磁場を反映した曲線を作成する、Field Lineの使い方について解説します。


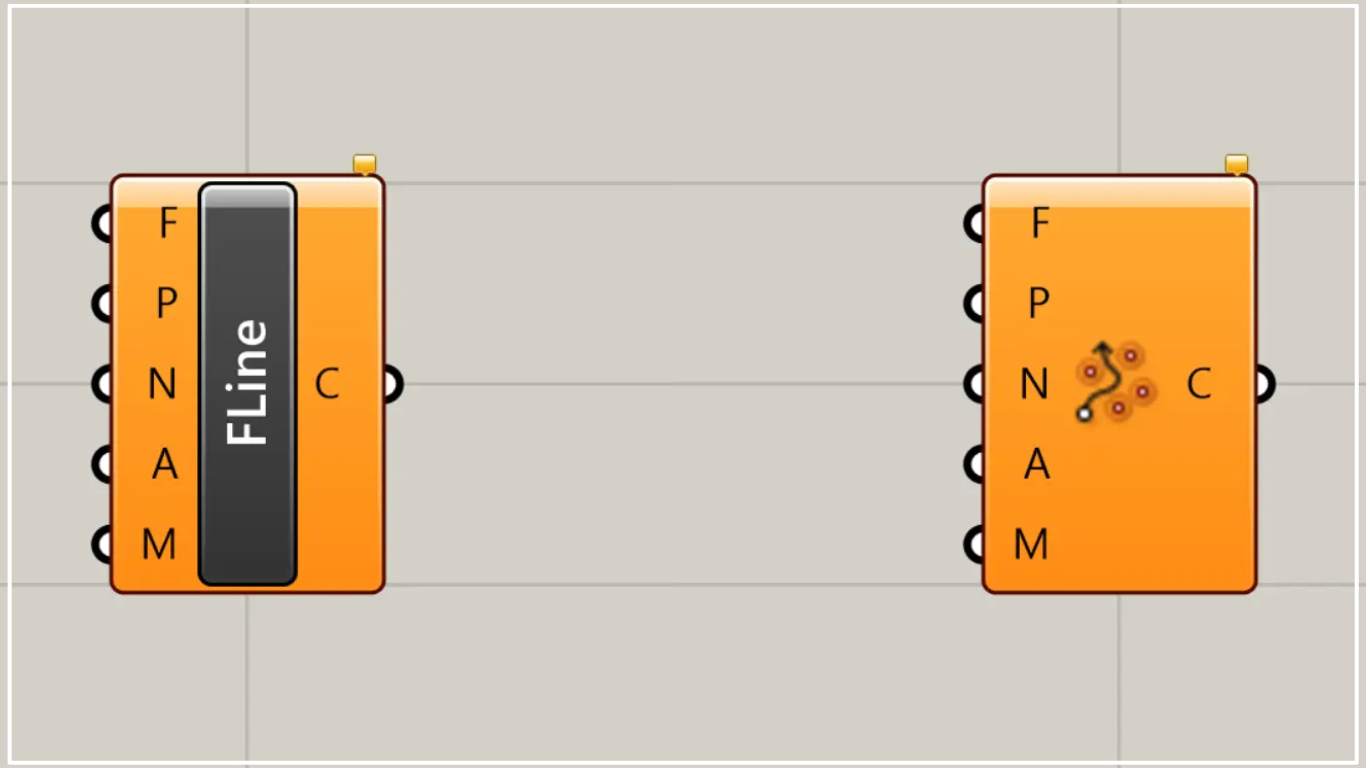
グラスホッパー上では上の2つのどちらかで表されます。
磁場を反映した曲線を作成する
Field Lineを使うことで、磁場を反映した曲線を作成することができます。

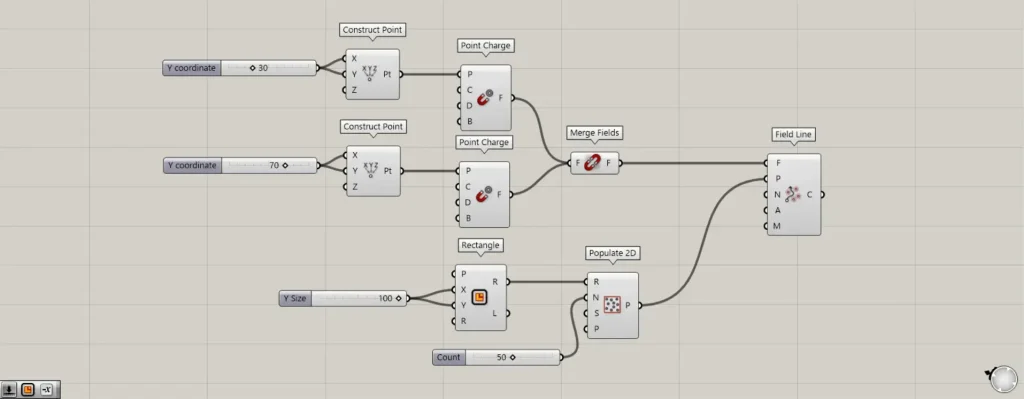
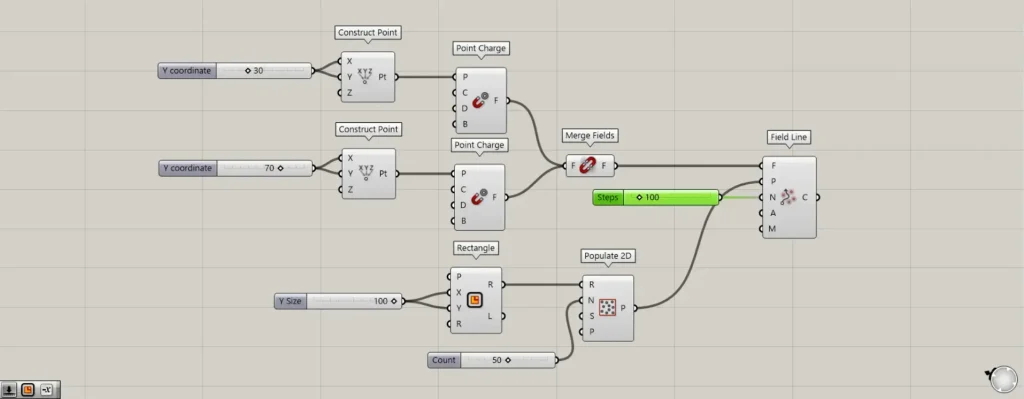
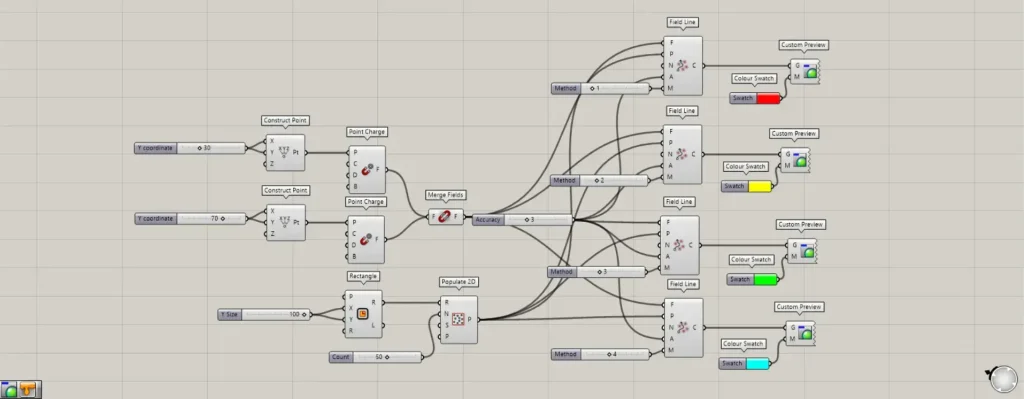
使用コンポーネント:①Construct Point ②Point Charge ③Merge Fields ④Rectangle ⑤Populate 2D ⑥Field Line
例として、2つの磁場を反映した曲線を作成してみます。

最初に、磁場を作成していきます。
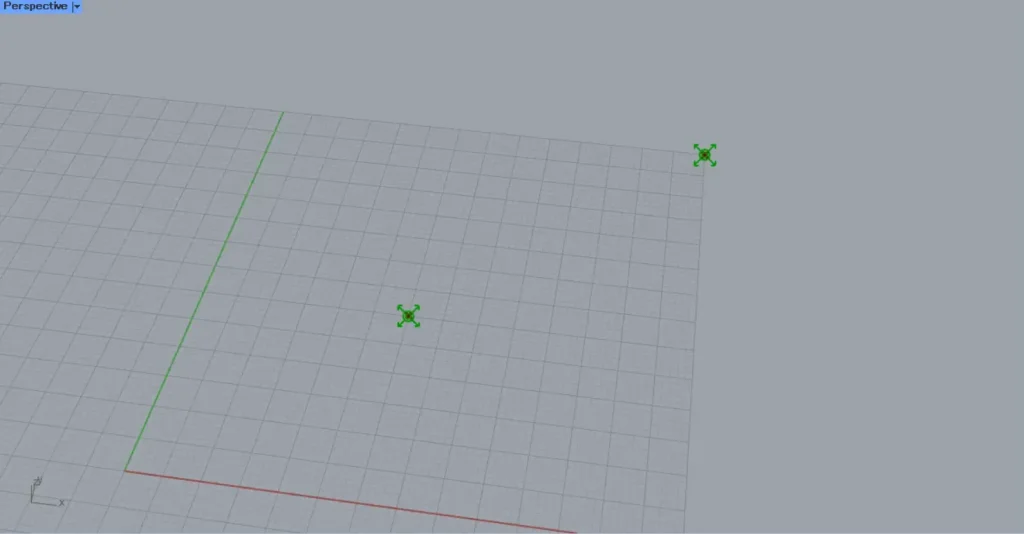
2つのConstruct Pointを用意します。
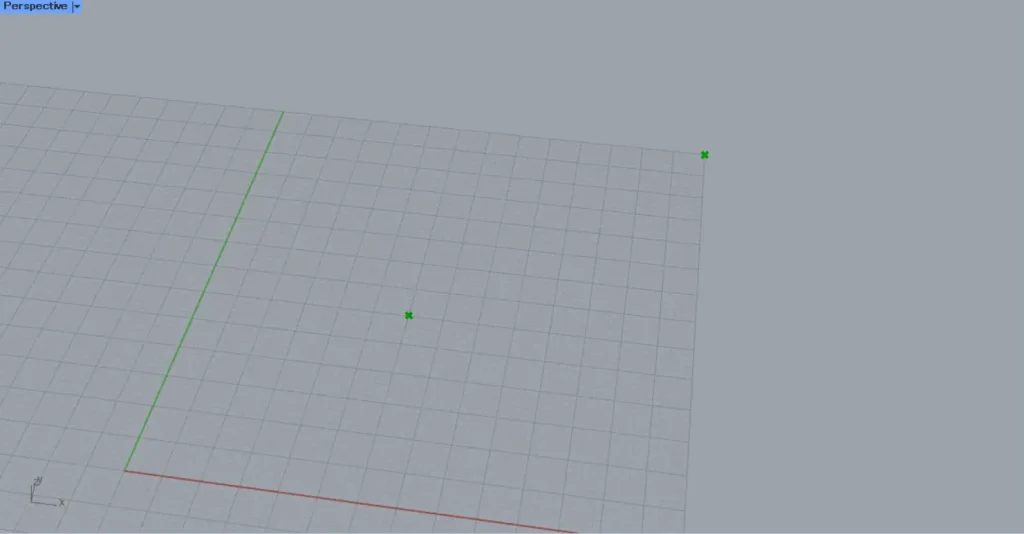
1つ目のXとY端子に、30を入力します。
2つ目のXとY端子に、70を入力します。
すると、30,30,0と70,70,0の座標に、それぞれ点が作成されます。

2つのConstruct Pointを、それぞれPoint ChargeのP端子につなげます。
すると、指定した点の場所に、磁場が作成されます。
そして、2つPoint Chargeを、Merge Fieldsにつなげます。
それにより、2つの磁場が1つにまとめられます。

次は、作成する曲線の始点となる点データを作成していきます。
今回は、四角形内にランダムに点を作成します。
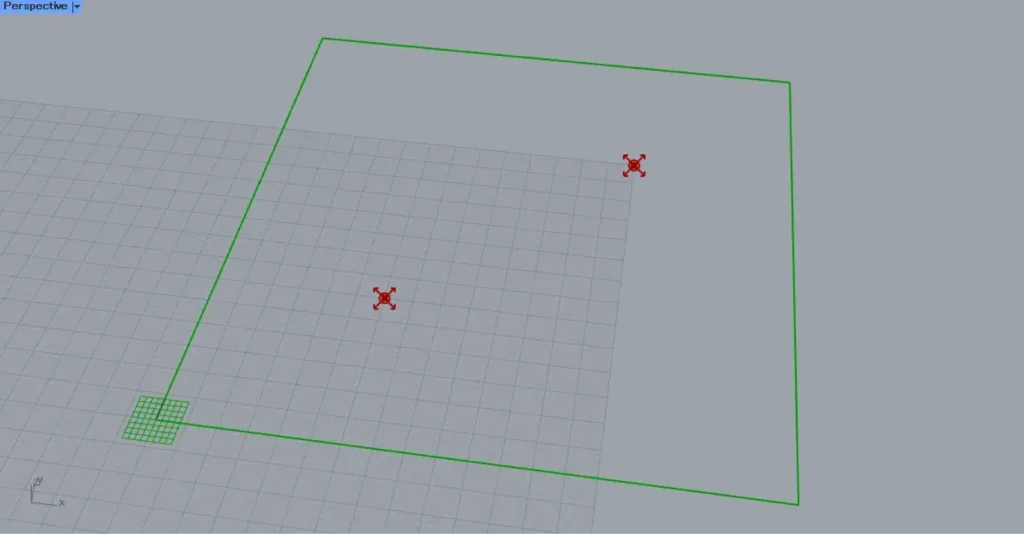
まず、RectangleのXとY端子に100を入力し、100×100の四角形を作成します。

その後、RectangleのR端子を、Populate 2DのR端子につなげます。
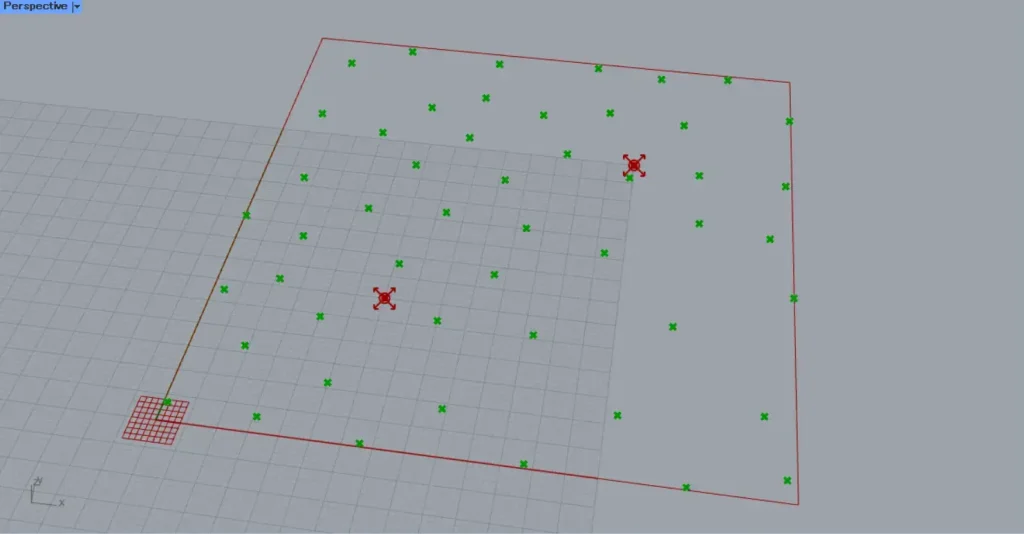
そして、Populate 2DのN端子に、作成する点の個数の数値を入力します。
今回は、50を入力しているので、50個の点が作成されました。

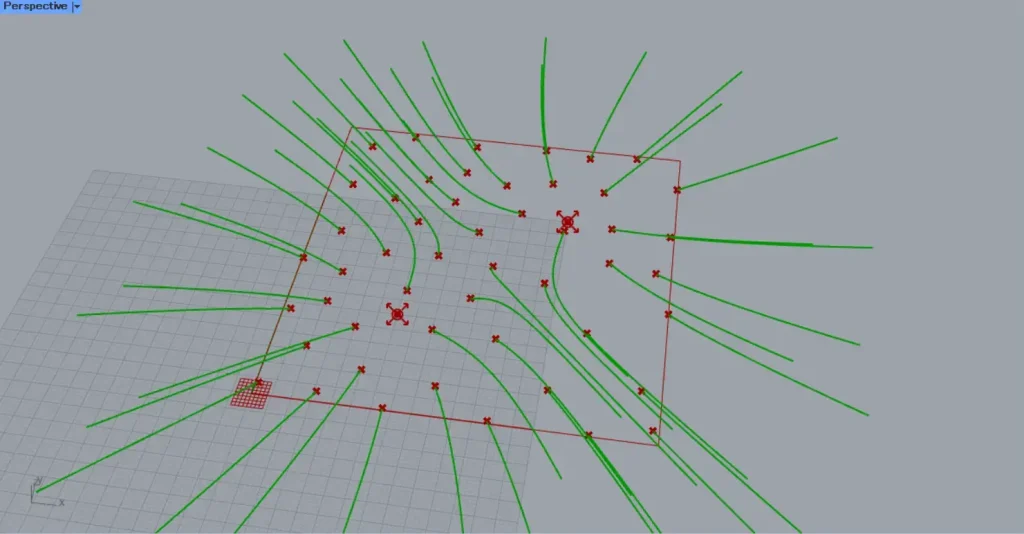
その後、Merge Fieldsを、Field LineのF端子につなげます。
さらに、Populate 2Dを、Field LineのP端子につなげます。
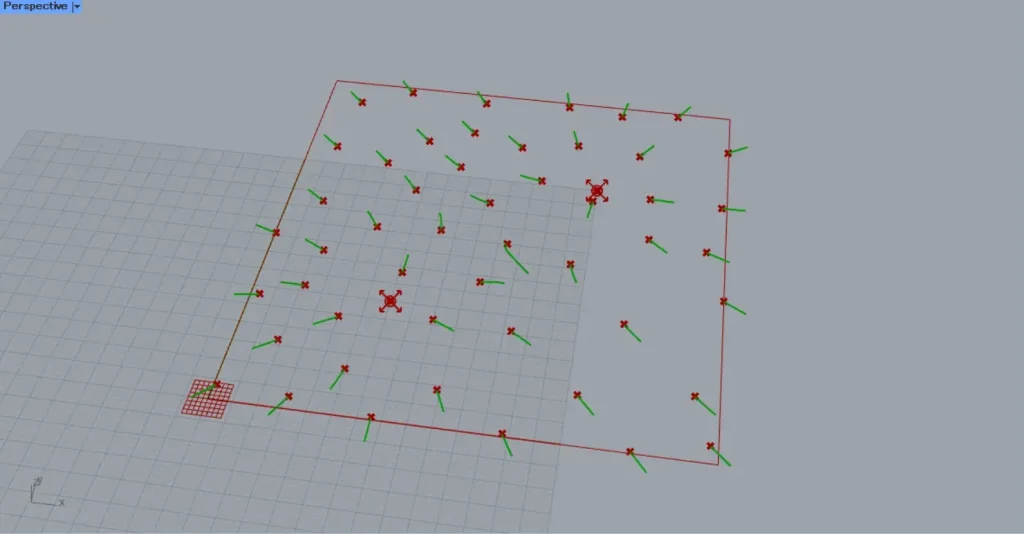
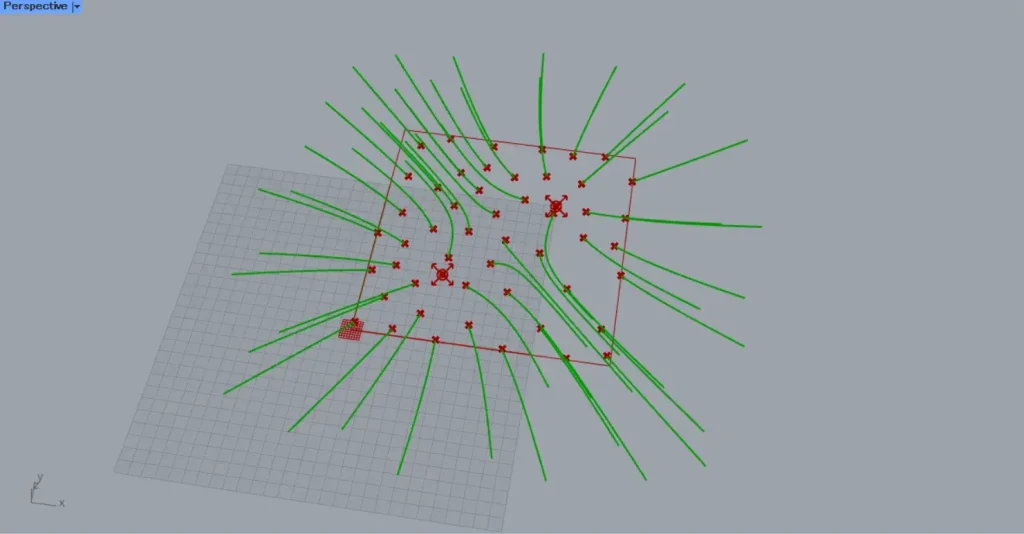
すると、指定した始点から、磁場を反映した曲線が作成されました。
このように、Field LineのF端子を使うことで、磁場の影響を受けた曲線を作成することができます。

Field LineのN端子に数値を入力することで、曲線の長さを変えることができます。
入力した数値は曲線の長さの数値ではなく、Stepsの回数の数値でなので、イメージとしては時間経過で曲線がどのように変化していくかと考えると分かりやすいです。
最初は、N端子に100を入力してみます。

N端子に100を入力した場合の様子です。

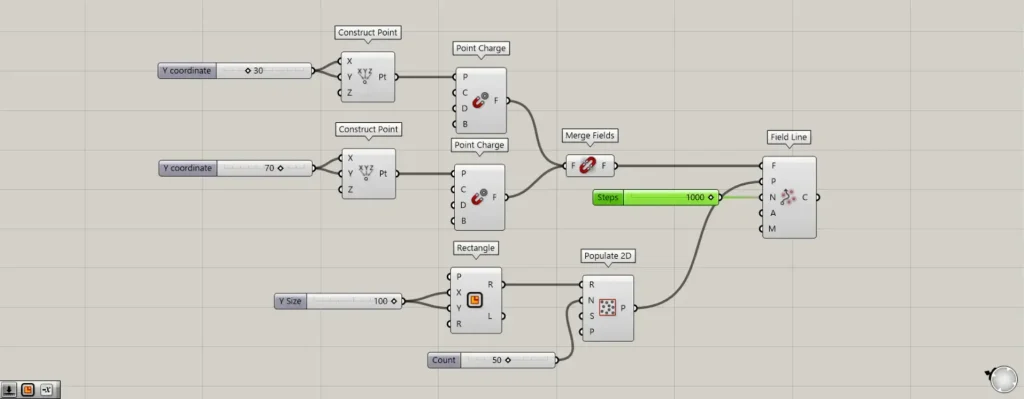
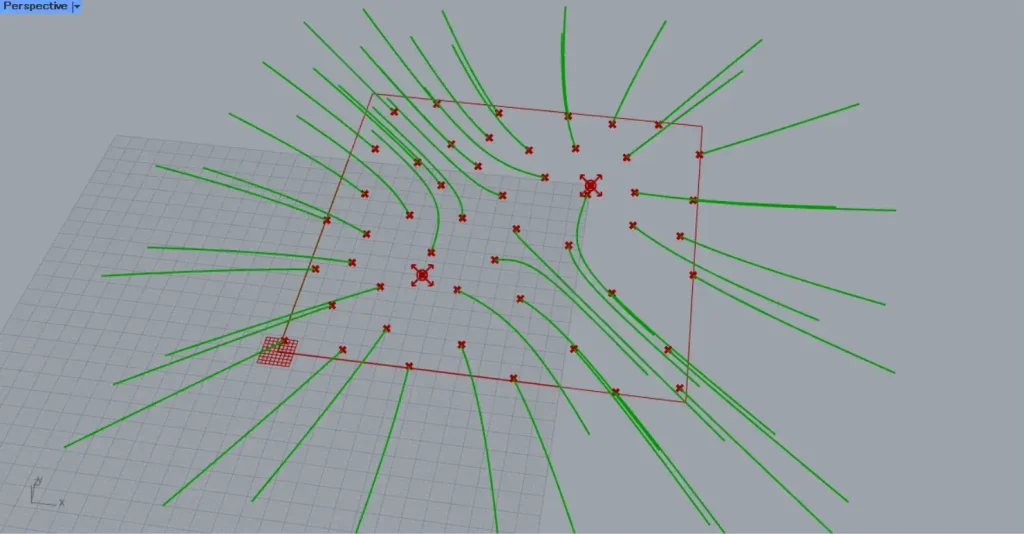
次に、N端子に1000を入力してみます。

すると、このように曲線の長さが変わりました。

A端子に小数点の数値を入力することでも、長さを変えることができます。
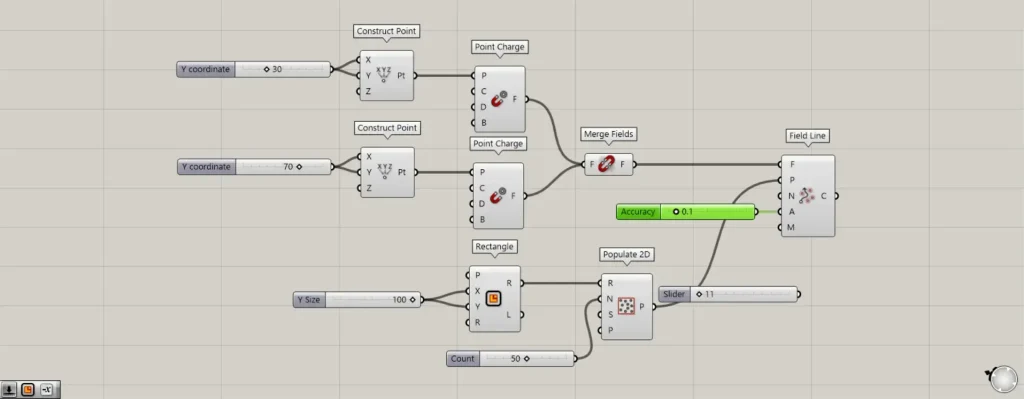
最初は、0.1を入力してみます。

A端子に0.1の数値を入力した場合の様子です。

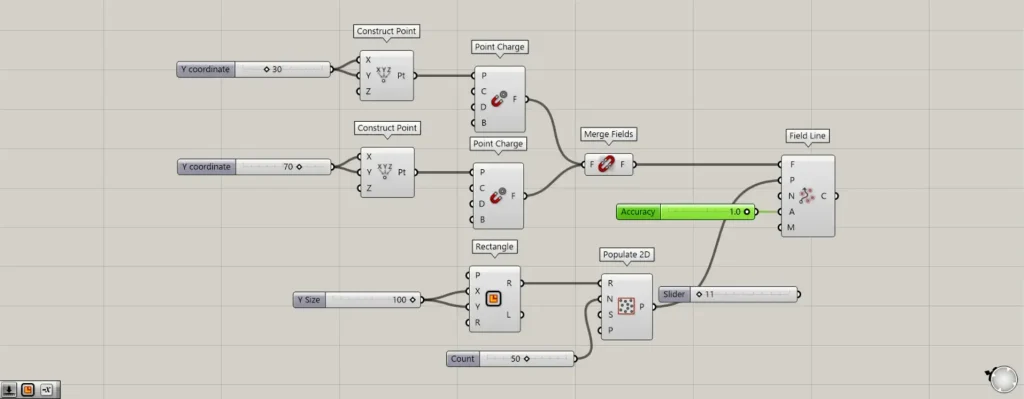
次に、A端子に1.0の数値を入力してみます。

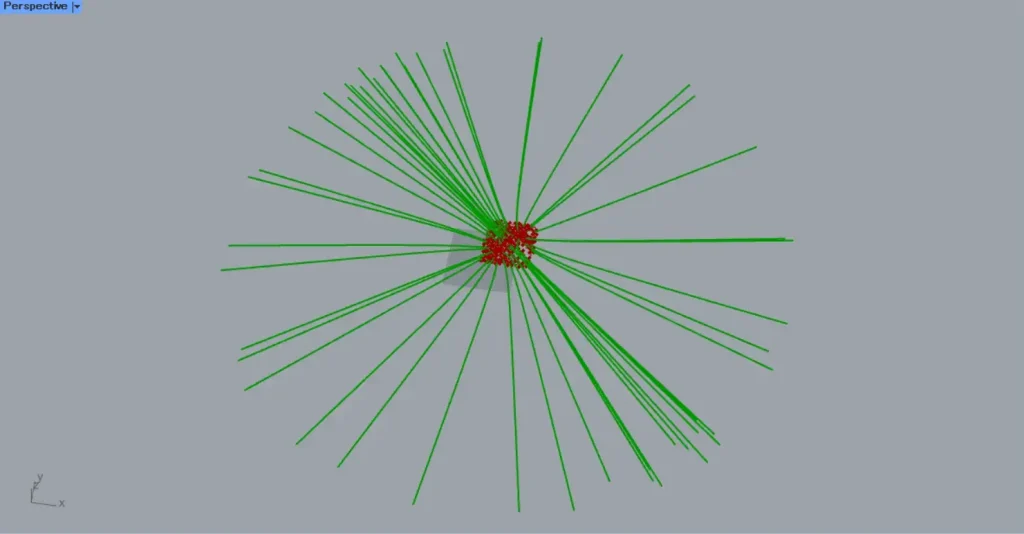
A端子に1.0の数値を入力した場合の様子です。
このように、小数点でも曲線の長さを変えることができます。

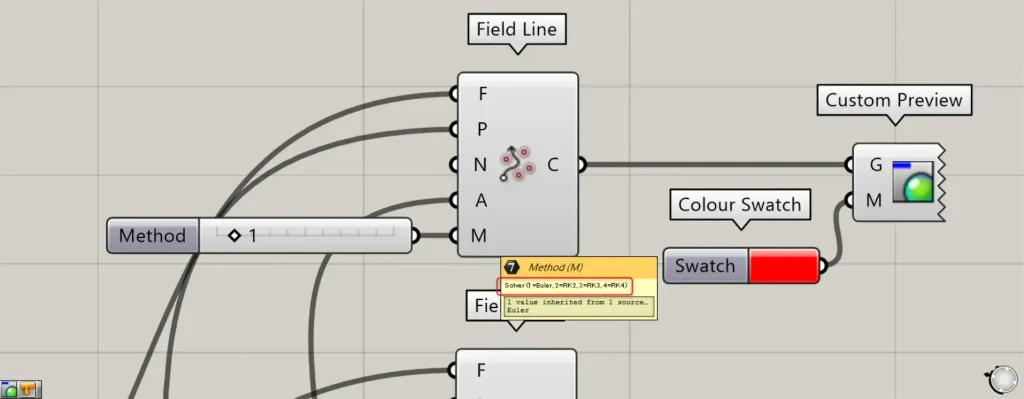
M端子では、1~4の数値を入力することで、曲線の種類を選択できます。
数値が1の場合はEuler・2の場合はRK2・3の場合はRK3・4の場合はRK4をになります。

追加コンポーネント:①Custom Preview ②Colour Swatch
M端子に1~4の数値を入力したField Lineを4つ用意し、Custom PreviewのG端子につなげます。
そして、Colour Swatchでそれぞれ色を指定し、Custom PreviewのM端子につなげ、色を変えて4つの線を見てみます。

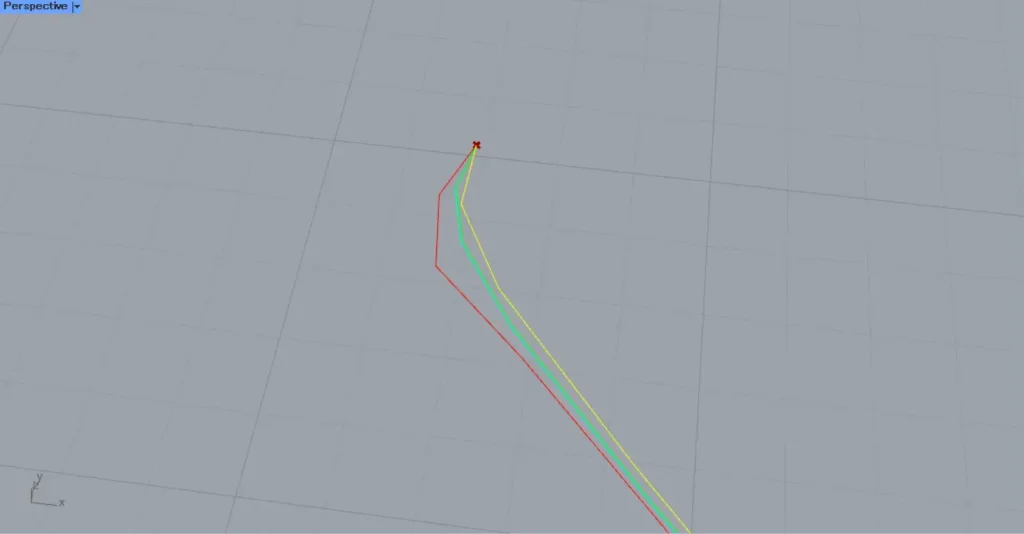
すると、このようにそれぞれ線の種類が変わっていることが分かります。
Field Lineコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]磁場を反映した曲線を作成するField Lineの使い方](https://iarchway.com/wp-content/uploads/2024/11/3.png)





Comment