グラフを活用する、Graph Mapperコンポーネントの使い方について解説します。

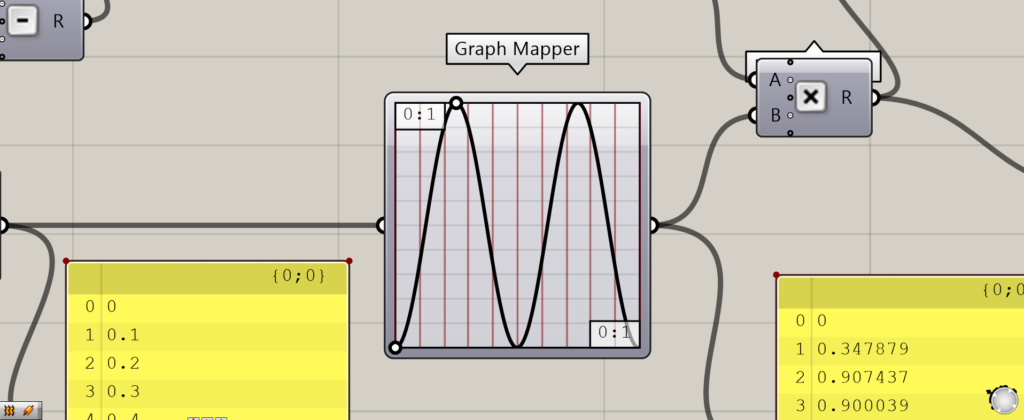
グラスホッパー上では上のように表されます。
グラフの種類
Graph Mapperを使うことで、グラフを活用することができます。

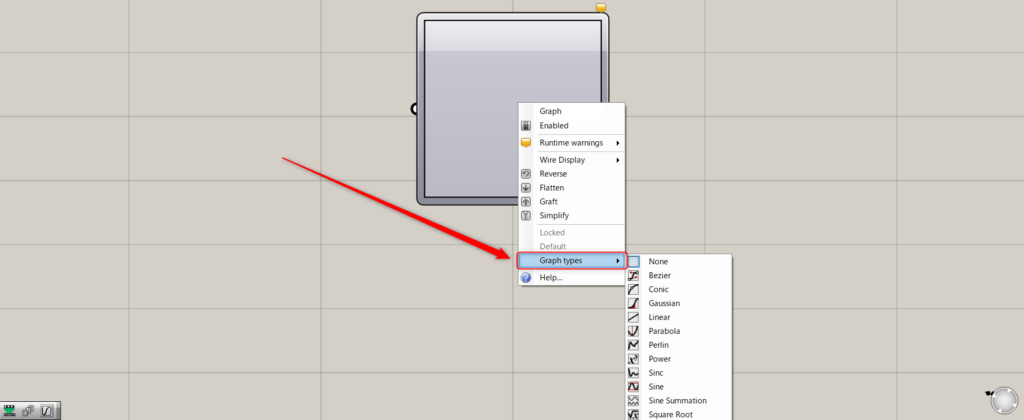
Graph Mapperを右クリックし、Graph typesを選択します。
すると、11種類のグラフのタイプから、選択することができます。
グラフの種類
・Bezier
・Conic
・Gaussian
・Linear
・Parabola
・Perlin
・Power
・Sinc
・Sine
・Sine Summation
・Square Root

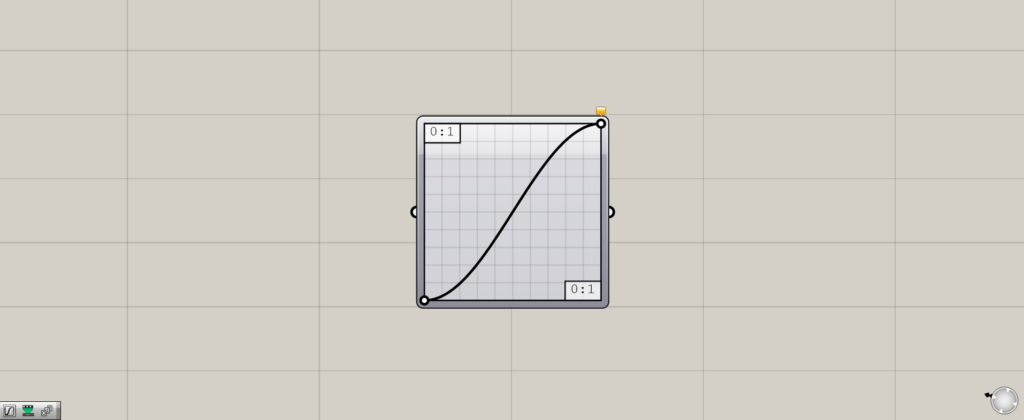
今回は、Sineのグラフで解説します。
グラフの設定・数値の入力

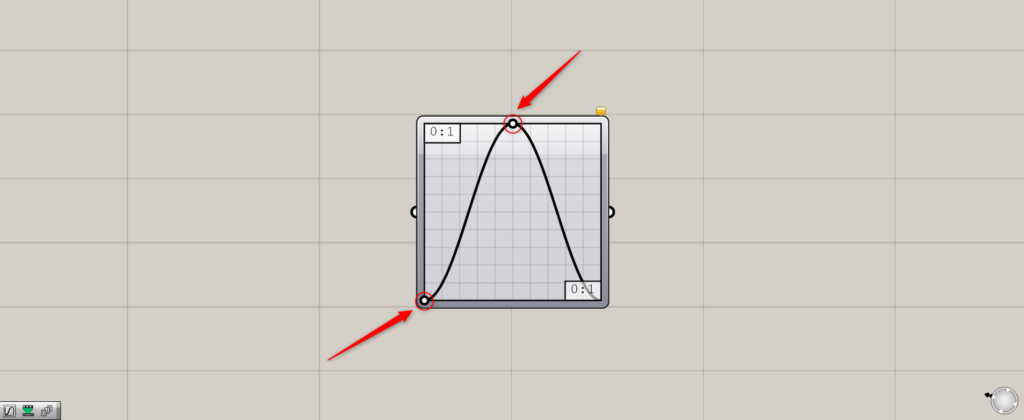
グラフ上の白丸を移動させることで、グラフの形を変えることができます。
今回は、上の画像のような形にしました。

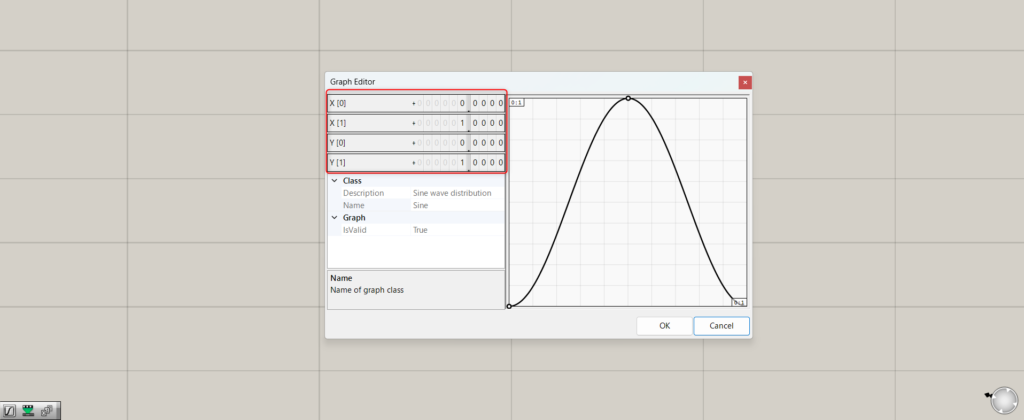
Graph Mapperをダブルクリックすると、上のようなウィンドウが出てきます。
左上の数値を変えることで、XとYの数値の範囲を変更することができます。
初期の状態では、XとYの範囲は、0~1の範囲で設定されています。

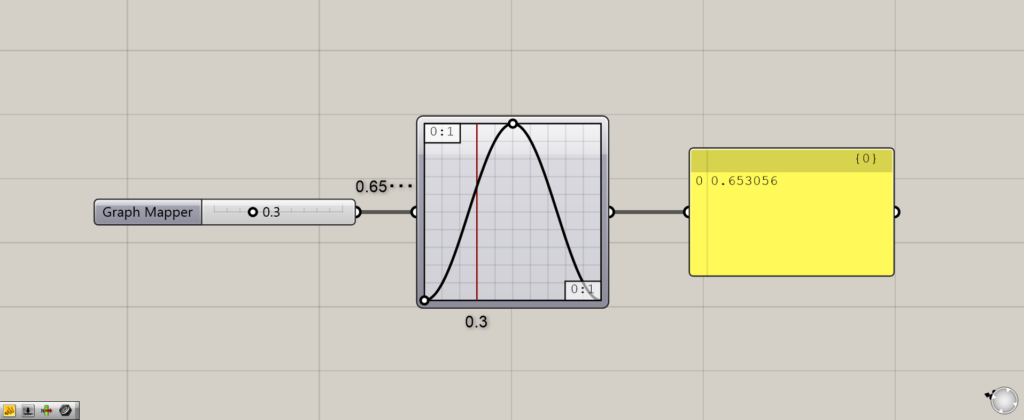
Graph Mapperの左側の端子には、Xの数値を入力します。
初期の状態では、XとYは0~1の範囲なので、その範囲内の数値を入力します。
今回は、0.3を入力しているので、0.3の位置に赤いラインが出現しています。
すると、Xの0.3に対応する、Yの0.65・・・の数値が右側の端子から出力されました。

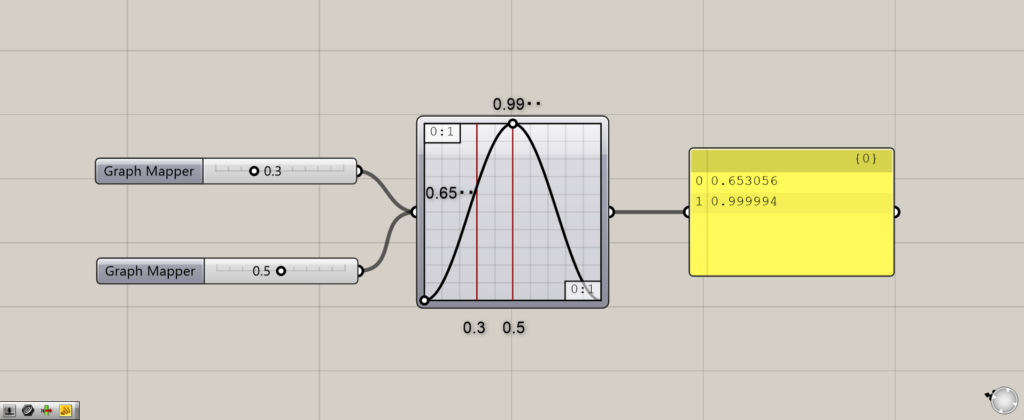
複数の数値を入力することもできます。
今回は、0.3と0.5をXの値として入力しました。
すると、Xの値の0.3と0.5に該当する、Yの0.65・・・と0.99・・・が右側から出力されました。

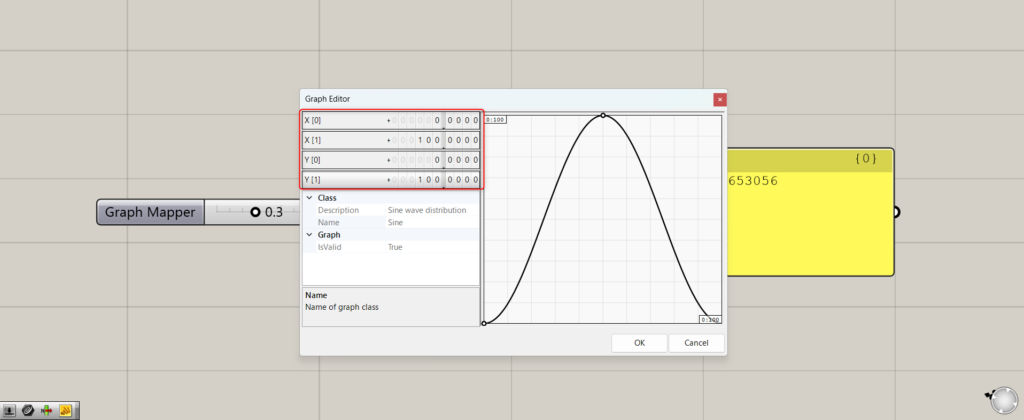
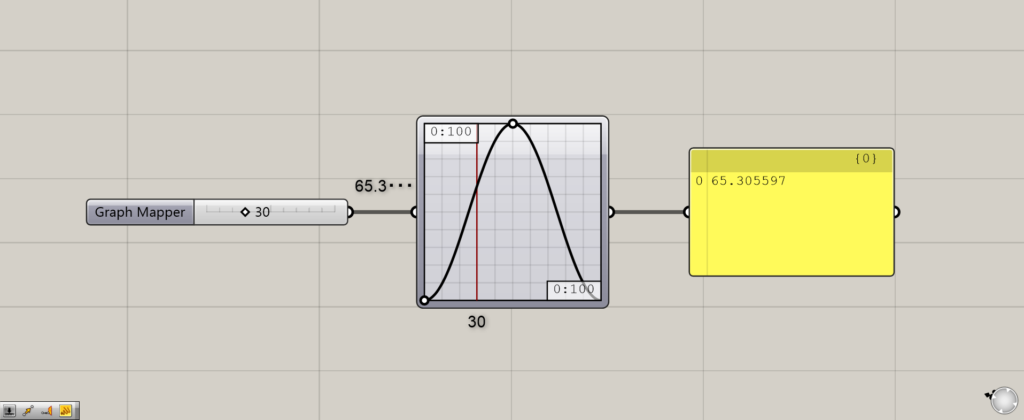
数値の範囲を変更してみます。
先程までは、XとYの数値の範囲は0~1でしたが、0~100に変更しました。

すると、入力するXの数値を0~100で入力できるようになりました。
それに応じて、出力されるYの数値も、0~100で出力されます。
今回は、30を入力し、65.3・・・が結果として出力されました。

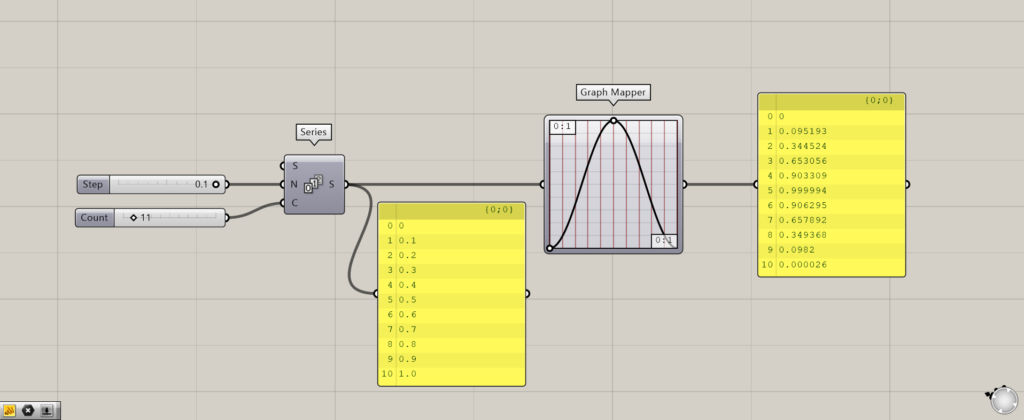
Seriesを使うことで、等差数列を作成することができます。
そのため、簡単に等間隔でXの数値を、複数指定することができます。
今回の場合、N端子に0.1を入力し、C端子に11を入力しました。
これにより、0.1ずつ増加し、1.0になるまで続く数列を作成することができました。
これをXの値としてGraph Mapperにつなげることで、Xの数値0.1ごとに、Yの数値を出力できるようになりました。
使用例

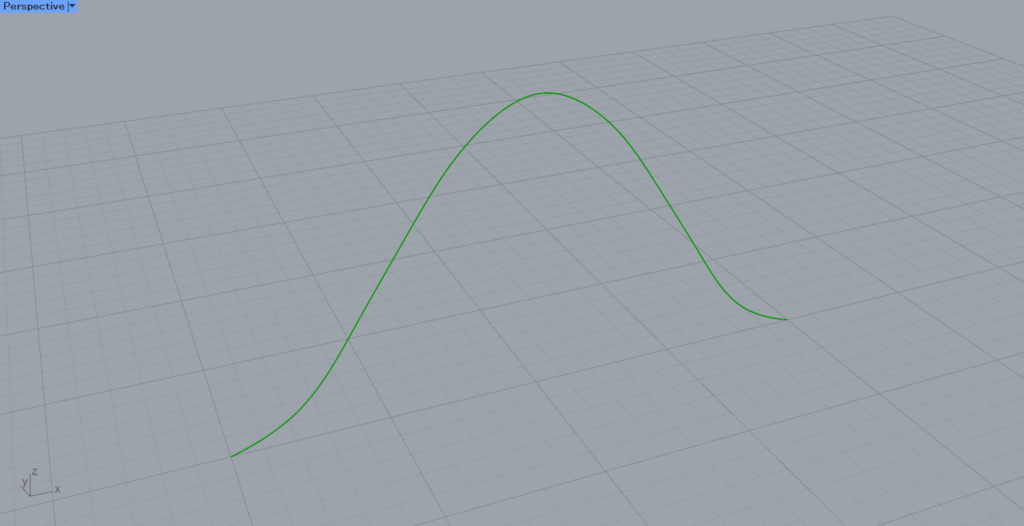
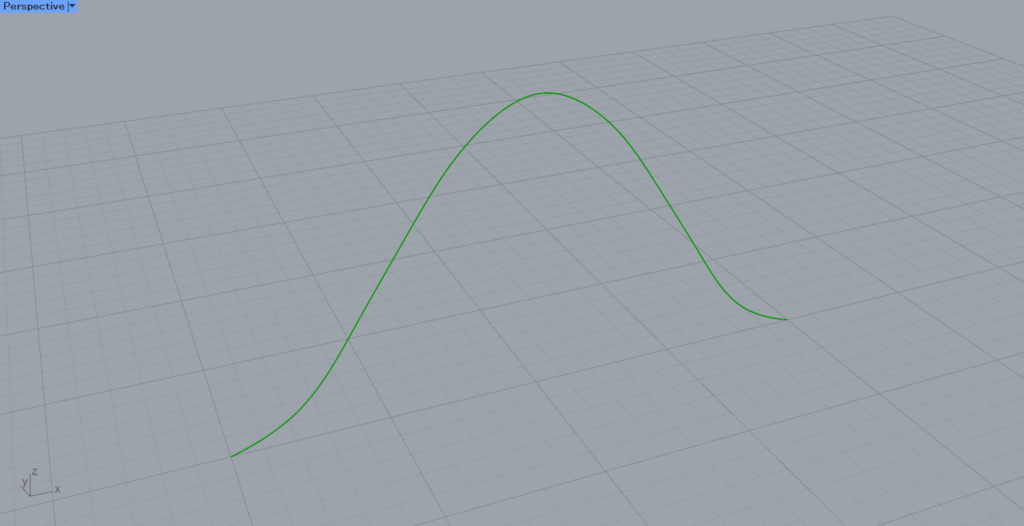
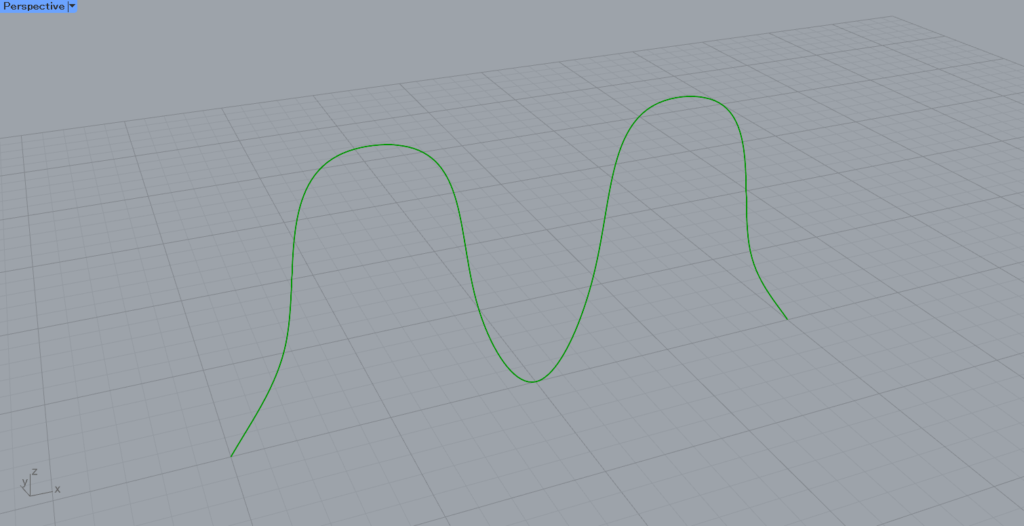
実際に先程のGraph Mapperを使い、上の画像のような曲線を作成してみます。

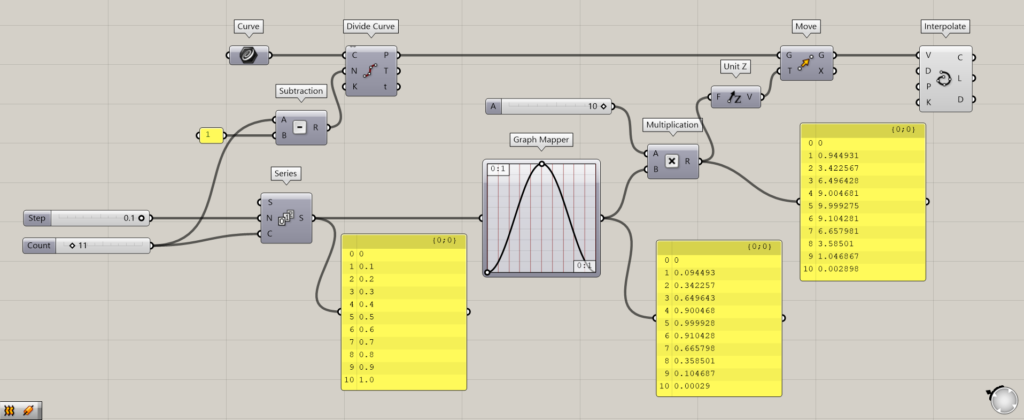
使用コンポーネント:①Curve ②Subtraction ③Divide Curve ④Series ⑤Graph Mapper ⑥Multiplication ⑦Unit Z ⑧Move ⑨Interpolate
こちらがその全体コンポーネントになります。

まずは1本の曲線を用意し、Curveに格納します。

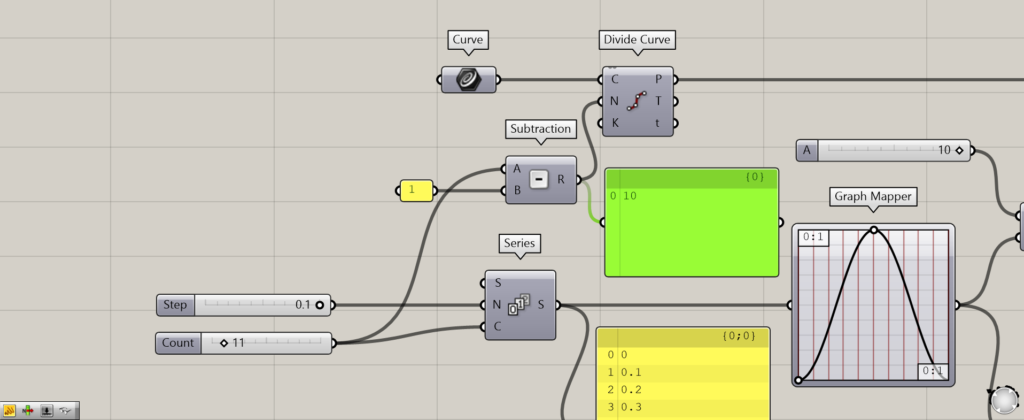
SeriesのC端子に繋げる11を、Subtractionにつなげて、1で引き算をしてください。
理由としては、この次に使うDivide Curveでは、数値11で入力した場合に、12個の点が作成されてしまうためです。
作成する点を11個にするため、1で引き算し、10にしています。
その後、Divide CurveのC端子にCurveをつなげ、N端子にSubtractionをつなげます。

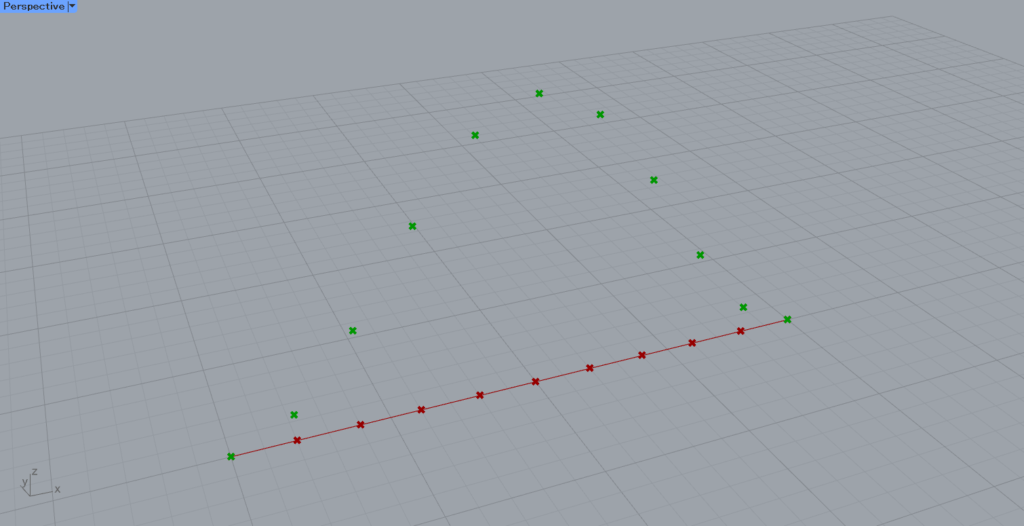
すると、上の画像のように、線が点で分割されました。

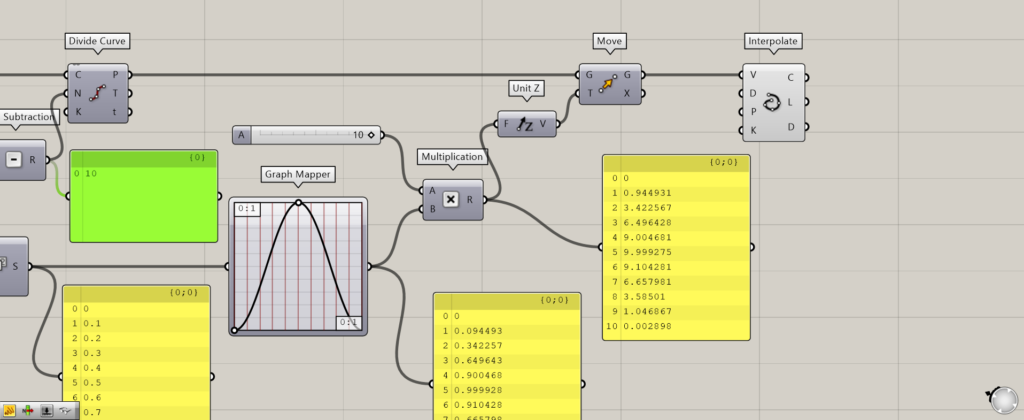
その後、MultiplicationにGraph Mapperと適当な数値をつなげ、掛け算をします。
この適当な数値は、倍率なので、数値を変えることで移動させる距離を調節することができます。
今回は、10を入力しています。
そして、MultiplicationをUnit Zにつなげ、MoveのT端子につなげます。
さらに、Divide CurveをMoveのG端子につなげます。

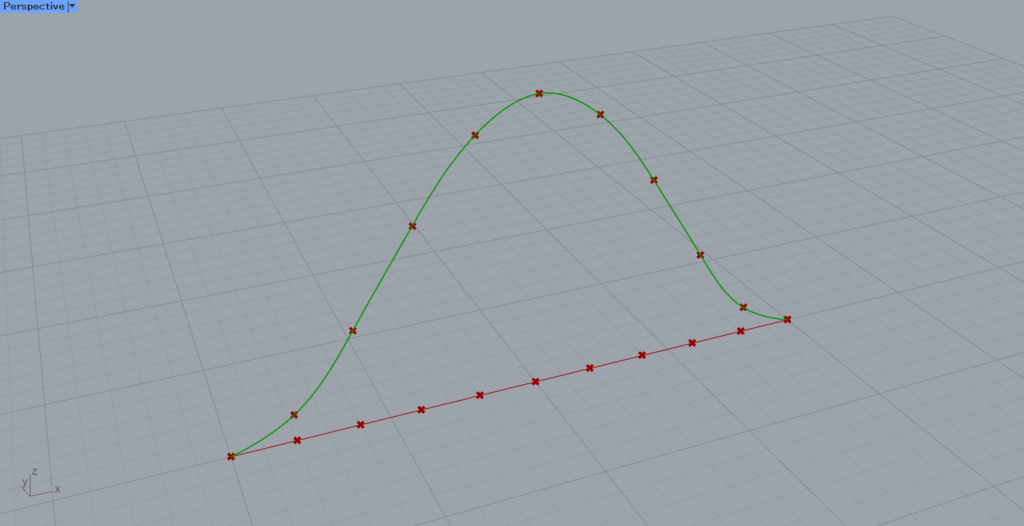
すると、このようにグラフの形に従い、点が移動しました。

最後にInterpolateを使うことで、点を結ぶ曲線が作成されました。

これで曲線が完成しました。

グラフの形を変えてみます。

すると、このようにグラフの形が変わりました。
Graph Mapperコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]グラフを活用するGraph Mapperの使い方](https://iarchway.com/wp-content/uploads/2024/04/eyecatch-20.png)





Comment