指定した数でリストを階層にまとめ分ける、Partition Listコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
指定した数でリストを階層にまとめ分ける
Partition Listを使うことで、指定した数でリストを階層にまとめ分けることができます。

使用コンポーネント:①Rectangle ②Surface ③Divide Domain² ④Isotrim
今回は例として、100個のサーフェスを作成し、10個のサーフェスを1つの階層にまとめます。
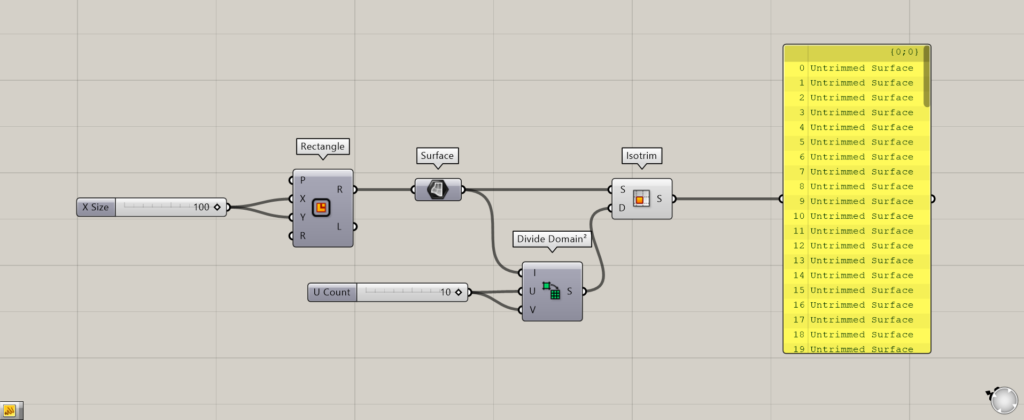
RectangleのXYに100を入力し、100×100の正方形を作成します。
RectangleをSurfaceにつなげ、正方形をサーフェスの正方形に変換します。
SurfaceをDivide Domain²のI端子につなげ、UとV端子に10入力し、2つの方向の分割数を10にします。
IsotrimのS端子にSurface、D端子にDivide Domain²のS端子をつなげます。

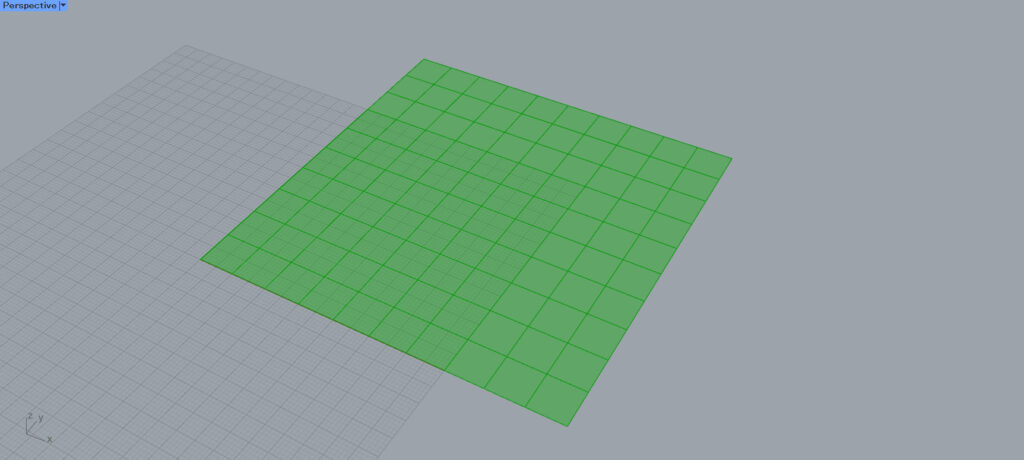
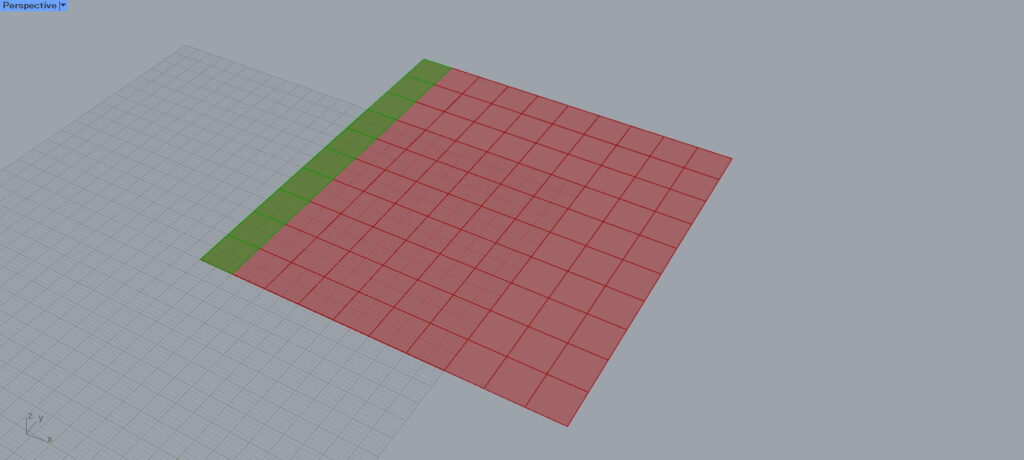
すると、このように100個のサーフェスが作成されました。
今回は、この100個のサーフェスのデータに、Partition Listを使います。

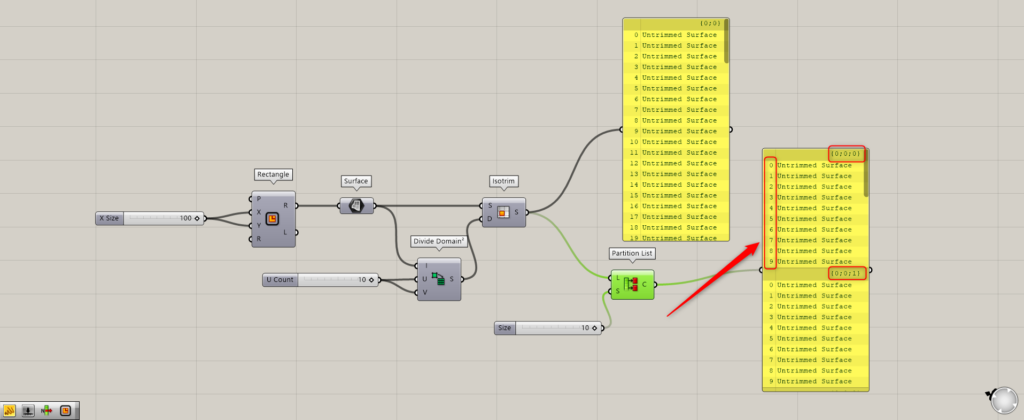
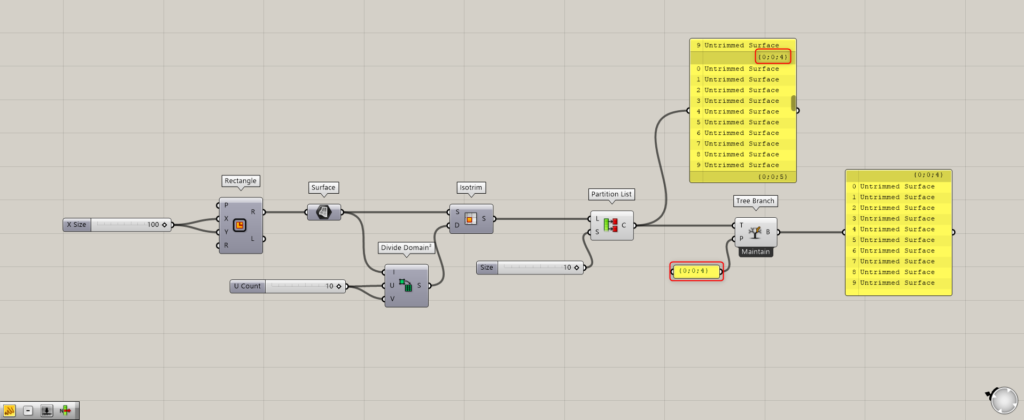
Partition ListのL端子に、Isotrimをつなげます。
そして、Partition ListのL端子に、1つの階層にいくつのデータを割り当てるかの数値を入力します。
今回はを入力することで、1つの階層に10個のサーフェスに入るようにします。
すると、上の画像のように、1つの階層に0~9のインデックス番号のサーフェスデータが割り当てられたことが分かります。

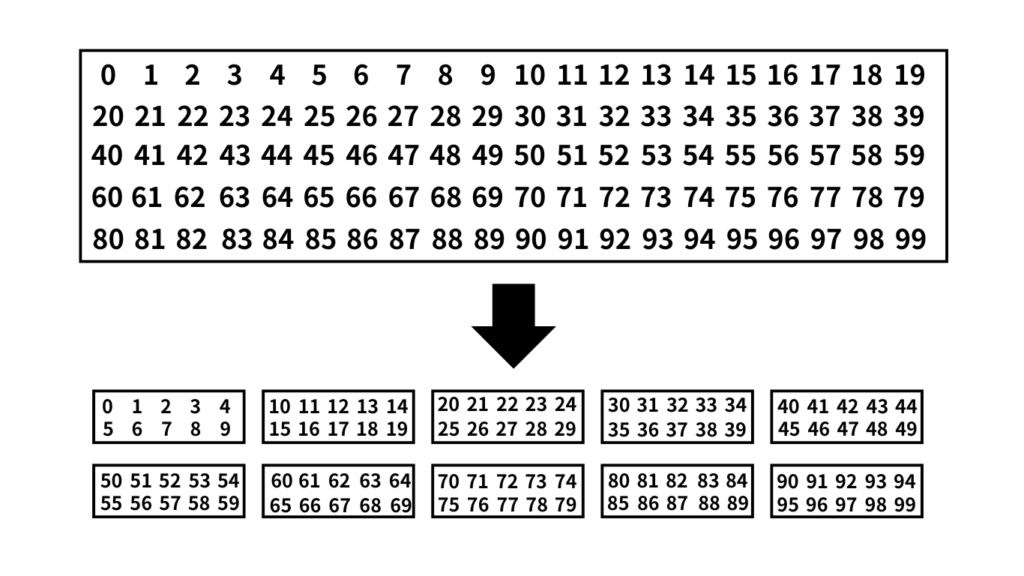
これは、元々1つの箱に0~99の100個のデータが、1つの箱に10個ずつ入るようになり、その箱が10個用意されている状態です。

追加コンポーネント①Tree Branch
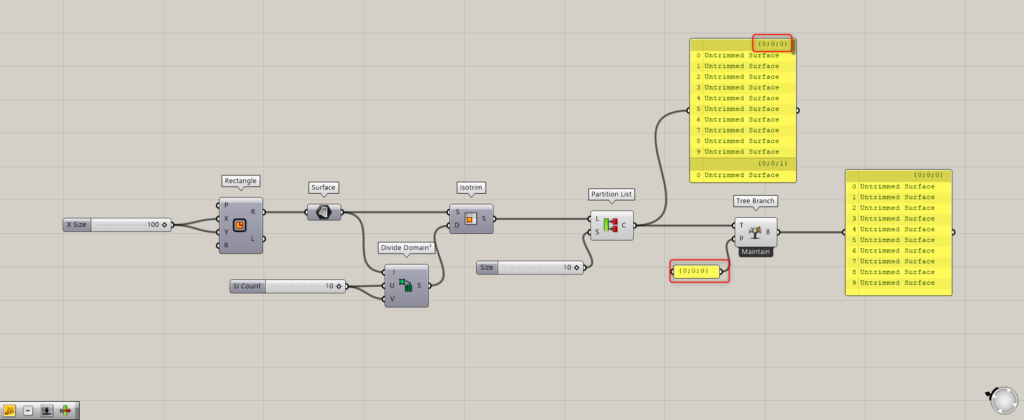
Tree Branchで階層を指定することで、指定された階層を見てみます。
最初は、一番最初の階層の{0,0,0}の階層を見てみます。

1つの目階層を見てみると、10個のサーフェスが抽出されます。
このように、1つの階層にPartition Listで指定した数の10個のデータが入っていることが分かります。

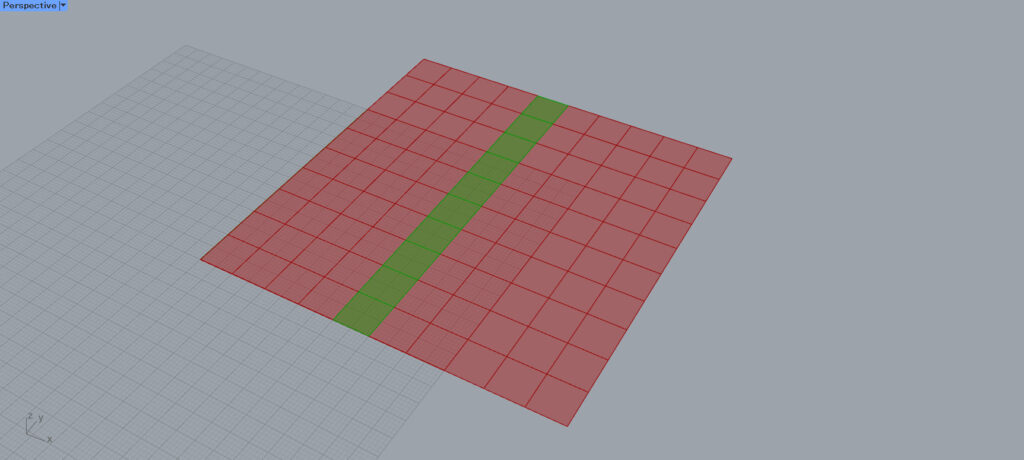
今度は、5番目の階層を見てみます。

5番目の階層でも、1つの階層に10個のサーフェスが入っていることが分かります。
このように、他の階層も10個のデータにまとめ分けられていることが分かります。
他の使用例
もう1つの使用例を見てみます。
今回は、先程の1つ1つのサーフェスを、中心点をつなぐ曲線を作成し、Partition Listを使う前と後の変化を見てみます。

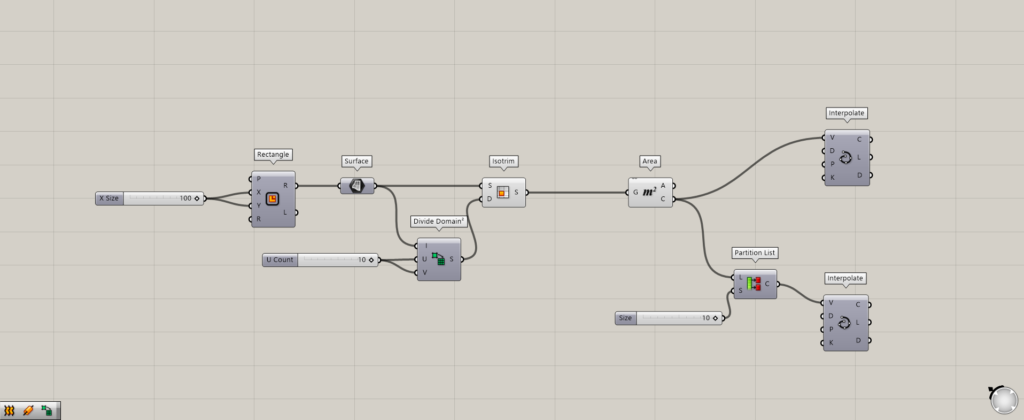
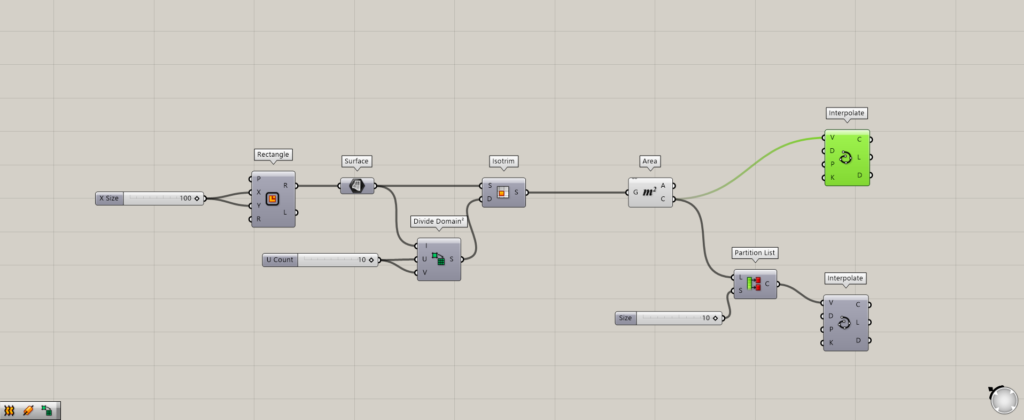
使用コンポーネント:①Rectangle ②Surface ③Divide Domain² ④Isotrim ⑤Area ⑥Partition List ⑦Interpolate

先程のIsotrimをAreaにつなげることで、1つ1つのサーフェスの中心点を抽出します。

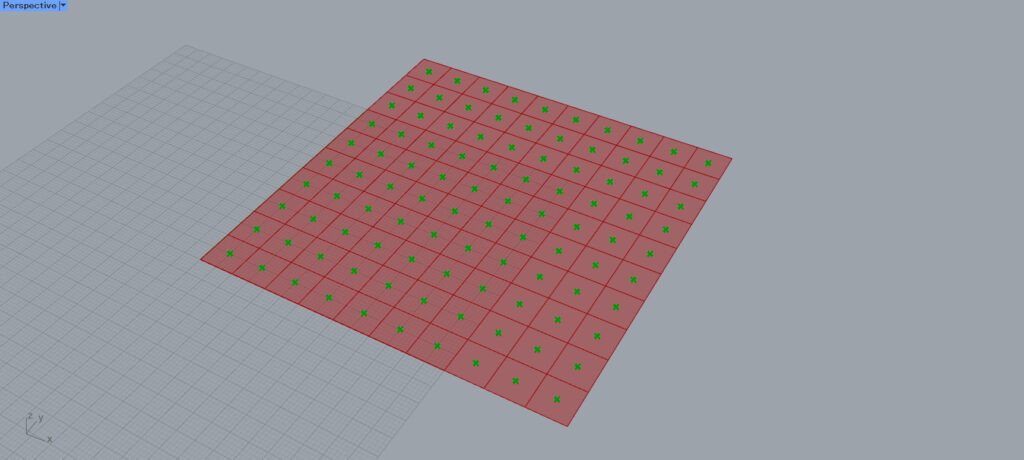
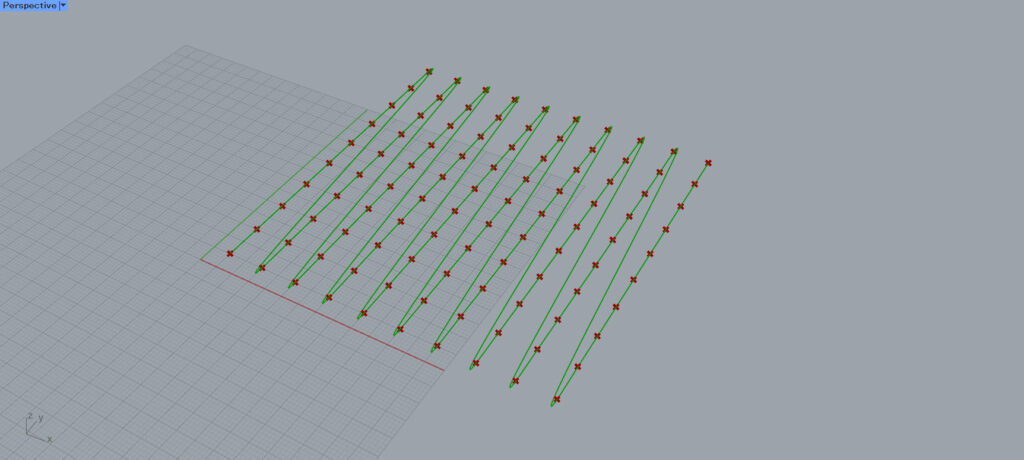
1つ目は、Partition Listを使わないで、AreaのC端子をInterpolateのV端子につなげます。

すると、このように全ての点をつないで、曲線が作成されました。

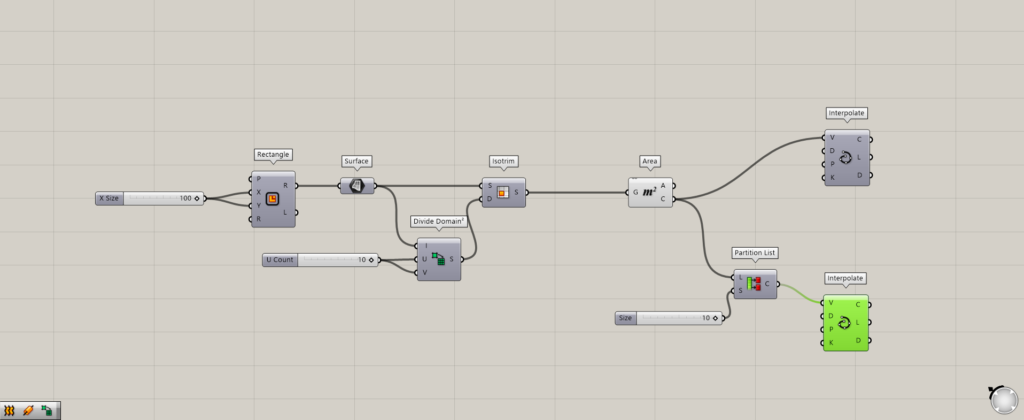
次は、AreaとInterpolateの間に、Partition Listを入れます。
先程と同様に、S端子に数値を10を入力します。

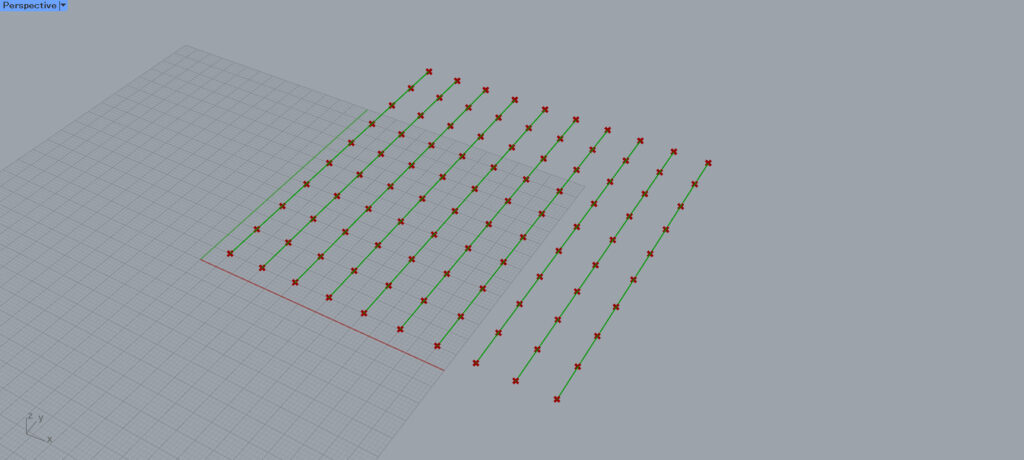
すると、このように10個の点をつなぐ線が作成されました。
これは、Interpolateが1つの階層にある点をつないで、線を作成するからです。
Partition Listで1つの階層に10個のデータが割り当てられるようにしているので、上の画像のように10個の点を結ぶ線が10本作成されました。
Partition Listコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]指定した数でリストを階層にまとめ分けるPartition Listの使い方](https://iarchway.com/wp-content/uploads/2024/07/eyecatch.png)







Comment