Extrudeコンポーネントの使い方について解説します。


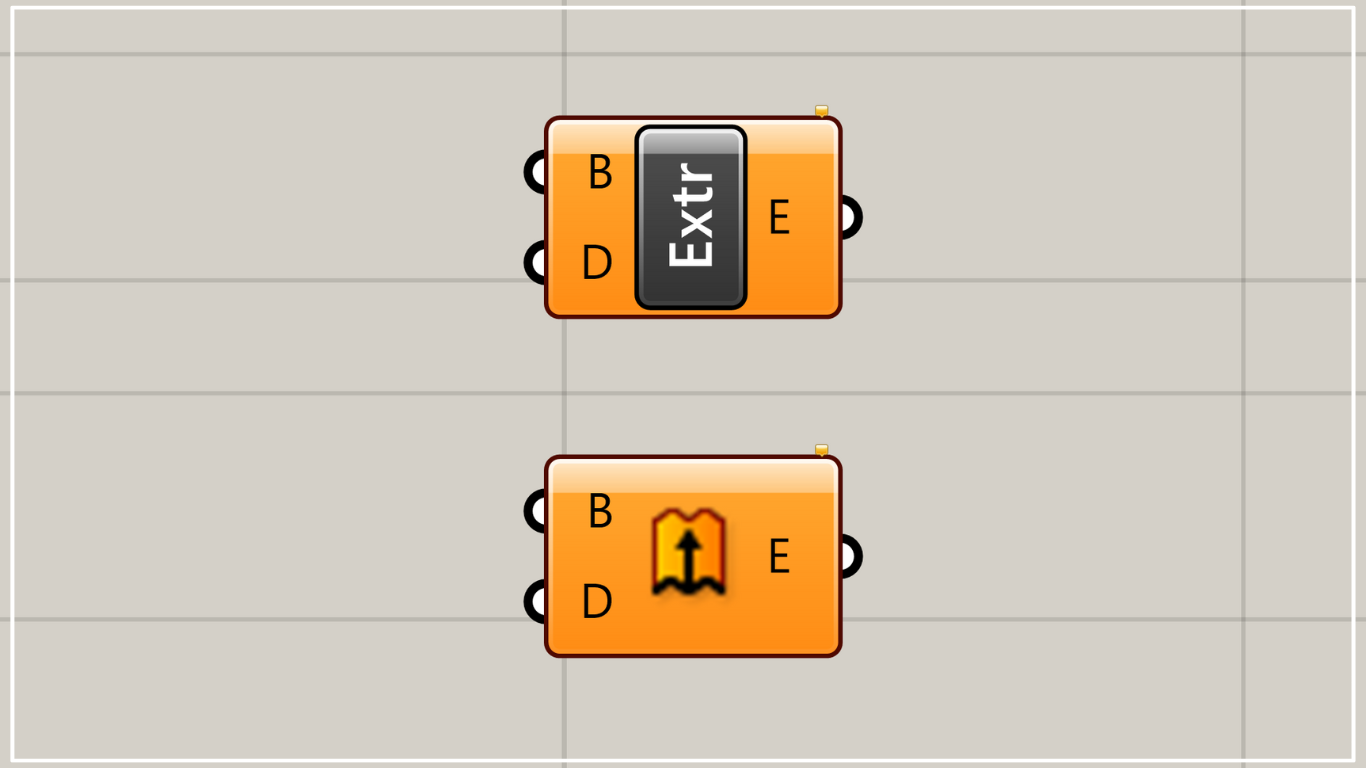
グラスホッパー上では上の2つのどちらかで表されます。
線・サーフェスを押し出し、サーフェス・ソリッド(Brep)を作成する

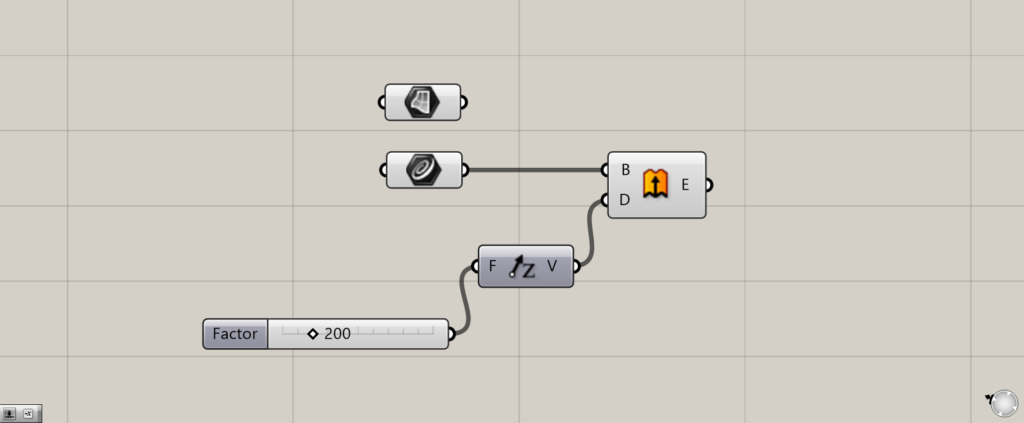
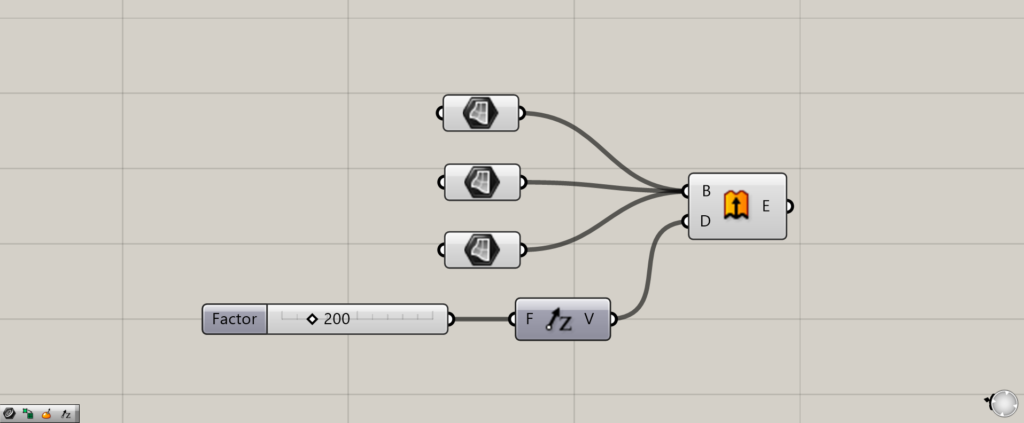
使用コンポーネント:①Surface ②Curve ③Unit Z ④Extrude
Extrudeを使用することで、線やサーフェスを押し出し、立体的なサーフェス・ソリッド(Brep)を作成することができます。
B端子には、線かサーフェスをつなぎます。
D端子には、ベクトルと数値の情報を入力します。
今回はZ方向に200の数値を入力しています。

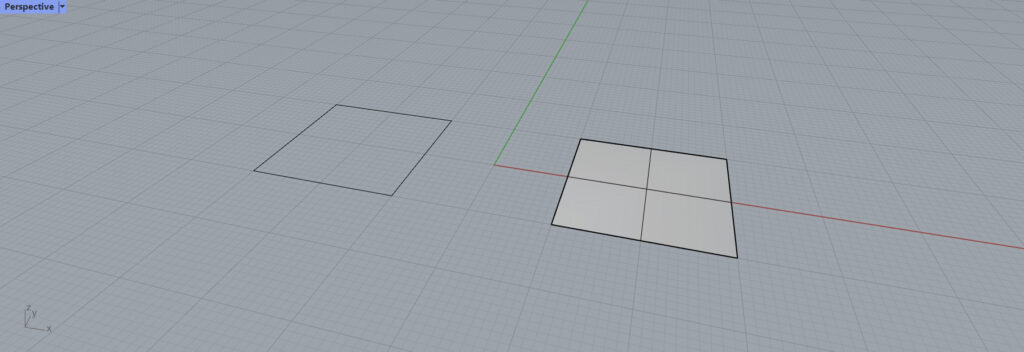
今回使用する線とサーフェスは、こちらになります。

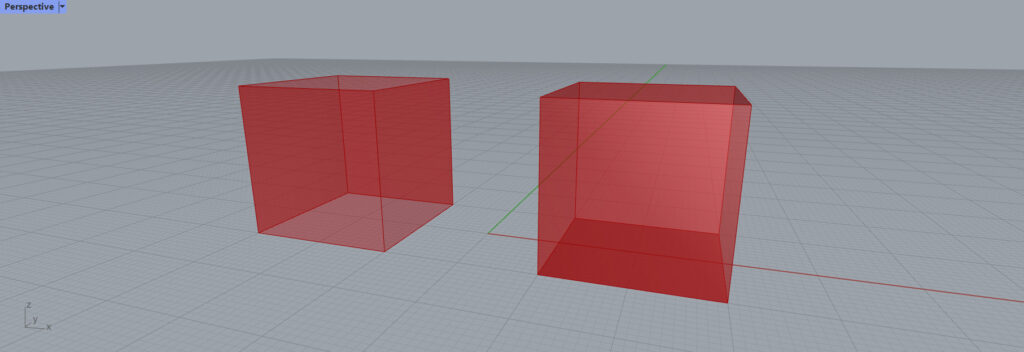
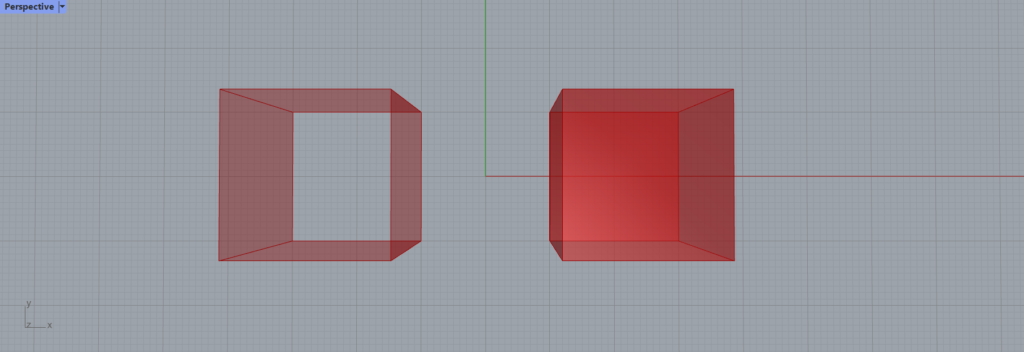
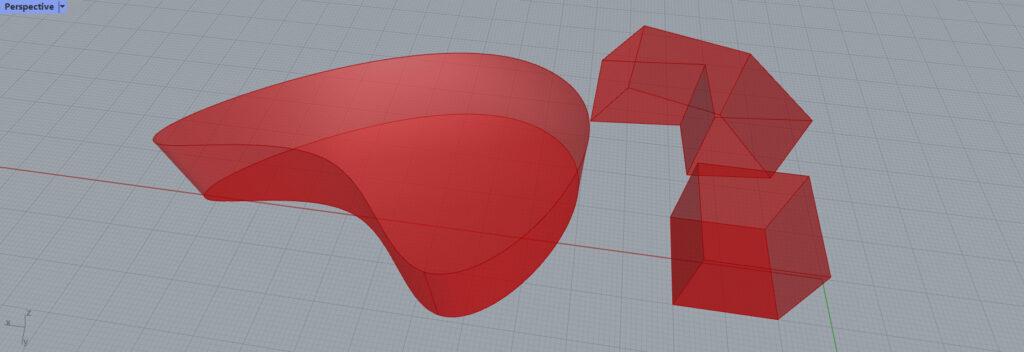
線とサーフェスに、それぞれExtrudeを使用しました。

線の場合は、このように開いています。
サーフェスの場合は、閉じられています。
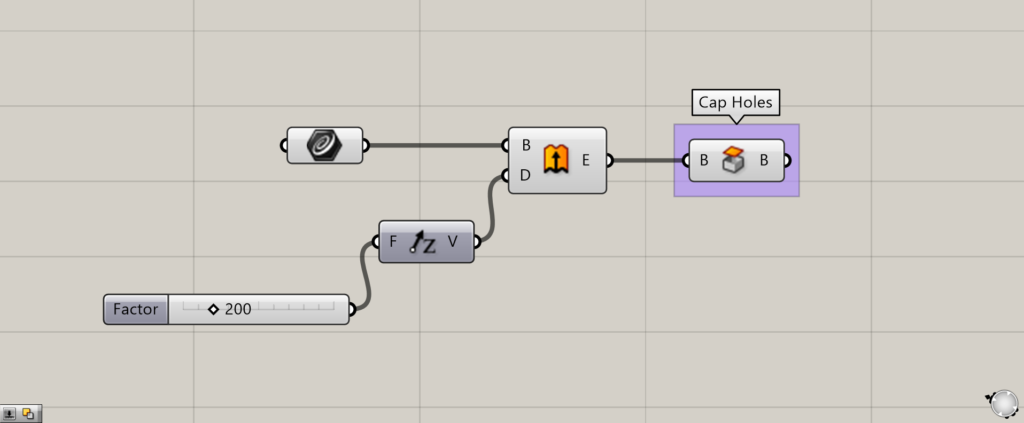
開いているのを閉じる

追加コンポーネント:①Cap Holes
もし、開いているのを閉じたい場合には、Cap Holesを使用します。

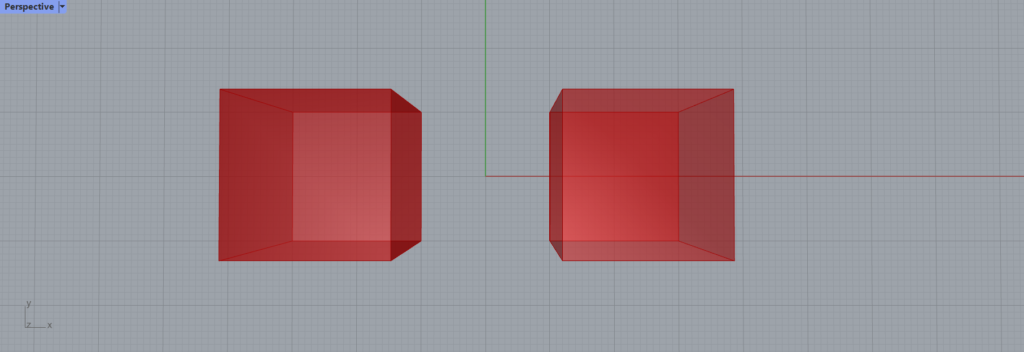
このように、開いていたのが、サーフェスのと同様にしっかりと閉じています。
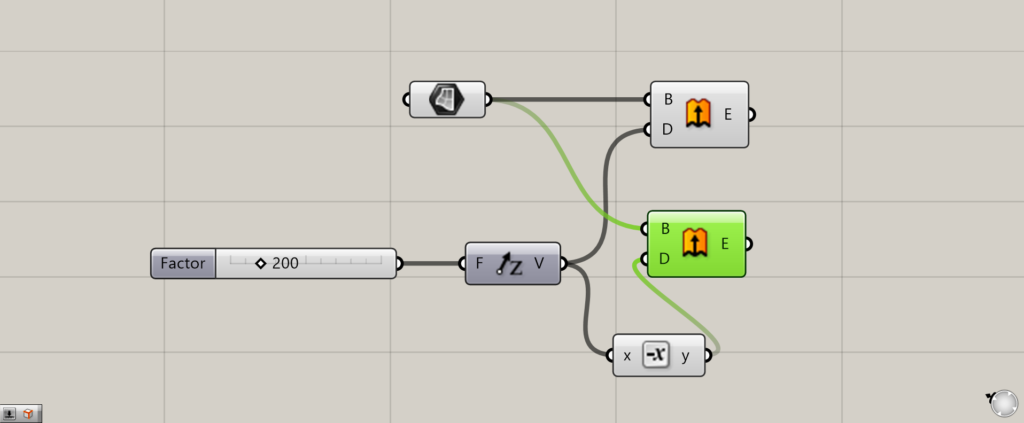
反対方向に押し出す

追加コンポーネント:①Negative
反対方向に押し出すには、Negativeを使用し、数値をマイナスにします。
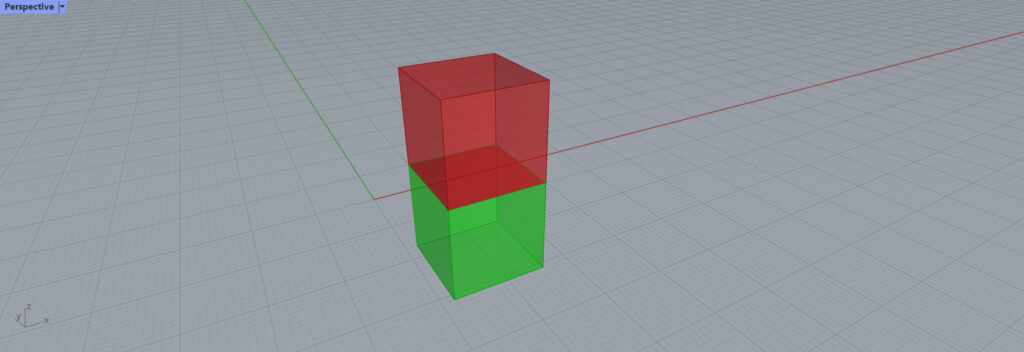
すると、逆方向に押し出されるようになります。

このように、上方向に加えて、下方向にも押し出せています。
複数まとめて押し出す

複数の線やサーフェスをまとめて押し出すこともできます。
B端子に、複数のサーフェスや線をつなげます。

すると、複数のサーフェスが一緒に押し出されました。
Extrudeコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]Extrudeコンポーネントの使い方](https://iarchway.com/wp-content/uploads/2024/03/eyecatch-14.png)







Comment