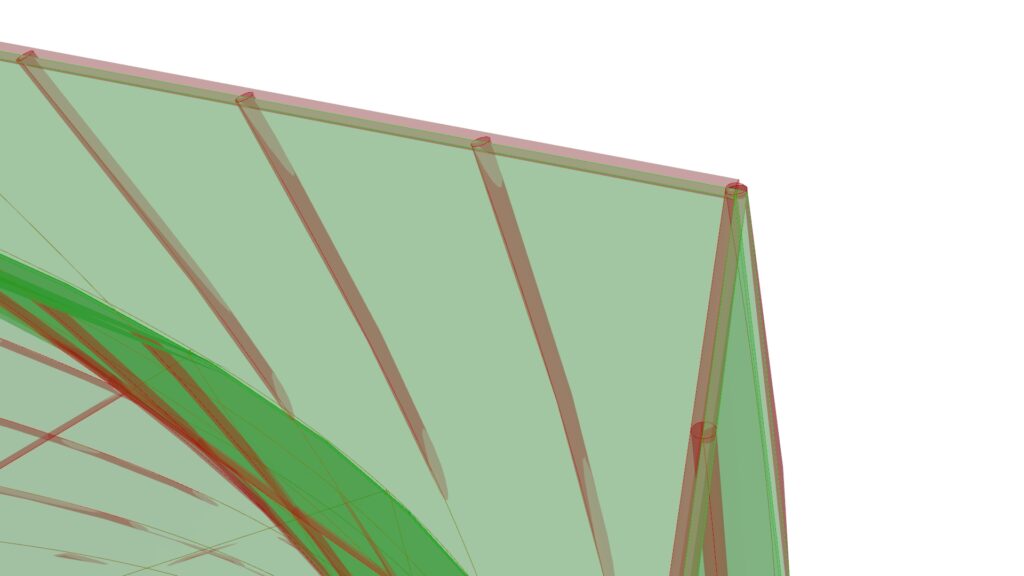
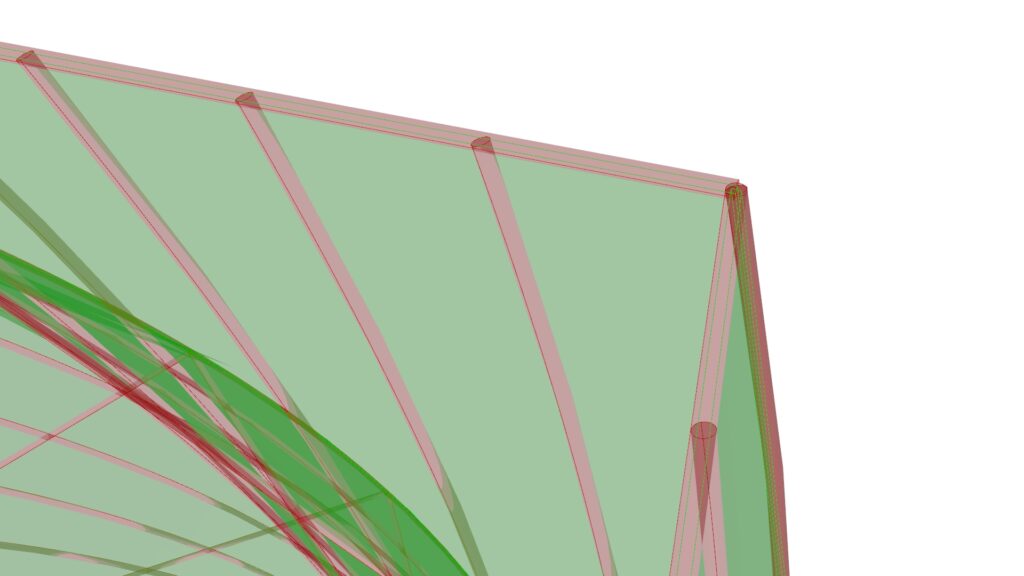
Ruled Surfaceで線を組み合わせることで外壁のサーフェスを作り出せます。
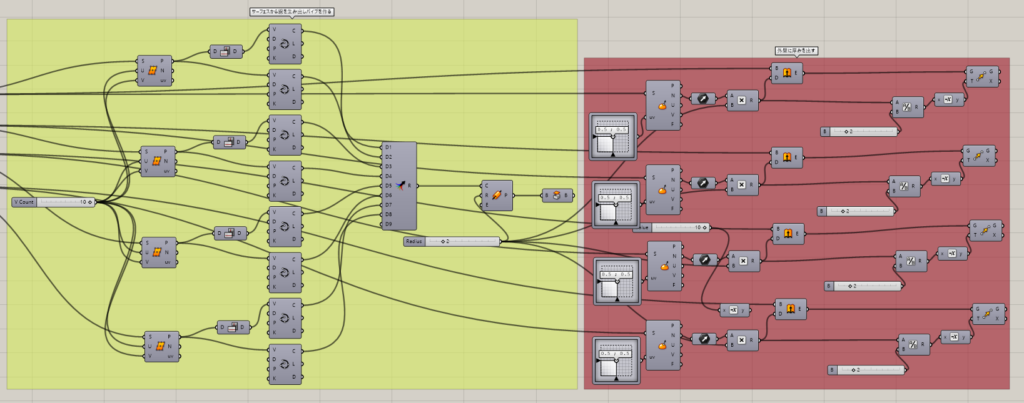
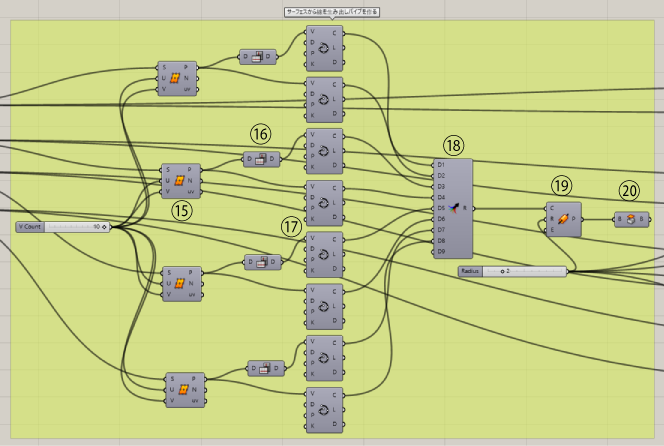
サーフェスから線を生み出しパイプを作る

使用コンポーネント:⑮ Divide Surface ⑯ Flip Matrix ⑰ Interpolate ⑱ Merge ⑲ Pipe ⑳ Cap Holes

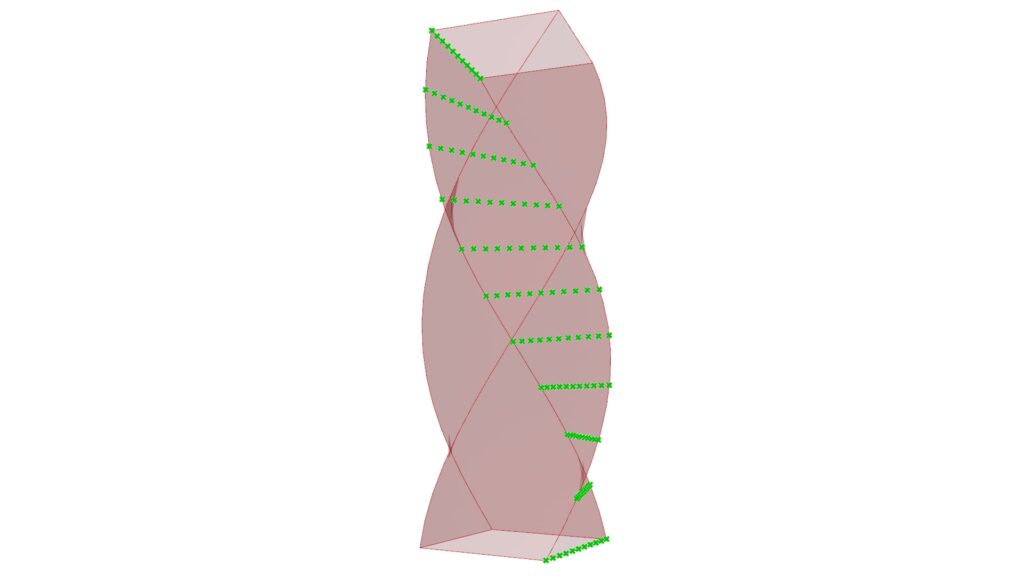
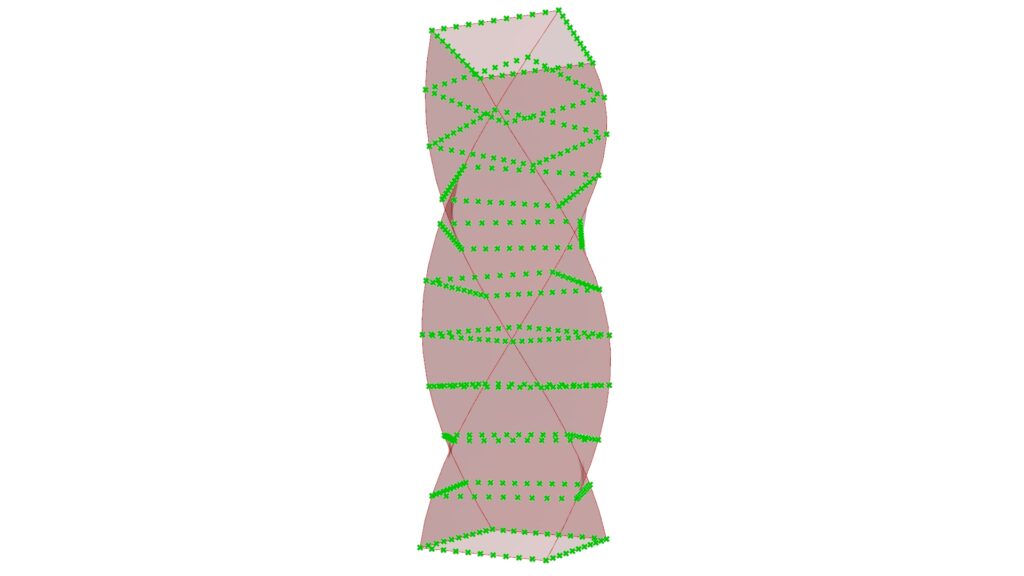
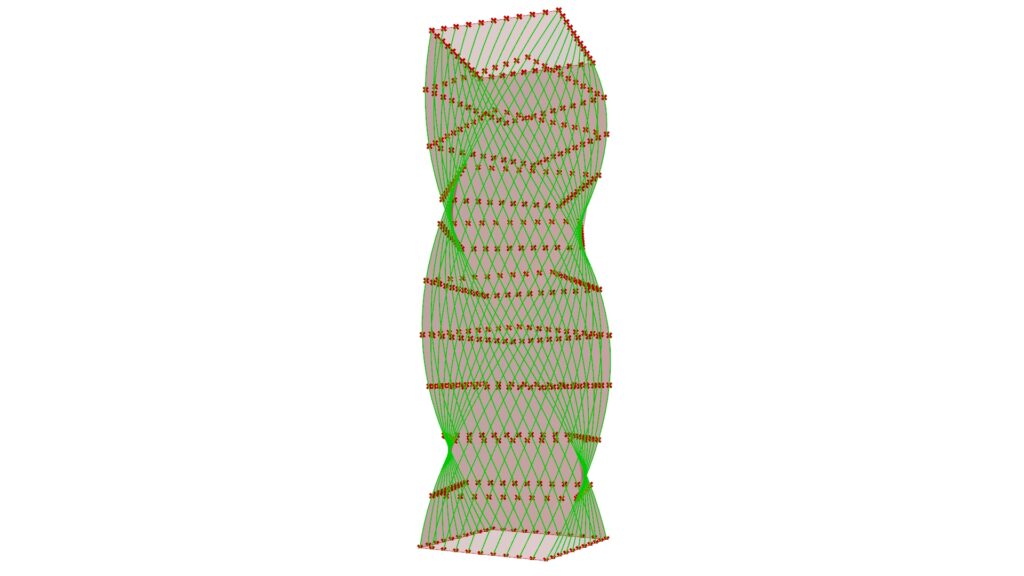
Divide Surfaceで先程のサーフェスを点で分割します。
このコンポーネントは指定した数値の分、縦横方向に点で分割することができます。

外壁のサーフェスは全部で4つあるので4回Divide Surfaceを行いましょう。

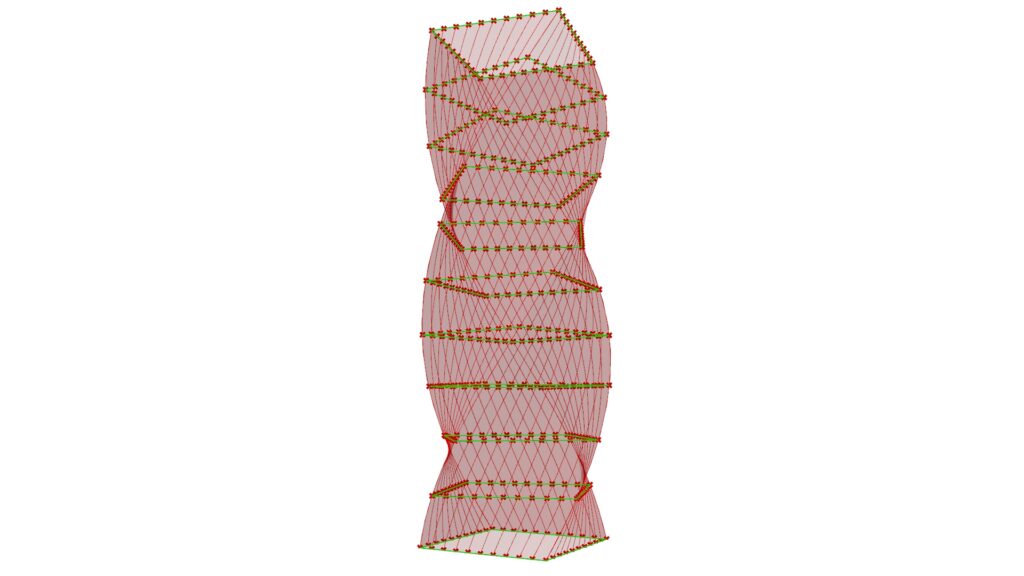
ここでInterpolateを使用します。これで点を結ぶ曲線を作れます。

縦横どの方向にも線を作りたいので、片方にはFlip Matrixを使用します。
これにより格納されている点データの順番が反転し、2方向の曲線が生み出せます。

このままだと作成されたパイプは蓋がされていないのでCap Holesで閉めましょう。
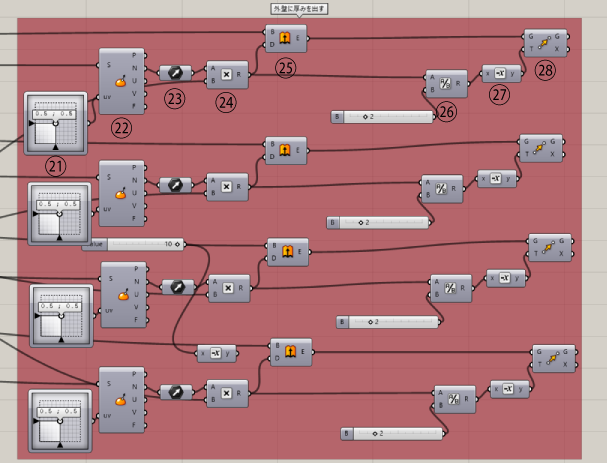
外壁に厚みを出す

使用コンポーネント:㉑ MD Slider ㉒ Evaluate Surface ㉓ Vector ㉔ Multiplication ㉕ Extrude ㉖ Division ㉗ Negative ㉘ Move

外壁に厚みを作って終わりになります。
最初にサーフェス状態の外壁をEvaluate Surfaceに繋げます。
このコンポーネントにより、サーフェスを押し出す向きを抽出することができます。
Evaluate Surfaceを使うために、MD Sliderが必要になります。
これは中心点の位置を点を動かすことで直感的に変えることができるものです。
今回は変える必要はないですが、Evaluate Surfaceを使用するにはMD Sliderをuv端子に繋げることが必須です。
N端子から方向のデータを取得できます。そのデータをVectorに格納します。
今回のようにサーフェス上によって押し出す向きが違う場合、x、y、zの向きの代わりがVectorになります。
外壁の厚さを指定するにはMultiplicationそ使用します。
これは掛け算する場合に基本的には使いますが、取得した向きと数値をかけることで押し出す距離を決められます。
Extrudeに繋げて厚みを作りましょう。

しかし、このままでは中心から外壁がずれています。そのため移動させて修正する必要があります。

そこで取得した厚さと向きの情報を持つMultiplicationをDivision(割り算のコンポーネント)を使い2で割ります。
そしてNegativeで数値をマイナスに変えてMoveで移動させることで外壁が中心に来るようになります。

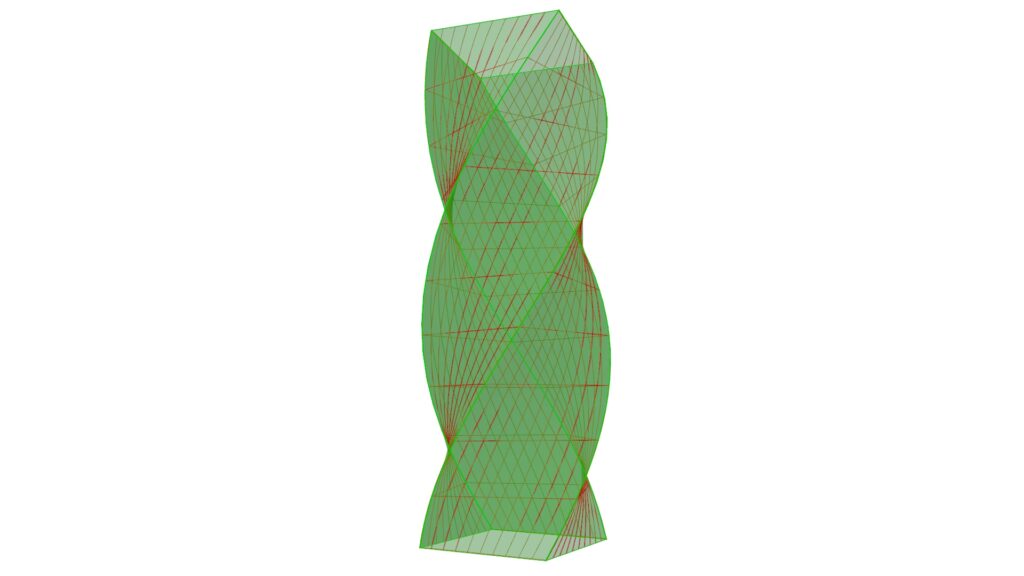
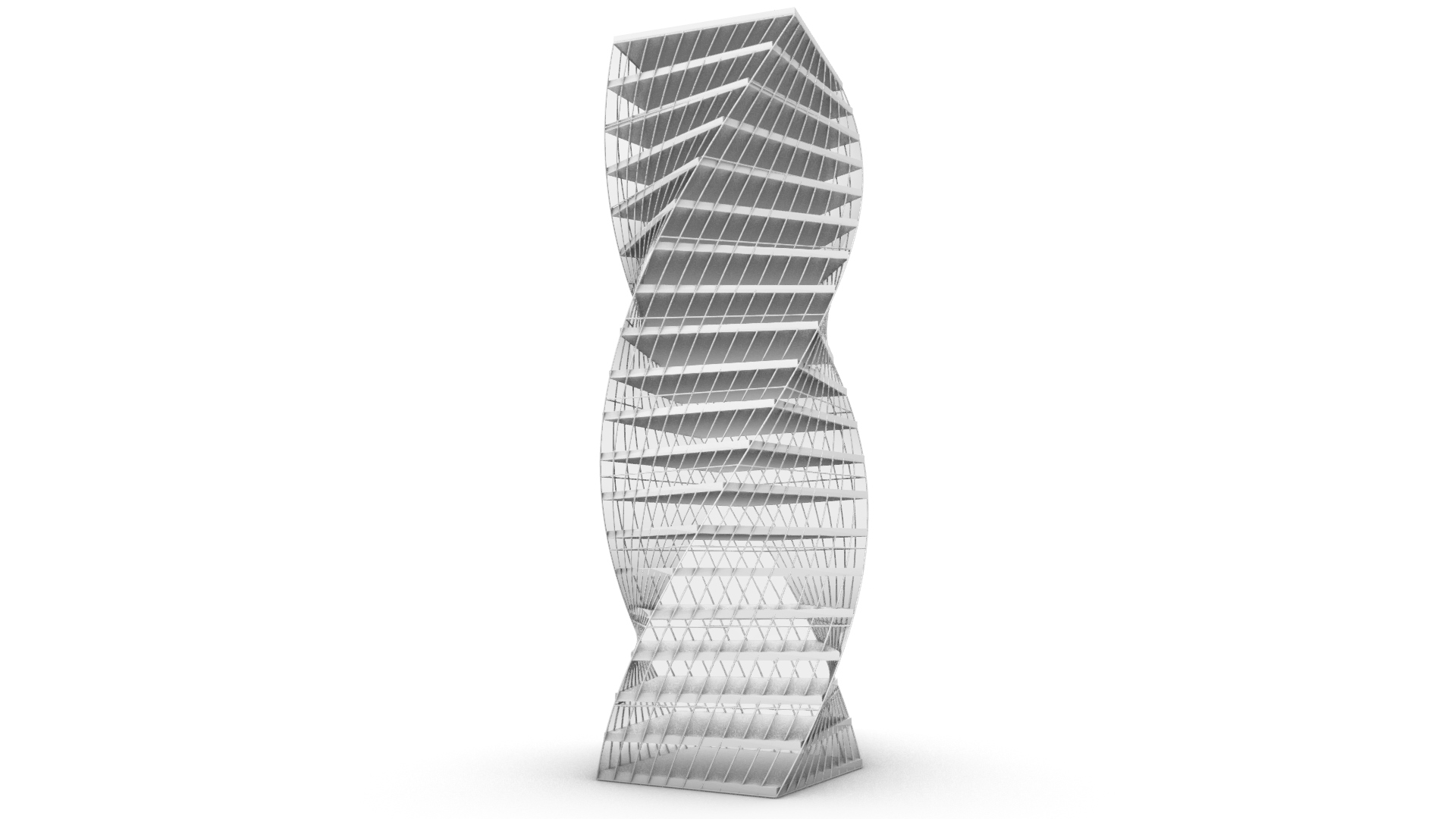
これで少しずつ回転するツイストタワーが完成しました。

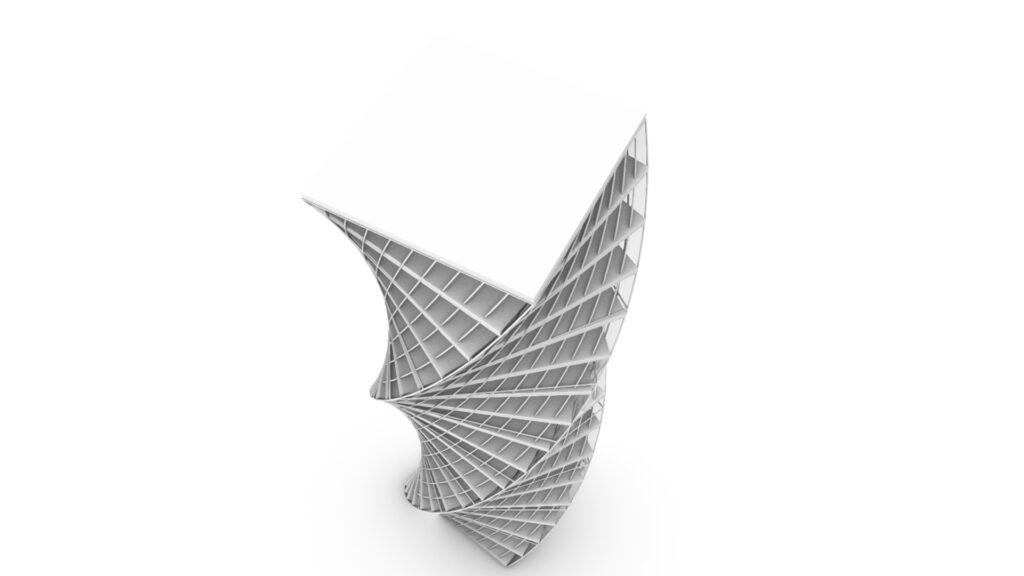
上から見た様子です。

数値を変えるだけで様々な形を検討することができます。是非自分に合った形態を見つけてください。今回は以上になります。










Comment