今回は、グラスホッパーで六角形と三角形を組み合わせたグリッドアーチについて解説します。
動画で見る
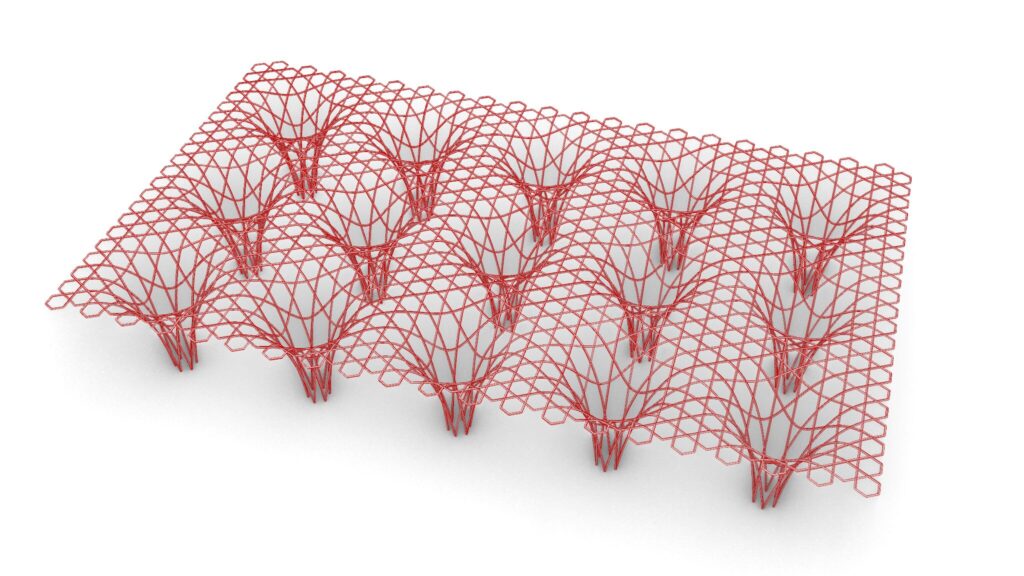
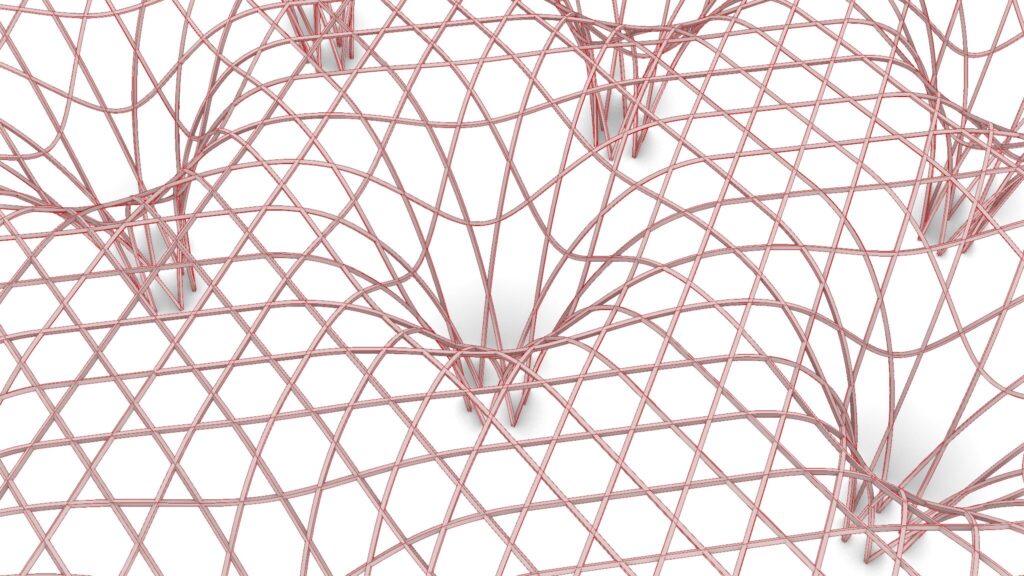
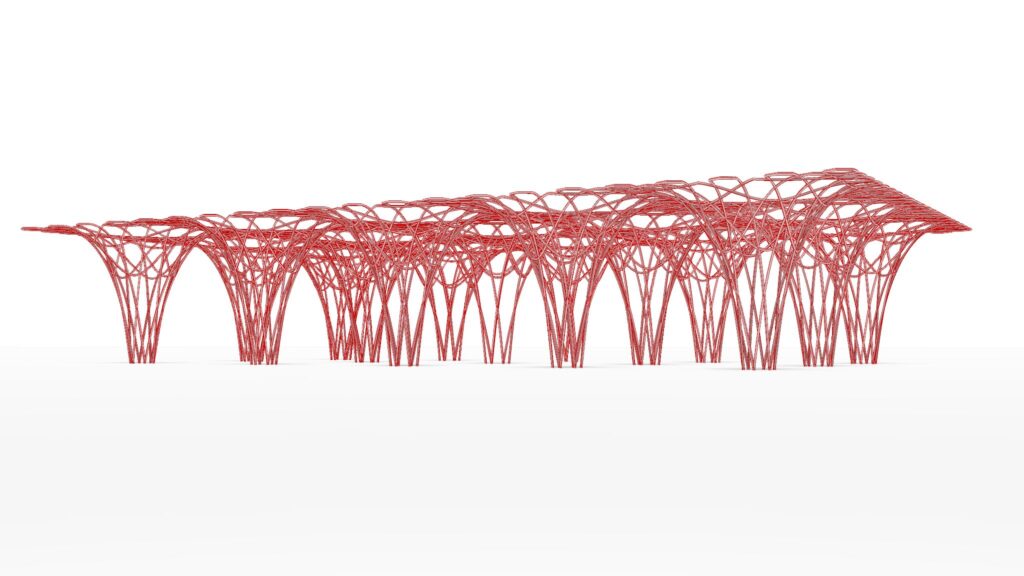
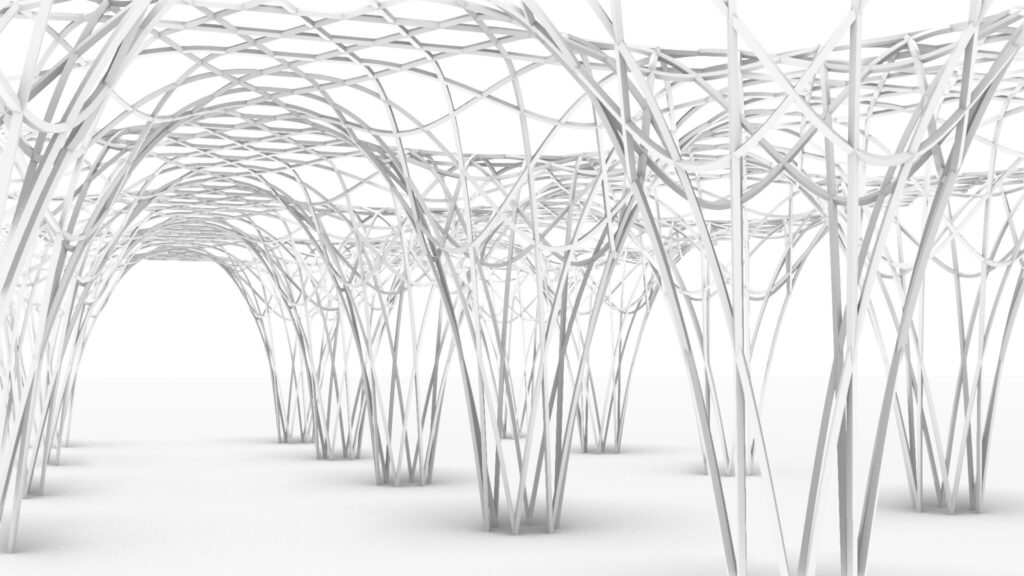
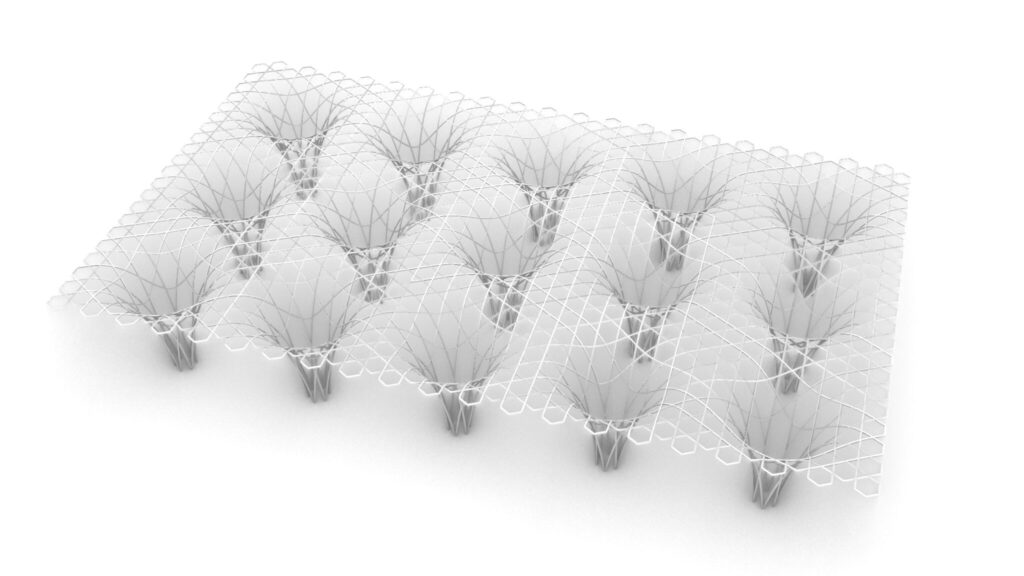
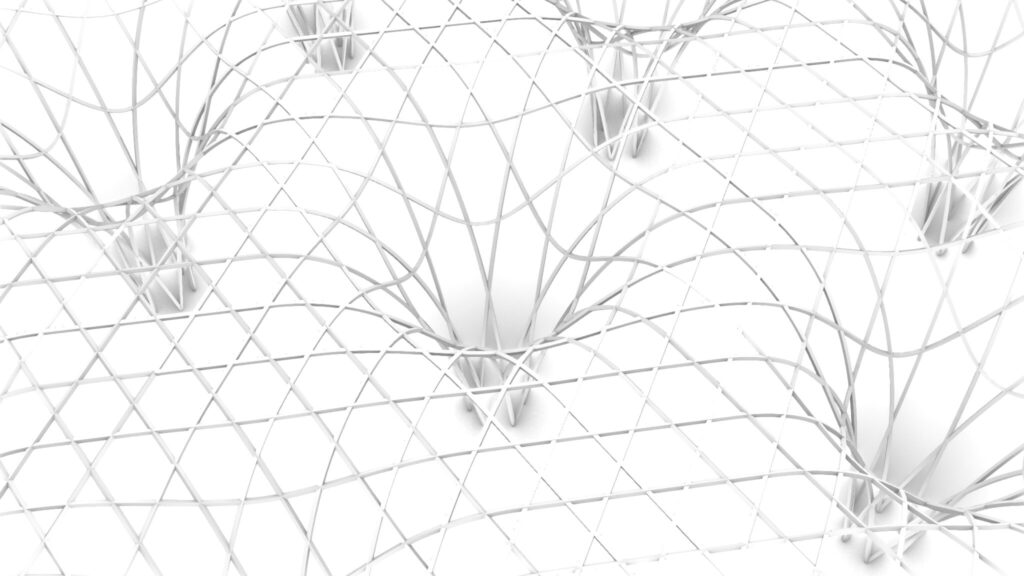
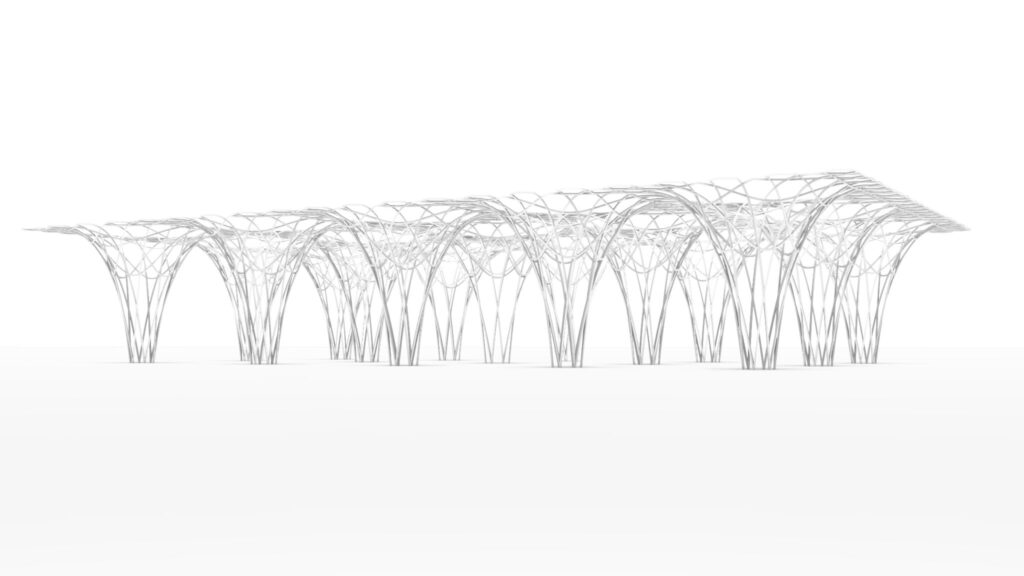
全体の様子




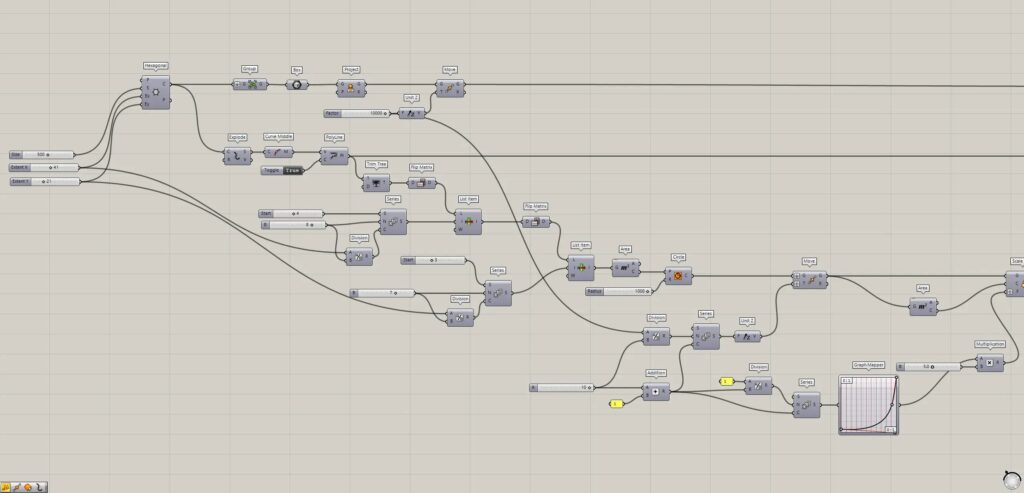
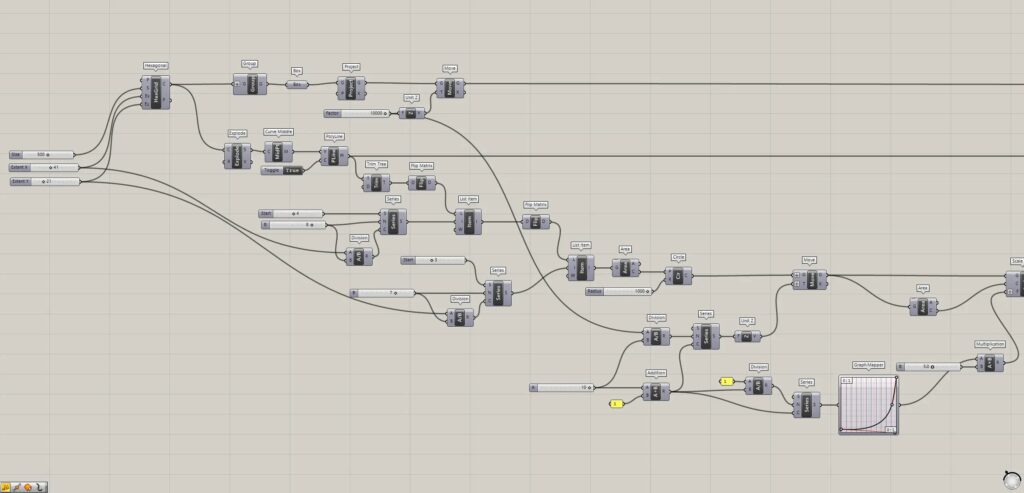
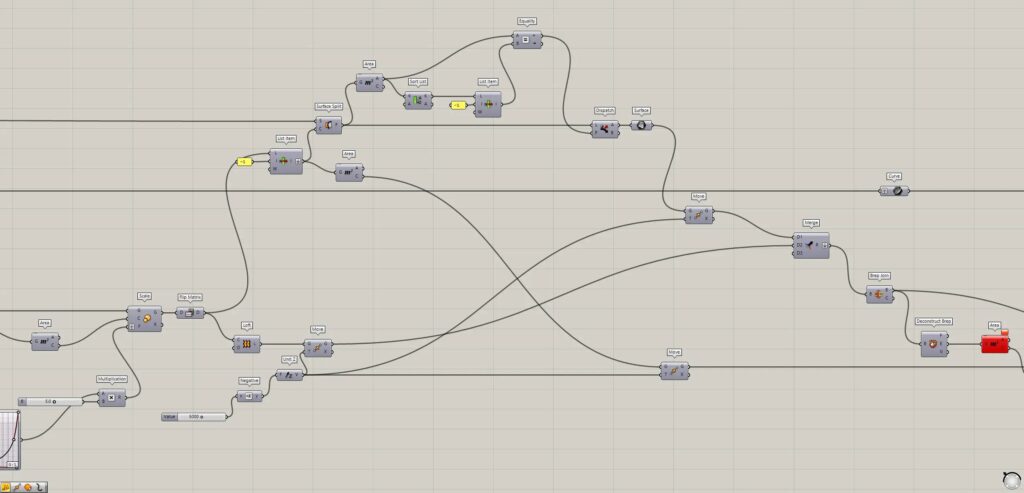
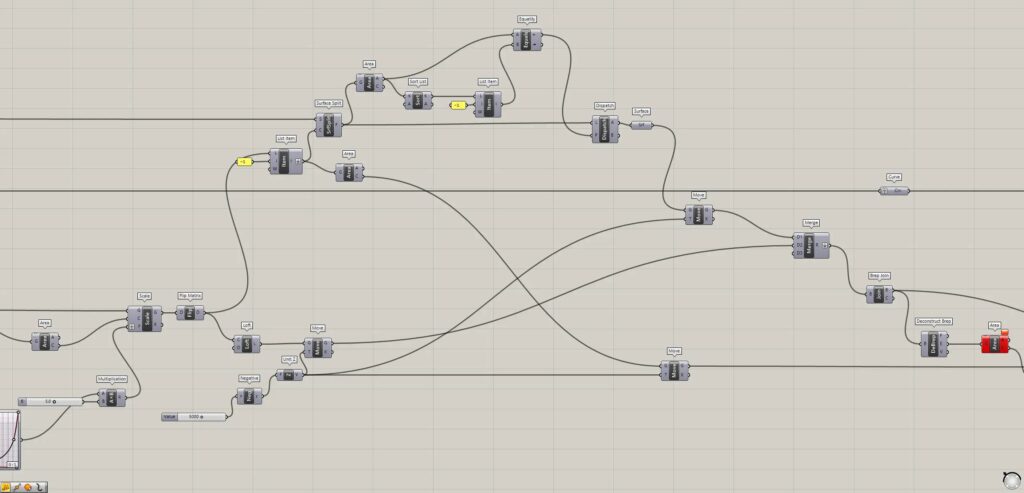
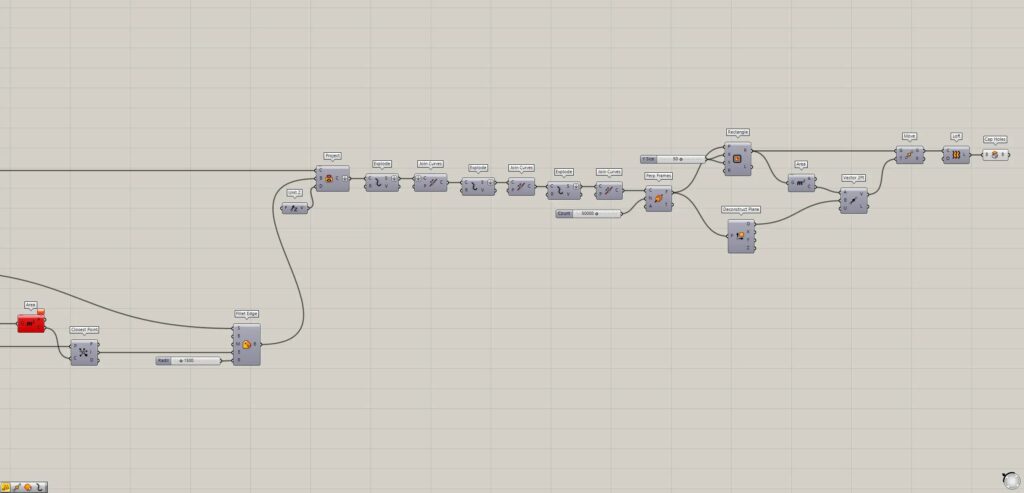
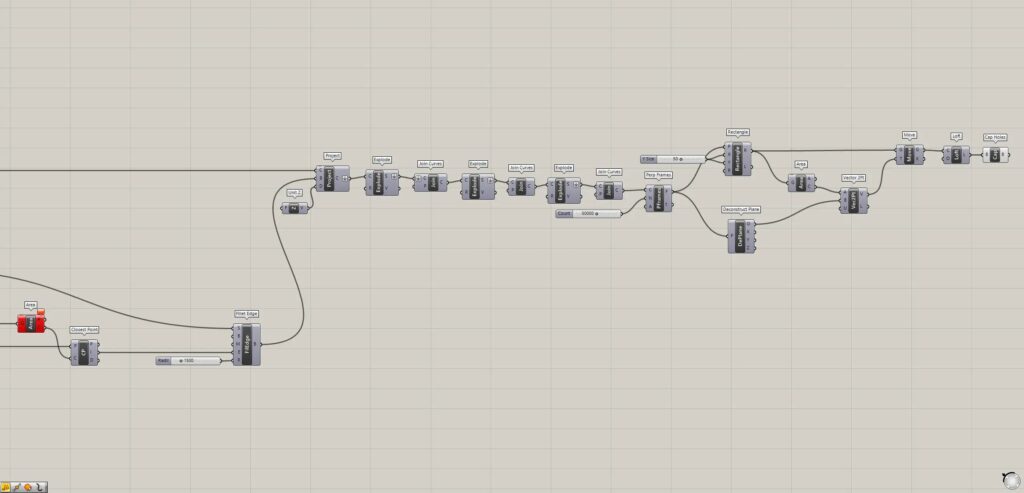
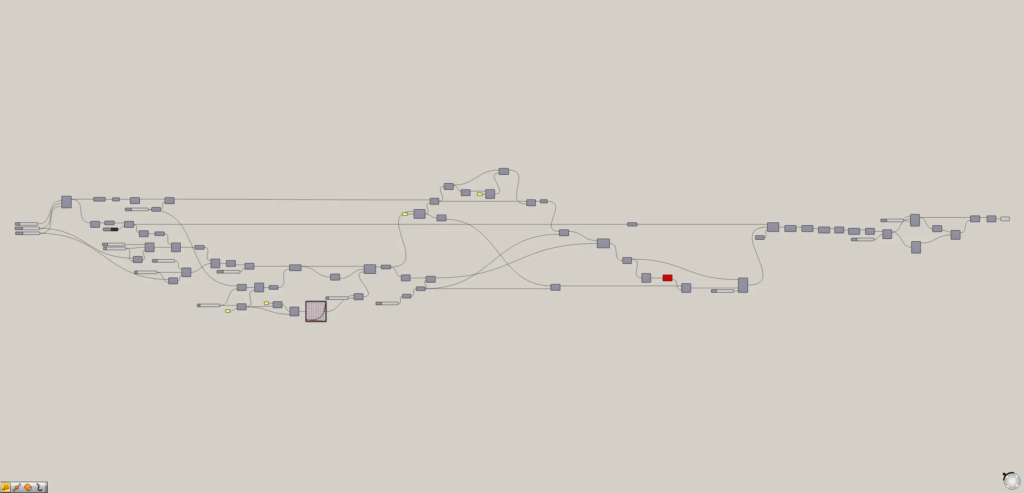
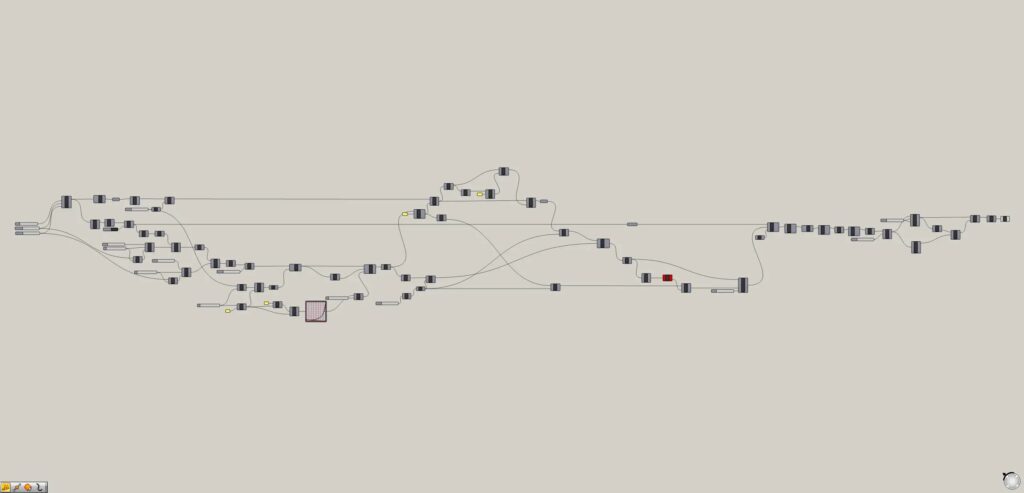
上4枚の画像は、グラスホッパーの様子です。




上4枚の画像は、ライノセラス上に書き出した様子です。

上の画像は、最終的にレンダリングした様子です。
今回はコンポーネントの量が非常に多いため、プログラミングの内容は解説しません。
そのため、詳しく知りたい方は、下に配置するコンポーネント画像を見るか、データをダウンロードして確認することをおすすめします。
今回使用したグラスホッパーとライノセラスのデータダウンロードはこちら
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。
全体コンポーネント
全体コンポーネント:①Hexagonal ②Group ③Box ④Project ⑤Unit Z ⑥Move ⑦Explode ⑧Curve Middle ⑨PolyLine ⑩Trim Tree ⑪Flip Matrix ⑫Division ⑬Series ⑭List Item ⑮Area ⑯Circle ⑰Addition ⑱Graph Mapper ⑲Multiplication ⑳Scale ㉑Loft ㉒Negative ㉓Surface Split ㉔Sort List ㉕Equality ㉖Dispatch ㉗Surface ㉘Merge ㉙Brep Join ㉚Deconstruct Brep ㉛Closest Point ㉜Fillet Edge ㉝Curve ㉞Project ㉟Join Curves ㊱Perp Frames ㊲Rectangle ㊳Deconstruct Plane ㊴Vector 2Pt ㊵Cap Holes
















Comment