文字や数値を結合する、Text Joinコンポーネントの使い方について解説します。


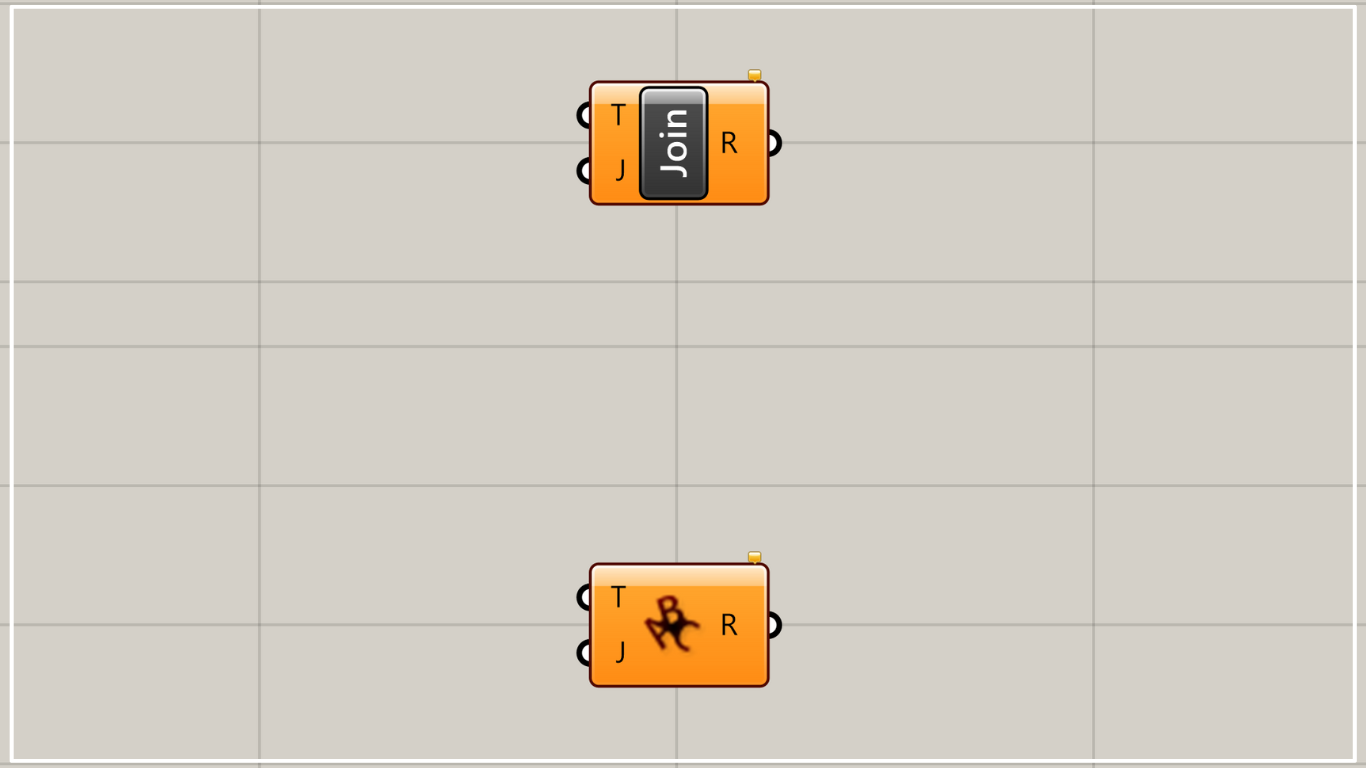
グラスホッパー上では上の2つのどちらかで表されます。
文字を結合する
Text Joinを使うことで、文字や数値を結合することができます。

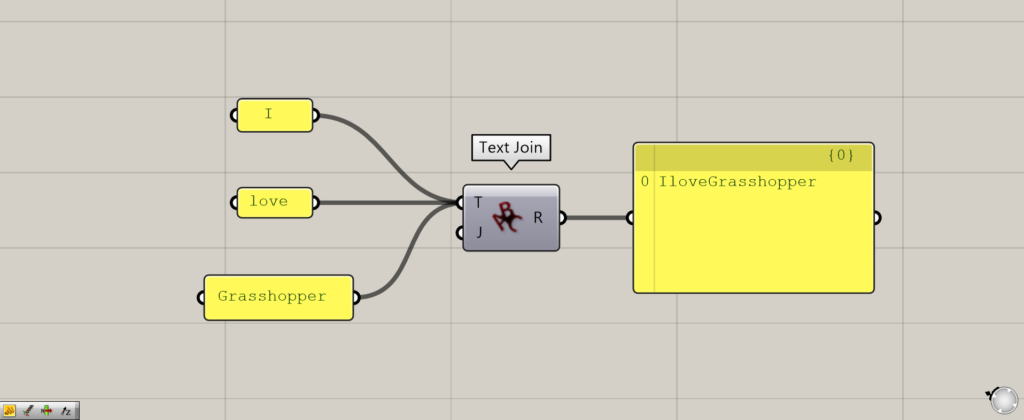
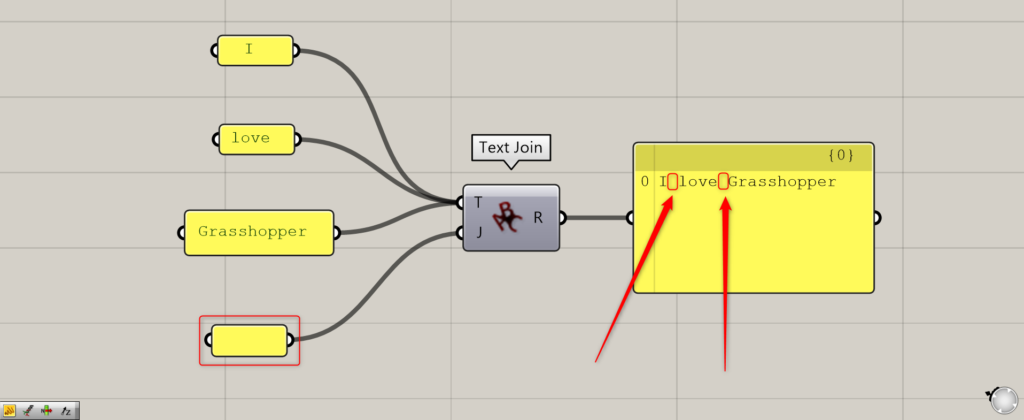
最初の例として、「I」「love」「Grasshopper」の3つの文字の単語を用意しました。
この3つの文字の単語を、Text JoinのT端子に順番につなげます。
すると、3つが全て結合され、IloveGrasshopperと出力されました。
間に入れる文字を指定する

文字の単語の間に入れる文字を指定することもできます。
その場合、J端子に文字や数値を指定します。
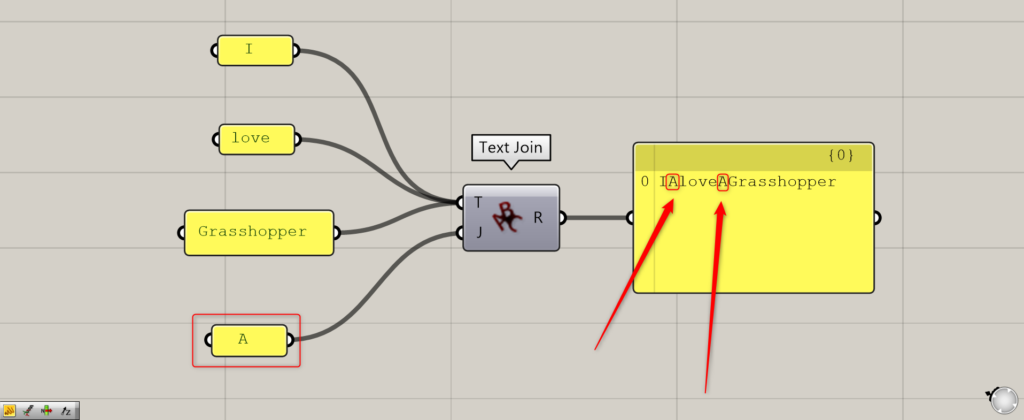
今回は、「A」をJ端子につなげました。
すると、「IAloveAGrasshopper」と出力され、間にAが入っていることが分かります。

J端子にスペースを入力すると、文字の間にスペースを作ることができます。
文字や数値を結合する
数値も文字と結合することができます。
Number Sliderと掛け合わせると、数値のみを変えることができるようになります。
これを応用すると、複数のファイルデータを指定する時に、ファイル名を数値で指定しておくと、数値を変えることで選ぶファイルを変えることなどができるようになります。

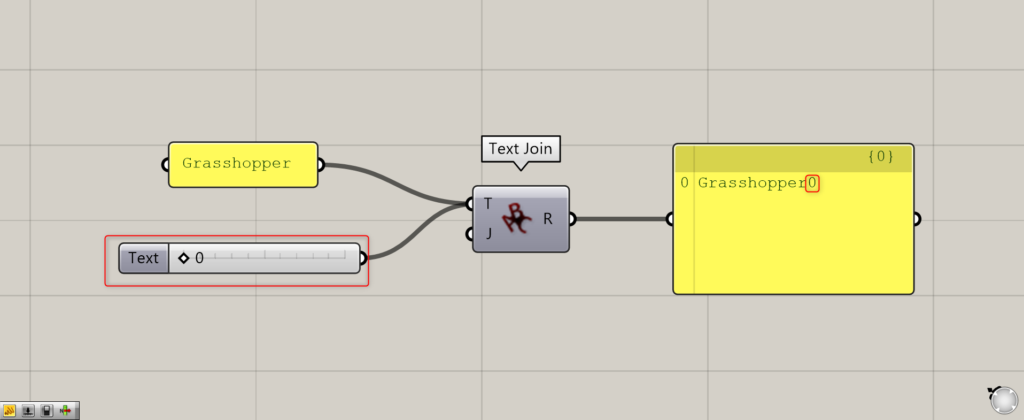
今回は、「Grasshopper」の文字と、Number sliderの数値0を結合しました。
すると、Grasshopper0と結合されて出力されました。

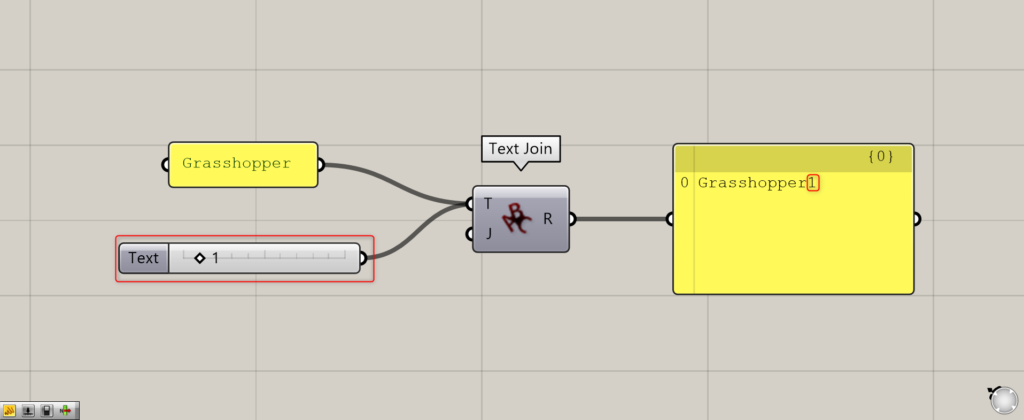
Number sliderの数値を、0から1に変えました。
すると、Grasshopper1に結果が変わりました。
このように、数値を変えることができるようにすることも可能です。
Text Joinコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]文字や数値を結合するText Joinの使い方](https://iarchway.com/wp-content/uploads/2024/06/eyecatch-8.png)





Comment