3点から角度寸法を作成する、Angular Dimensionの使い方について解説します。


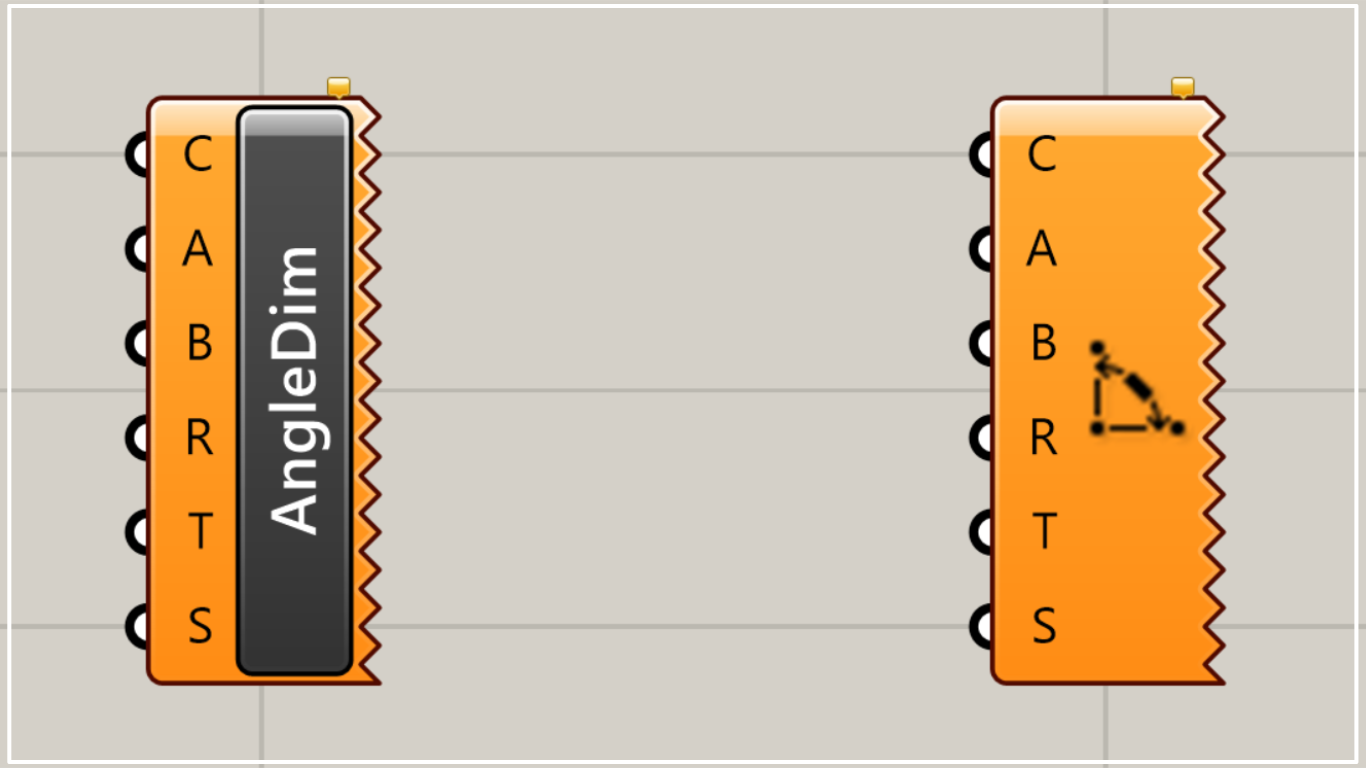
グラスホッパー上では上の2つのどちらかで表されます。
角度寸法を作成する
Angular Dimensionを使うことで、角度寸法を作成することができます。

今回は、ライノセラス上の3つの点を使い、角度寸法を作成します。

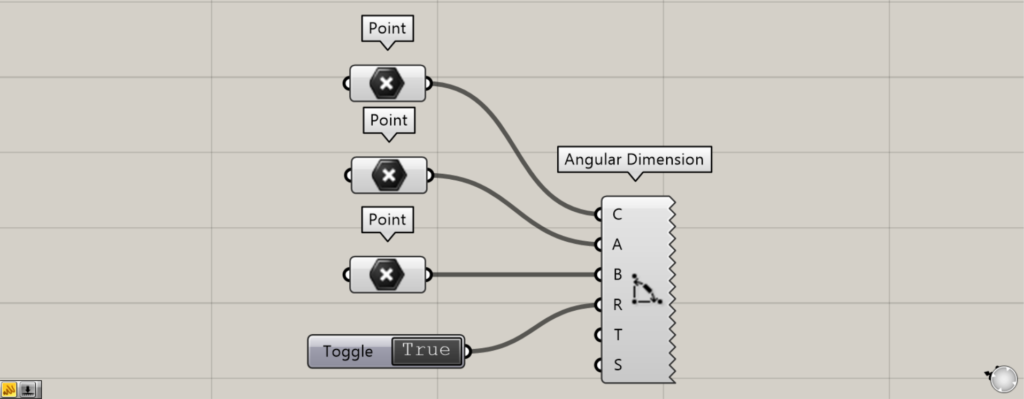
使用コンポーネント:①Point ②Angular Dimension
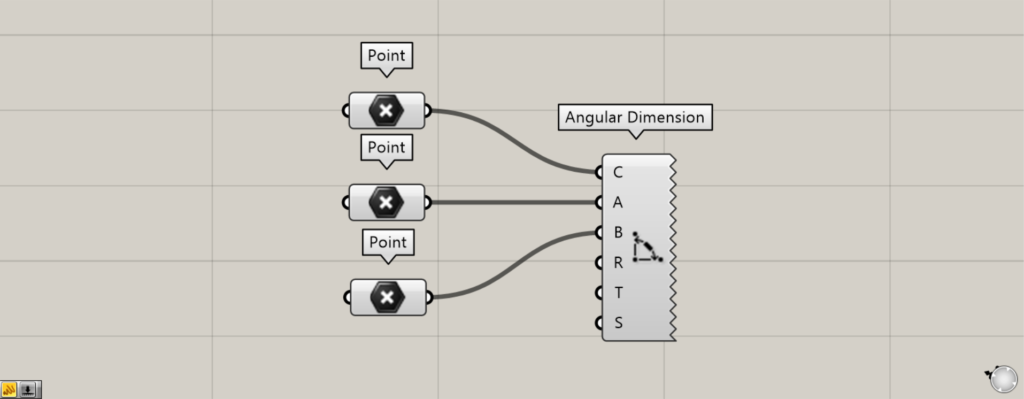
最初に、3つのPointに、ライノセラス上の3つの点をそれぞれ格納します。

C端子には、中心点となる点が格納されているPointをつなげます。

A端子とB端子には、始点と終点となる点が格納されているPointを、それぞれ格納します。

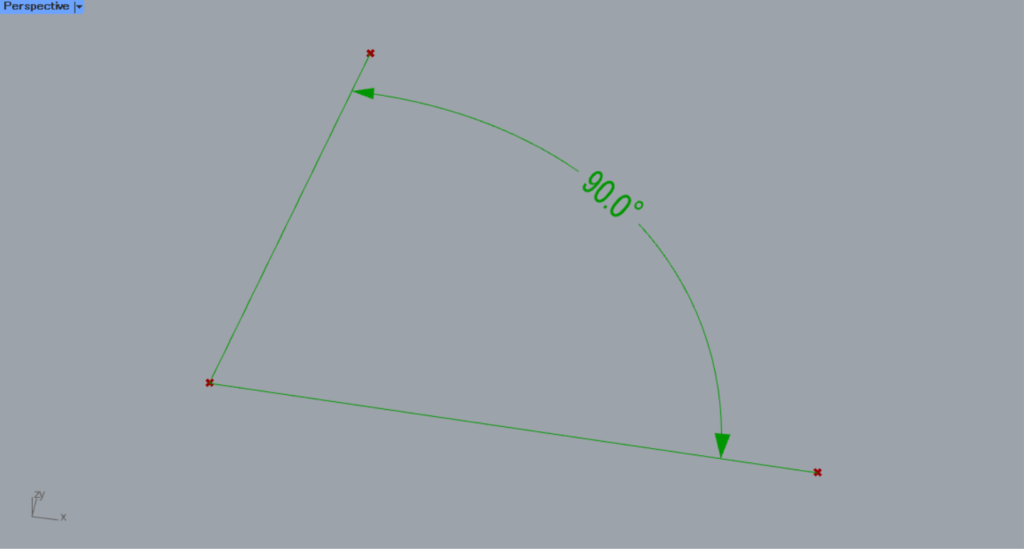
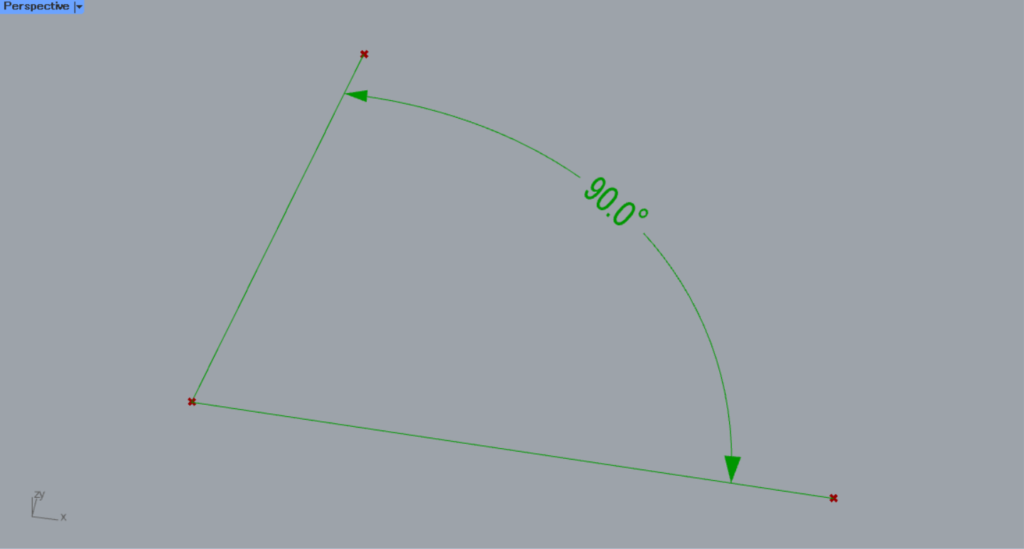
すると、このように角度寸法が作成されました。

追加コンポーネント:①Boolean Toggle
R端子では、角度寸法を反転するかを設定できます。
反転する場合、Trueをつなげます。
今回は、TrueにしたBoolean Toggleをつなげています。

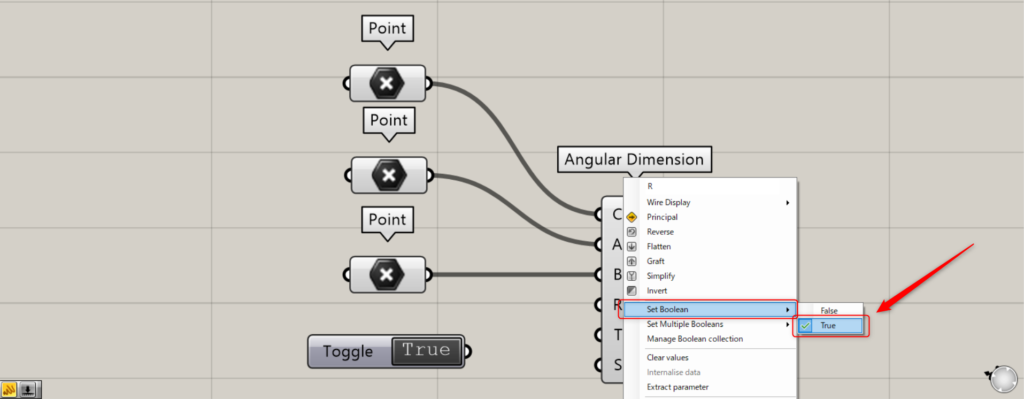
もしくは、R端子を右クリックし、Set BooleanからTrueを選択します。

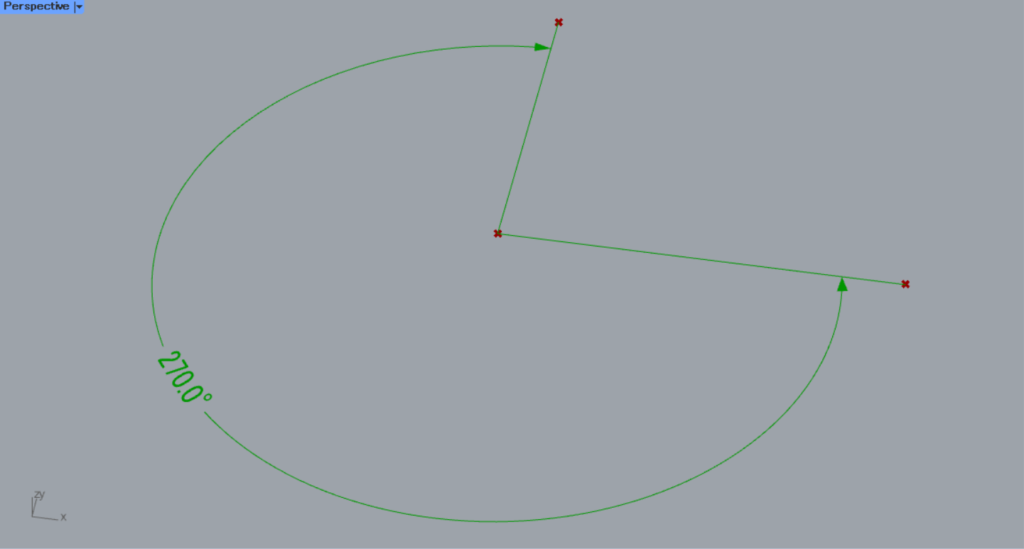
すると、このように角度寸法が反転しました。

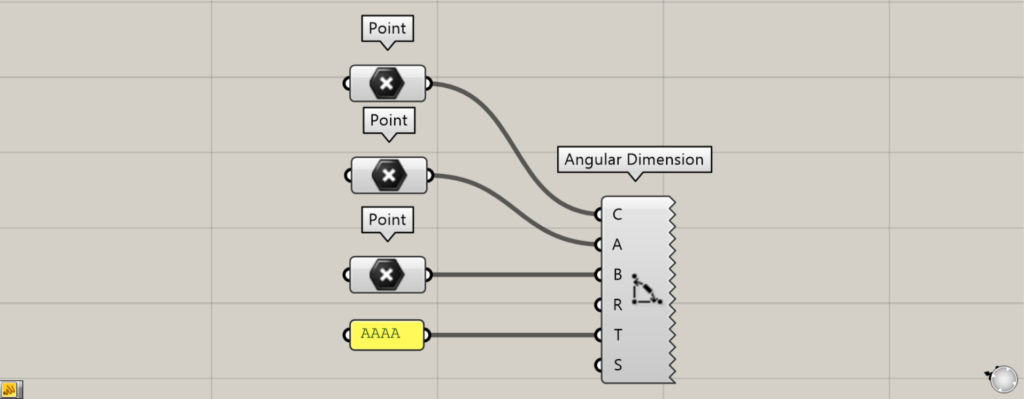
T端子に文字情報をつなげると、表示させる文字を設定できます。

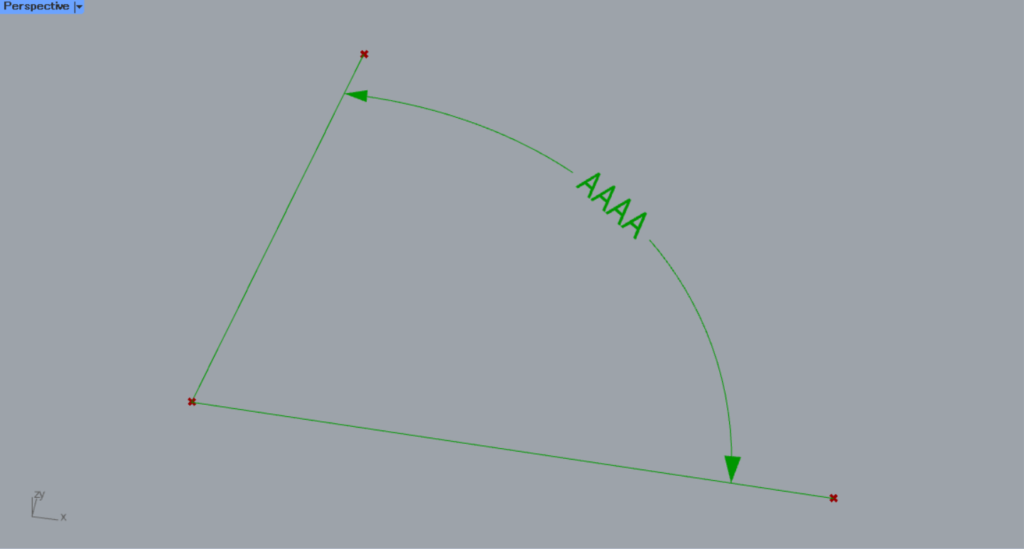
すると、このように表示される文字が変わりました。

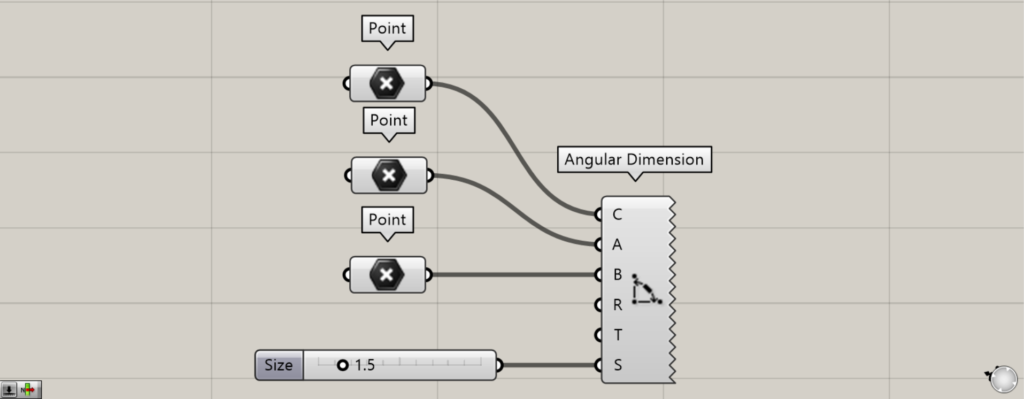
S端子に数値を入力することで、文字のサイズを変えることができます。
上の画像は、デフォルトの状態です。

S端子に、1.5を入力しました。

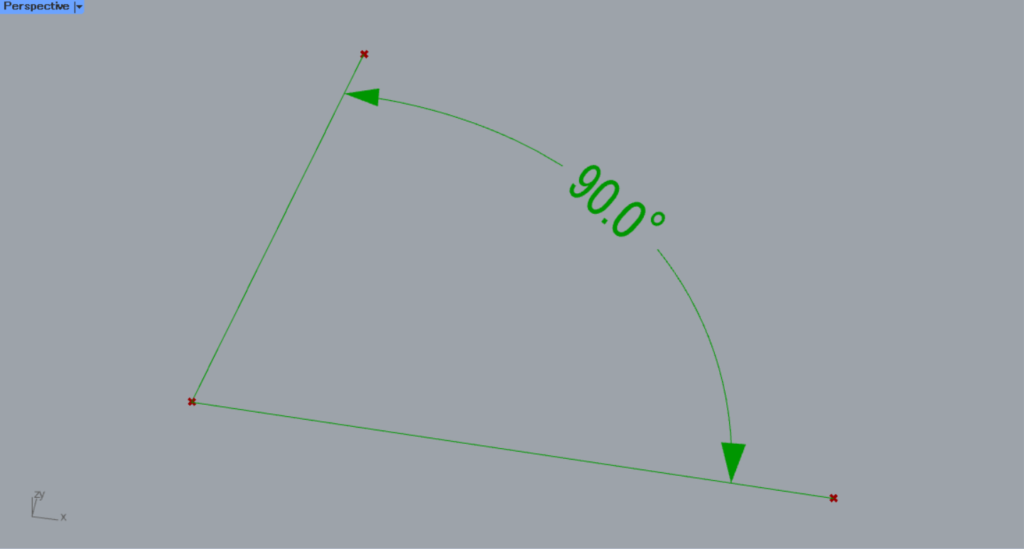
すると、このように文字のサイズが変わりました。
Angular Dimensionコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]3点から角度寸法を作成するAngular Dimensionの使い方](https://iarchway.com/wp-content/uploads/2024/10/eyecatch-5.png)







Comment