ライノセラス上のモデルを、レイヤ・名前・オブジェクトの種類でフィルターをかけて取得する、Geometry Pipelineの使い方について解説します。

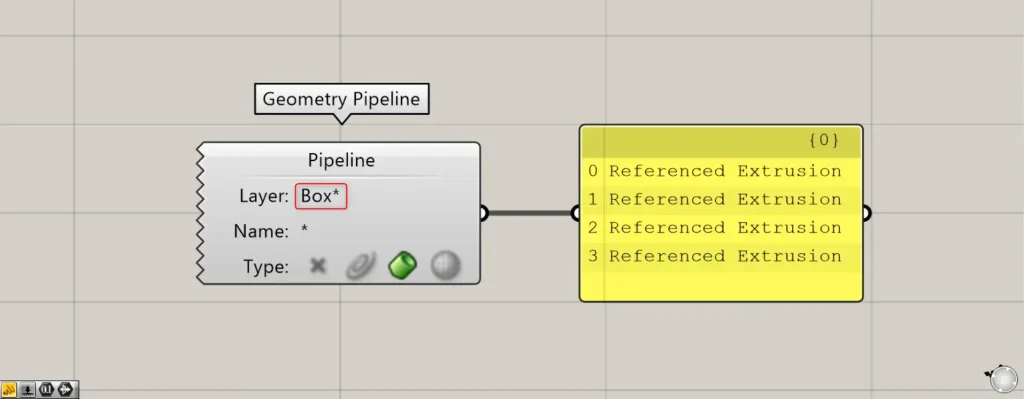
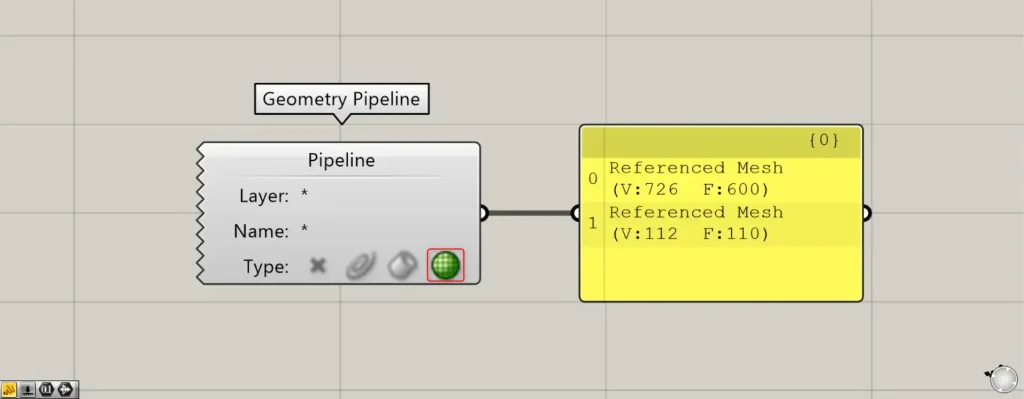
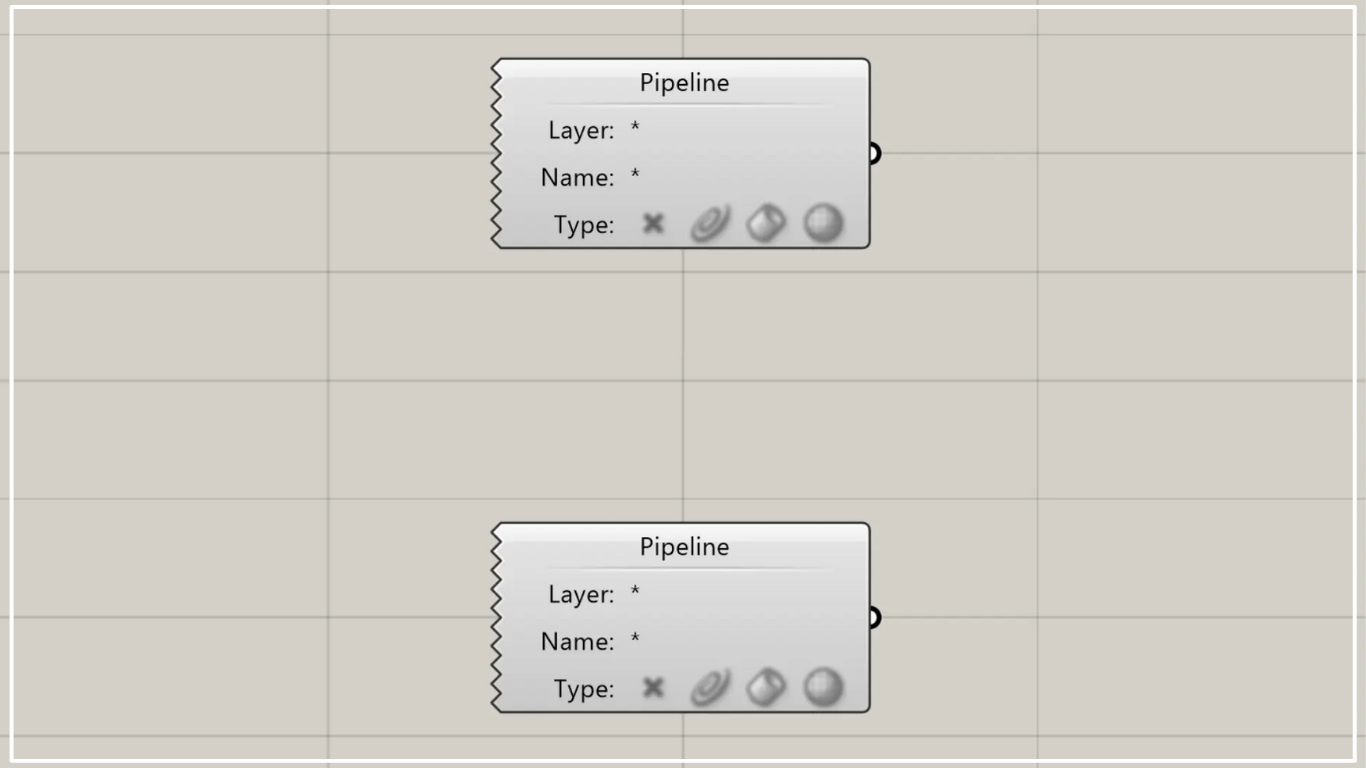
グラスホッパー上では、上のように表示されます。
ライノ上のモデルをフィルターをかけて取得する
Geometry Pipelineを使うことで、ライノセラス上のモデルを、レイヤ・名前・オブジェクトの種類でフィルターをかけて取得することができます。
基本的な使い方

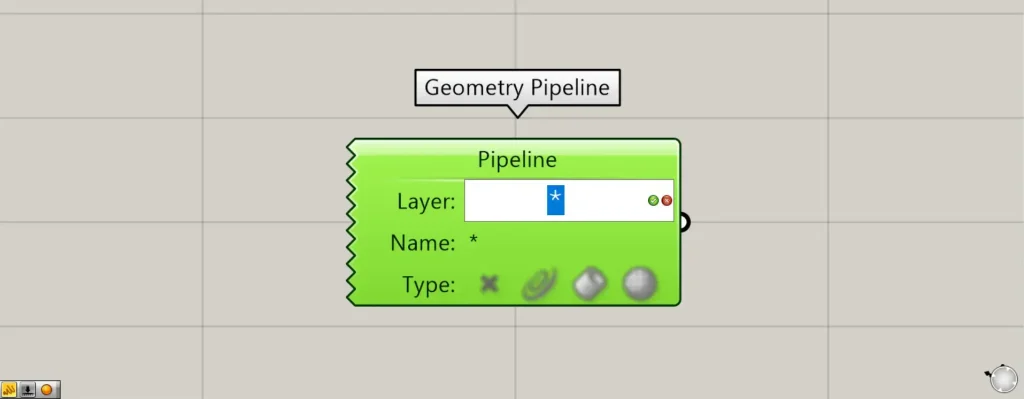
レイヤ・名前を指定する際は、コンポーネントのLaye:・Name:の右側の部分をダブルクリックします。
すると、任意の文字や数値を入力できるようになります。

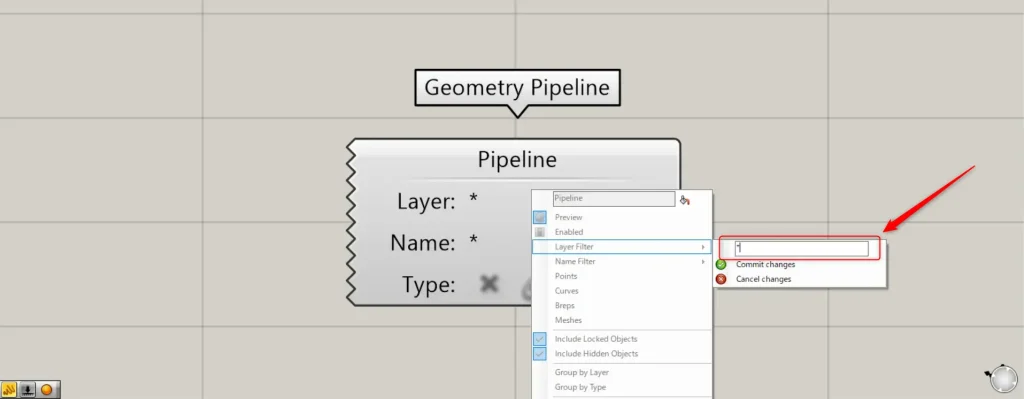
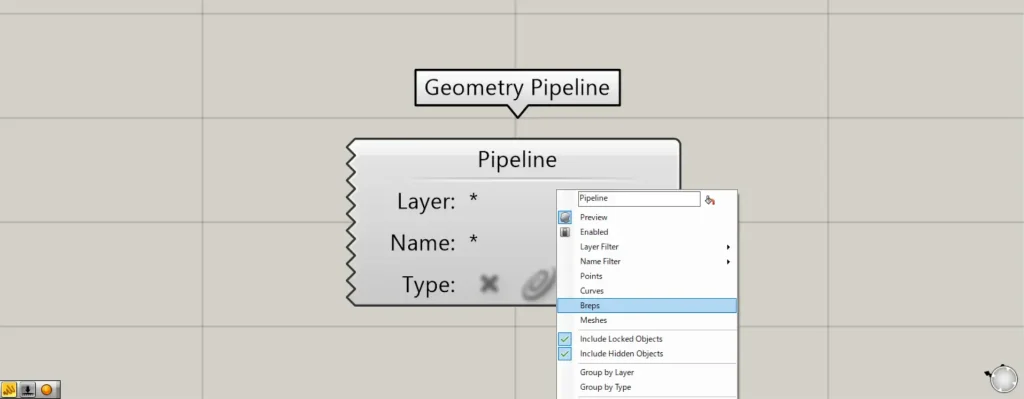
もしくは、Geometry Pipelineを右クリックし、Layer Filter・Name Filterを選択することでもできます。

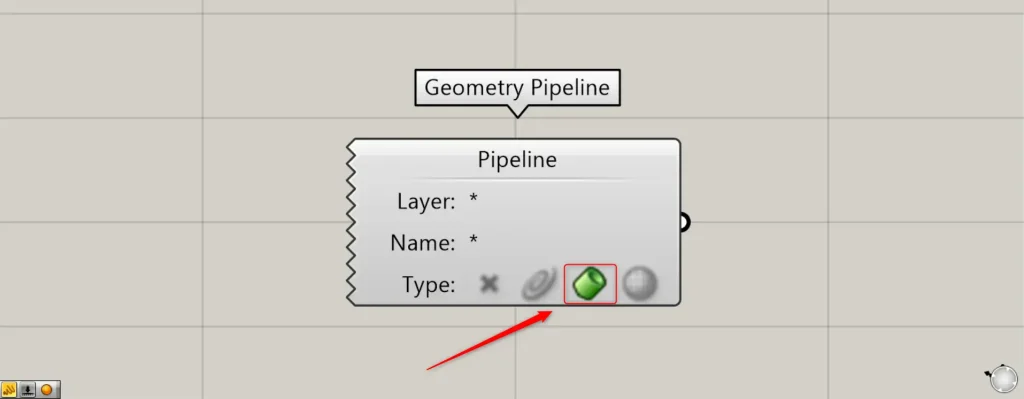
オブジェクトの種類を選択する際には、Type:の右側にあるアイコンをダブルクリックします。

もしくは、Geometry Pipelineを右クリックし、Points・Curves・Breps・Meshesを選択することでもできます。
Layer

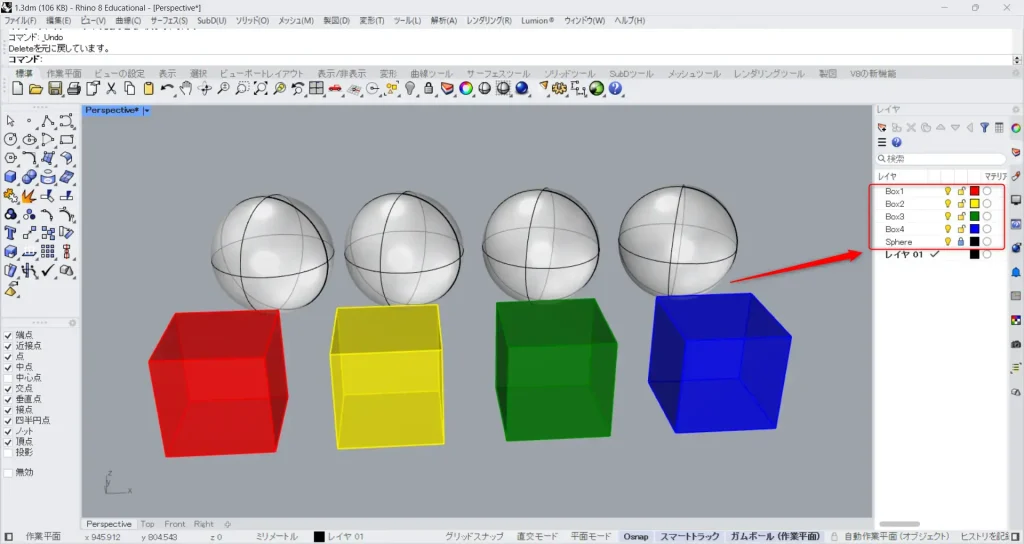
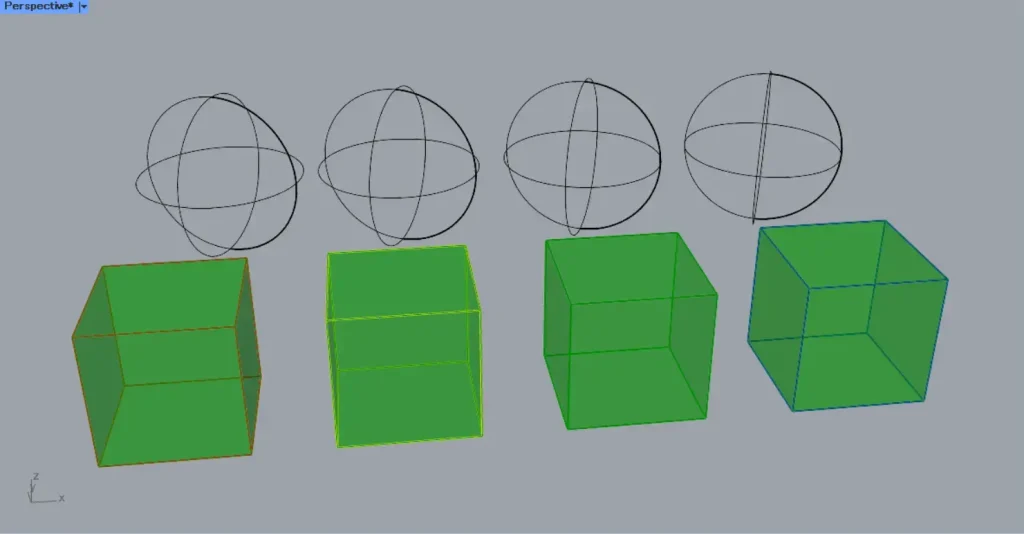
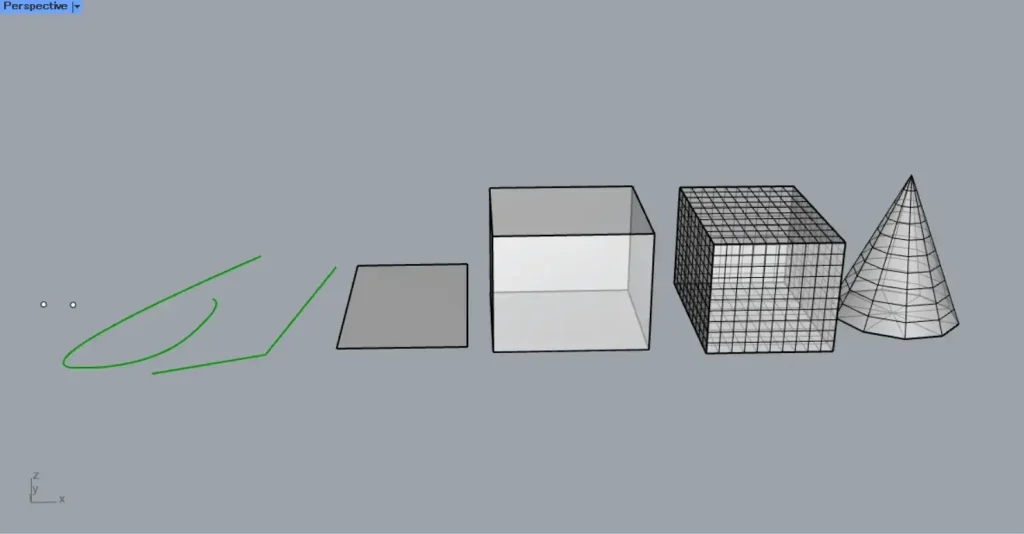
ライノセラス上の立方体と球のモデルを使って、Layerを解説します。
レイヤは、Box1・Box2・Box3・Box4・Sphereの5つを使っています。

最初は、レイヤ名を直接指定してみます。
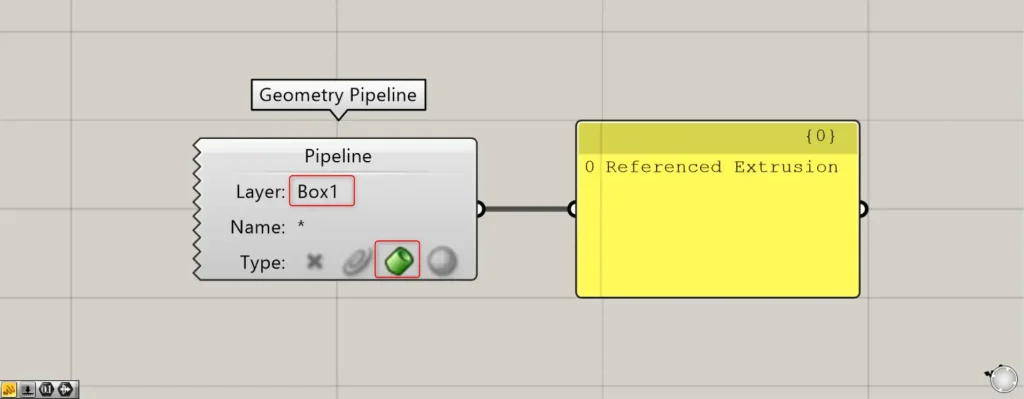
まず、LayerにBox1と入力してみます。
また、今回はTypeは左から3番目のBrepsを選択します。

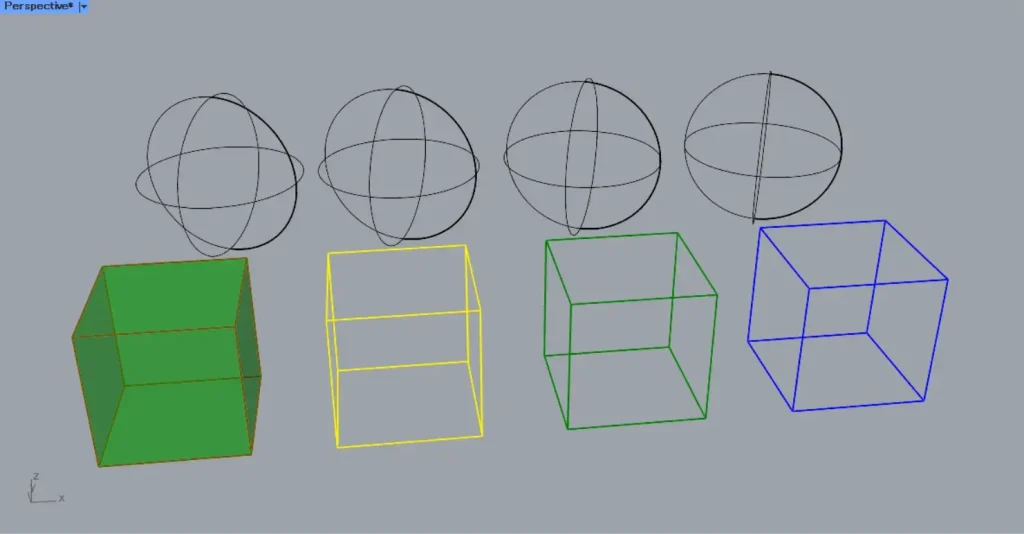
すると、指定したレイヤ名のモデルが取得されました。
アスタリスク*

次に、アスタリスクマークの「*」を使ってみます。
「*」を使うと、その位置にある全ての文字を対称とします。
例として、LayerにはBox*と入力します。

すると、Box1・Box2・Box3・Box4のレイヤ名のモデルが取得されました。
これは、「*」が全ての文字の役割になるため、Box1・2・3・4と選択しているからになります。
Layerに「*」だけを入力した場合、全てのレイヤが対称になります。
Name
Nameでは、オブジェクトに設定された名前を指定することで、フィルターをかけることができます。

まず、ライノセラス上でオブジェクトに名前を設定してみます。
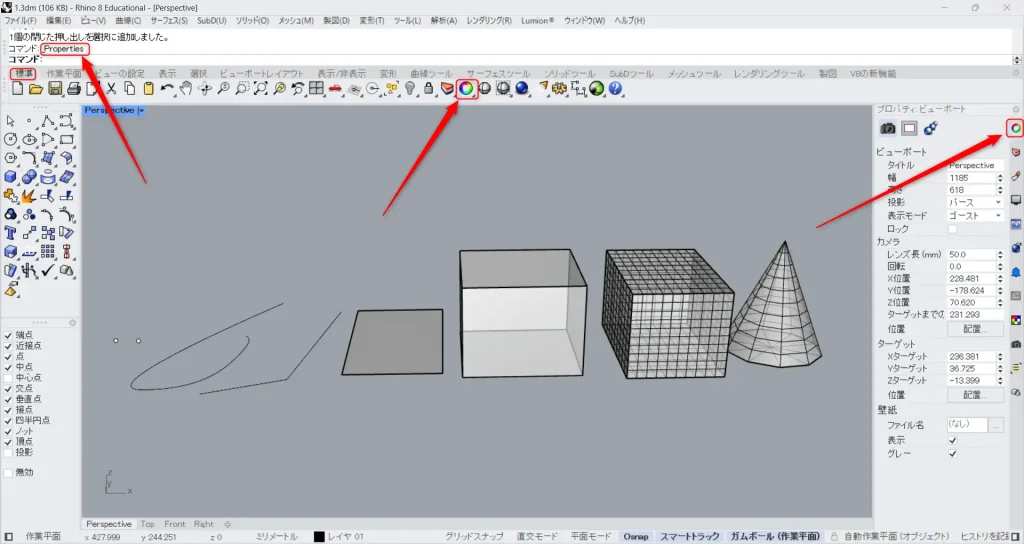
プロパティビューポートを開きます。
画面上にない場合、コマンドにPropertiesと入力します。
もしくは、標準タブにある上の画像のアイコンをクリックします。

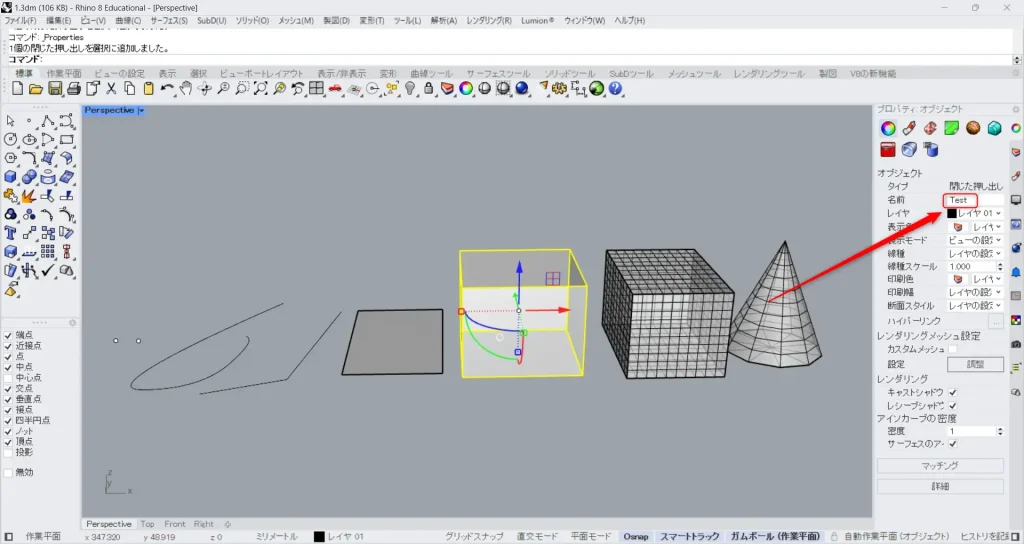
モデルを選択します。
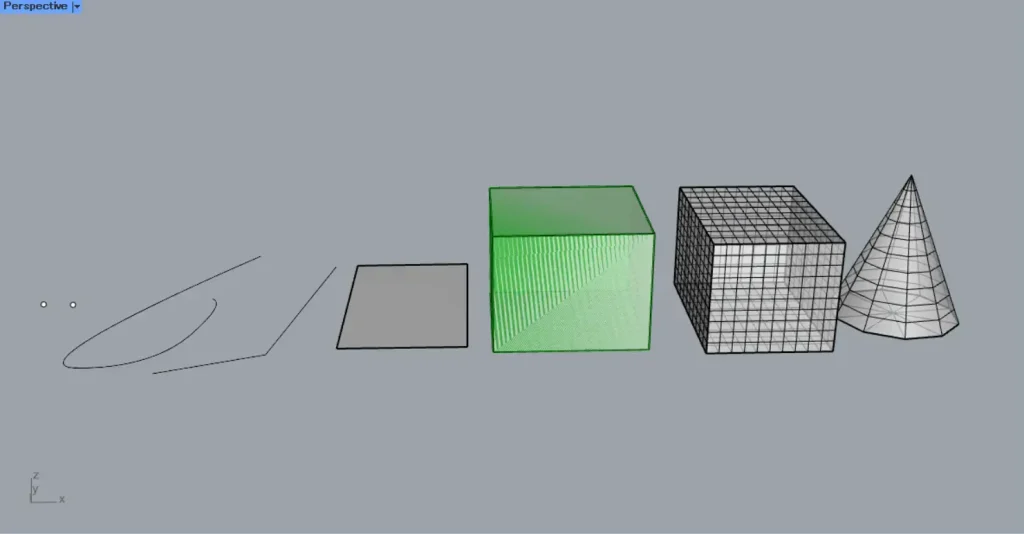
今回は、Brepになる立方体を選択しました。
その後、名前に任意の名前を設定します。
今回は、Testと入力しています。
これで、ライノセラス上でオブジェクトに名前をつけることができました。

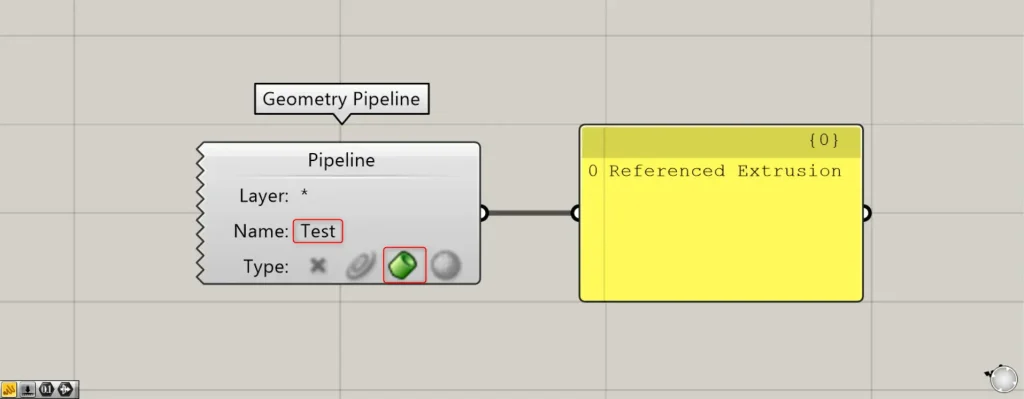
その後、Nameに、指定した名前を入力します。
今回は、Testと入力しています。
また、立方体なので、Typeでは左から3番目のBrepsを選択しています。

すると、指定した名前を持つオブジェクトを取得することができました。
Type
Typeでは、オブジェクトの種類でフィルターをかけることができます。

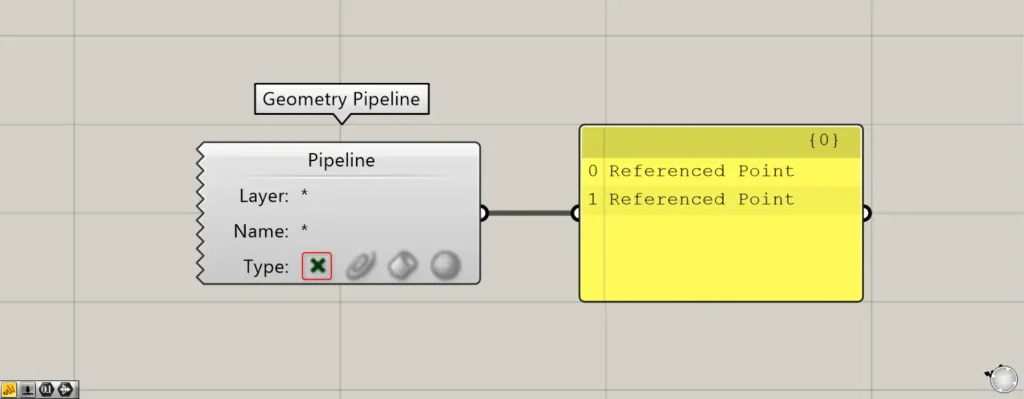
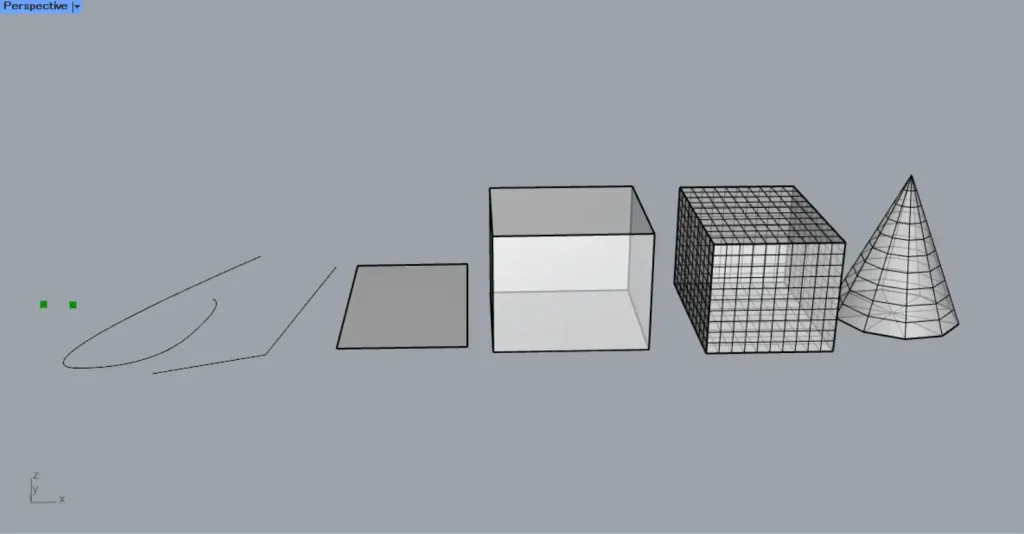
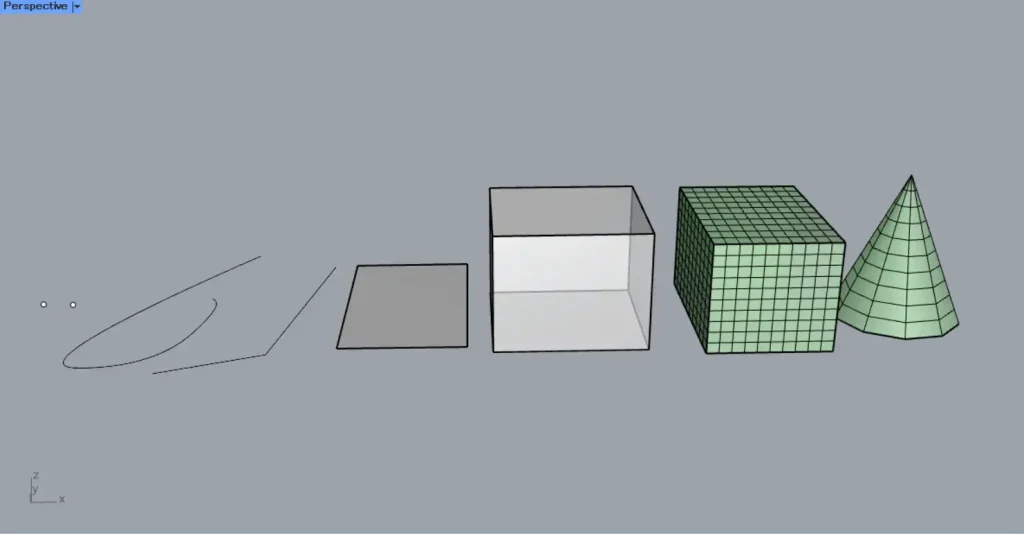
一番左はPointsで、点データを取得することができます。

このように、点データが取得されました。

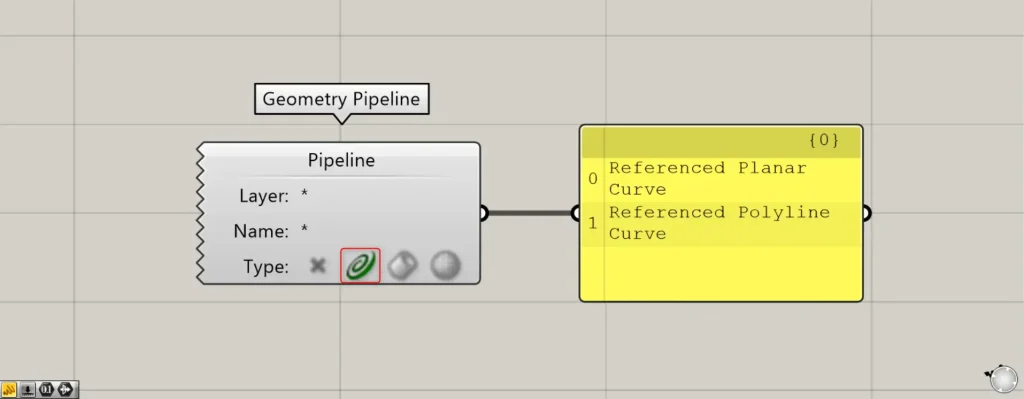
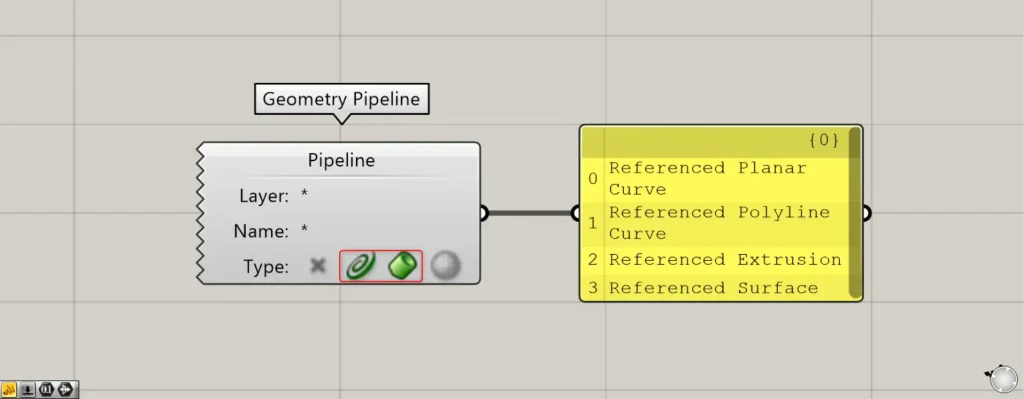
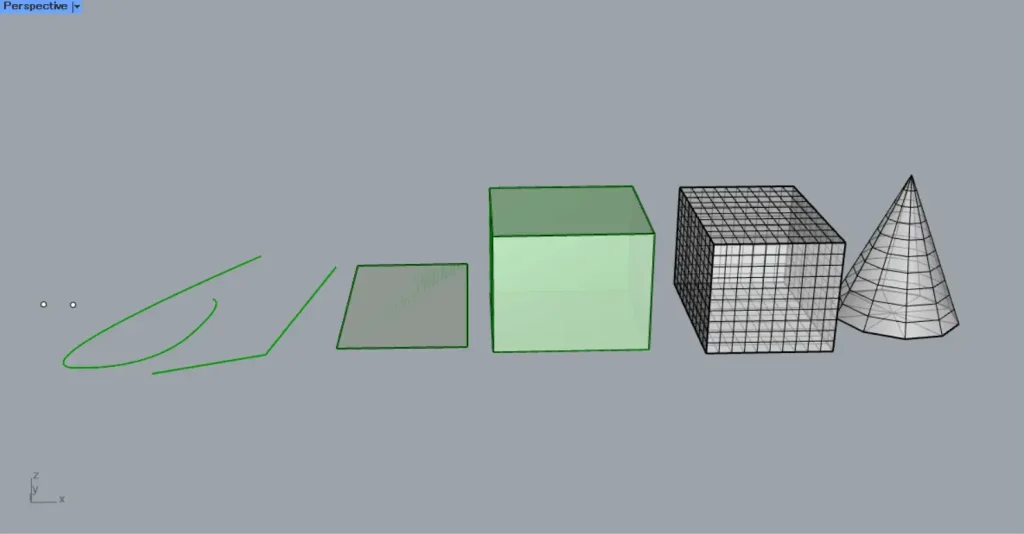
左から2番目はCurvesで、線データを取得することができます。

このように、線データが取得されました。

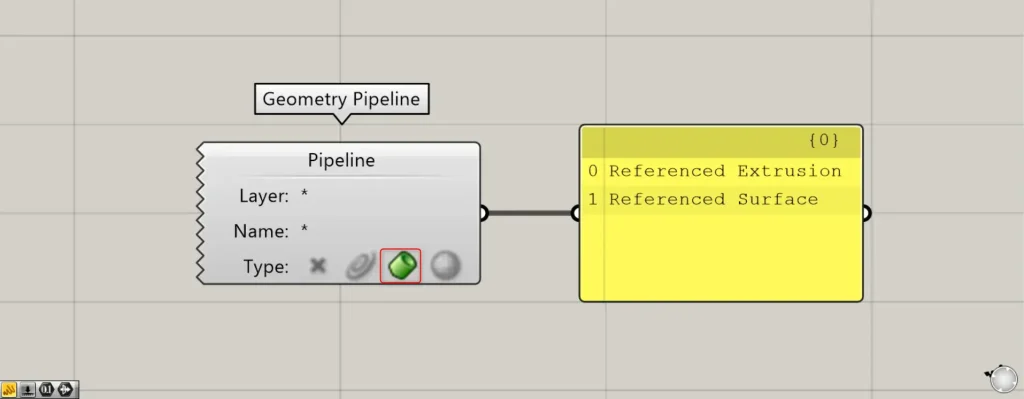
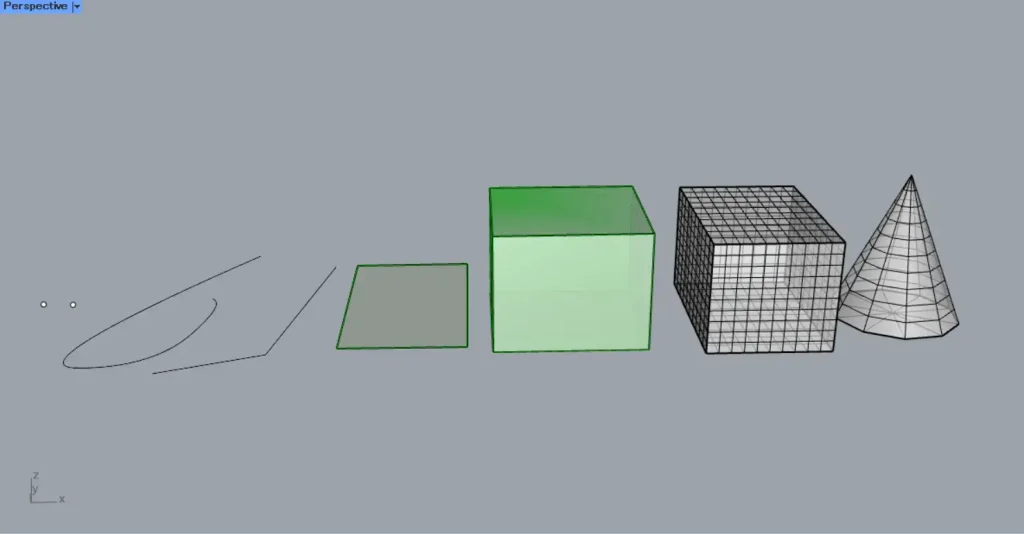
左から3番目ではBrepsで、ブレップデータ(ソリッドやポリサーフェス、サーフェスなど)を取得することができます。

このように、ブレップデータが取得されました。

一番右はMeshesで、メッシュデータを取得することができます。

このように、メッシュデータが取得されました。

複数のオブジェクトの種類を選択することもできます。

このように、複数のオブジェクトの種類のデータを取得できました。
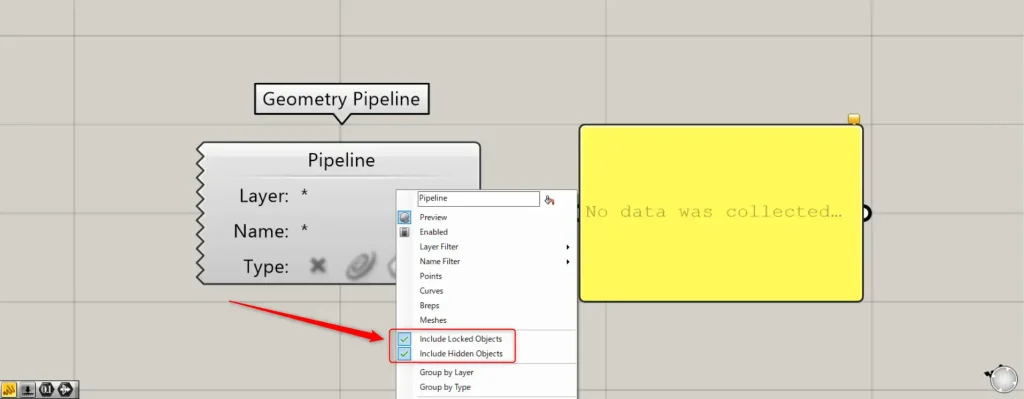
ロックされてたり非表示のモデルを取得するかを設定する
ロックされてたり、非表示のモデルを取得するかを設定することもできます。

設定する場合、Geometry Pipelineを右クリックします。
ロックされているモデルを取得する場合、Include Locked Objectsにチェックを入れます。
非表示のモデルを取得する場合、Include Hidden Objectsにチェックを入れます。

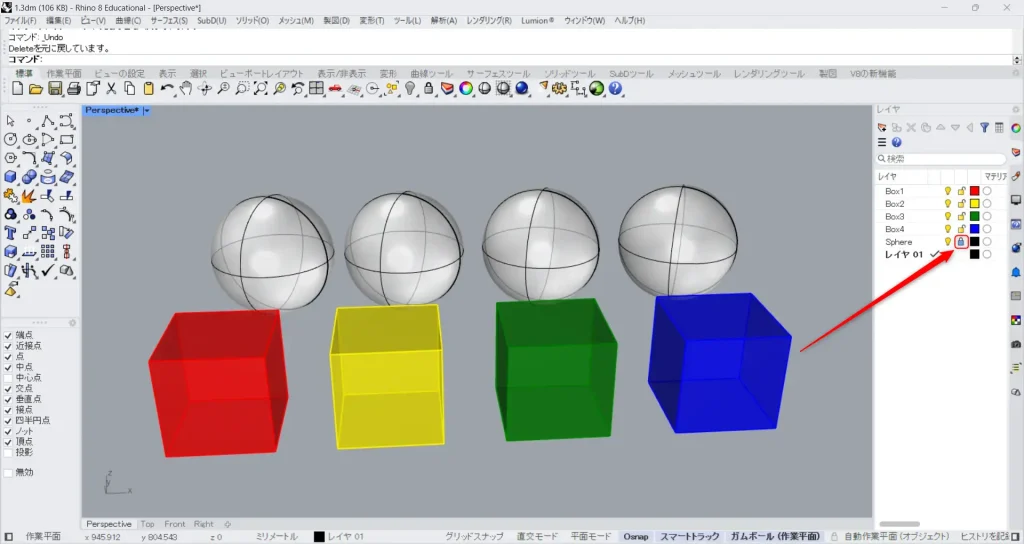
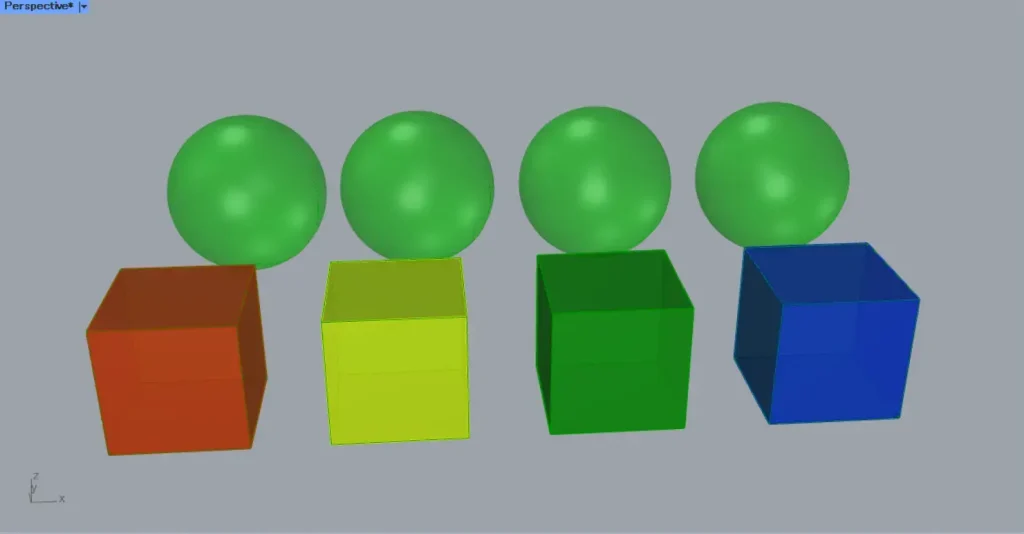
ライノセラス上の球のモデルがある、Sphereのレイヤをロックしてみます。

Include Locked Objectsにチェックを入れた場合、球が選択されました。

Include Locked Objectsのチェックを外した場合、球が選択されませんでした。

今度は、ライノセラス上のモデルを非表示にしてみます。
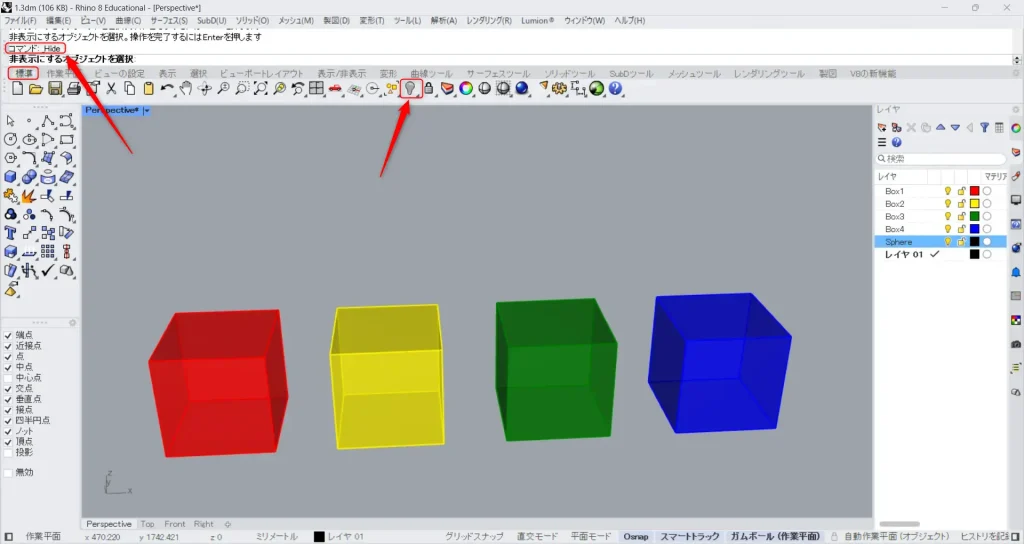
コマンドにHideと入力するか、標準タブにある上の画像のアイコンをクリックします。
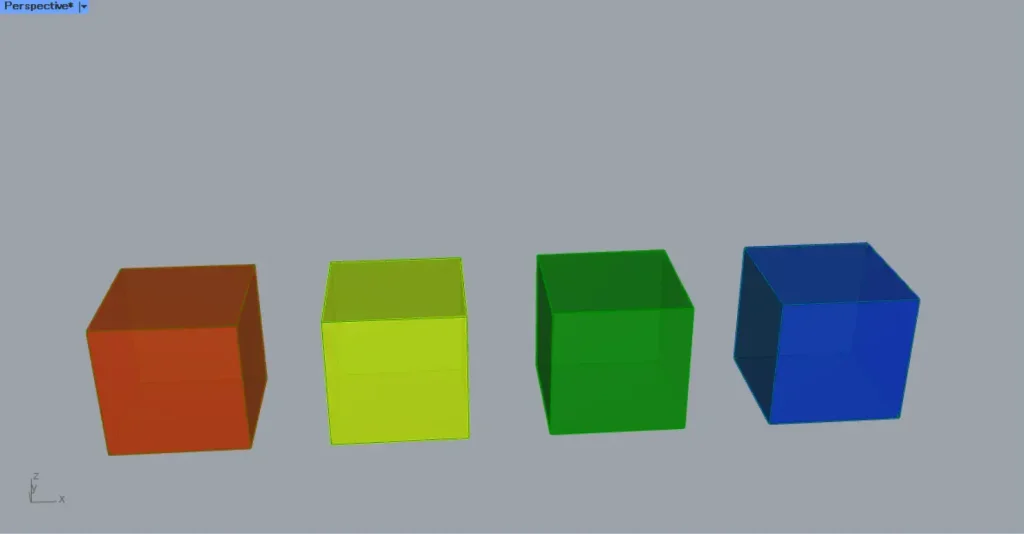
Hideコマンドを使うと、球が非表示になりました。

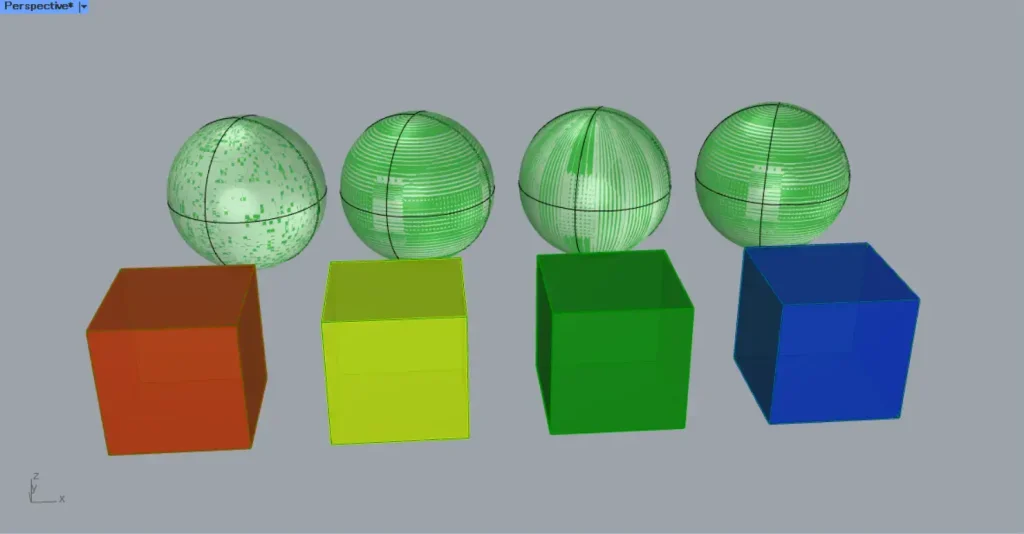
Include Hidden Objectsにチェックを入れている場合、非表示のモデルも選択されました。

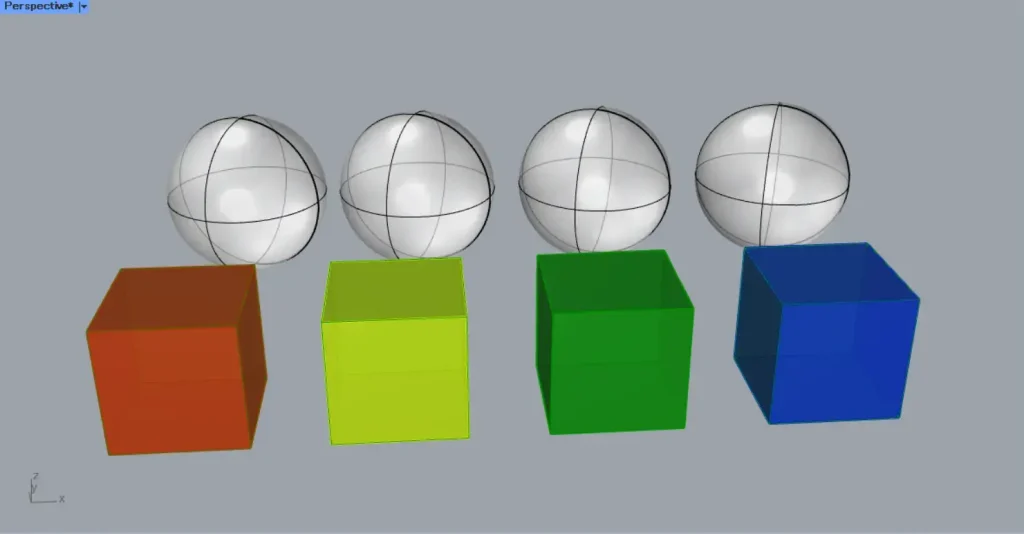
Include Hidden Objectsのチェックを外している場合、非表示のモデルは選択されませんでした。
出力するデータをレイヤ・タイプによって階層分けする
出力するデータを、レイヤ・タイプによって階層分けすることもできます。

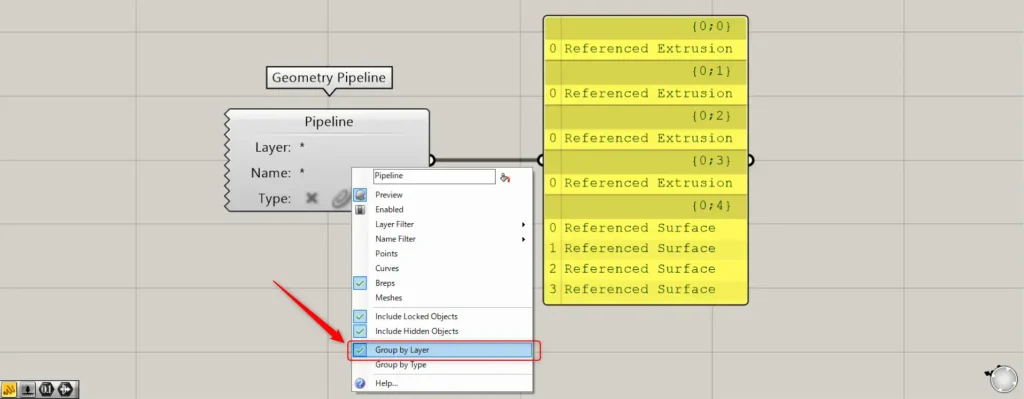
レイヤで階層分けするには、Geometry Pipelineを右クリックし、Group by Layerを選択します。

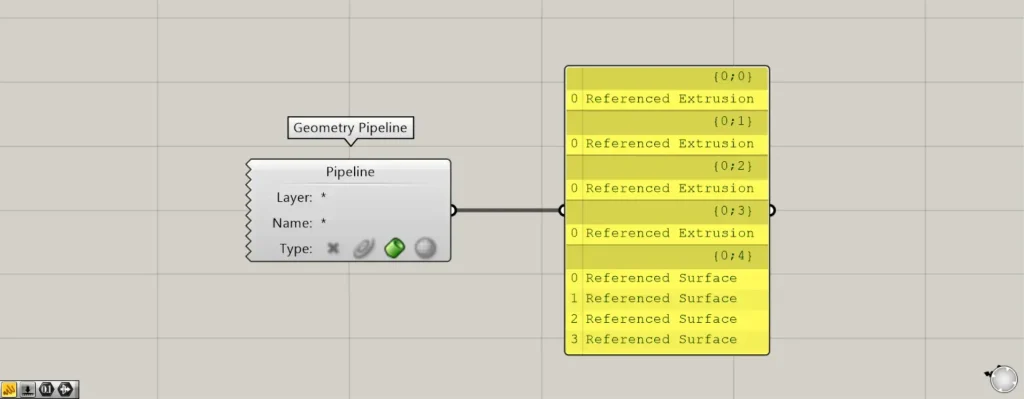
すると、このようにレイヤで階層分けされました。

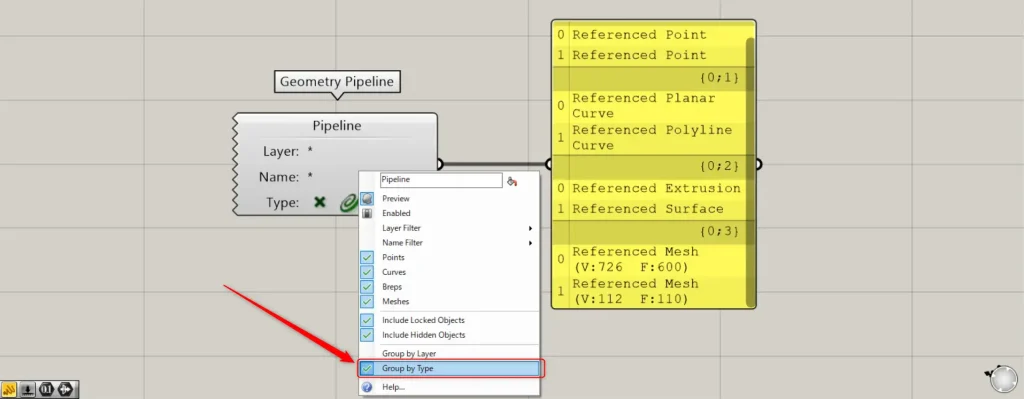
タイプで階層分けするには、Geometry Pipelineを右クリックし、Group by Typeを選択します。

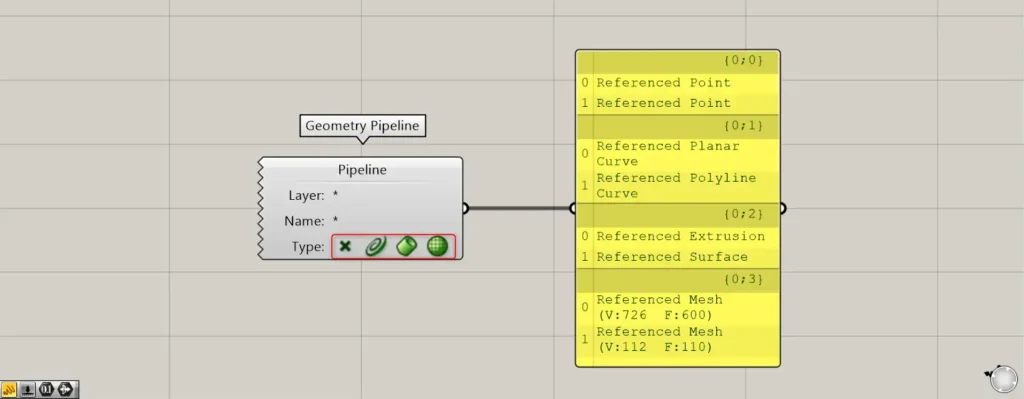
すると、このようにオブジェクトのタイプで階層分けされました。
この場合、Typeを複数選択する必要があります。
Geometry Pipelineコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]ライノ上のモデルをフィルターをかけて取得するGeometry Pipeline](https://iarchway.com/wp-content/uploads/2024/11/eyecatch-9.png)





Comment