ハッチングのパターンを格納する、Model Hatch Patternの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
ハッチングのパターンを格納する
Model Hatch Patternを使うことで、ハッチングのパターンを格納することができます。

Model Hatch Patternは、もう1つの同名のコンポーネントがあることに注意してください。
こちらのModel Hatch Patternは、既存のハッチングのパターンの要素を取得したり、新たなパターンを作成します。

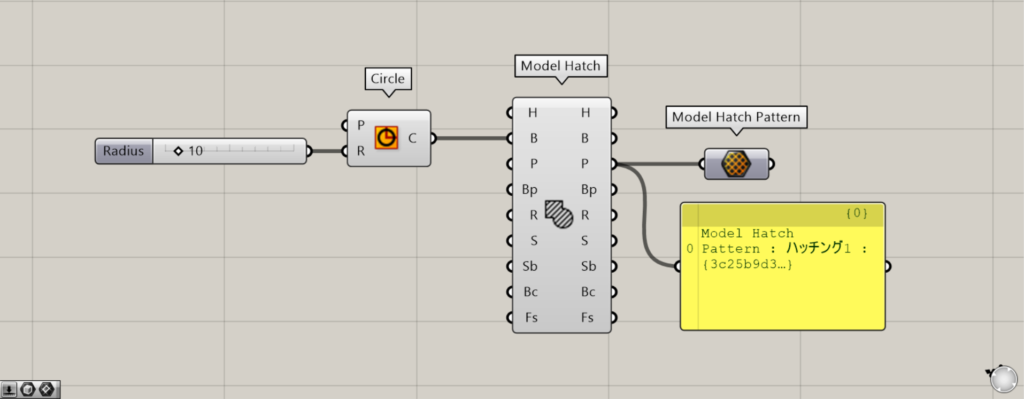
使用コンポーネント:①Circle ②Model Hatch ③Model Hatch Pattern
今回は、円の中に作成したハッチングから、ハッチングに使用したパターンをModel Hatch Patternに格納します。

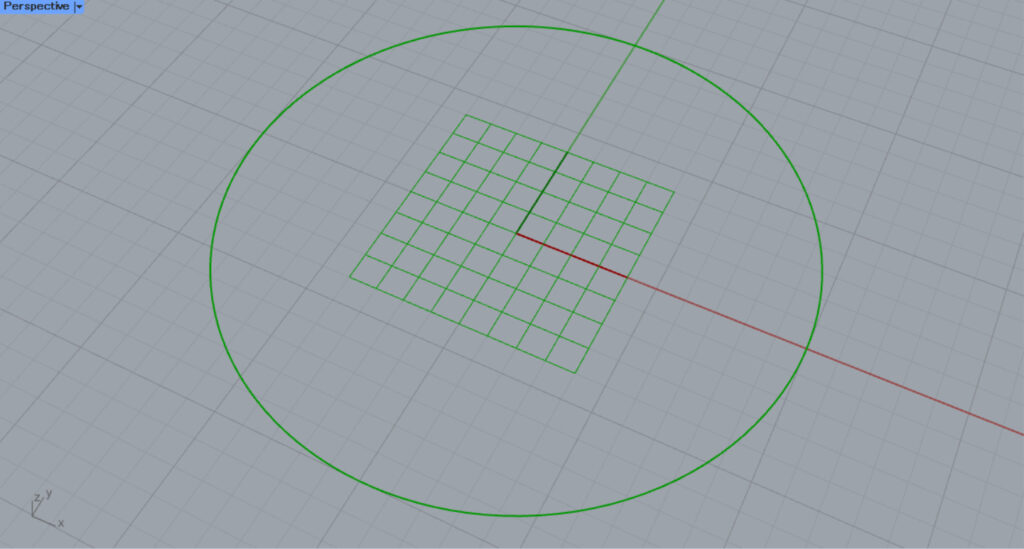
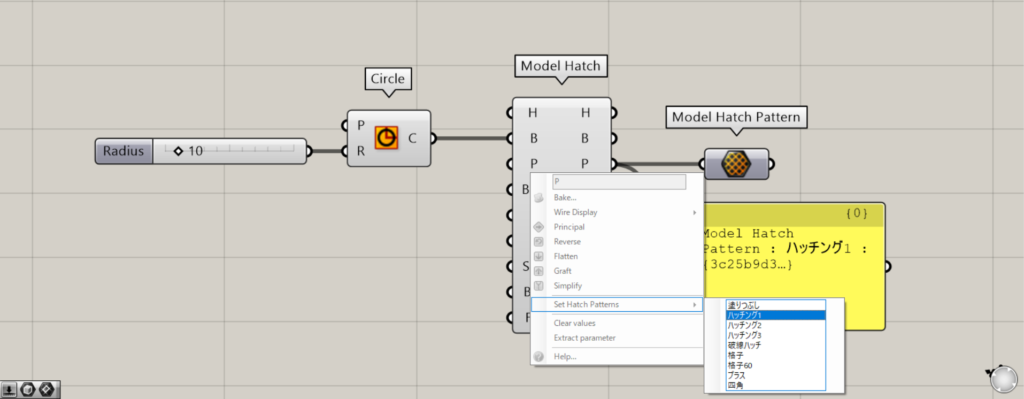
CircleのR端子に、円の半径の数値を入力します。
今回は、10を入力してるので、半径10の円が作成されました。

その後、CircleをModel HatchのB端子につなげます。
さらに、Model HatchのP端子を右クリックし、Set Hatch patternsを選択します。
すると、ハッチングに使用するパターンを選択できます。
今回は、ハッチング1を選択しました。

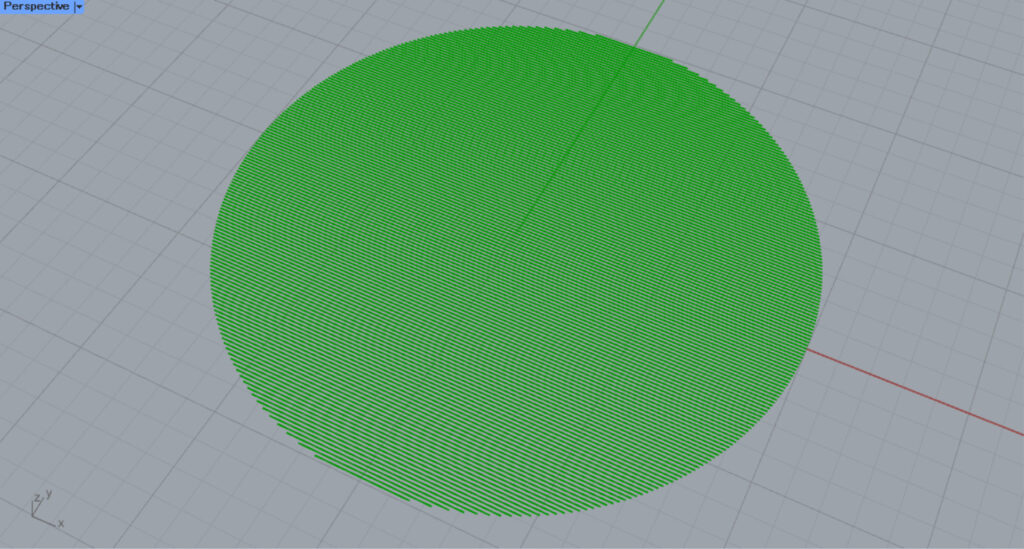
すると、このようにハッチングが作成されました。
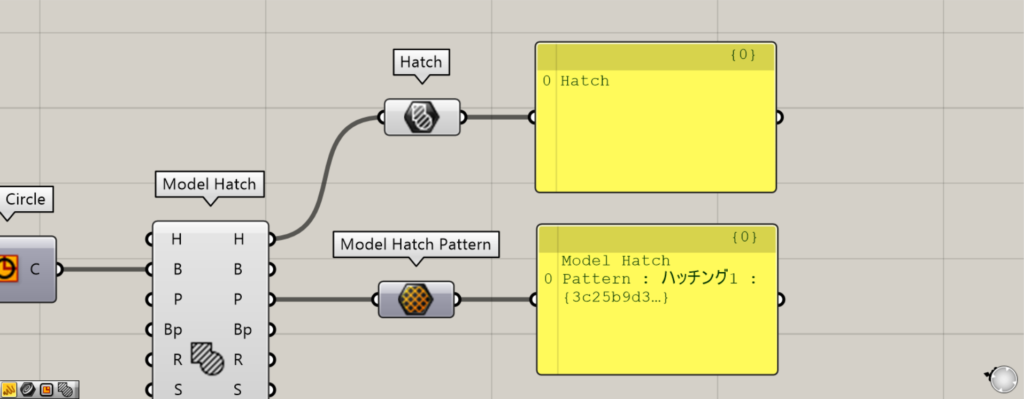
そして、Model HatchのP端子から、使用したパターンのデータが出力されるので、Model Hatch Patternにつなげます。
すると、ハッチングのパターンが、Model Hatch Patternに格納されました。
このように、Model Hatch Patternにハッチングのパターンデータを格納できます。

追加コンポーネント:①Hatch
ハッチング本体とパターンのデータは異なります。
パターンは、ハッチングを構成する要素の1つで、設定された模様のようなものです。
設定された模様のパターンを、決められた領域内で繰り返されることで、ハッチングが作成されます。
直接パターンを格納する
Model Hatch Patternコンポーネントに、直接パターンを格納することもできます。

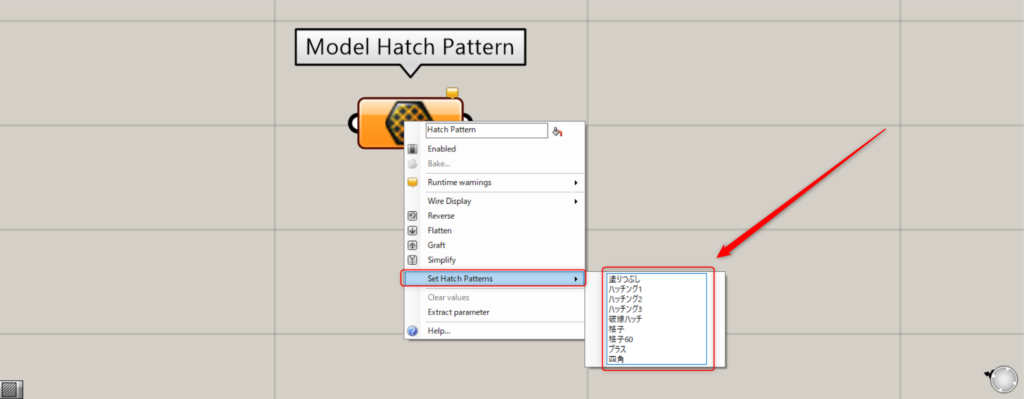
その場合、Model Hatch Patternを右クリックし、Set Hatch Patternsを選択します。
すると、使用できるパターン一覧が表示されるので、使用したいパターンを選択します。
今回は、ハッチング2を選択します。

すると、このようにハッチングのパターンが格納されました。
Model Hatch Patternコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]ハッチングのパターンを格納するModel Hatch Patternの使い方](https://iarchway.com/wp-content/uploads/2024/10/eyecatch-13.png)





Comment