Construct pointコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
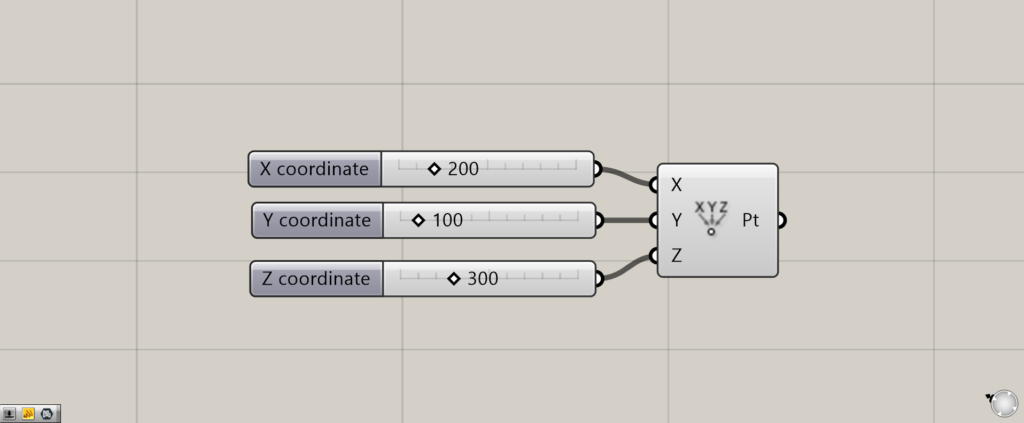
X・Y・Zのそれぞれの座標の数値を入力して、点を作成する

Construct pointは、X・Y・Zのそれぞれの座標の数値を入力することで、点を作成することができます。
上の画像のように、X・Y・Zそれぞれの端子に数値を入力します。

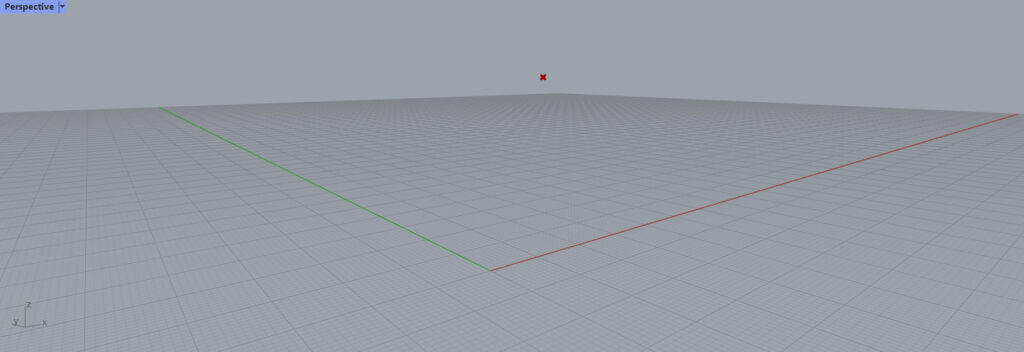
すると、このように点が作成されます。

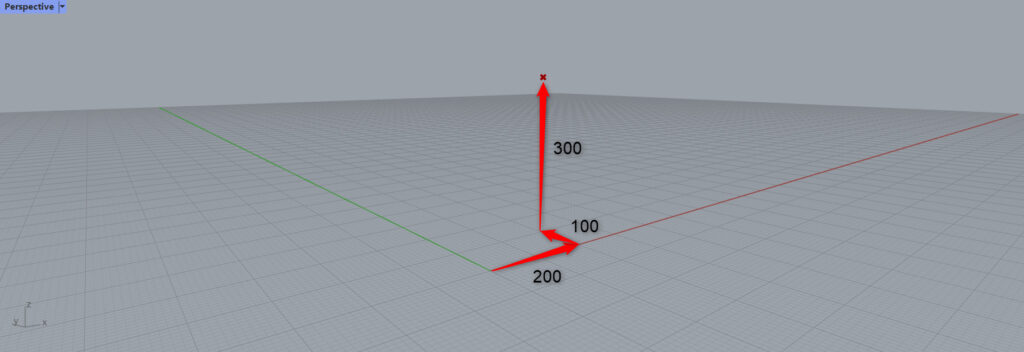
このように今回は、X方向に200、Y方向に100、Z方向に300の位置に点が作成されました。

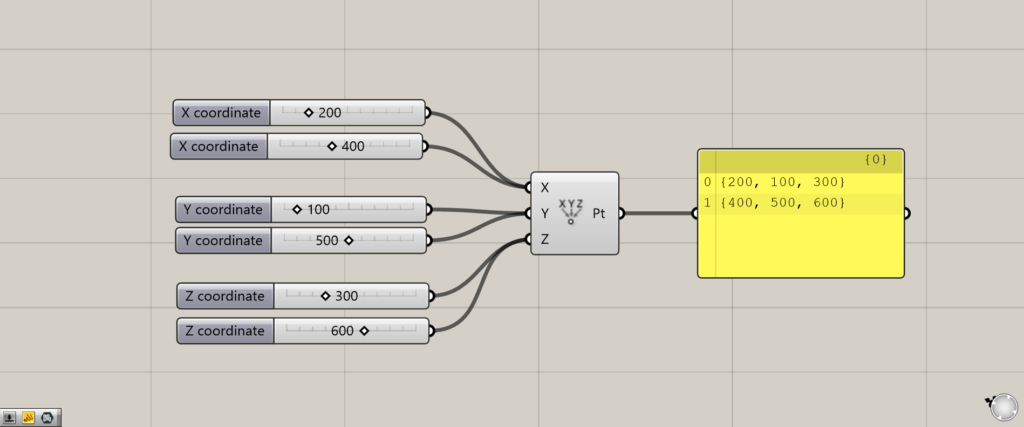
それぞれの端子に複数の数値を入力して、複数の点を作成することもできます。

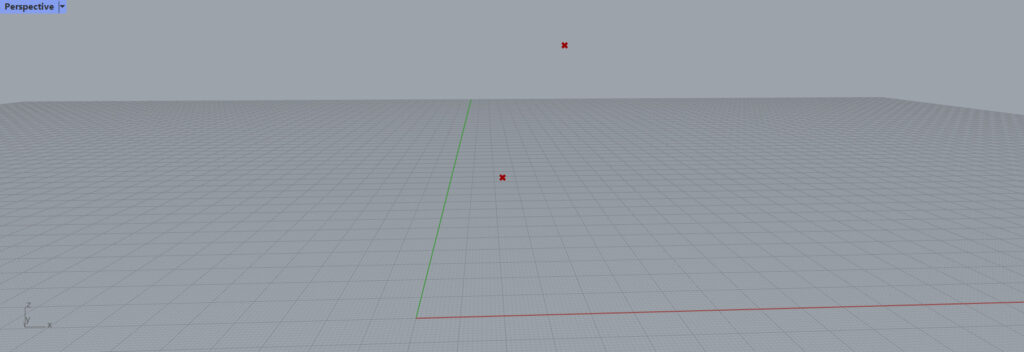
このように、複数の点が作成されたことが分かります。

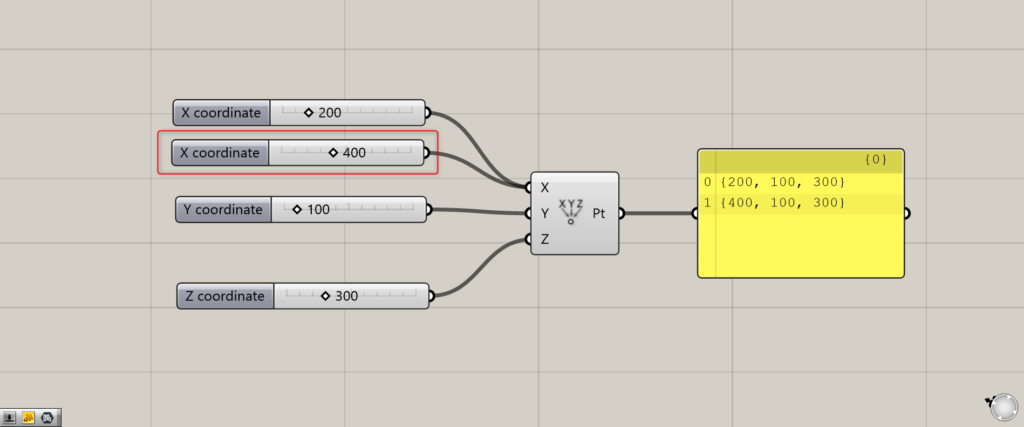
1つの端子に複数の数値を入力すると、その他の端子の数値がもう一度使われます。
Construct pointコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]Construct pointコンポーネントの使い方](https://iarchway.com/wp-content/uploads/2024/03/eyecatch-31.png)





Comment