面や範囲を分割する、Divide Domain²とIsotrimコンポーネントの使い方について解説します。


グラスホッパー上では、Divide Domain²は上の2つのどちらかで表されます。


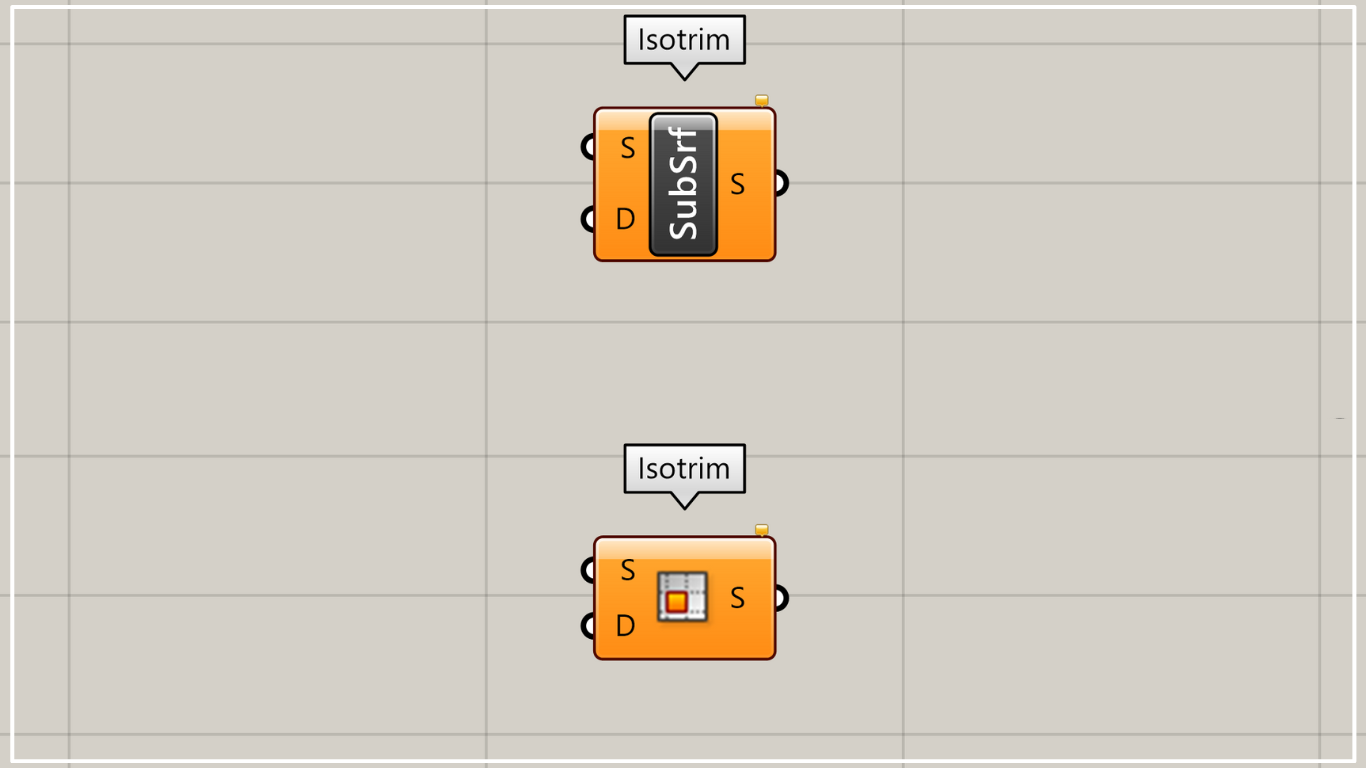
Isotrimは上の2つのどちらかで表されます。
Divide Domain²
Divide Domain²を使うことで、範囲やサーフェスのドメインを、分割することができます。

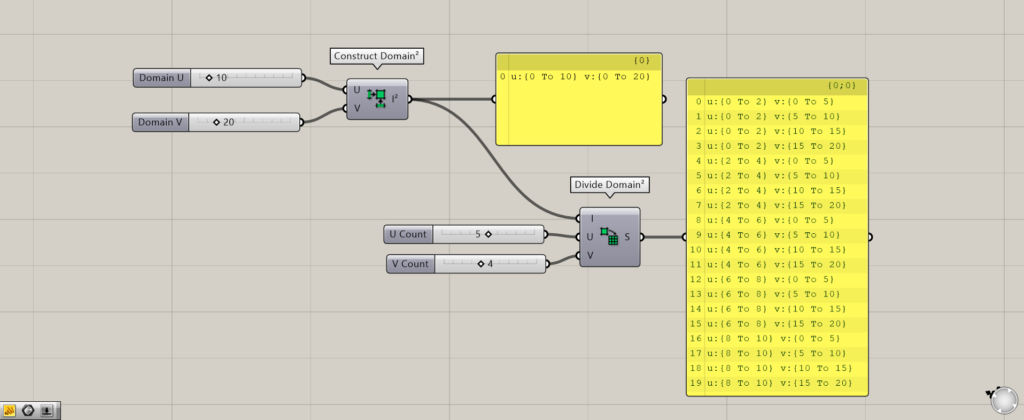
最初は、Construct Domain²(Dom²)で作成されたドメイン範囲を分割します。
今回は、U方向10・V方向20にしています。
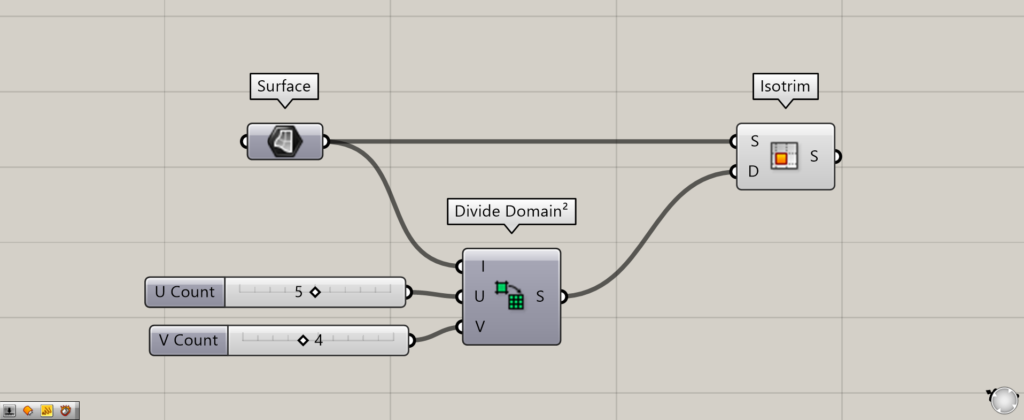
Divide Domain²のI端子に、Construct Domain²(Dom²)をつなげます。
その後、UとV端子に、その方向にどれだけ分割するかの数値を入力します。
今回は、U端子に5・V端子に4を入力しました。
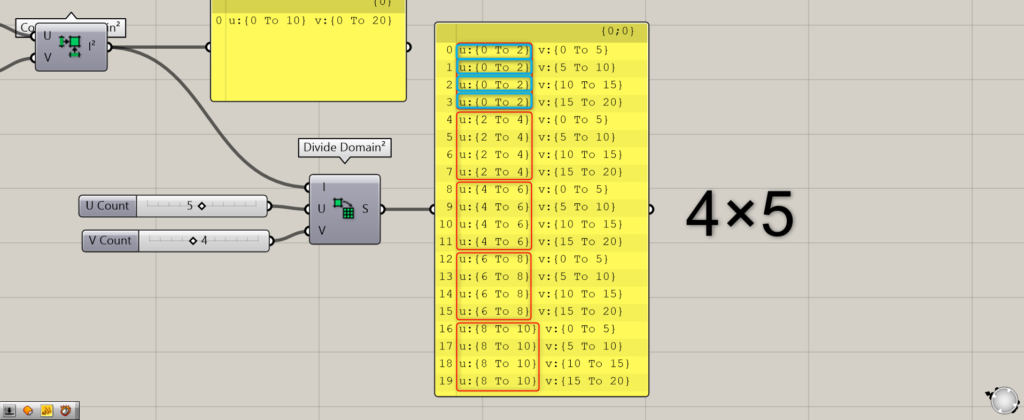
すると、U方向5×V方向4でドメインが分割されました。

このように、4つの同じuのセットが、それぞれ5つあります。
逆に、vは同じ項目が5つあり、セット数は4つです。
0 To 2などになっている理由は、元々のU方向が10で、それを5で分割しているため、0 To 2や2 To 4と表示されています。

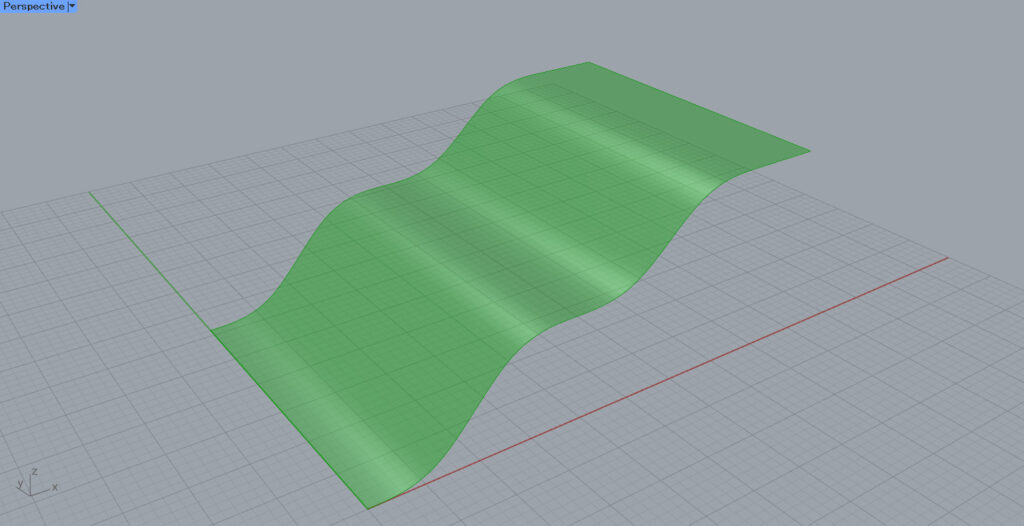
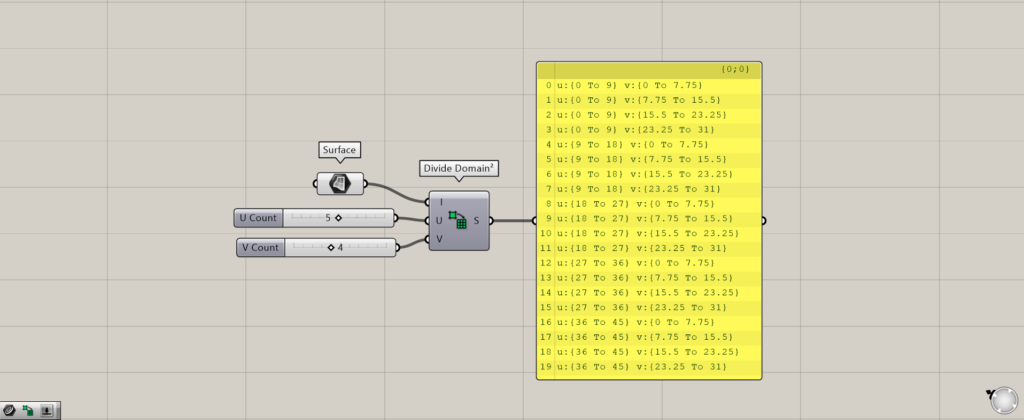
次にConstruct Domain²(Dom²)ではなく、上の画像のようなサーフェス・面をつなげてみます。

今回は、Surfaceに先程のサーフェスを格納しています。
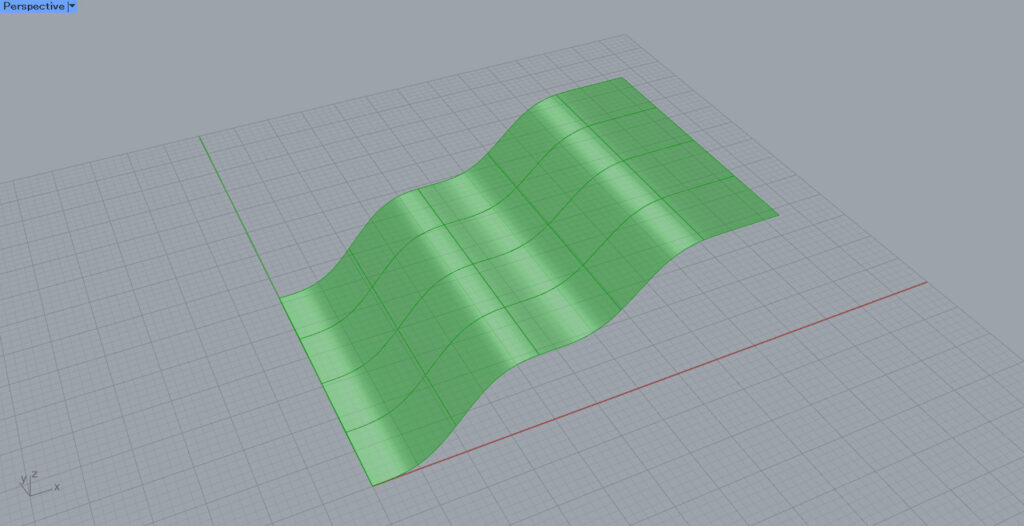
すると、同様にサーフェス・面でもドメインが分割されました。
しかし、この状態ではドメインが分割されているだけなので、サーフェス・面はまだ分割されていません。
サーフェス・面を分割するには、Isotrimを使う必要があります。
Isotrim
Isotrimを使うことで、サーフェス・面を分割することができます。

S端子に分割するサーフェス・面を入力します。
D端子に、先程の分割されているドメインの情報である、Divide Domain²を入力します。

すると、このようにサーフェス・面が分割されました。

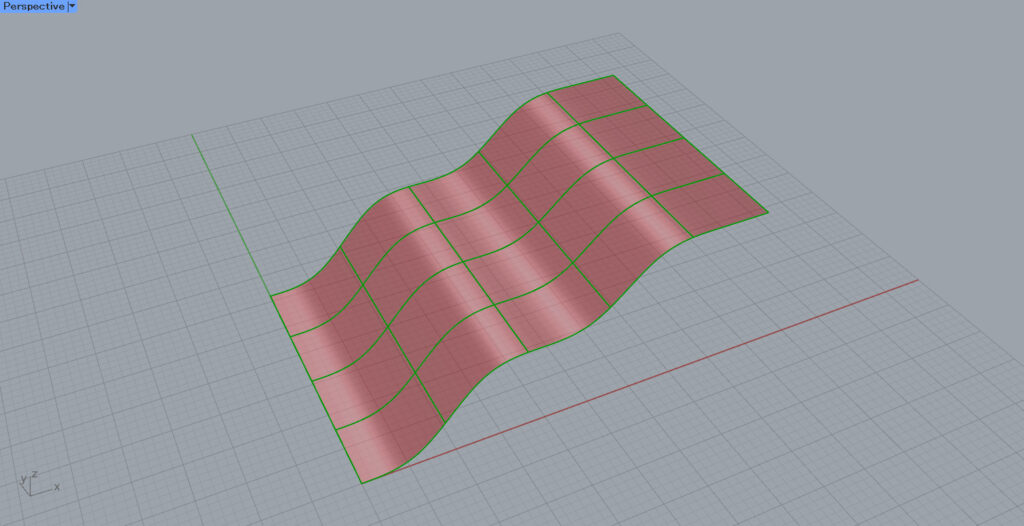
分かりやすくするために、枠線を強調しました。
このように、Divide Domain²とIsotrimを組み合わせることで、サーフェス・面を分割することができます。
Divide Domain²コンポーネントを使用しているグラスホッパー記事はこちら↓
Isotrimコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]面や範囲を分割するDivide Domain²とIsotrimの使い方](https://iarchway.com/wp-content/uploads/2024/04/eyecatch-23.jpg)








Comment