メッシュを作成する、Construct Meshコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
メッシュを作成する
Construct Meshを使うことで、メッシュを作成することができます。
メッシュを作成するために、点・フェイス(面)・色情報を入力します。

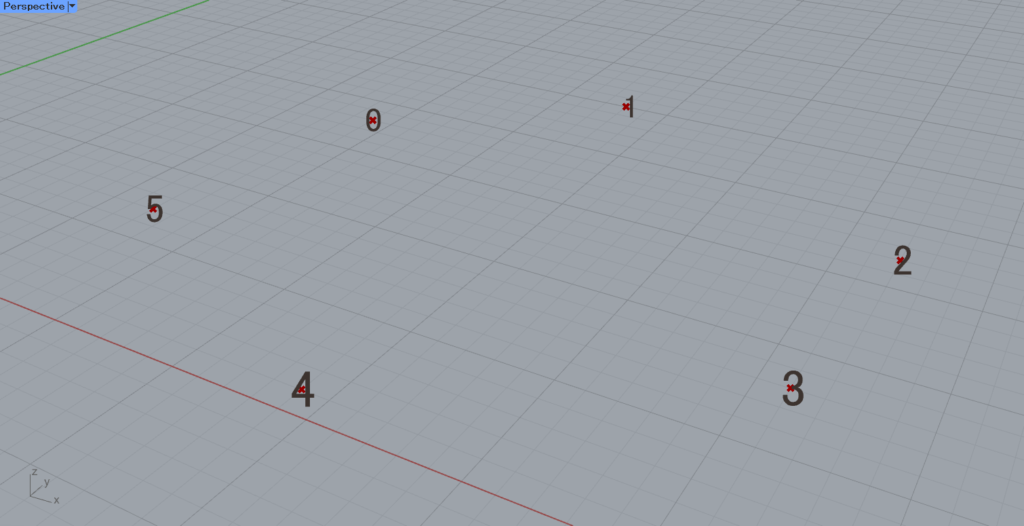
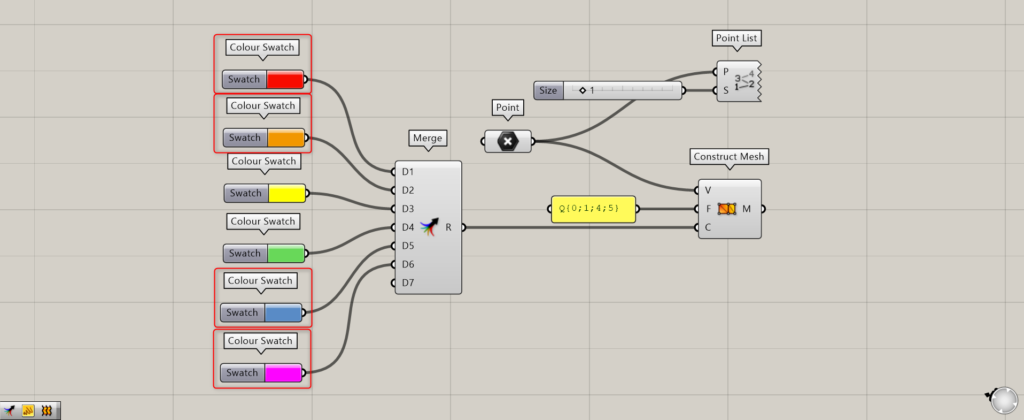
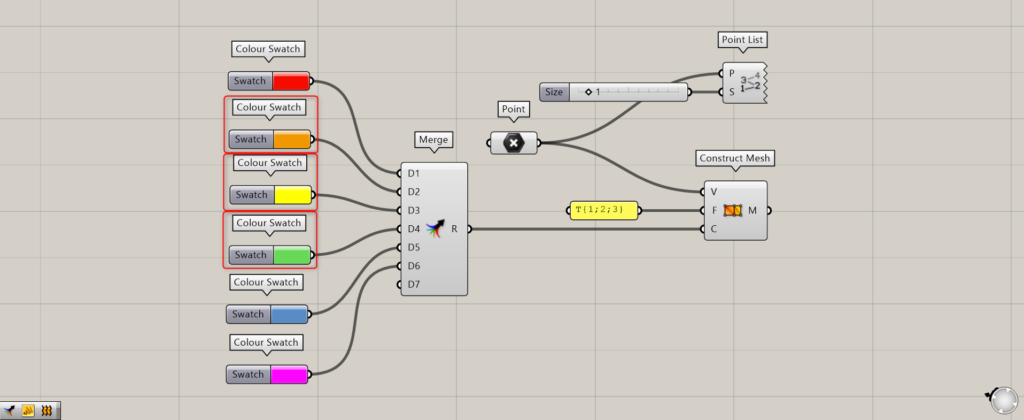
今回は、上の6つの点を使って解説します。
Point Listを使って、点の順番(インデックス番号)を表示しています。

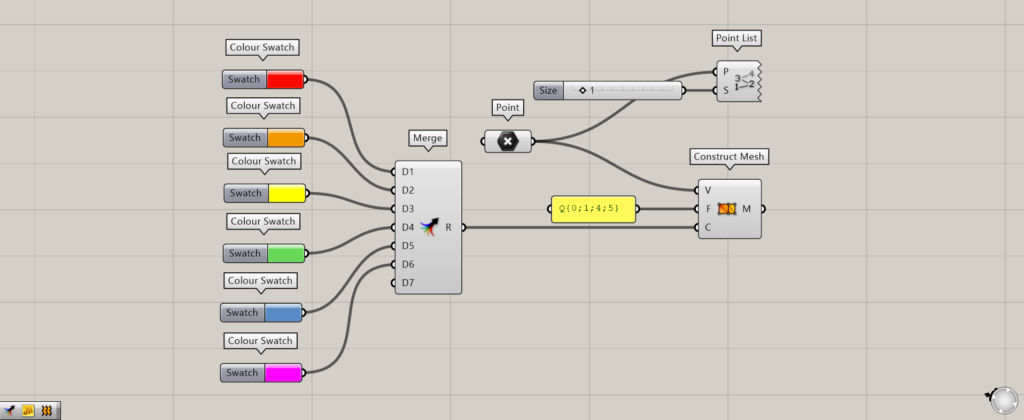
使用コンポーネント:①Point ②Point List ③Colour Swatch ④Merge ⑤Construct Mesh
Construct MeshのV端子に、点情報を入力します。
今回は、Pointに格納した点情報を入力します。
F端子には、フェイス(面)情報を入力します。
フェイス(面)情報は、四角形の場合はQ{数値;数値;数値;数値}・三角形の場合はT{数値;数値;数値}を入力します。*QとTは省略可
数値の部分には、点の順番(インデックス番号)を入力します。
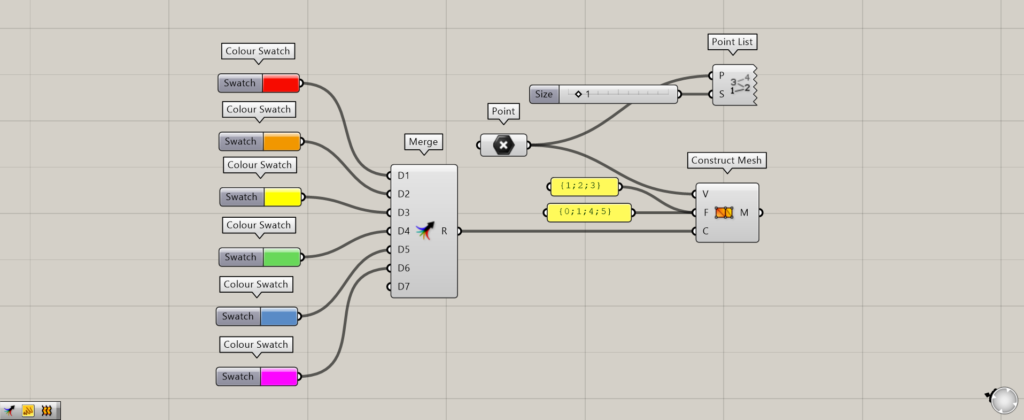
最初は、Q{0;1;4;5}を入力しています。
C端子には、色情報を入力します。
そして、入力した色の順番に該当する点の位置に、その色が割り当てられます。
今回は、6つのColour SwatchをMergeで結合し、C端子につなげています。

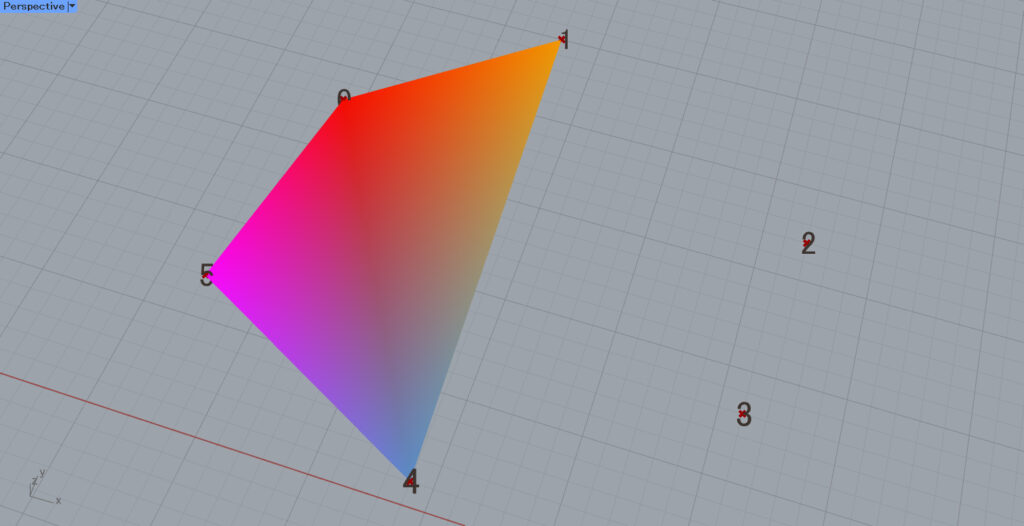
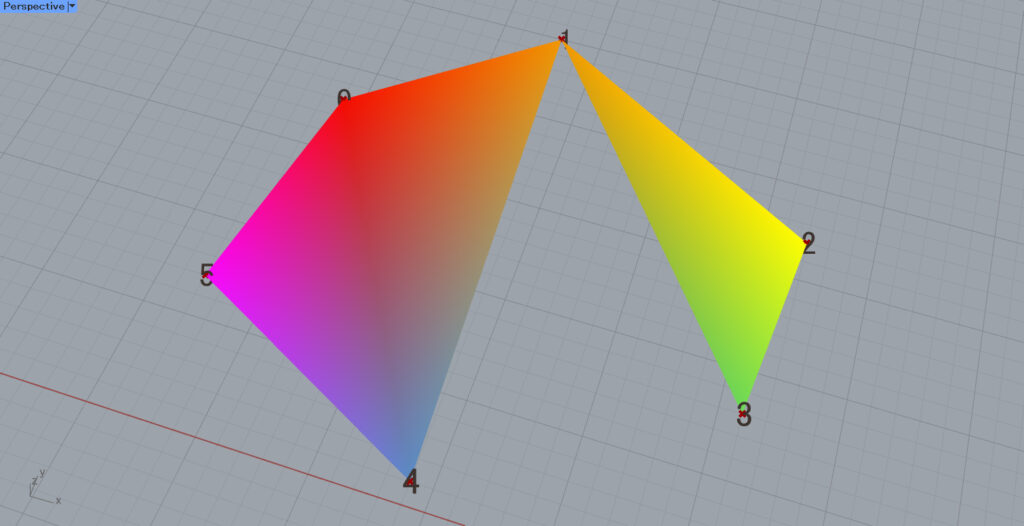
すると、上の画像のようなメッシュが作成されました。
F端子で指定したように、Q{0;1;4;5}なので、0・1・4・5の4つの点から作成されたメッシュになっています。

色に関して見てみると、点の順番に該当する色が割り当てられていることが分かります。
そのため、0の点には赤色・1の点にはオレンジ色・4の点には青色・5の点には紫が割り当てられています。

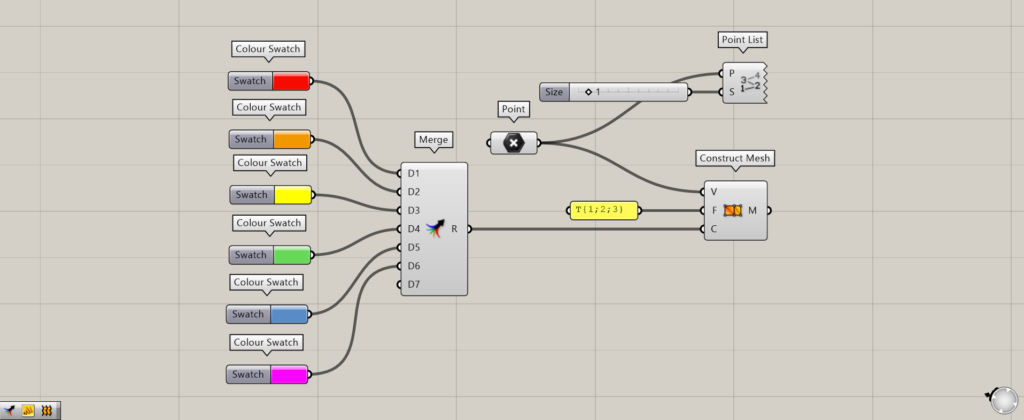
今度は、三角形のメッシュを作成してみます。
今回は、F端子に入力する内容を、T{1;2;3}に変えました。

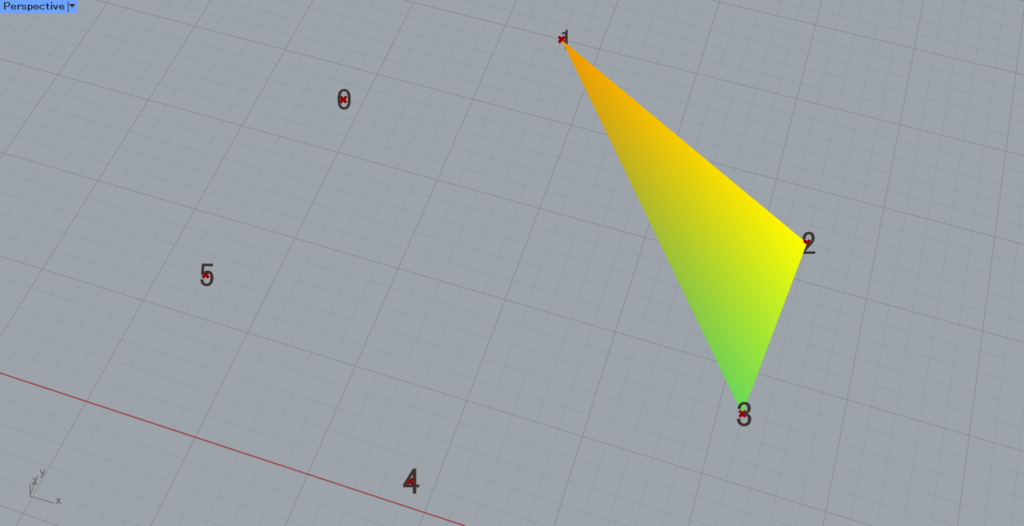
すると、このように点1・2・3から作成されたメッシュが作成されました。

こちらも色に関して見てみると、点の順番に該当する色が割り当ており、1・2・3の色が使われています。
そのため、1の点はオレンジ色・2の点は黄色・3の点は緑が割り当てられています。

上のように、F端子のQとTを省略することも可能です。

このように省略しても、メッシュが作成されました。
Deconstruct Meshを使う
既存のメッシュに、Deconstruct Meshを使うことで、抽出した点やフェイス(面)の情報を利用してConstruct Meshを使うこともできます。

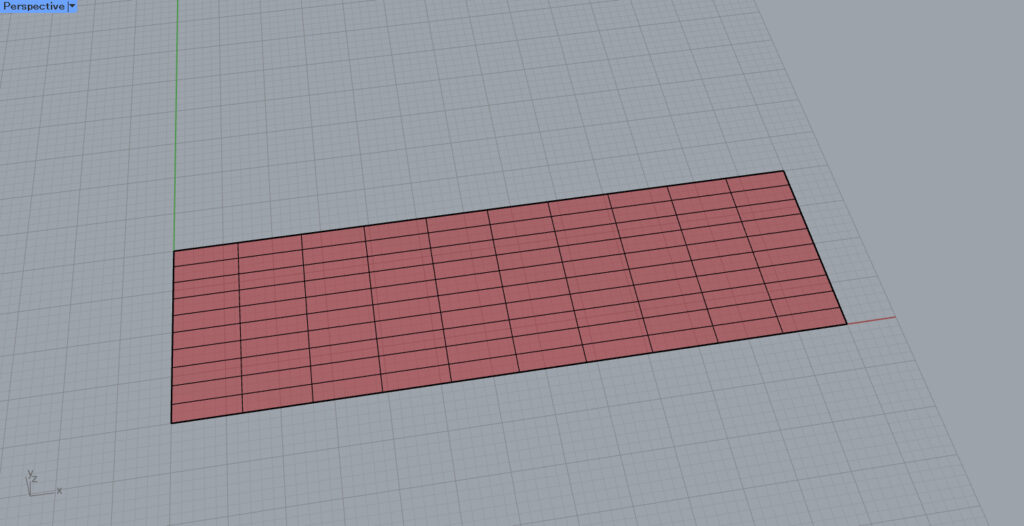
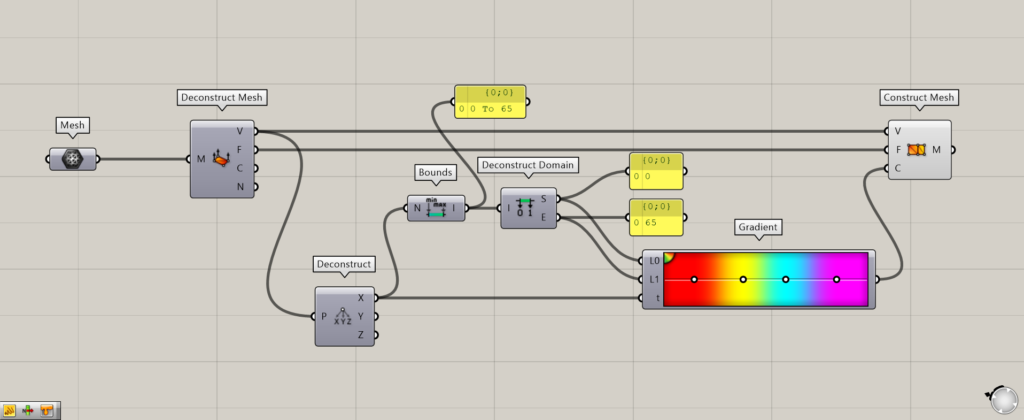
今回は、こちらの既存のメッシュを使い、X方向の位置によって色が変わるメッシュを新たに作成します。

使用コンポーネント:①Mesh ②Deconstruct Mesh ③Deconstruct ④Bounds ⑤Deconstruct Domain ⑥Gradient ⑦Construct Mesh
Meshに格納したメッシュをDeconstruct Meshにつなげて、メッシュの点情報とフェイス(面)情報を抽出します。
Deconstruct MeshのV端子から点情報が抽出されるので、それをDeconstructにつなげます。
DeconstructのX端子から点の位置のX座標の数値が出力されます。
X端子をBoundsにつなげることで、X座標の数値の最小値と最大値から構成される範囲が作成されます。
Deconstruct Domainを使うことで、X座標の数値の最小値と最大値が抽出されます。
そして、Deconstruct Domainの最小値が出力されるS端子を、GradientのL0・最大値が出力されるE端子をL1につなげます。
さらに、DeconstructのX端子を、Gradientのt端子につなげます。
そして、Gradientで任意のグラデーションを設定してください。
最後にDeconstruct MeshのVとF端子を、Construct MeshのVとF端子につなげ、GradientをC端子でつなげます。

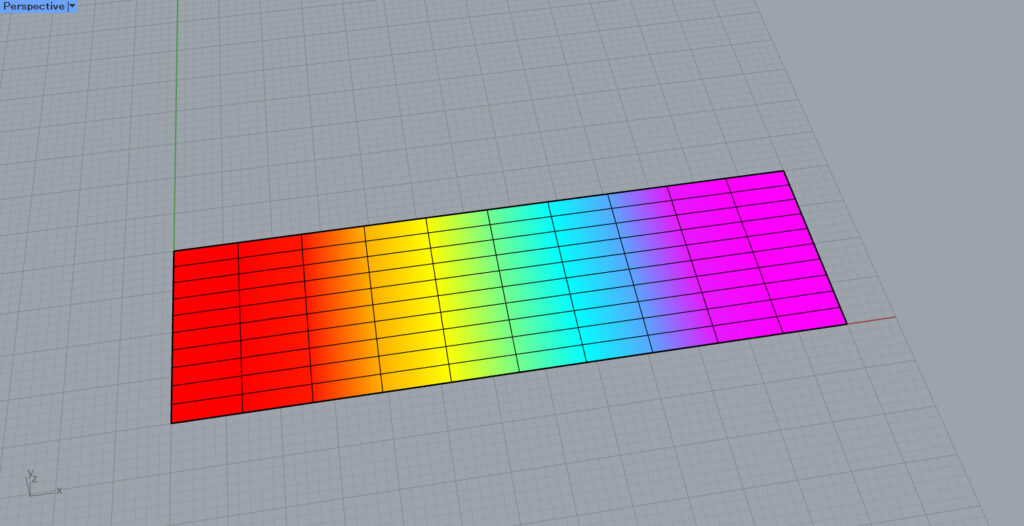
すると、このようにX座標の位置によって色が変わるメッシュが作成されました。
このように、Deconstruct Meshで抽出した点やフェイス(面)の情報を利用して、Construct Meshを使うことができます。
Construct Meshコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]メッシュを作成するConstruct Meshの使い方](https://iarchway.com/wp-content/uploads/2024/05/eyecatch-16.png)







Comment