Plane Originコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
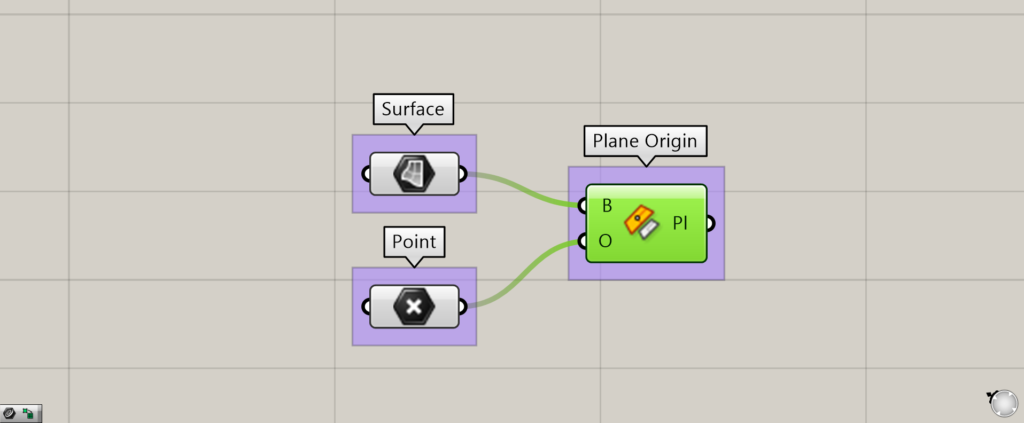
作業平面と点を指定することで、新しい作業平面を作成する
Plane Originを使うことで、作業平面と点を指定することができ、新しい作業平面を作成することができます。

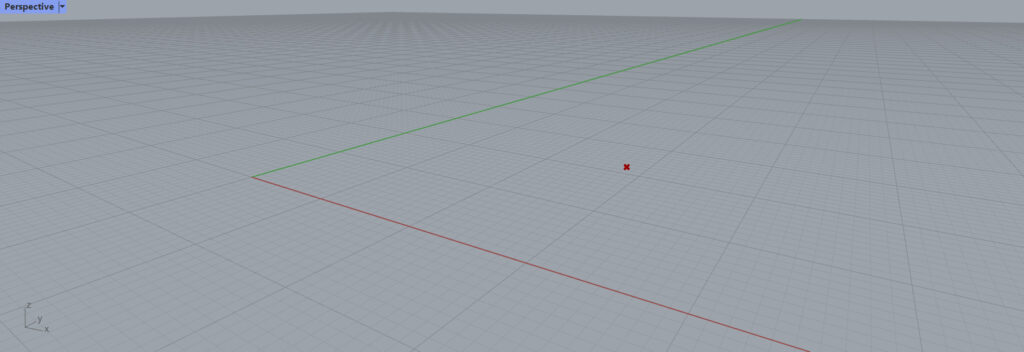
最初は、こちらの点を使って解説します。
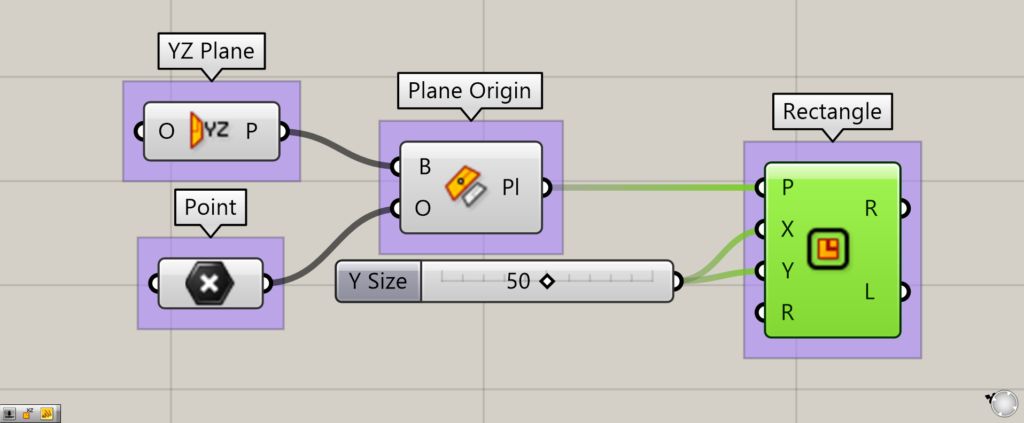
Plane Originの基本

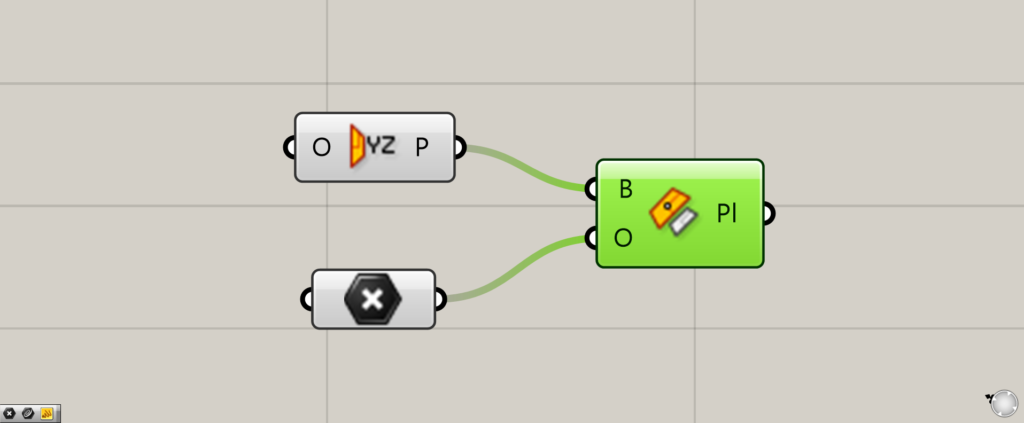
使用コンポーネント:①YZ Plane ②Point ③Plane Origin
Plane Originの基本です。
B端子に、作業平面、もしくはサーフェスをつなげます。
今回は、YZ PlaneでY軸とZ軸で作成された、作業平面をつなげました。
O端子に、新しく作成したい作業平面の位置の点データをつなげます。
今回は、Pointに格納した点をつなげています。

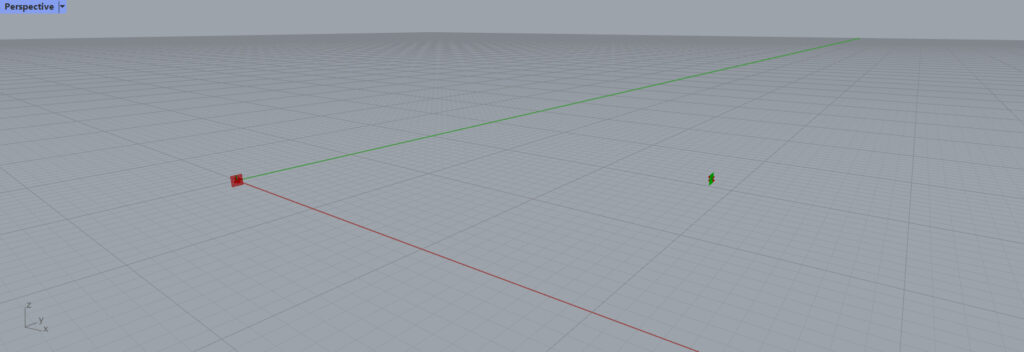
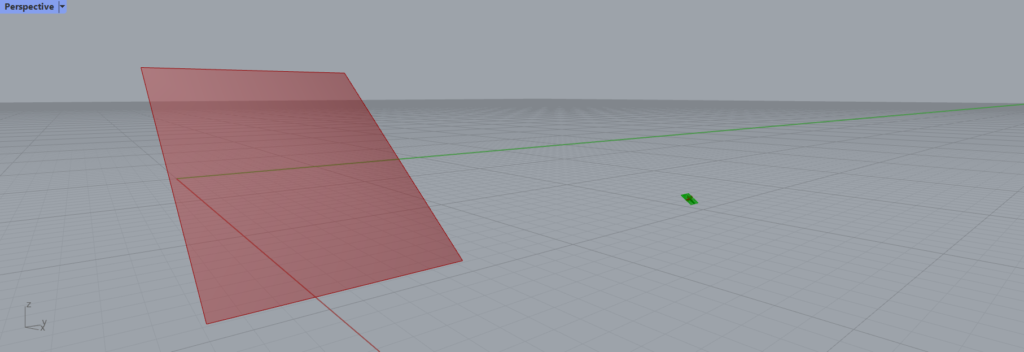
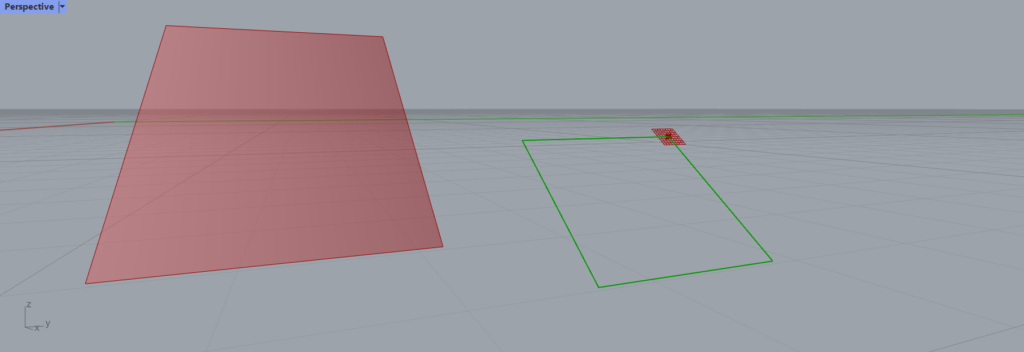
すると、新しい作業平面が作成されます。
赤い作業平面が、YZ Planeで、緑がPlane Originで作成された新しい作業平面です。

指定した点の位置に、同じ角度の作業平面が作成されています。
このように、点のある位置に同様の作業平面を作成することができます。
Plane Originで作成した作業平面を使ってみる

追加コンポーネント:①Rectangle
実際に、Plane Originで作成した作業平面を使ってみます。
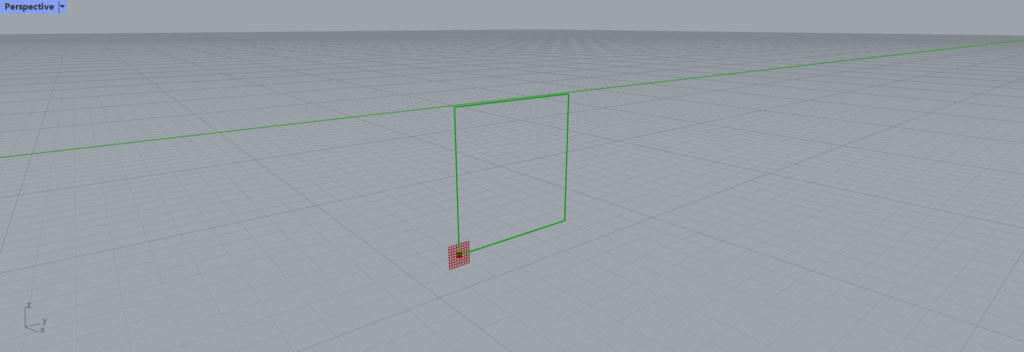
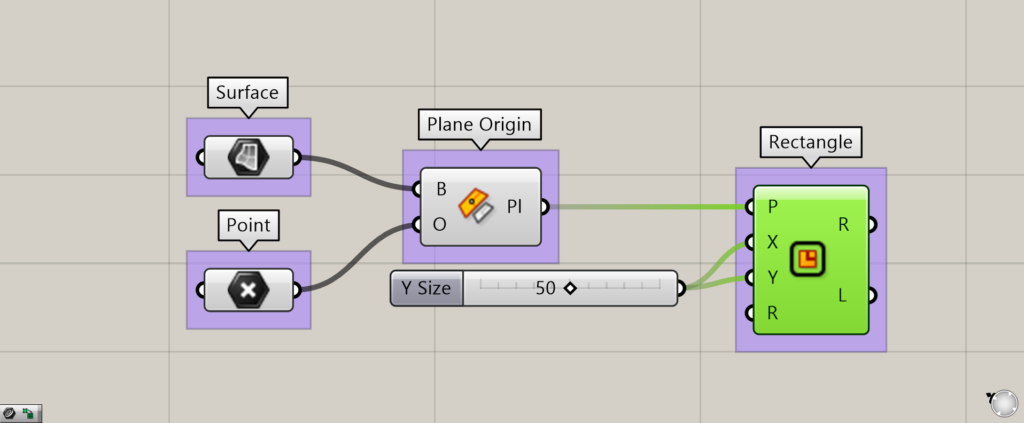
今回は、Rectangleを使って四角形を作成してみます。

すると、新しく作成された作業平面に、四角形が作成されました。
作業平面だけでなく、サーフェスでも実行できる

B端子に、作業平面だけでなく、サーフェスを使うこともできます。
今回は、こちらのサーフェスを使います。

追加コンポーネント:①Surface
このように、B端子にサーフェスをつなげます。
今回は、Surfaceに格納したサーフェスをつなげています。
点は、先程と同じものを使っています。

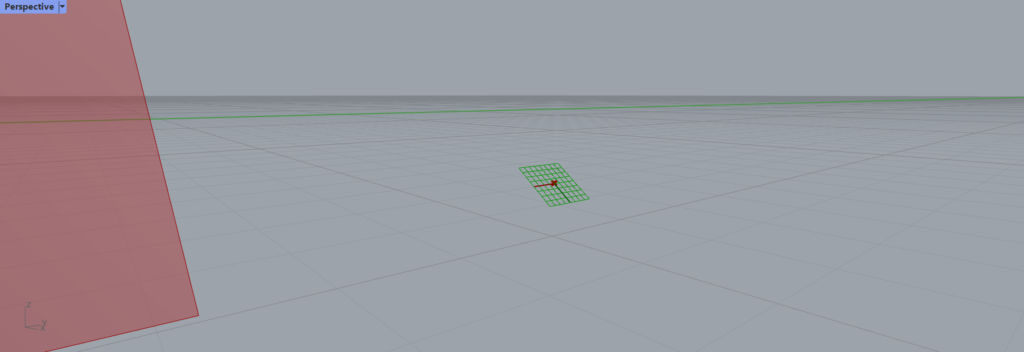
すると、サーフェスと同じ角度の作業平面が、作成されました。

このように、サーフェスと同じ角度であることが分かります。

こちらでも、Rectangleで四角形を使ってみます。

結果として、こちらでも四角形が作成されました。
元々のサーフェスが斜めなので、こちらの四角形も斜めになっています。
Plane Originコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]Plane Originコンポーネントの使い方](https://iarchway.com/wp-content/uploads/2024/03/eyecatch-48.png)







Comment