Polygonコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
多角形を作成する
Polygonを使うことで、多角形を作成することができます。

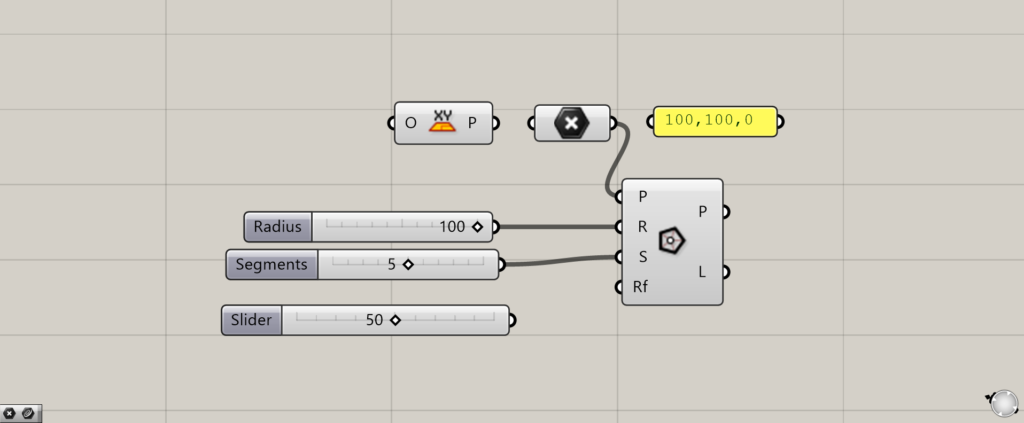
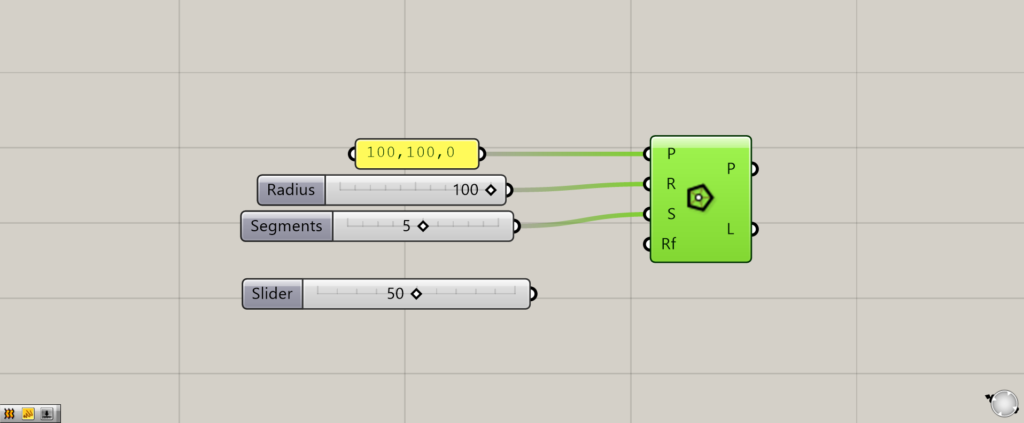
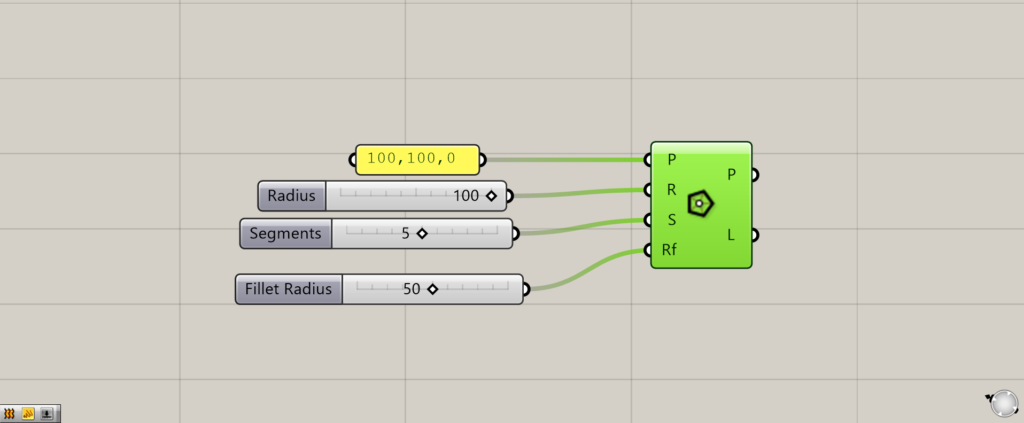
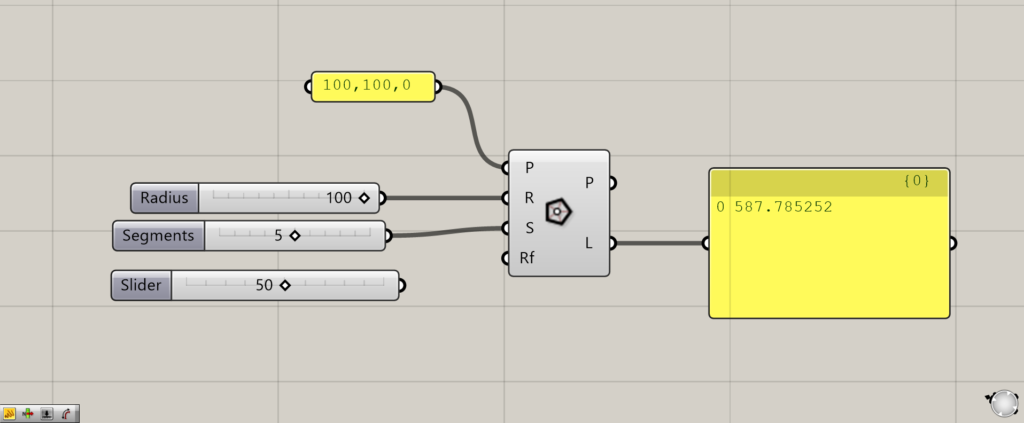
P端子には、多角形を作成したい場所の、座標・点・平面をつなぎます。
R端子には、円に内接する、多角形の半径を入力します。
S端子には、何角形かの角数の数値を入力します。
Rf端子には、角をどれだけ丸めるかの数値を、入力することができます。
角の数を変更する

角の数を変更することで、様々な多角形を作成することができます。
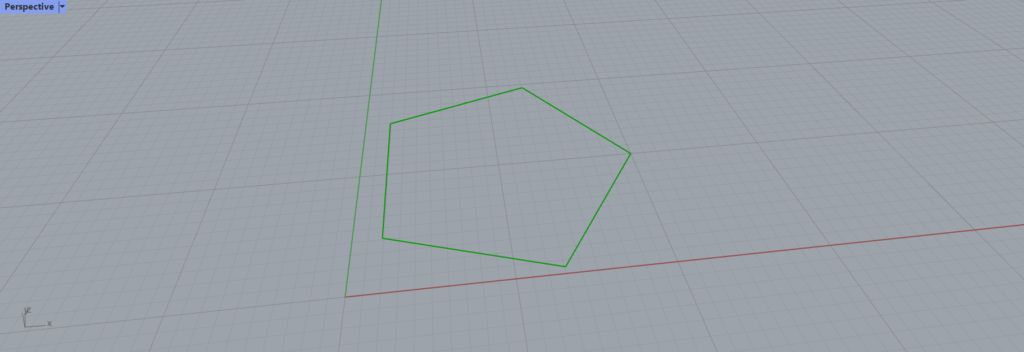
最初はS端子の数値を5にして、5角形を作成します。

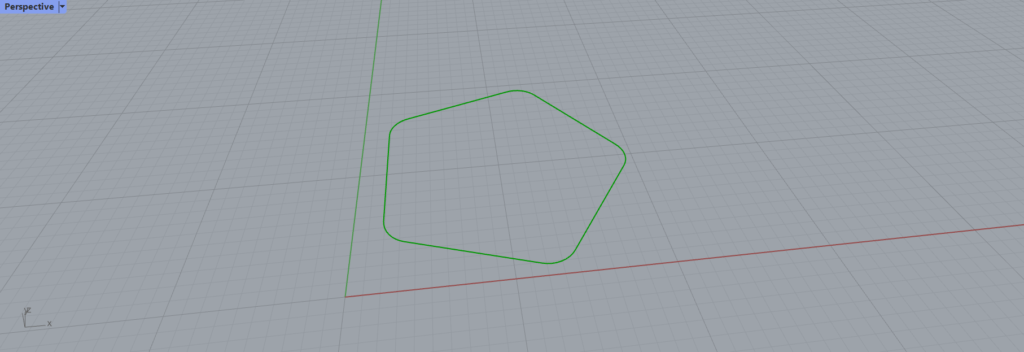
すると、このような5角形が作成されました。

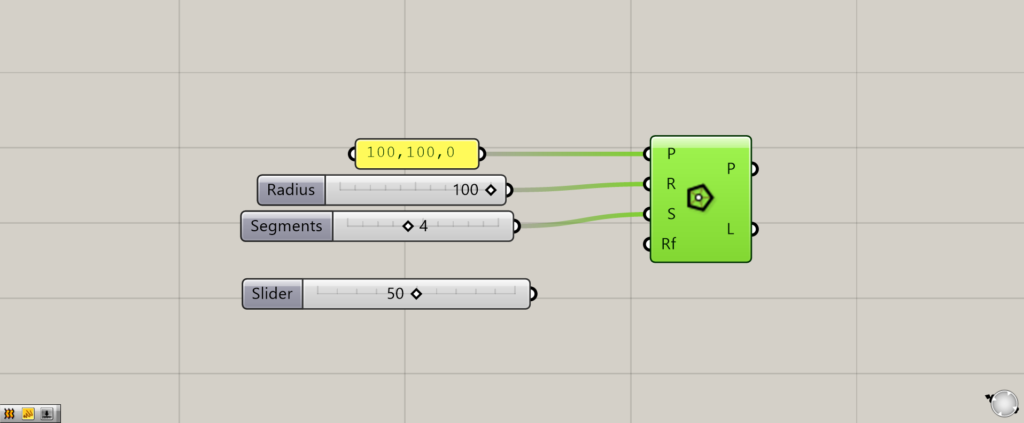
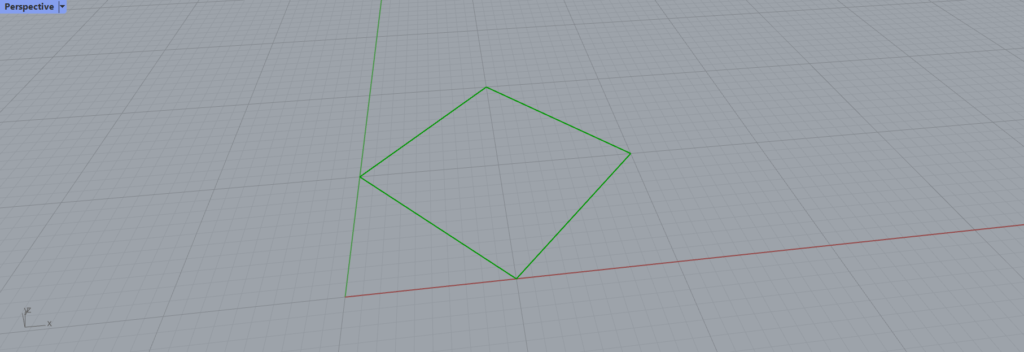
次は、S端子を4にして四角形を作成します。

結果として、このような4角形を作成することができました。

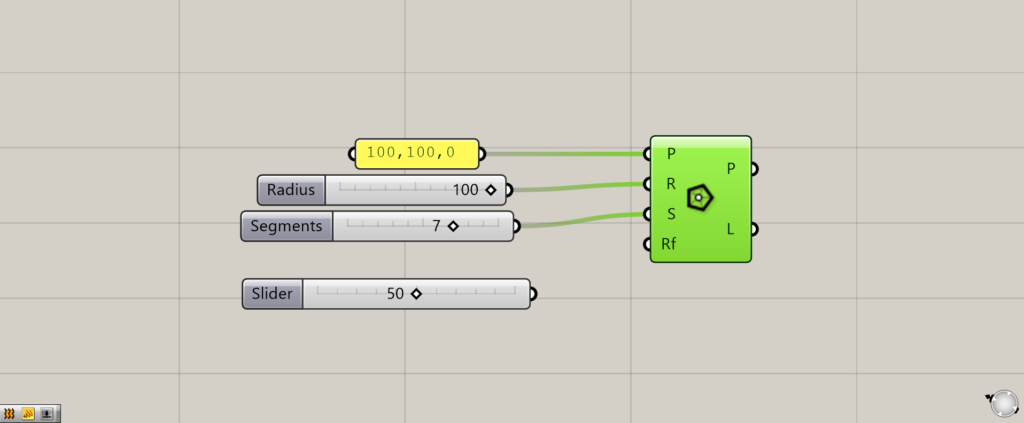
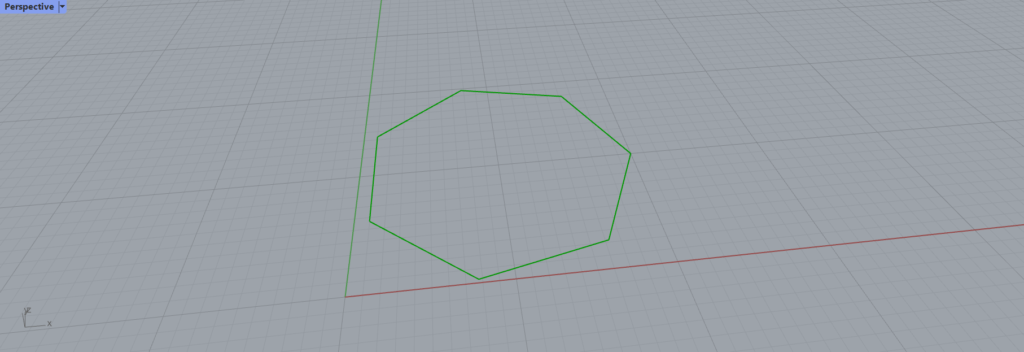
数値を少し大きくして、7角形を作成してみます。

すると、このような7角形が作成できました。
このように、S端子の数値を変更して、好きな数の多角形を作成できます。
角を丸くする

Rf端子の数値を設定することで、多角形の角を丸くすることができます。
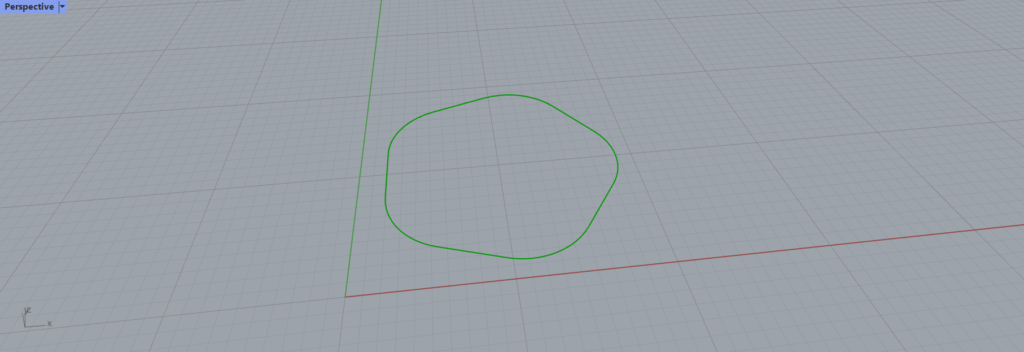
最初は数値を50にします。

すると、このように角が丸くなりました。

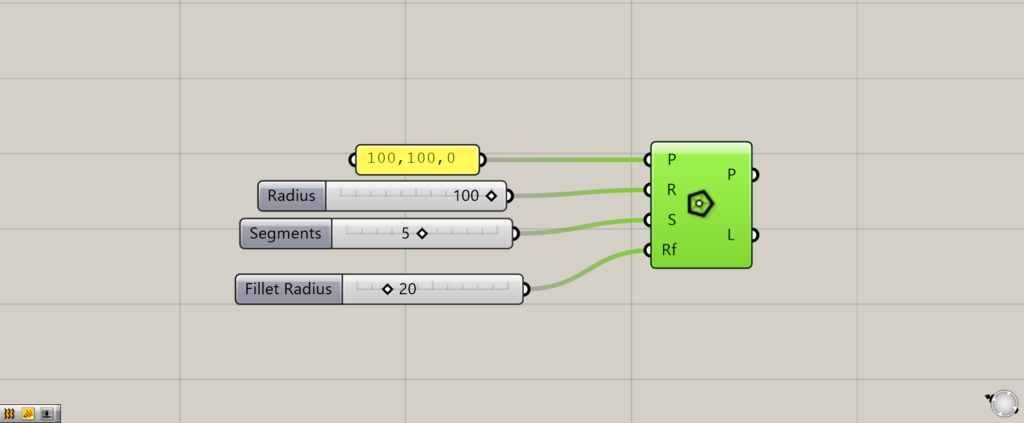
今度は数値を小さくして、20にしました。

すると、角が少し鋭くなりました。
多角形の長さを抽出する

L端子からは、全ての辺の合計の長さの数値が出力されます。
Polygonコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]Polygonコンポーネントの使い方](https://iarchway.com/wp-content/uploads/2024/03/eyecatch-45.png)







Comment