Seriesコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
等差数列を作成する
Seriesを使用することで、等差数列を作成することができます。

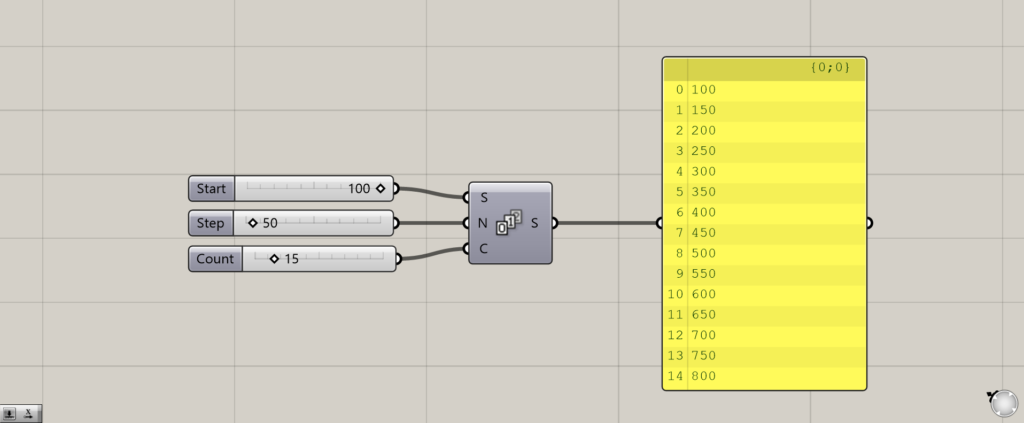
SeriesのS端子に始まりの数値を入力します。
今回は、100を入力しています。
N端子に1回につき、どれだけ増加するかという数値を入力します。
今回は、50を入力しています。
C端子には、何回繰り返すかという数値を入力します。
今回は、15を入力しています。
結果として、一番初まりの数値が100の、50ずつ増加する数列が結果として出力されています。
そして、15個目の数値が出力された時点で、数列は終了しています。
実際にSeriesを使用してみる

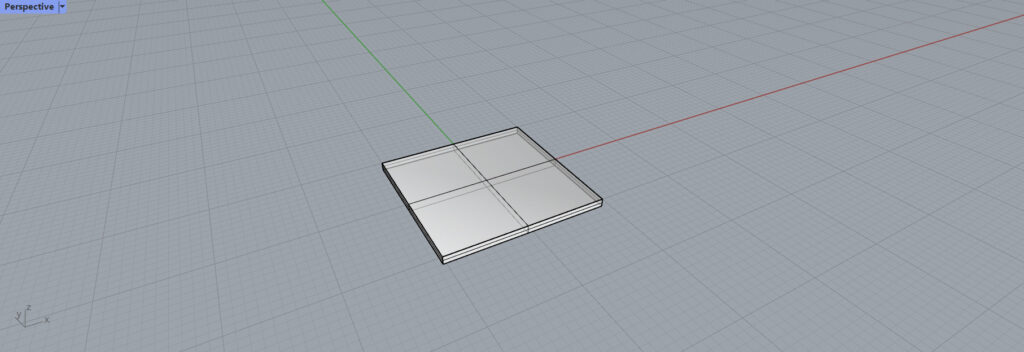
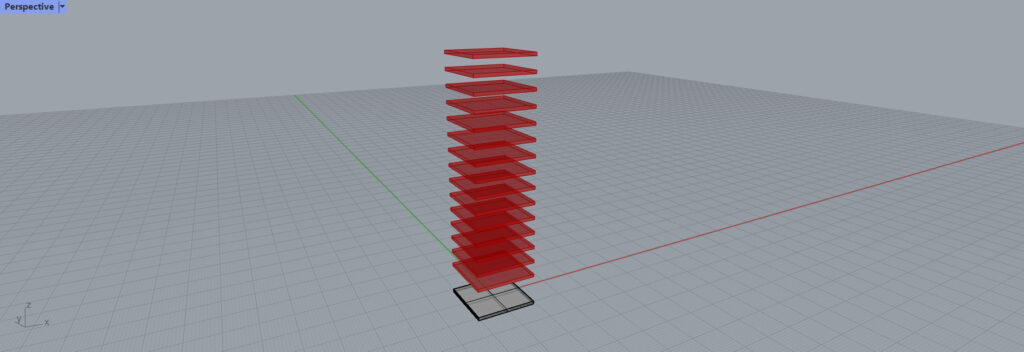
今回使用するライノセラス上のデータです。
このオブジェクトを、Z軸方向に等差数列を使用して移動させます。

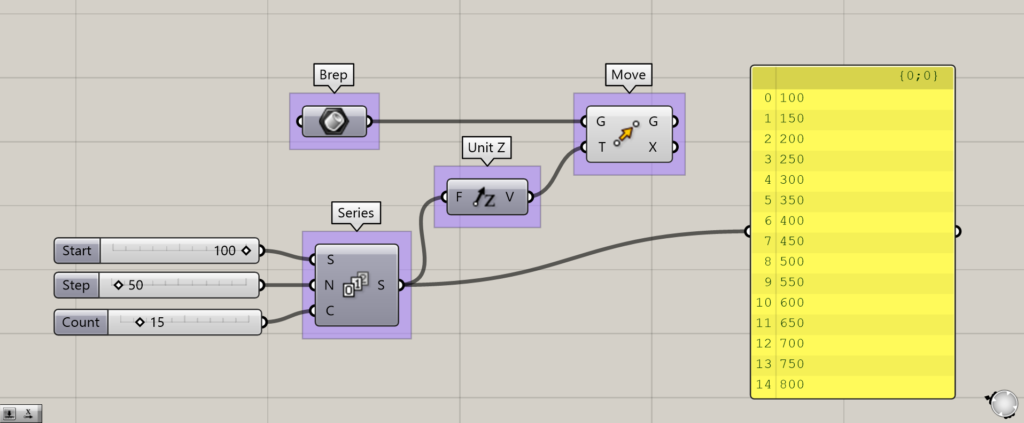
使用コンポーネント:①Brep ②Series ③Unit Z ④Move
先程のSeriesで作成した等差数列を、Unit ZとMoveにつなげます。

結果として、高さ100の位置から、上方向に距離50ずつ高くなる15個のオブジェクトが複製されました。
Seriesコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]Seriesコンポーネントの使い方](https://iarchway.com/wp-content/uploads/2024/03/eyecatch-18.png)







Comment