キー指定でモデルを書き出し・格納する、Geometry Cacheの使い方について解説します。

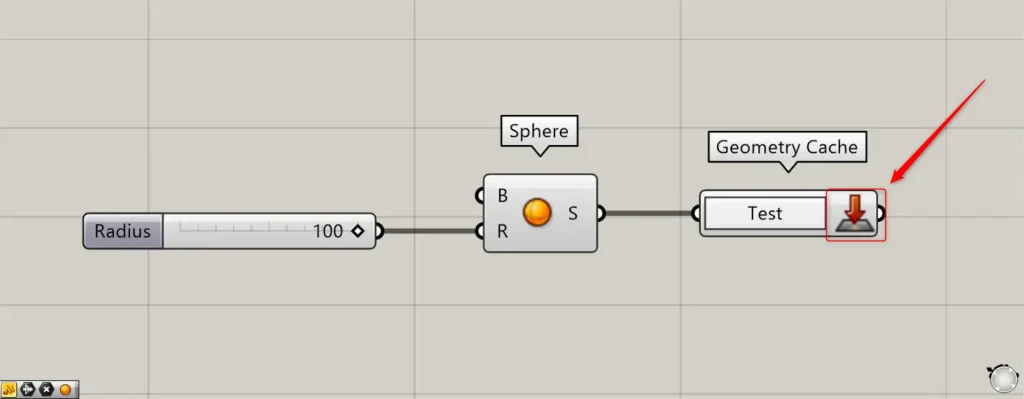
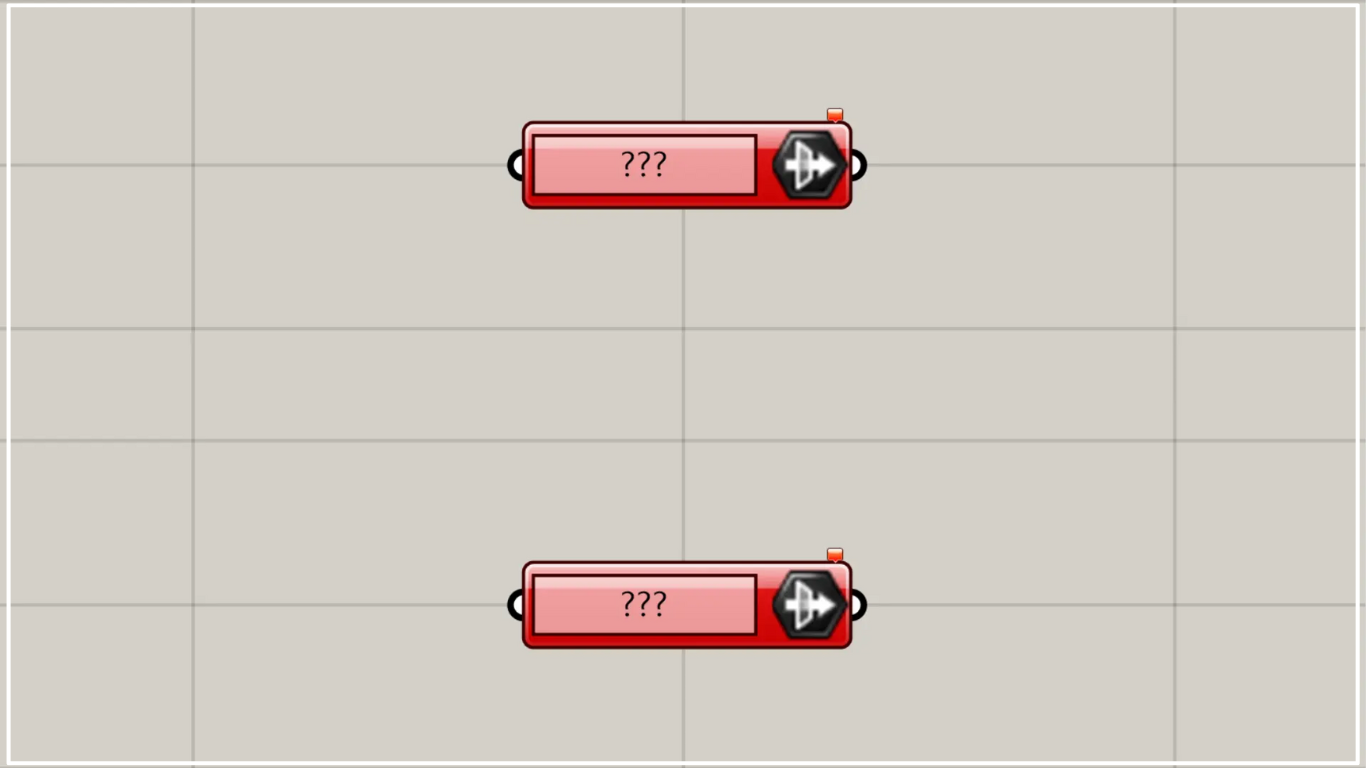
グラスホッパー上では、上のように表示されます。
キー情報を追加してモデルをライノセラス上に書き出す
Geometry Cacheを使うことで、キー情報を追加してモデルをライノセラス上に書き出すことができます。

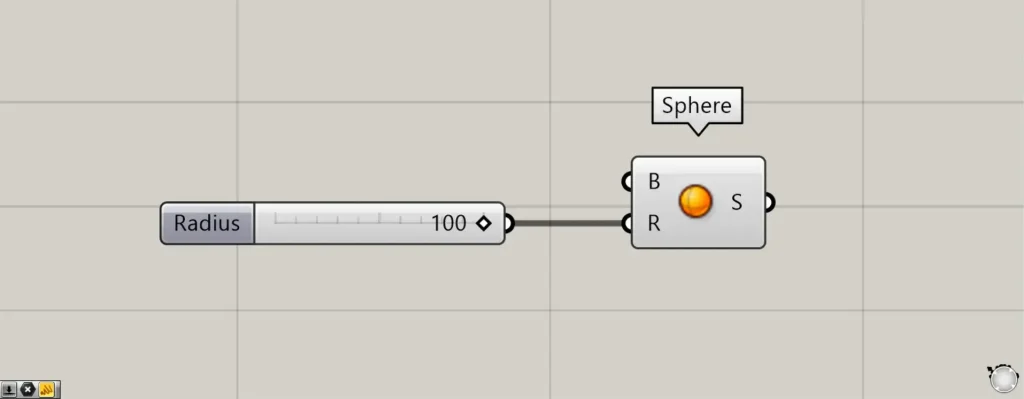
使用コンポーネント:①Sphere
今回は例として球を作成し、それをGeometry Cacheでライノセラス上に書き出してみます。

SphereのR端子に、半径の数値を入力します。
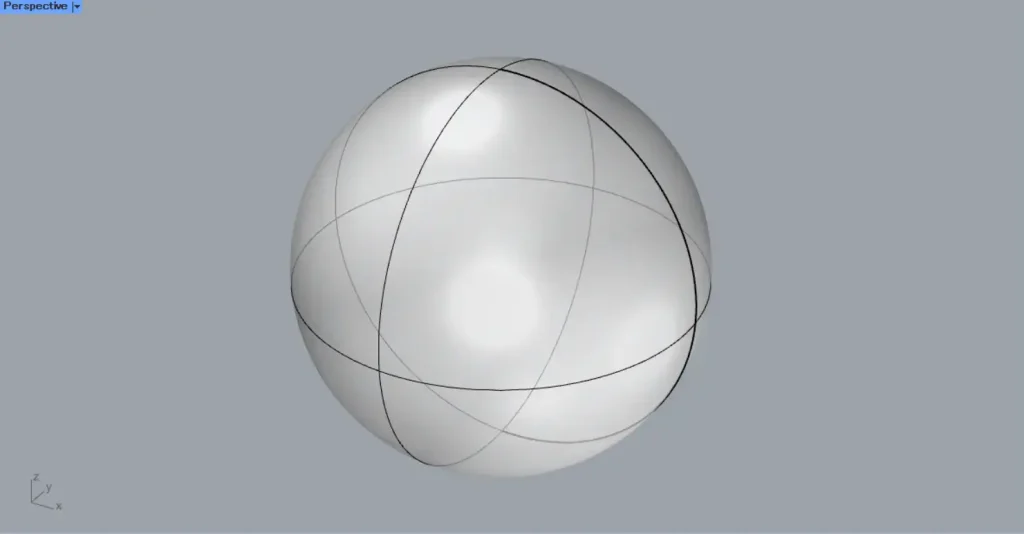
すると、半径100の球が作成されました。

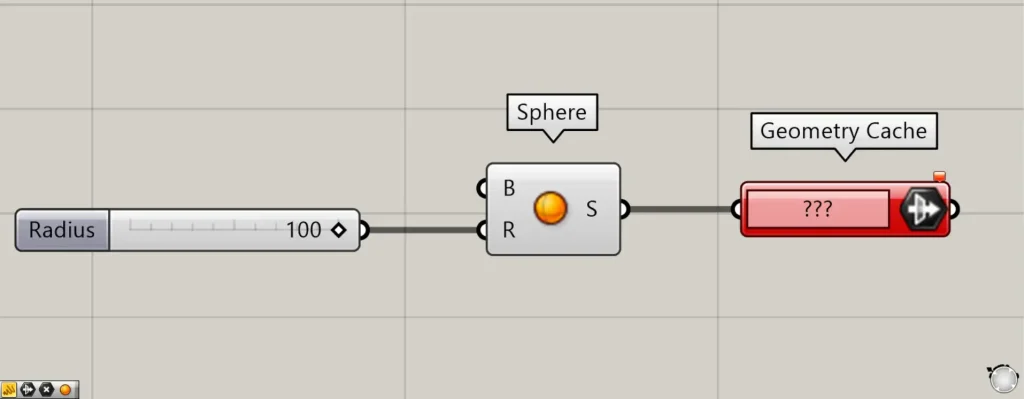
追加コンポーネント:①Geometry Cache
その後、SphereをGeometry Cacheにつなげます。

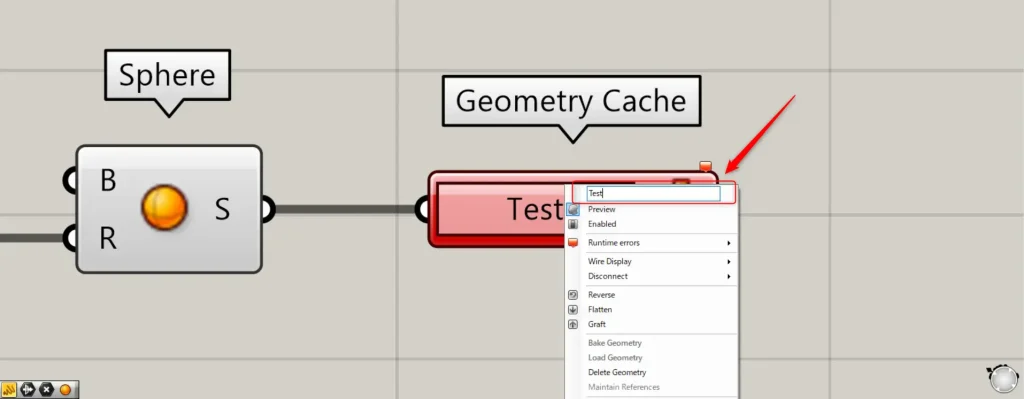
その後、Geometry Cacheを右クリックし、任意の名前を設定します。
今回は、Testという名前にしました。

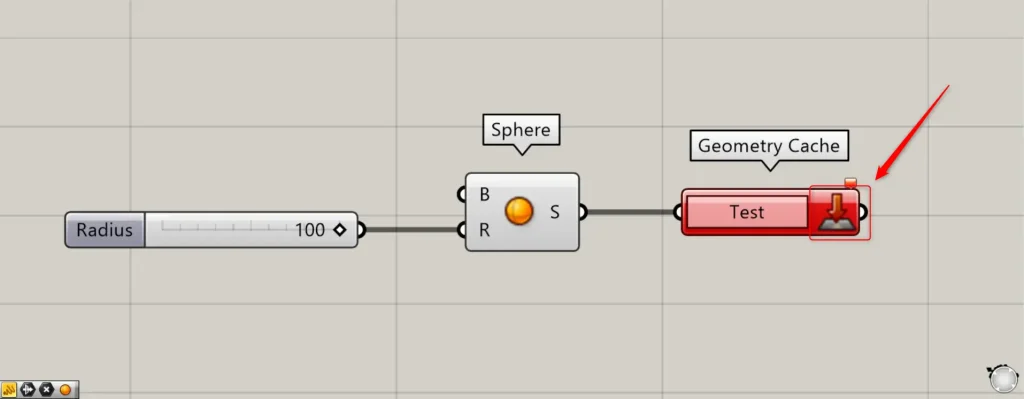
すると、指定した名前がGeometry Cacheに反映されました。
その後、右のボタンを押すとライノセラス上に書き出されますが、上の画像のように赤くエラーになっている場合があります。

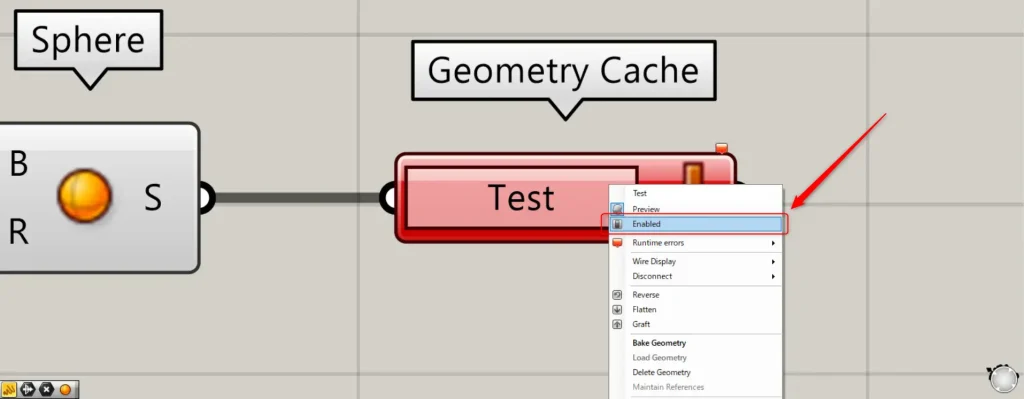
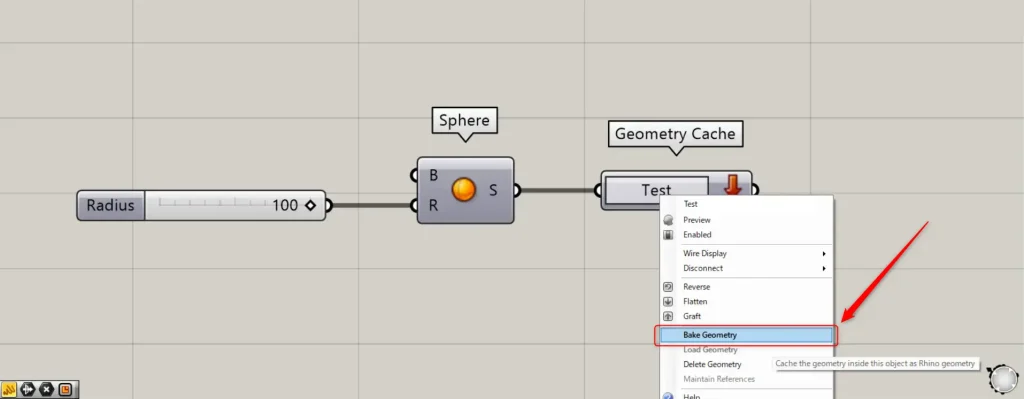
エラーになっている場合、Geometry Cacheを右クリックします。
そして、Enabledを選択します。

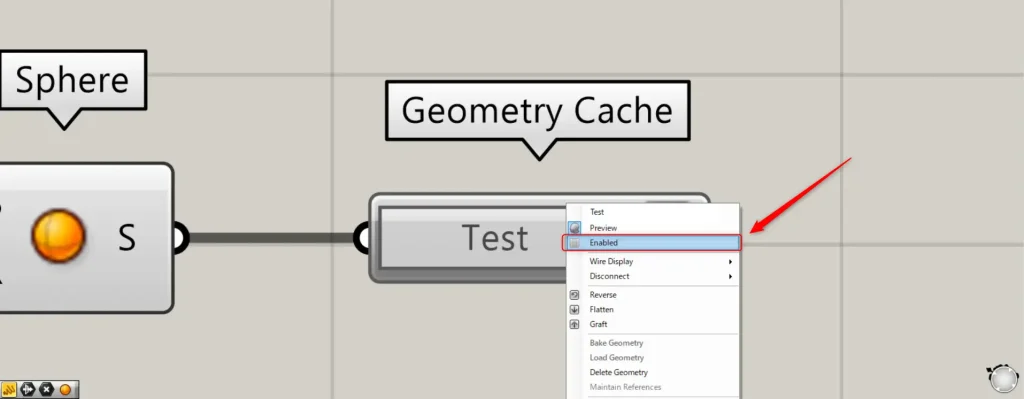
その後、もう一度Geometry Cacheを右クリックし、再度Enabledを選択します。

すると、このようにエラーが解消されました。
Geometry Cacheの右側のボタンをクリックします。

もしくは、Geometry Cacheを右クリックし、Bake Geometryを選択します。

すると、このようにライノセラス上にモデルが書き出されました。

キー情報が追加されているか確認します。
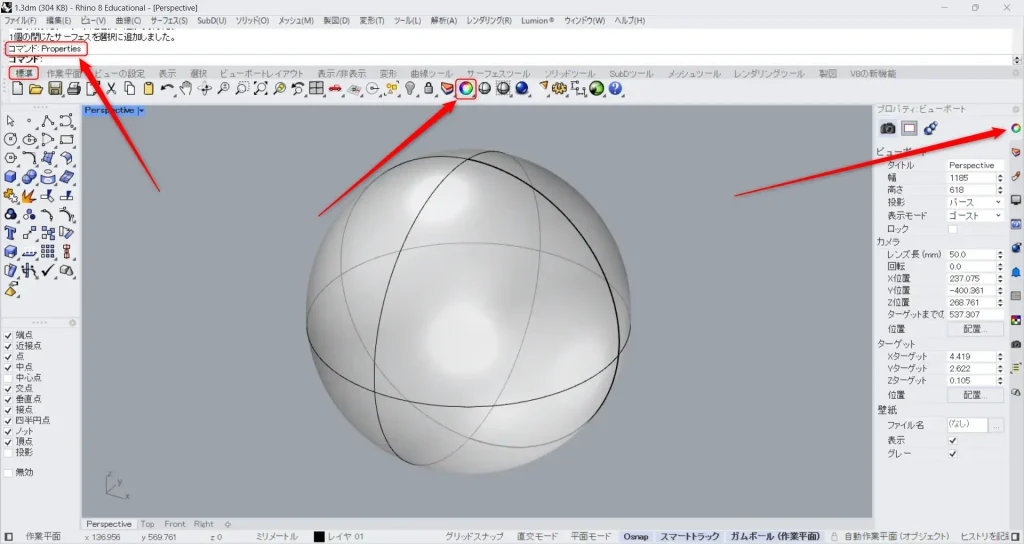
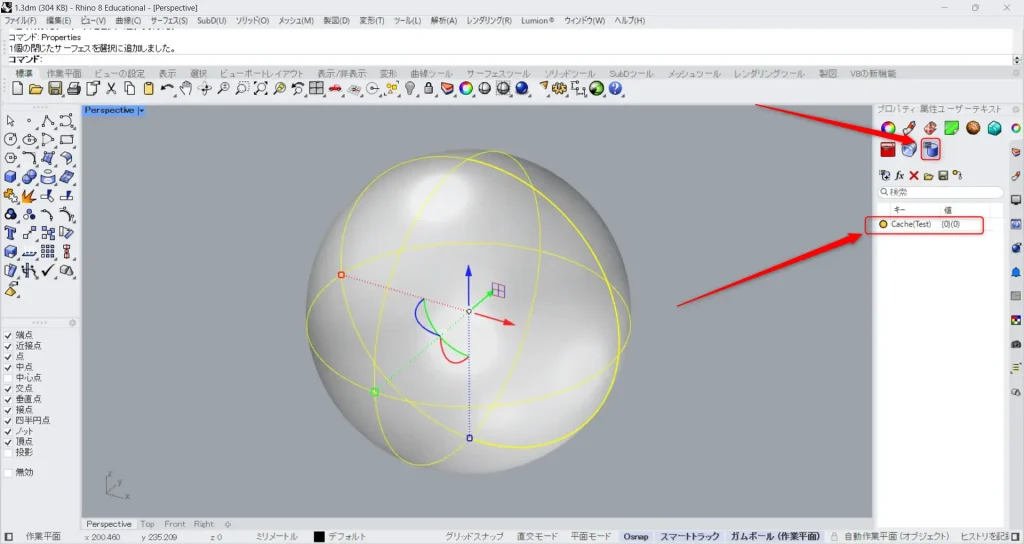
プロパティビューポートを開きます。
プロパティビューポートが表示されていない場合、コマンドにPropertiesと入力します。
もしくは、標準タブにある上の画像のアイコンをクリックします。

モデルを選択し、上の画像のアイコンをクリックします。
すると、キー情報が追加されていることが分かります。
キー名も、グラスホッパー上で指定したCache(指定した名前)になっていることが分かります。
キー名を指定してライノセラス上のモデルを格納する
キー名を指定して、ライノセラス上のモデルをGeometry Cacheに格納することもできます。

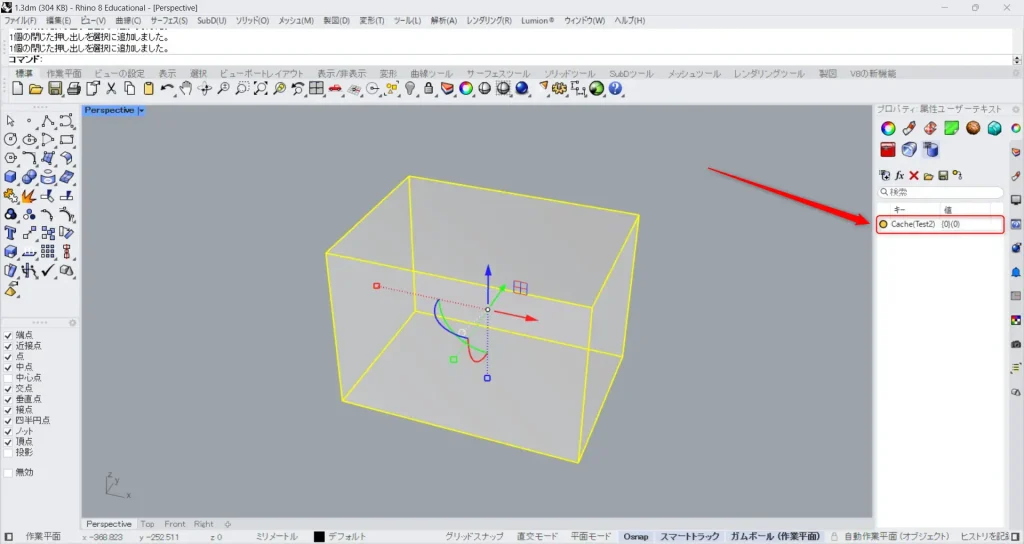
今回は、こちらのライノセラス上のモデルを使います。

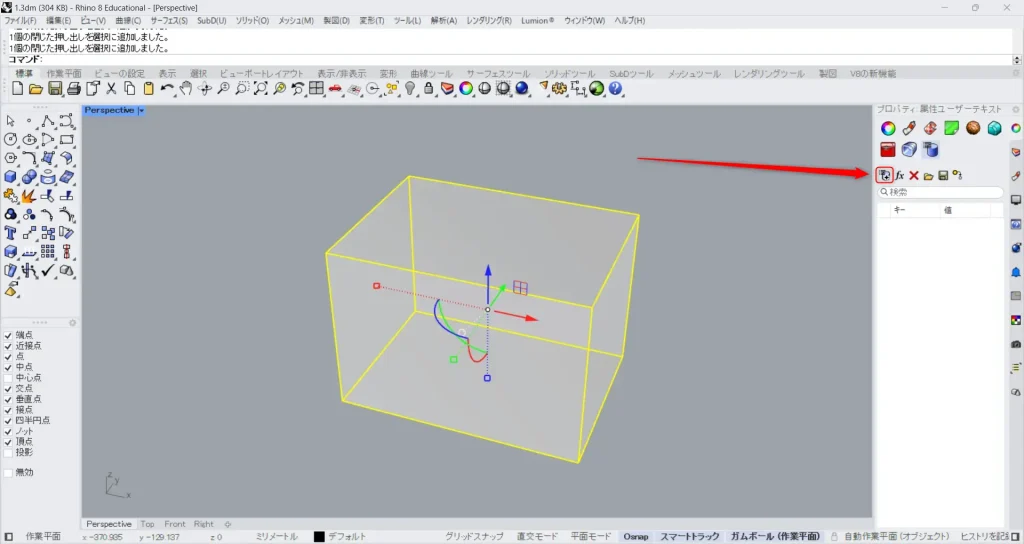
モデルを選択し、プロパティの属性ユーザーテキストウィンドウの上の画像のアイコンをクリックします。

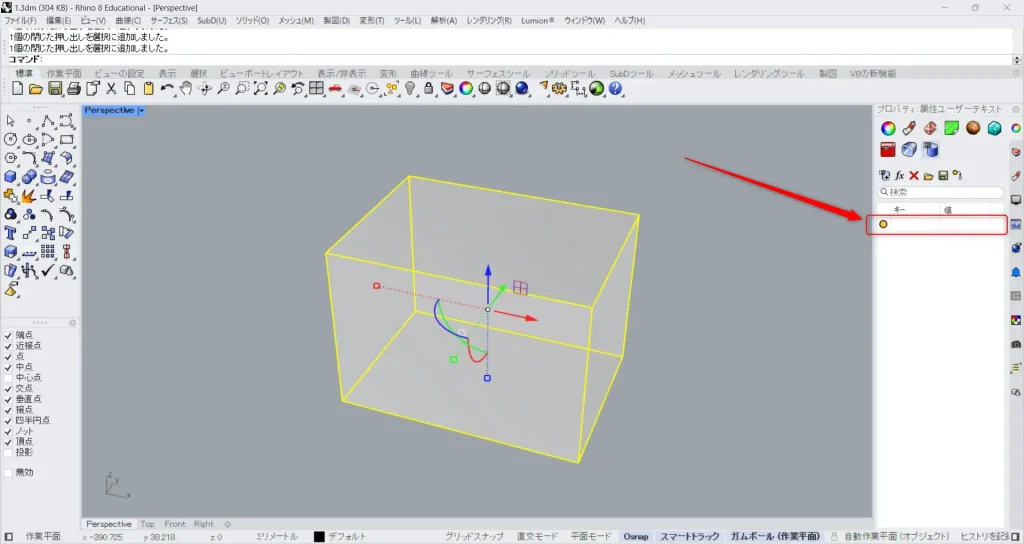
すると、このようにキーが追加されます。

その後、キーの部分には「Cache(任意の名前)」、値の部分には「{0}(0)」(階層とインデックス番号)と入力します。
今回は、任意の名前をTest2にしています。

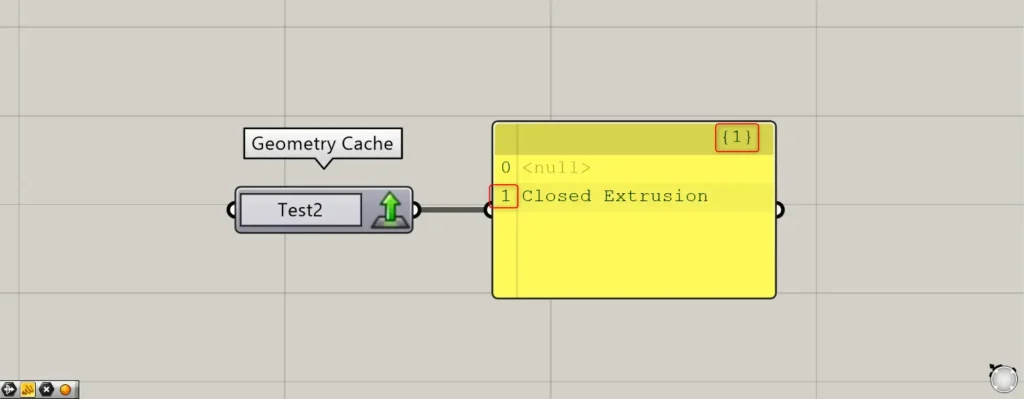
その後、Geometry Cacheの名前を指定した名前に変換します。
そして、Geometry Cacheの右側のボタンをクリックします。

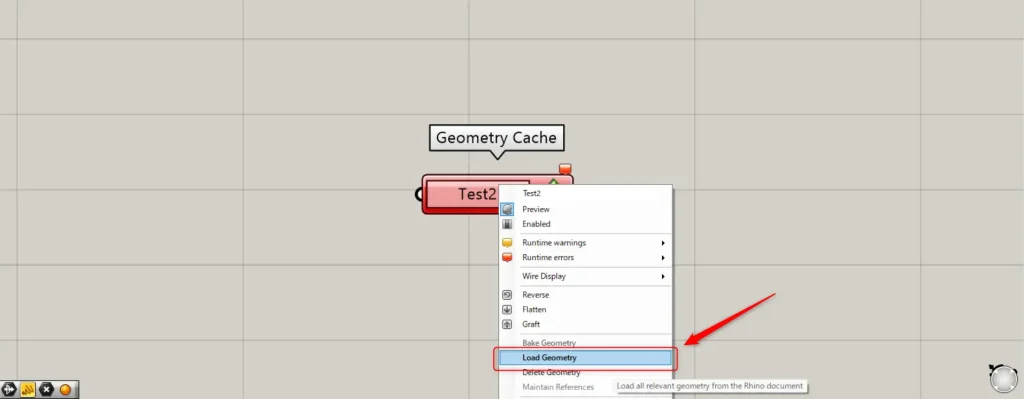
もしくは、Geometry Cacheを右クリックし、Load Geometryを選択します。

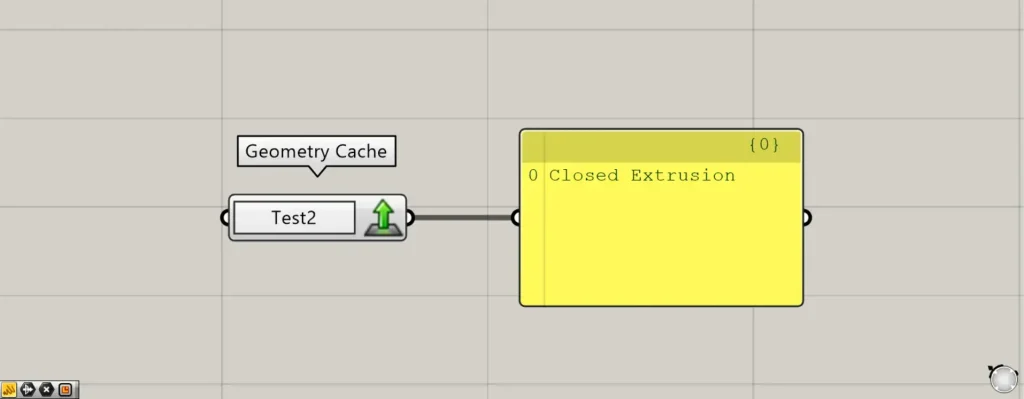
すると、このようにライノセラス上のモデルを格納することができました。

ライノセラス上の様子です。

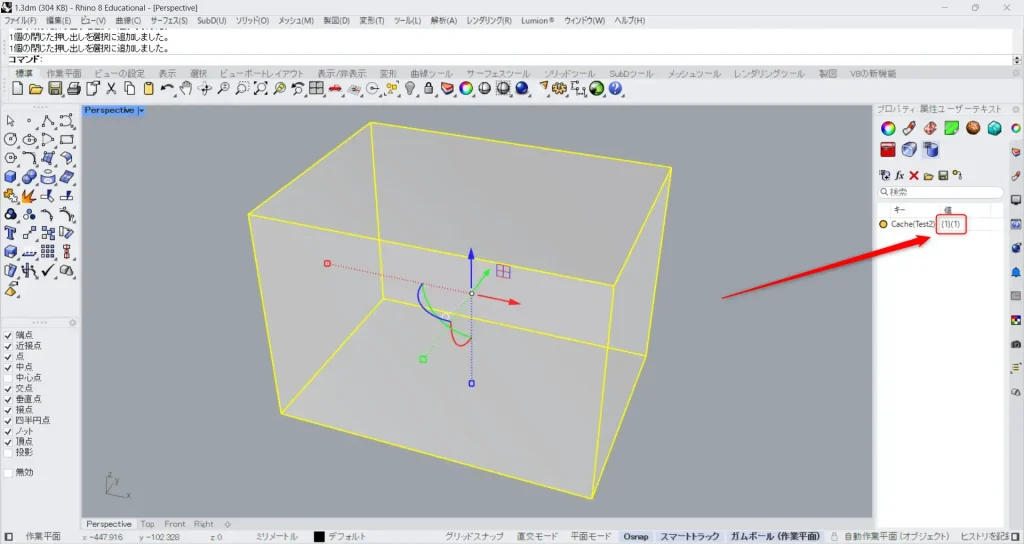
値を変えて格納してみます。
値の部分に、「{1}(1)」と入力しました。

すると、階層とインデックス番号が変わりました。
階層が{}の部分で、インデックス番号が()です。
Geometry Cacheコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]キー指定でモデルを書き出し・格納するGeometry Cacheの使い方](https://iarchway.com/wp-content/uploads/2024/11/eyecatch-8.png)





Comment