Divisionコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
数値の割り算をする

Divisionは数値の割り算をするのに使われます。
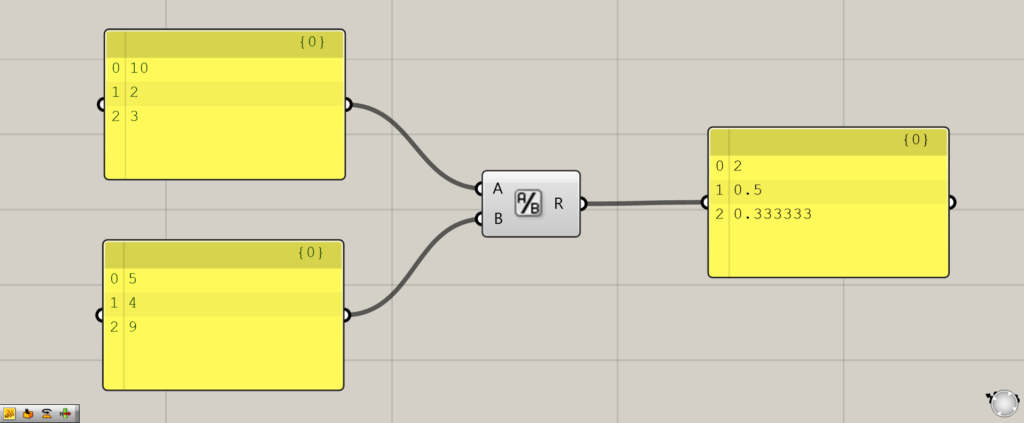
A端子に分子、B端子に分母をも設定します。
今回は分子が6、分母を2にしました。
結果として、割り算が行われ、3が出力されました。

このように、数値がリスト内に複数あっても、割り算を実行できます。
もし割り切れない場合は、0.3333333のように表示されます。
Divisionのシュートカット

Divisionにはショートカットキーがあります。
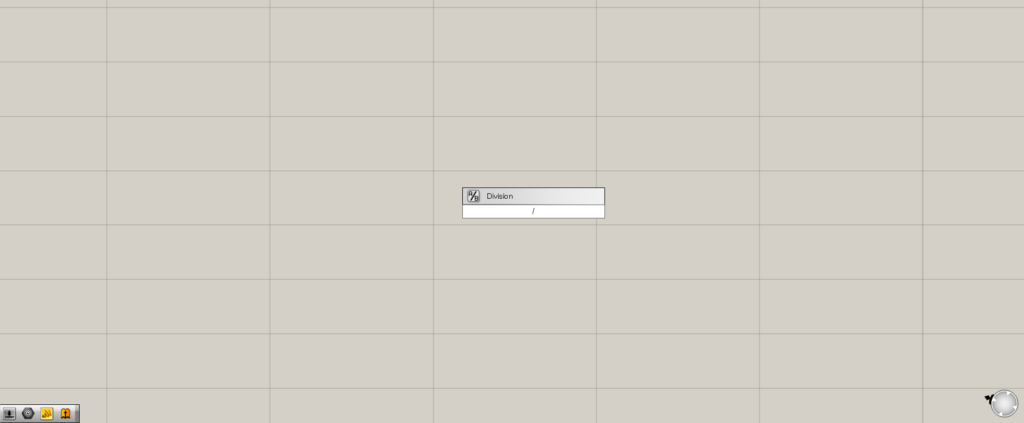
キャンバスをダブルクリックし、/と入力すると、Divisionをすぐに出せます。

このように、Divisionが出現しました。
Divisionコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]Divisionコンポーネントの使い方](https://iarchway.com/wp-content/uploads/2024/03/eyecatch-10.png)







Comment