数値を絶対値にする、Absoluteコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
数値を絶対値にする
Absoluteを使うことで、数値を絶対値にすることができます。

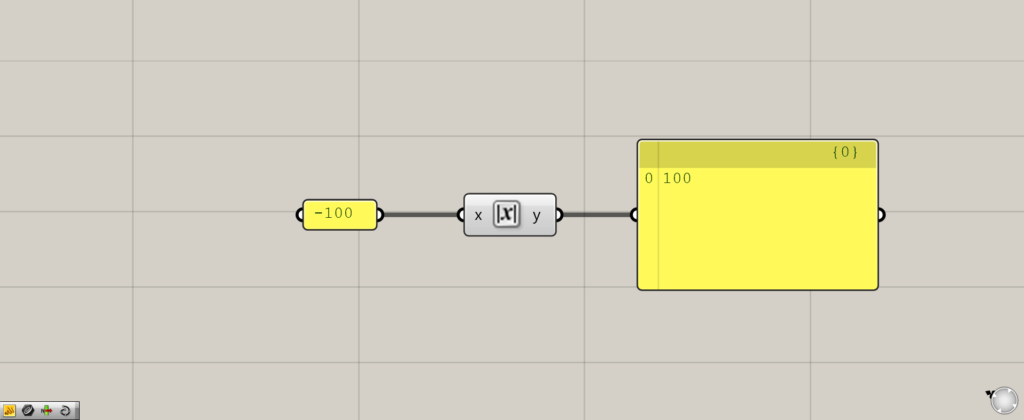
絶対値にしたい数値を、Absoluteにつなげます。
今回は、-100の数値をつなげています。
すると絶対値に変換されるため、-100ではなく、100が出力されました。

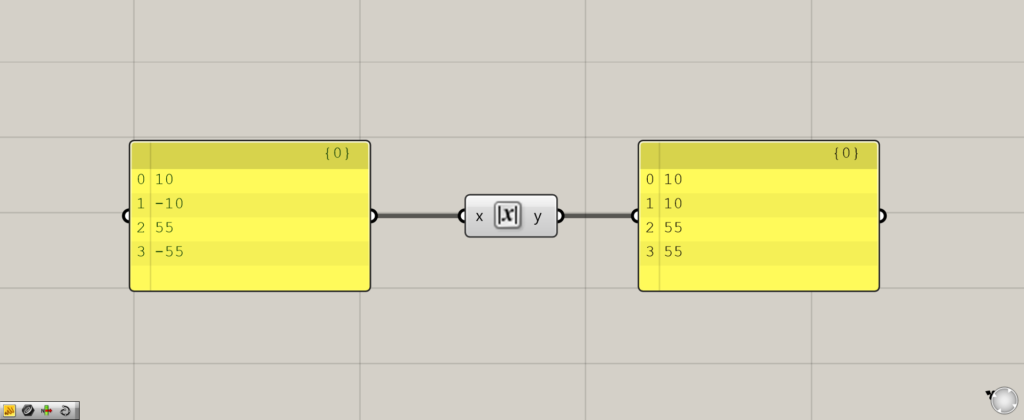
複数のデータも、まとめて絶対値にすることができます。
上の画像の場合、絶対値になるので、正の数値はそのままで、負の数値が正の数値に変換されています。
Absoluteコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]数値を絶対値にするAbsoluteの使い方](https://iarchway.com/wp-content/uploads/2024/04/eyecatch-27.png)







Comment