ブロックを定義する、Model Block Definitionの使い方について解説します。


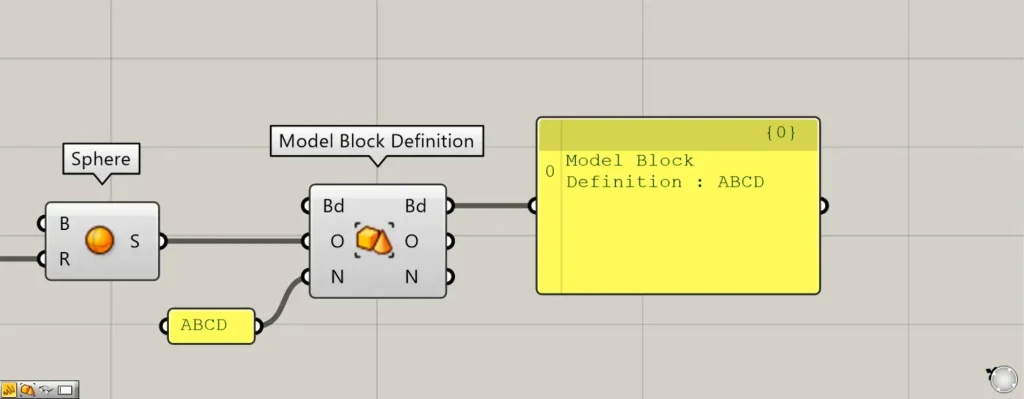
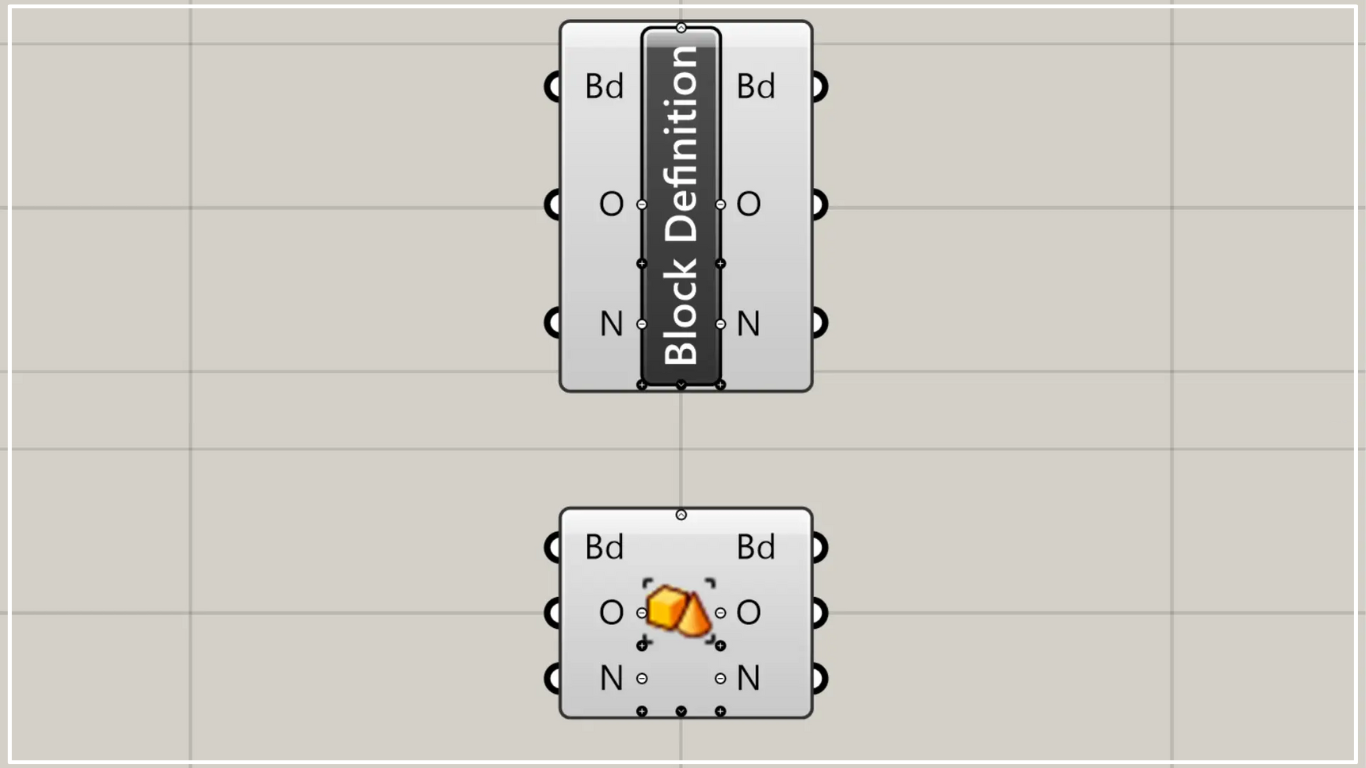
グラスホッパー上では上の2つのどちらかで表されます。
ブロックを定義する
Model Block Definitionを使うことで、ブロックを定義することができます。
オブジェクトをブロックに定義すると、簡単にブロックに定義されたモデルを配置したり、モデルに特殊な情報を与えたり、モデルデータを軽量化することができます。
ただ、ブロックに定義すると、配置したモデルの位置変更や回転、スケール変更などはできますが、形状を変えることはできません。

使用コンポーネント:①Sphere ②Model Block Definition
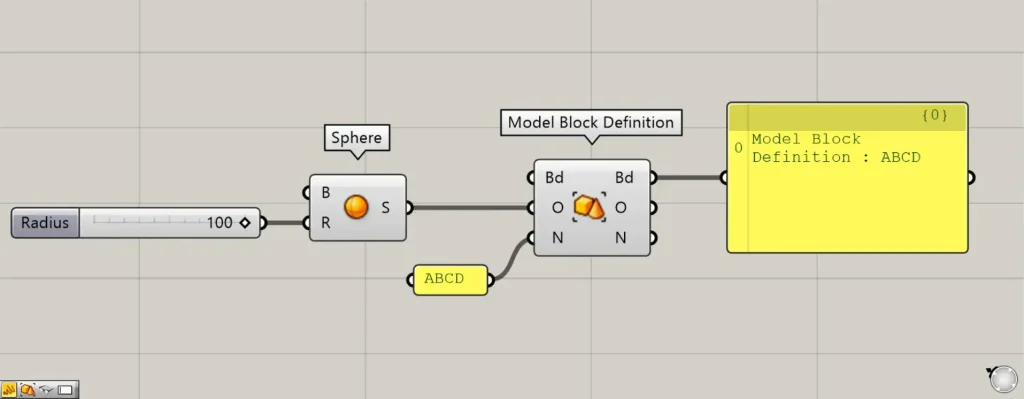
まずは、基本的な使い方を見てみましょう。
最初の例として、球をブロックとして定義します。

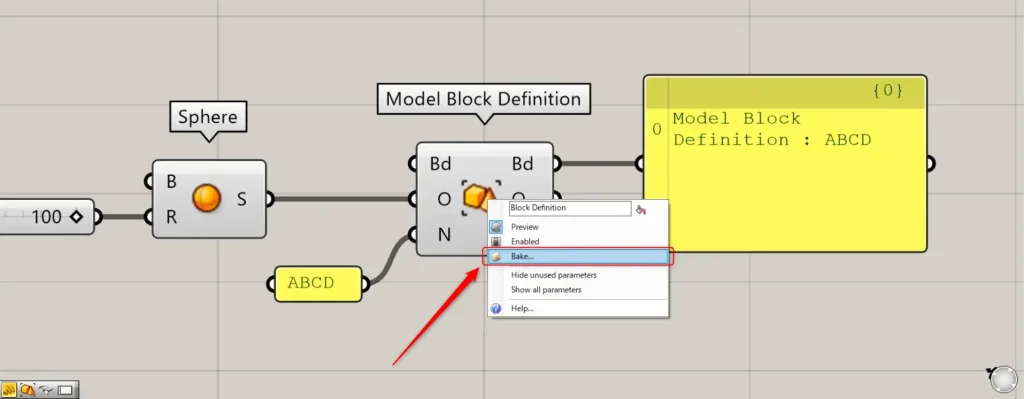
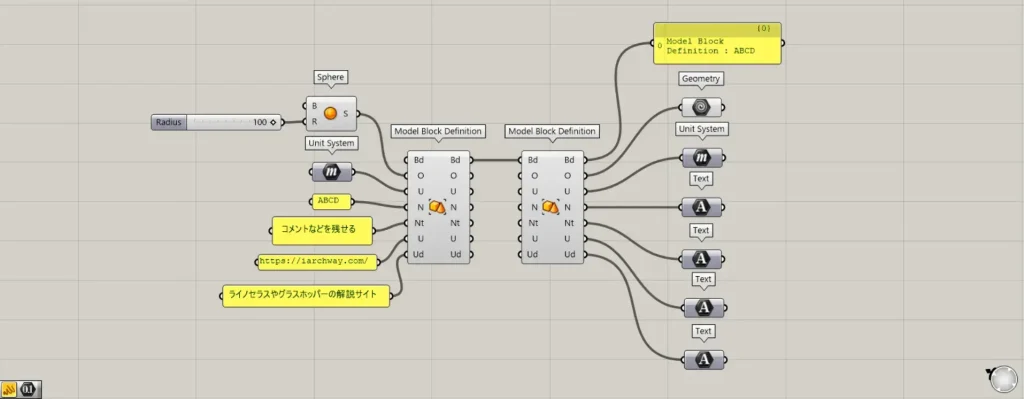
SphereのR端子に、半径の数値を入力し、球を作成します。
今回は、100を入力しているので、半径100の球が作成されています。

その後、SphereをModel Block DefinitionのO端子につなげます。
さらに、N端子に任意の定義名を入力します。
今回は、ABCDという名前を入力しました。
すると、定義名がABCDにブロックが定義されました。

定義したブロックを、ライノセラス上に反映させてみます。
その場合、Model Block Definitionを右クリックし、Bakeを選択します。

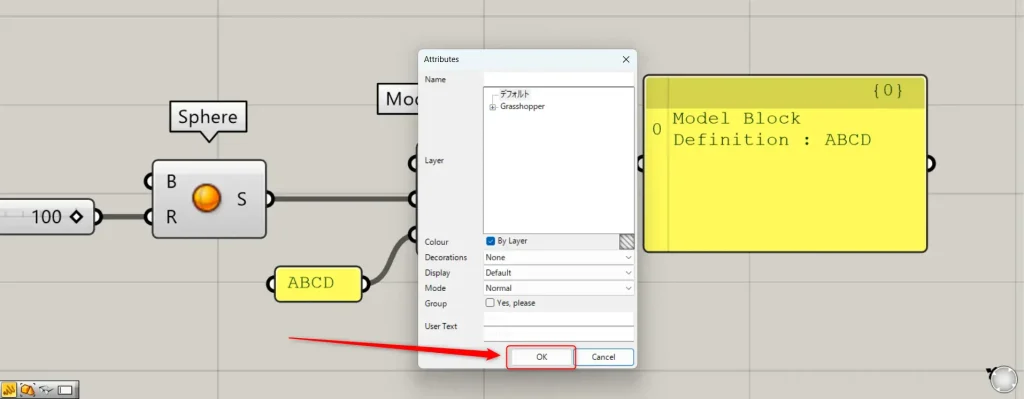
すると、上の画像のような設定ウィンドウが表示されます。
基本的には、このままOKを押して大丈夫です。

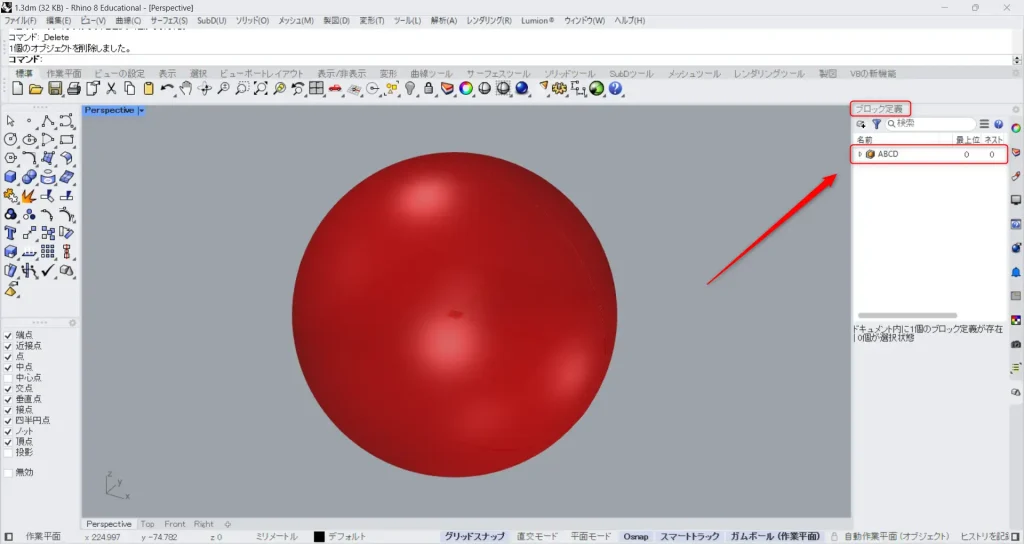
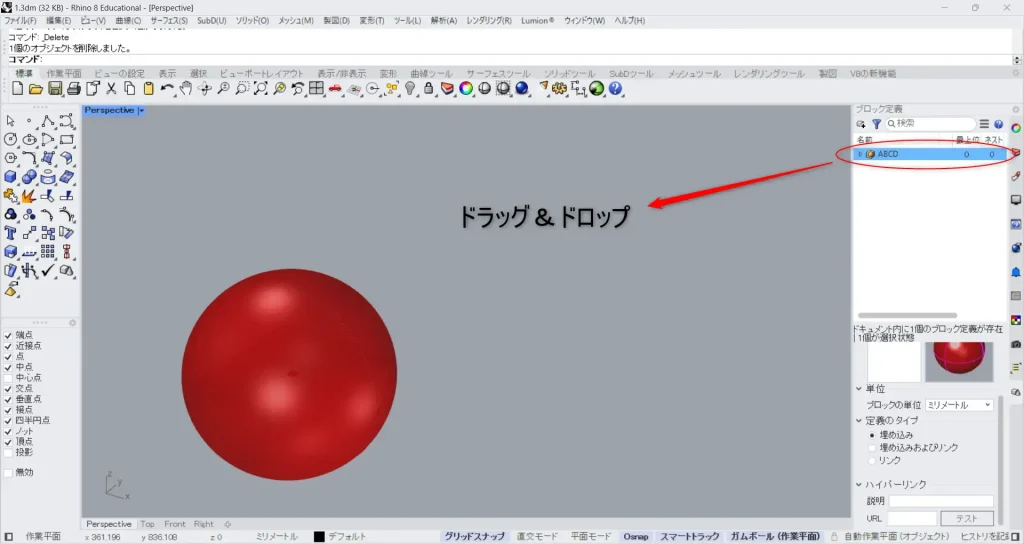
すると、ライノセラス上のブロック定義というウィンドウに、定義したブロックが追加されます。
今回の場合、指定した定義名のABCDというブロックが追加されています。

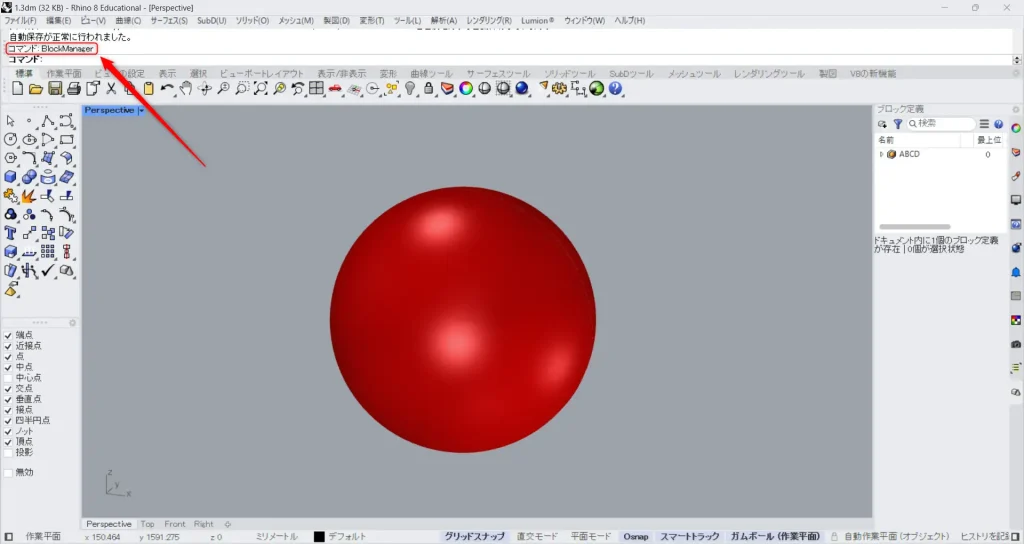
ブロック定義ウィンドウが表示されていない場合、コマンドにBlockManagerと入力します。
すると、ブロック定義ウィンドウが表示されるようになります。

その後、定義名の選択している状態で、ビューにドラッグ&ドロップします。

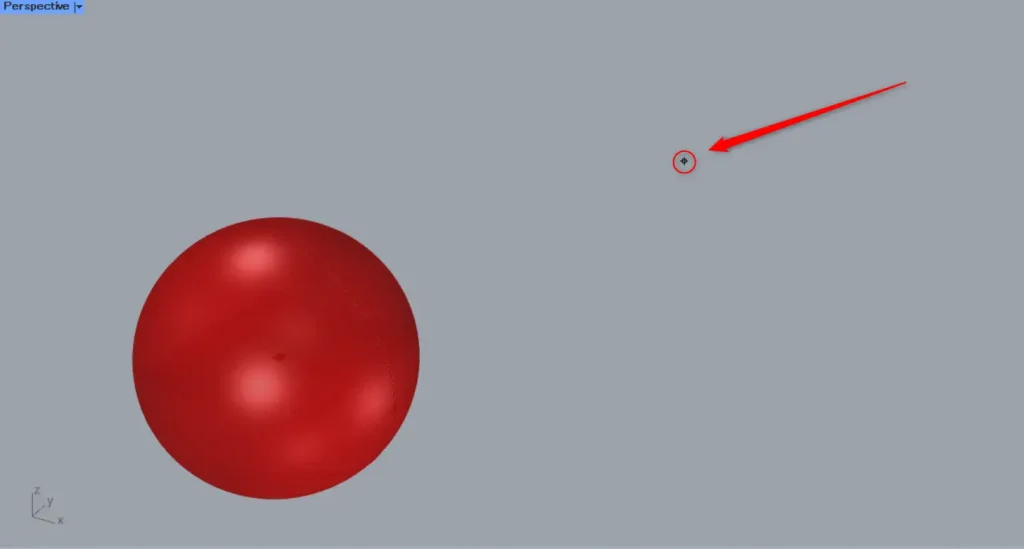
任意の場所に、挿入点を選択します。

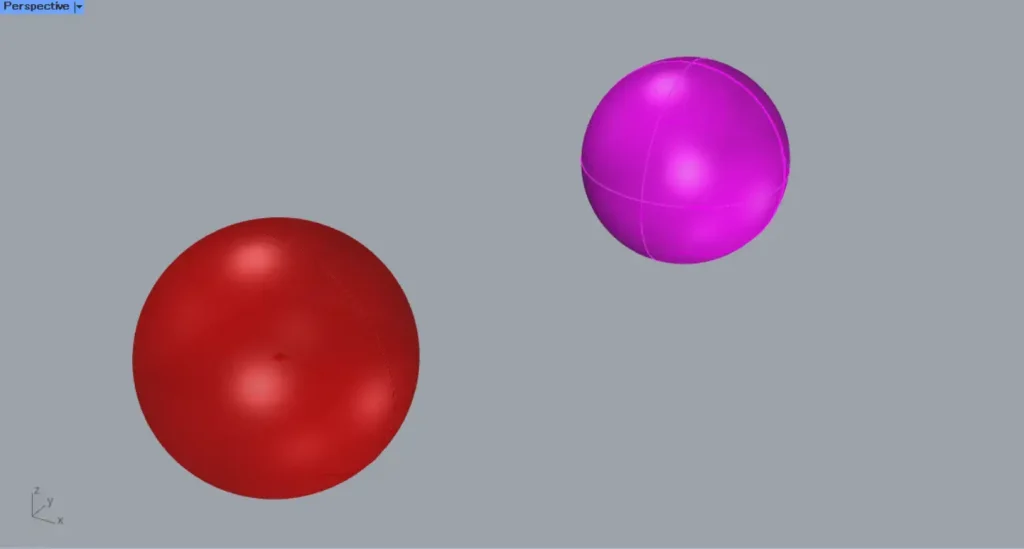
すると、定義されたブロックから、ブロックインスタンスオブジェクトが配置されました。
このように、Model Block Definitionを使うことで、ブロックを定義することができます。
ブロック定義に追加の情報を与える
ブロック定義に、追加の情報を与えることもできます。

Model Block Definitionに向かってズームすると、様々な小さなアイコンが表示されます。
+のアイコンや下矢印のアイコンをクリックすると、追加の端子を表示させることができます。

追加コンポーネント:①Unit System
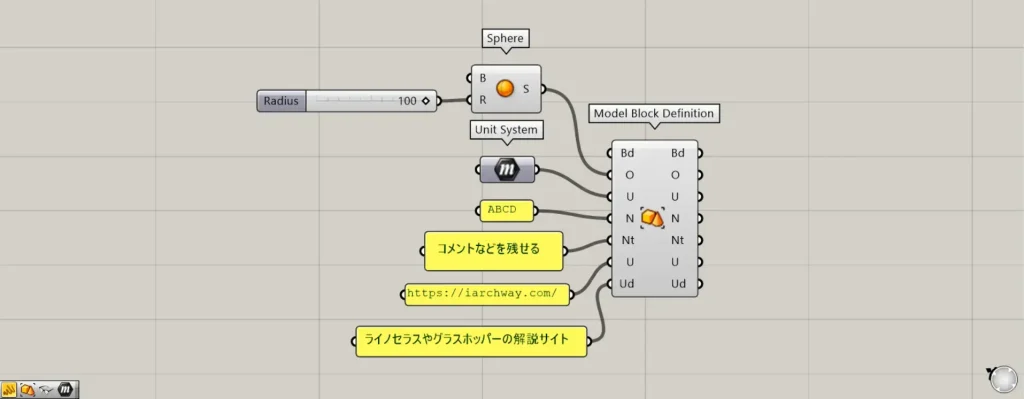
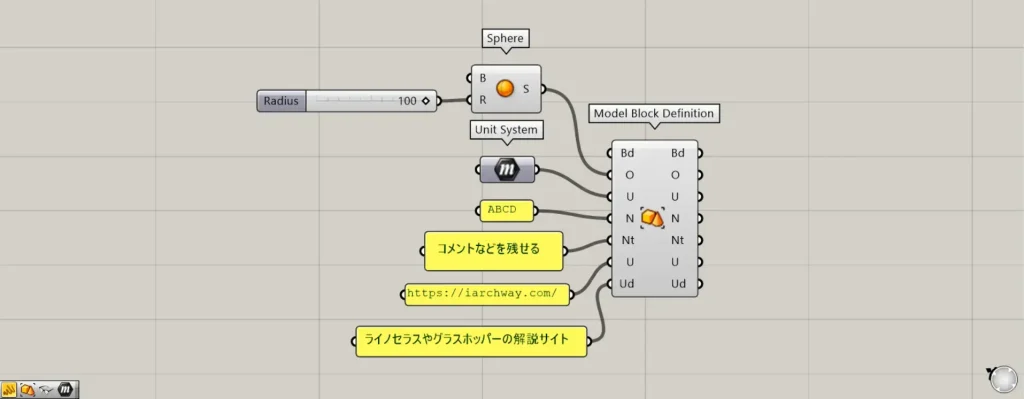
全ての端子を表示すると、U・Nt・U・Ud端子が追加されます。
U端子には、単位の情報を入力します。
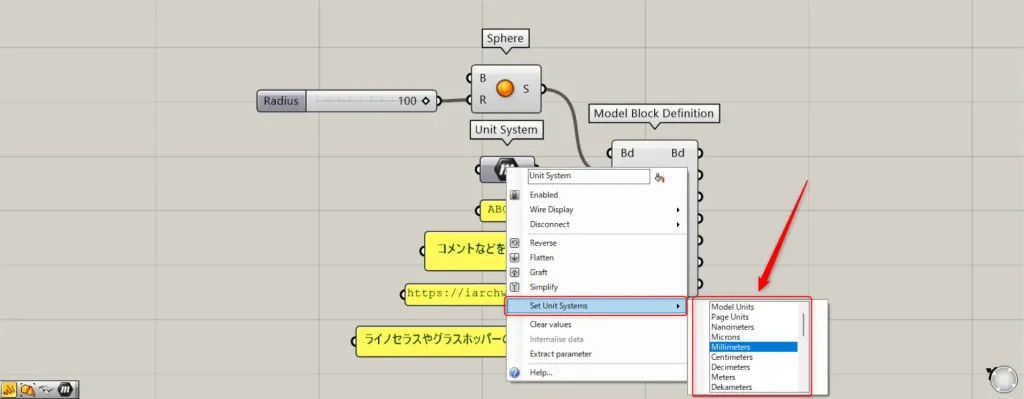
基本的に、Unit Systemを使い、単位の情報を入力することをおすすめします。

Unit Systemを右クリックし、Set Unit Systemsを選択すると、様々な単位を設定することができます。
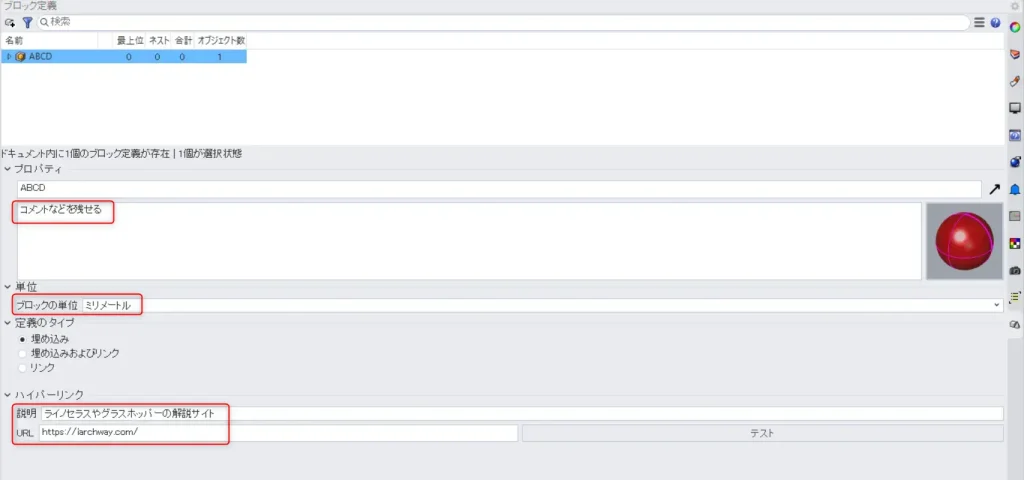
今回は、Milimetersを選択し、ミリメートルに設定しています。

Nt端子には、任意のコメントを入力することができます。
今回は、「コメントなどを残せる」と入力しています。
U端子には、ハイパーリンクのURL(埋め込まれるURL)を入力することができます。
これにより、参考にしてほしいウェブページなどの情報を残すことができます。
今回は、本サイトのトップページのURLを入力しています。
Ud端子には、ハイパーリンクのURLの説明のコメントを入力することができます。
今回は、「ライノセラスやグラスホッパーの解説サイト」と入力しています。

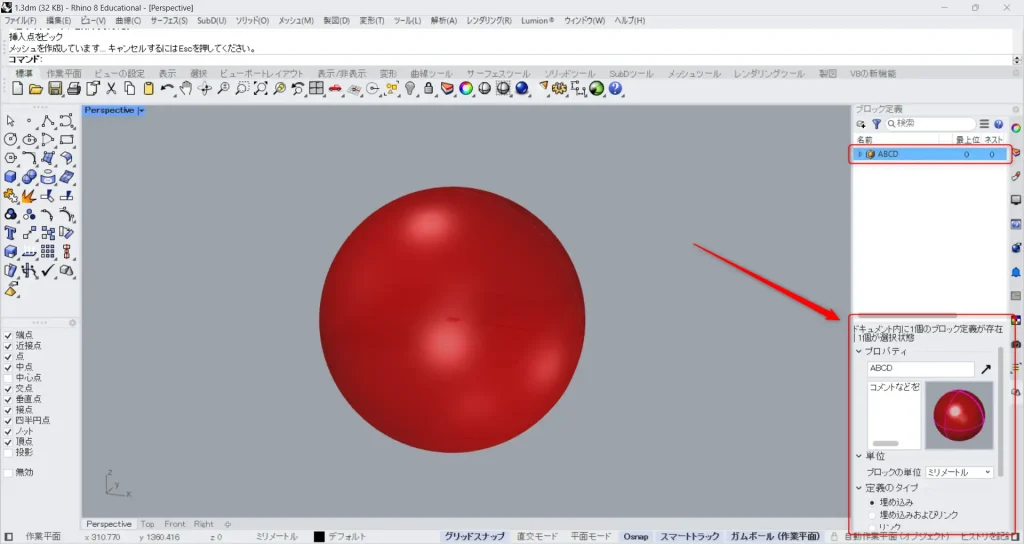
ライノセラス上にBakeして反映して見てみます。
ブロック定義にある、作成したブロック名を選択します。
すると、ブロック定義の詳細情報を見ることができるようになります。

詳細情報を見てみると、グラスホッパー上で指定したコメント・単位・ハイパーリンクのURLと説明が反映されていることが分かります。

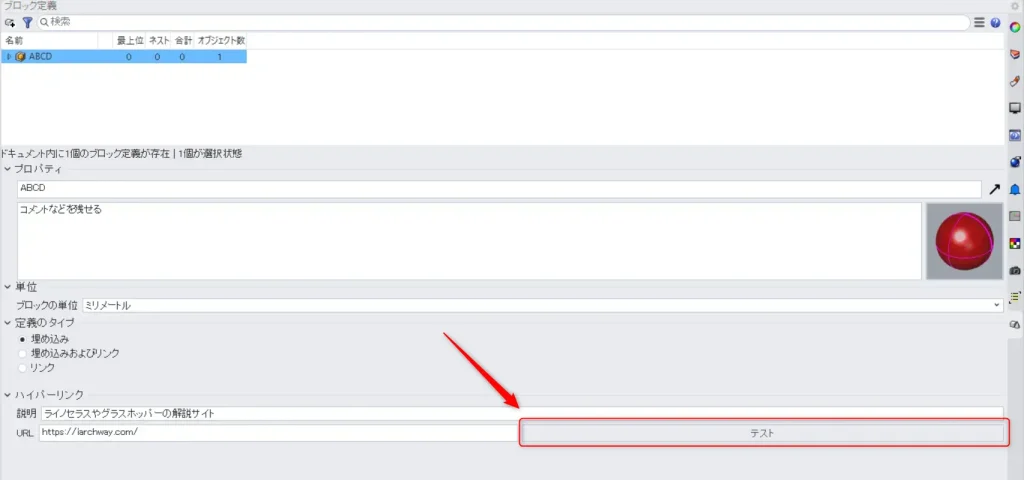
URLの隣にある、テストボタンをクリックしてみます。

すると、このように指定したURLのページが開きます。
今回は、指定した本サイトのトップページが表示されています。
既存のブロック定義を構成する要素を取得・編集する
既存のブロック定義を構成する要素を、取得・編集することもできます。

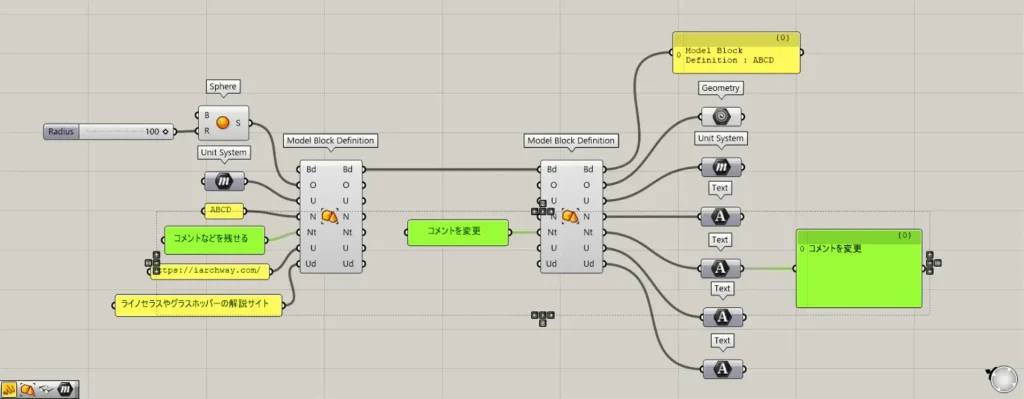
既存のブロック定義を、Model Block DefinitionのBd端子につなげます。
すると、既存のブロック定義を構成する各要素を、取得することができます。

また、左側の端子に新たに情報を入力することで、一部の情報のみを編集することもできます。
今回の場合、Nt端子に新たなコメントを入力し、コメントのみを編集しています。
Model Block Definitionコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]ブロックを定義するModel Block Definitionの使い方](https://iarchway.com/wp-content/uploads/2024/11/eyecatch-1.png)





Comment