Entwineコンポーネントの使い方について解説します。


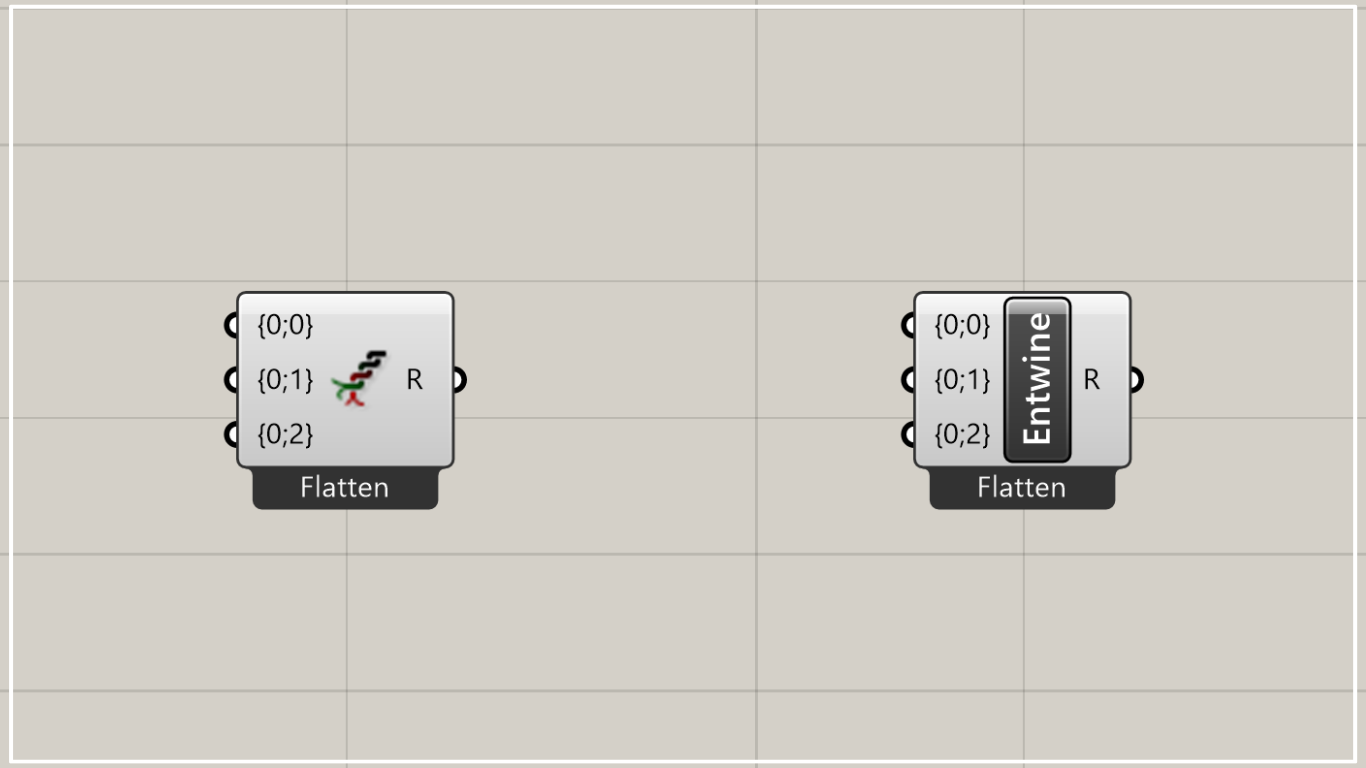
グラスホッパー上では上の2つのどちらかで表されます。
それぞれの階層データを1つのデータにまとめる
Entwineを使うことで、それぞれの階層データを、1つのデータにまとめることができます。
Entwineの基本

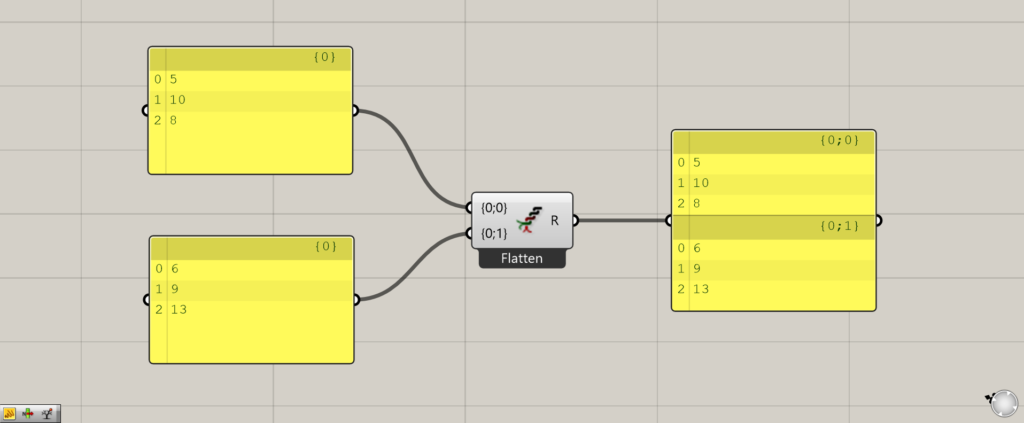
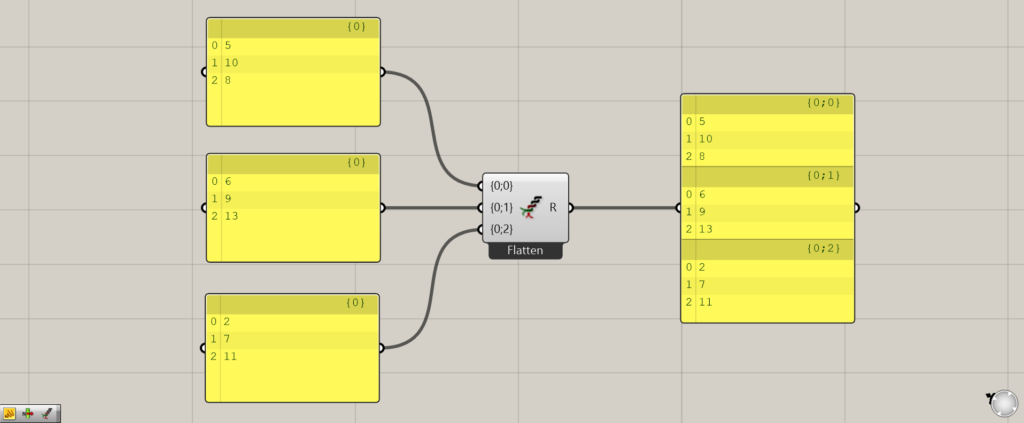
Entwineの基本です。
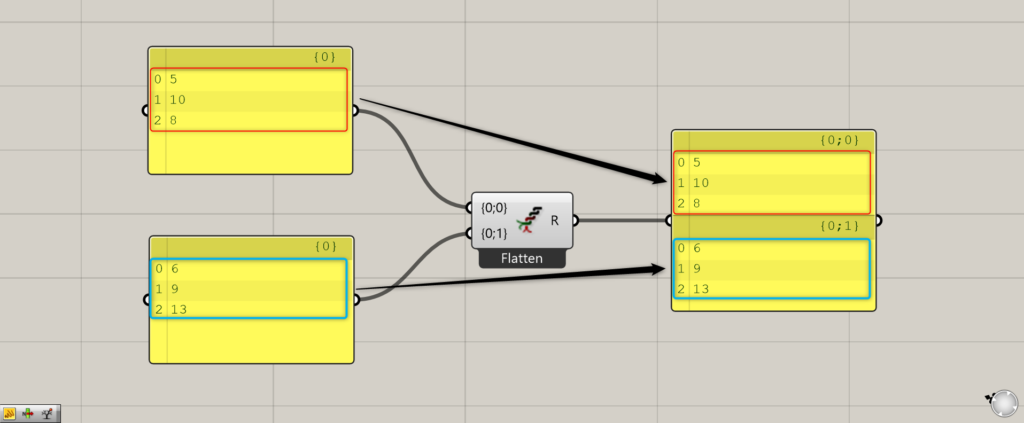
左側の端子に、1つのデータにしたいリストのデータをつなげます。
すると、右側の端子から、リストデータが階層別に割り当てられた、1つのデータが出力されました。

このように、それぞれのリストデータが1つのデータにまとめられます。
そして、1つのデータの中で、それぞれが階層別に収納されています。
階層をFlatten、Graftにする

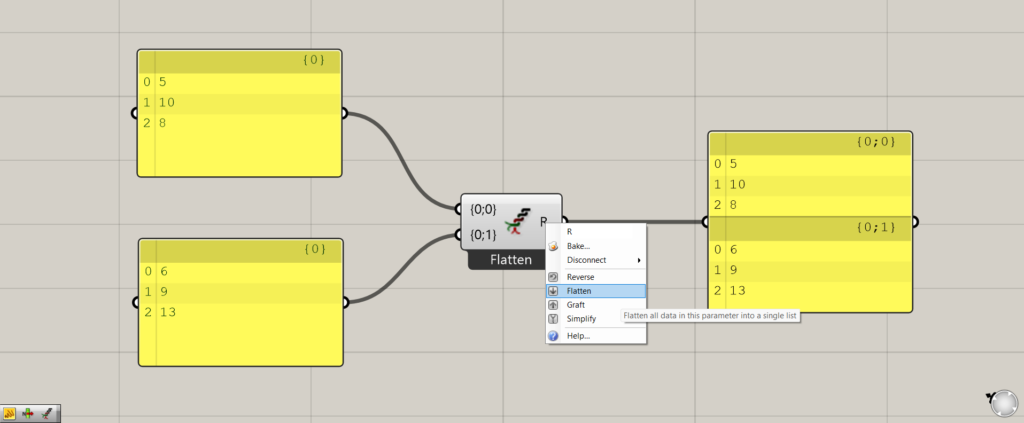
EntwineのR端子を右クリックし、Flattenにします。

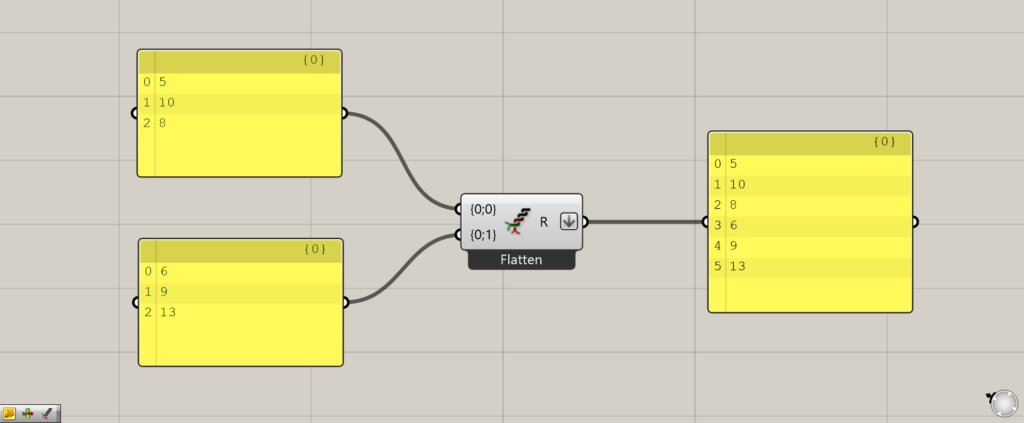
Flattenにすると、階層がなくなり、1つのリストデータになりました。

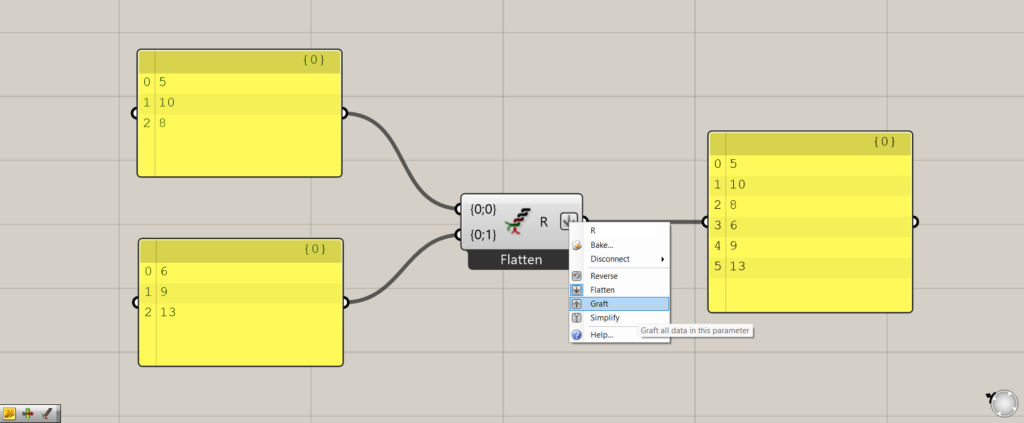
EntwineのR端子を右クリックし、今度はGraftにします。

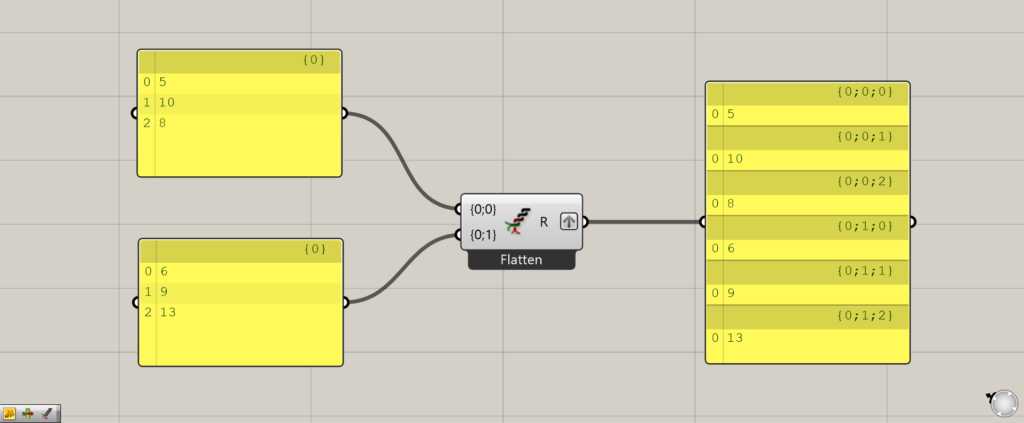
すると、1つ1つのデータが、全て階層に分けられました。
すでに階層があるデータにEntwineを使う
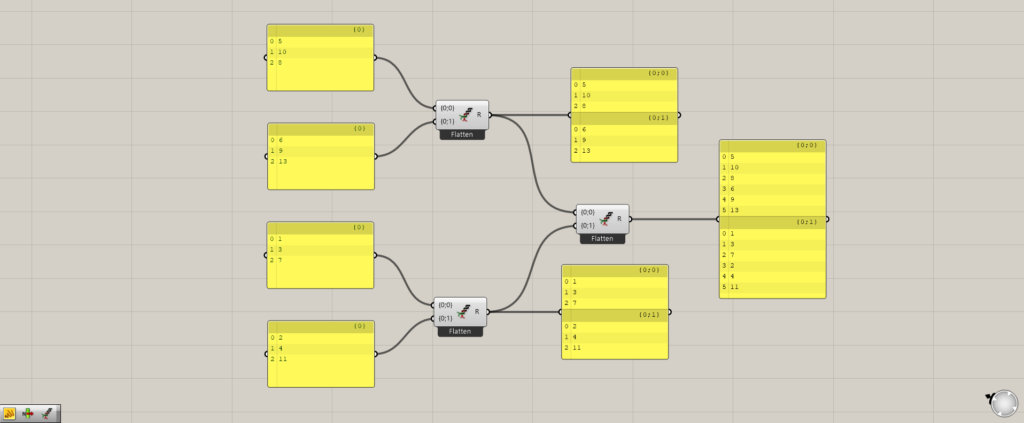
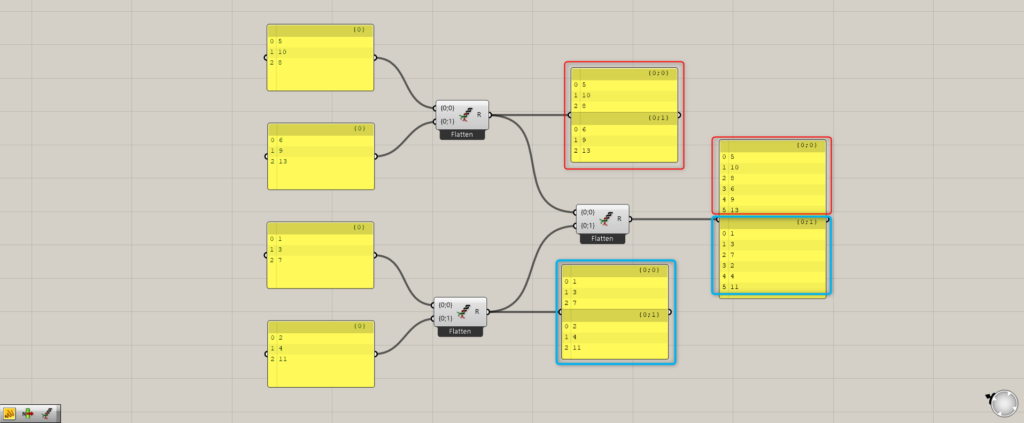
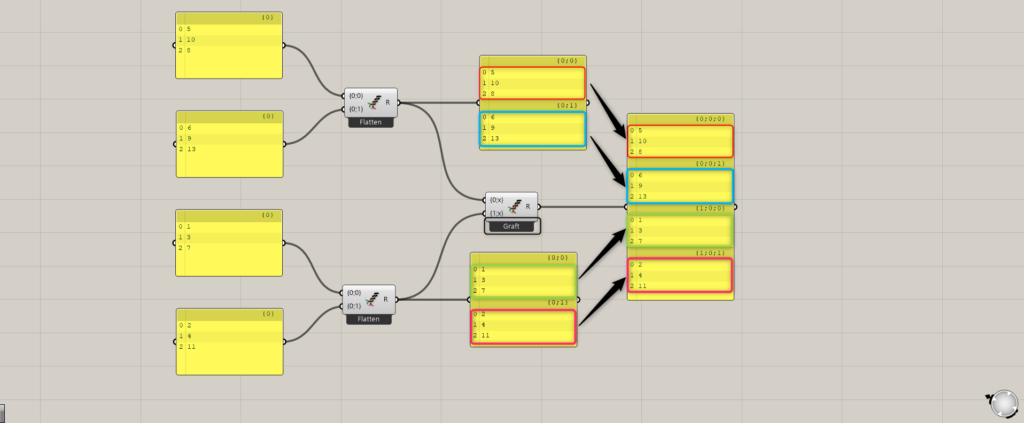
すでに階層があるデータに、Entwineを使うとどうなるか見てみましょう。

Entwineで作成した、階層がある2つのデータを、さらにEntwineでつなげました。

すると、それぞれのデータの複数の階層が1つのリストデータになり、それが新しい階層になっています。

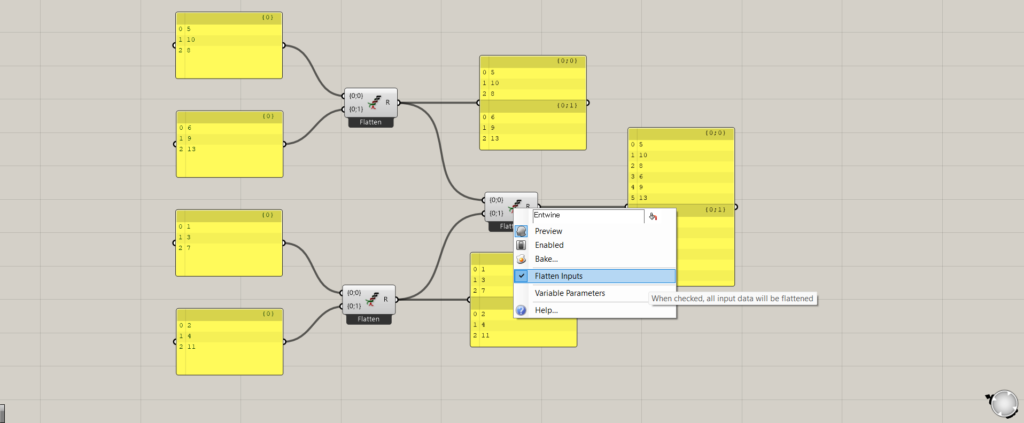
Entwineの初期の状態では、Flatten inputsになっています。
Entwineを右クリックし、Flatten inputsを解除してみます。

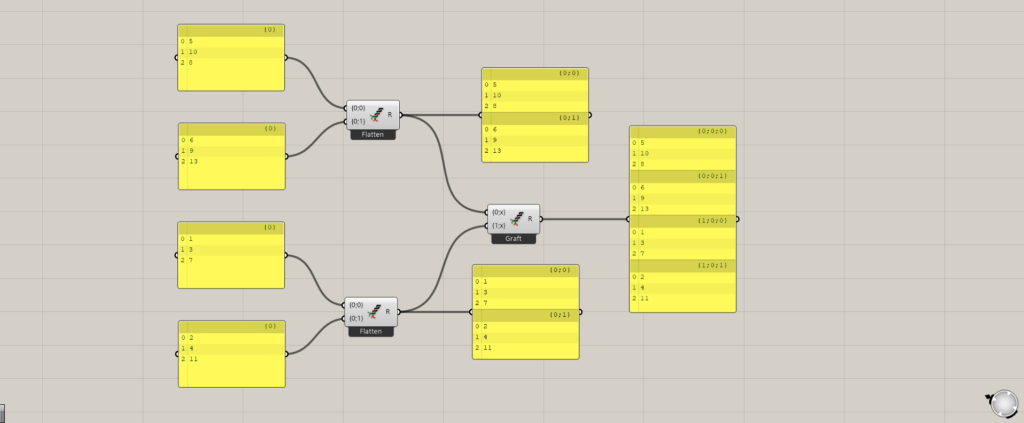
すると、元々の階層が維持されるようになります。

このように、元々の階層が維持されていることが分かります。
使うデータの数を増やす

使うデータの数を増やすこともできます。
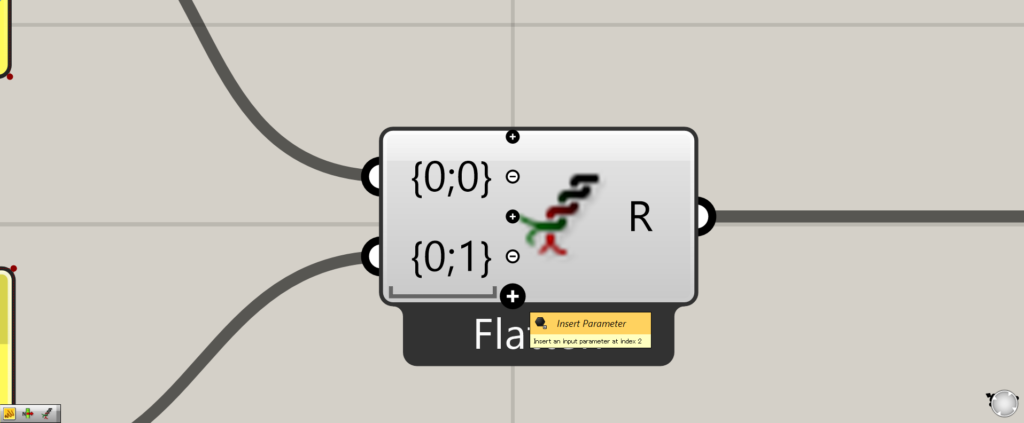
Entwineに向かってズームすると、+-のマークが現れます。
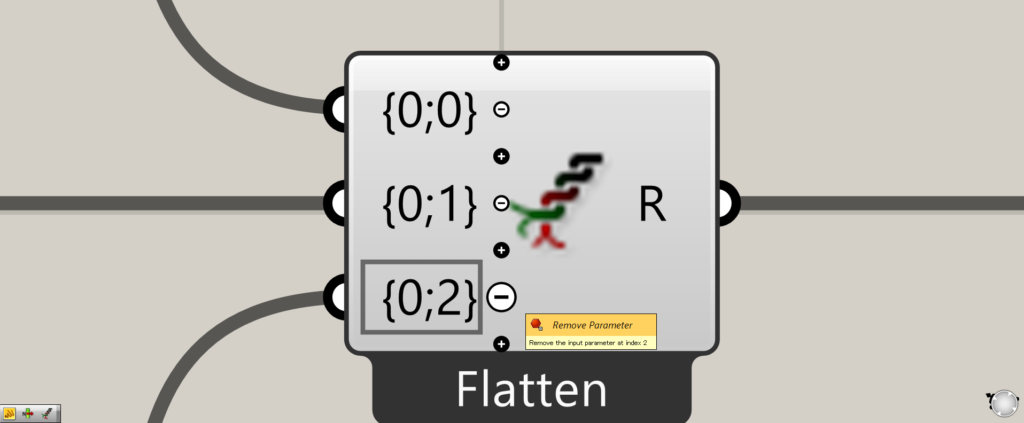
データを増やしたい場合には、+マークを押します。

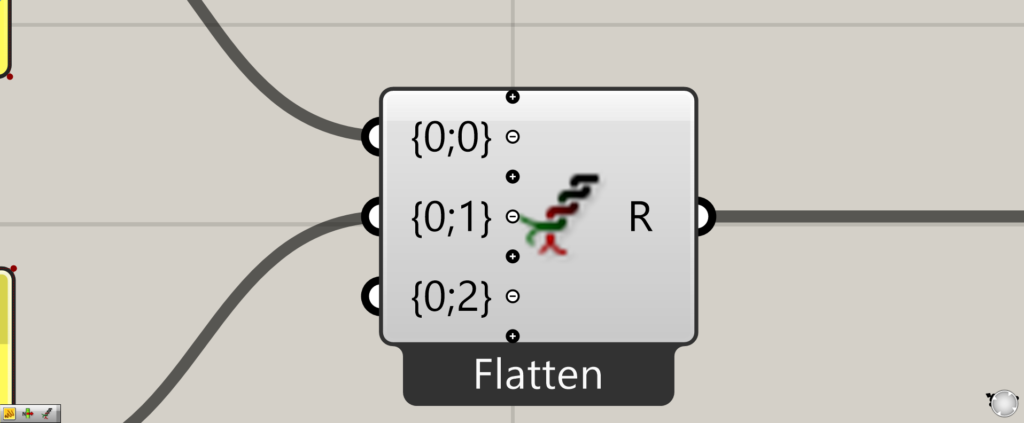
すると、新しく使える端子が増えます。

このように、使えるデータの数を増やすことができます。

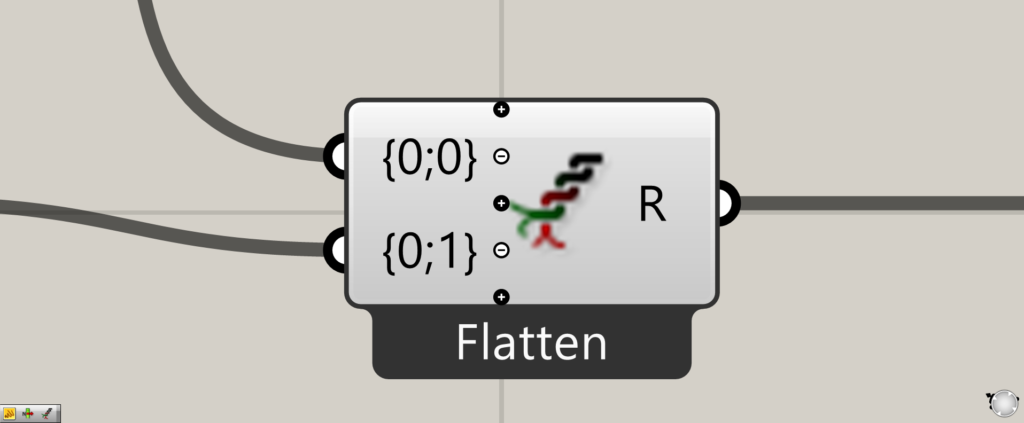
端子を減らすこともできます。
その場合には、-マークを押します。

このように、端子を消すことができました。
Entwineコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]Entwineコンポーネントの使い方](https://iarchway.com/wp-content/uploads/2024/03/eyecatch-53.png)







Comment