今回は、グラスホッパー2重のグリッド・格子を使ったデザイン方法について解説します。
動画で見る
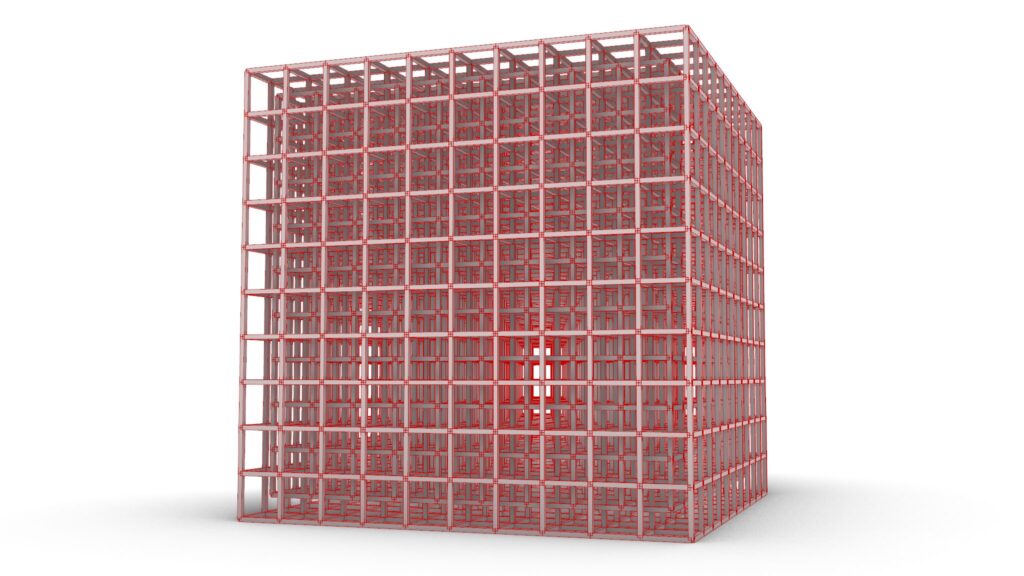
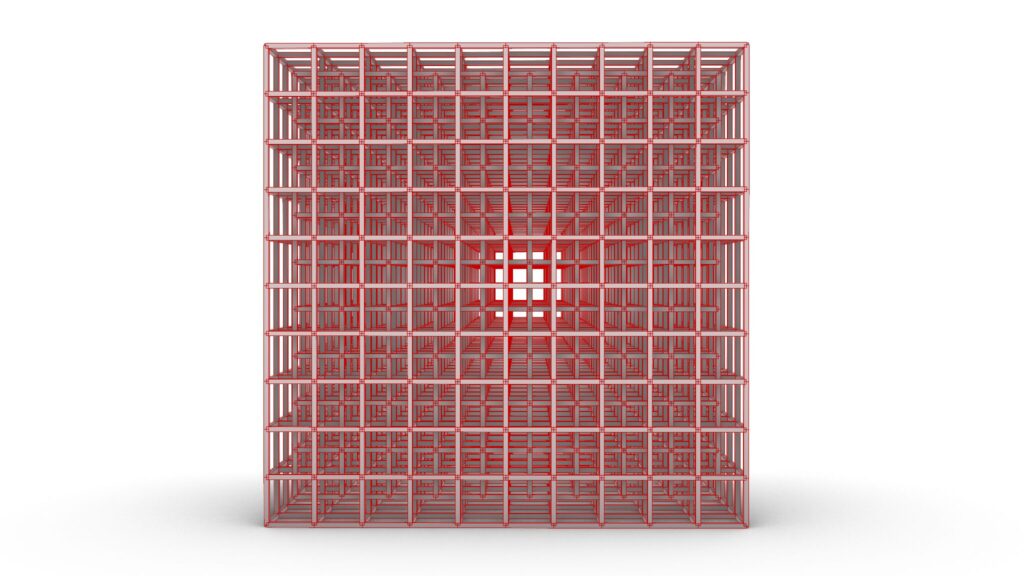
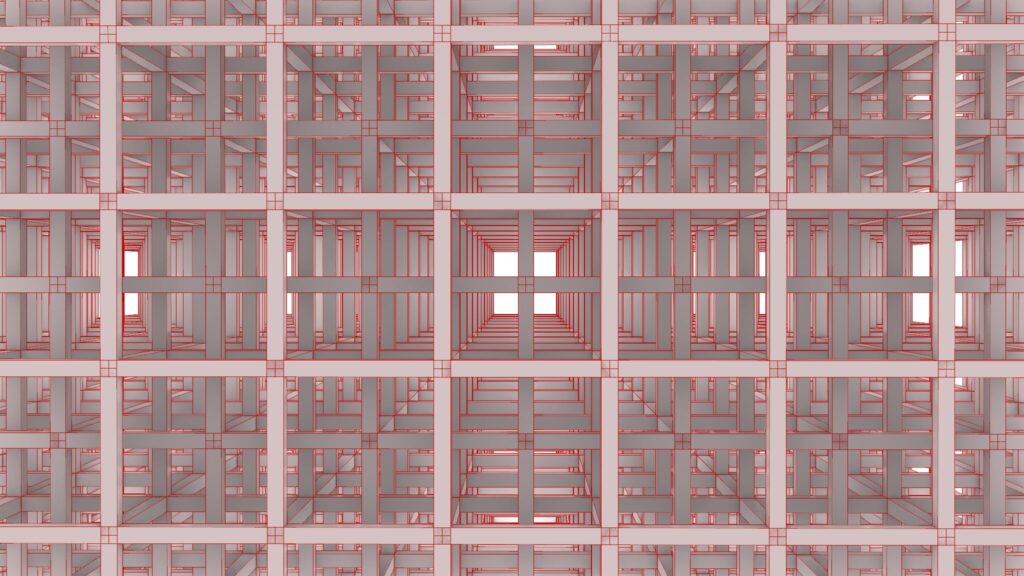
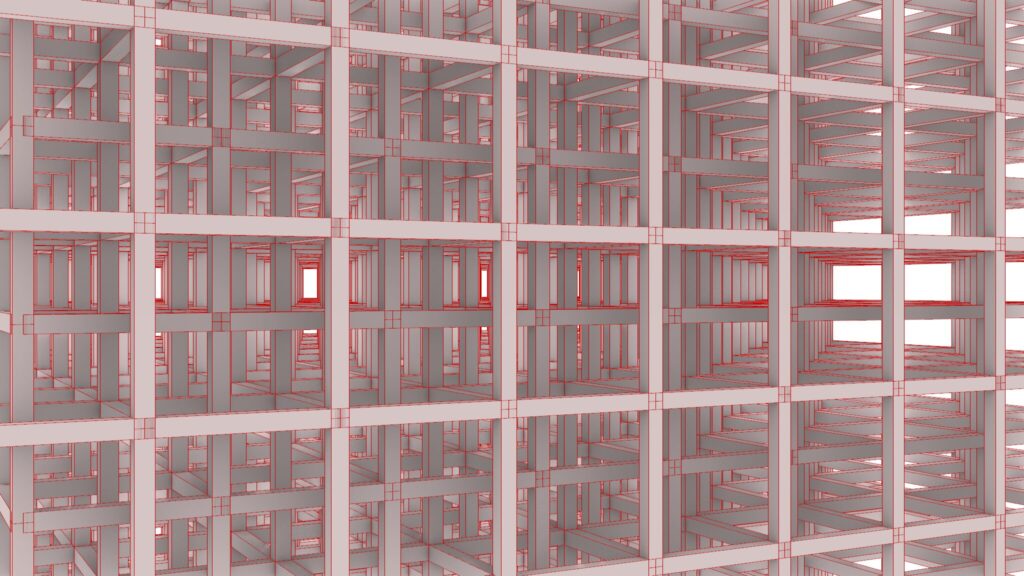
全体の様子




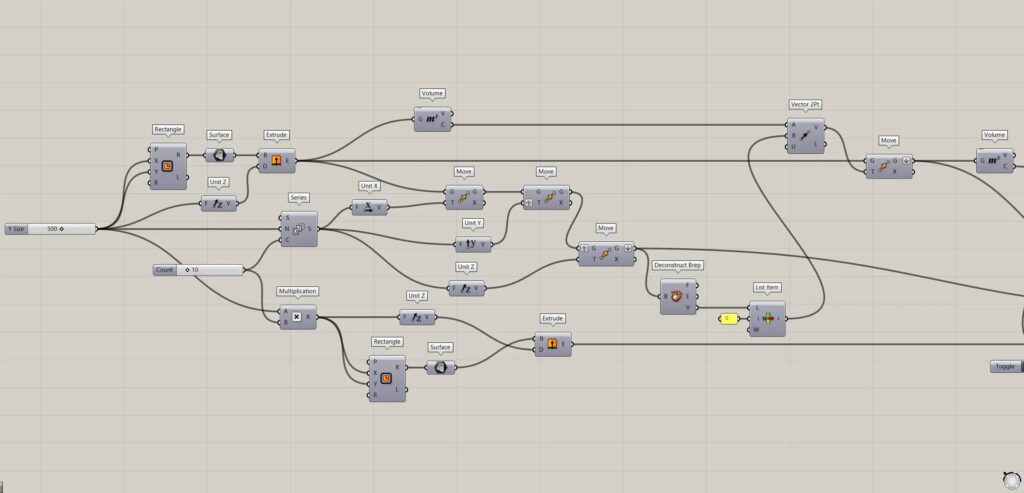
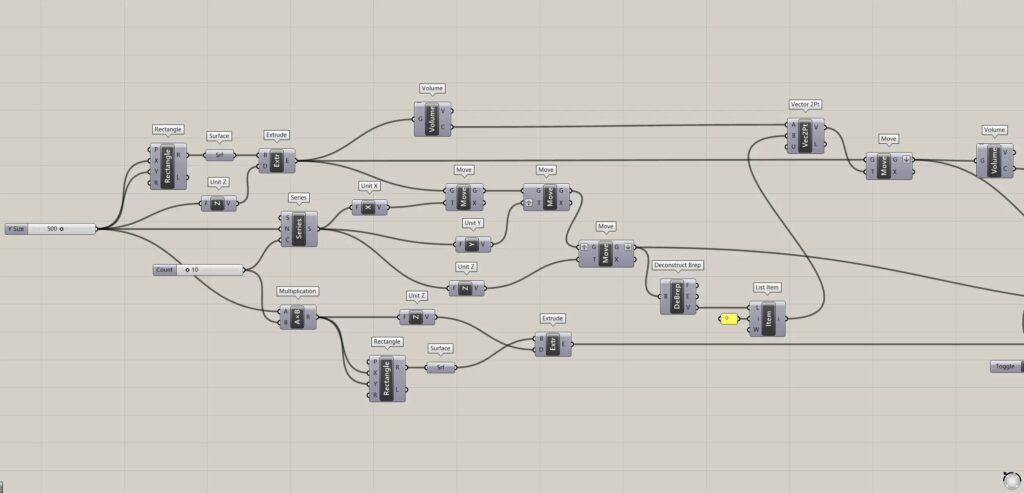
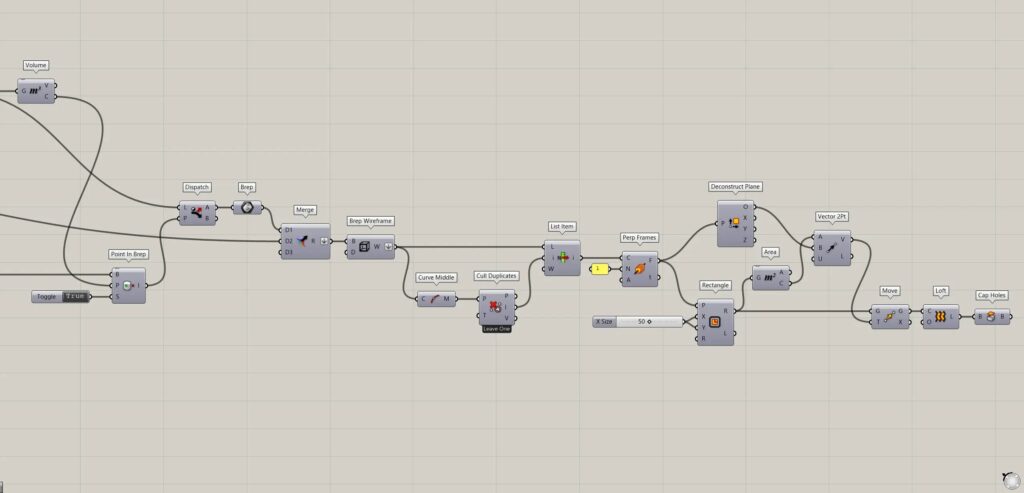
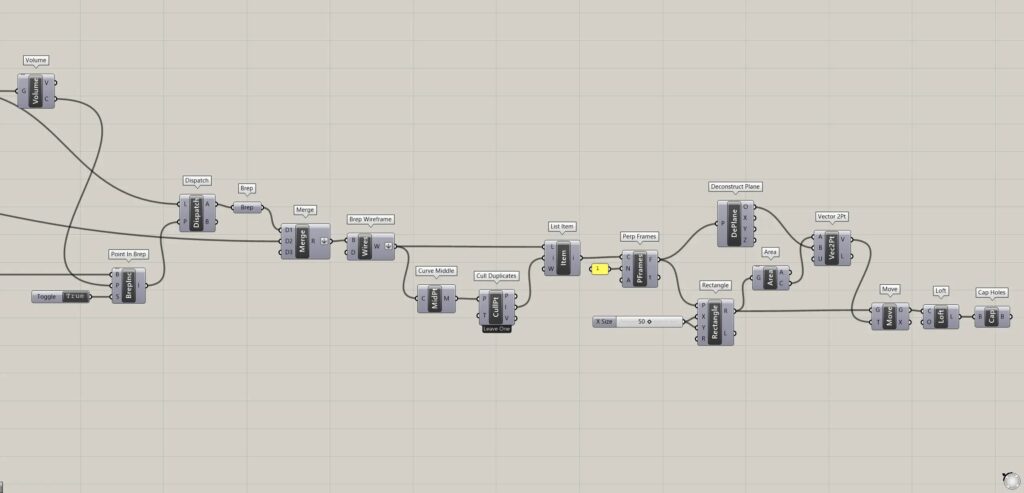
上4枚の画像は、グラスホッパーの様子です。




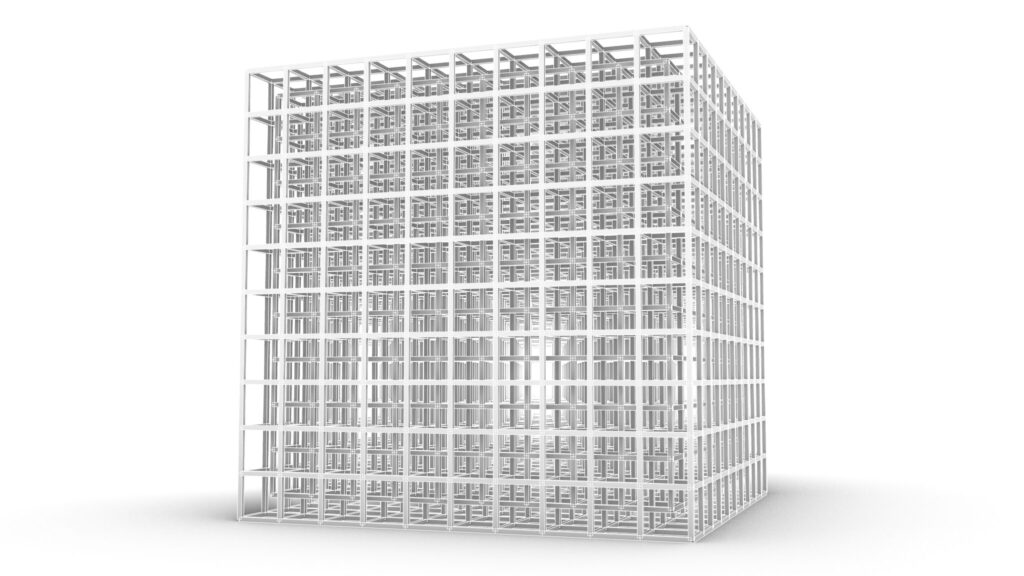
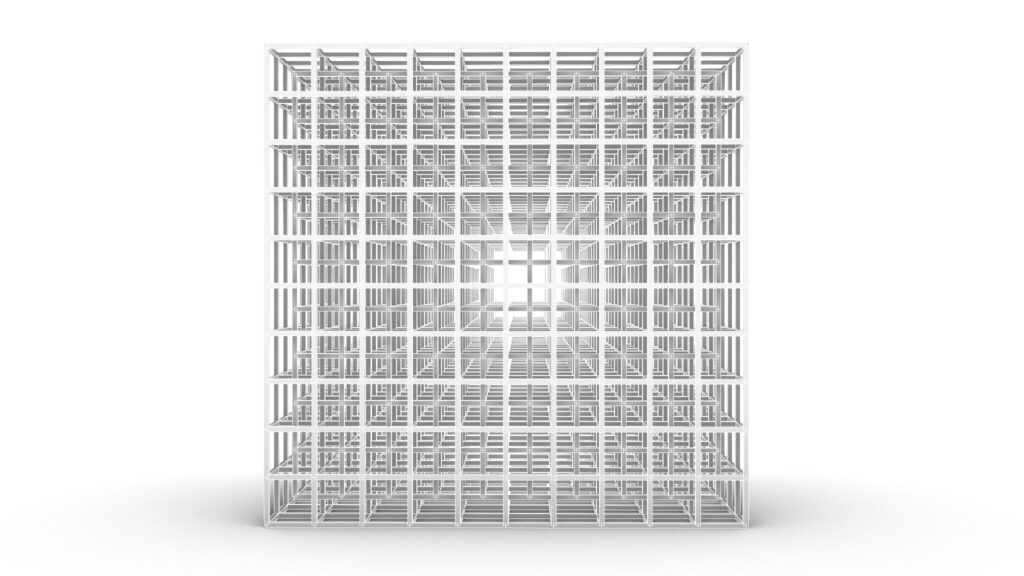
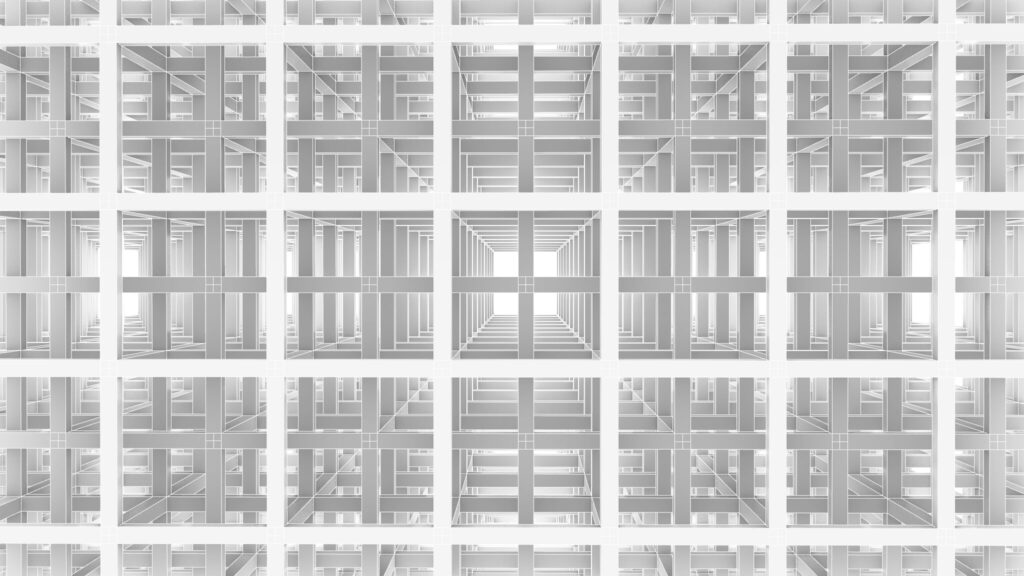
上4枚の画像は、ライノセラス上に書き出した様子です。

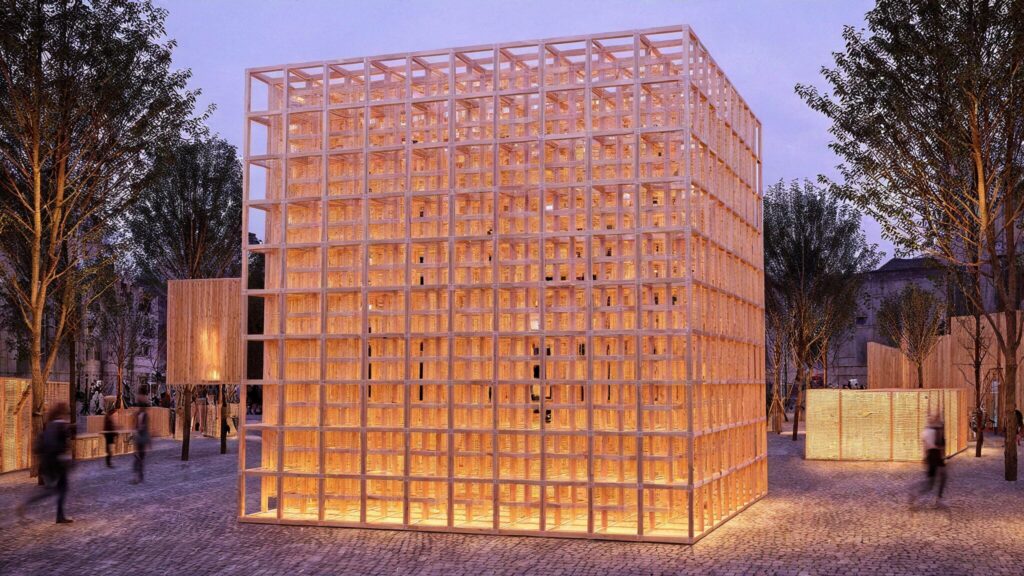
上の画像は、最終的にレンダリングした様子です。
今回はコンポーネントの量が非常に多いため、プログラミングの内容は解説しません。
そのため、詳しく知りたい方は、下に配置するコンポーネント画像を見るか、データをダウンロードして確認することをおすすめします。
今回使用したグラスホッパーとライノセラスのデータダウンロードはこちら
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。
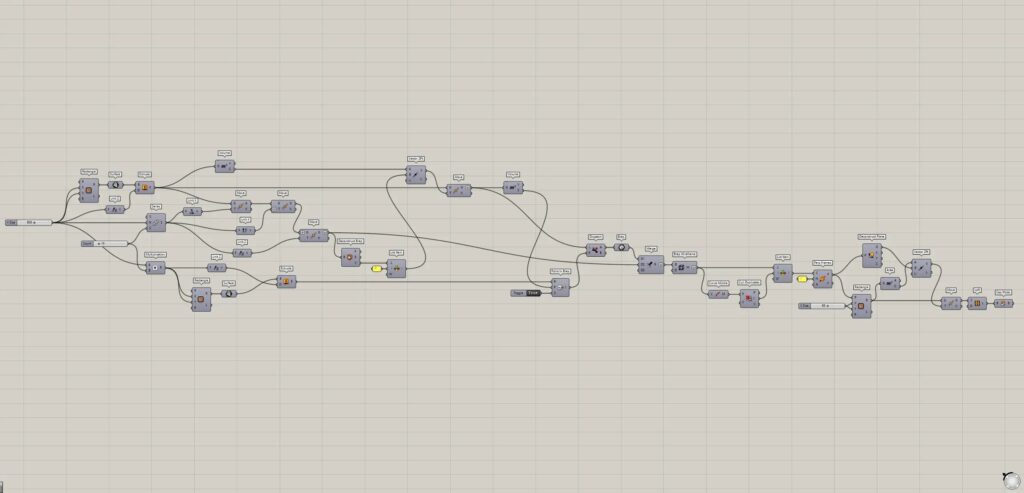
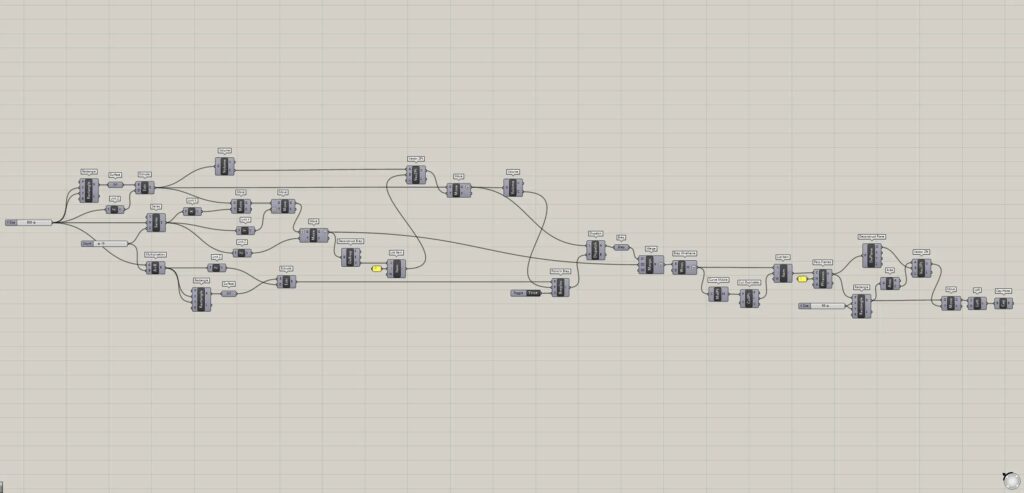
全体コンポーネント
全体コンポーネント:①Rectangle ②Surface ③Unit Z ④Extrude ⑤Volume ⑥Series ⑦Multiplication ⑧Unit X ⑨Unit Y ⑩Move ⑪Deconstruct Brep ⑫List Item ⑬Vector 2Pt ⑭Boolean Toggle ⑮Point In Brep ⑯Dispatch ⑰Brep ⑱Merge ⑲Brep Wireframe ⑳Curve Middle ㉑Cull Duplicates(右クリックしてLeave Oneに設定) ㉒Perp Frames ㉓Area ㉔Deconstruct Plane ㉕Loft ㉖Cap Holes







![[Grasshopper]2重のグリッド・格子を使ったデザイン方法[データも配布]](https://iarchway.com/wp-content/uploads/2025/02/eyecatch_web-11.jpg)




Comment