ツイストボックスを格納・作成する、Twisted Boxの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
ツイストボックスを格納する
Twisted Boxを使うことで、ツイストボックスを格納することができます。

使用コンポーネント:①Twisted Box ②Twisted Box
Twisted Boxは、同名のコンポーネントがもう1つあることに気を付けてください。
もう一方のTwisted Boxは、8点指定することで、ツイストボックスを作成します。
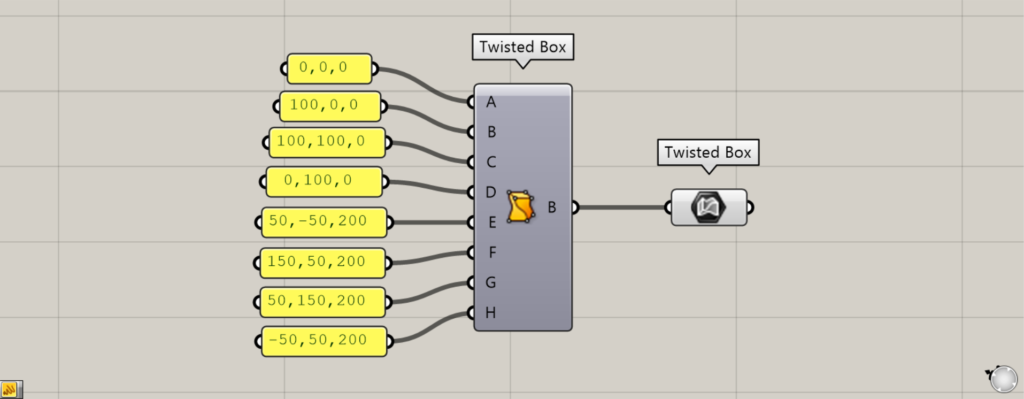
最初は、2つのTwisted Boxを使い、作成したツイストボックスを格納してみます。

もう一方のTwisted BoxのA~H端子に、座標か点の情報を入力します。
すると、その8つの点からツイストボックスが作成されます。
その後、もう一方のTwisted Boxを、今回のTwisted Boxにつなげます。
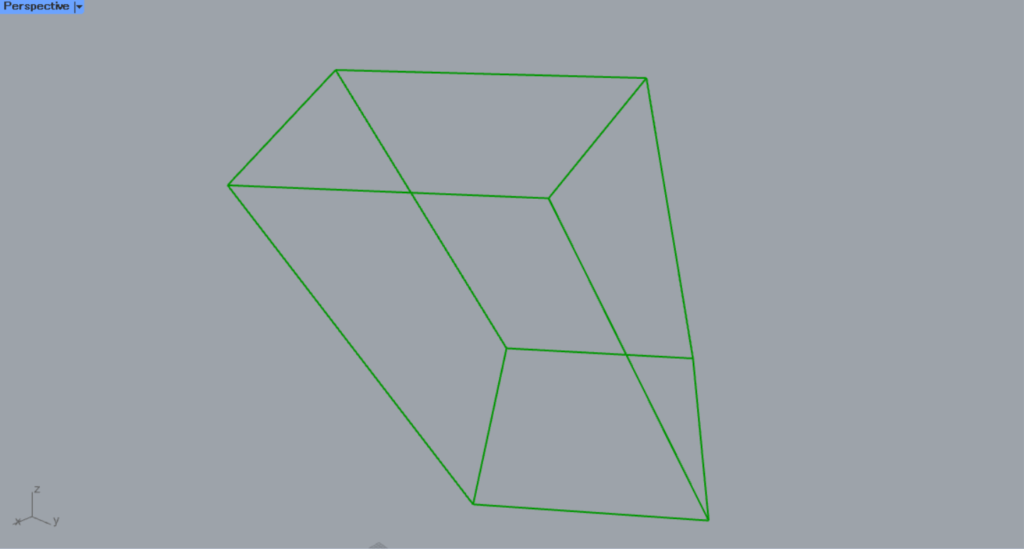
すると、ツイストボックスが今回のTwisted Boxに格納されました。
ツイストボックスは、上の画像のように、線のような外見で表現されます。
他の種類のオブジェクトをツイストボックスに変換する
Twisted Boxを使うことで、他の種類のオブジェクトを、ツイストボックスに変換することもできます。

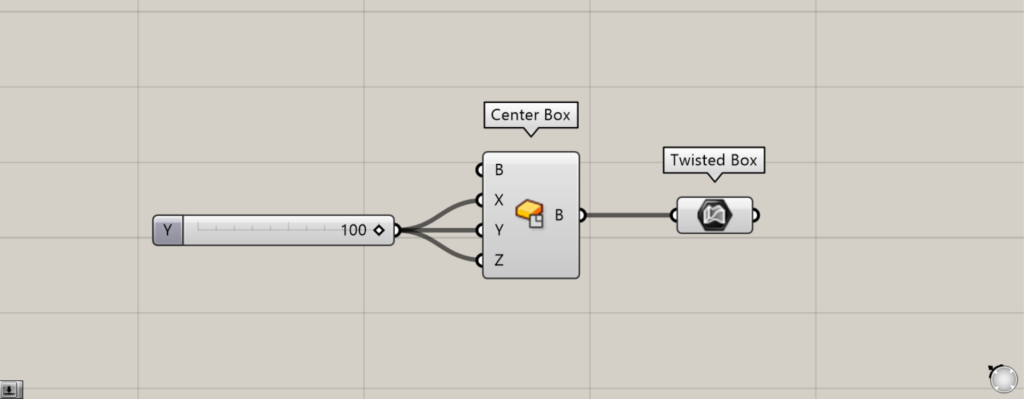
使用コンポーネント:①Center Box ②Twisted Box
例として、ボックスをツイストボックスに変換してみます。

Center BoxのXとYとZ端子に、1辺の中心から端までの数値を入力します。
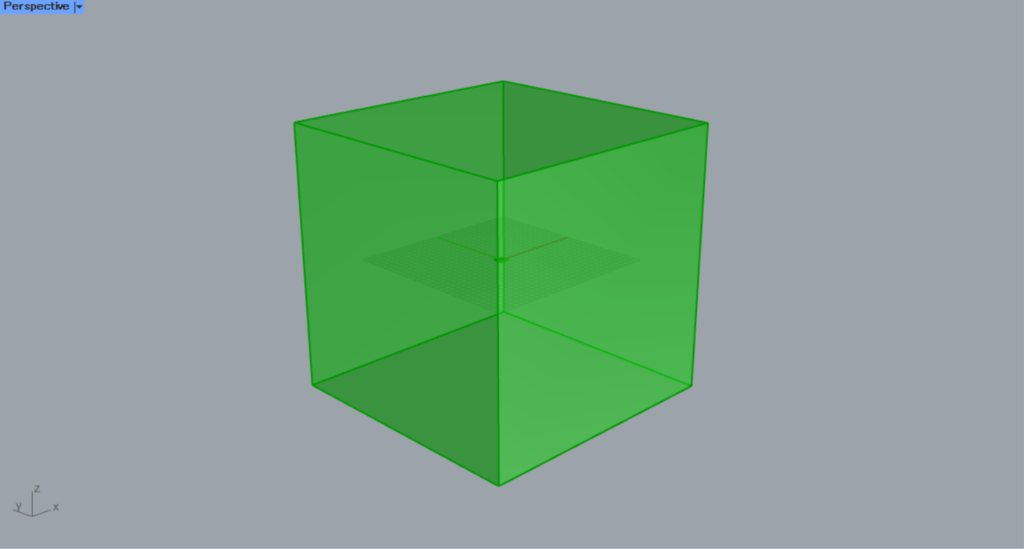
今回は100を入力しているので、200×200×200の立方体が作成されます。

その後、Center BoxをTwisted Boxにつなげます。
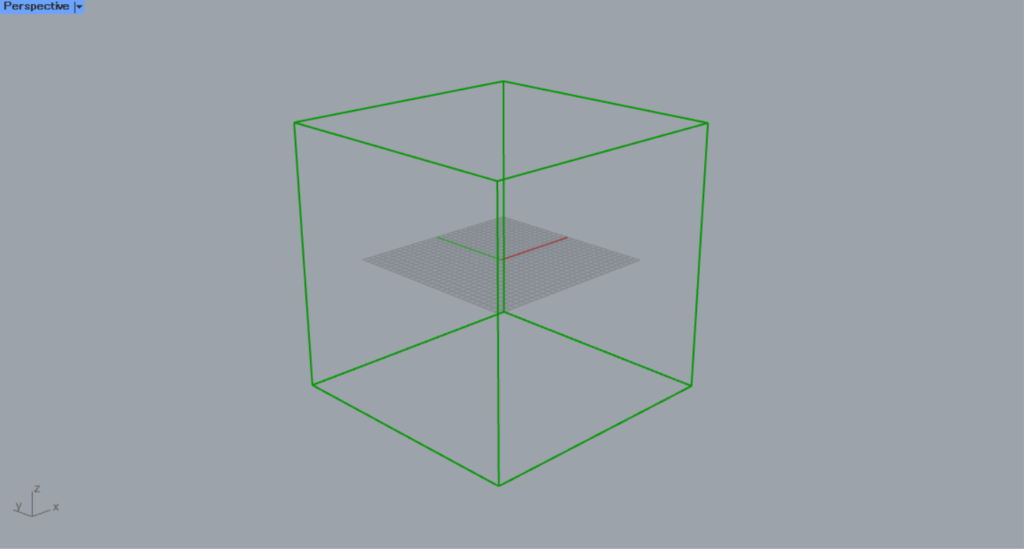
すると、ボックスがツイストボックスに変換されました。

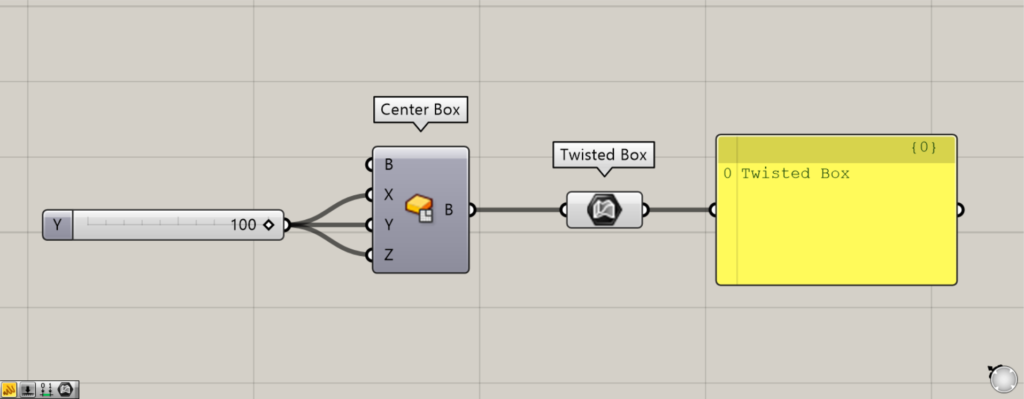
Twisted BoxにPanelをつなげてデータを見てみると、Twisted Boxと表示され、ツイストボックスに変換されていることが確認できます。

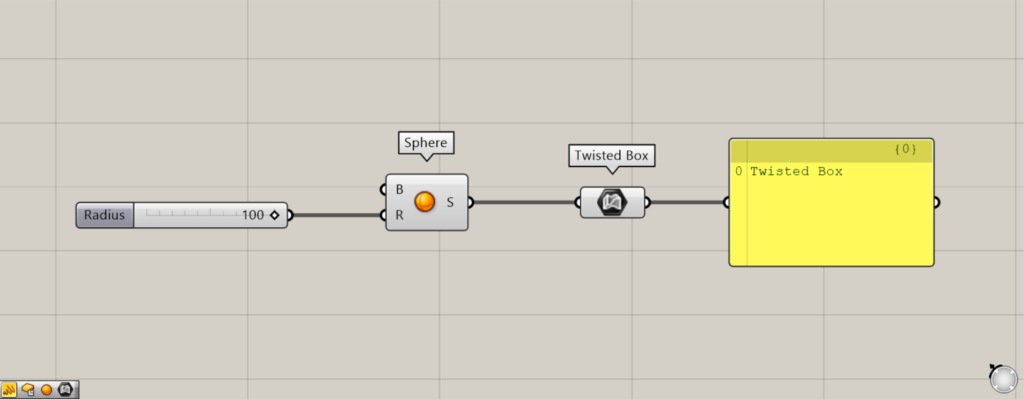
使用コンポーネント:①Sphere ②Twisted Box
次の例として、球をツイストボックスに変換してみます。

SphereのR端子に、半径の数値を入力します。
今回は、100を入力しました。
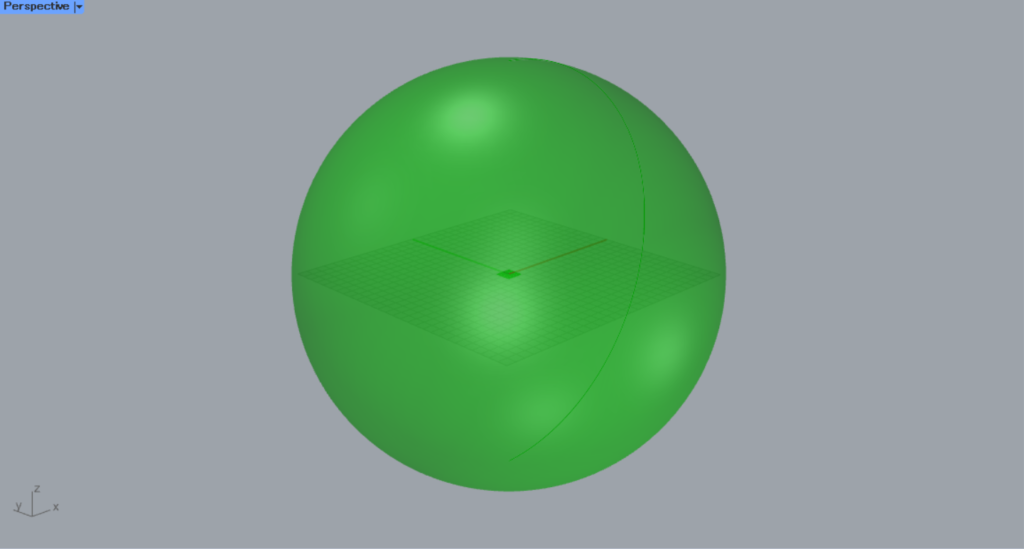
すると、球が作成されます。

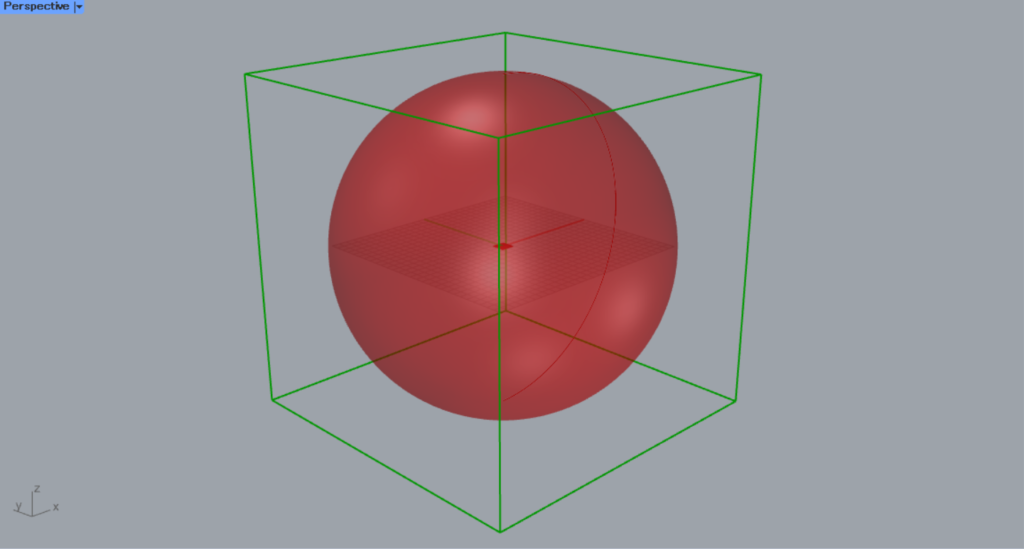
その後、SphereをTwisted Boxにつなげます。
すると、球を包むようにツイストボックスが作成されました。
このように、ボックスでない形をTwisted Boxにつなげる場合、そのモデルを包むようにツイストボックスが作成されます。

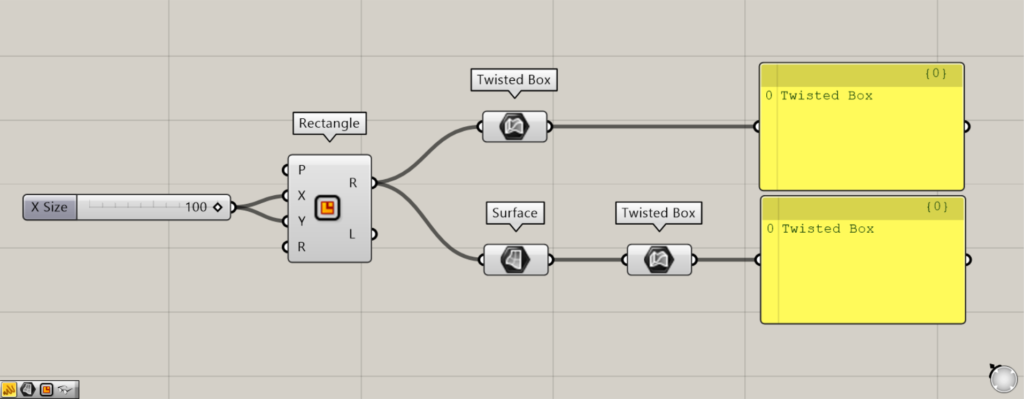
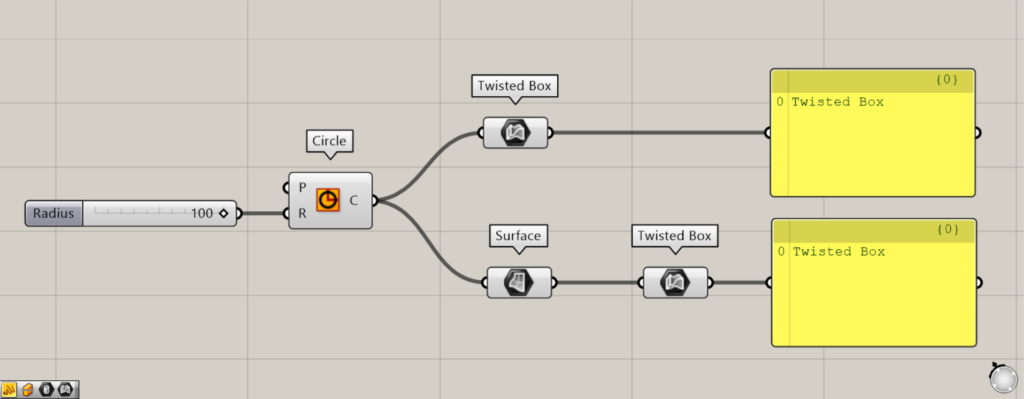
使用コンポーネント:①Rectangle ②Surface ③Twisted Box

使用コンポーネント:①Circle ②Surface ③Twisted Box
次は、平面の線データとサーフェスデータの場合を見てみましょう。
今回は、RectangleとCircleでそれぞれ四角形と円を作成しました。
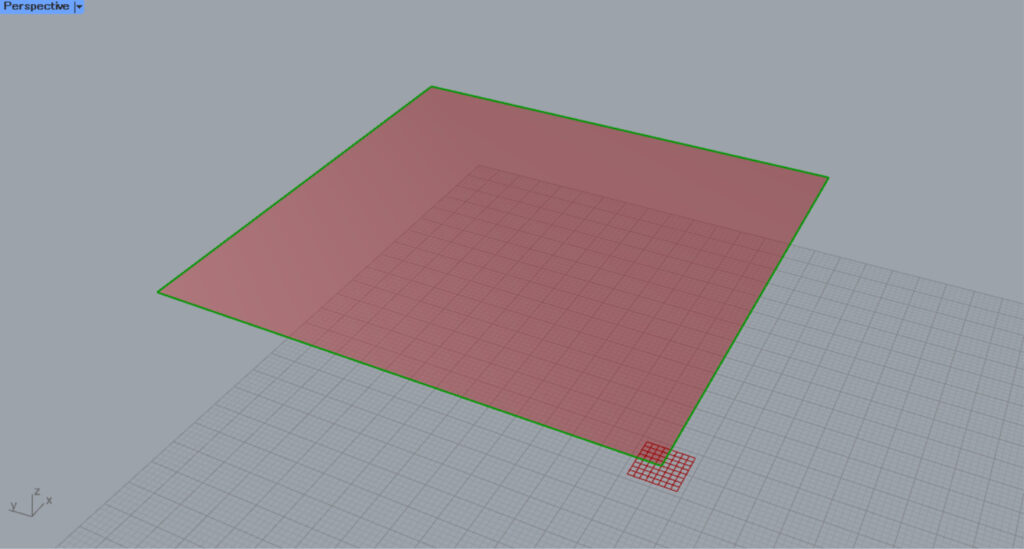
そして、1つを線データのまま、もう1つをSurfaceでサーフェスに変換し、Twisted Boxにつなげてみました。


すると、厚みはありませんが、ツイストボックスに変換されました。
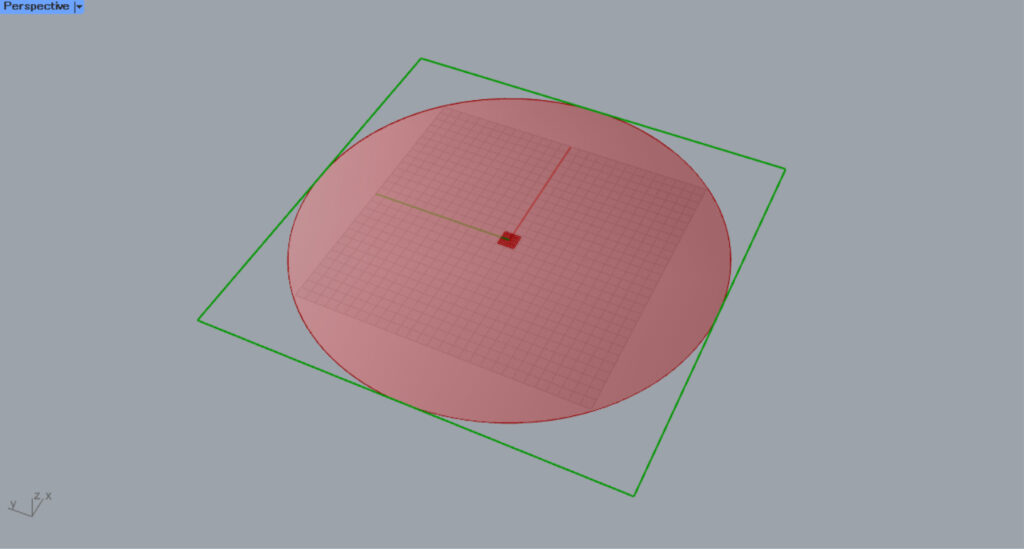
円の場合、円を包むように、厚みのない四角形のツイストボックスが作成されました。

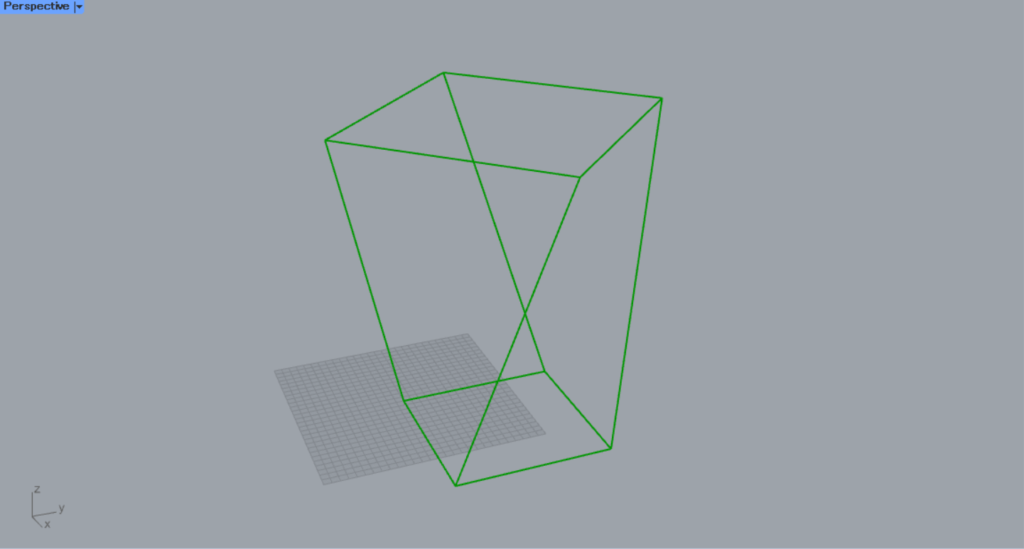
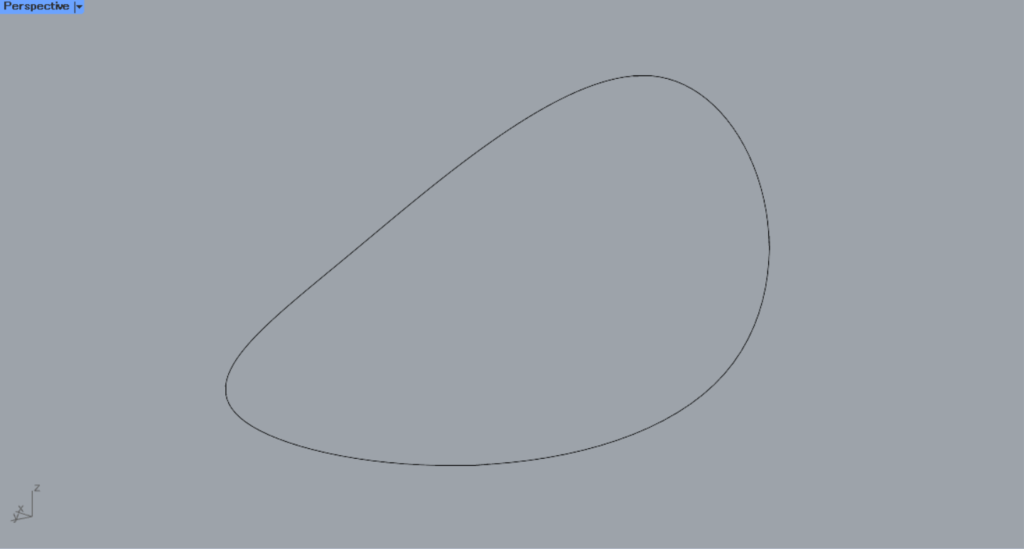
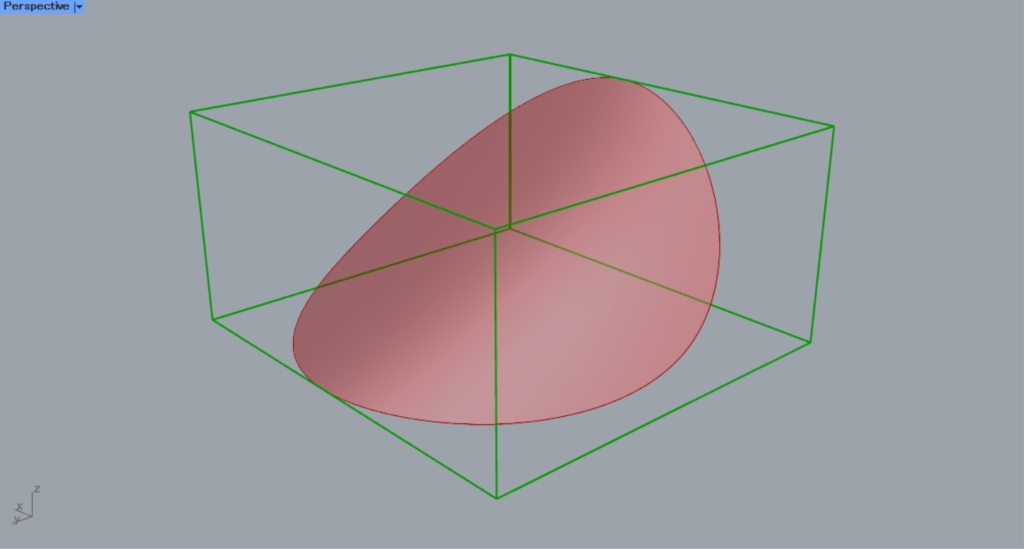
次は、立体の線とサーフェスの場合を見てみましょう。
今回は、ライノセラス上で作成した上の画像の曲線を使います。

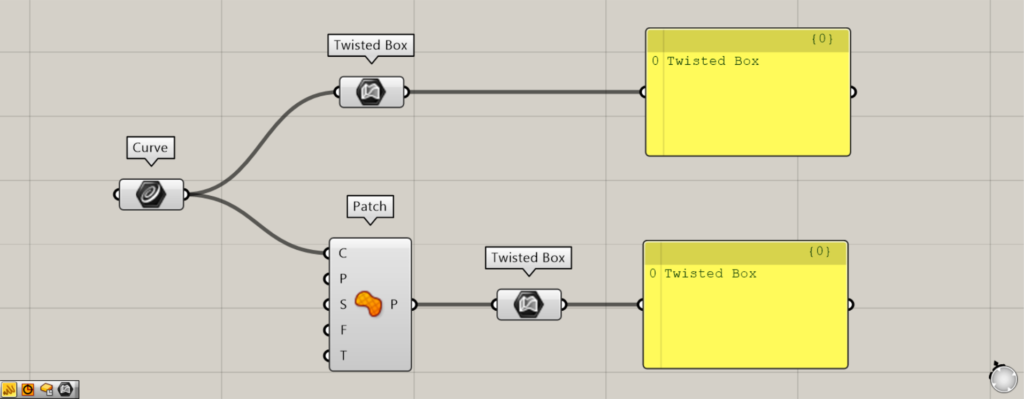
使用コンポーネント:①Curve ②Patch ③Twisted Box
ライノセラス上の線を、Curveに格納します。
その後、1つはそのままTwisted Boxにつなげます。
もう1方は、CurveをPatchのP端子につなげ、サーフェスに変換してからTwisted Boxにつなげます。

すると、立体の線とサーフェスを包むように、厚みのあるツイストボックスが作成されました。
これらのように、他の種類のオブジェクトを、ツイストボックスに変換することができます。
ツイストボックスを他のオブジェクトに変換する
ツイストボックスを、他のオブジェクトに変換することもできます。

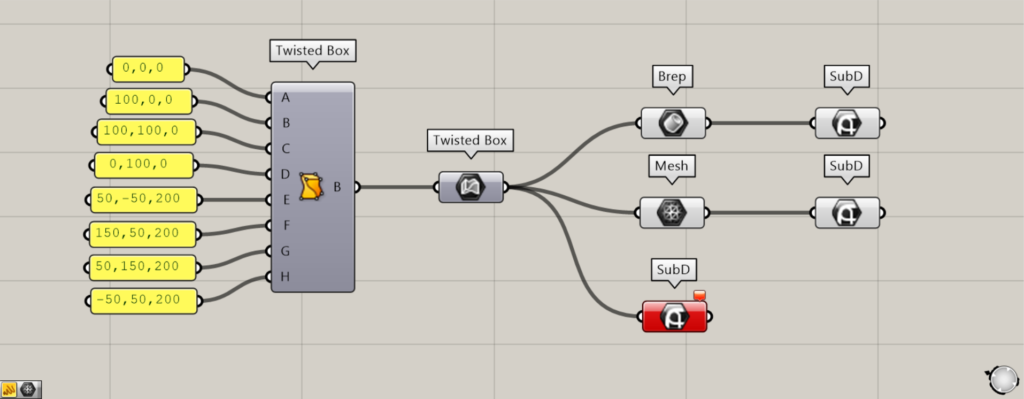
使用コンポーネント:①Twisted Box ②Twisted Box ③Brep ④Mesh ⑤SubD
Twisted Boxに、Brepをつなぐと、Brepオブジェクトに変換できます。
Twisted Boxに、Meshをつなぐと、Meshオブジェクトに変換できます。
SubDの場合、直接変換できません。
そのため、BrepやMeshなどに変換してから、SubDを使うと変換できます。
ツイストボックスを直接作成して格納する
ツイストボックスを、直接作成して格納することもできます。

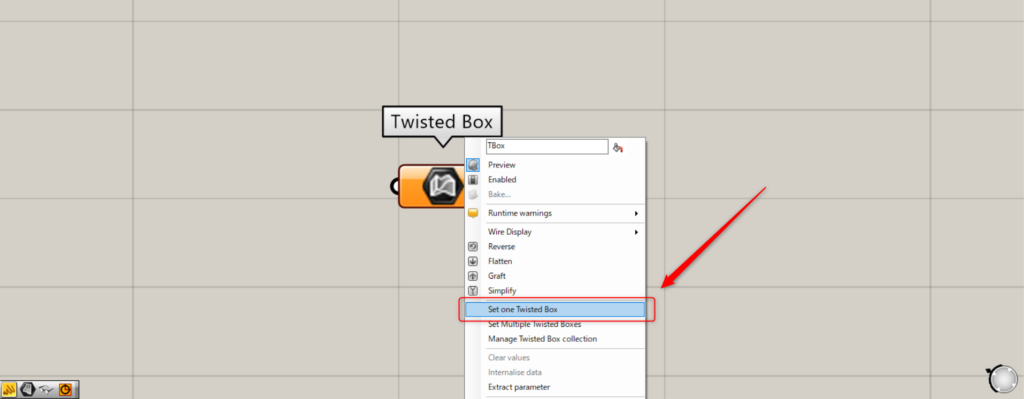
Twisted Boxを右クリックし、Set one Twisted Boxを選択します。

すると、ライノセラス上の画面に切り替わります。

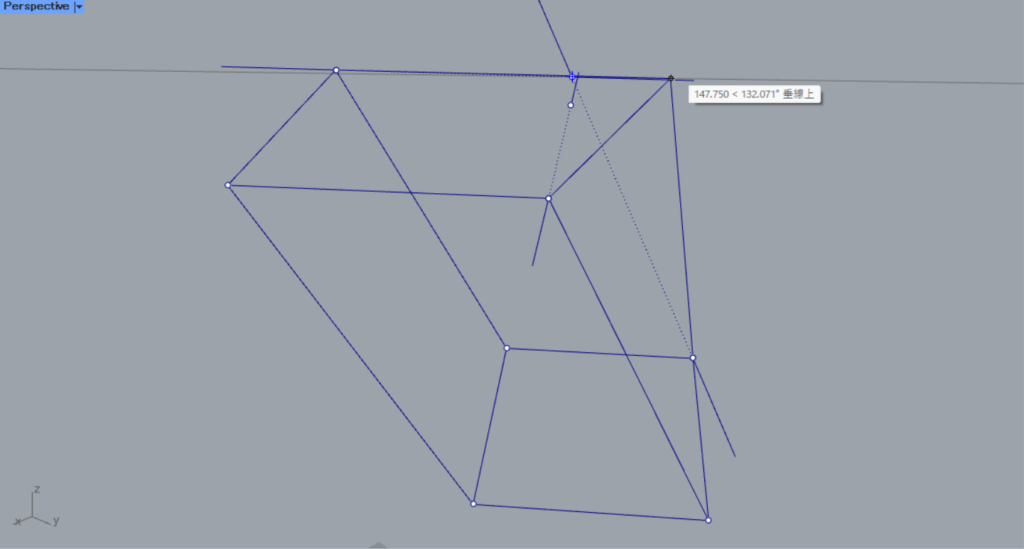
その後、8点指定することでツイストボックスを作成できます。

格納できました。

ライノセラス上の様子です。

この方法の場合、予めライノセラス上に補助線や点を配置しておくと、ツイストボックスを作成しやすいです。
Twisted Boxコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]ツイストボックスを格納・作成するTwisted Boxの使い方](https://iarchway.com/wp-content/uploads/2024/10/eyecatch.png)





Comment