ブロックインスタンスオブジェクトを格納する、Block Instanceの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
ブロックインスタンスオブジェクトを格納する
Block Instanceを使うことで、ブロックインスタンスオブジェクトを格納することができます。
ブロックインスタンスオブジェクトは、形状がすでに定義されたオブジェクトです。
そのため、位置変更や回転、スケール変更などはできますが、形状を変えることはできません。
その代わり、データが非常に軽いことや、表示速度が通常のオブジェクトよりも速いという特徴があります。

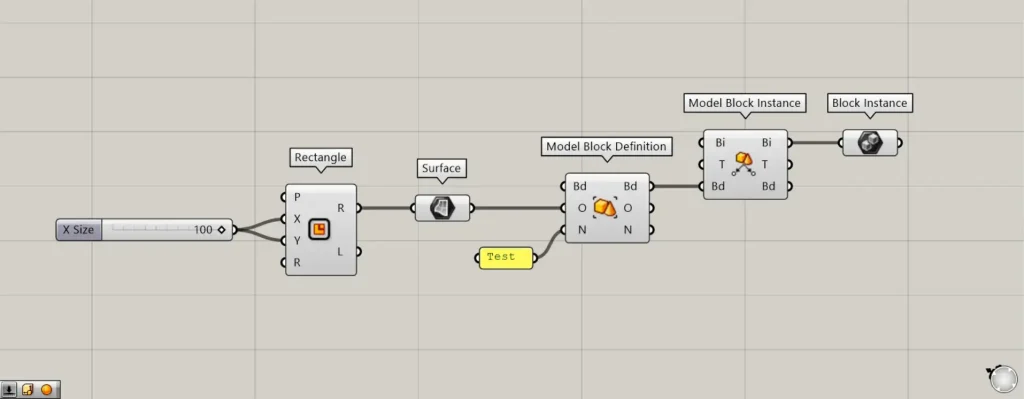
使用コンポーネント:①Rectangle ②Surface ③Model Block Definition ④Model Block Instance ⑤Block Instance
今回の例として、正方形のサーフェスをブロックインスタンスオブジェクトとして定義して作成します。
そして、作成したブロックインスタンスオブジェクトを、Block Instanceに格納してみます。

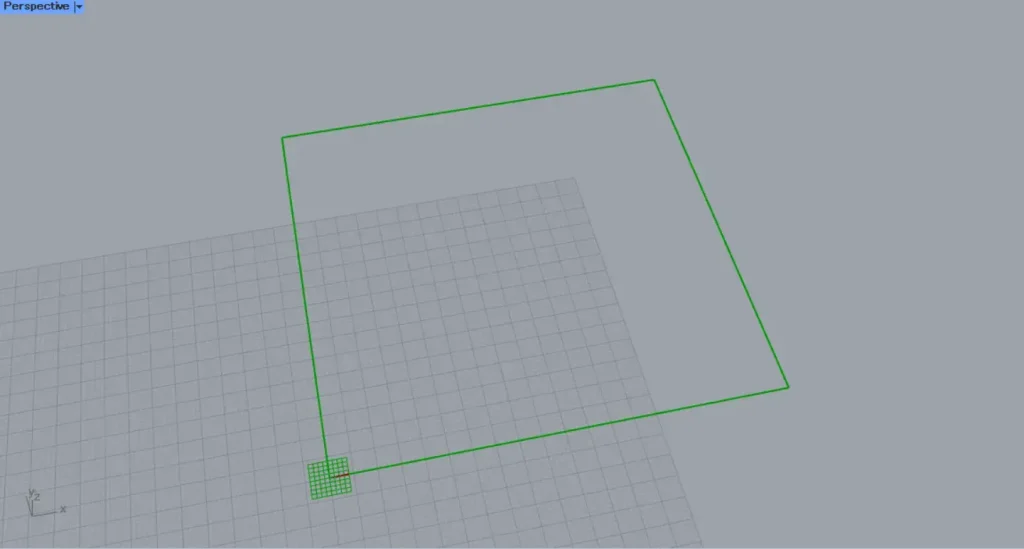
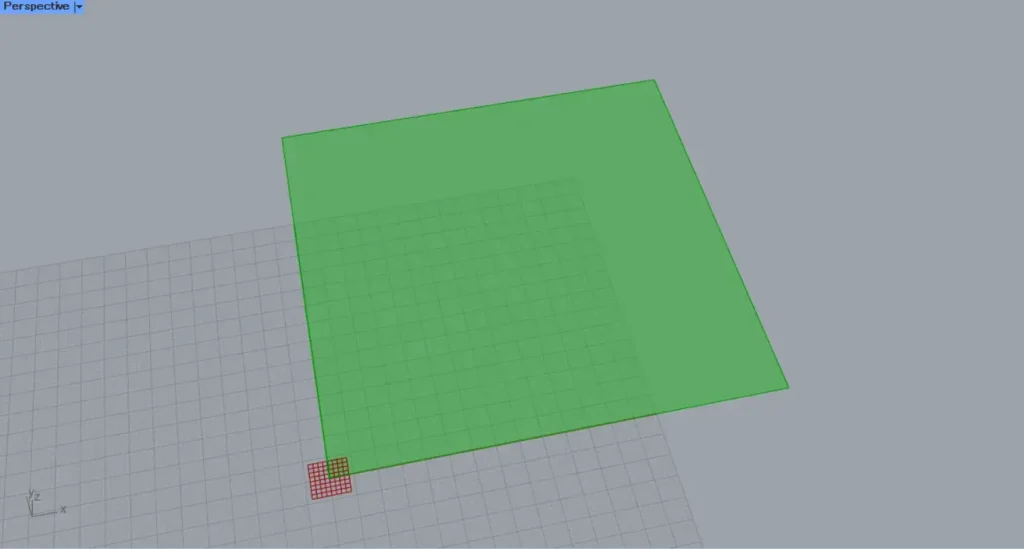
最初に、RectangleのXとY端子に1辺の長さの数値を入力することで、線の四角形を作成します。
今回は、100をどちらにも入力しているので、100×100の線の正方形が作成されました。

その後、RectangleのR端子を、Surfaceにつなげることで、サーフェスに変換します。

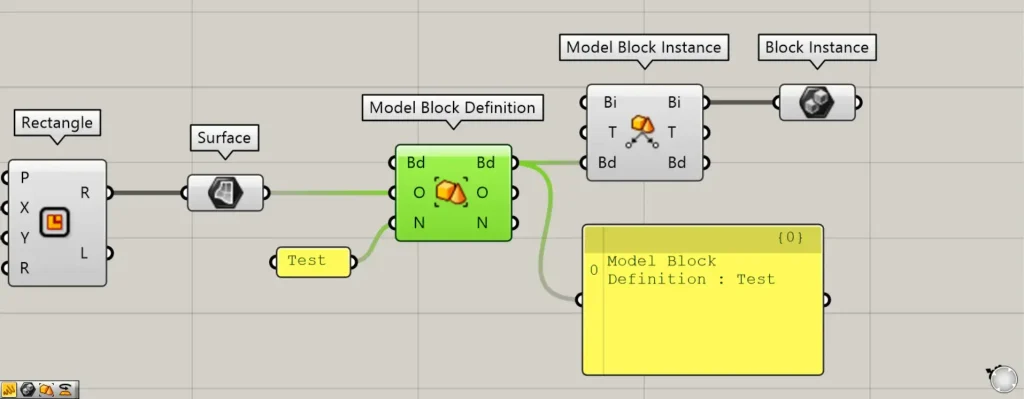
次に、SurfaceをModel Block DefinitionのO端子につなげます。
さらに、N端子に任意の名前を入力します。
今回は、Testと入力しました。
これにより、正方形のサーフェスが、Testという名前のブロックとして定義されました。

そして、Model Block Definitionの右側のBd端子を、Model Block Instanceの左側のBd端子につなげます。
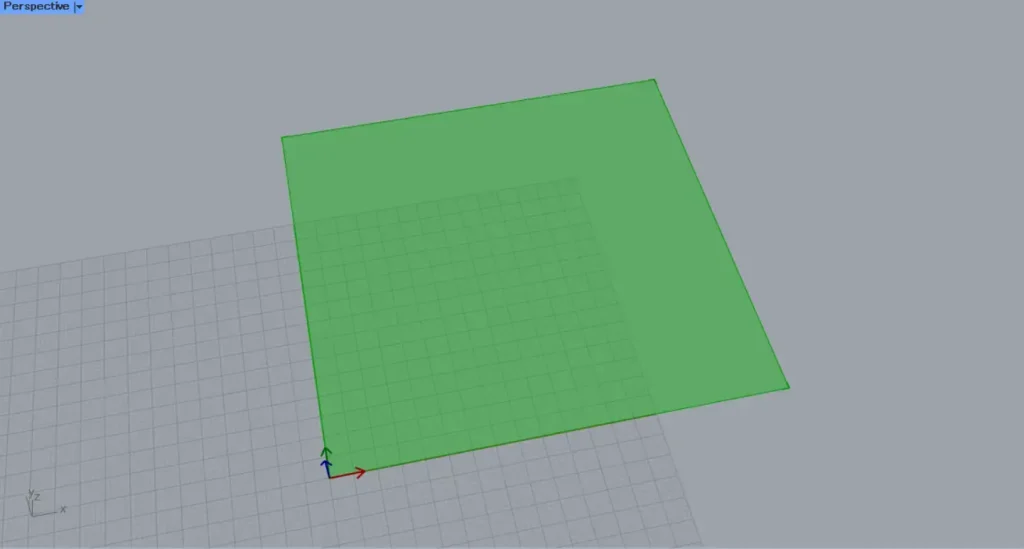
すると、ブロックインスタンスオブジェクトが作成されます。

見た目はサーフェスの時とあまり変わりませんが、Panelをつなげてみると、Block Instance表示され、変換されていることが分かります。
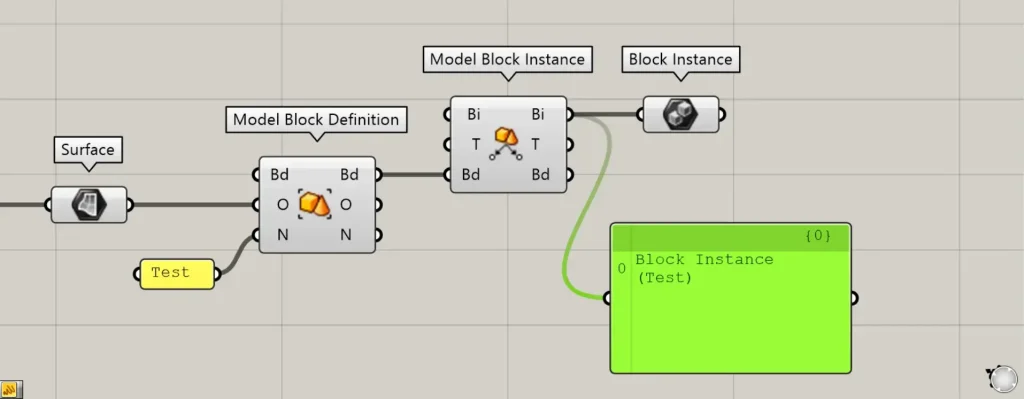
最後に、Model Block InstanceのBi端子を、Block Instanceにつなげます。
すると、作成されたブロックインスタンスオブジェクトが、Block Instanceに格納されました。
このように、Block Instanceにブロックインスタンスオブジェクトを格納することができます。
ライノセラス上のブロックインスタンスオブジェクトを直接格納する
ライノセラス上のブロックインスタンスオブジェクトを、直接格納することもできます。

ライノセラス上で、ブロックインスタンスオブジェクトを作成してみます。
まず、任意のモデルを用意します。
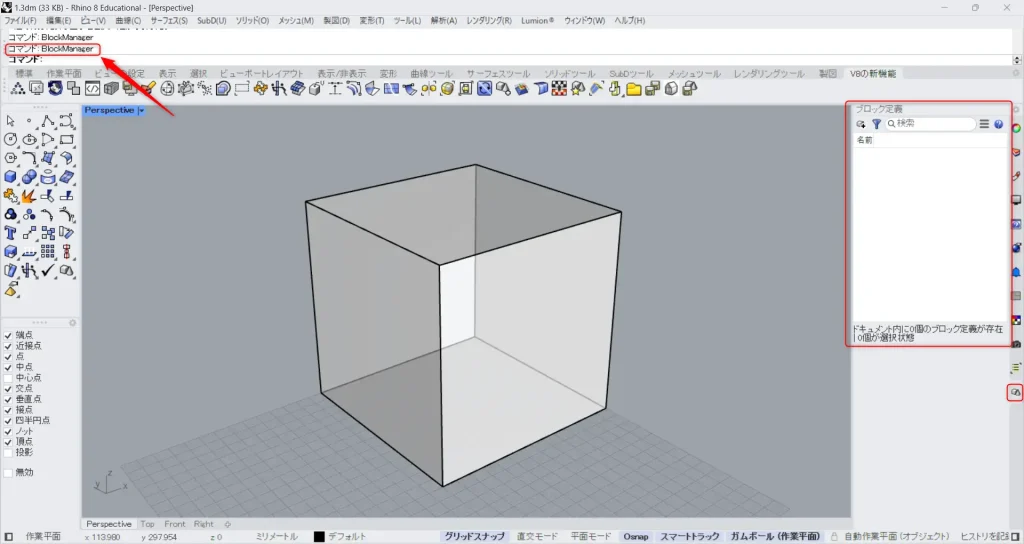
その後、コマンドにBlockManagerと入力します。
すると、ブロック定義というウィンドウが表示されます。

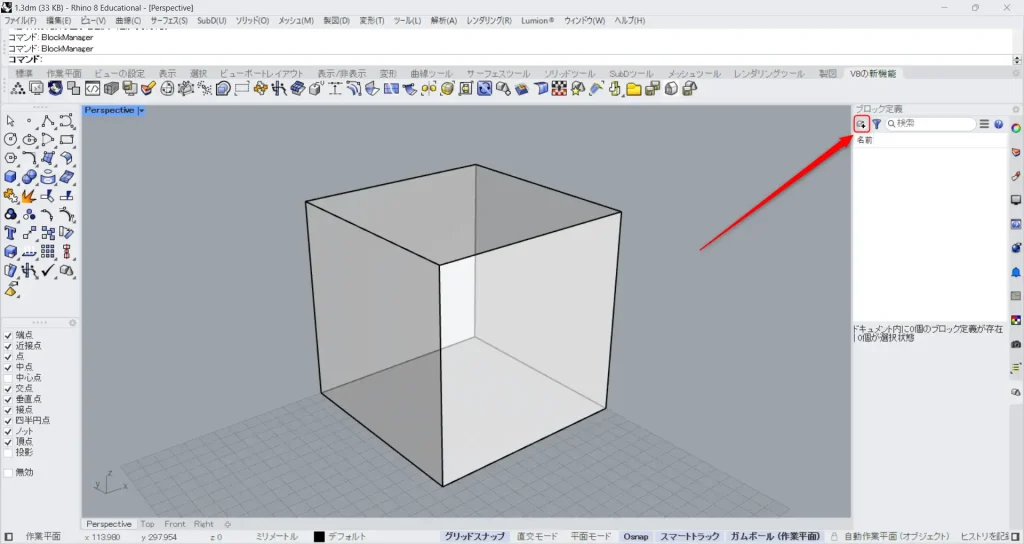
その後、左上の+マークを押します。

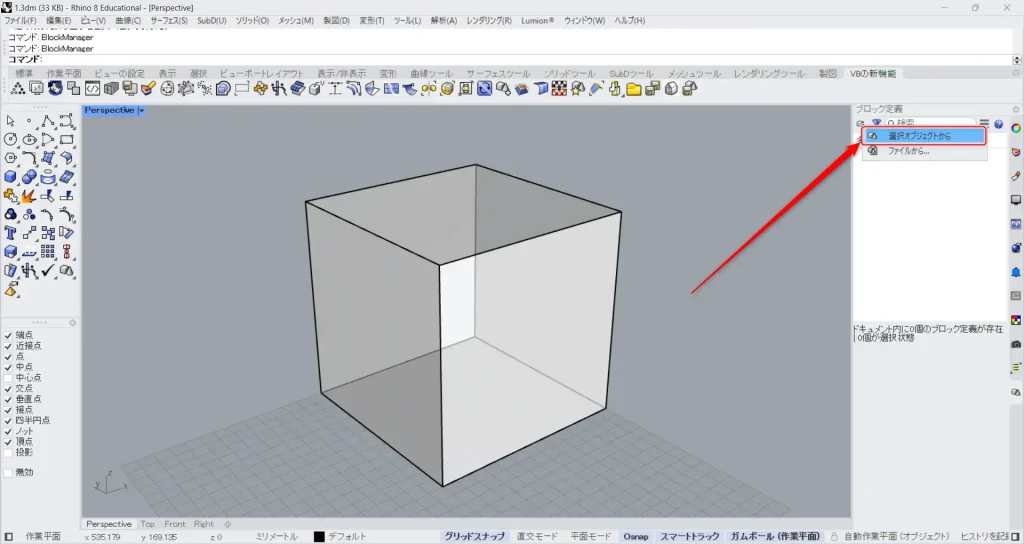
「選択オブジェクトから」をクリックします。

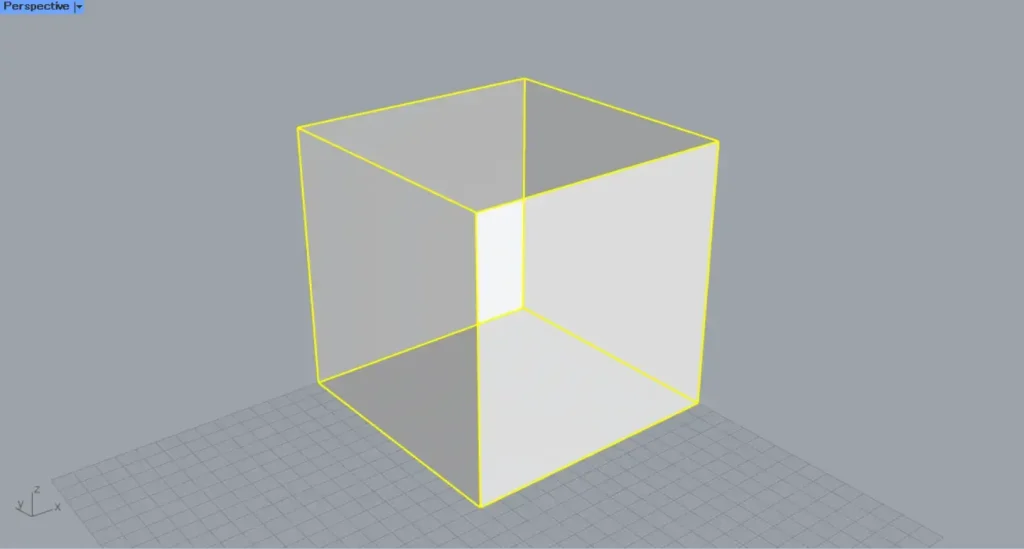
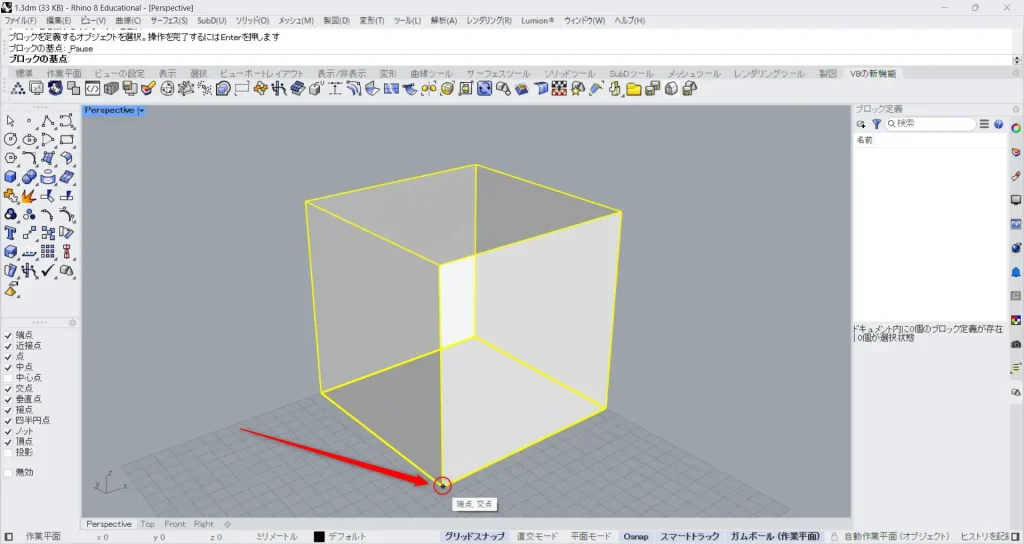
任意のモデルを選択します。

さらに、任意の基点を指定します。

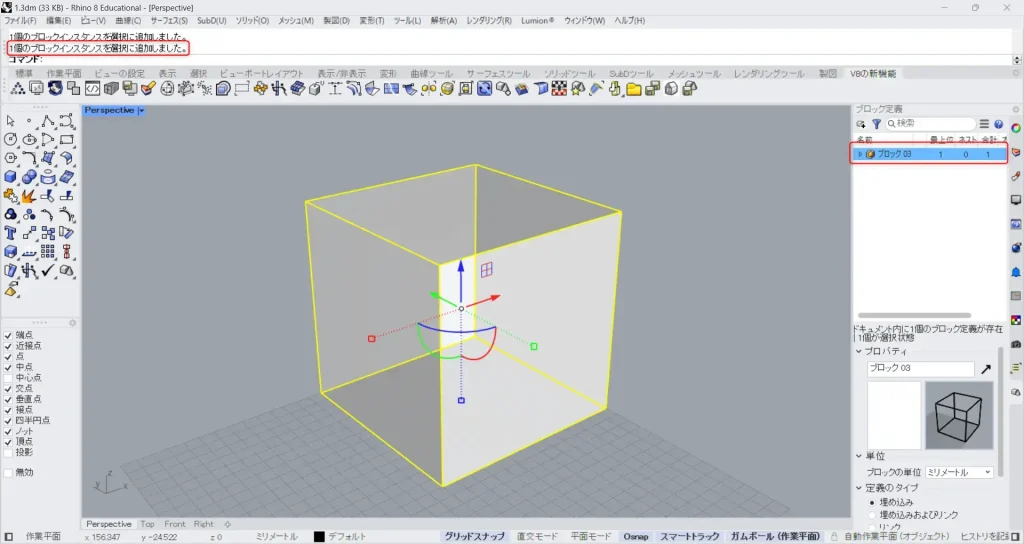
すると、このようにブロックインスタンスオブジェクトに変換されました。
これで、ライノセラス上にブロックインスタンスオブジェクトを作成することができました。

それでは、グラスホッパー上のBlock Instanceに格納してみます。
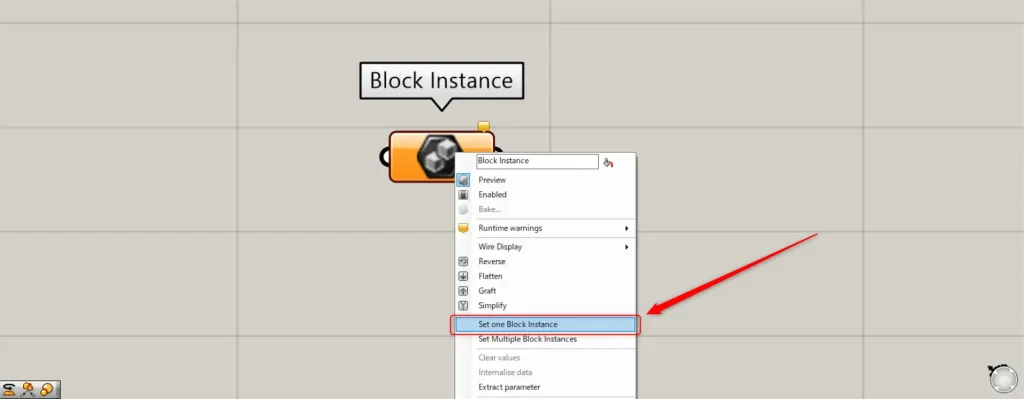
1つの場合、Block Instanceを右クリックし、Set one Block Instanceを選択します。

すると、このようにライノセラス上の画面に切り替わります。
格納したいブロックインスタンスオブジェクトを選択します。

すると、このようにBlock Instanceに格納されました。

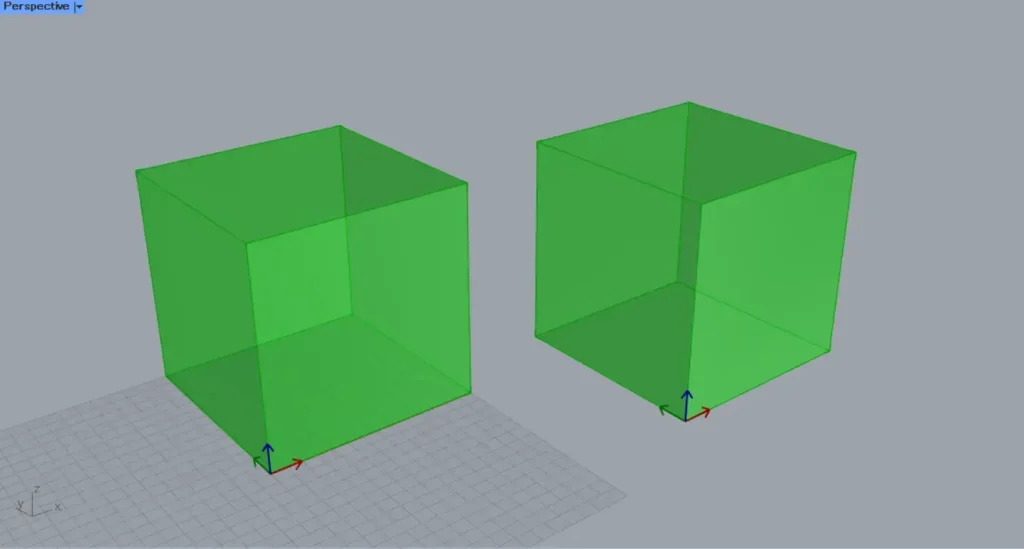
ライノセラス上の様子です。

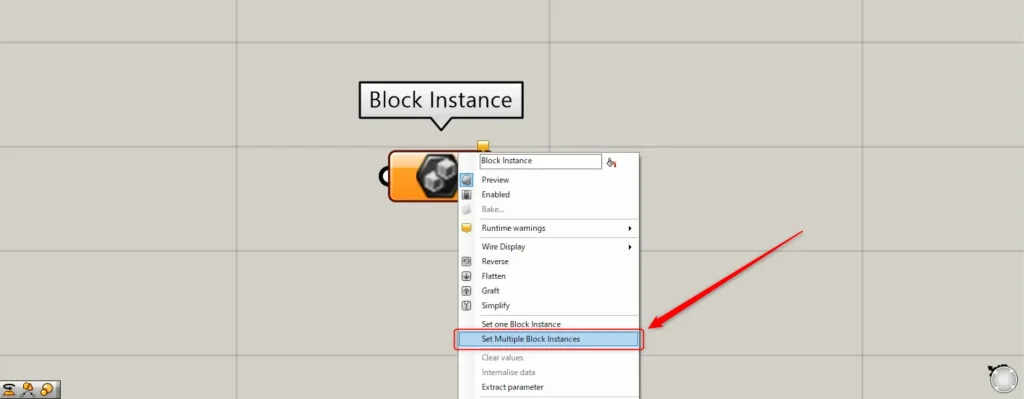
複数の場合、Block Instanceを右クリックし、Set Multiple Block Instancesを選択します。

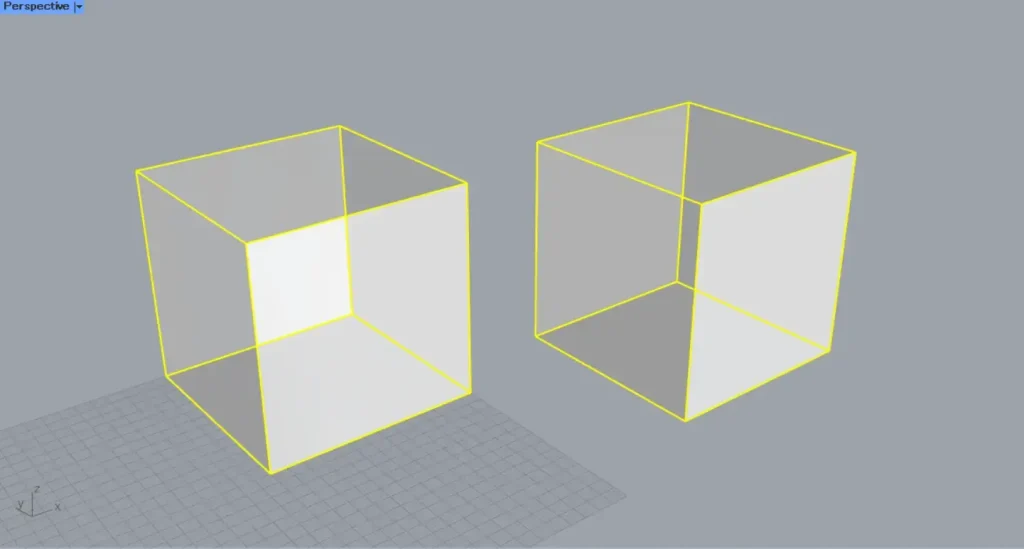
その後、ライノセラス上で複数のブロックインスタンスオブジェクトを選択します。

すると、このように複数の場合も格納できました。

ライノセラス上の様子です。
Block Instanceコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]ブロックインスタンスを格納するBlock Instanceの使い方](https://iarchway.com/wp-content/uploads/2024/11/eyecatch.png)







Comment