https://casabrutus.com/categories/architecture/178469
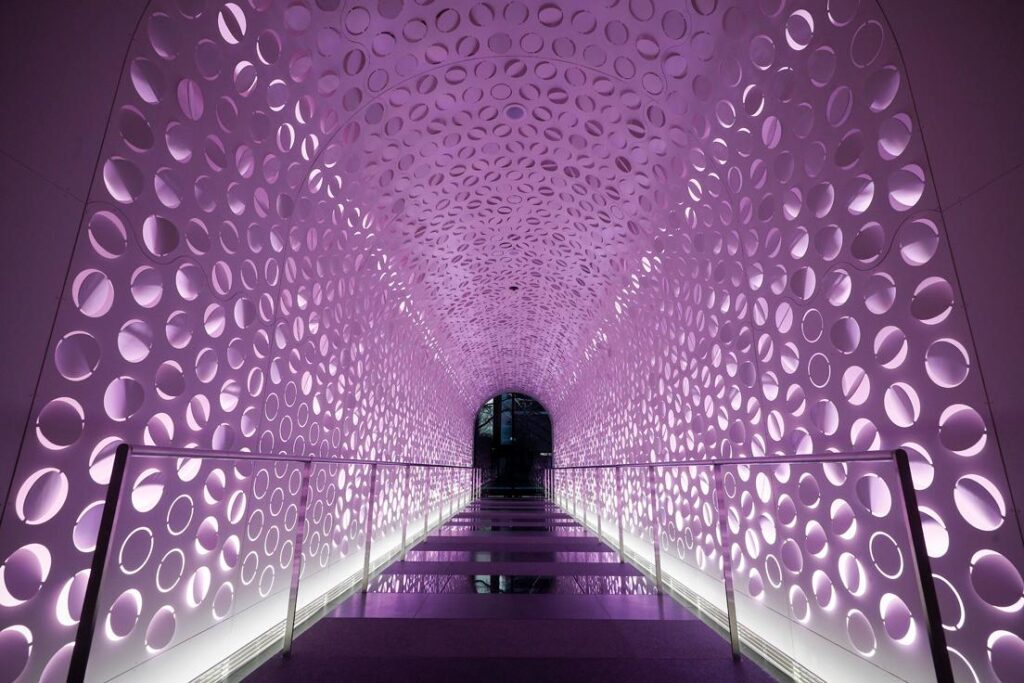
今回は、グラスホッパーで日建設計と安藤忠雄(監修)のW大阪のエントランスを再現しました。
動画で見る
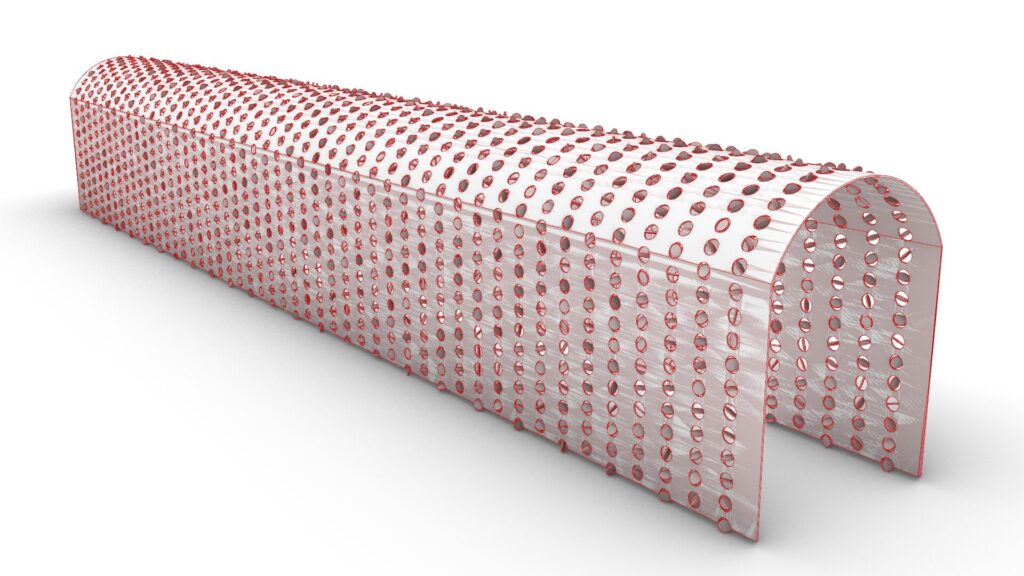
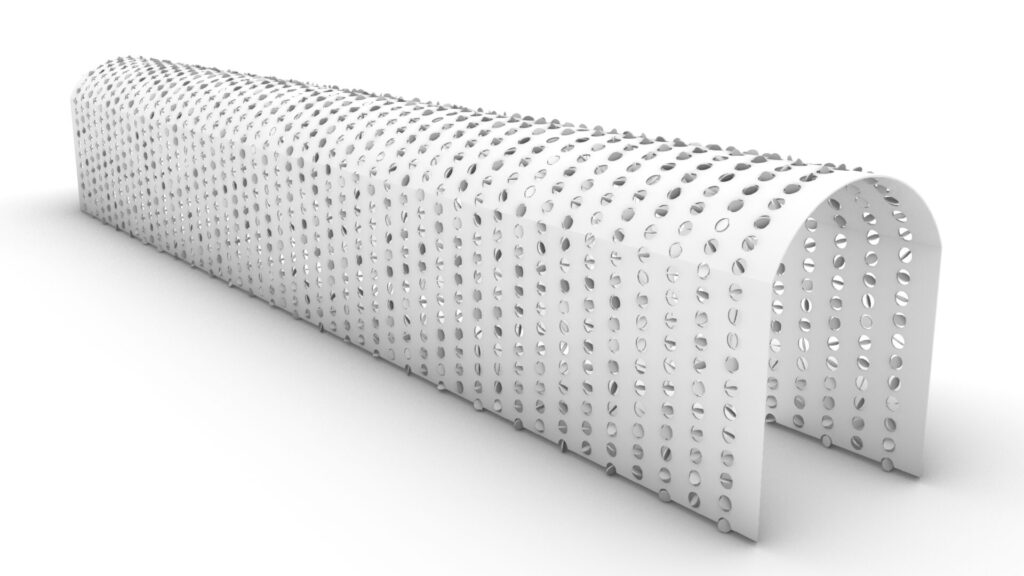
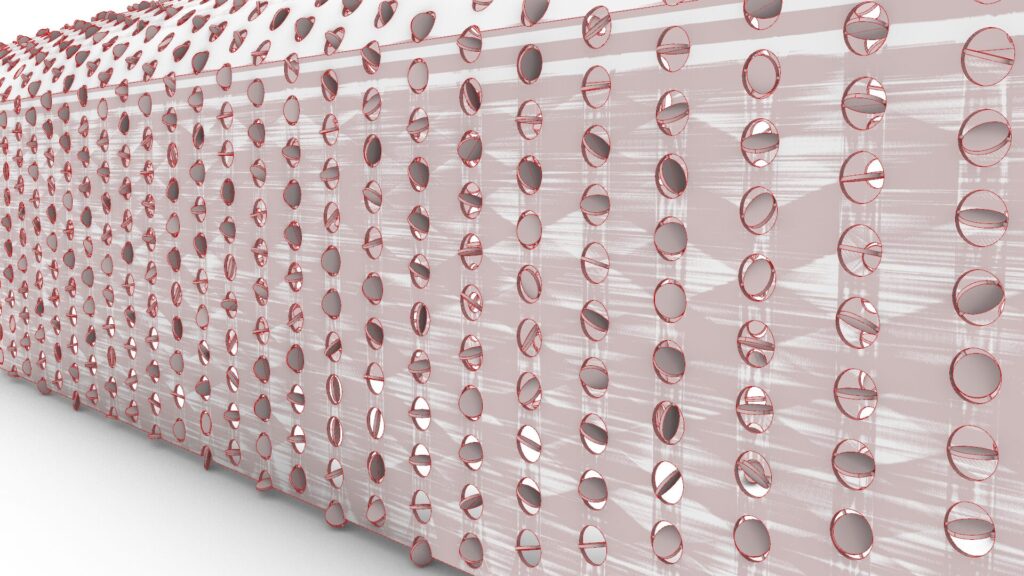
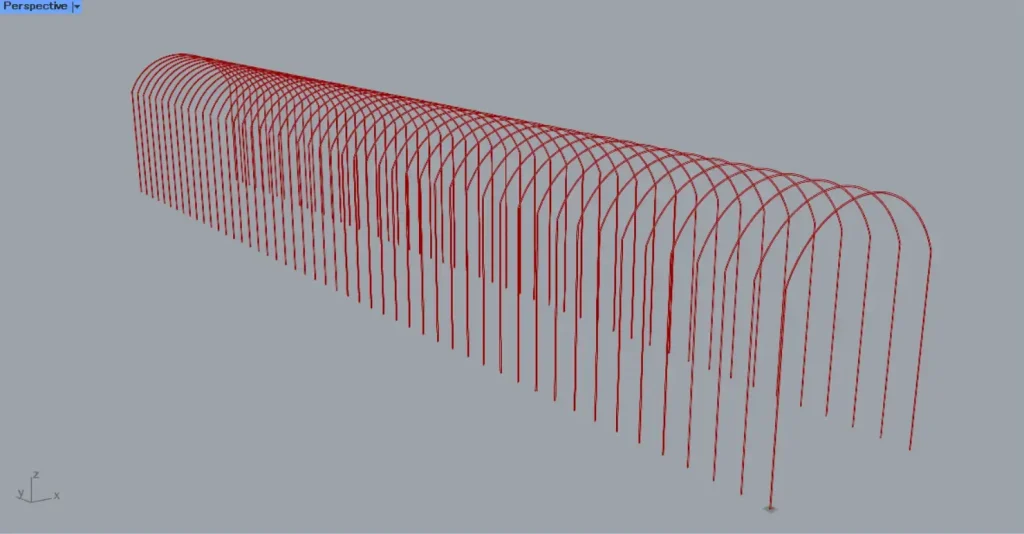
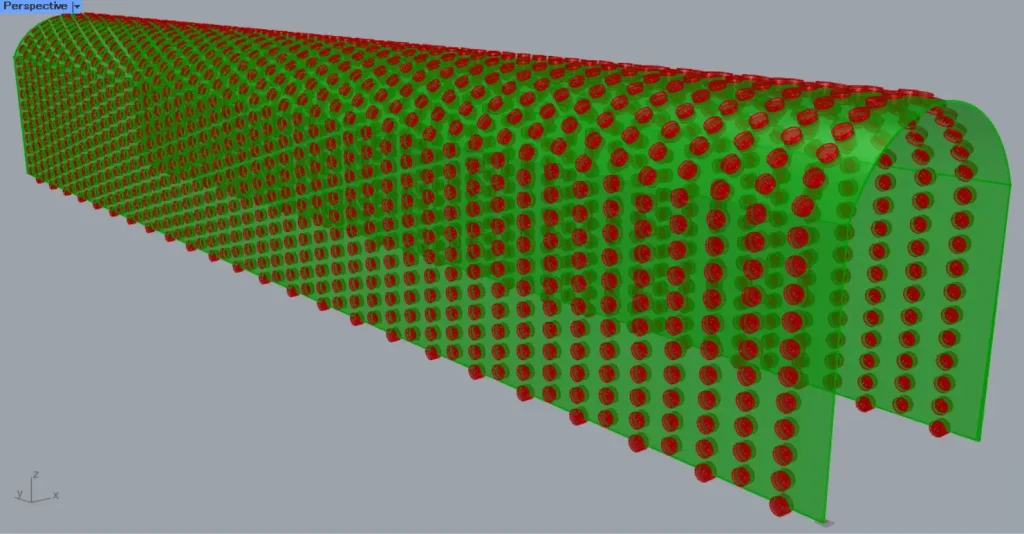
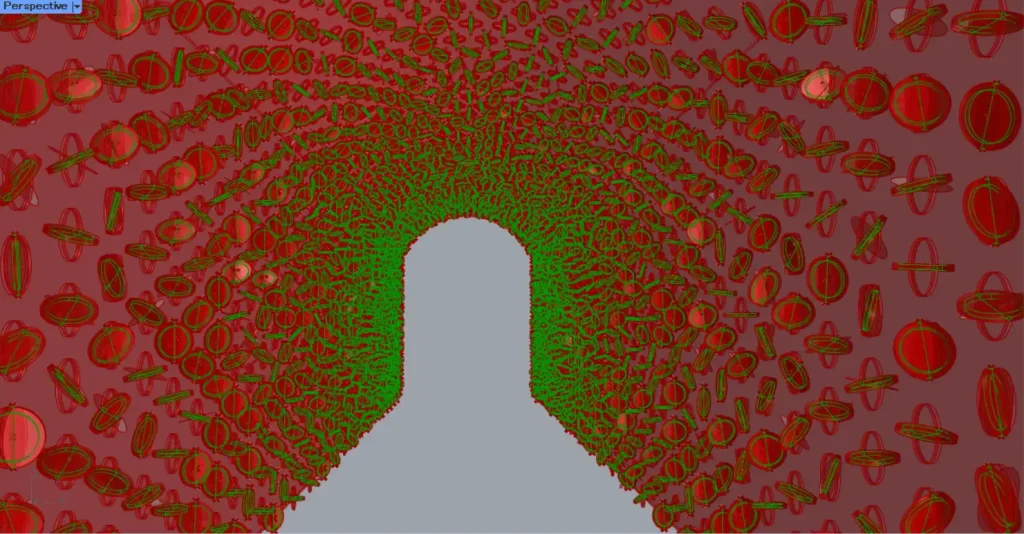
全体の様子


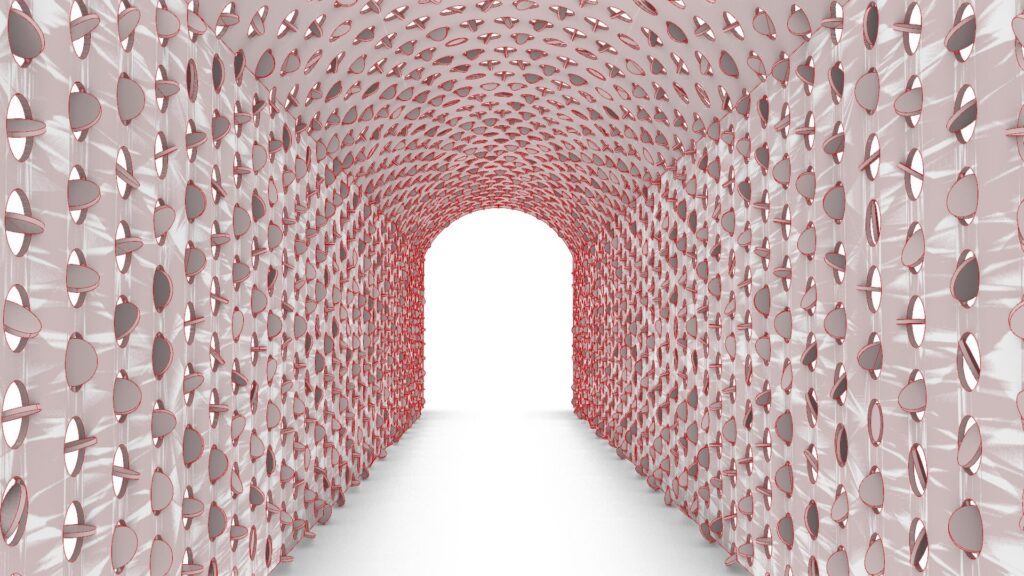
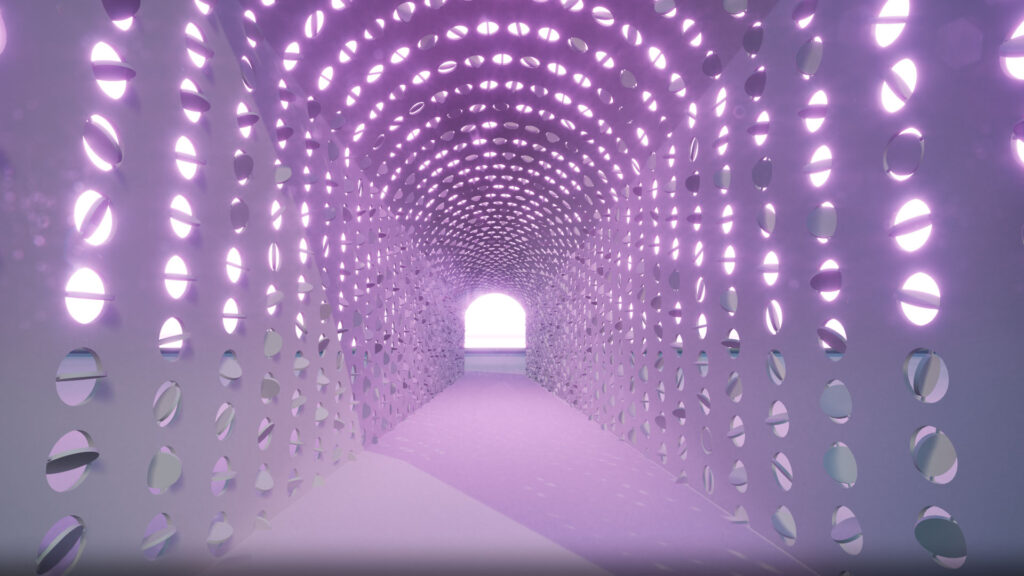
中から見た様子になります。


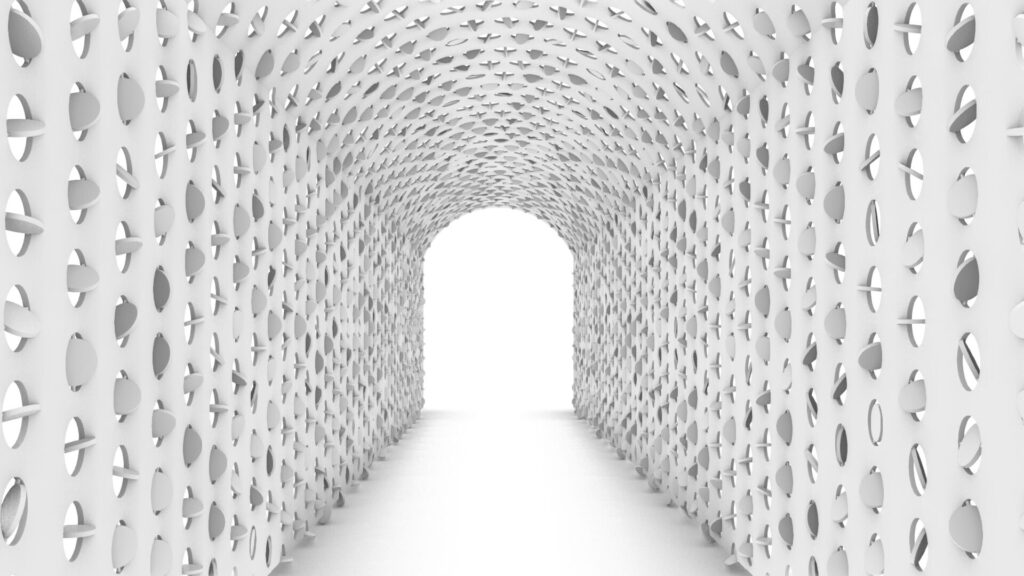
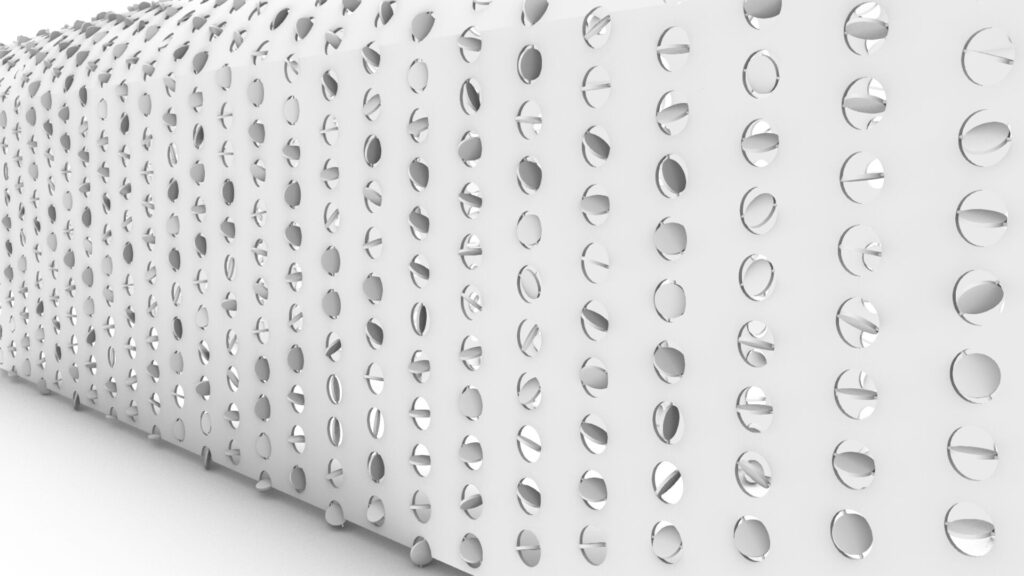
外から見た様子になります。


回転している円の様子です。


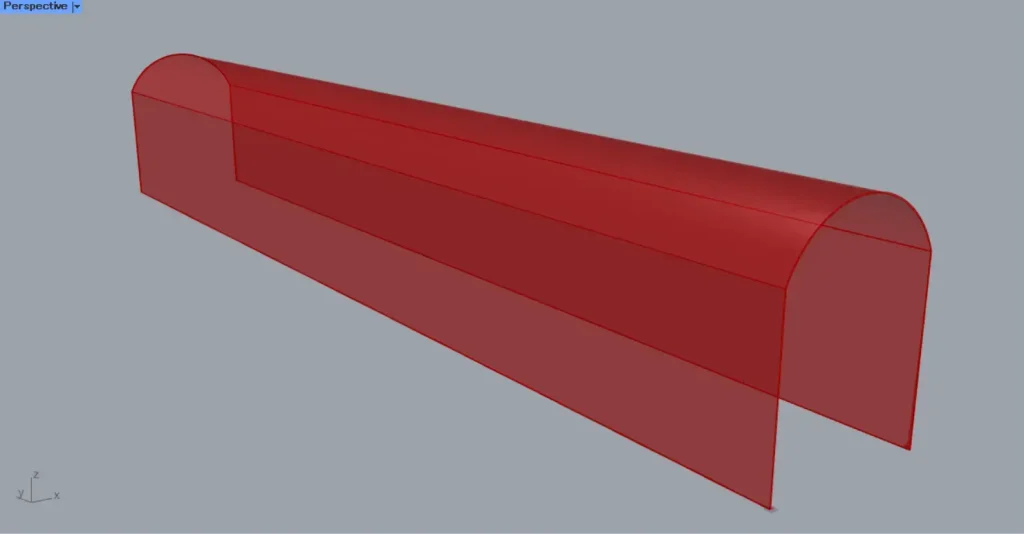
外壁をなくした様子です。

レンダリングした様子です。
今回は、プログラミングの量が多いため、細かい説明はしませんが、大まかなプログラミング内容を解説します。
細かく見てみたい方は、下に配置するコンポーネント画像を見るか、データをダウンロードして確認することをおすすめします。
今回使用したグラスホッパーとライノセラスのデータダウンロードはこちら
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。
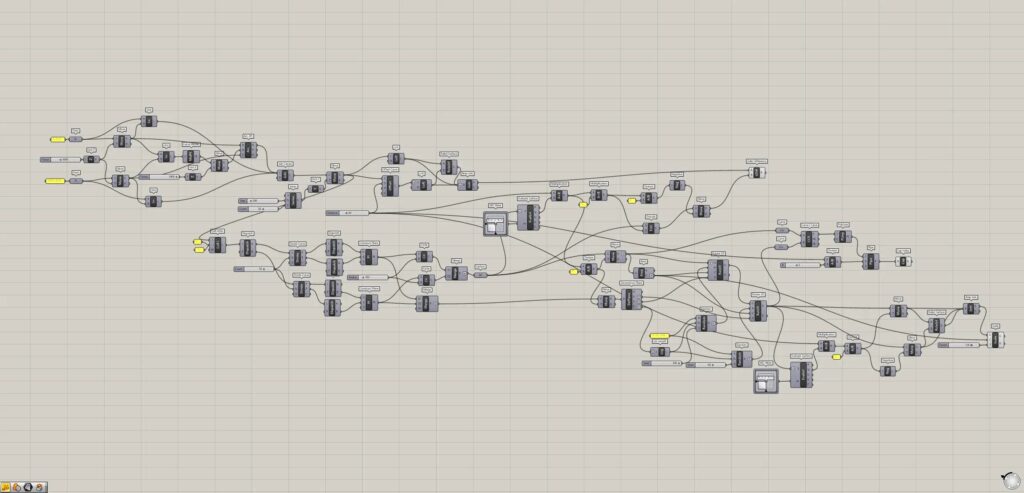
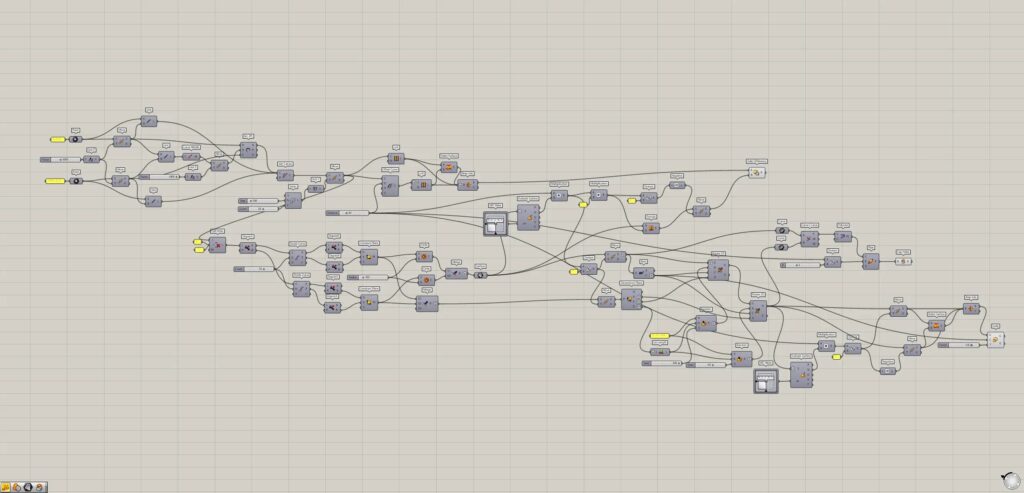
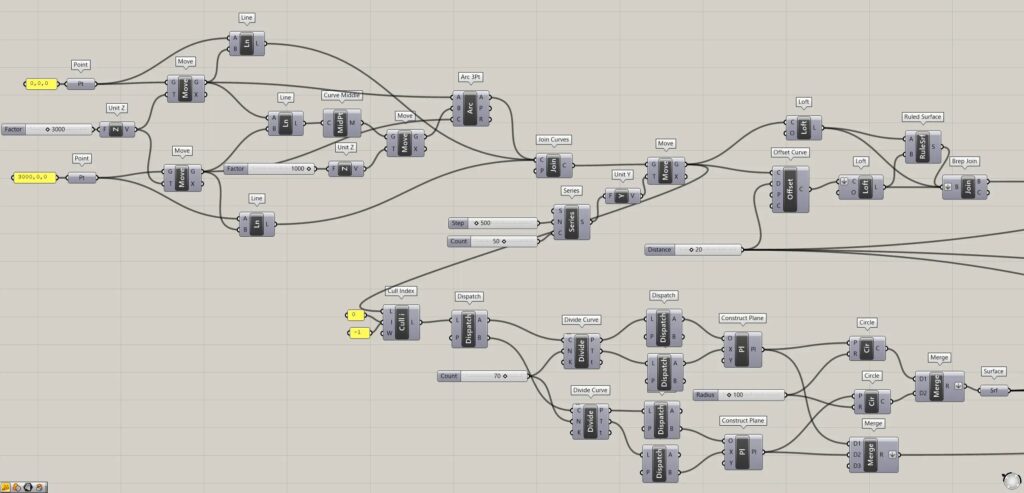
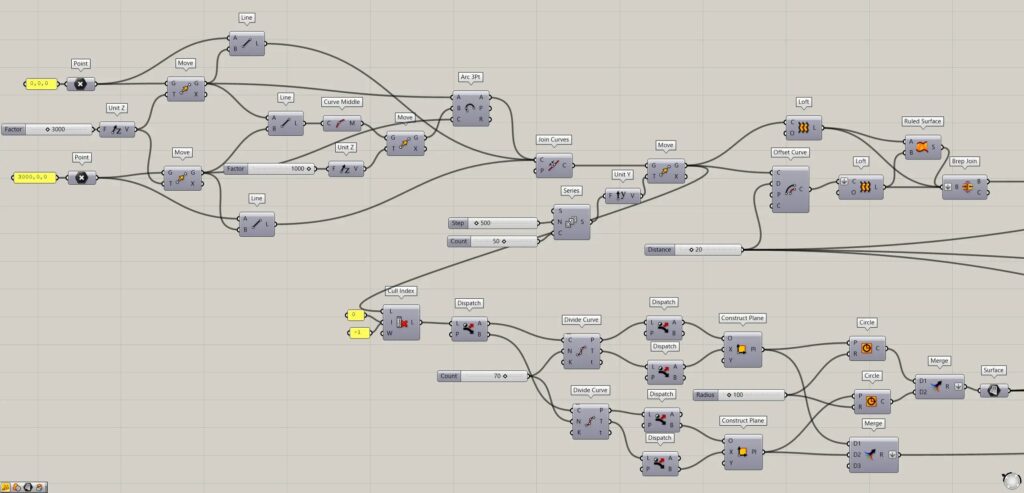
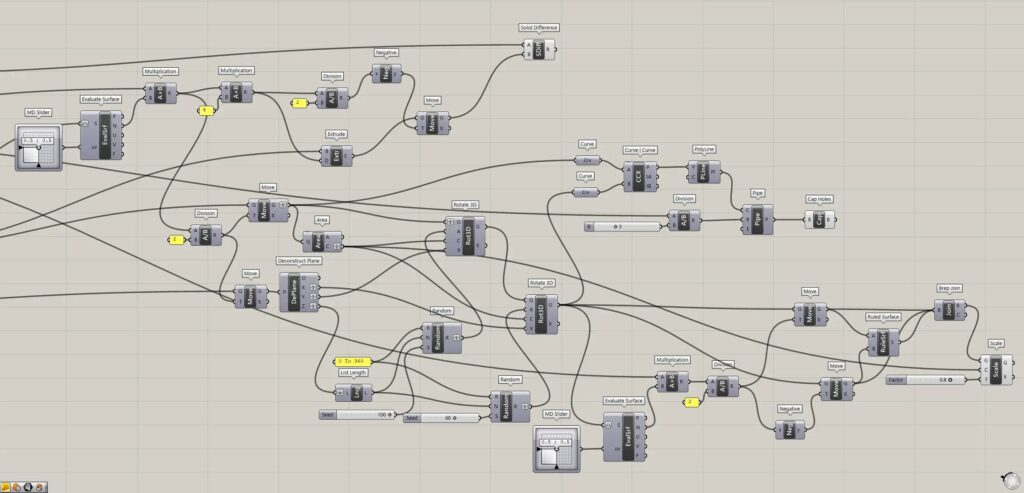
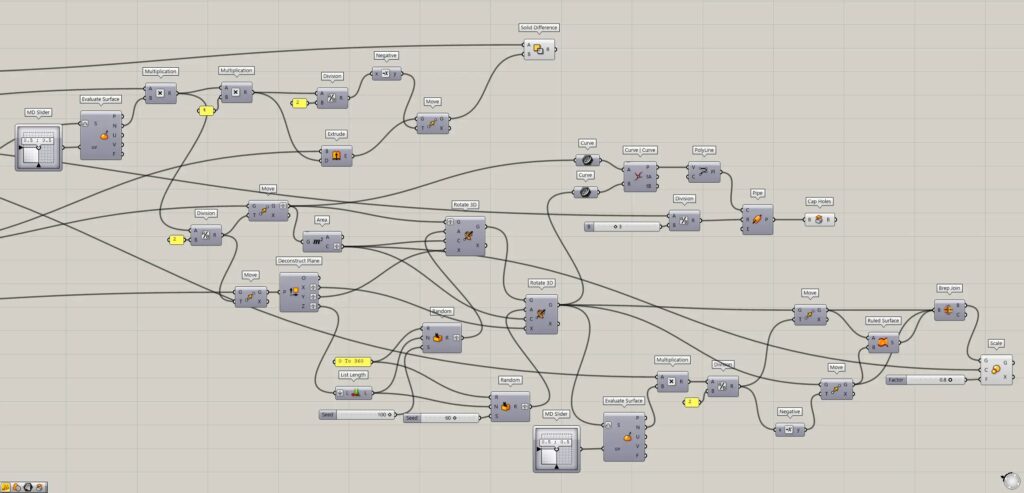
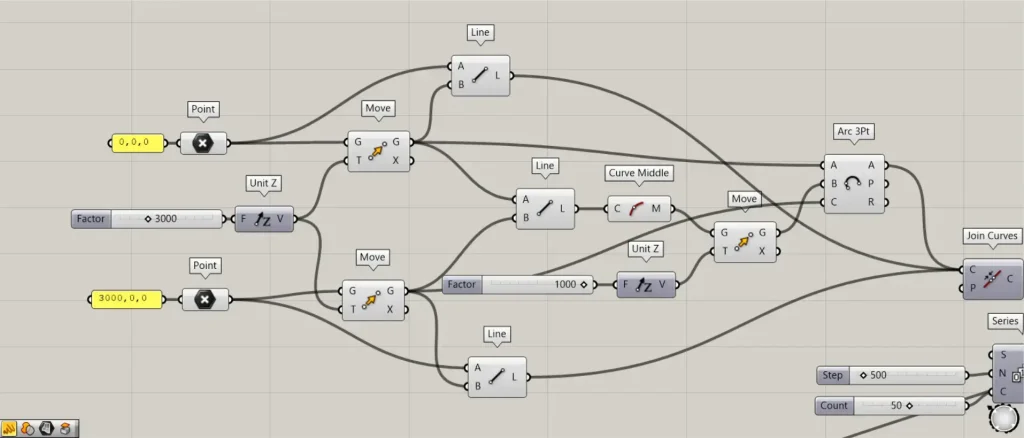
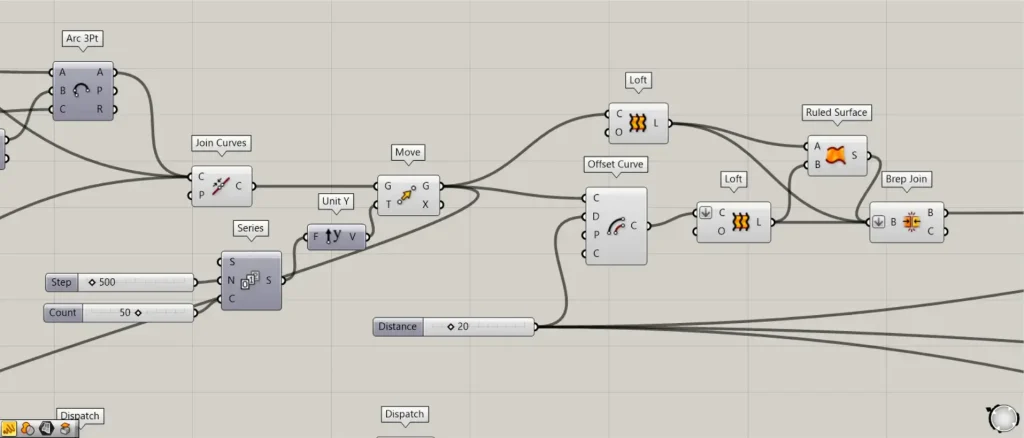
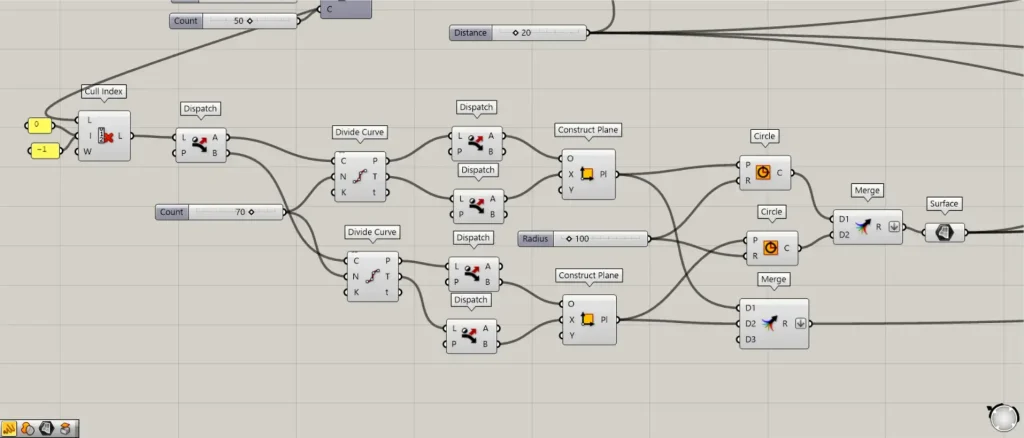
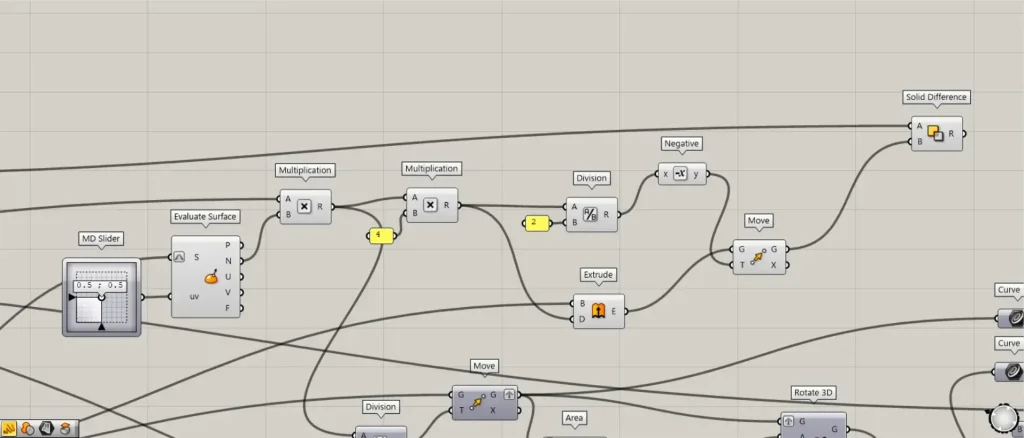
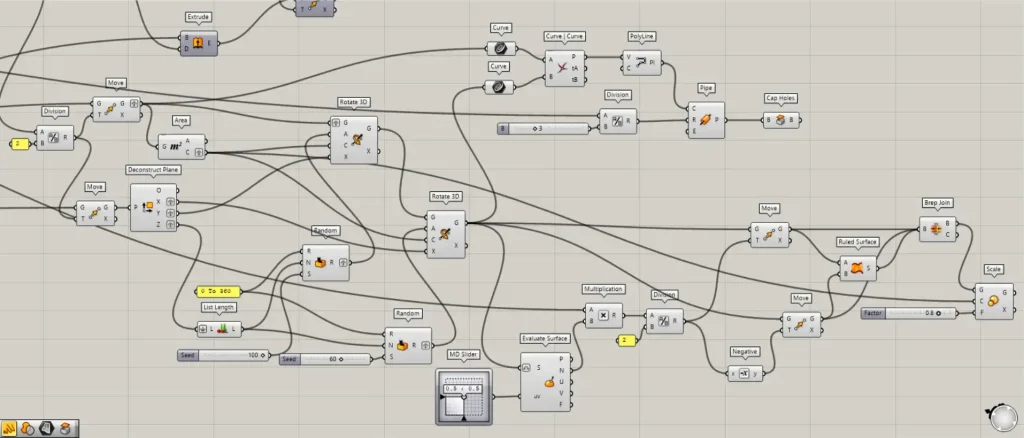
全体コンポーネント


全体コンポーネント:①Point ②Unit Z ③Move ④Line ⑤Curve Middle ⑥Arc 3Pt ⑦Join Curves ⑧Series ⑨Unit Y ⑩Offset Curve ⑪Loft ⑫Ruled Surface ⑬Brep Join ⑭Cull Index ⑮Dispatch ⑯Divide Curve ⑰Construct Plane ⑱Circle ⑲Merge ⑳Surface ㉑MD Slider ㉒Evaluate Surface ㉓Multiplication ㉔Division ㉕Negative ㉖Extrude ㉗Solid Difference ㉘Area ㉙Deconstruct Plane ㉚List Length ㉛Random ㉜Rotate 3D ㉝Curve ㉞Curve | Curve ㉟PolyLine ㊱Pipe ㊲Cap Holes ㊳Scale




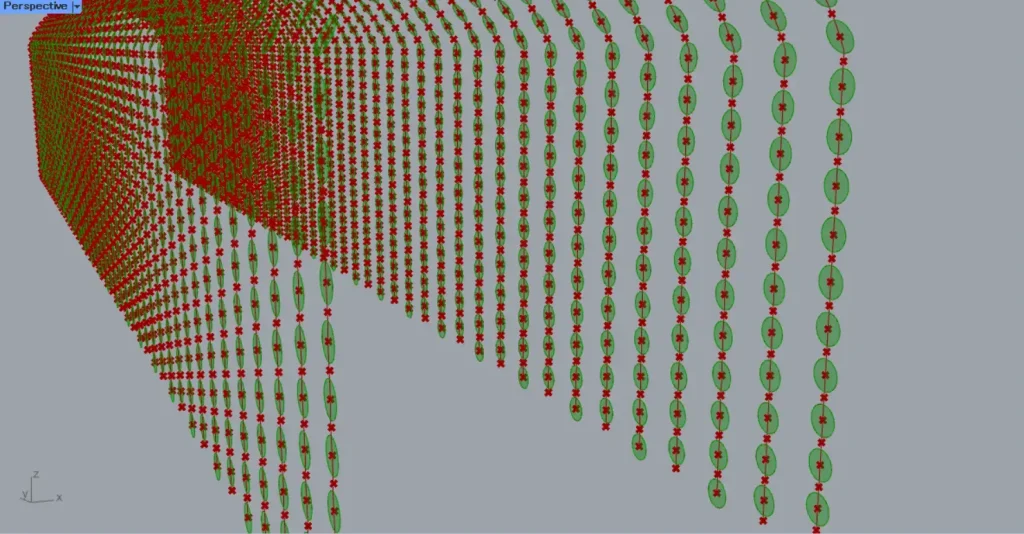
上4枚の画像は、ズームした様子です。
大まかなプログラミング内容


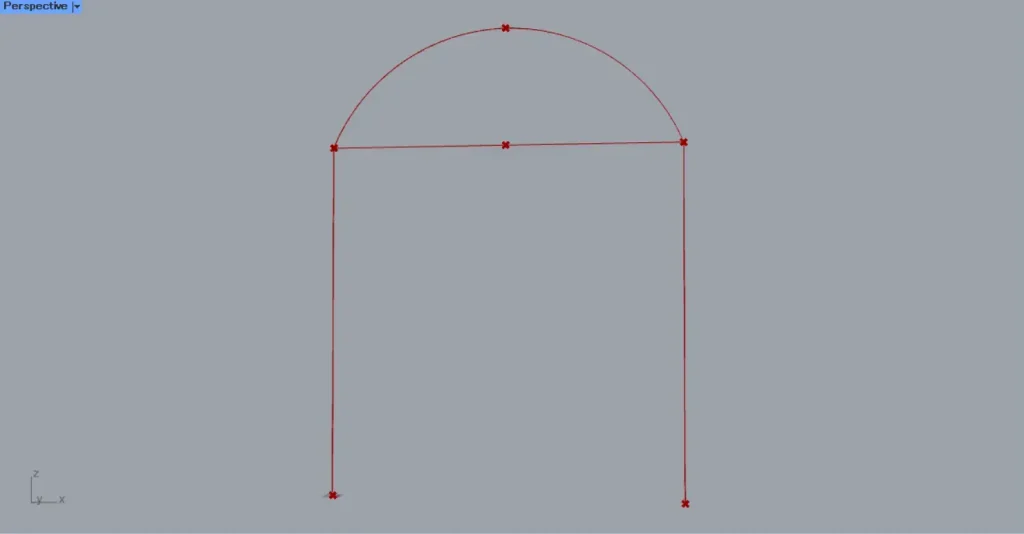
最初は、2つの点を真上方向に移動させ、点をつなぐ線を2本作成します。
その後、2つの線の上に、円弧を作成します。
2つの線と円弧を結合させると、アーチの線データができます。


その後、アーチをY軸方向に複数コピーします。
さらに、アーチの線データをオフセットし、アーチの厚みの基準を作ります。

その後、元々のアーチの線とオフセットした線データから、アーチを完成させます。


アーチを作るのに使用した線を活用します。
奇数番目と偶数番目の線を、それぞれ取得します。
さらに、線を分割する位置に点を作成し、その点も奇数番目と偶数番目を別々で取得します。
その後、点の位置に円を作成します。
これにより、線が1つ進むたびに、線の奇数番目と偶数番目で円の位置が変わります。


その後、円にアーチを貫通する程の厚みを付けます。
そして、アーチに穴を開けます。


その後、ランダムな数値を使用し、円を回転させます。
さらに、円とアーチをつなぐ部分の棒データも作成します。
最後に、円のスケールを少し小さくして完成です。
大雑把な解説で申し訳ありませんが、今回は以上になります。

![[Grasshopper]日建設計・安藤忠雄監修のW大阪のエントランスを再現](https://iarchway.com/wp-content/uploads/2024/11/eyecatch-16.jpg)





Comment