Join Curvesコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
線の両端が重なっている線同士を結合する
Join Curvesを使うことで、線の両端が重なっている線同士を、結合することができます。

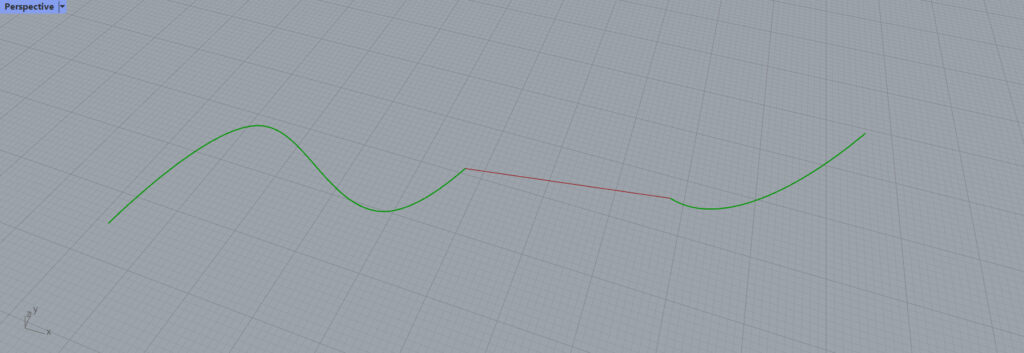
最初は、これらの3つの線を結合したいと思います。

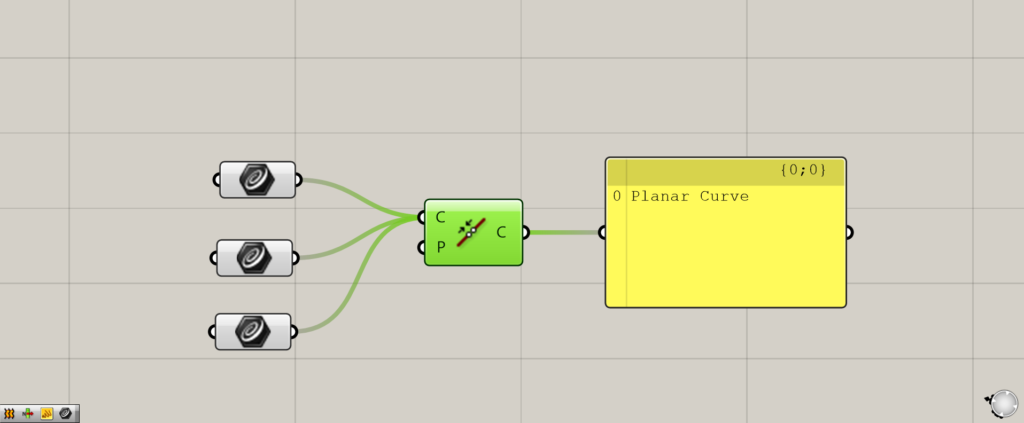
それぞれの線を、全てC端子につなげます。
今回は、それぞれのCurveに格納された線をつなげています。
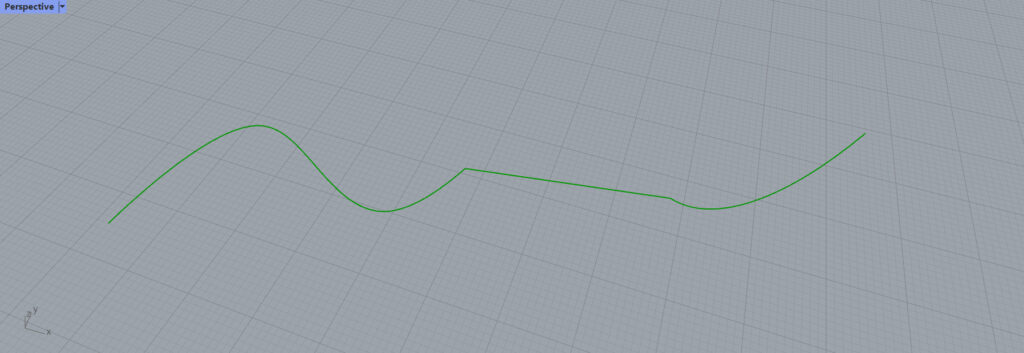
すると、それぞれの線が結合されます。

ライノセラス上でも、このように結合されていることが分かります。
向きが異なる線を結合しない
線の向きが異なる場合に、結合しないように設定することもできます。

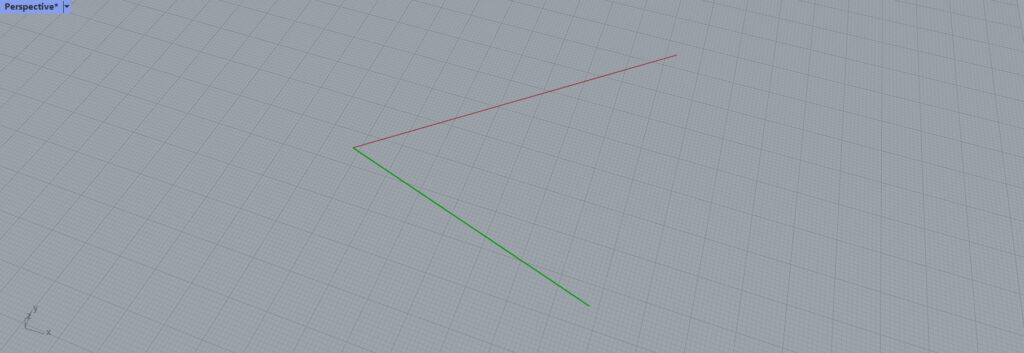
今回は、こちらの2つの向きが異なる線を使って解説します。

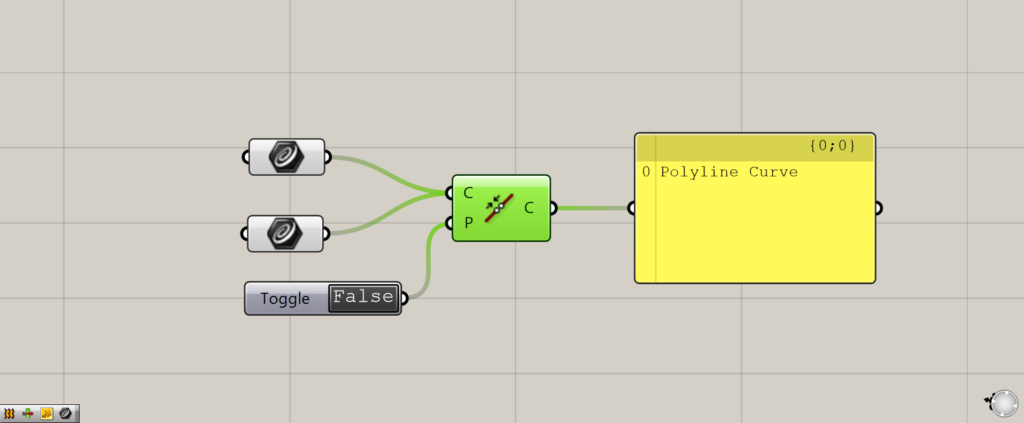
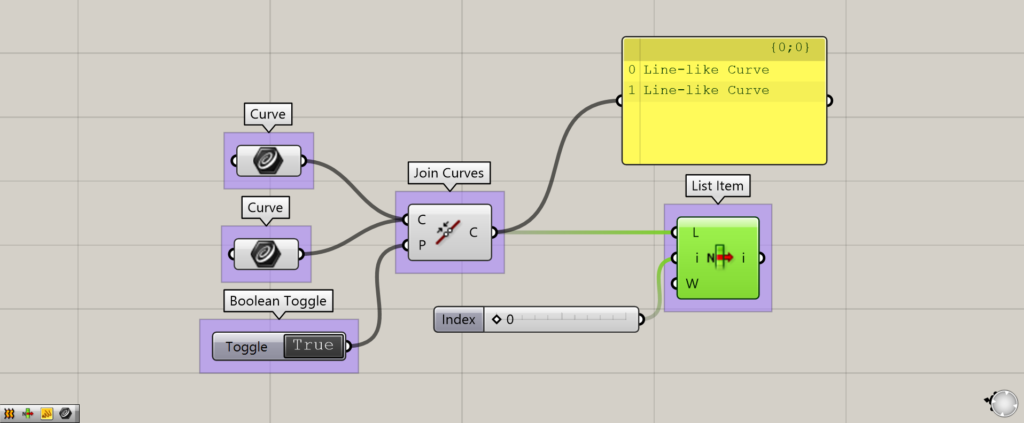
P端子に、Boolean Toggleをつなげます。
Boolean Toggleは、スイッチのように、オンオフを設定することができます。
Join Curvesの初期状態では、Falseになります。
Falseの場合は、線の向きが異なっていても、線が結合されます。

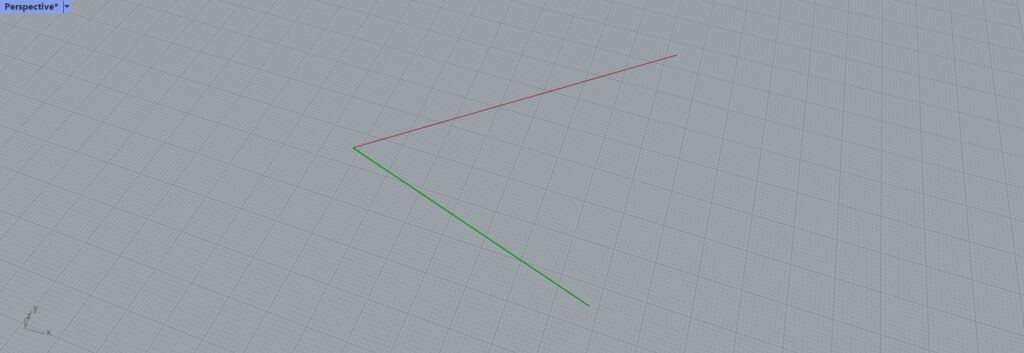
このように、Falseなので線が結合されています。

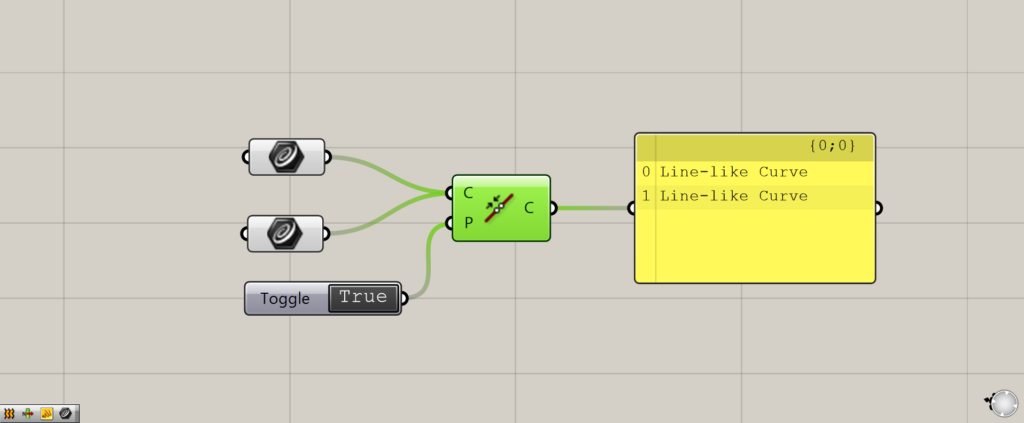
今度は、Boolean Toggleをダブルクリックして、Trueに変更します。
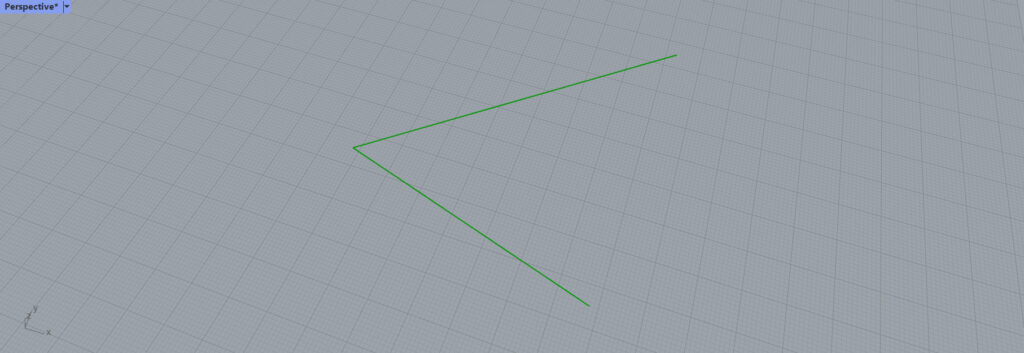
すると、向きが違う場合、線が結合されません。
実際に、線が2本出力されています。

結合されていないことを見るために、List Itemを使って線を1本抽出します。

このように、1本線を抽出することができたので、線が結合されていないことが分かりました。
Join Curvesコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]Join Curvesコンポーネントの使い方](https://iarchway.com/wp-content/uploads/2024/03/eyecatch-51.png)





Comment