角度寸法を作成・編集する、Angle Dimention (Arc)の使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
角度寸法を作成・編集する
Angle Dimention (Arc)を使うことで、角度寸法を作成・編集することができます。

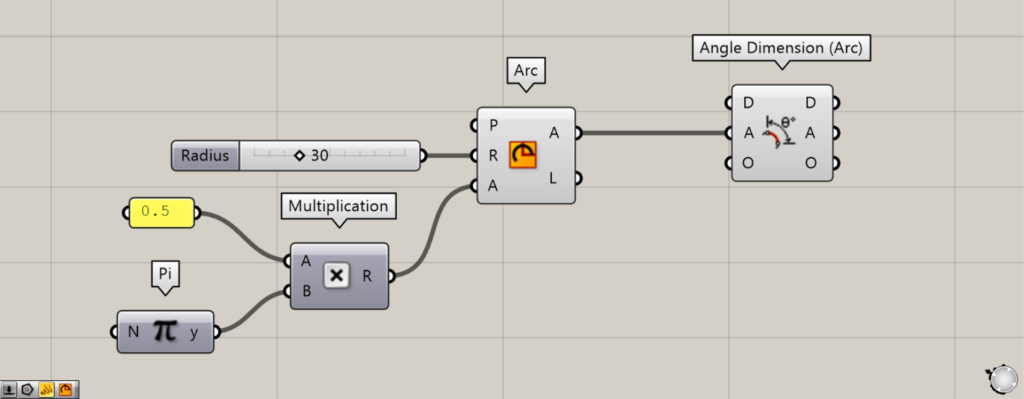
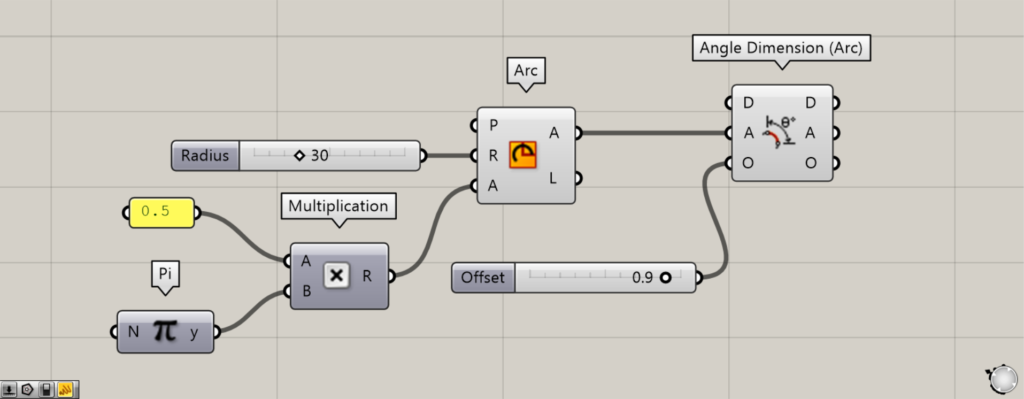
使用コンポーネント:①Pi ②Multiplication ③Arc ④Angle Dimention (Arc)
最初の例として、円弧から角度寸法を作成してみます。

まず、数値の0.5と、Piを用意します。
その後、0.5とPiをMultiplicationのAとB端子にそれぞれつなげます。
すると掛け算され、0.5π(π/2)が作成されます。
その後、ArcのA端子に、Multiplicationをつなげます。
さらに、ArcのR端子に、半径の数値を入力します。
今回は、30を入力しています。
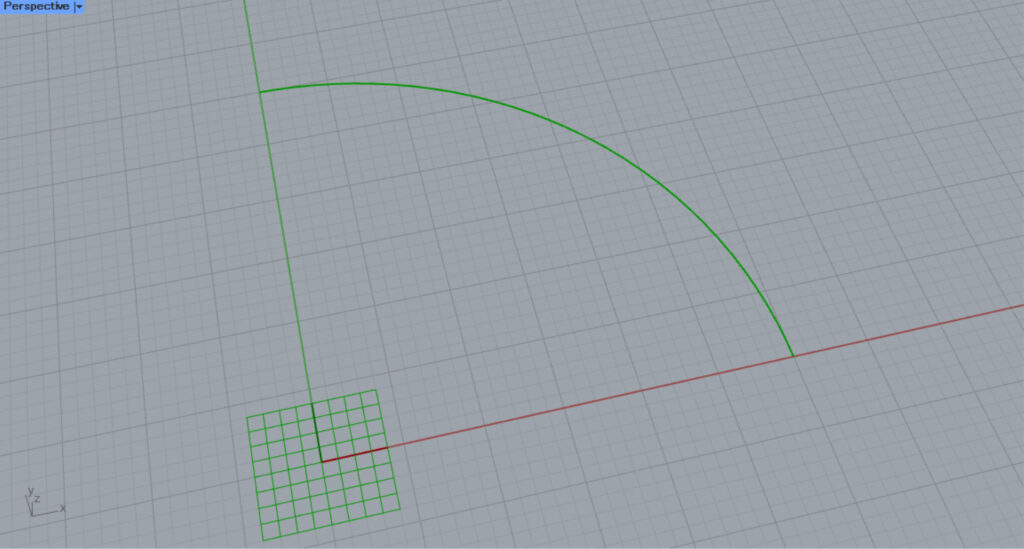
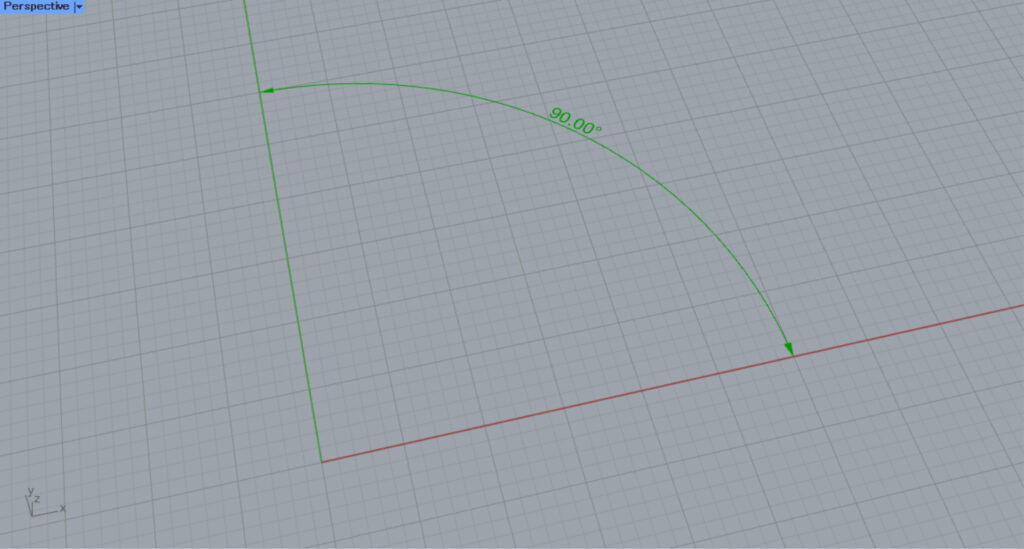
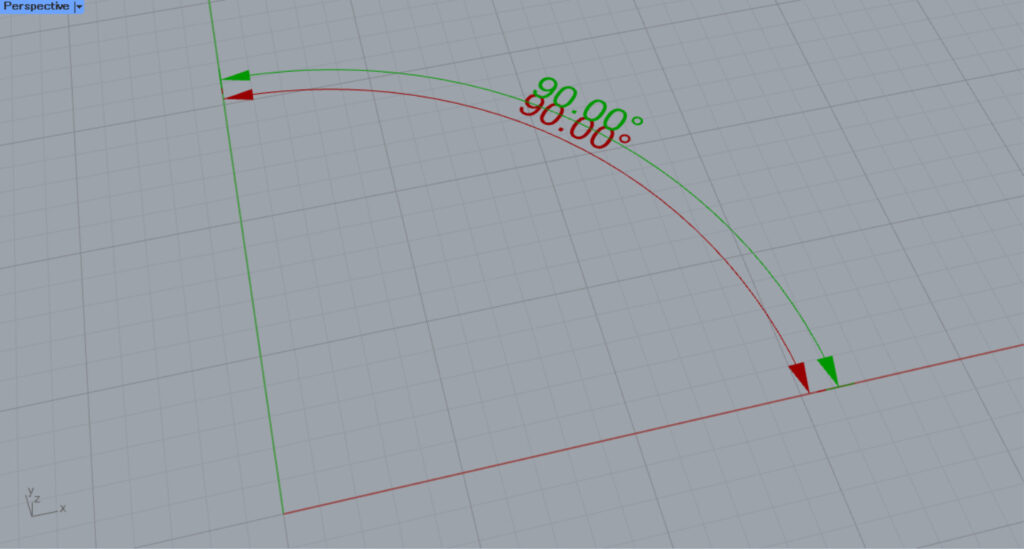
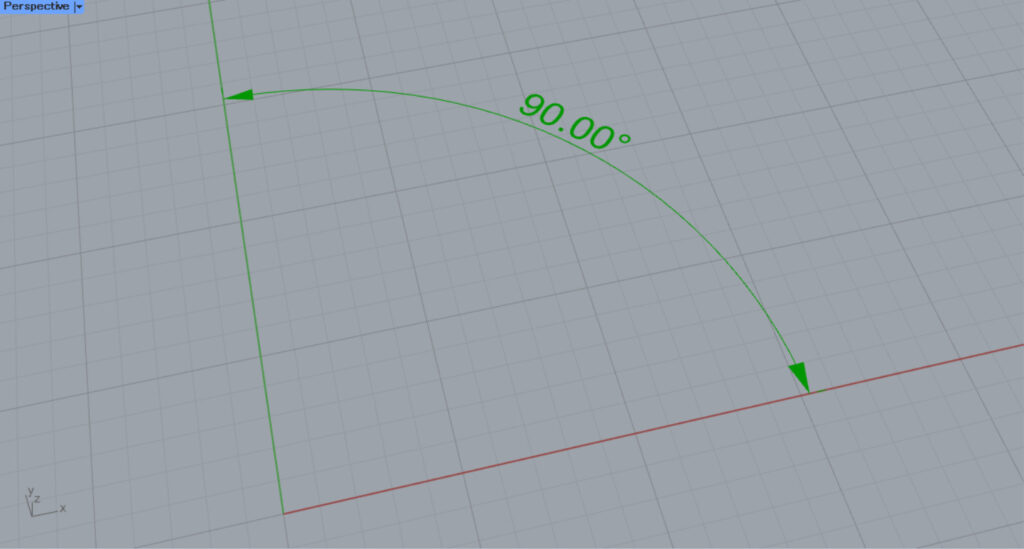
すると、上の画像のような円弧が作成されました。

その後、Arcの右側のA端子を、Angle Dimention (Arc)のA端子につなげます。
すると、円弧から角度寸法が作成されました。
このように、Angle Dimention (Arc)を使うことで、円弧から角度寸法を作成することができます。

O端子に数値を入力することで、角度寸法をオフセットすることができます。
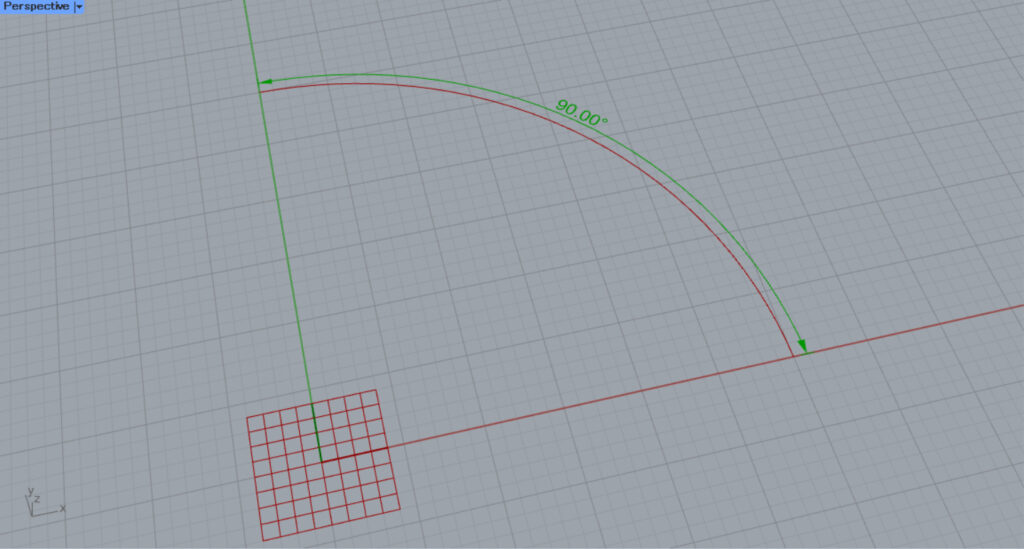
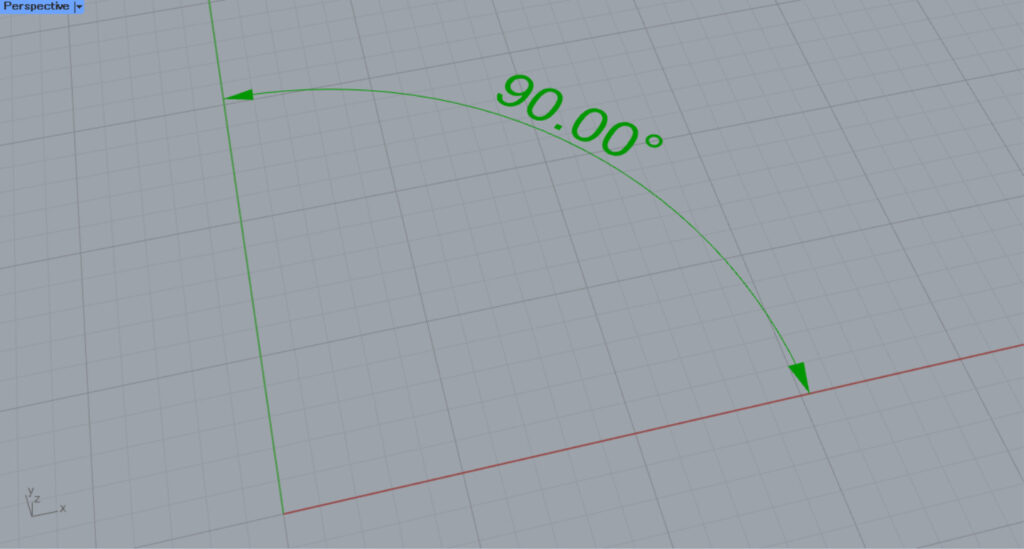
例として、0.9を入力してみました。

すると、上の画像のように入力した数値の分だけ、角度寸法がオフセットされました。

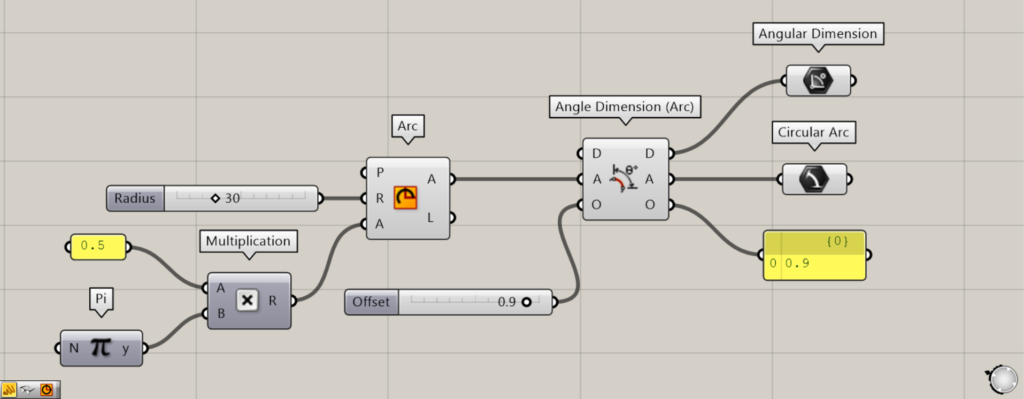
追加コンポーネント:①Angular Dimension ②Circular Arc
Angle Dimention (Arc)から出力されるデータを見てみましょう。
D端子からは、作成された角度寸法が出力されます。
A端子からは、角度寸法を作成する際に使われた、円弧の線データが出力されます。
O端子からは、オフセットされた距離の数値が出力されます。

次は、すでにある角度寸法を編集してみます。
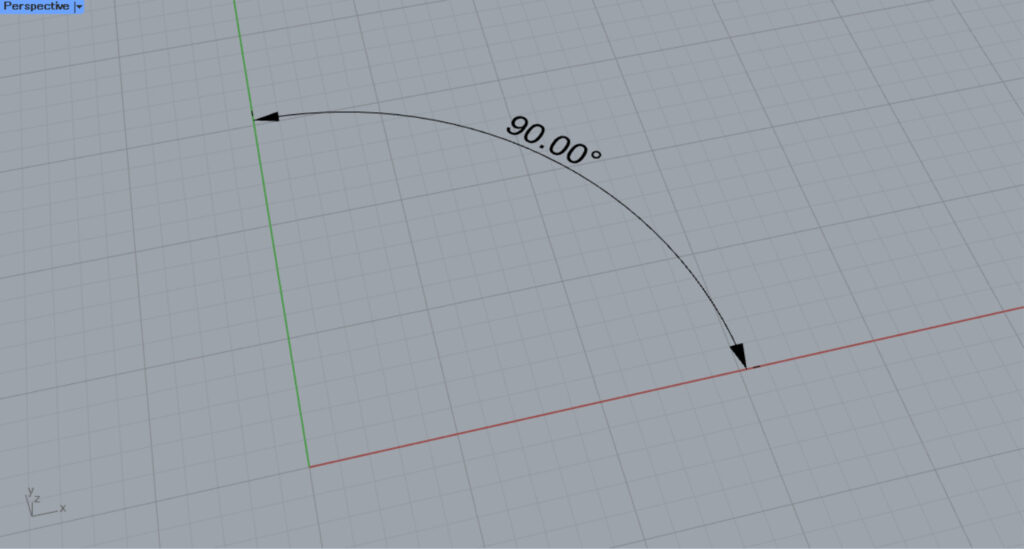
今回は、ライノセラス上の角度寸法を編集してみます。

使用コンポーネント:①Angular Dimension ②Angle Dimention (Arc)

Angular Dimensionに、ライノセラス上の角度寸法を格納します。
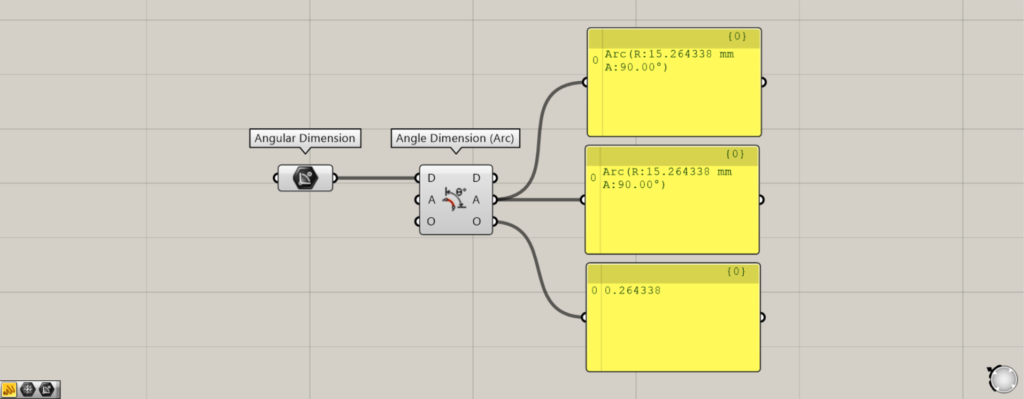
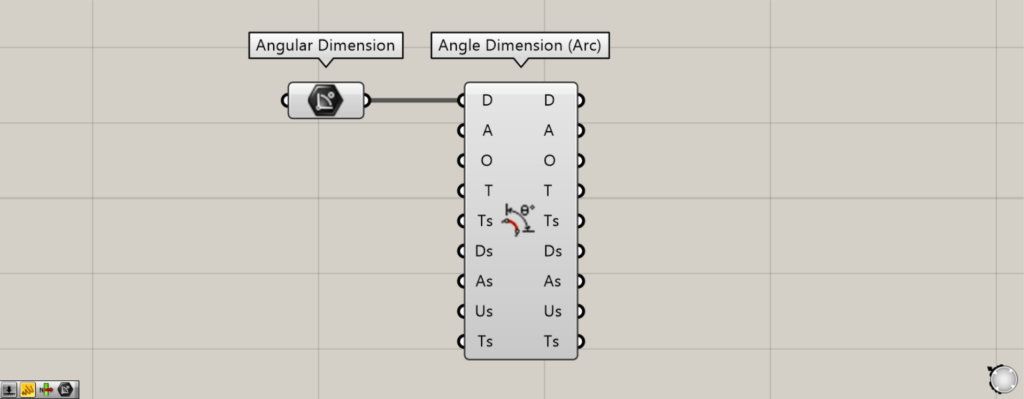
その後、Angular DimensionをAngle Dimention (Arc)のD端子につなげます。
すると、ライノセラス上の角度寸法が、Angle Dimention (Arc)に反映されます。
そのため、出力されるデータを見てみると、角度寸法と円弧、オフセットされた距離の情報を見ることができます。

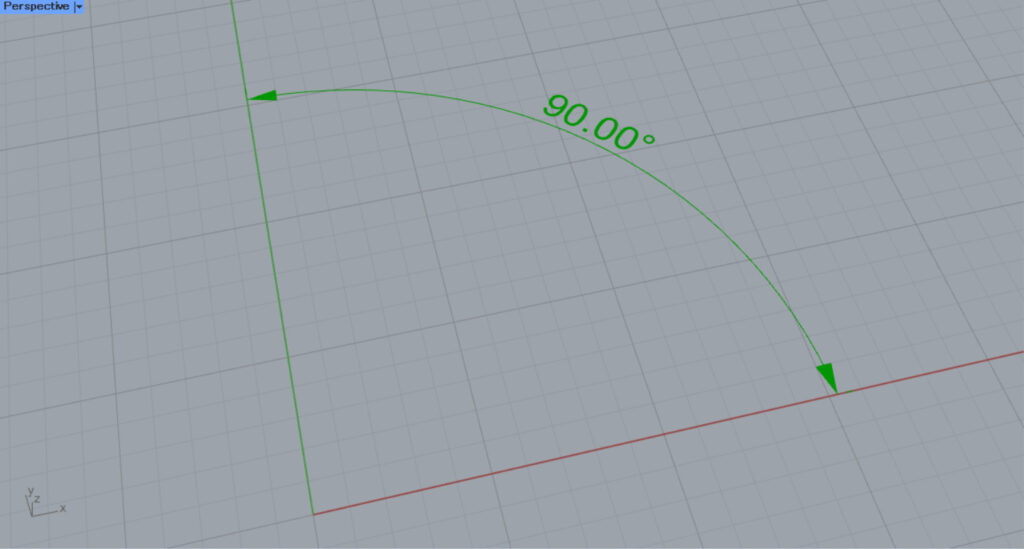
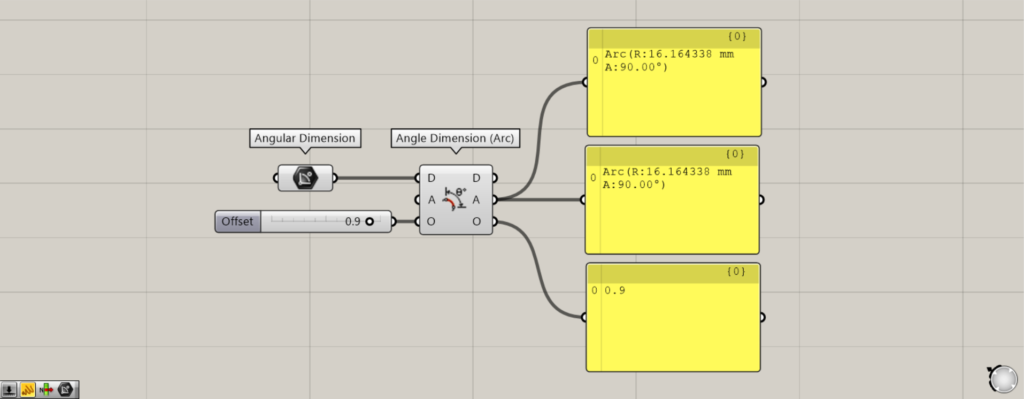
例として、O端子のオフセットする数値を編集してみます。
今回は、O端子に0.9を入力しました。

すると、元々の角度寸法から、オフセットする距離を編集できました。
このように、既存の角度寸法を編集することもできます。
角度寸法の詳細な設定

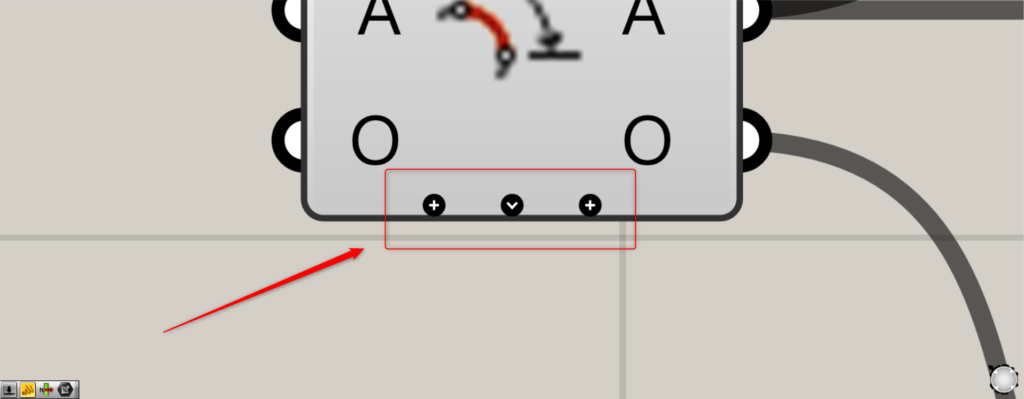
Angle Dimention (Arc)に向かってズームすると、+マークと矢印が表示されます。

+マークを押すと、1つずつ端子が新たに表示されます。
矢印マークの場合、新たに編集できる端子が全て表示されます。

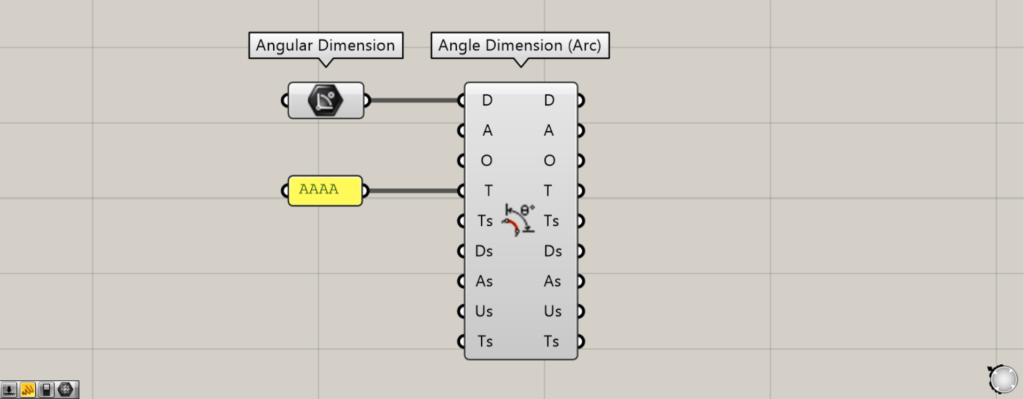
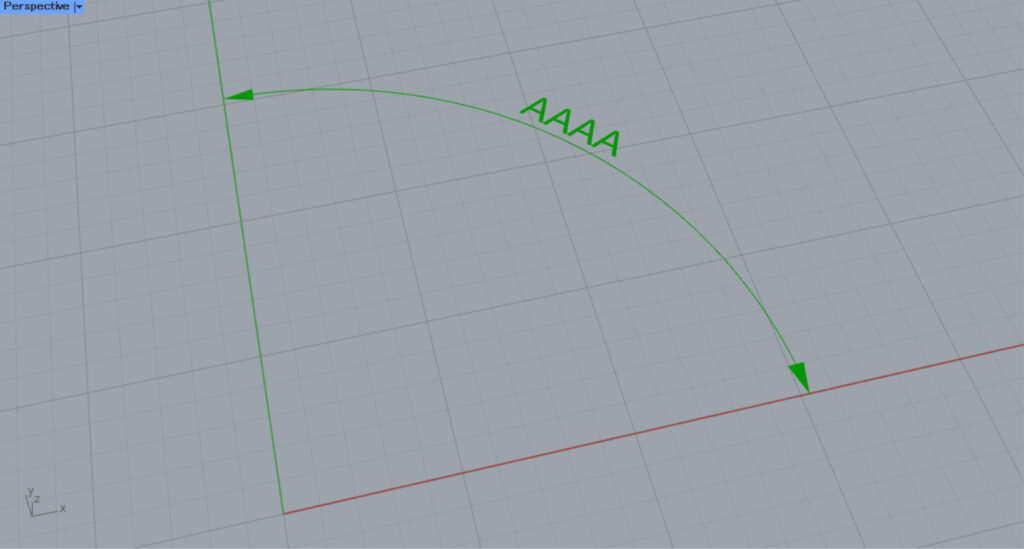
T端子に文字データを入力することで、表示される文字を編集できます。

このように、表示される文字が変わりました。

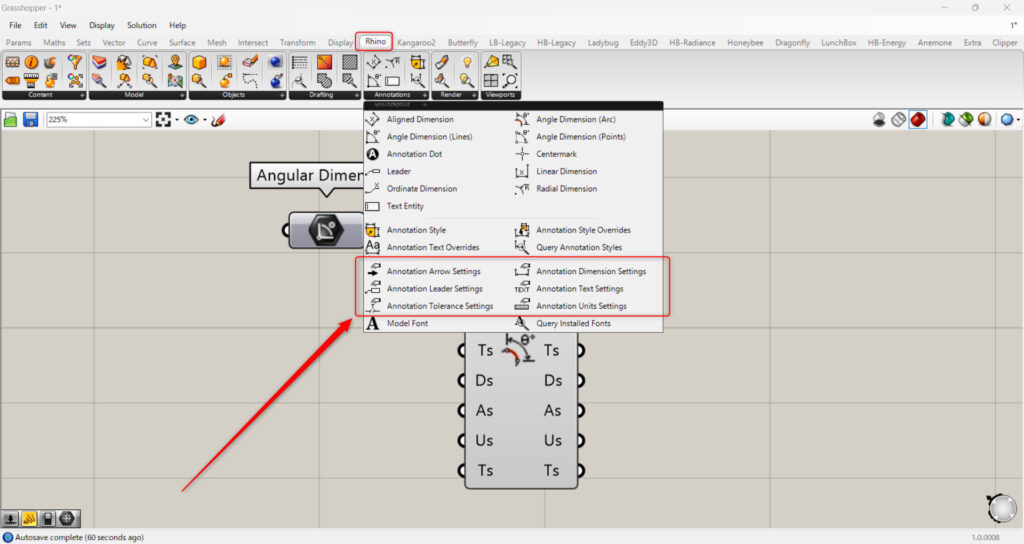
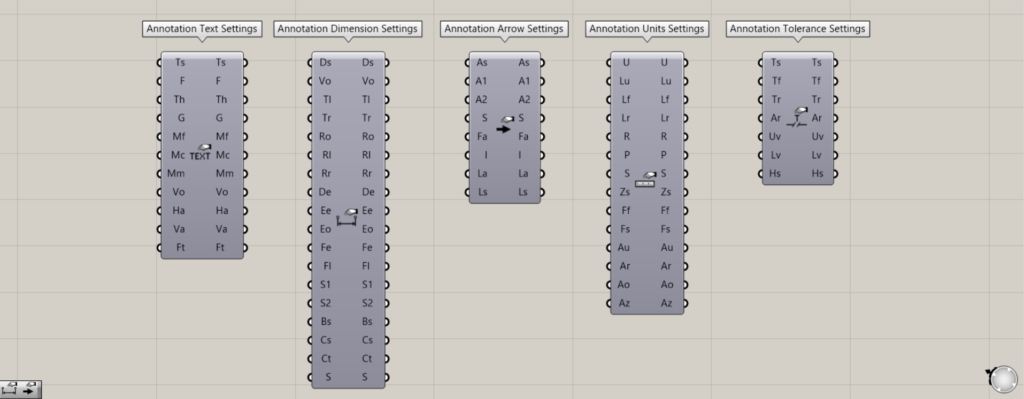
Ts・Ds・As・Us・Ts端子は、Rhinoタブにある下の方のコンポーネントを使い、詳細な設定ができます。

Ts端子には、Annotation Text Settingsを使います。
Ts端子では、文字の設定ができます。
Ds端子には、Annotation Dimension Settingsを使います。
Ds端子では、寸法の設定ができます。
As端子には、Annotation Arrow Settingsを使います。
As端子では、矢印の設定ができます。
Us端子には、Annotation Units Settingsを使います。
Us端子では、単位の設定ができます。
Ts端子には、Annotation Tolerance Settingsを使います。
Ts端子では、許容誤差の設定ができます。

追加コンポーネント:①Annotation Text Settings
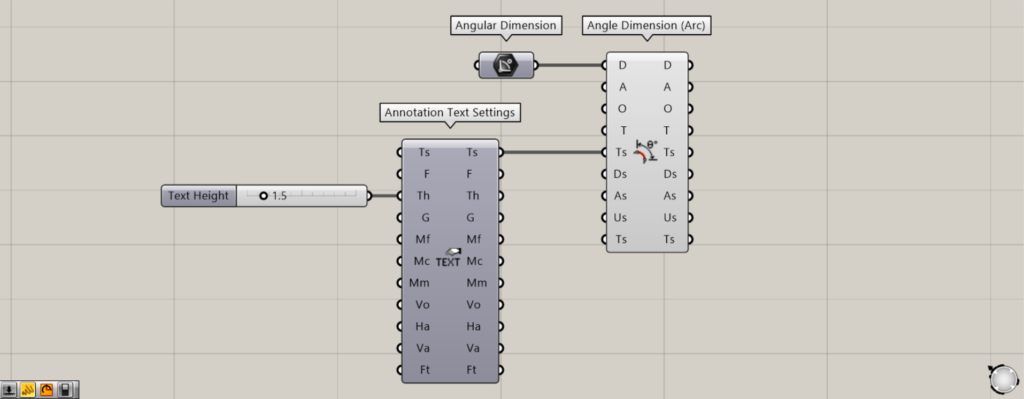
今回は例として、Annotation Text Settingsで文字サイズを変更した例を見てみましょう。

元々の角度寸法のサイズです。

Annotation Text SettingsのTh端子に、1.5を入力しました。
すると、文字サイズが大きくなりました。
このように、Ts・Ds・As・Us・Ts端子では、細かな設定ができます。
Angle Dimention (Arc)コンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]角度寸法を作成・編集するAngle Dimention (Arc)の使い方](https://iarchway.com/wp-content/uploads/2024/10/eyecatch-3.png)







Comment