Brepコンポーネントの使い方について解説します。


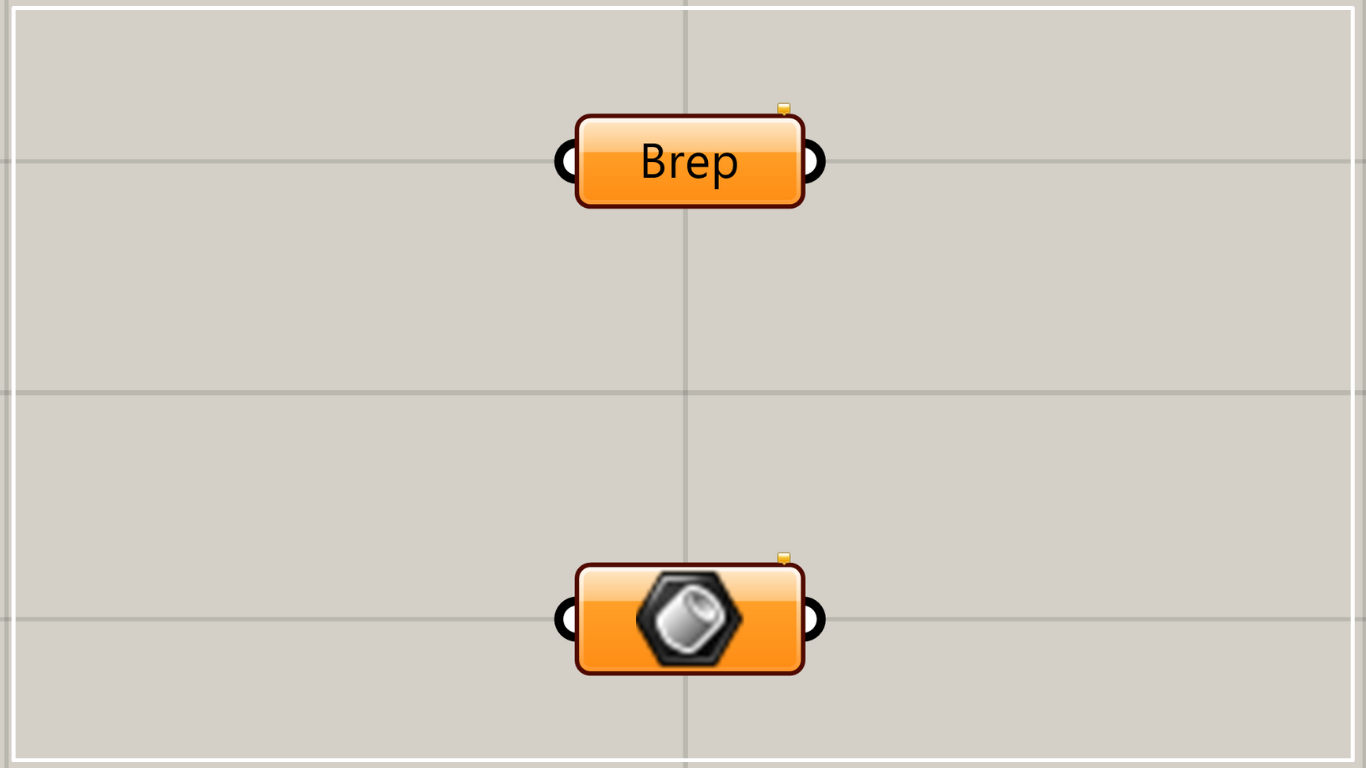
グラスホッパー上では上の2つのどちらかで表されます。
Brepオブジェクト(サーフェスやポリサーフェス)やSubDなどを格納する
Brepを使うことで、サーフェスやポリサーフェス・SubDなどを格納することができます。
ライノセラスのBrepオブジェクトを1つ格納する

ライノセラスのBrepオブジェクトを、1つ格納してみます。
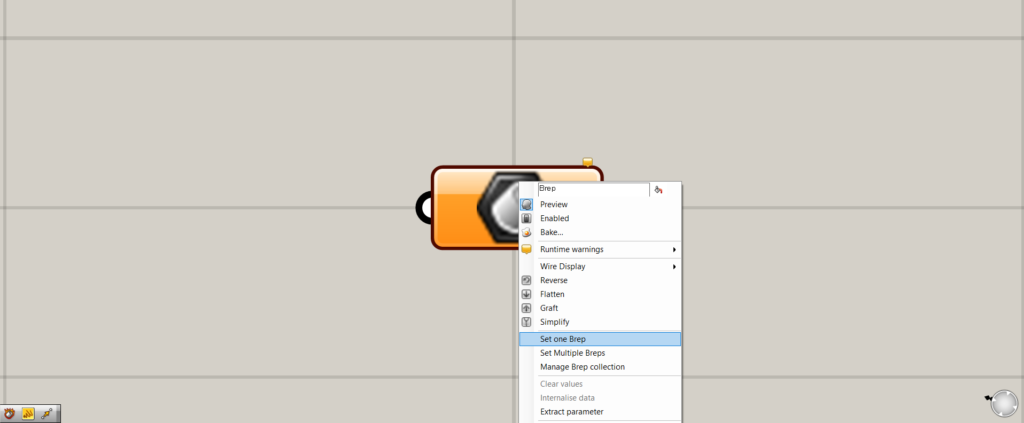
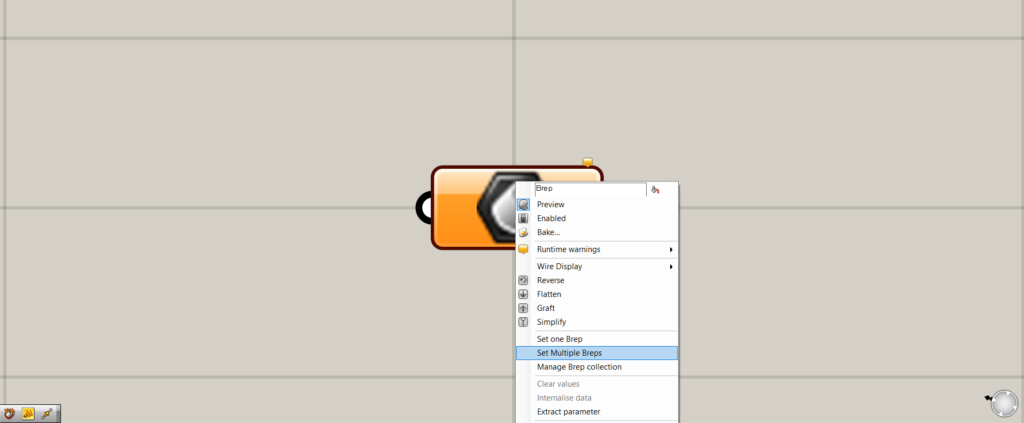
Brepを右クリックし、Set one Brepを選択します。

すると、ライノセラスの画面に切り替わります。
ライノセラス上のBrepオブジェクトを選択します。

すると、グラスホッパー上の画面に戻ります。
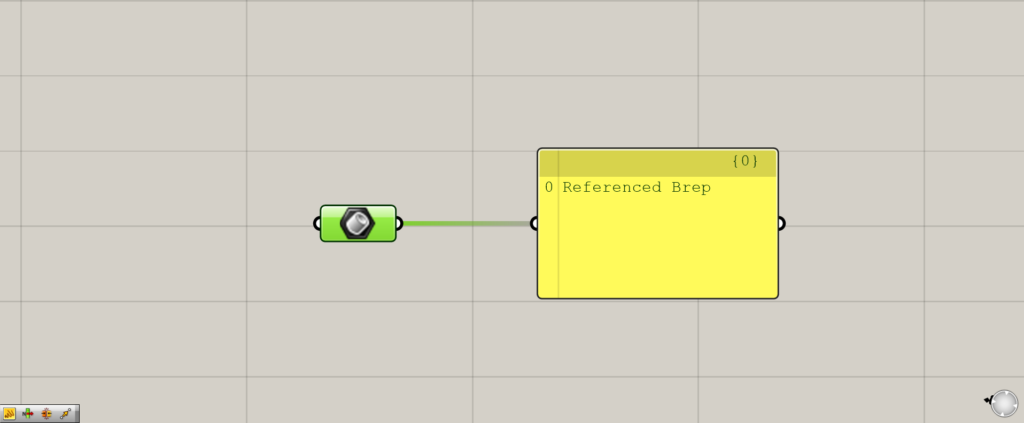
Brepが、オレンジ色から白色に変わっていたら、格納成功です。

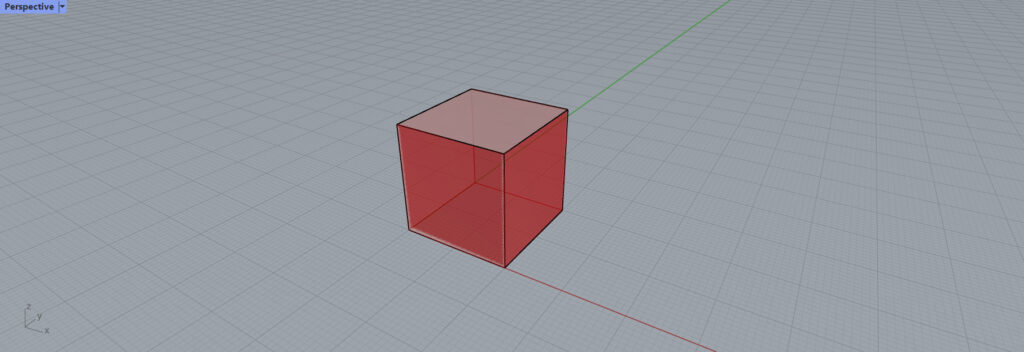
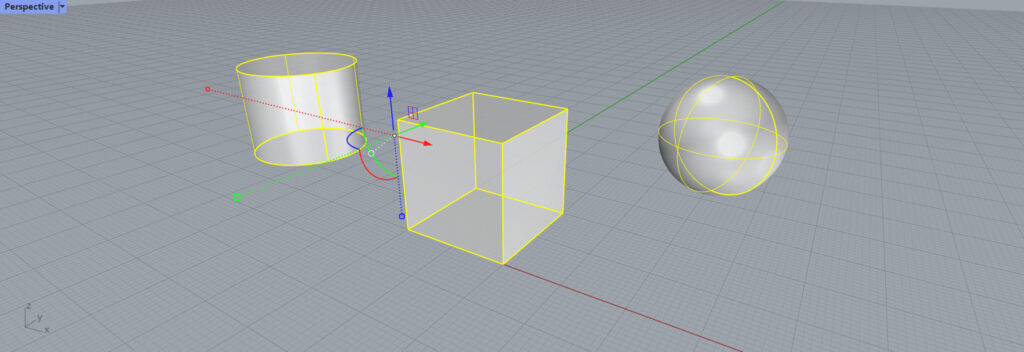
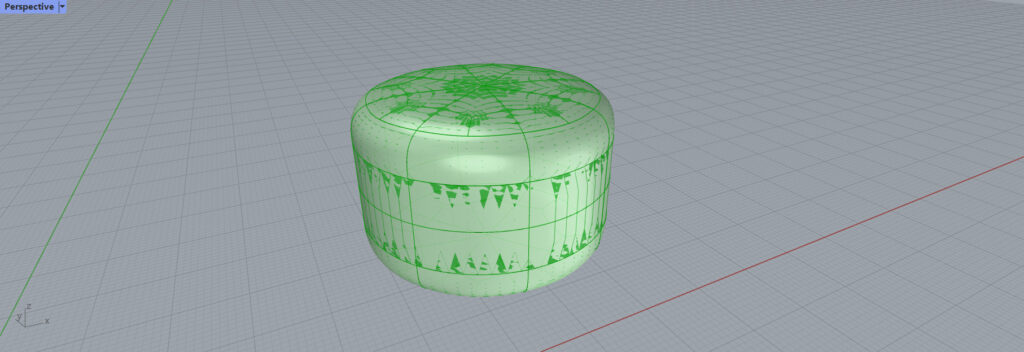
ライノセラス上で見ると、このように格納されていることが分かりました。
ライノセラスのBrepオブジェクトを複数格納する

ライノセラスのBrepオブジェクトを、複数格納することもできます。
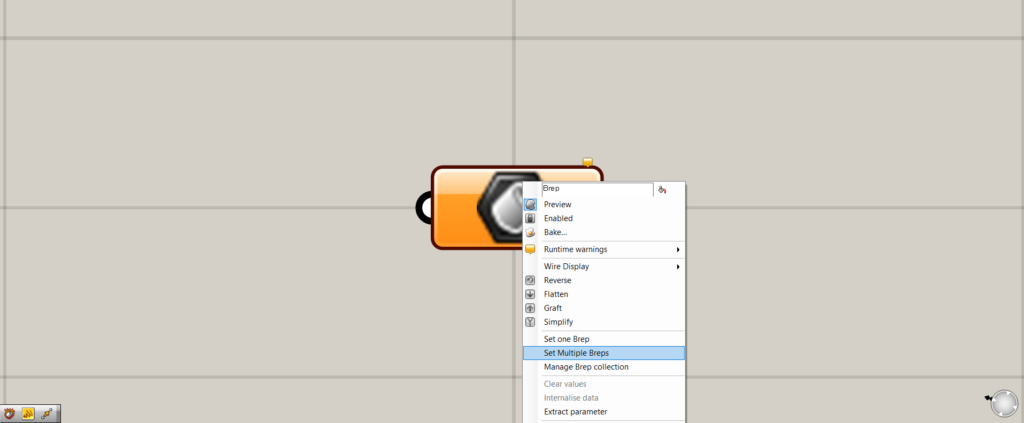
Brepを右クリックし、Set Multiple Brepsを選択します。

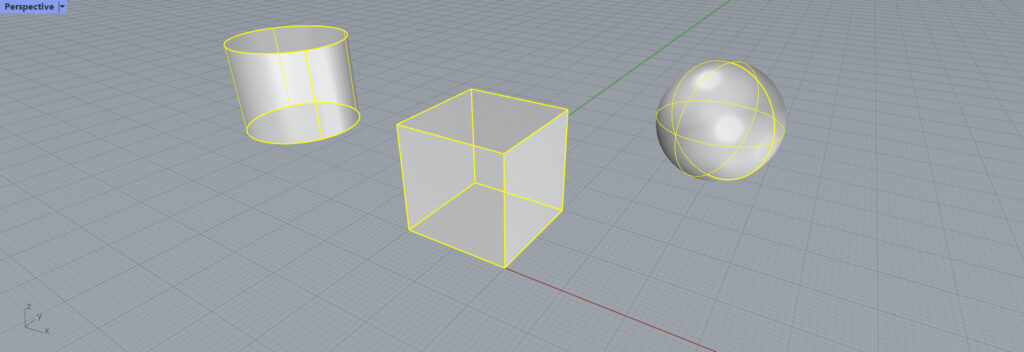
ライノセラス上の画面に変わるので、複数のBrepオブジェクトを選択します。
選択が完了したら、右クリック・もしくはエンターを押します。

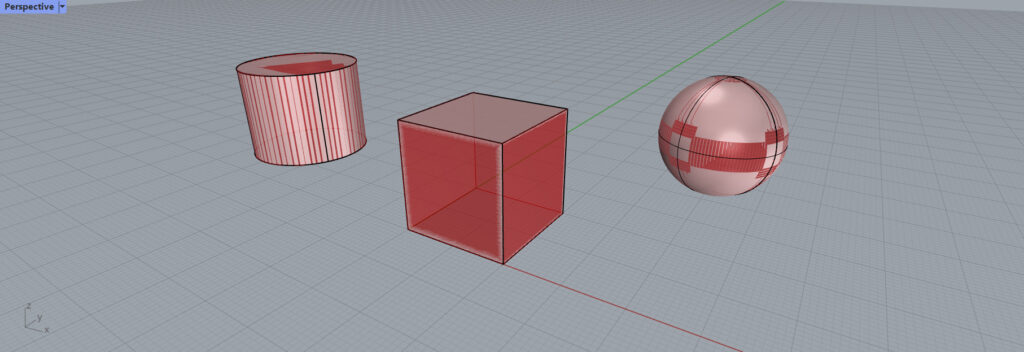
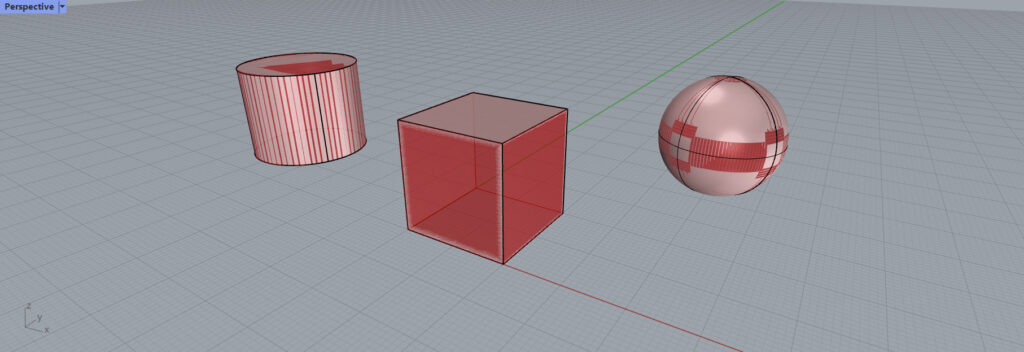
すると、複数のBrepオブジェクトの格納が完了しました。
逆の手順でBrepオブジェクトを格納する

逆の手順でも、Brepオブジェクトを格納することができます。
まずは先に、ライノセラス上のBrepオブジェクトを選択します。

次に、グラスホッパー上で格納します。
Brepオブジェクトが1つの場合、Set one Brep、複数の場合はSet Multiple Brepsを選択します。

すると、このように逆の手順でも格納することができました。
グラスホッパー上のBrepオブジェクトを格納する

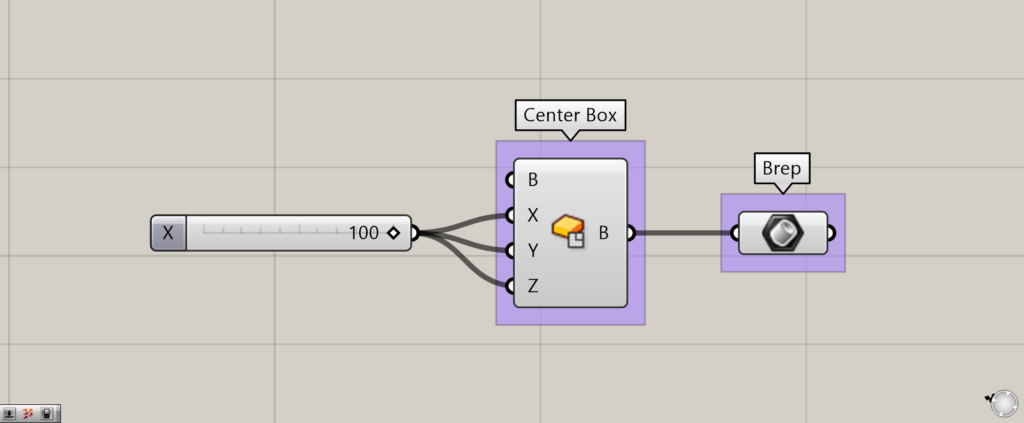
使用コンポーネント:①Center Box ②Brep
ライノセラス上だけではなく、グラスホッパー上のBrepオブジェクトも、格納することができます。
今回は、Center Boxで作成した直方体のBrepオブジェクトを、Brepにつなげて格納しました。
SubDオブジェクトも格納できる

SubDオブジェクトも、Brepに格納することができます。

SubDオブジェクトをBrepに格納すると、このようにBrepオブジェクトに変換されています。
Brepコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]Brepコンポーネントの使い方](https://iarchway.com/wp-content/uploads/2024/03/eyecatch-41.png)





Comment