Boolean Toggleコンポーネントの使い方について解説します。

こちらが、Boolean Toggleコンポーネントになります。
TrueかFalseに設定することができるスイッチ
Boolean Toggleは、TrueかFalseに設定することができる、スイッチのようなものです。
簡単に言うと、オン・オフのようなものです。

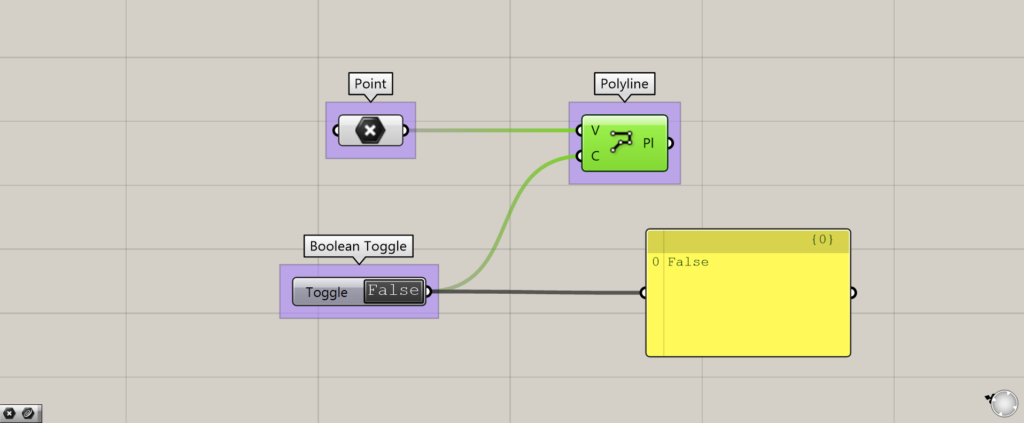
Falseの状態だと、Falseという文字が出力されます。

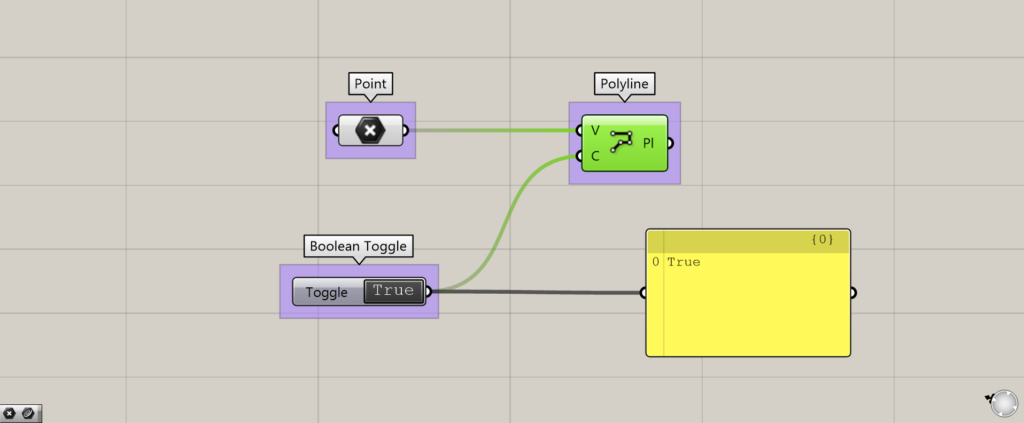
Trueの状態だと、Trueという文字が出力されます。
Boolean Toggleどのように使うのか
Boolean Toggleをどのように使うのか、実例を見てみましょう。

今回は、Polylineを使用例として紹介します。
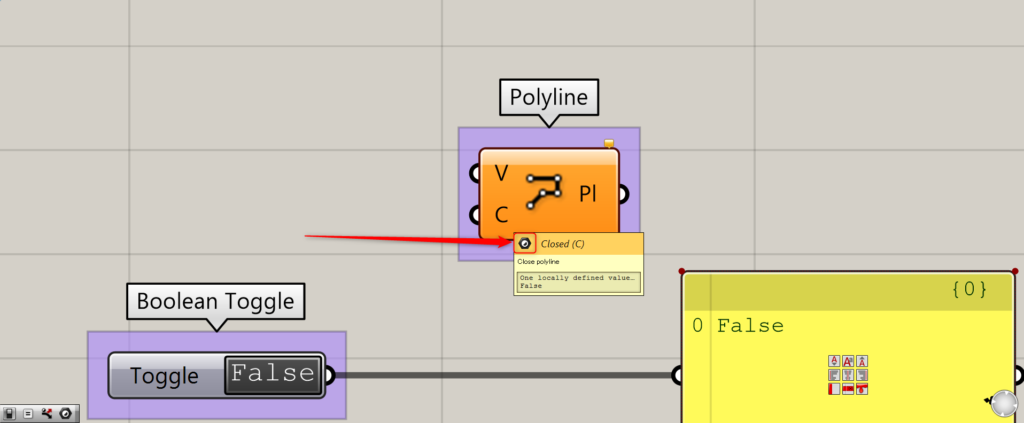
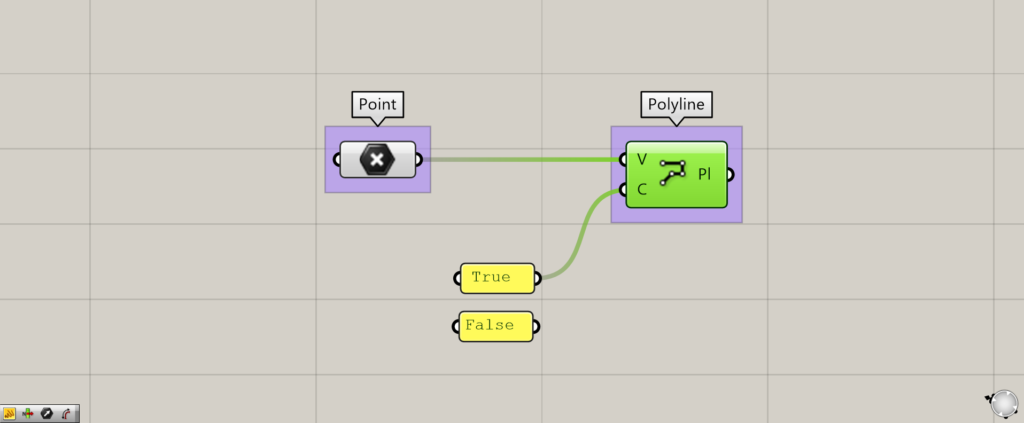
PolylineのC端子にカーソルを合わせると、このようなマークがでてきます。
このマークがあるときに、Boolean Toggleが使用できることが多いです。

まずはFalseでつなげてみます。
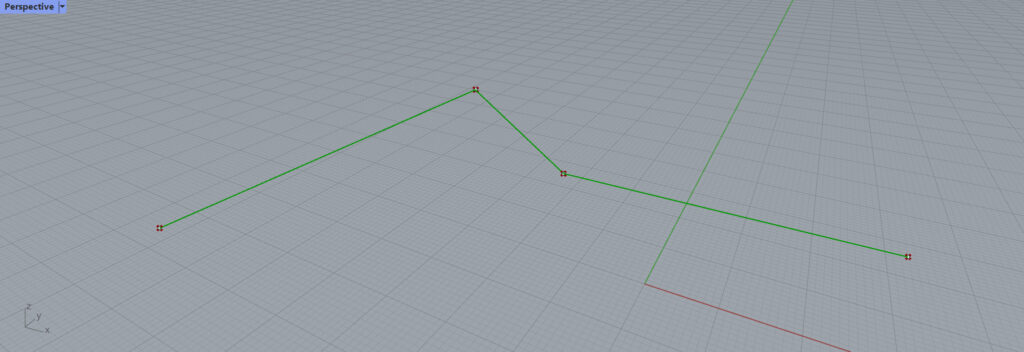
Polylineは、複数の点から線を作成することができます。

ライノセラス上に点を作成し、Pointに点を格納します。
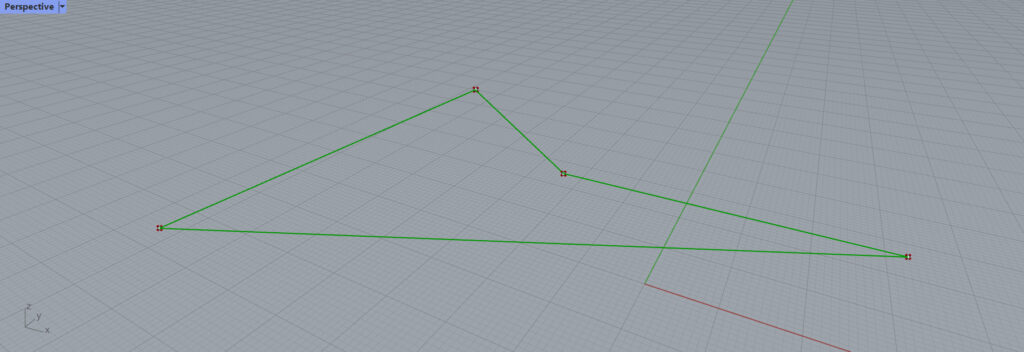
今回の場合、初期値がFalseなので、ただの線が作成されています。

次はTrueにしてみます。

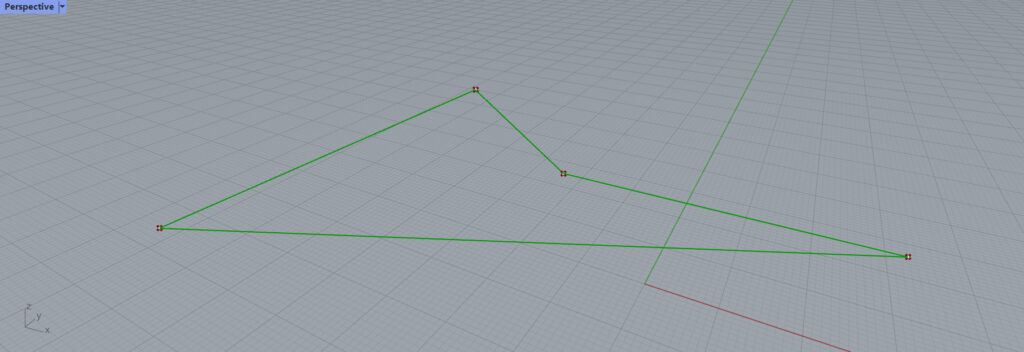
Boolean ToggleをTrueにした結果、開いていた線が閉じました。
このように、Boolean Toggleはある状態にするか、しないというスイッチのような役割だと分かります。
Boolean Toggleを使わない方法

Boolean Toggleを使わなくても、同じことをすることができます。
それは、PanelにTrue・Falseと入力し、つなげることです。
今回はTrueをつなげています。

すると、Boolean Toggleと同じ結果になりました。
これは、Boolean Toggleは、ただFalseかTrueという文字の切り替えを行うだけだからです。
Boolean Toggleコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]Boolean Toggleコンポーネントの使い方](https://iarchway.com/wp-content/uploads/2024/03/eyecatch-24.png)







Comment