https://kkaa.co.jp/project/sunny-hills-japan/
今回は、グラスホッパーで隈研吾建築のサニーヒルズ南青山の木材を再現しました。
動画で見る
全体の様子

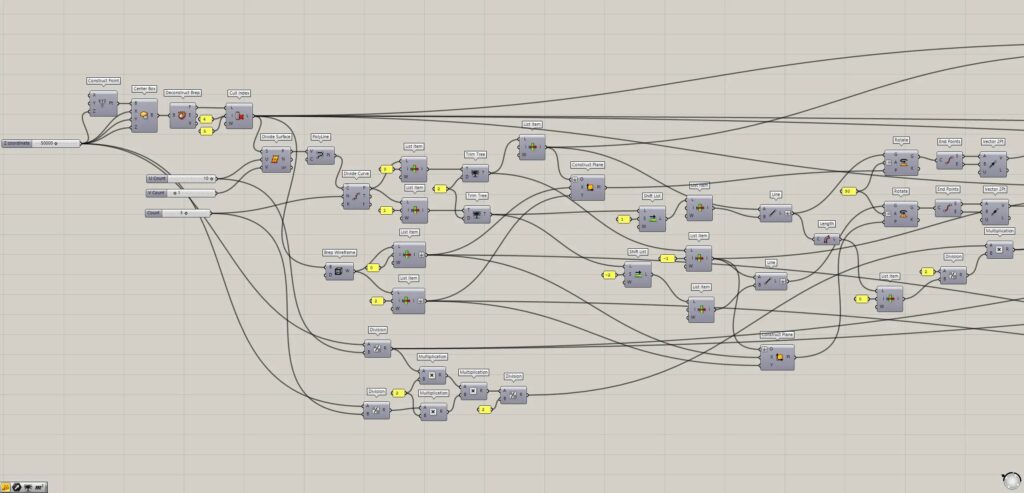
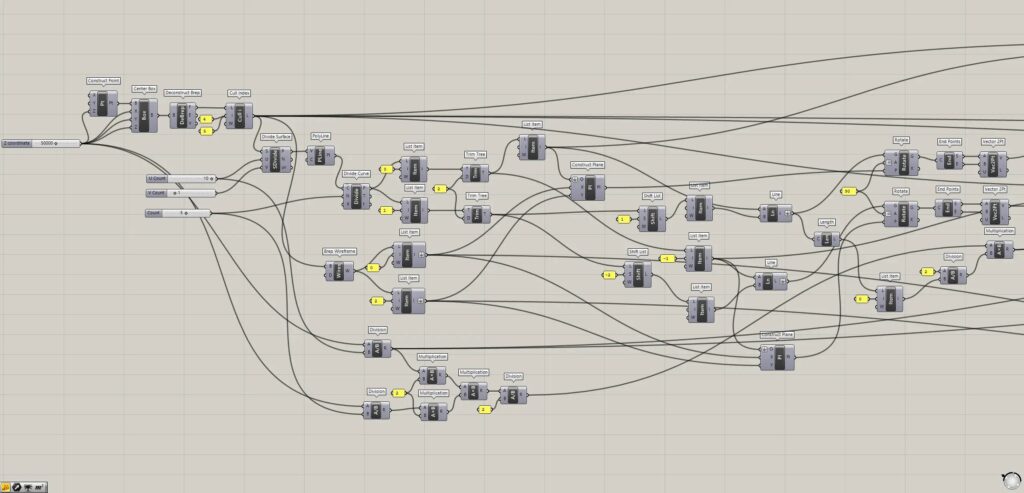
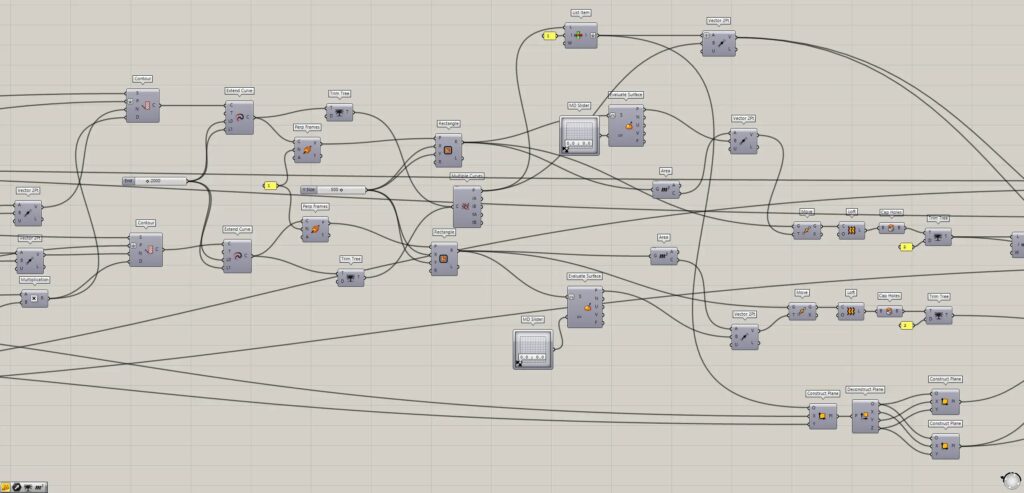
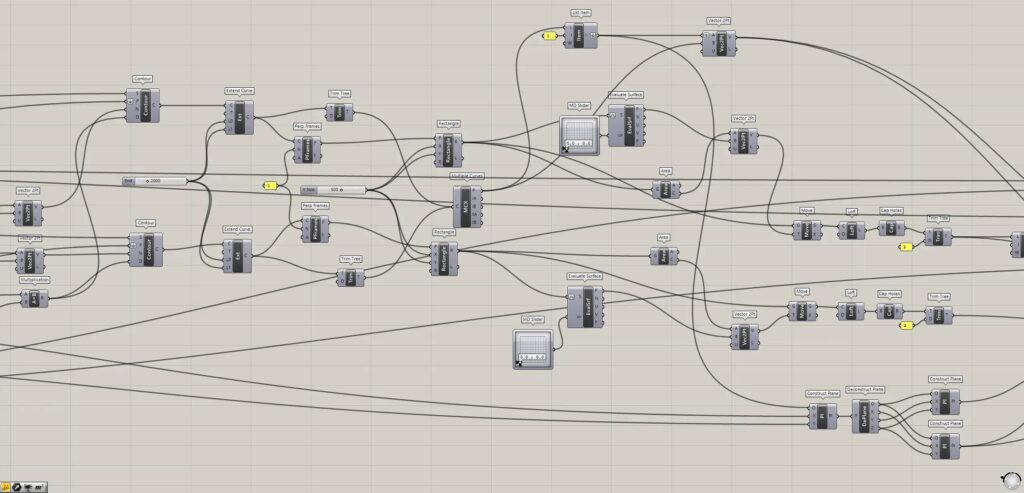
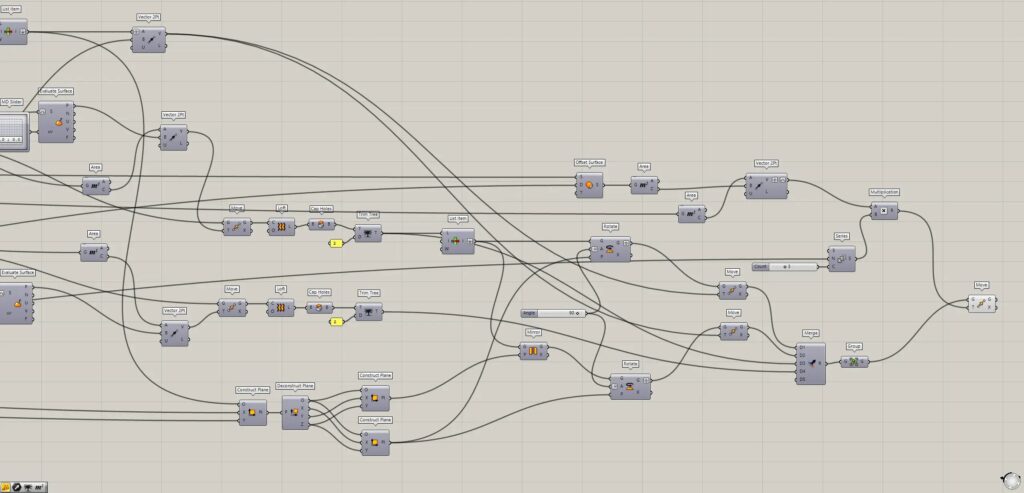
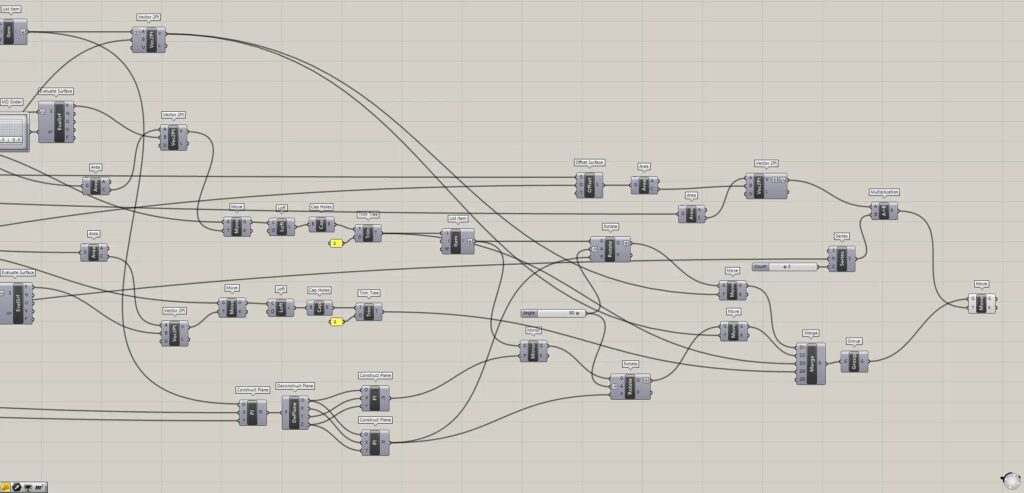
グラスホッパーの様子です。

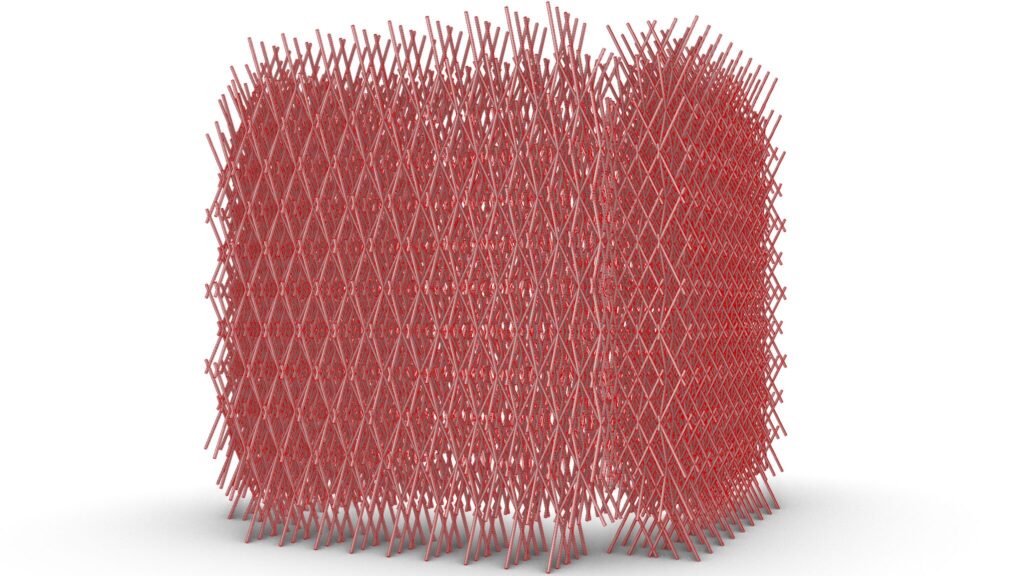
ライノセラス上の様子です。


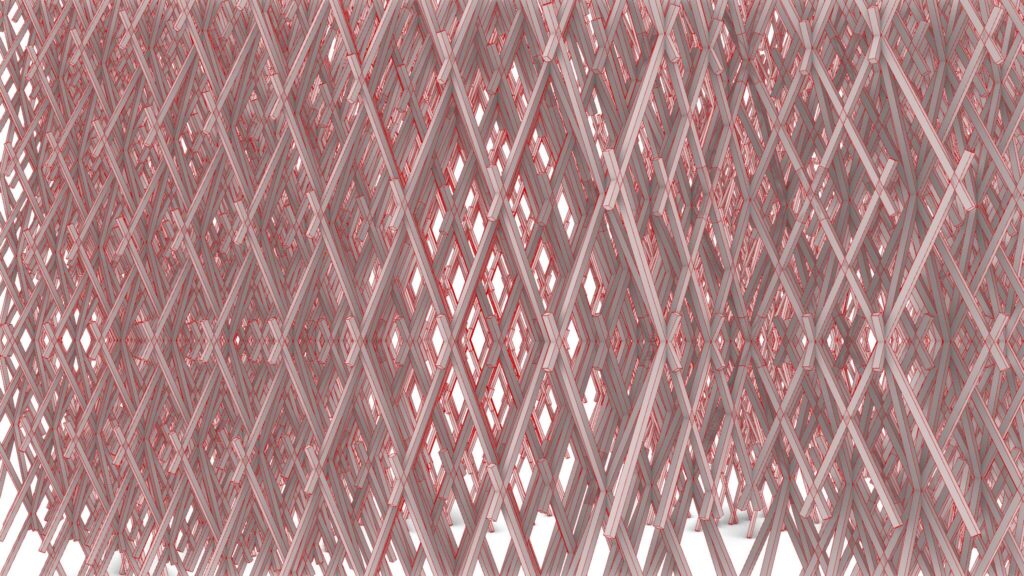
ズームして見た様子です。

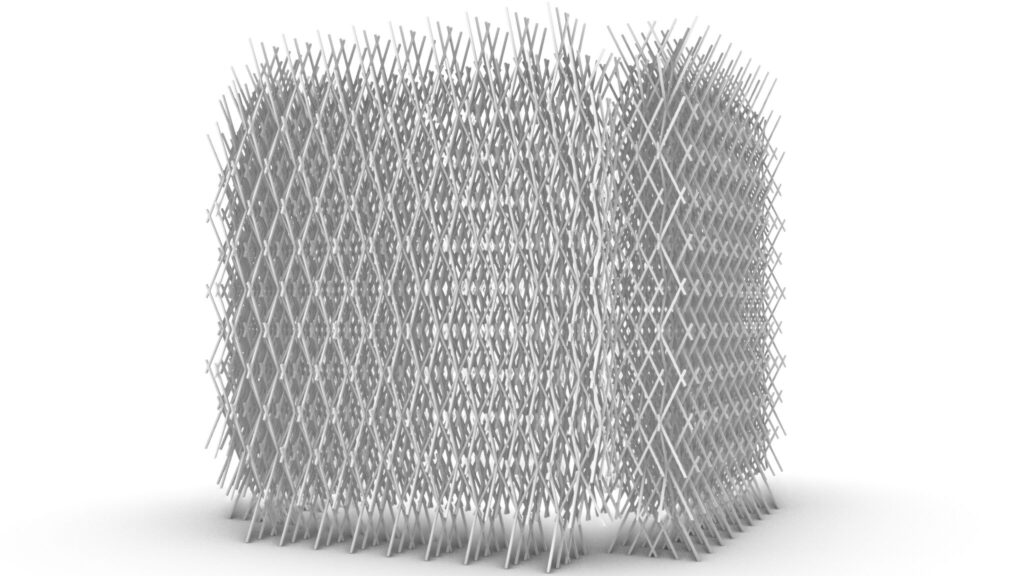
最終的にレンダリングした様子です。
今回はコンポーネントの量が非常に多いため、プログラミングの内容は解説しません。
そのため、詳しく知りたい方は、下に配置するコンポーネント画像を見るか、データをダウンロードして確認することをおすすめします。
今回使用したグラスホッパーとライノセラスのデータダウンロードはこちら
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。
全体コンポーネント
全体コンポーネント:①Construct Point ②Center Box ③Deconstruct Brep ④Cull Index ⑤Divide Surface ⑥Polyline ⑦Divide Curve ⑧Brep Wireframe ⑨List Item ⑩Trim Tree ⑪Construct Plane ⑫Shift List ⑬Line ⑭Length ⑮Division ⑯Multiplication ⑰Rotate ⑱End Points ⑲Vector 2Pt ⑳Contour ㉑Extend Curve ㉒Perp Frames ㉓Rectangle ㉔Multiple Curves ㉕MD Slider ㉖Evaluate Surface ㉗Area ㉘Move ㉙Loft ㉚Cap Holes ㉛Deconstruct Plane ㉜Mirror ㉝Offset Surface ㉞Merge ㉟Group ㊱Series








最後の2枚は、全体のコンポーネントのつながりを見るための画像です。
今回は以上になります。

![[Grasshopper]隈研吾建築のサニーヒルズ南青山を再現[データも配布]](https://iarchway.com/wp-content/uploads/2024/12/eyecatch_web-2.jpg)





Comment