Flip Matrixコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
今回使用するデータとデータ構造について

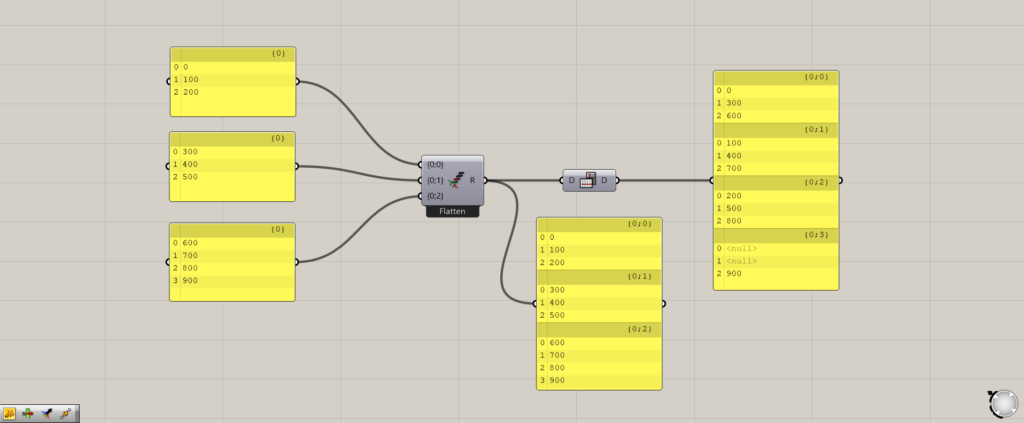
今回使用するデータは上の画像の通りになります。

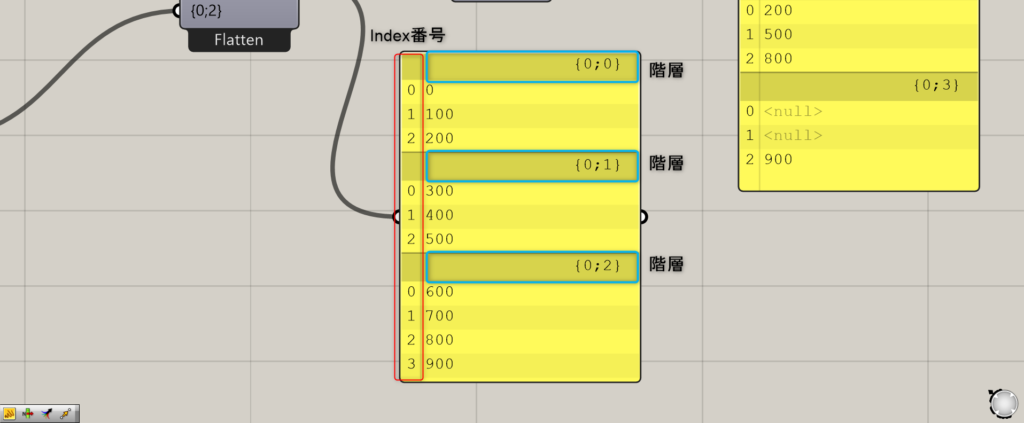
データ構造は、赤い枠に囲まれている部分をIndex番号と呼びます。
青い枠の部分は、階層と呼ばれており、上の画像では3つに分かれています。
同じIndex番号の集合になる

このように、Flip Matrixを使用する前は3つの階層に分かれているデータがあります。
Index番号が0に該当するデータの数値は、それぞれ0・300・600です。
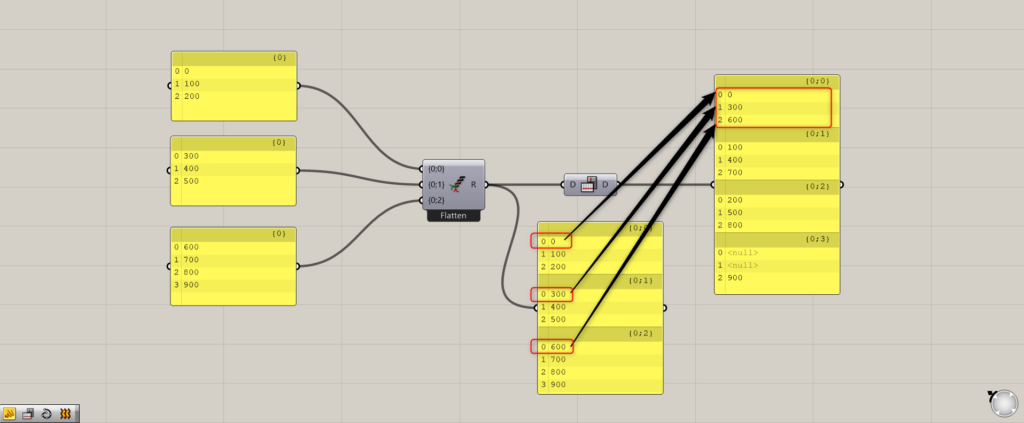
Flip Matrixを使用すると、それぞれの階層のIndex番号が同じものが集まり、新たな階層になります。
上の例では、Index番号が0の0・300・600が集まっています。
2.3の階層も同様に、同じIndex番号の物が集まり、階層を作ります。
nullができる理由

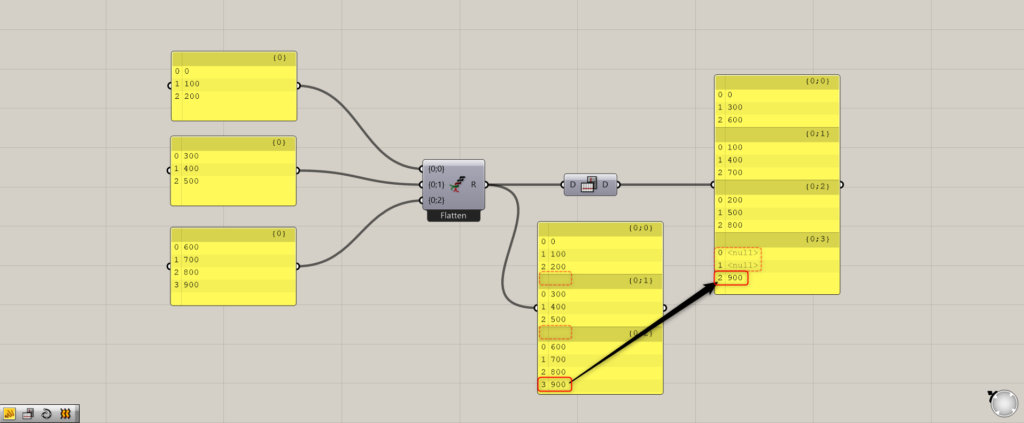
しかし、Flip Matrix後のデータの4層目のIndex番号0と1には「null」と表示され、データがありません。
これは、元々のデータの3層目のデータが4つなのに対し、1・2層目は3つだけなことが原因で起きています。
そのため、Flip Matrixの結果、元々のデータのIndex番号が3(4つ目)のデータは3層目にしかなく、データがない部分を無理やりFlip Matrixして作る結果、「null」と表示されるのです。
そのため、Flip Matrixを使用する際にはデータ構造に注意をしましょう。
行と列が入れ替わる

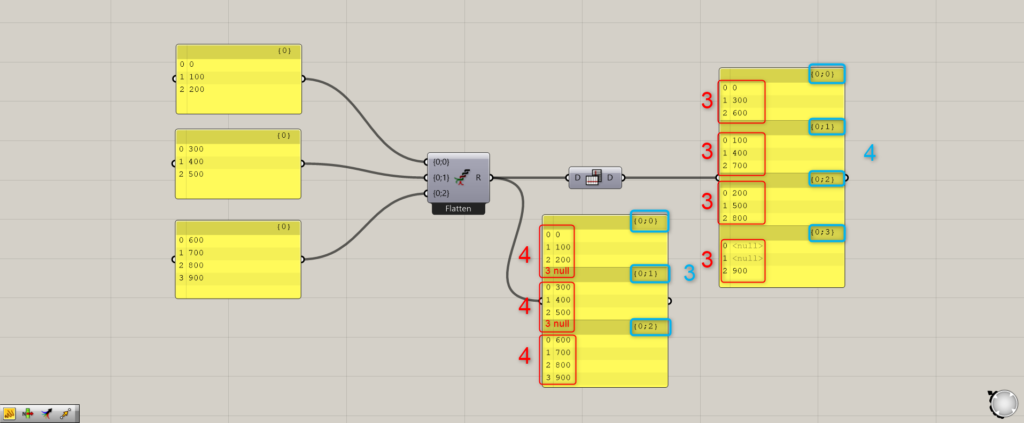
加えて、Flip Matrixを使用すると、行と列の数が入れ替わります。
赤は階層内のIndexの数、青は階層の数です。
元々はIndexの数は4でしたが、Flip Matrixの後は3になっています。
反対に、元々は階層の数は3でしたが、Flip Matrixの後は4になっています。
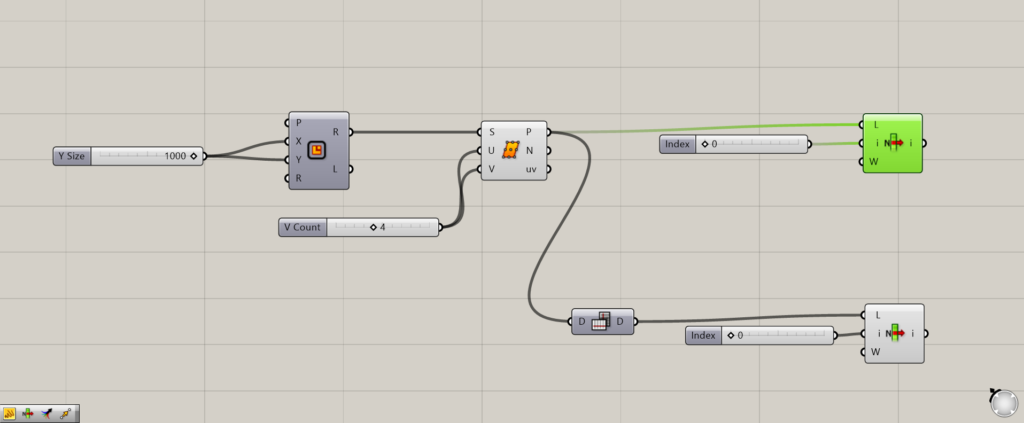
視覚的にFlip Matrixの結果を見てみる
視覚的にFlip Matrixの結果を見てみましょう。

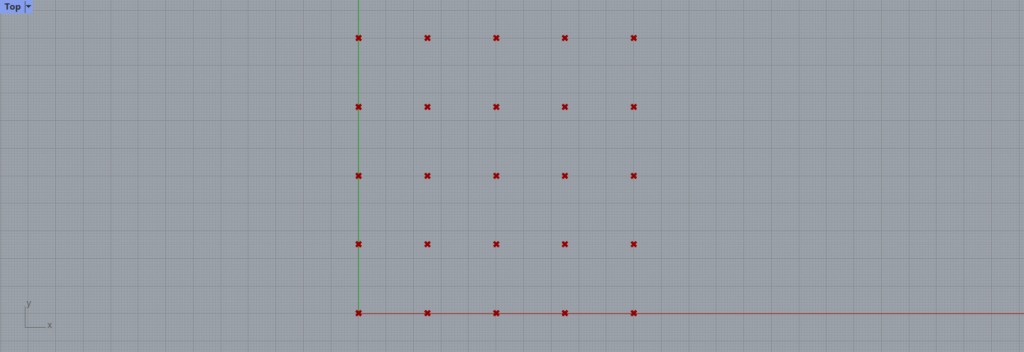
このように、5×5のグリットを作成しました。

使用コンポーネント:①Rectangle ②Divide Surface ③Flip Matrix ④List Item
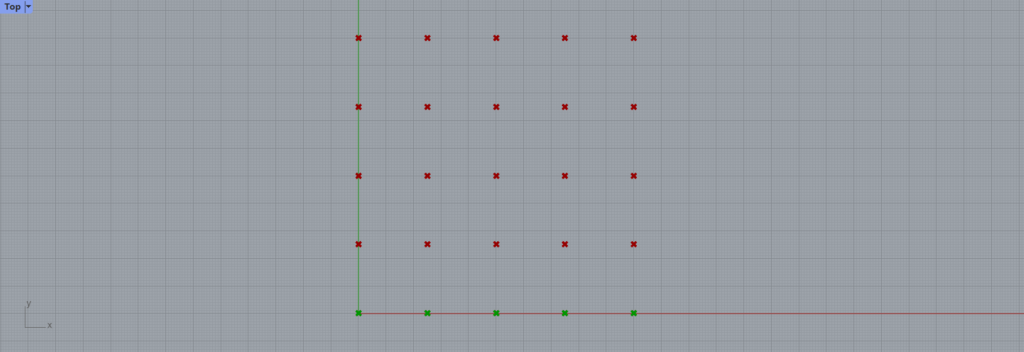
まずはFlip Matrixをする前の1行を取得します。

このように、横1列の行を取得できました。

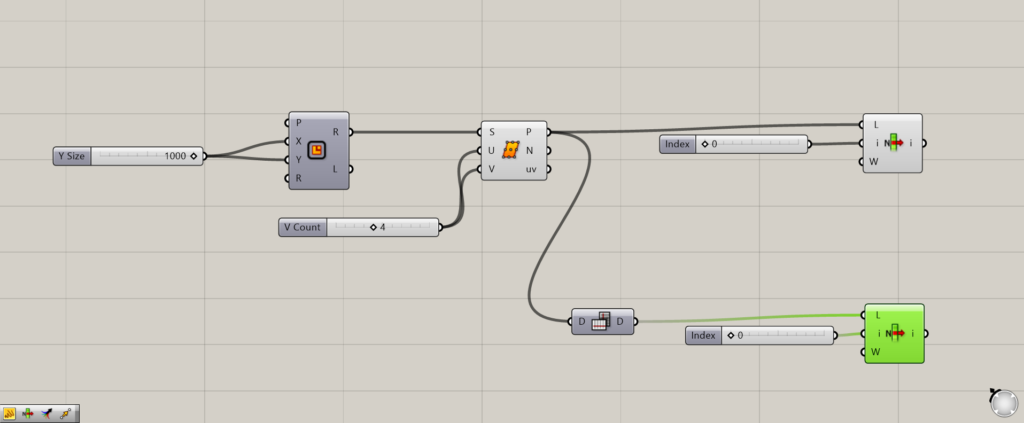
今度はFlip Matrixを挟んで行います。

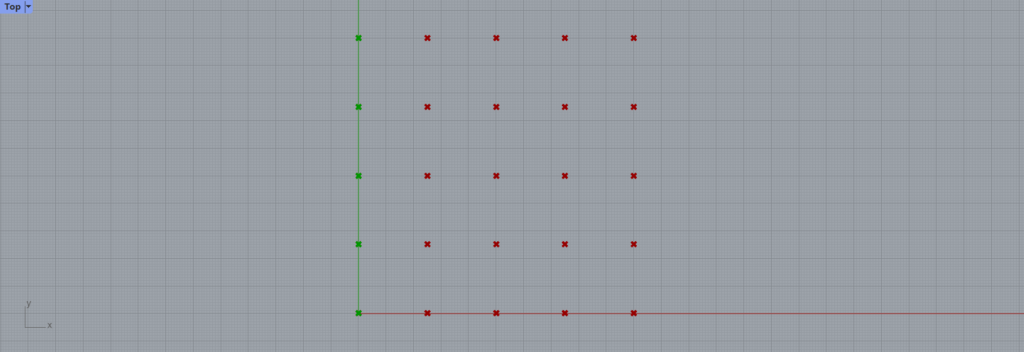
その結果、1列目の列が取得されました。
このように、Flip Matrixは行と列を反転させる効果が分かります。
Flip Matrixコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]Flip Matrixコンポーネントの使い方](https://iarchway.com/wp-content/uploads/2024/03/eyecatch-3.png)







Comment