磁場の方向を矢印で可視化する、Tensor Displayの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
磁場の方向を矢印で可視化する
Tensor Displayを使うことで、磁場の方向を矢印で可視化することができます。

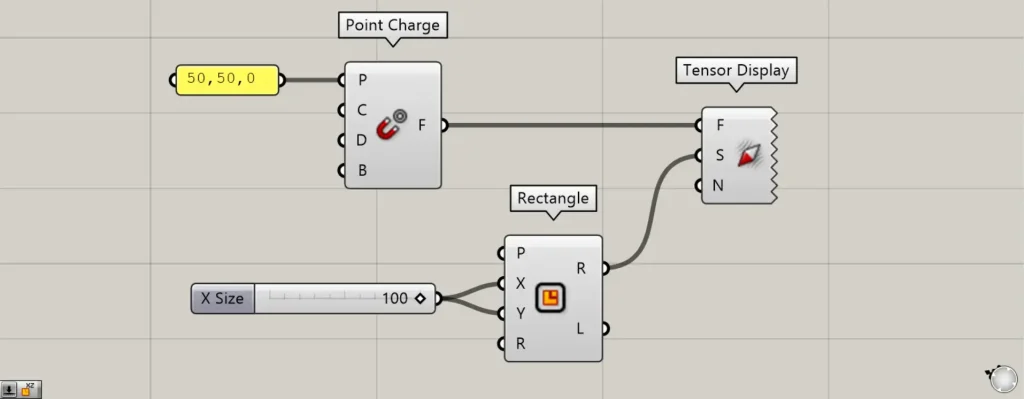
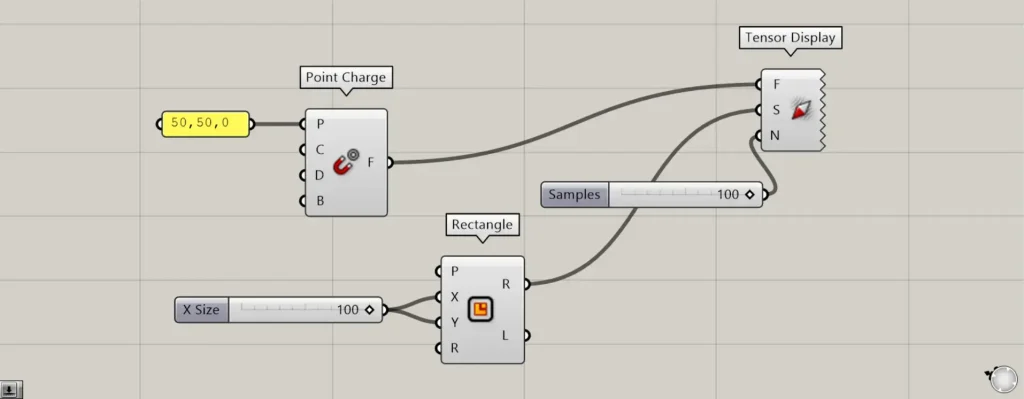
使用コンポーネント:①Point Charge ②Rectangle ③Tensor Display
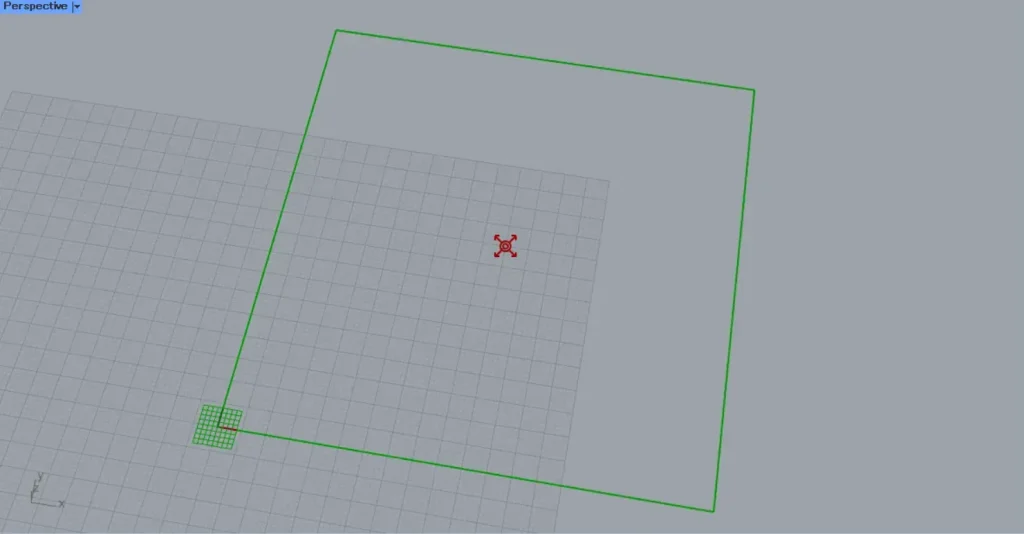
今回は、1点から作成された磁場の方向を可視化してみます。

Point ChargeのP端子に、50,50,0と入力します。
すると、座標50,50,0の位置に、磁場が作成されます。

その後、RectangleのXとY端子に100を入力し、100×100の四角形を作成します。
この四角形の中で、矢印が作成されるようになります。

Point Chargeを、Tensor DisplayのF端子につなげます。
そして、RectangleのR端子を、Tensor DisplayのS端子につなげます。
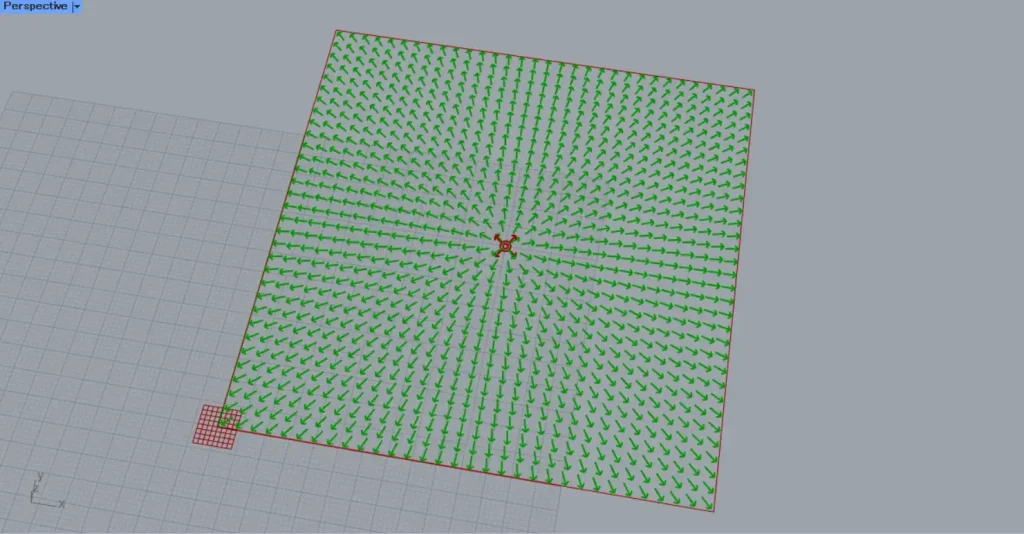
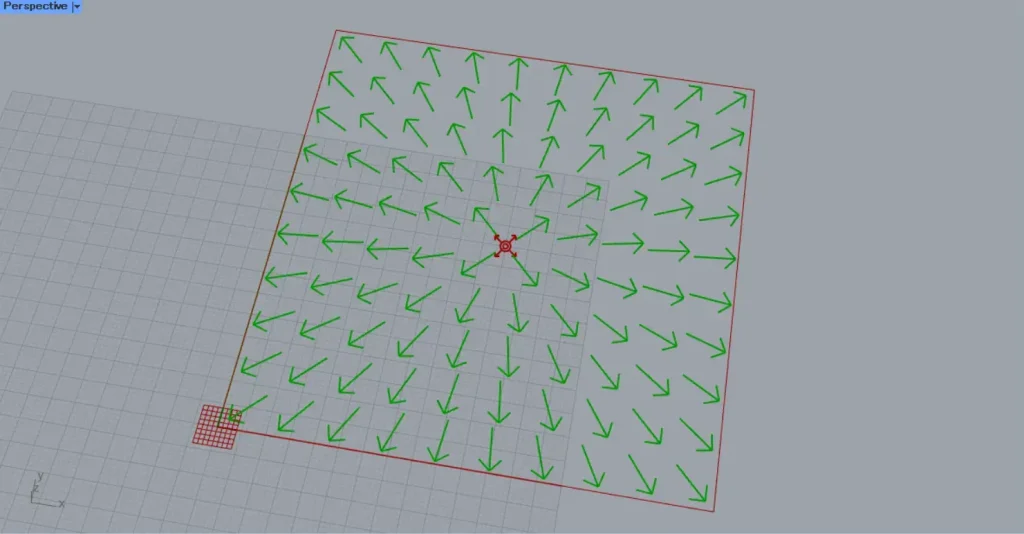
すると、矢印が作成され、磁場の方向を可視化することができました。

N端子に数値を入力することで、矢印の数を指定することができます。(数値によっては、指定した数値から矢印の数が多少前後します。)
今回は、100を入力しました。

すると、矢印の数が100本になりました。
このように、N端子で矢印の数を指定することもできます。
Tensor Displayコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]磁場の方向を矢印で可視化するTensor Displayの使い方](https://iarchway.com/wp-content/uploads/2024/11/eyecatch-7.png)





Comment