引き算・減算する、Subtractionコンポーネントの使い方について解説します。


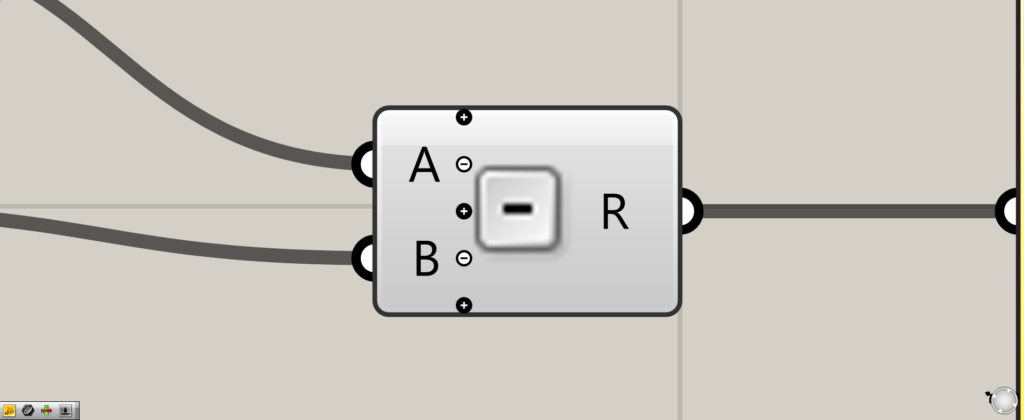
グラスホッパー上では上の2つのどちらかで表されます。
引き算・減算する
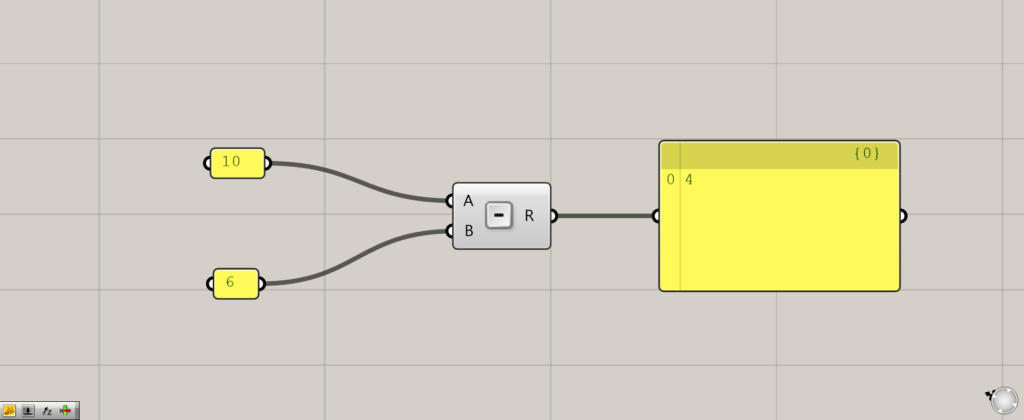
Subtractionを使うことで、引き算、減算することができます。

SubtractionのA端子に、引き算・減算される数値を入力します。
今回は10を入力しています。
B端子には、引き算に使う数値を入力します。
今回は6を入力しています。
すると、10-6が行われ、結果として4が出力されています。

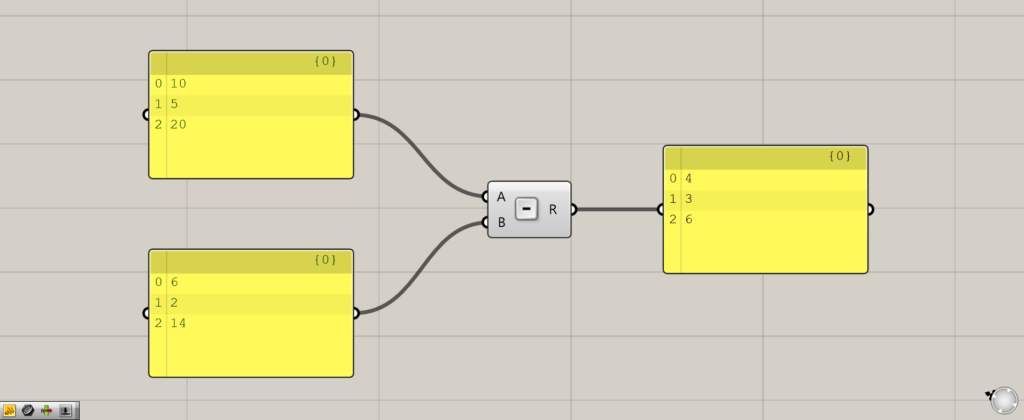
複数のデータがあっても、引き算・減算することができます。
今回は、A端子に10、5、20が入力されています。
B端子には、6、2、14が入力されています。
すると、10-6、5-2、20-14がそれぞれ行われ、4、3、6が結果として出力されています。
このように、複数のデータがあっても、引き算・減算することができます。

引き算に使う数値を増やすこともできます。
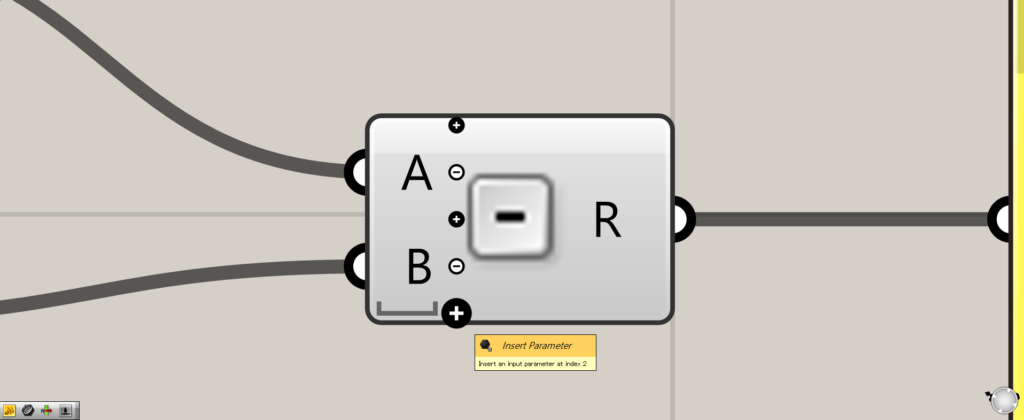
Subtractionに向かってズームすると、+と-のアイコンが表示されます。
+のアイコンのInsert Parameterをクリックします。

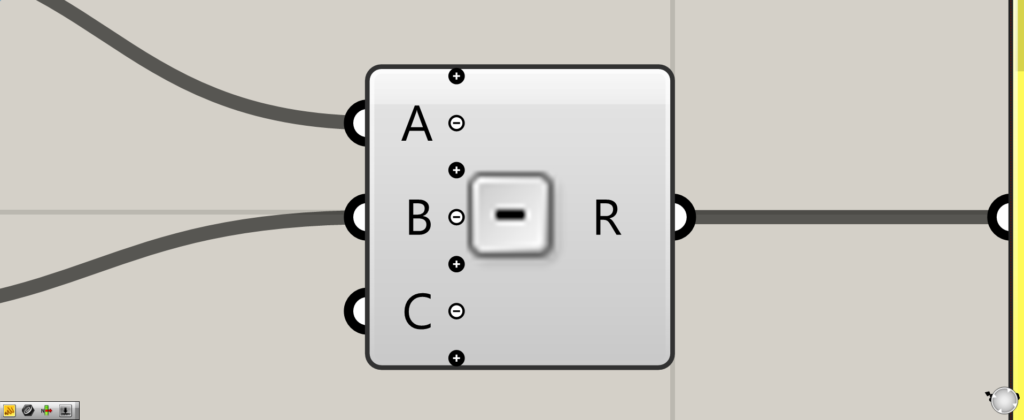
すると、3つ目の端子が作成され、新しい端子が作成されました。

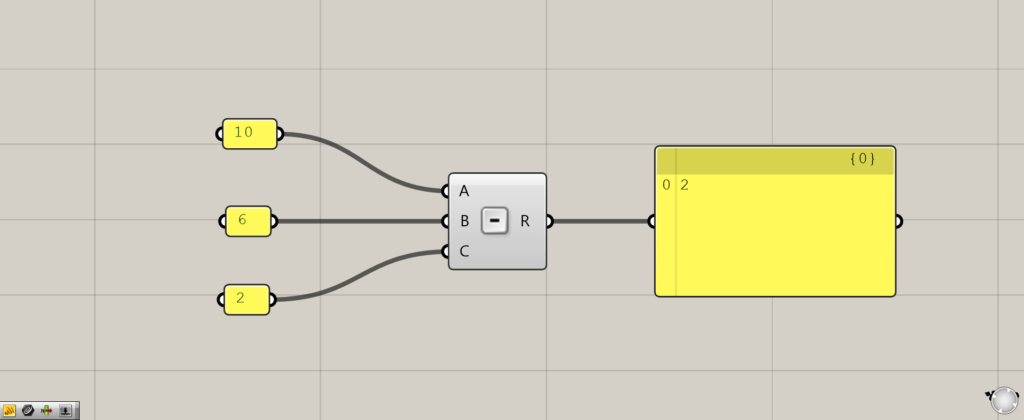
1つ目の端子以外は、引き算に使われます。
上の画像の場合、10-6-2が実行され、結果として2が出力されています。

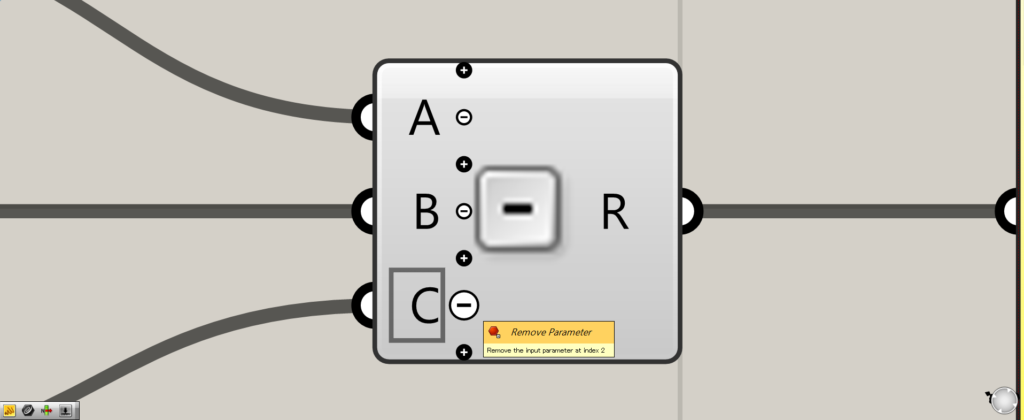
マイナスのアイコンのRemove Parameterをクリックすることで、端子を減らすこともできます。

このように、端子が減りました。
Subtractionコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]引き算・減算するSubtractionの使い方](https://iarchway.com/wp-content/uploads/2024/04/eyecatch-17.png)





Comment