リスト内の数値やデータを並び変える、Sort Listコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
リスト内の数値を小さい順・大きい順に並び替える
Sort Listを使うことで、リスト内の数値を小さい順・大きい順に並び替えることができます。

まずは、数値を小さい順に並び替える方法を解説します。
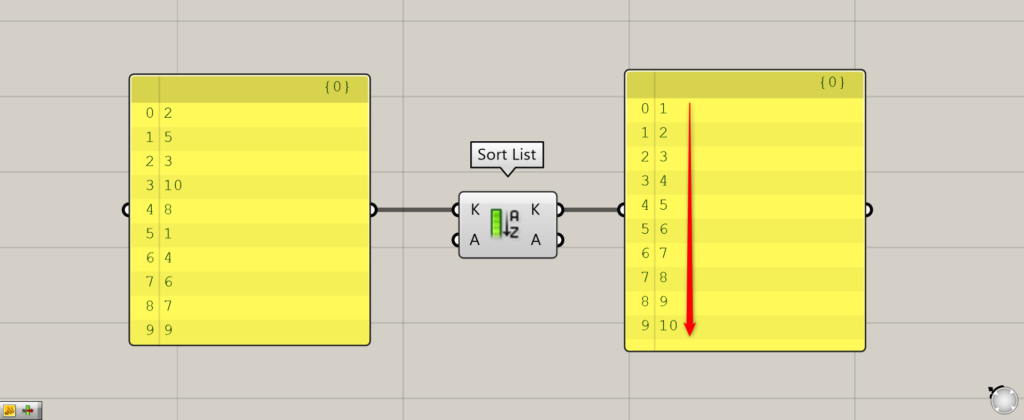
数値のデータを持つリストを、Sort List のK端子につなげます。
すると、リスト内の数値が小さい順に並び替えられて、右側のK端子から出力されました。

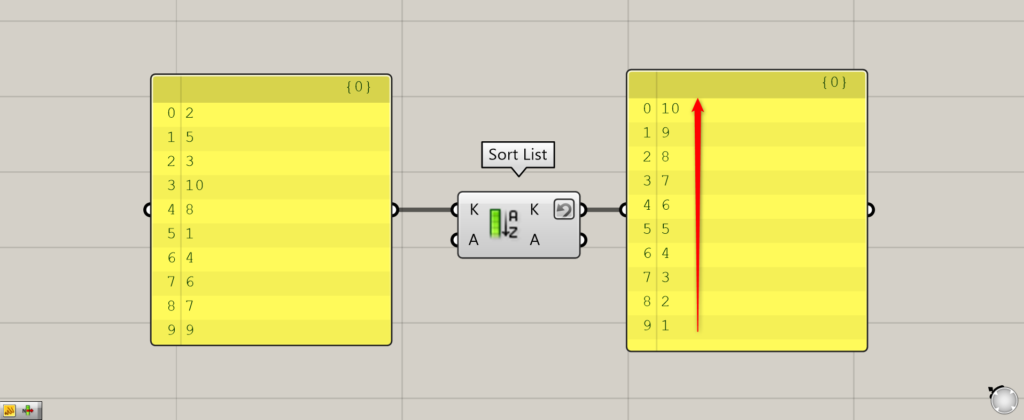
次は、数値を大きい順に並び替える方法を解説します。
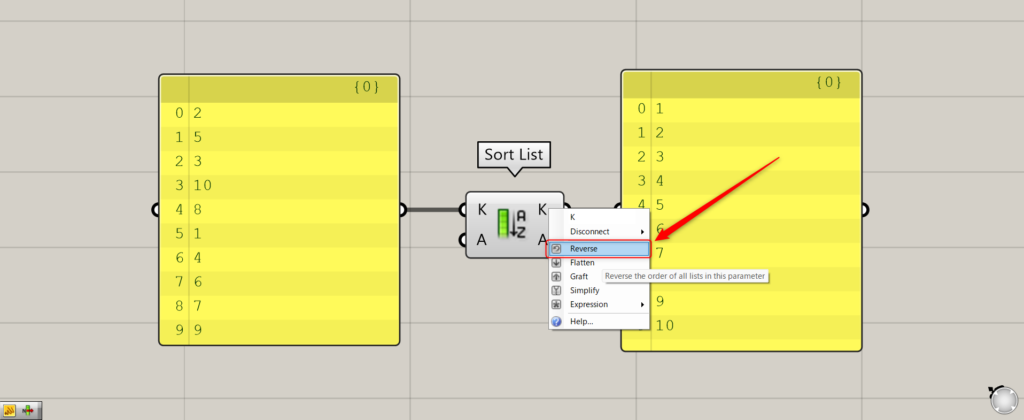
この場合、Sort Listの右側のK端子を右クリックし、Reverseに設定します。

Reverseに設定すると、リスト内の順番が逆になり、数値を大きい順に並び替えることができました。
並び替えた数値に対応するデータを並び替える
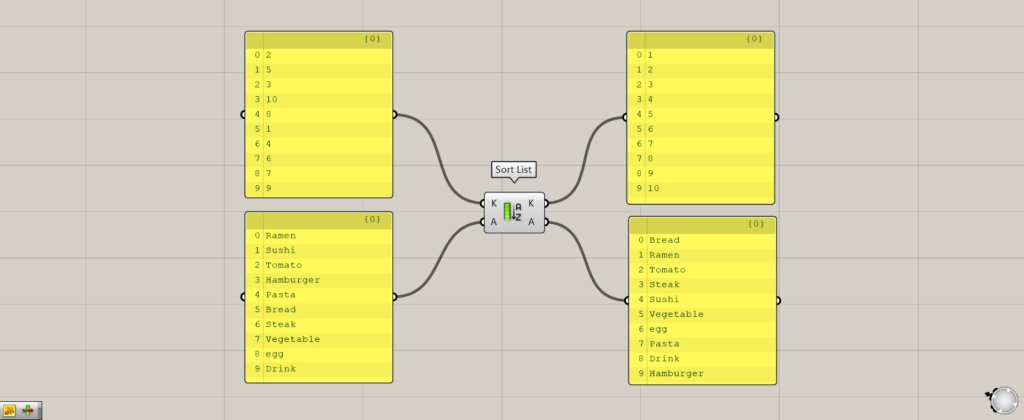
並び替えた数値に対応するデータを、並び替えることもできます。

A端子に、K端子の数値に対応するデータをつなげます。
すると、並び替えられた数値と同じように、データも順番が並び替えられます。
上の画像の場合、元々は数値の2とRamenは一番最初でしたが、対応する数値が2であるため、並び替えられた後は2番目の位置に移動しています。
Sort Listコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]リスト内の数値やデータを並び変えるSort Listの使い方](https://iarchway.com/wp-content/uploads/2024/07/eyecatch-5.png)







Comment