マテリアルを作成する、Create Materialコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
マテリアルを作成する
Create Materialを使うことで、グラスホッパー上でマテリアルを作成することができます。

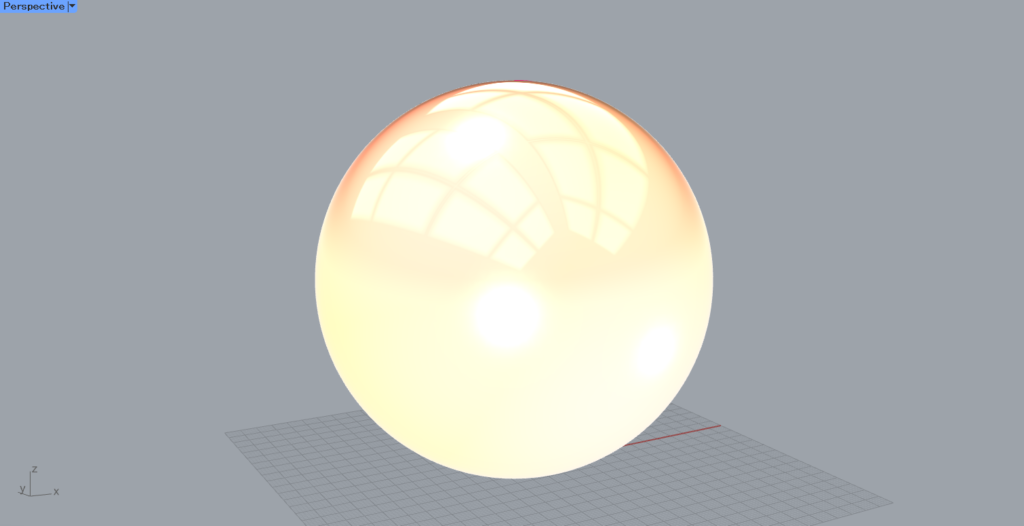
今回は、上の画像の球にマテリアルを反映されます。

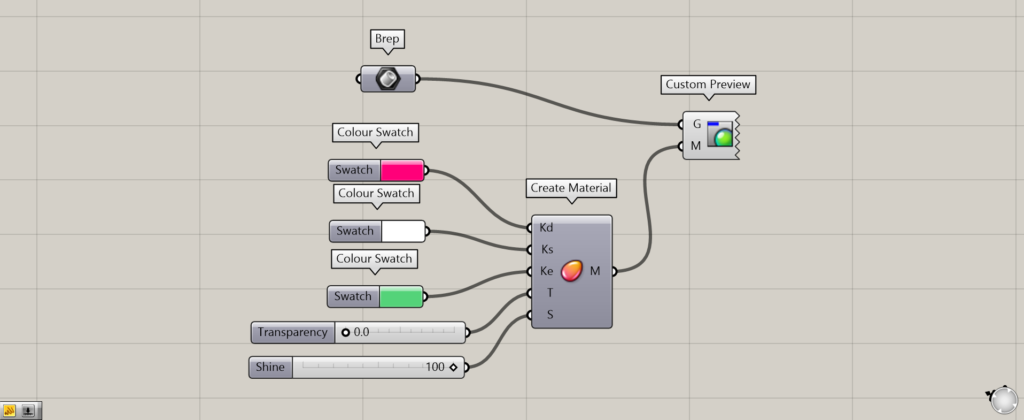
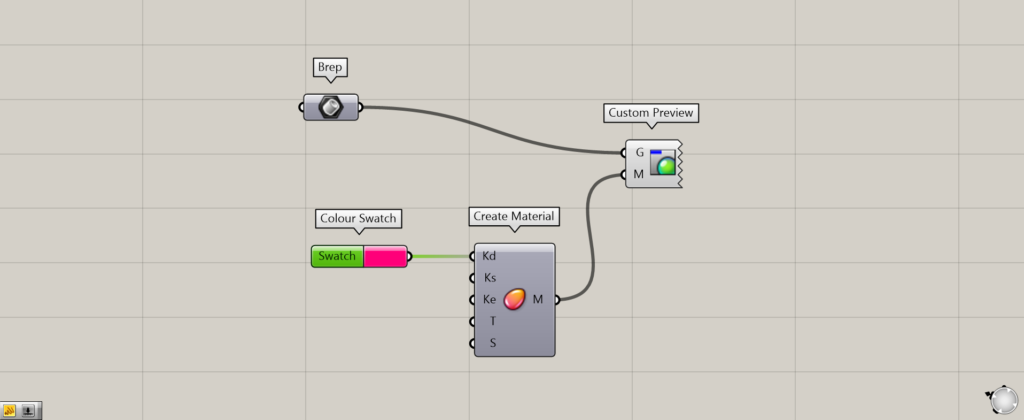
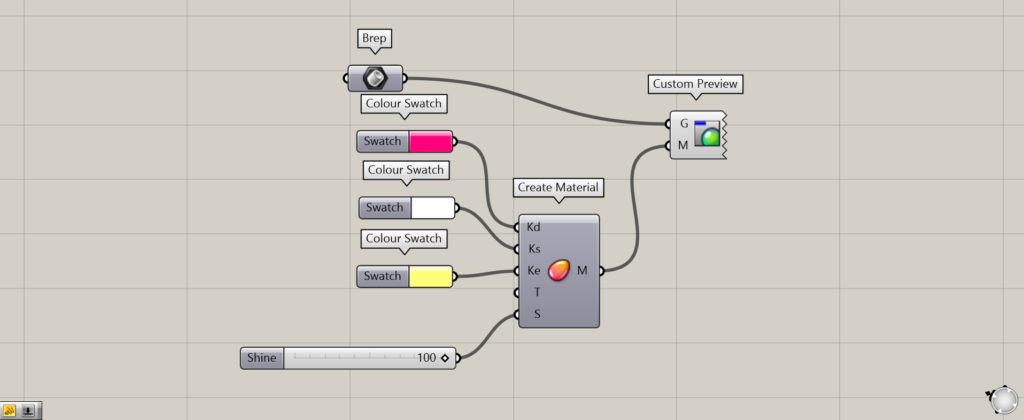
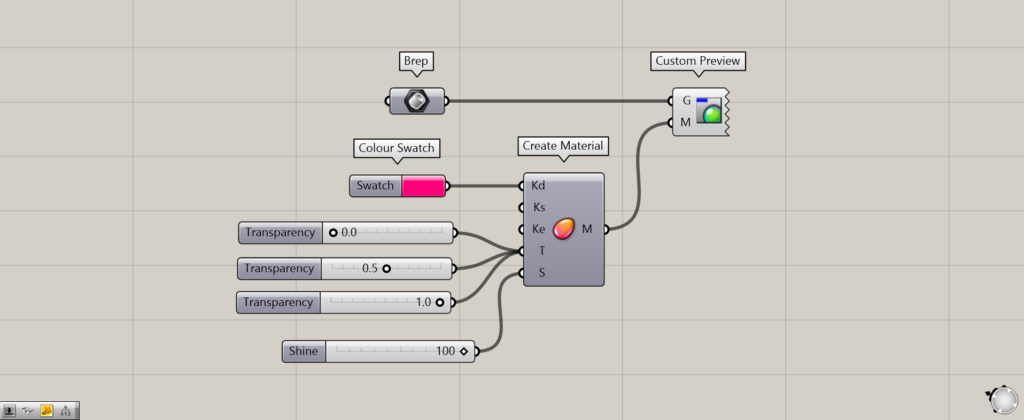
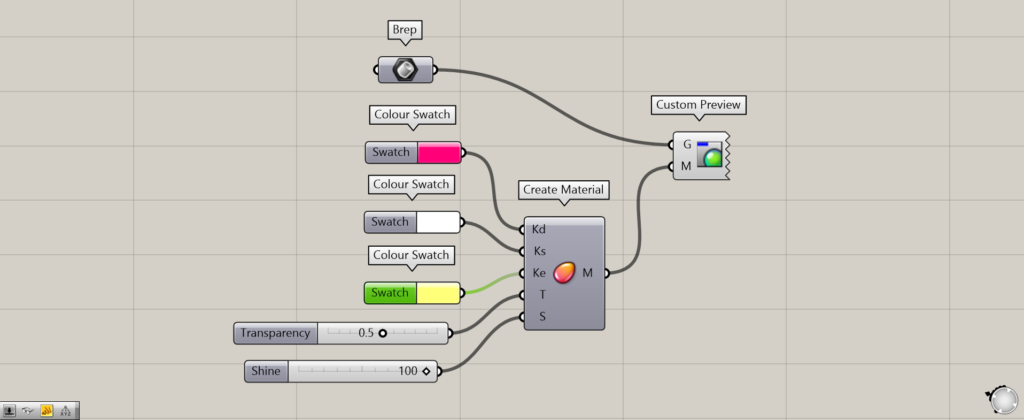
使用コンポーネント:①Brep ②Colour Swatch ③Create Material ④Custom Preview
今回使うコンポーネントは、上の4つです。
Beepに格納した球を、Custom PreviewのG端子につなげます。
そして、Create MaterialをCustom PreviewのM端子につなげます。
これにより、オブジェクトに作成したマテリアルが反映されます。
Create Materialにつなげるデータをそれぞれ見ていきましょう。
Kd端子(Diffuse)基本色

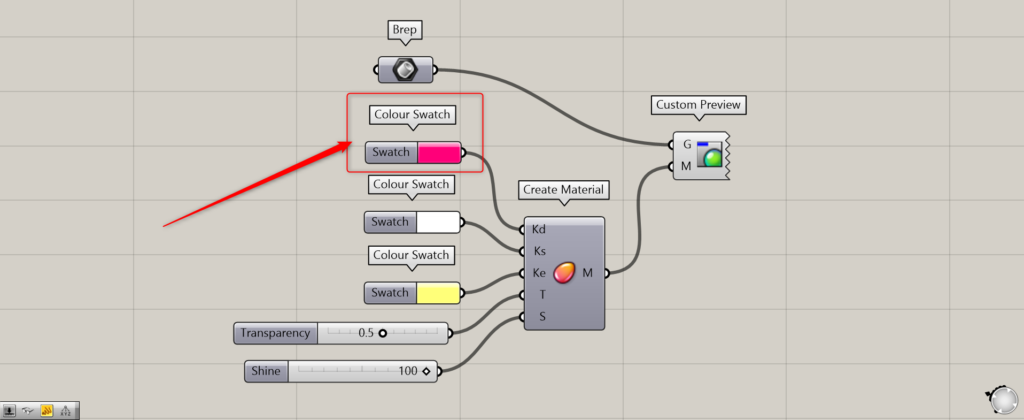
Kd端子(Diffuse)には、基本色を入力します。
今回は、Colour Swatchで作成したピンク色をつなげています。

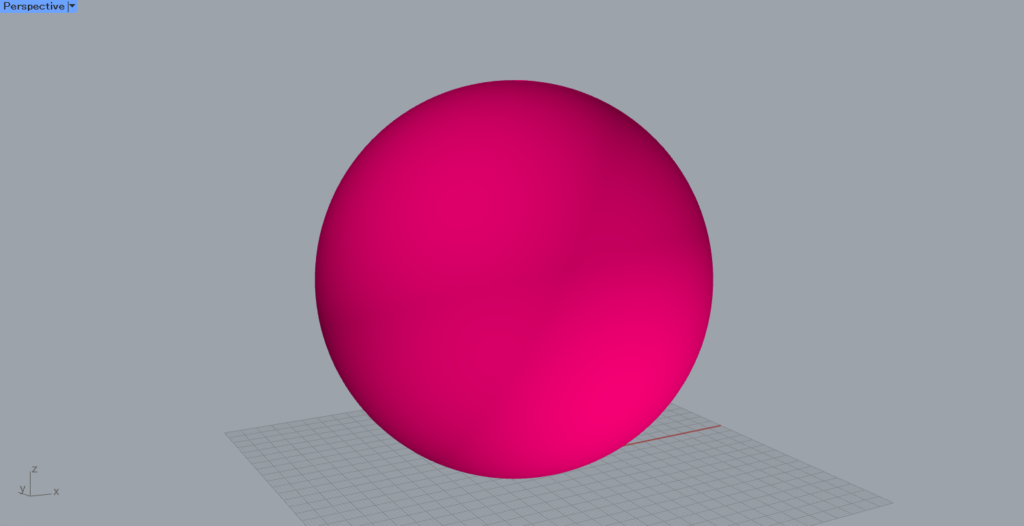
すると、オブジェクト全体に指定した色が反映されました。
このように、Kd端子には基本色の情報をつなげます。
Ks端子(Specular)鏡面反射色

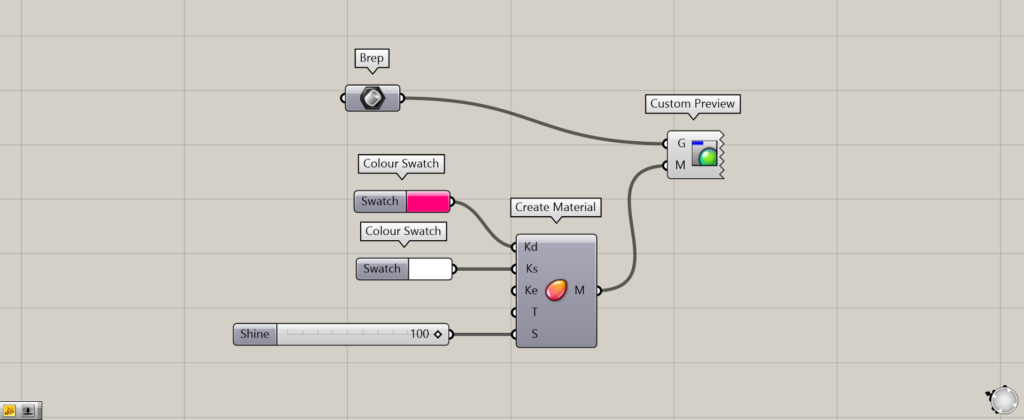
Ks端子(Specular)には、鏡面反射色を指定します。
簡単に言うと、オブジェクトに照らされた光を反射する際の色になります。
今回は、白色をKs端子につなげました。
また、Ks端子に色をつなげる際には、S端子(Shine)の光沢の数値を設定しないと効果がありません。
後程S端子は詳しく解説しますが、ここでは100をつなげます。

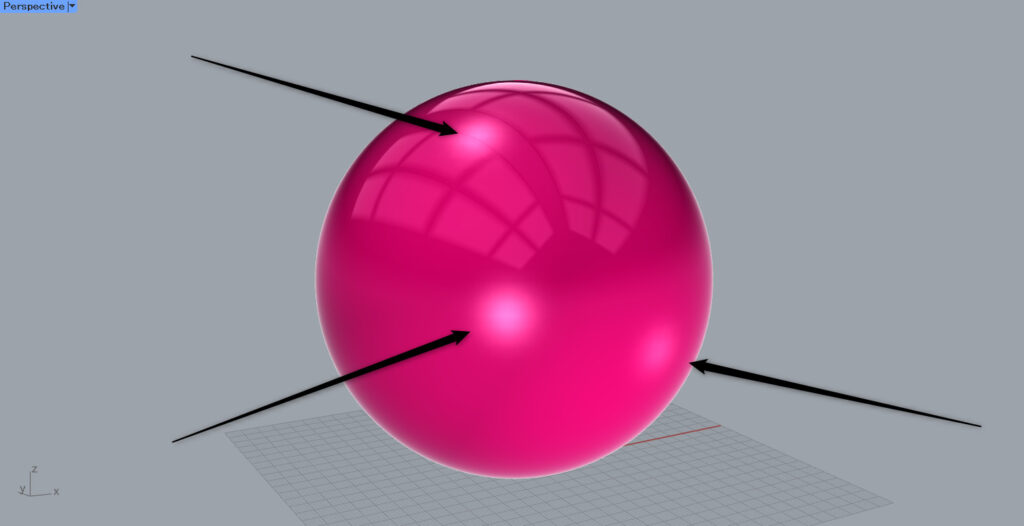
すると、オブジェクトに光が反射しているように光沢が作成されました。
このように、Ks端子では鏡面反射色の情報をつなげます。
Ke端子(Emission)自己発光色

Ke端子(Emission)には、自己発光色を指定します。
自己発光色は、オブジェクト自身から発光される色になります。
そのため、Kd端子端子の基本色と合わさるように色が表示されます。
今回は、黄色をKe端子につなげました。

すると、自己発光色が反映されました。
このように、Ke端子では自己発光色の情報をつなげます。
S端子(Shine)光沢

S端子(Shine)の光沢の解説をします。
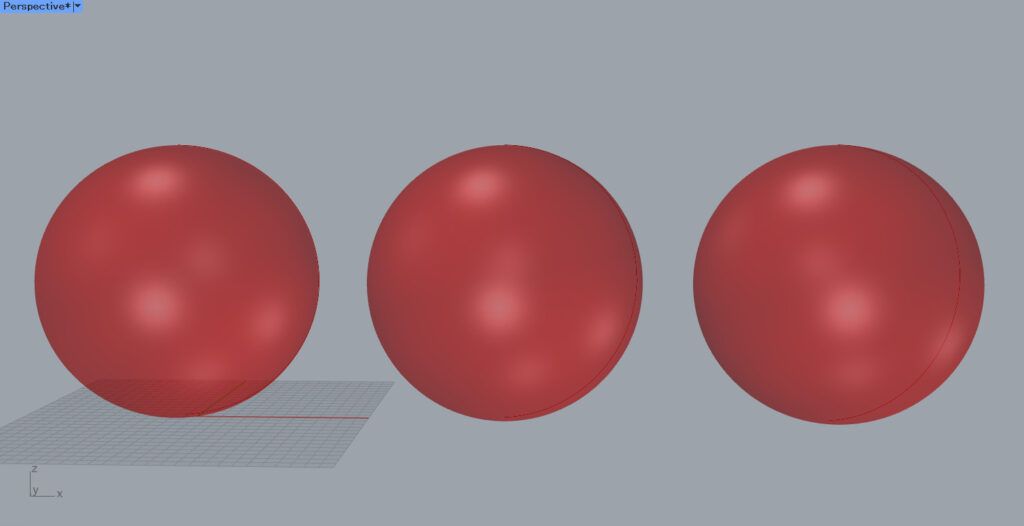
分かりやすくするために、3つの球に異なる光沢度を作成します。

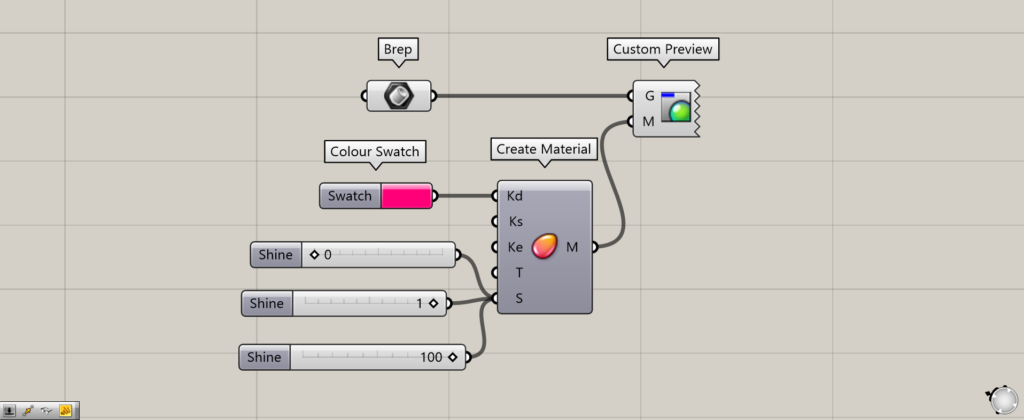
S端子には、0〜100の数値を入力します。
0の場合は、光沢は反映されません。
1の場合は、光沢度の最小値になります。
100の場合は、光沢度は最大になります。

左が0、真ん中が1、右が100の様子です。
このように、S端子では光沢度を指定する数値を入力します。
T端子(Transparency)透明度

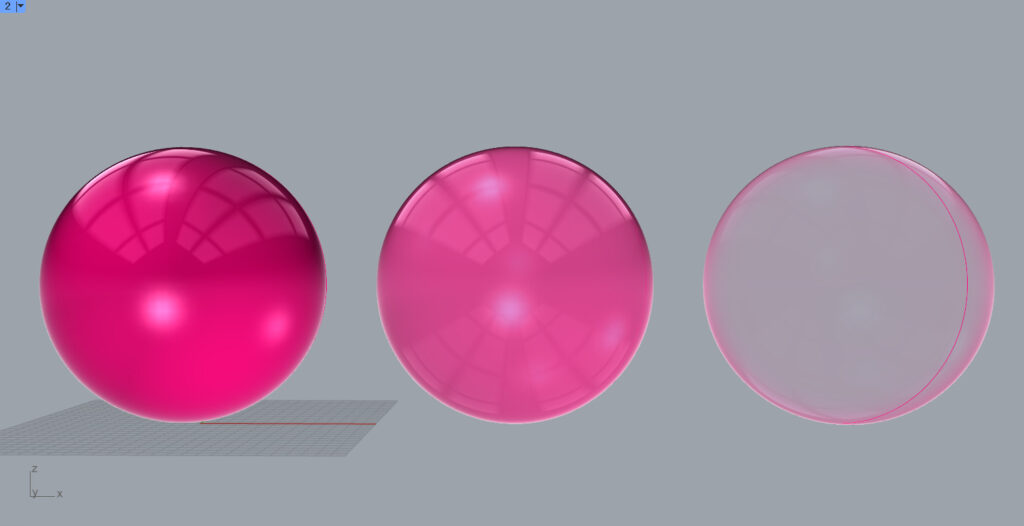
T端子(Transparency)には、透明度を数値で指定します。
数値は0〜1.0の数値で指定することができ、数値が大きい程透明になります。

上の画像の場合、左が0、真ん中が0.5、右が1.0の数値です。
このように、T端子では数値を指定することで透明度を指定することができます。
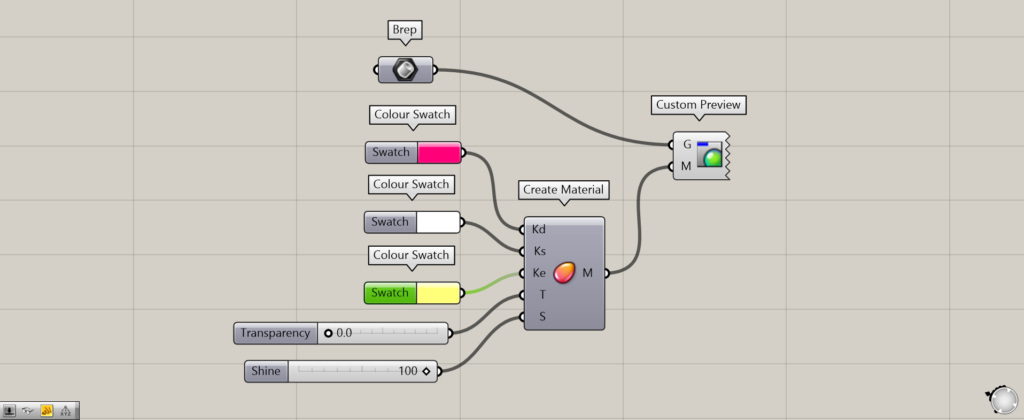
透明度を設定する際の注意点
透明度を設定する際に、Ke端子の自己発光色が反映されなくなってしまうことがあります。(2024年5月現在)


このように、自己発光色を黄色に設定しています。
T端子の数値が0の状態では、しっかりと自己発光色が反映されています。


しかし、T端子のを0よりも大きな数値にすると、自己が反映されなくなります。
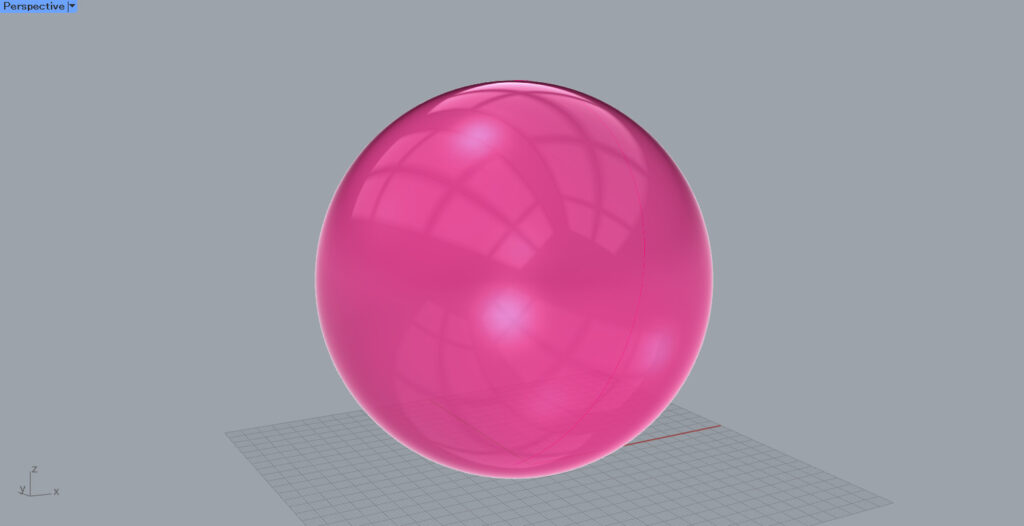
今回の場合、Ke端に設定した自己発光色の黄色が、反映されなくなりました。

そして、Kdのピンクのみが反映されてしまっています。
2024年5月現在では、このようなバグが生じているため、注意が必要です。
Create Materialコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]マテリアルを作成するCreate Materialの使い方](https://iarchway.com/wp-content/uploads/2024/05/eyecatch-20.png)







Comment